Come identificare i caratteri da un sito Web
Pubblicato: 2021-04-22Hai mai trovato il carattere perfetto per il tuo sito Web su un sito, un'immagine o un blog diverso ma non sapevi come trovarne il nome? Sei nel posto giusto. In questa guida, ti mostreremo come identificare i caratteri da un sito Web per aiutarti a trovare la tipografia perfetta per la tua attività.
Perché è utile vedere quali caratteri utilizza un sito Web?
Se stai lavorando alla costruzione del tuo sito web o alla progettazione dei tuoi contenuti online, sei sempre alla ricerca di modi per migliorarlo. Puoi farlo in molti modi. I più ovvi sono l'utilizzo di un tema diverso, l'aggiunta di funzionalità e la fornitura di contenuti migliori. Ma ci sono altre cose non così ovvie che puoi fare per avere un vantaggio sui tuoi concorrenti e rendere unico il tuo sito. Il carattere è uno di questi.
Il carattere che usi è presente in tutto il tuo sito e può non solo migliorare la leggibilità ma anche la navigazione generale. Se la tua tipografia sembra professionale ed è facile da leggere, è più probabile che i tuoi visitatori rimangano sul tuo sito. I caratteri sono spesso trascurati ma possono avere un grande impatto.
Anche se puoi aggiungere caratteri al tuo sito, potresti voler utilizzare una tipografia che non trovi nei modi tradizionali. Internet è pieno di siti Web con una bella tipografia che potresti voler utilizzare sul tuo sito. Tuttavia, la parte difficile è identificare i caratteri utilizzati da quei siti web. Non c'è un modo semplice per trovare un font e anche se sei un esperto, ci sono tonnellate di minuscole differenze in ogni font. Inoltre, queste differenze possono essere amplificate da stili di carattere e modifiche CSS.
Ecco perché in questo post ti mostreremo come utilizzare diversi strumenti per scoprire quali font utilizza un sito web .
Come identificare i caratteri da un sito Web
Esistono diversi modi per identificare i caratteri su un sito Web:
- Usando lo strumento Ispeziona
- Con i plugin
- FFFFallback
- Fonte
- Fontanello
- Che carattere
Alcuni di questi sono più difficili da usare di altri e alcuni potrebbero richiedere strumenti ed estensioni esterni. Diamo un'occhiata più da vicino a tutti questi diversi metodi.
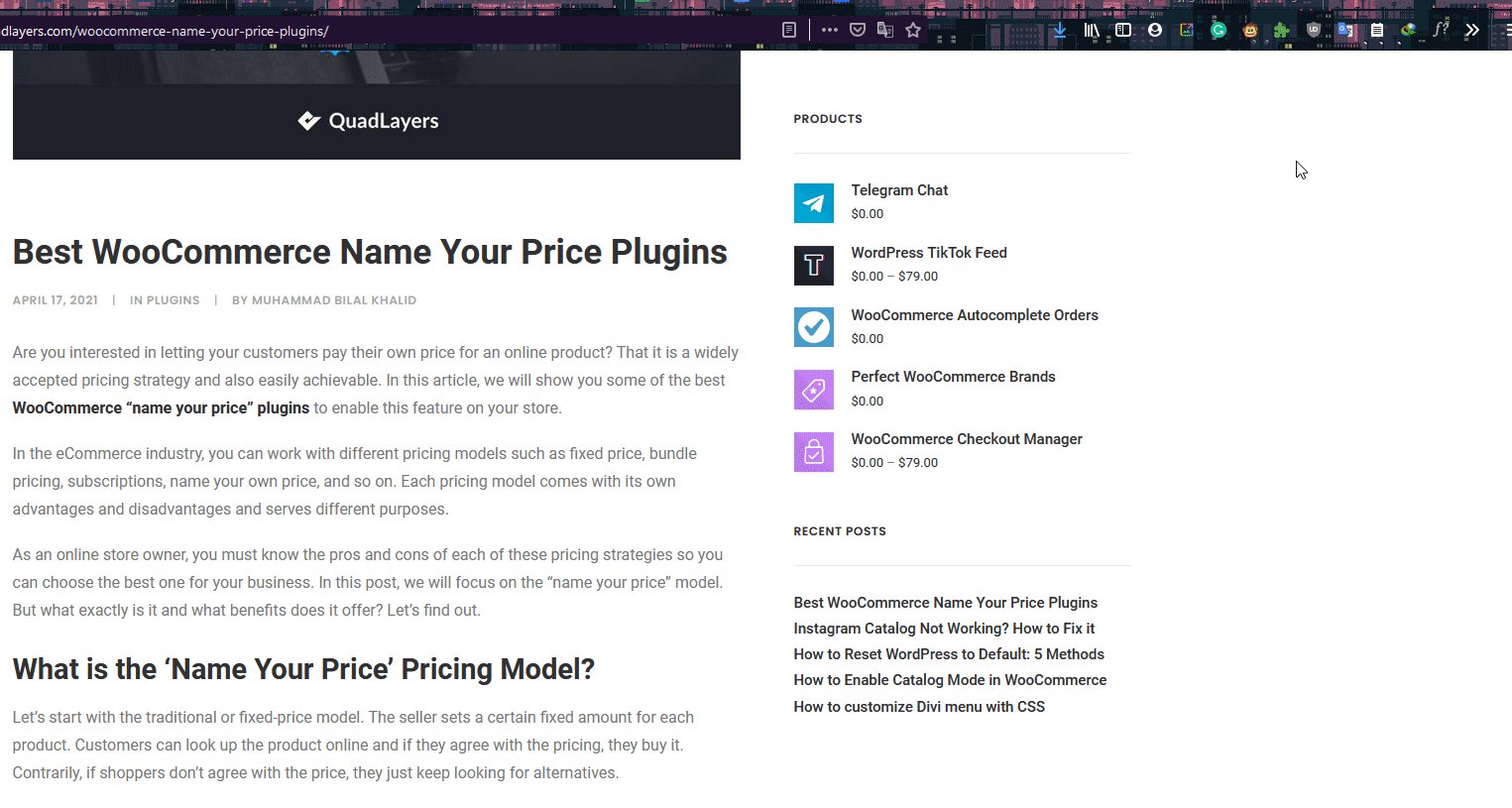
1) Identifica i caratteri usando lo strumento Ispeziona
Il modo più semplice per identificare i caratteri da un sito Web è utilizzare lo strumento di ispezione del browser . Per questo, dovrai aprire gli strumenti di sviluppo del tuo browser. Di solito, puoi farlo in diversi modi:
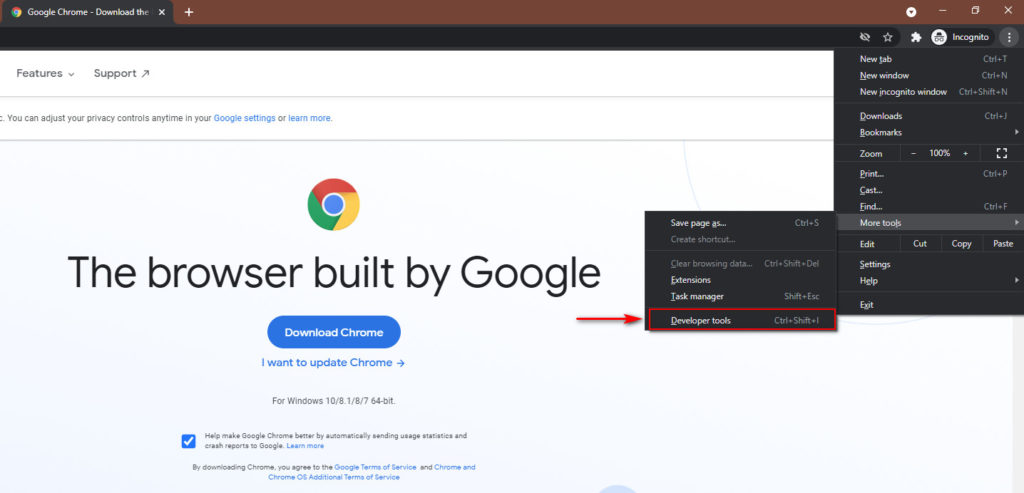
- Premendo F12 o Ctrl+Maiusc+I sul tuo browser
- Apri il menu del browser facendo clic con il pulsante destro del mouse e quindi andando su Ispeziona
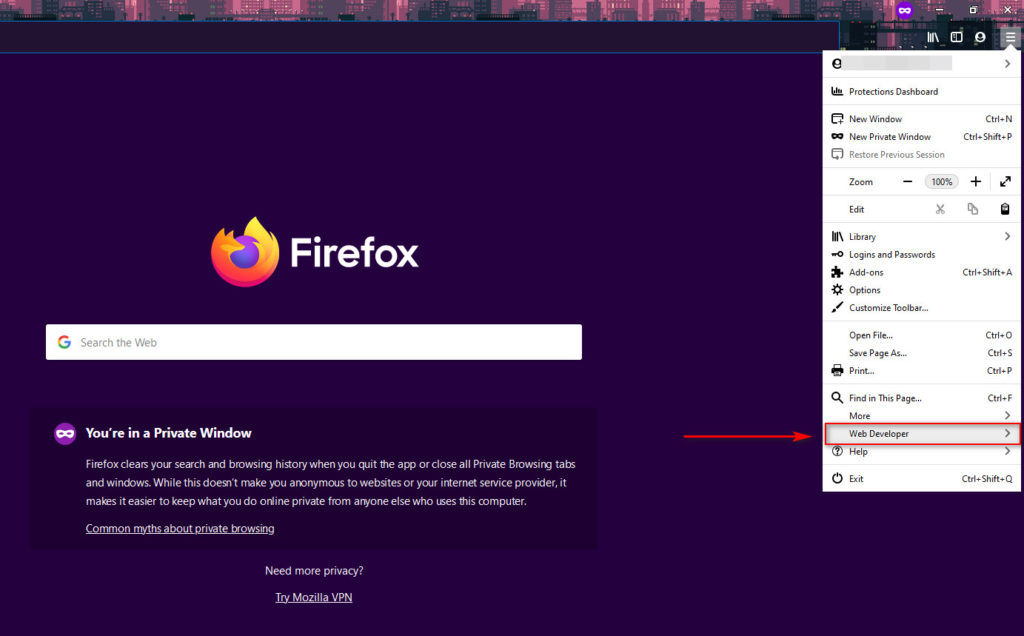
- Aprendo le opzioni dello Strumento per sviluppatori dal menu del browser e andando su Sviluppatore Web


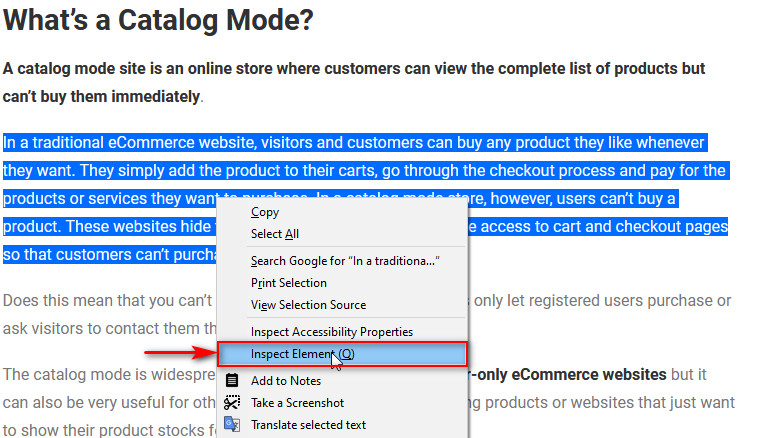
Quando trovi un carattere che ti piace, fai clic con il pulsante destro del mouse sul testo che contiene il carattere che desideri identificare e fai clic su Ispeziona elemento.

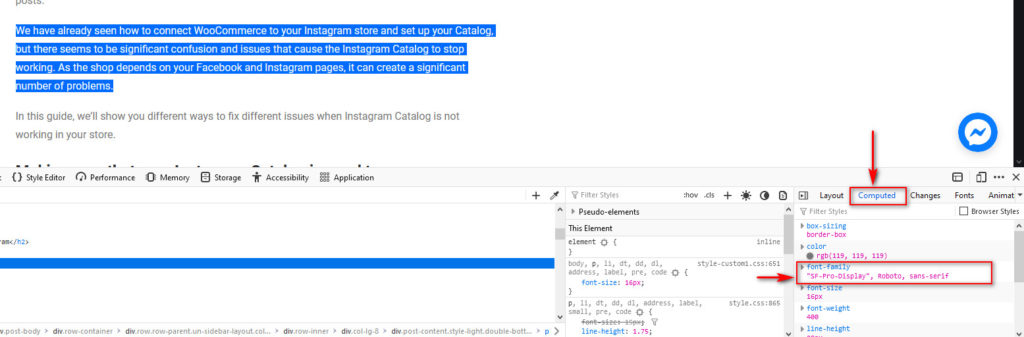
Questo elemento verrà evidenziato nello strumento impostazioni e vedrai gli stili e i layout nelle caselle accanto all'ispettore.
Quindi, fai clic sulla scheda Calcolato e scorri verso il basso per controllare il campo Font-Family . Questo campo dovrebbe elencare il carattere del sito web. Ad esempio, in questo esempio, il carattere è Roboto o SF-Pro Display.

In questo modo, puoi identificare i caratteri su qualsiasi sito Web utilizzando lo strumento Inspector. Tuttavia, potresti trovare siti in cui non puoi fare clic con il pulsante destro del mouse o accedere allo strumento di ispezione perché non lo consentono. Se questo è il caso, c'è un'altra alternativa. Puoi anche vedere quale carattere utilizza il sito Web con uno strumento dedicato.
Diamo un'occhiata ad alcuni dei migliori plugin che puoi utilizzare per identificare i caratteri da un sito web.
2) Identifica i caratteri usando strumenti e plugin
Se non puoi utilizzare lo strumento di ispezione su un sito Web, identifichi i caratteri utilizzando strumenti e plug-in dedicati. Esistono diversi strumenti disponibili, quindi per semplificarti la vita, elencheremo i migliori e ti mostreremo come utilizzarli per trovare e riconoscere i caratteri utilizzati su siti diversi.
2.1) FFFFallBack

FFFFallback è un semplice strumento bookmarklet che puoi utilizzare per identificare i caratteri su qualsiasi sito web. E la parte migliore è che non è necessario installare nulla. Devi semplicemente salvare il bookmarklet nella scheda dei tuoi segnalibri e fare clic sul relativo segnalibro su qualsiasi sito per controllare i caratteri. Lo strumento utilizza Javascript per scansionare il CSS e identificare la tipografia e lo stile del carattere.
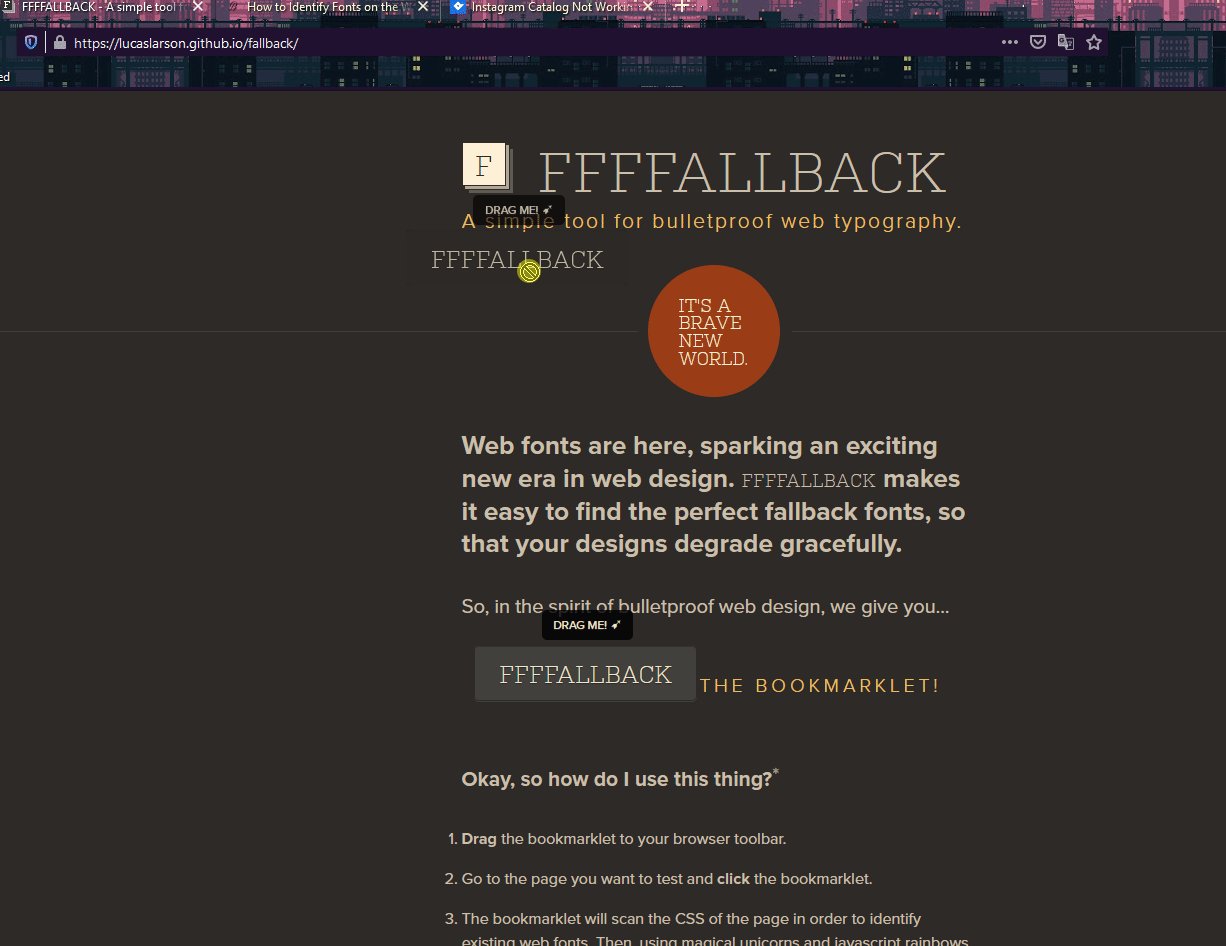
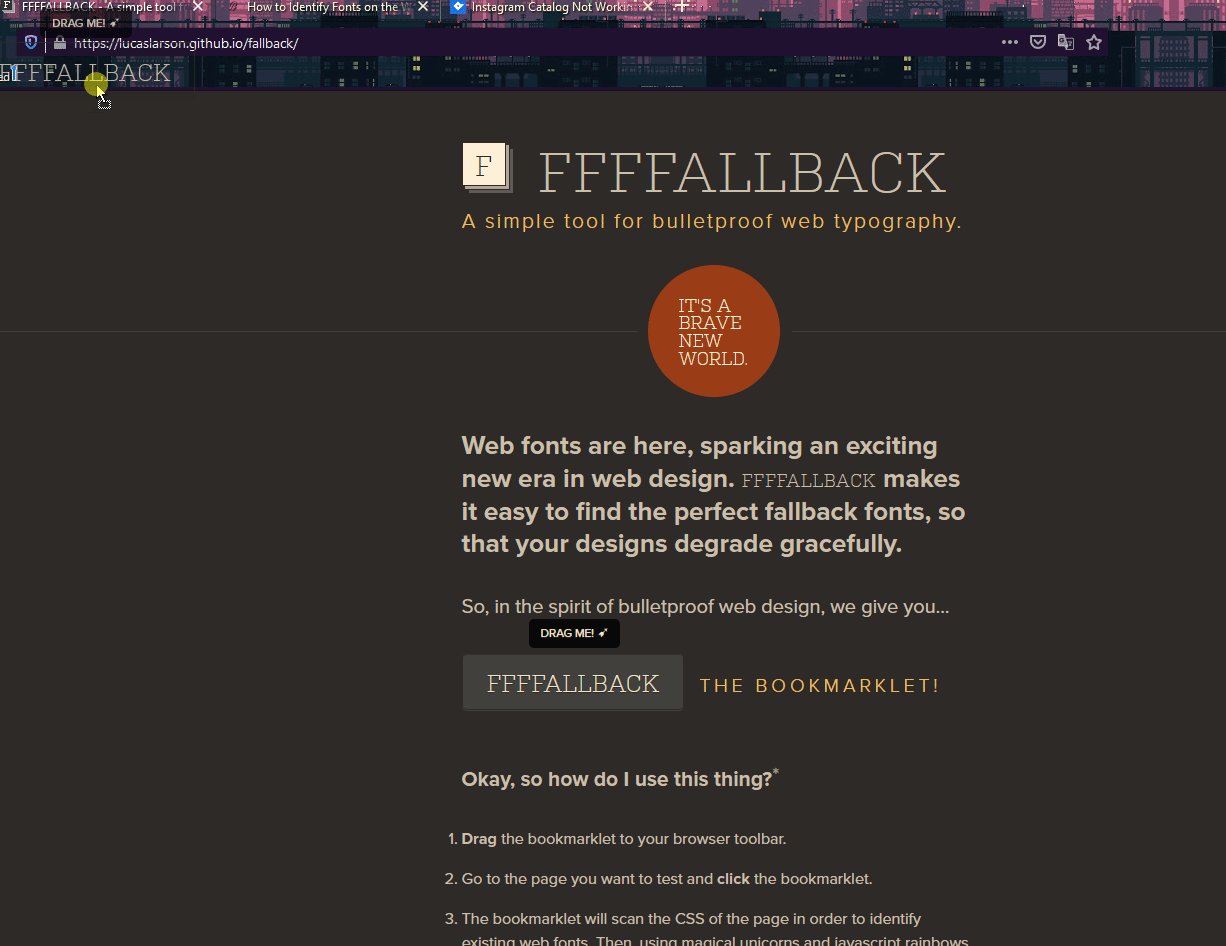
Per utilizzare questo strumento, è necessario aprire questa pagina. Quindi, fai clic sul pulsante FFFFALLBACK e trascinalo nella barra dei Preferiti come mostrato di seguito. Se la barra dei Preferiti non è mostrata sul tuo browser, premi Ctrl+Maiusc+B per abilitarla.

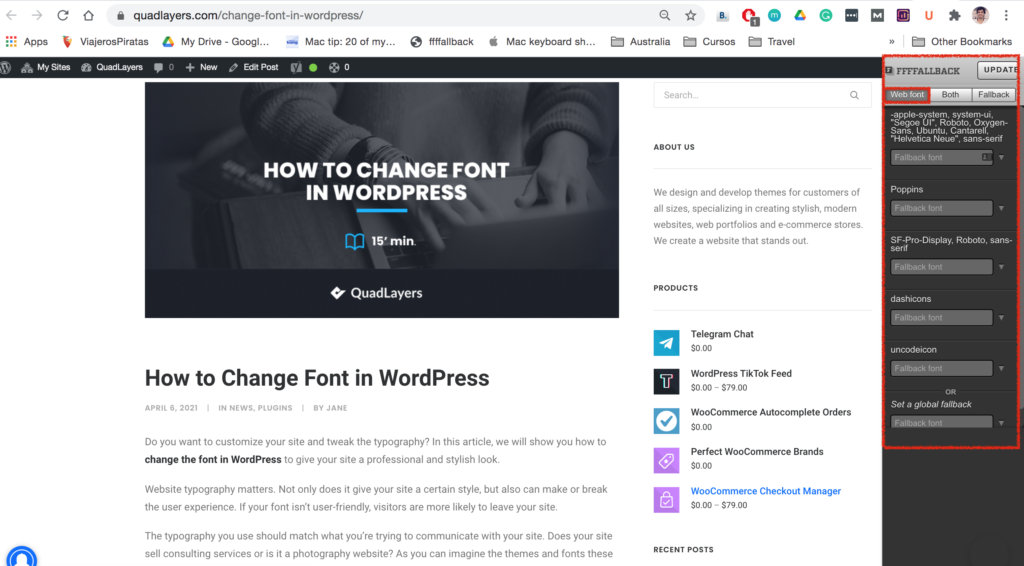
Ora, apri un sito Web in cui desideri identificare i caratteri e fai clic sul segnalibro che hai appena salvato nella barra dei segnalibri. Dovrebbe mostrarti la famiglia di caratteri e lo stile del sito Web su una nuova colonna come mostrato di seguito. Assicurati di selezionare Web Font come opzione in alto.


2.2) Fonte

Fount è simile a FFFFALLBACK, ma ti consente anche di controllare i caratteri di testi specifici. In questo modo, puoi specificare per quali testi vuoi controllare i caratteri.
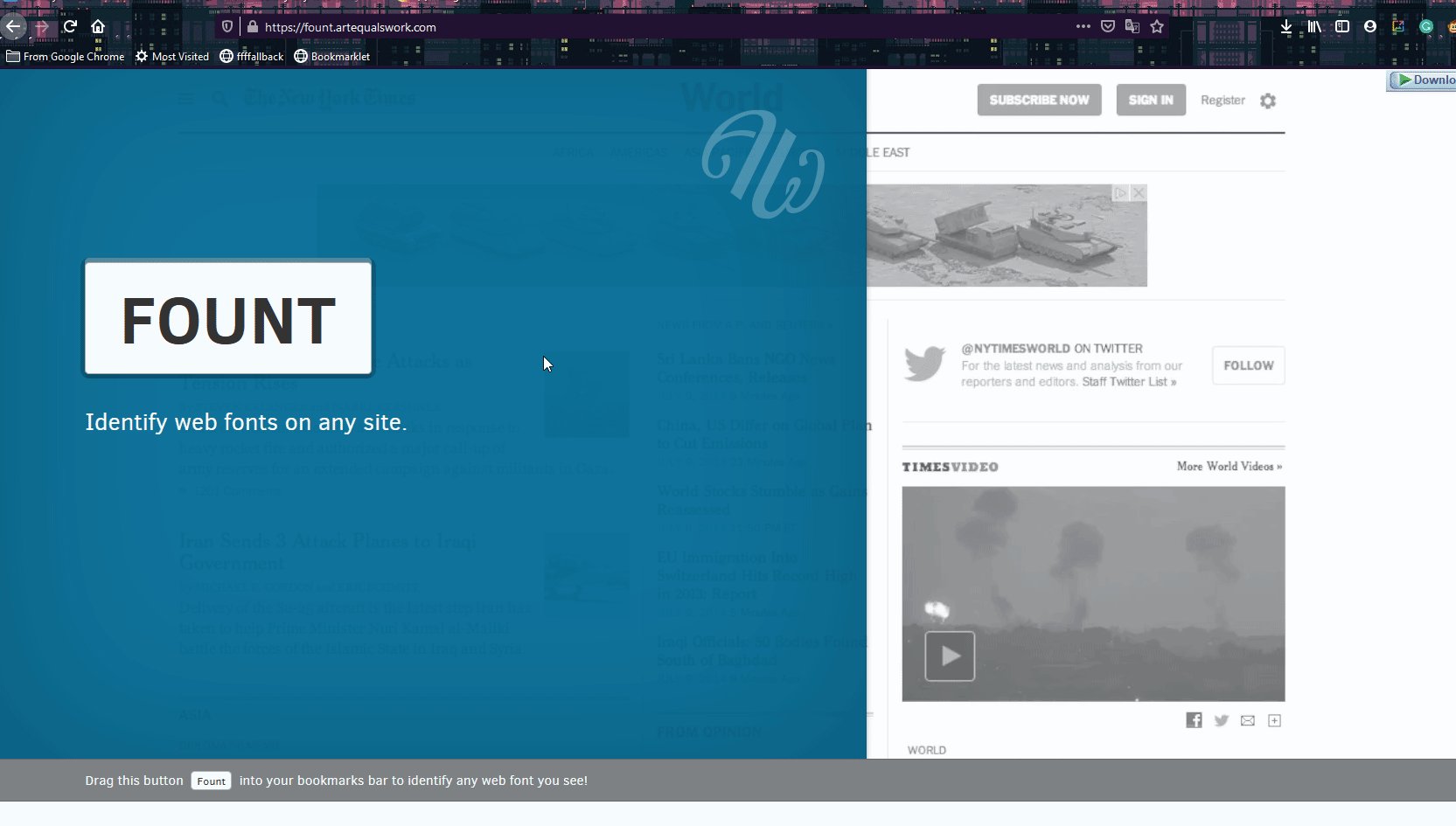
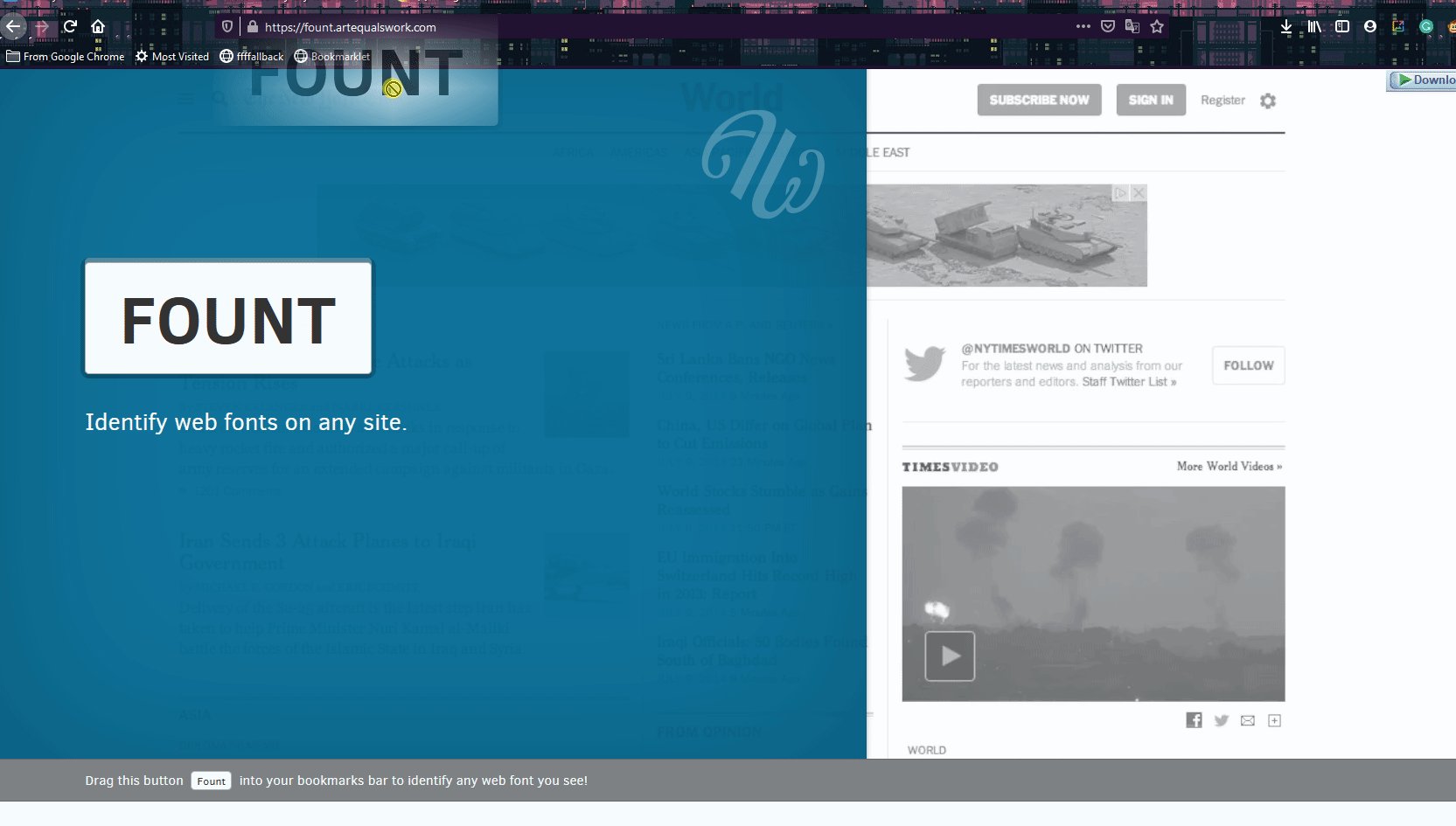
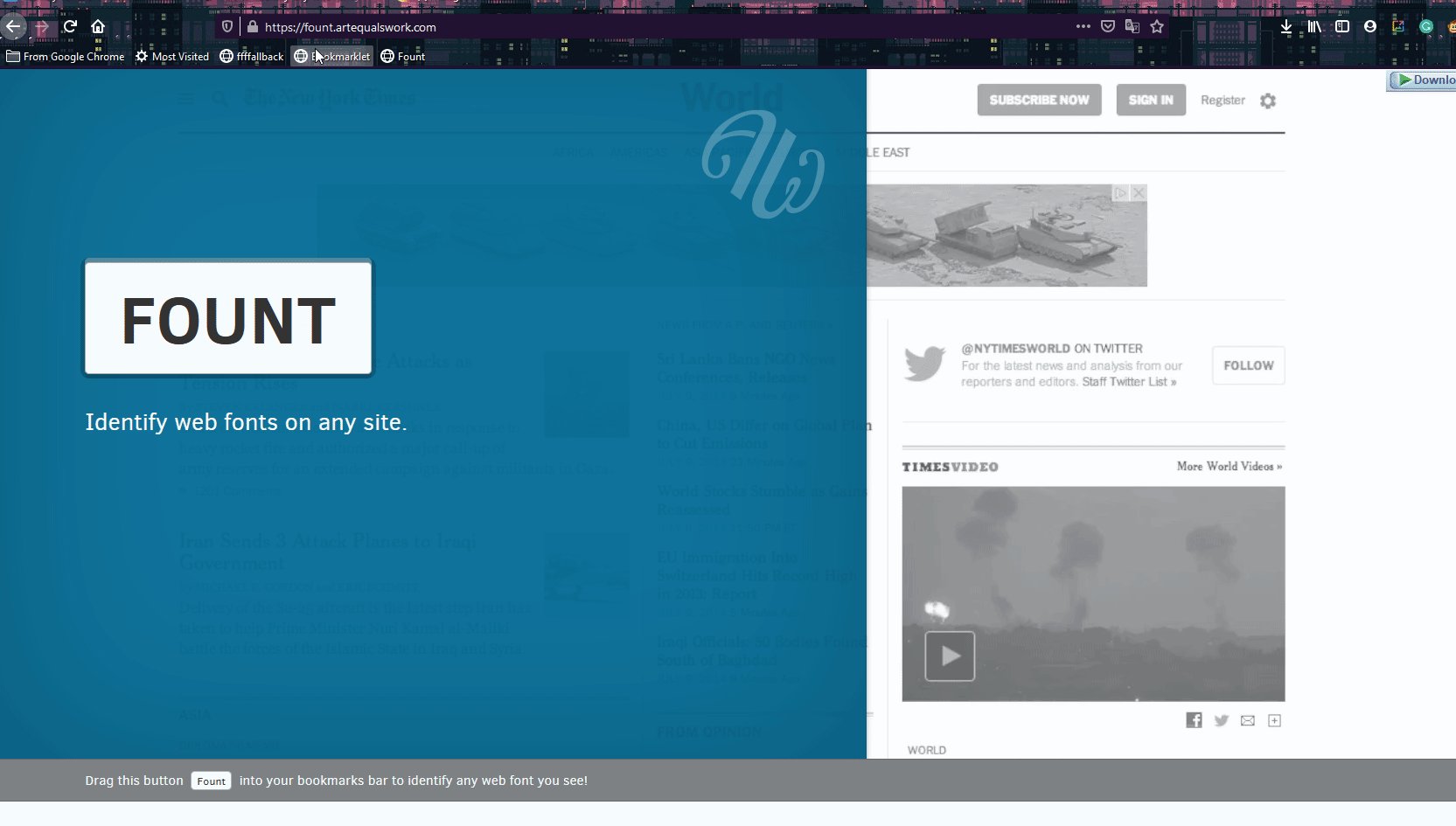
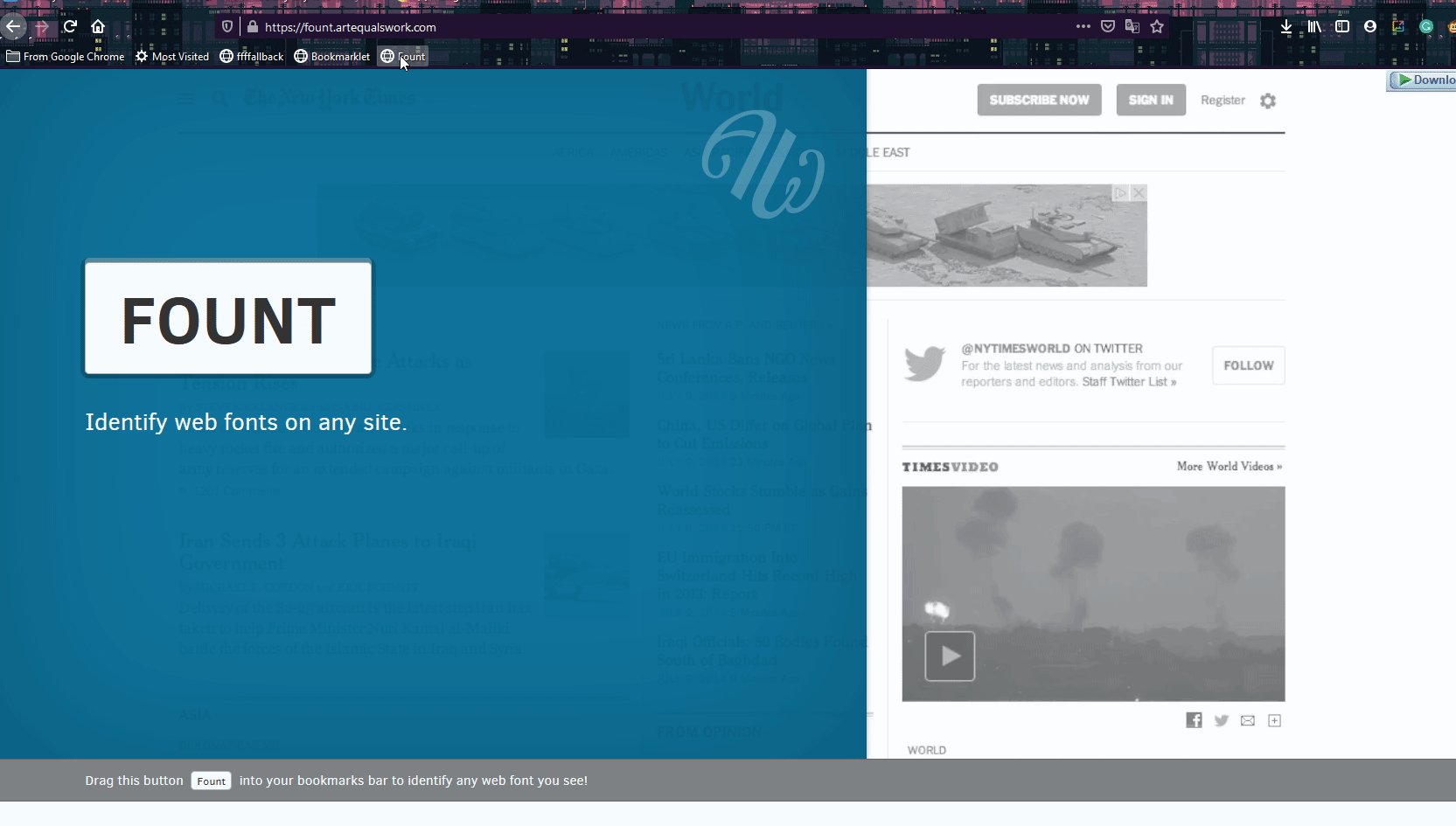
Per utilizzare Fount, vai su questo sito e salva il Bookmarklet dal suo sito web trascinandolo nella scheda Segnalibri.

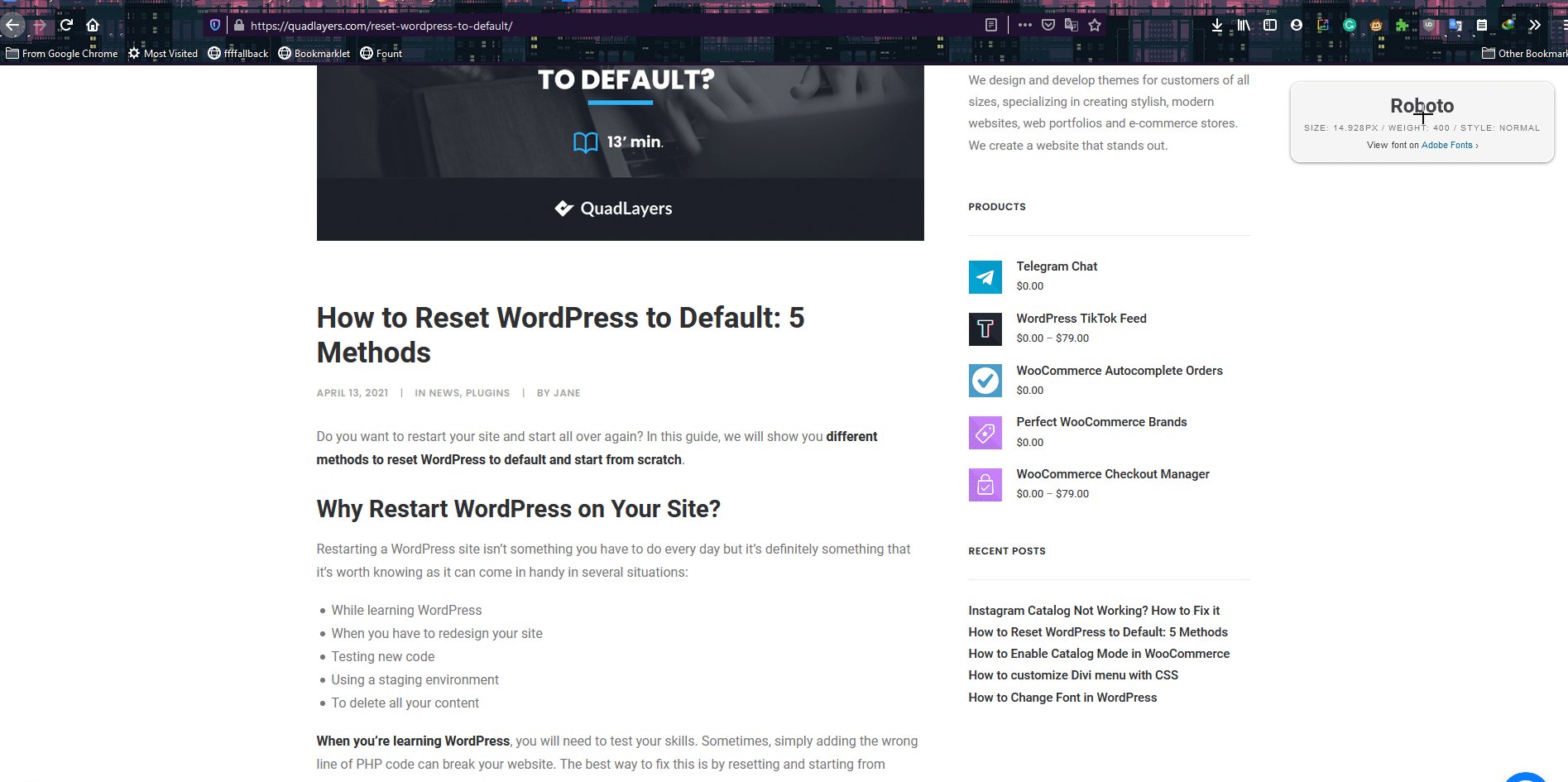
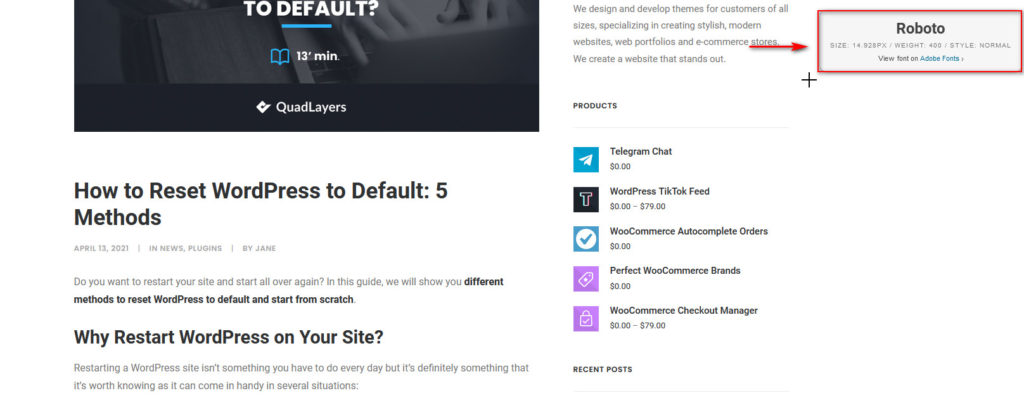
Quindi, apri qualsiasi sito Web di cui desideri controllare i caratteri e fai clic sul segnalibro Font. Questo cambierà il tuo cursore in un plus. Basta fare clic su qualsiasi testo e ti mostrerà il carattere identificato in alto a destra dello schermo.

Dopo aver conosciuto il carattere per quel testo, puoi fare nuovamente clic sulla casella Carattere per disabilitare il cursore e continuare a navigare nella pagina come al solito.

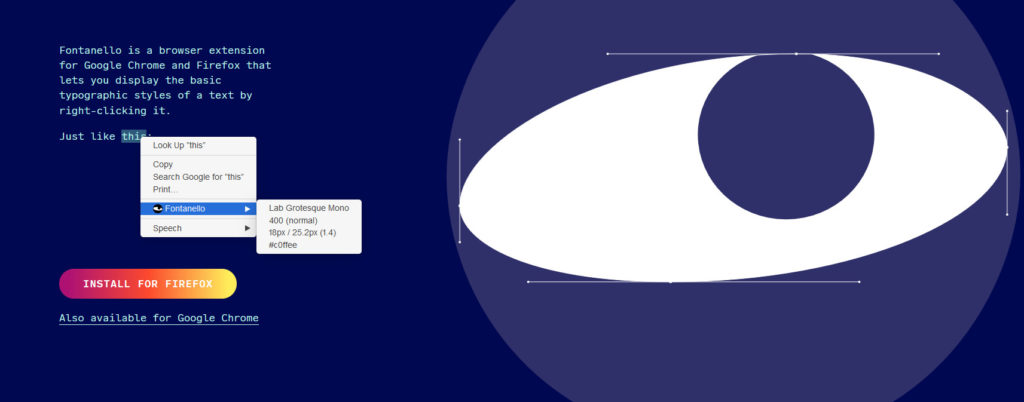
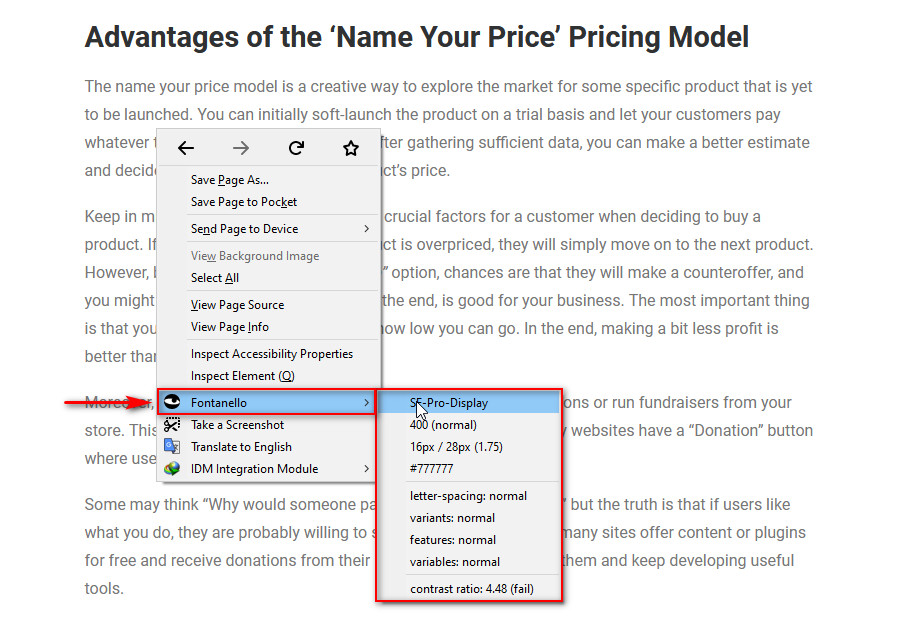
2.3) Fontanello

Se preferisci utilizzare le estensioni del browser, Fontanello è lo strumento perfetto per identificare i caratteri da qualsiasi sito web. Basta installare l'estensione Fontanello su Chrome o Firefox e attivarla.
Per identificare i caratteri su un sito, fai semplicemente clic con il pulsante destro del mouse su qualsiasi testo e seleziona l'opzione Fontanello . Il menu a discesa ti mostrerà la famiglia di caratteri, lo stile e le varianti.

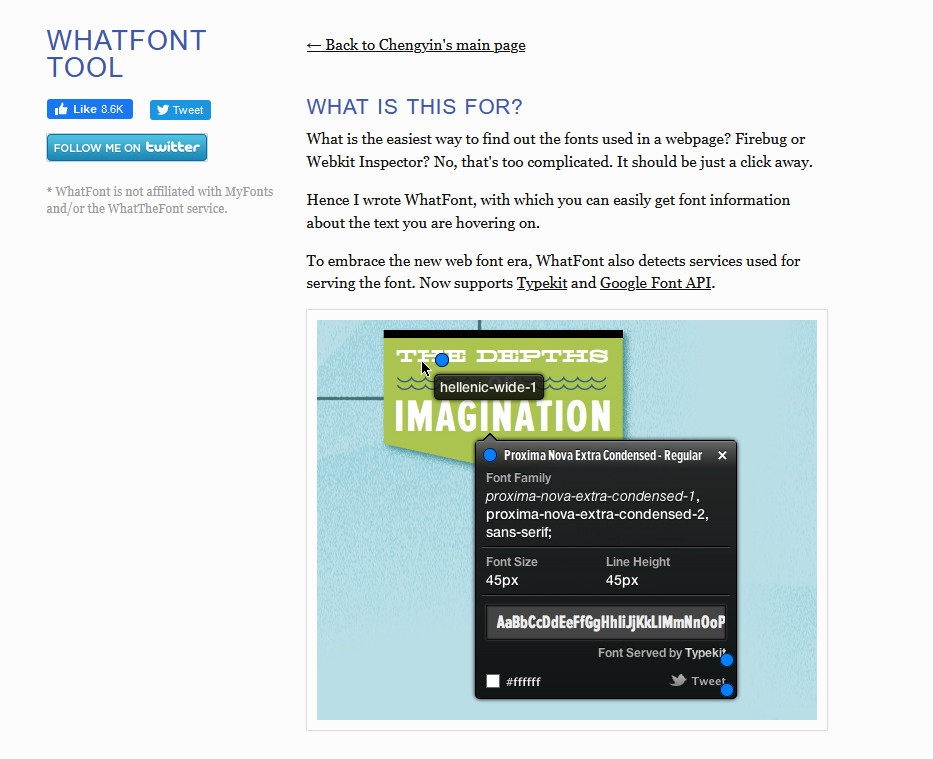
2.4) Quale carattere

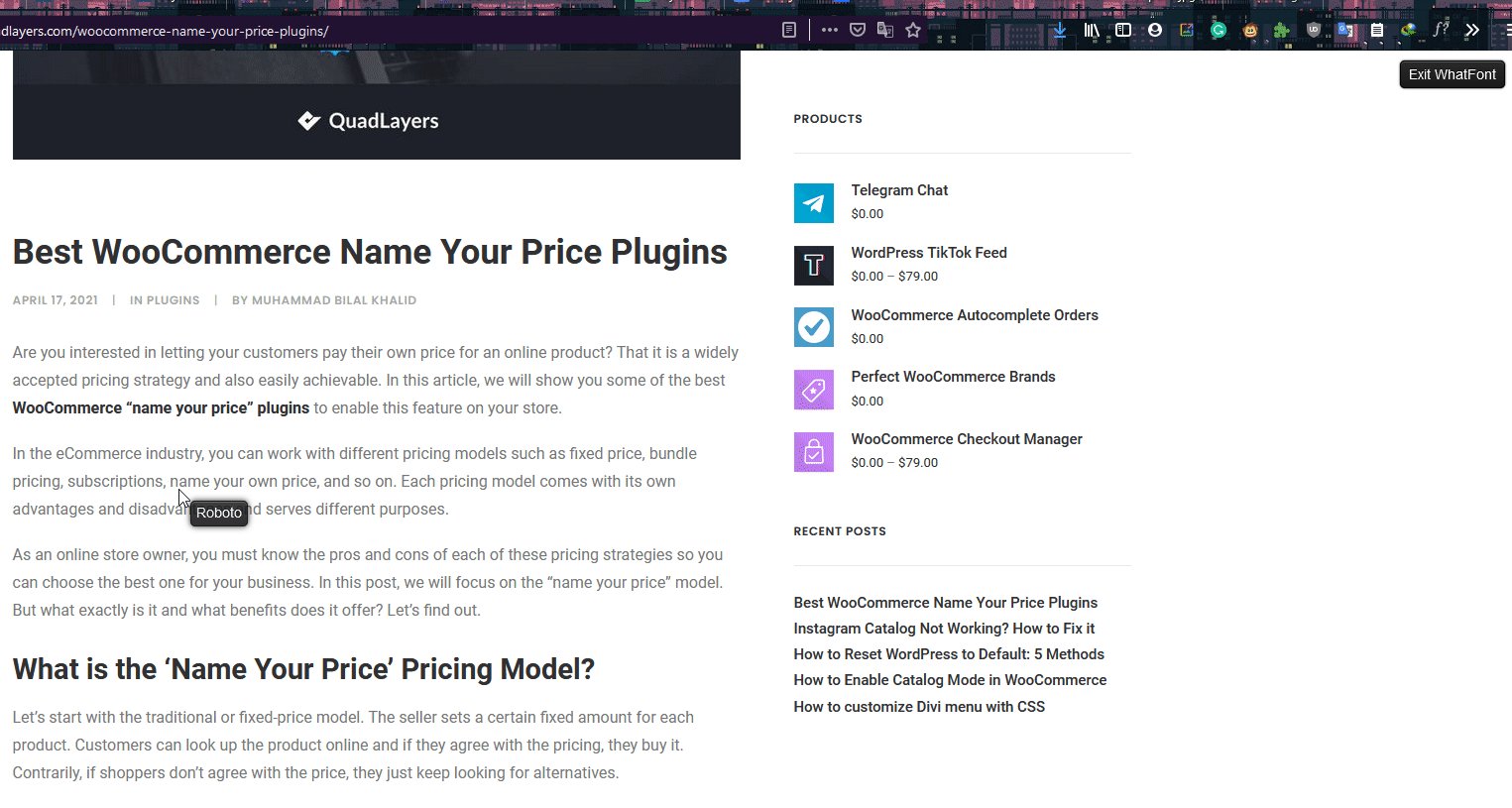
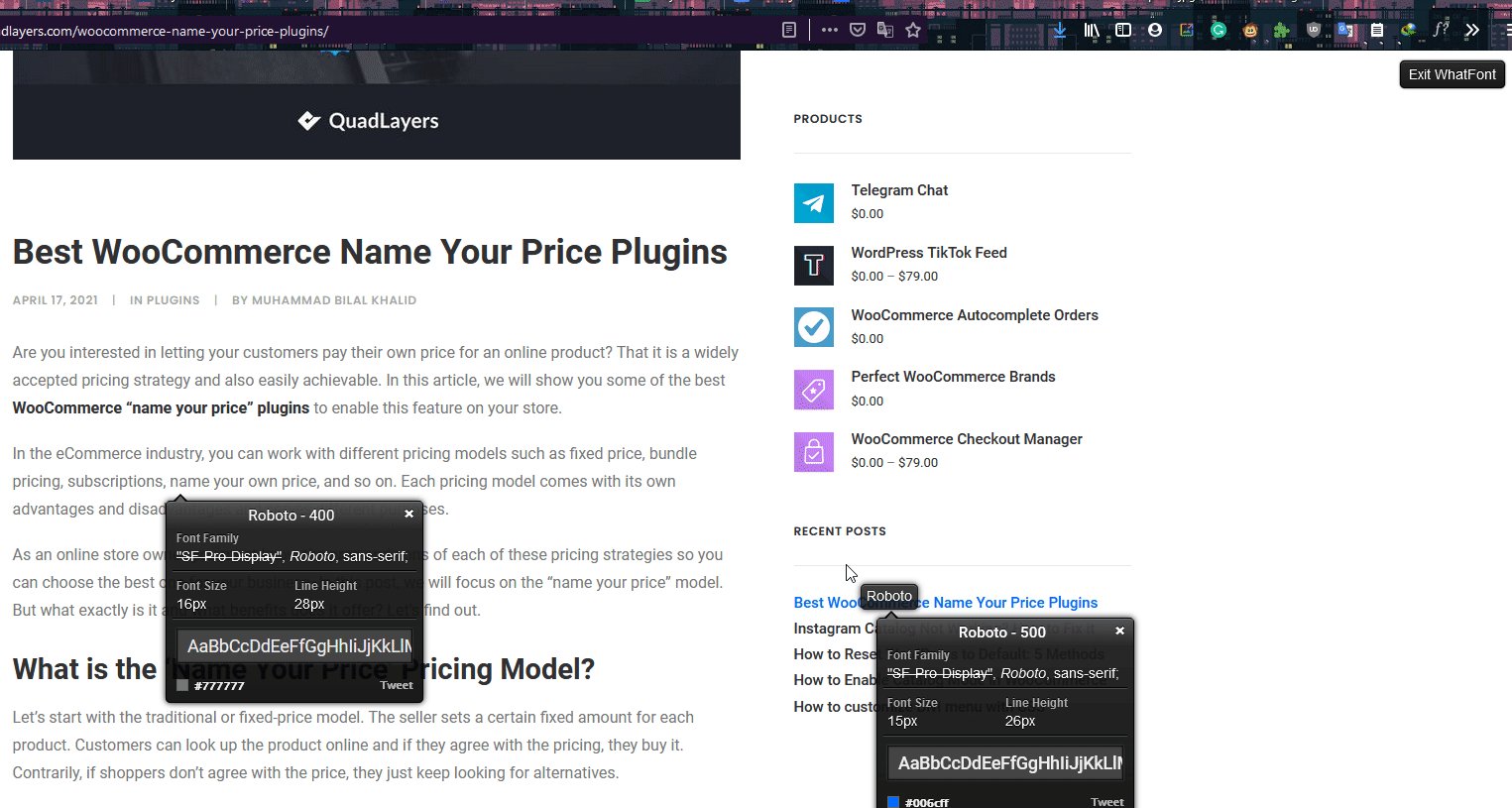
In alternativa, puoi utilizzare l'estensione WhatFont in modo simile. Innanzitutto, installa l'estensione su Chrome o Firefox. Quindi, fai clic sull'icona dello strumento WhatFont sulla barra degli strumenti del browser e fai clic su qualsiasi testo per verificarne il carattere. La cosa buona è che puoi selezionare testo diverso e vedere quale tipografia usano contemporaneamente.
Al termine, premere Esci da WhatFont per chiudere i popup dei caratteri e utilizzare la pagina Web come al solito.

Ora che abbiamo visto come identificare i caratteri dal testo, potresti chiederti se è possibile fare lo stesso dalle immagini. La risposta è si! Vediamo come farlo.
Come identificare i caratteri da un'immagine
Oltre a scoprire i caratteri dal testo, puoi anche identificare i caratteri da un sito Web attraverso le immagini. Per farlo, utilizzeremo uno strumento online chiamato WhatTheFont .
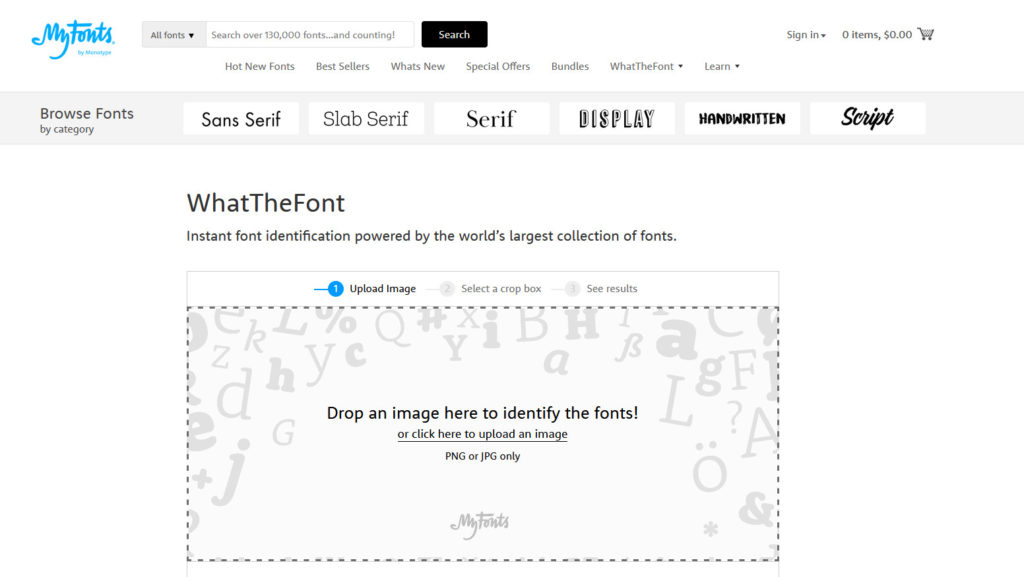
Che tipo di carattere

Questo strumento online ti consente di caricare qualsiasi immagine, analizza il testo dell'immagine e ti dice quale font sta usando.
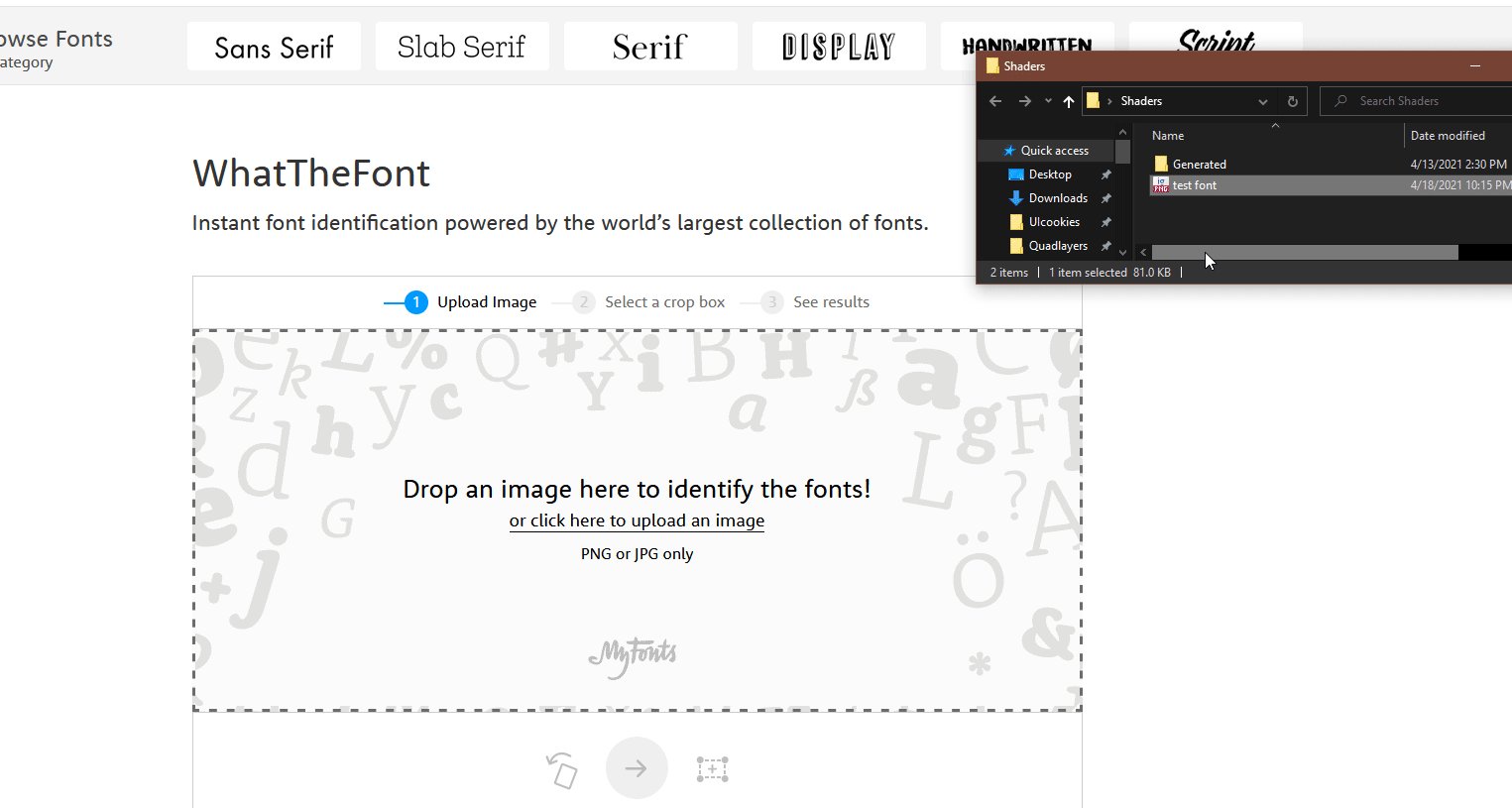
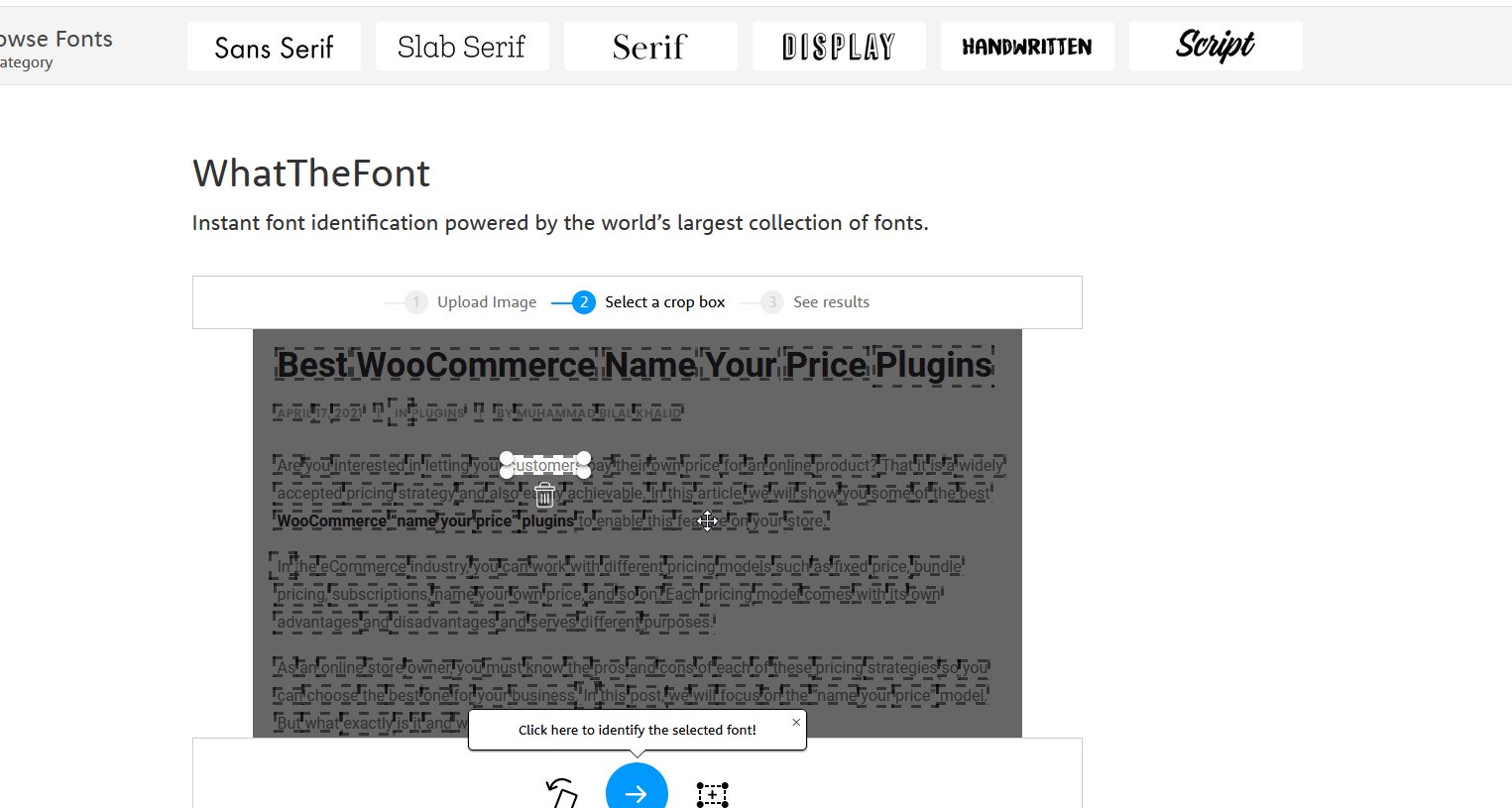
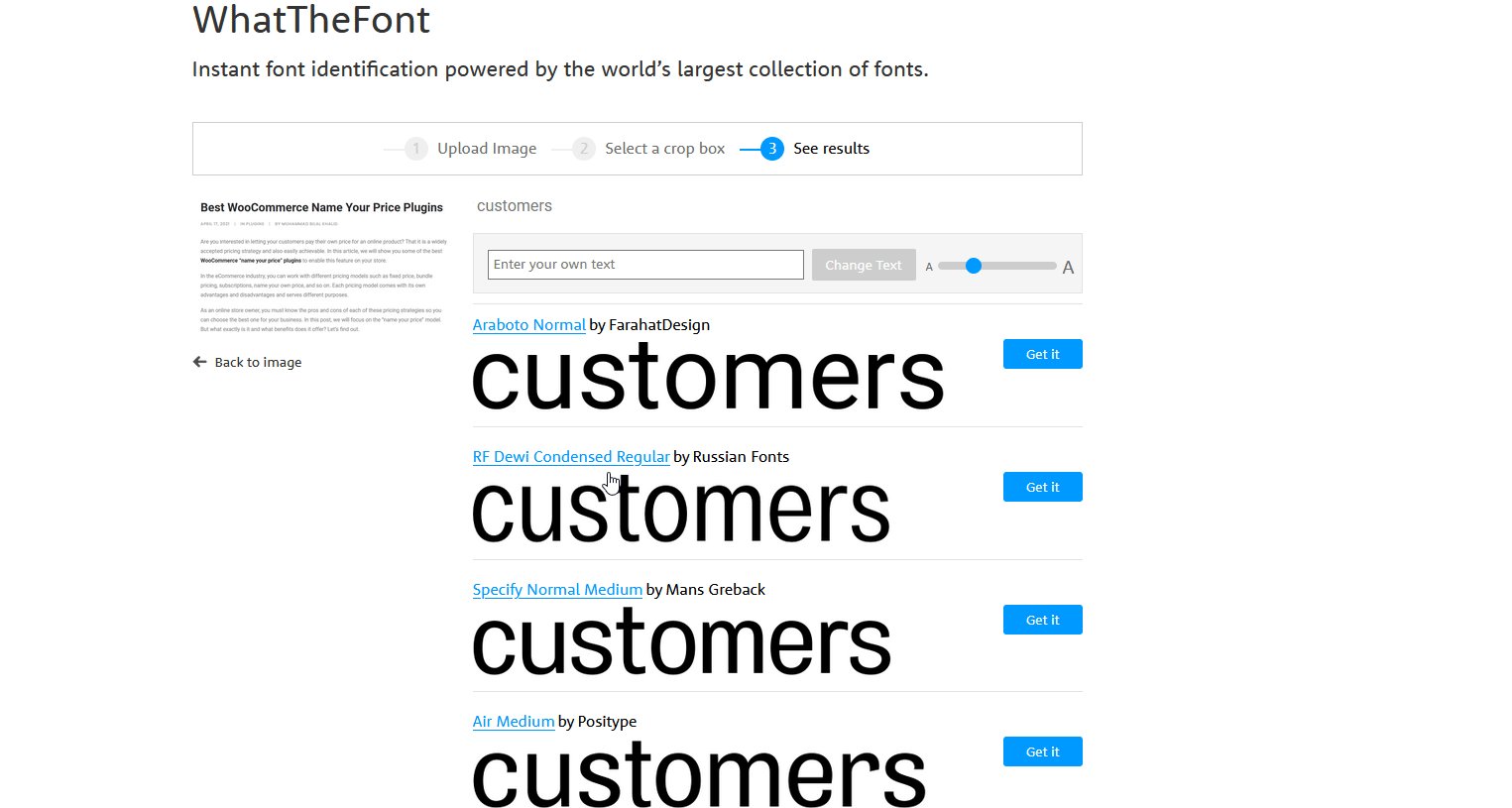
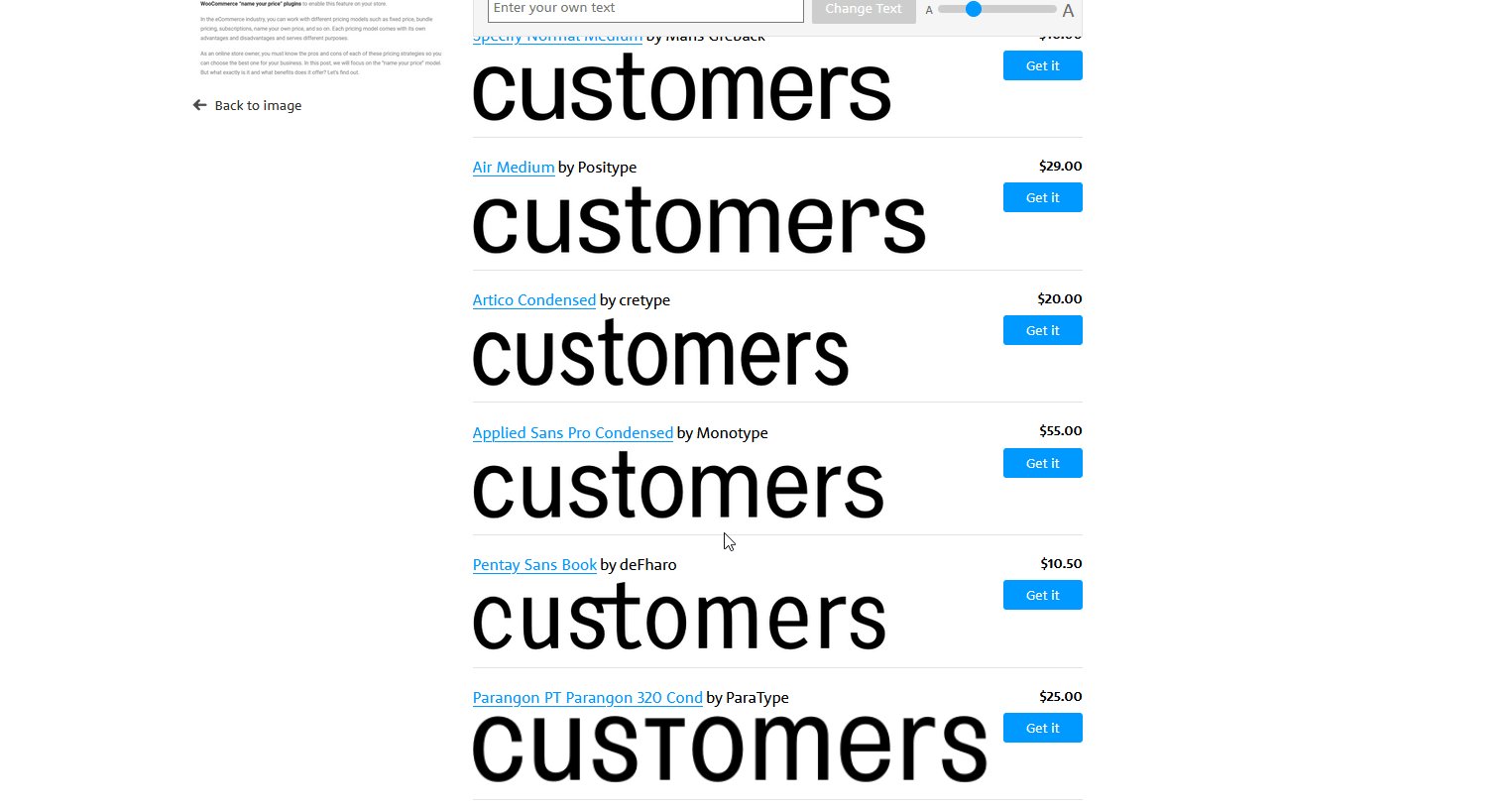
Per fare ciò, vai su questa pagina e trascina o carica l'immagine sullo strumento (assicurati che sia in formato JPG o PNG). Quindi, definisci la casella di ritaglio per il testo e lo strumento ti mostrerà il carattere corretto del testo. Inoltre, WhatTheFont ti fornisce anche siti Web in cui puoi acquistare i caratteri e ti consente persino di testare i caratteri con il tuo testo personalizzato.
In questo modo, puoi controllare i caratteri dalle immagini o dagli screenshot. Inoltre, ha un'app mobile che puoi utilizzare per identificare i caratteri anche dal tuo cellulare.

Conclusione
Tutto sommato, il carattere che usi può avere un grande impatto sul tuo sito. Può aiutarti a migliorare la leggibilità, la navigazione generale e a mantenere i tuoi visitatori lì più a lungo. Chiarezza e leggibilità sono aspetti importanti di qualsiasi sito e maggiore è lo sforzo che ci dedichi, migliori saranno i risultati che avrai.
In questa guida, abbiamo visto diversi modi per identificare i caratteri da un sito Web:
- Utilizzando lo strumento Ispeziona browser
- Utilizzo degli strumenti Bookmarklet
- Attraverso estensioni del browser
- Utilizzo di strumenti online dedicati per identificare i caratteri dalle immagini
Una volta trovati i caratteri giusti, sta a te scegliere come aggiungerli al tuo sito. Una volta scelta la tipografia che desideri utilizzare, ti consigliamo di dare un'occhiata alla nostra guida su come cambiare il carattere in WordPress per passare al tuo nuovo carattere in pochissimo tempo.
Se stai cercando altri modi per migliorare la leggibilità e la navigazione sul tuo sito WordPress, puoi anche dare un'occhiata a questi articoli:
- Come aggiungere breadcrumb in WordPress
- Organizza i prodotti WooCommerce per marchio
- Come aggiungere un mega menu di WordPress
Hai scoperto nuovi font? Quale metodo hai usato? Fatecelo sapere nella sezione commenti qui sotto!
