Testo alternativo dell'immagine vs Titolo dell'immagine in WordPress: qual è la differenza?
Pubblicato: 2023-02-02Molti contenuti sul Web includono immagini. Tuttavia, non molti proprietari di siti Web ottimizzano le proprie immagini per velocità o migliori classifiche di ricerca.
Anche se WordPress ha la possibilità di aggiungere un testo alternativo e un titolo dell'immagine, spesso i principianti non capiscono la differenza e come usarli.
In questo articolo, condivideremo la differenza tra il testo alternativo dell'immagine e il titolo dell'immagine in WordPress, in modo da poter migliorare la SEO dell'immagine.

Ecco cosa tratteremo in questo tutorial:
- Qual è la differenza tra testo alternativo e titolo dell'immagine?
- Come aggiungere testo alternativo a un'immagine in WordPress
- Come aggiungere titoli di immagini in WordPress
- Come impostare automaticamente titoli alternativi di testo e immagini utilizzando AIOSEO
- Perché utilizzare titoli di testo alternativo e immagine in WordPress?
Qual è la differenza tra testo alternativo e titolo dell'immagine?
"Alt text" è l'abbreviazione di "alternate text" ed è un attributo che viene aggiunto a un tag immagine HTML. Il testo descrive l'immagine, quindi i visitatori che non possono vedere l'immagine ei robot dei motori di ricerca capiranno di cosa tratta l'immagine.
Se un'immagine sul tuo sito Web WordPress non può essere trovata o visualizzata per qualche motivo, verrà invece mostrato il testo alternativo, come puoi vedere nello screenshot seguente.

Il testo alternativo è diverso dal titolo dell'immagine. Il titolo verrà visualizzato in una piccola finestra popup quando si porta il cursore del mouse sull'immagine.

Il testo alternativo e i titoli delle immagini vengono utilizzati anche per migliorare l'accessibilità del tuo sito Web per le persone con problemi di vista e che utilizzano dispositivi di lettura dello schermo per leggere il contenuto del tuo sito.
Quando lo screen reader arriva a un'immagine, leggerà il testo alternativo. A seconda delle impostazioni dell'utente, potrebbe anche leggere il testo del titolo.
Sia per l'accessibilità che per l'ottimizzazione per i motori di ricerca (SEO), il testo alternativo è più importante del testo del titolo. Questo è il motivo per cui ti consigliamo vivamente di includere il testo alternativo per tutte le tue immagini.
Come aggiungere testo alternativo a un'immagine in WordPress
WordPress ti consente di aggiungere facilmente testo alternativo alle tue immagini. Puoi farlo dall'editor di blocchi, dall'editor classico o dalla libreria multimediale di WordPress.
Aggiunta di testo alternativo nell'editor blocchi
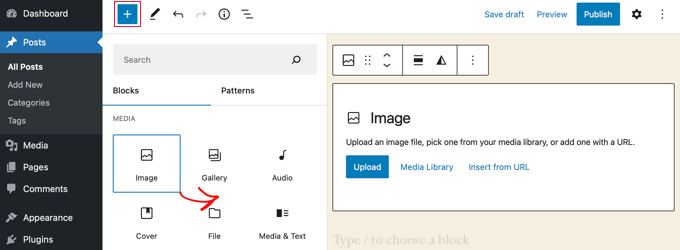
Basta creare un nuovo articolo o una nuova pagina o modificarne uno esistente e aggiungere un blocco immagine.

Se non sei sicuro di come aggiungere un blocco o hai bisogno di ulteriore aiuto con l'editor di blocchi, dai un'occhiata al nostro tutorial su come utilizzare l'editor di blocchi di WordPress.
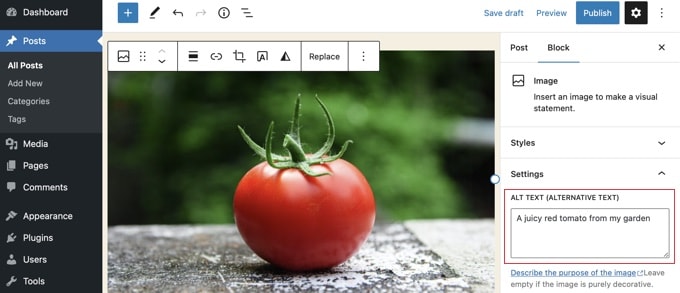
Ora devi caricare la tua immagine o trascinarla nel blocco Immagine. È quindi possibile impostare il testo alternativo sul lato destro della pagina.

Aggiunta di testo alternativo nell'editor classico
Se stai ancora utilizzando il classico editor di WordPress, puoi aggiungere il testo alternativo dell'immagine quando aggiungi l'immagine.
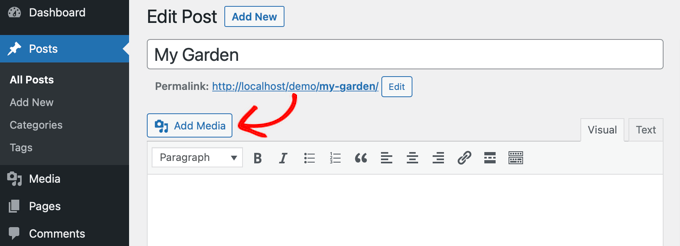
Innanzitutto, fai clic su "Aggiungi media" sopra la casella di pubblicazione.

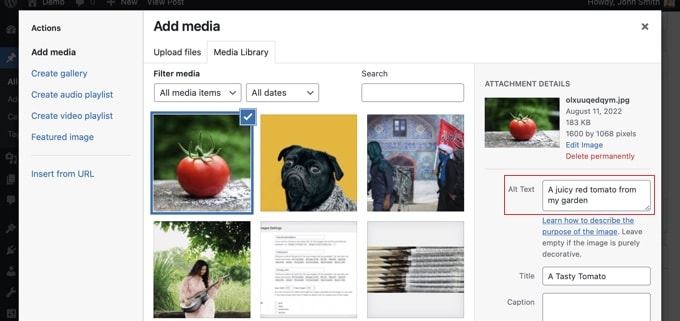
Successivamente, dovresti caricare l'immagine dal tuo computer o fare clic sulla scheda "Libreria multimediale" per visualizzare le immagini che hai già caricato.
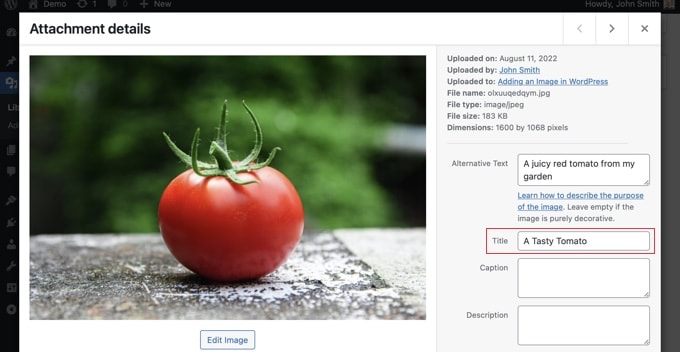
Successivamente, fai clic sull'immagine desiderata per selezionarla, quindi digita il testo alternativo desiderato nei "Dettagli allegato" dell'immagine.

Aggiunta di testo alternativo nella libreria multimediale
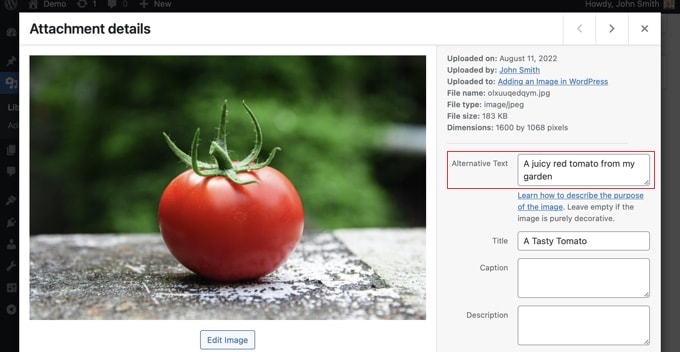
Puoi anche aggiungere testo alternativo a un'immagine andando su Media »Libreria e facendo clic sull'immagine per modificarla.

Ricorda, questo non cambierà il testo alternativo per nessuna istanza di quell'immagine che hai già inserito in post o pagine. Tuttavia, se aggiungi l'immagine a un post o a una pagina dopo aver aggiunto il testo alternativo qui, il testo alternativo verrà incluso con essa.
Come aggiungere titoli di immagini in WordPress
È importante capire che ci sono due tipi di titoli che puoi aggiungere alle tue immagini.
Innanzitutto, c'è il titolo dell'immagine predefinito che WordPress utilizza internamente per identificare i file multimediali nella Libreria multimediale e nelle pagine degli allegati. In secondo luogo, c'è l'attributo del titolo dell'immagine HTML aggiunto alle immagini nei tuoi post e nelle tue pagine.
Diamo un'occhiata a come aggiungere entrambi i tipi di titoli.
Aggiunta del titolo dell'immagine WordPress nella libreria multimediale
Puoi aggiungere titoli multimediali di WordPress alle tue immagini utilizzando il file Libreria multimediale. Quando modifichi un'immagine nella Libreria multimediale, vedrai un campo "Titolo".

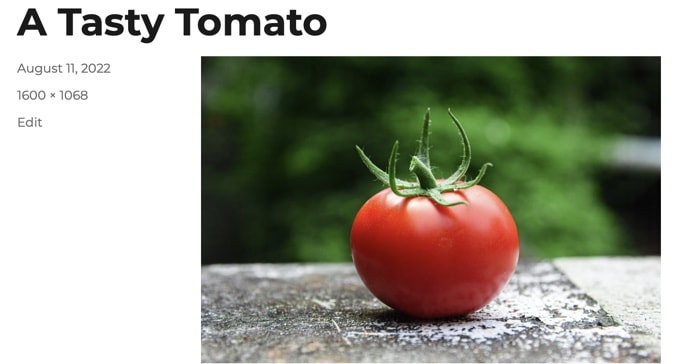
Questo titolo viene utilizzato da WordPress per identificare l'immagine. Quando fai clic sul link "Visualizza pagina allegato" nella parte inferiore dello schermo, vedrai che il titolo viene utilizzato come titolo in quella pagina.


Il titolo multimediale di WordPress non è necessario per la SEO delle immagini o per gli utenti con lettori di schermo. Sebbene possa essere utile in alcuni casi, non è utile quanto l'attributo title HTML dell'immagine. Quindi come lo crei?
Suggerimento professionale: vorresti utilizzare automaticamente il titolo multimediale di WordPress come attributo del titolo dell'immagine nei tuoi post e nelle tue pagine? Dai un'occhiata alla sezione qui sotto dove ti mostriamo come farlo usando All in One SEO Pro.
Aggiunta di un attributo del titolo dell'immagine HTML nell'editor blocchi
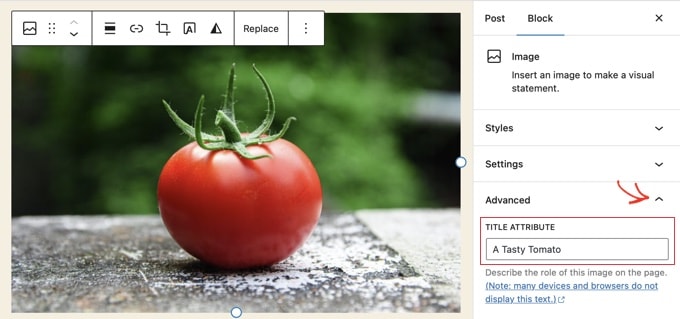
È facile aggiungere un attributo title nell'editor di blocchi. Basta fare clic sull'immagine e quindi fare clic sulla freccia giù accanto a "Avanzate" per visualizzare le opzioni avanzate dell'immagine.

Ora puoi semplicemente digitare il titolo nel campo "Attributo titolo".
Aggiunta di un attributo del titolo dell'immagine HTML nell'editor classico
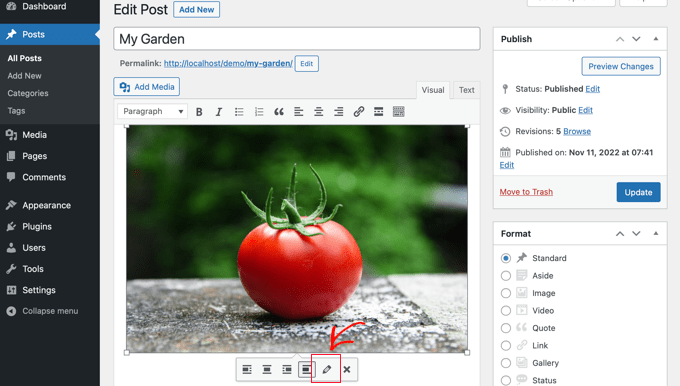
L'aggiunta di un attributo title utilizzando il vecchio editor classico è simile. Puoi aggiungere l'attributo title facendo clic su un'immagine e quindi facendo clic sull'icona della matita.

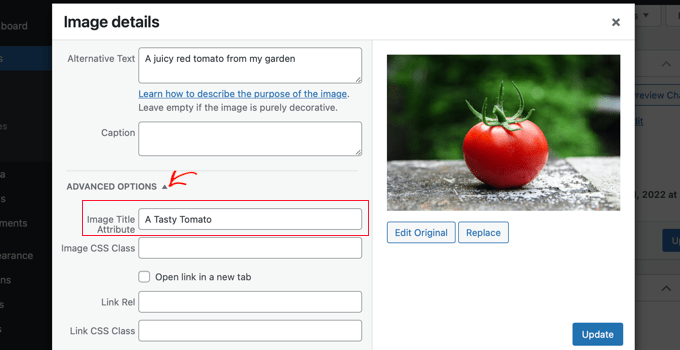
Vedrai quindi la schermata "Dettagli immagine". Per impostare l'attributo del titolo dell'immagine, devi fare clic sulla piccola freccia in basso accanto a "Opzioni avanzate" in basso.

È quindi possibile impostare l'attributo del titolo dell'immagine. Assicurati di fare clic sul pulsante "Aggiorna" nella parte inferiore dello schermo quando hai finito.
Come impostare automaticamente titoli alternativi di testo e immagini utilizzando AIOSEO
All in One SEO (AIOSEO) è il miglior plugin SEO per WordPress sul mercato. Aggiungerà una mappa del sito di immagini adeguata e altre funzionalità SEO per migliorare il tuo posizionamento SEO. Ti consente inoltre di impostare automaticamente il testo alternativo e i titoli delle immagini e altro ancora.
La prima cosa che devi fare è installare e attivare il plug-in All in One SEO. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress. Per utilizzare la funzione Image SEO, avrai bisogno del piano Plus o superiore.
Dopo l'attivazione, il plug-in avvierà automaticamente la procedura guidata di configurazione. Puoi imparare come configurare il plugin nella nostra guida su come impostare correttamente All in One SEO.
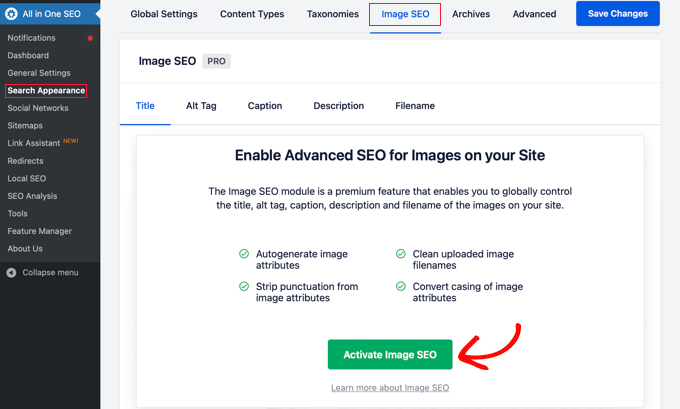
Ora devi accedere a All in One SEO »Aspetto della ricerca e quindi fare clic sulla scheda "Image SEO". Successivamente, dovrai fare clic sul pulsante "Attiva SEO immagine" per abilitare le funzionalità SEO immagine premium.

Impostazione dei titoli delle immagini utilizzando All in One SEO
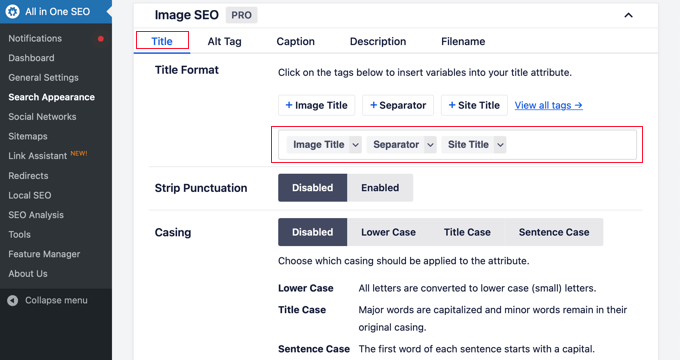
Assicurati di guardare la scheda "Titolo" della pagina Image SEO. Qui puoi scegliere i tag che imposteranno il formato utilizzato per generare automaticamente gli attributi del titolo per le tue immagini.
Ad esempio, se includi il tag "+ Titolo immagine", ogni immagine nei tuoi post e nelle tue pagine utilizzerà automaticamente il titolo multimediale di WordPress nell'attributo del titolo HTML.

Puoi anche aggiungere altri tag, come il titolo del tuo sito web, all'attributo del titolo dell'immagine. All in One SEO può persino eliminare la punteggiatura dal titolo e modificarne le maiuscole.
Impostazione del testo alternativo utilizzando All in One SEO
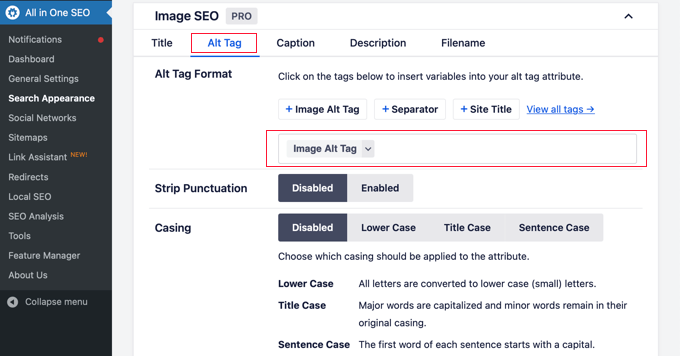
Successivamente, è necessario fare clic sulla scheda "Alt Tag" nella pagina SEO delle immagini di AIOSEO. Qui puoi formattare automaticamente il testo alternativo delle tue immagini.
Per impostazione predefinita, AIOSEO utilizzerà semplicemente il testo alternativo dell'immagine. Se lo desideri, puoi anche aggiungere il titolo del tuo sito web e altre informazioni al testo alternativo di ciascuna immagine sul tuo sito web.

Perché utilizzare titoli di testo alternativo e immagine in WordPress?
Consigliamo vivamente di utilizzare il testo alternativo per tutte le immagini. Qui su WPBeginner, aggiungiamo anche un titolo a tutte le immagini. Tuttavia, questo è meno importante del testo alternativo.
Il testo alternativo è importante perché Google si concentra su di esso come fattore di ranking per le immagini. Viene anche utilizzato dagli screen reader per aiutare i visitatori con problemi di vista a interagire pienamente con i tuoi contenuti.
Non dovresti mai semplicemente inserire le parole chiave nei tag alt e title. È importante renderli descrittivi e utili in modo che siano utili per i visitatori che ne hanno bisogno. Puoi utilizzare le tue parole chiave ove pertinente, ma non esagerare.
Ad esempio, se stai scrivendo un articolo sul miglior hosting WordPress, la tua parola chiave di destinazione potrebbe essere "miglior hosting WordPress".
Potresti anche avere uno screenshot nel tuo articolo che mostra agli utenti come configurare un account con un host web popolare come Bluehost. Diamo un'occhiata ad alcuni buoni e cattivi esempi di testo alternativo per quell'immagine:
- "Configurazione dell'account" non è molto descrittivo e inoltre non include nulla relativo alla tua parola chiave.
- "Miglior hosting WordPress, hosting WordPress, miglior web hosting per WordPress" non descrive l'immagine ed è pieno di parole chiave.
- “Creare un account di hosting WordPress” è molto meglio in quanto è descrittivo e utilizza parte della parola chiave in modo naturale e appropriato.
Speriamo che questo articolo ti abbia aiutato a capire la differenza tra il testo alternativo dell'immagine e il titolo dell'immagine in WordPress. Potresti anche voler imparare come ottimizzare le immagini per il web e dare un'occhiata al nostro elenco dei migliori plugin e strumenti SEO per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
