Come creare un carosello di immagini in WordPress (in 5 passaggi)
Pubblicato: 2023-11-08Le immagini sono un modo semplice per abbellire le tue pagine. Tuttavia, se ne hai molti, ciò può interrompere il flusso dei tuoi contenuti e distrarre i visitatori. Invece, puoi creare un carosello di immagini in WordPress.
In questo modo potrai organizzare le tue foto in un carosello compatto che ruota automaticamente. Pertanto, puoi visualizzare tantissime immagini senza che occupino troppo spazio. Inoltre, i visitatori possono interagire con il carosello che rende il tuo sito più coinvolgente.
In questo post daremo uno sguardo più da vicino ai caroselli di immagini e discuteremo alcuni casi d'uso. Quindi, ti mostreremo come creare un carosello di immagini in WordPress. Iniziamo!
Cos'è un carosello di immagini?
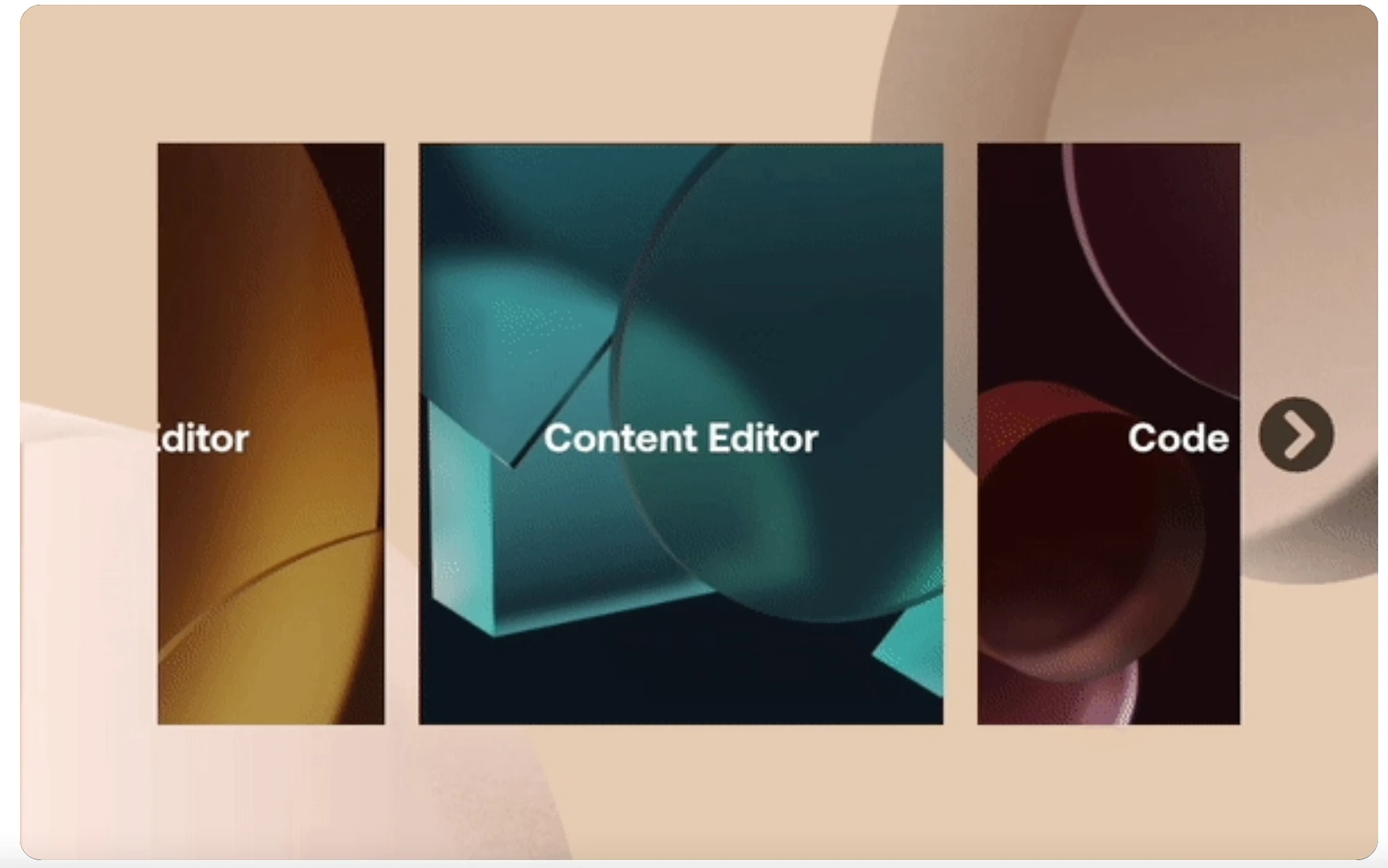
Un carosello di immagini (o dispositivo di scorrimento delle immagini) fornisce uno dei modi più semplici per visualizzare molte immagini da un solo elemento compatto. In genere, un carosello ruota automaticamente, ma i visitatori possono anche scorrere manualmente le foto:

Pertanto, un carosello di immagini ti consente di mostrare le tue risorse senza occupare troppo spazio sulla pagina. Inoltre, la natura dinamica della funzionalità rende il tuo sito più coinvolgente.
Se gestisci un sito di e-commerce, potresti utilizzare un carosello per visualizzare i tuoi ultimi prodotti o evidenziare servizi specifici. Oppure, per portfolio o siti di fotografia, un carosello è un ottimo modo per presentare gallerie di immagini.
Tuttavia, ci sono altri modi per utilizzare i caroselli oltre alle immagini. Potresti includere recensioni dei clienti, testimonianze o creare un carosello di loghi per guadagnare la fiducia dei visitatori. In alternativa, puoi organizzare uno slider in primo piano con i tuoi social media o post di blog per indirizzare il traffico tra le piattaforme.
Come creare un carosello di immagini in WordPress
Ora che sai qualcosa in più sui caroselli di immagini, diamo un'occhiata a come creare un carosello di immagini in WordPress in cinque passaggi.
- Installa un plug-in carosello come Smart Slider 3
- Crea il tuo primo carosello di immagini
- Aggiungi le tue immagini
- Personalizza il design del carosello di immagini
- Aggiungi il tuo carosello di immagini in WordPress
1. Installa un plug-in carosello come Smart Slider 3
 Dispositivo di scorrimento intelligente 3
Dispositivo di scorrimento intelligente 3Versione corrente: 3.5.1.19
Ultimo aggiornamento: 4 ottobre 2023
smart-slider-3.3.5.1.19.zip
A meno che tu non sappia programmare, il modo più semplice per creare un carosello di immagini in WordPress è installare un plugin. Ci sono molti plugin tra cui scegliere, ma Smart Slider 3 è un'opzione eccellente.
Con questo plugin puoi progettare visivamente il tuo carosello utilizzando un intuitivo editor drag-and-drop. Inoltre, puoi accedere a una gamma di modelli predefiniti e opzioni di personalizzazione.
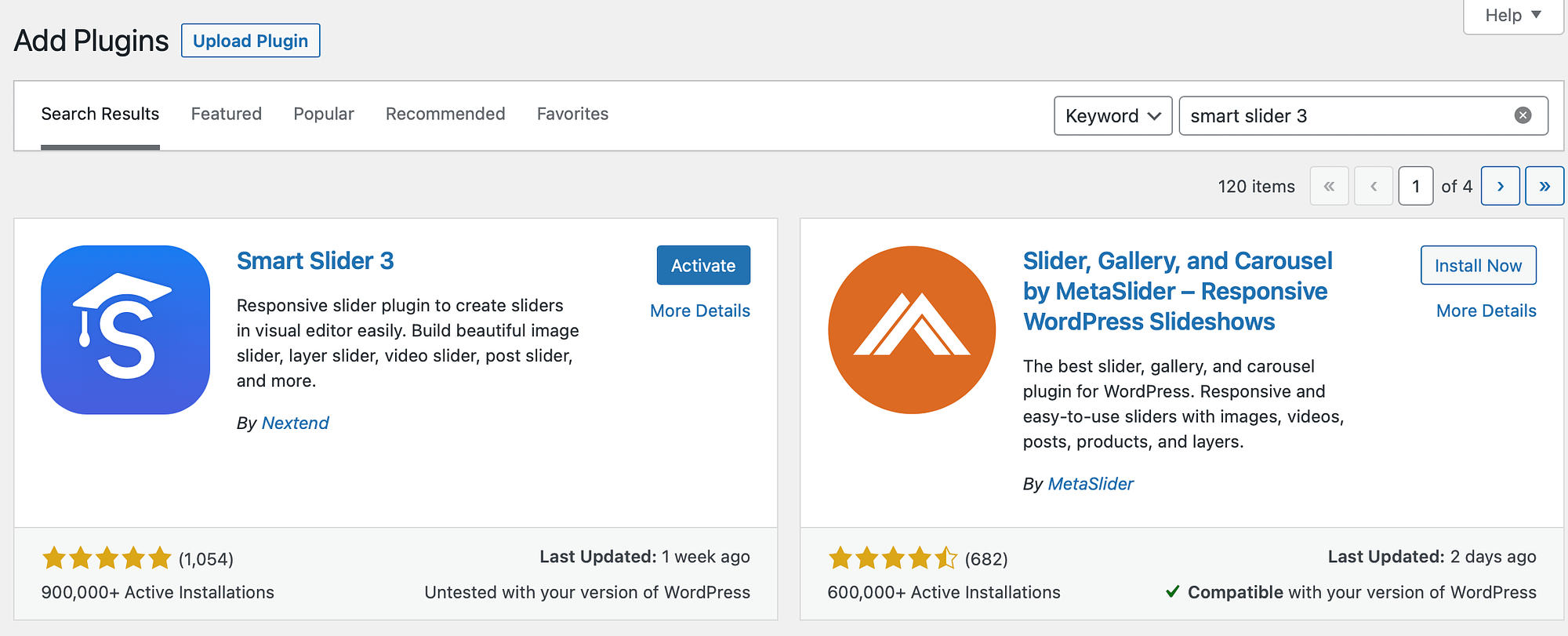
Per iniziare, vai su Plugin nella dashboard di WordPress. Fai clic su Aggiungi nuovo e inserisci il nome del plug-in nella barra di ricerca. Ora seleziona Installa ora → Attiva :

A questo punto, dovresti vedere una scheda Smart Slider apparire nella barra laterale di WordPress. Se ciò non avviene automaticamente, potrebbe essere necessario aggiornare la pagina.
2. Crea il tuo primo carosello di immagini
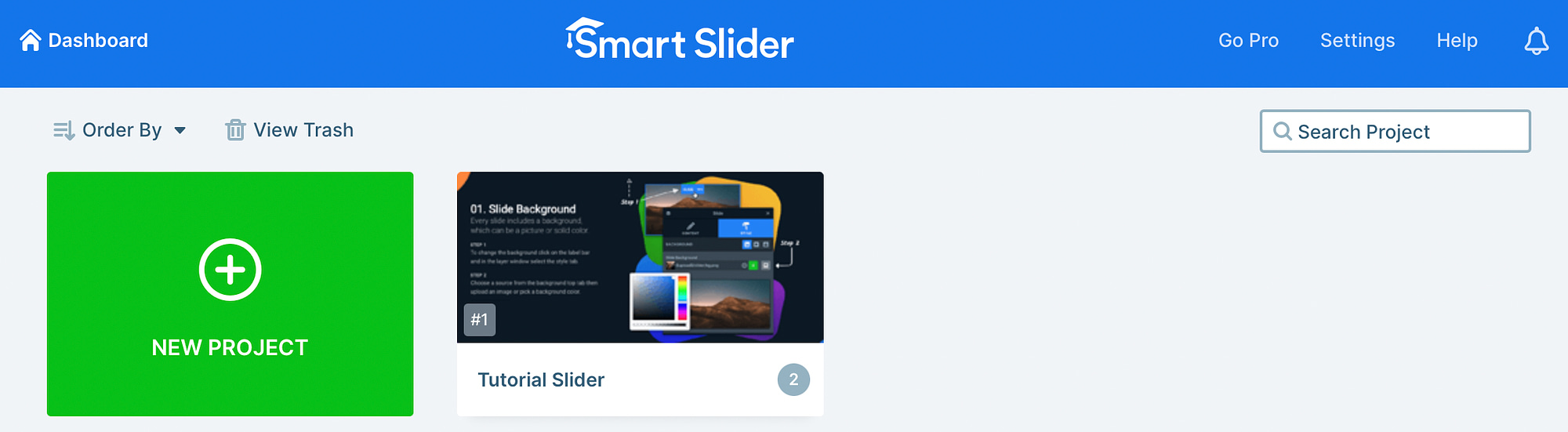
Ora che hai installato con successo il plugin Smart Slider 3, fai clic sulla scheda Smart Slider nella barra laterale di WordPress. Puoi guardare il video di benvenuto o fare clic su Vai alla dashboard .
Ora, fai clic sul pulsante Nuovo progetto per creare un carosello di immagini in WordPress:

Apparirà un popup in cui potrai scegliere di procedere in tre modi. Puoi selezionare un modello predefinito, importare i tuoi file o fare clic su Crea un nuovo progetto per progettare un carosello di immagini da zero.
Continueremo con quest'ultima opzione:

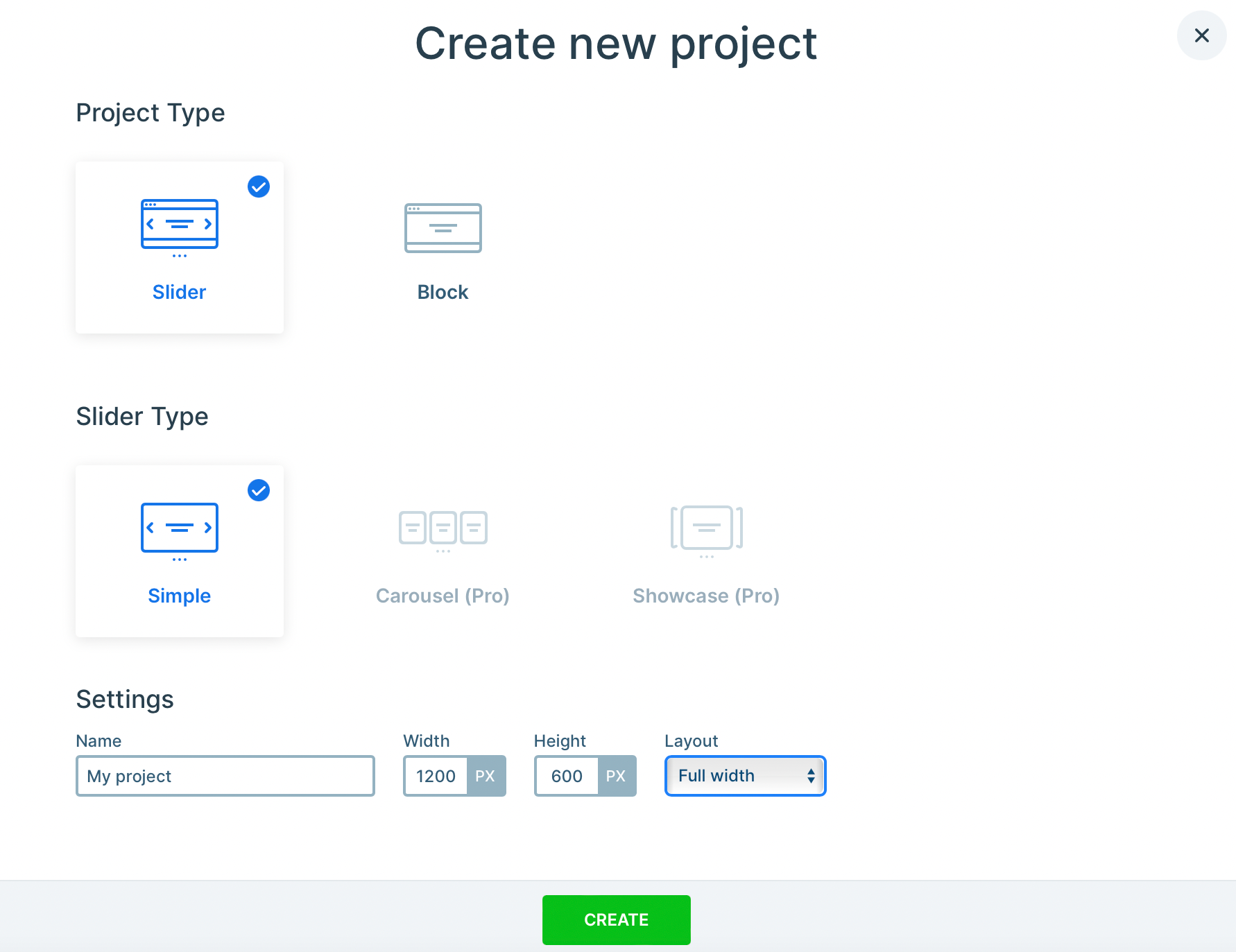
Ora, sotto Tipo di progetto , fai clic su Dispositivo di scorrimento . Quindi, seleziona il tipo di dispositivo di scorrimento preferito:

Con il plug-in gratuito, sei limitato all'opzione di scorrimento semplice . Ma se utilizzi il plug-in Pro, puoi creare un carosello o una vetrina premium.
Fai la tua selezione e dai un nome al tuo progetto. C'è anche la possibilità di impostare dimensioni personalizzate per l'altezza e la larghezza del carosello.
Inoltre, puoi scegliere tra un layout in scatola o a larghezza intera. Una volta che sei soddisfatto delle tue scelte, fai clic su Crea .
3. Aggiungi le tue immagini ️
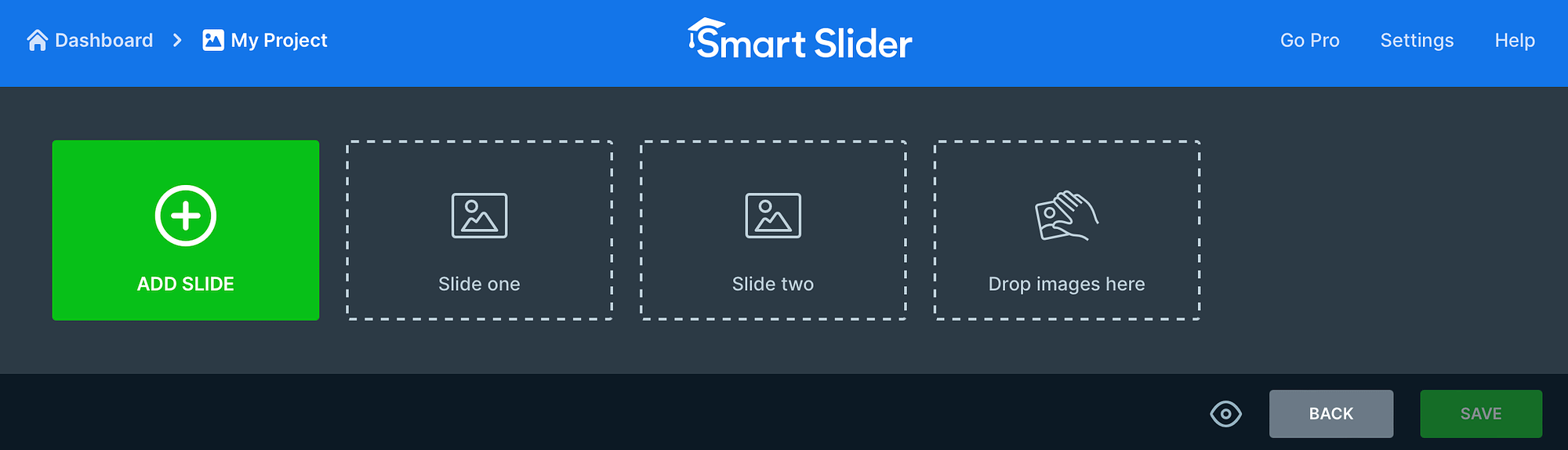
A questo punto, hai impostato le basi per il carosello di immagini, quindi è il momento di aggiungere le tue immagini. Tutto quello che devi fare è fare clic sul pulsante Aggiungi diapositiva :

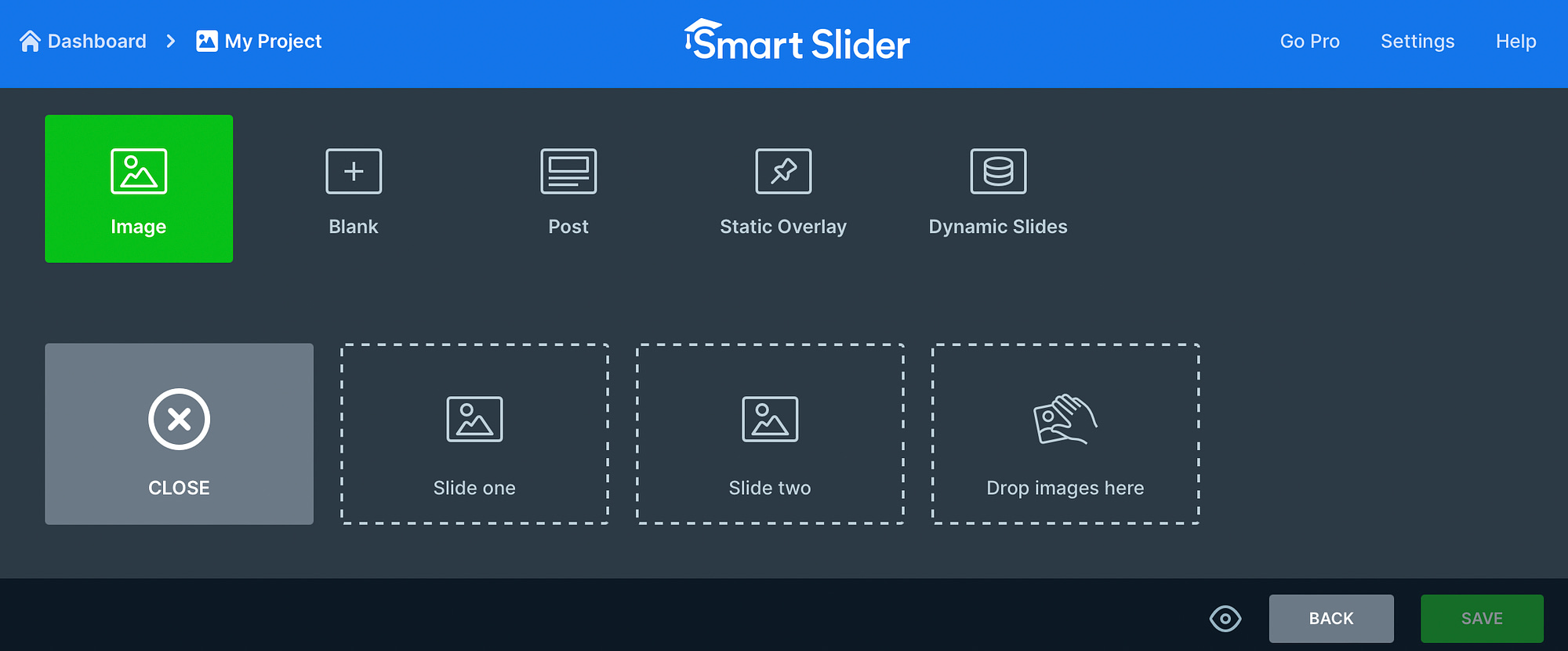
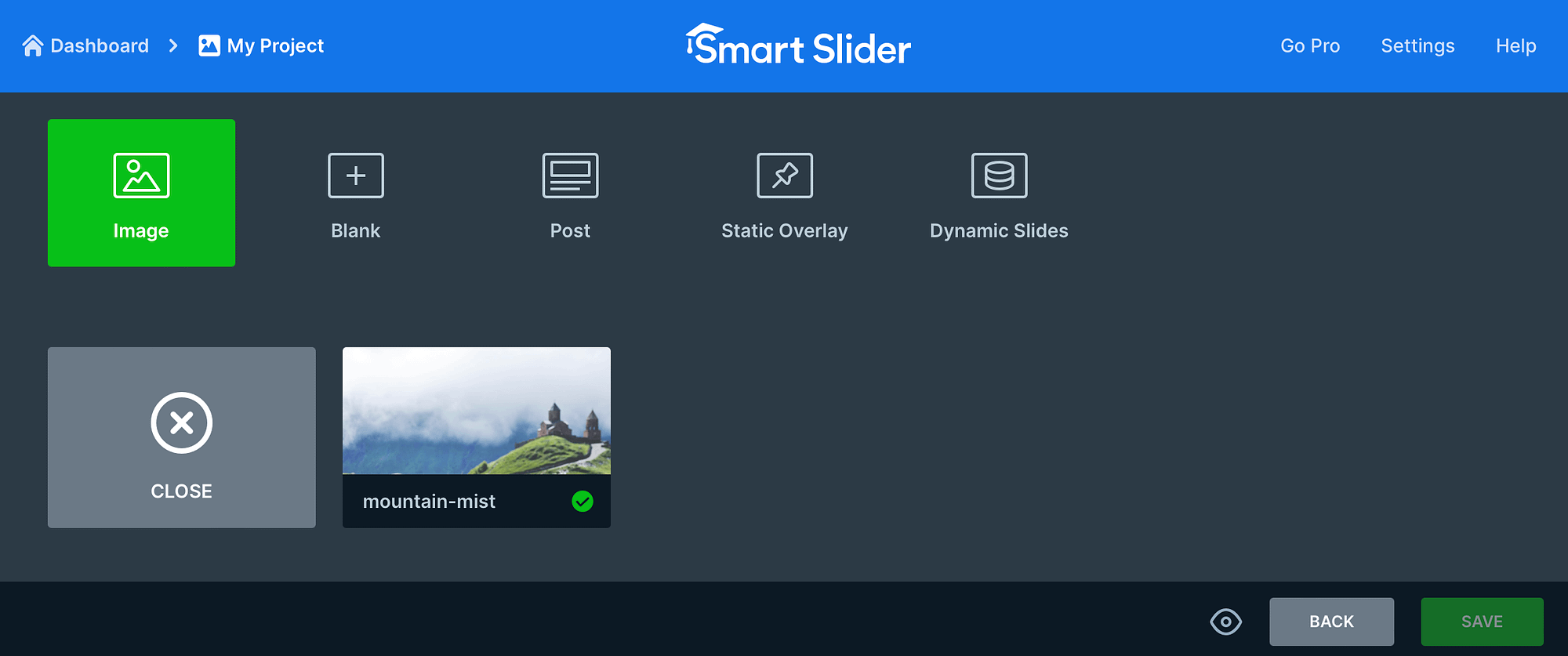
Quindi, scegli l'opzione pertinente. Ad esempio, puoi aggiungere immagini, post, diapositive dinamiche e altro ancora. Seleziona l'opzione Immagine per rilasciare o caricare file dal tuo computer:

Oppure passa alla scheda Libreria multimediale per scegliere le immagini salvate sul tuo sito WordPress. Quando hai trovato la foto giusta, fai clic su Seleziona per aggiungerla al tuo progetto:

Ora continua il processo finché non avrai aggiunto tutte le tue immagini.
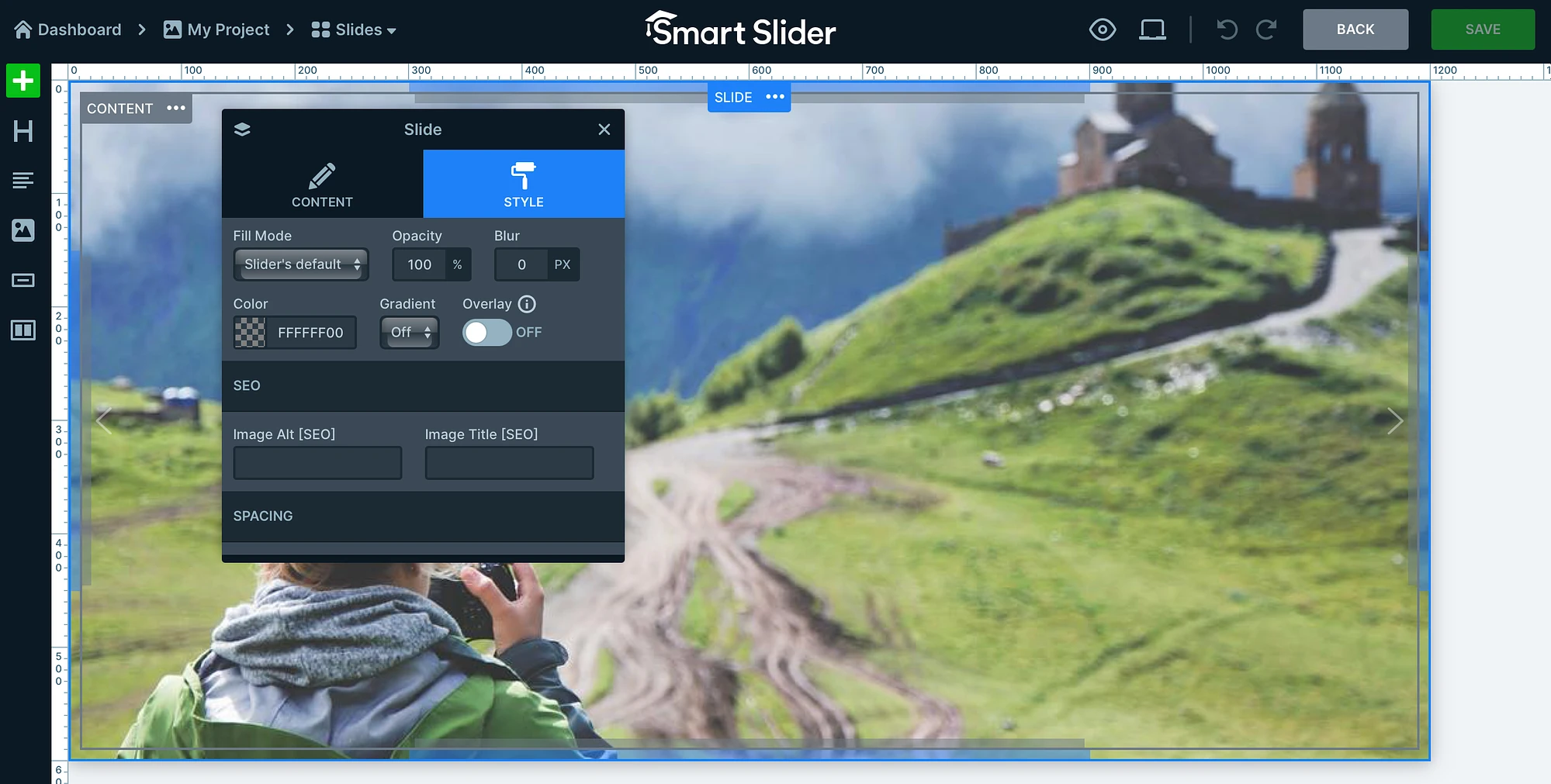
Una delle parti migliori di Smart Slider è che puoi persino modificare singole immagini. Quindi, se desideri personalizzare un'immagine specifica, passa con il mouse sopra la foto e seleziona Modifica :

Qui puoi regolare la messa a fuoco dell'immagine, applicare un colore di sfondo e aggiungere dettagli SEO dell'immagine come tag alt e titoli. Nella scheda Contenuto , puoi anche aggiungere un collegamento, ideale se stai aggiungendo foto di prodotto che portano a una pagina di prodotto.
Inoltre, puoi utilizzare i collegamenti sul lato sinistro dell'editor per aggiungere intestazioni, testo e pulsanti alla tua immagine. Quindi, fai clic su Salva per aggiornare la diapositiva.

4. Personalizza il design del carosello di immagini
Dopo aver aggiunto tutte le tue foto al carosello di immagini, puoi personalizzare il design in modo che venga visualizzato correttamente sulla tua pagina. Scorri verso il basso fino alla sezione Generale dove puoi aggiungere una miniatura e modificare l'allineamento del design della diapositiva.
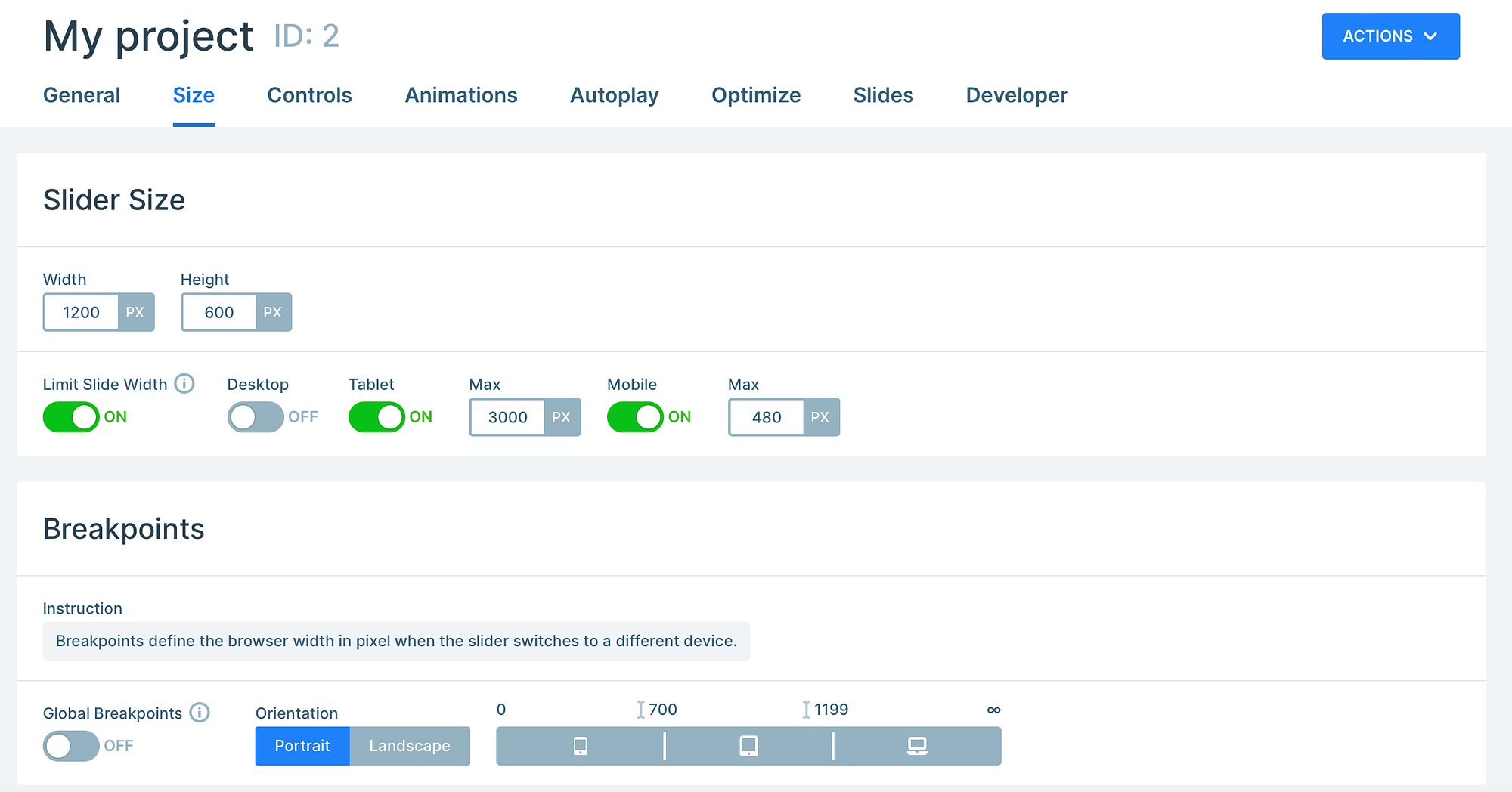
Se passi alla scheda Dimensioni , puoi modificare il tipo di layout (riquadro, larghezza intera), definire dimensioni personalizzate per diversi dispositivi e inserire punti di interruzione per creare un carosello di immagini completamente reattivo:

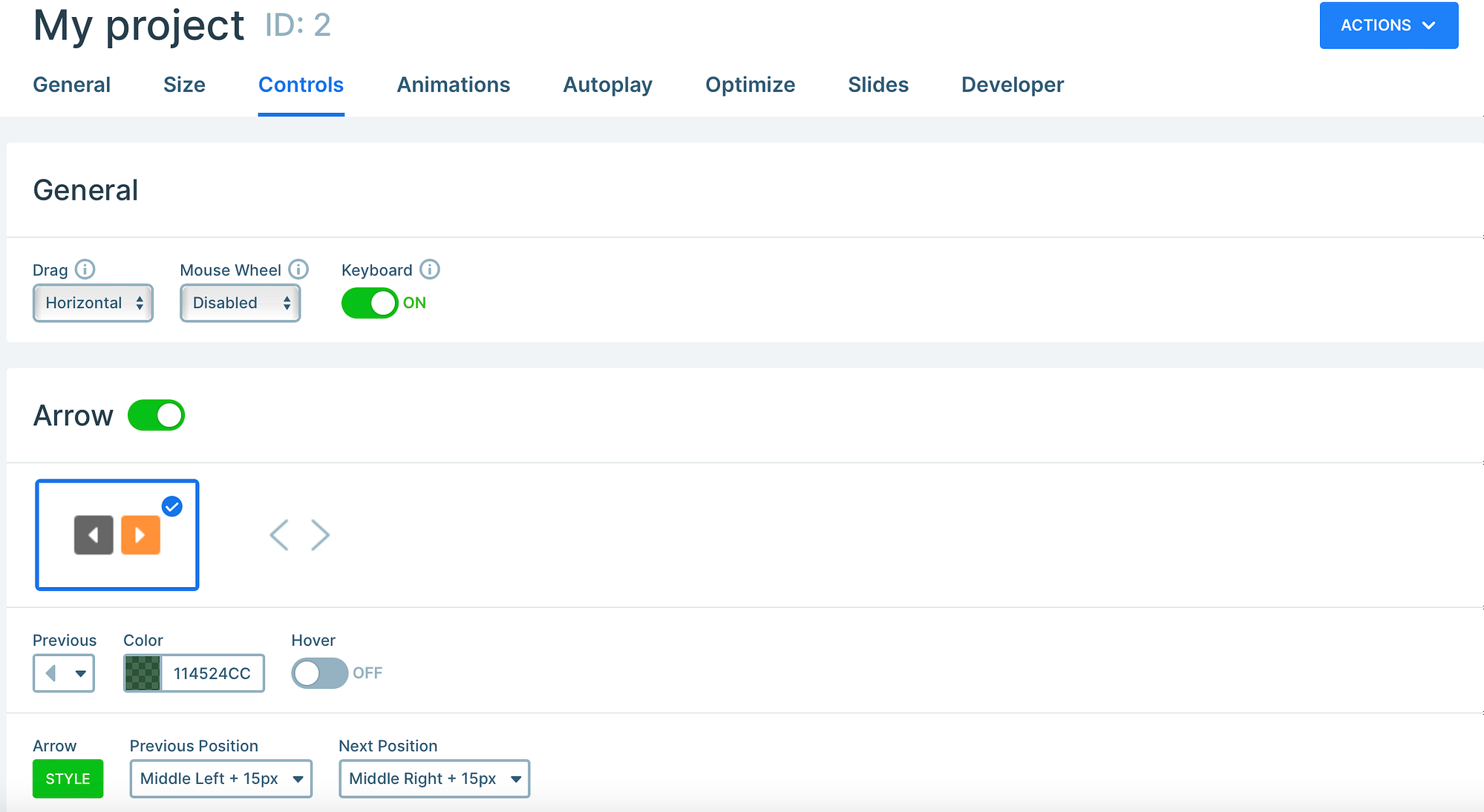
Nel frattempo, la sezione Controlli ti consente di determinare la direzione di trascinamento (e tocco) del cursore, personalizzare l'aspetto della freccia e abilitare barre di testo, miniature, ombre e altro:

Se desideri che il carosello di immagini ruoti automaticamente tra le diapositive, vai alla sezione Riproduzione automatica per abilitare questa funzionalità. Oltre a ciò, puoi ottimizzare la diapositiva determinando quando e come il carosello viene caricato e visualizzato.
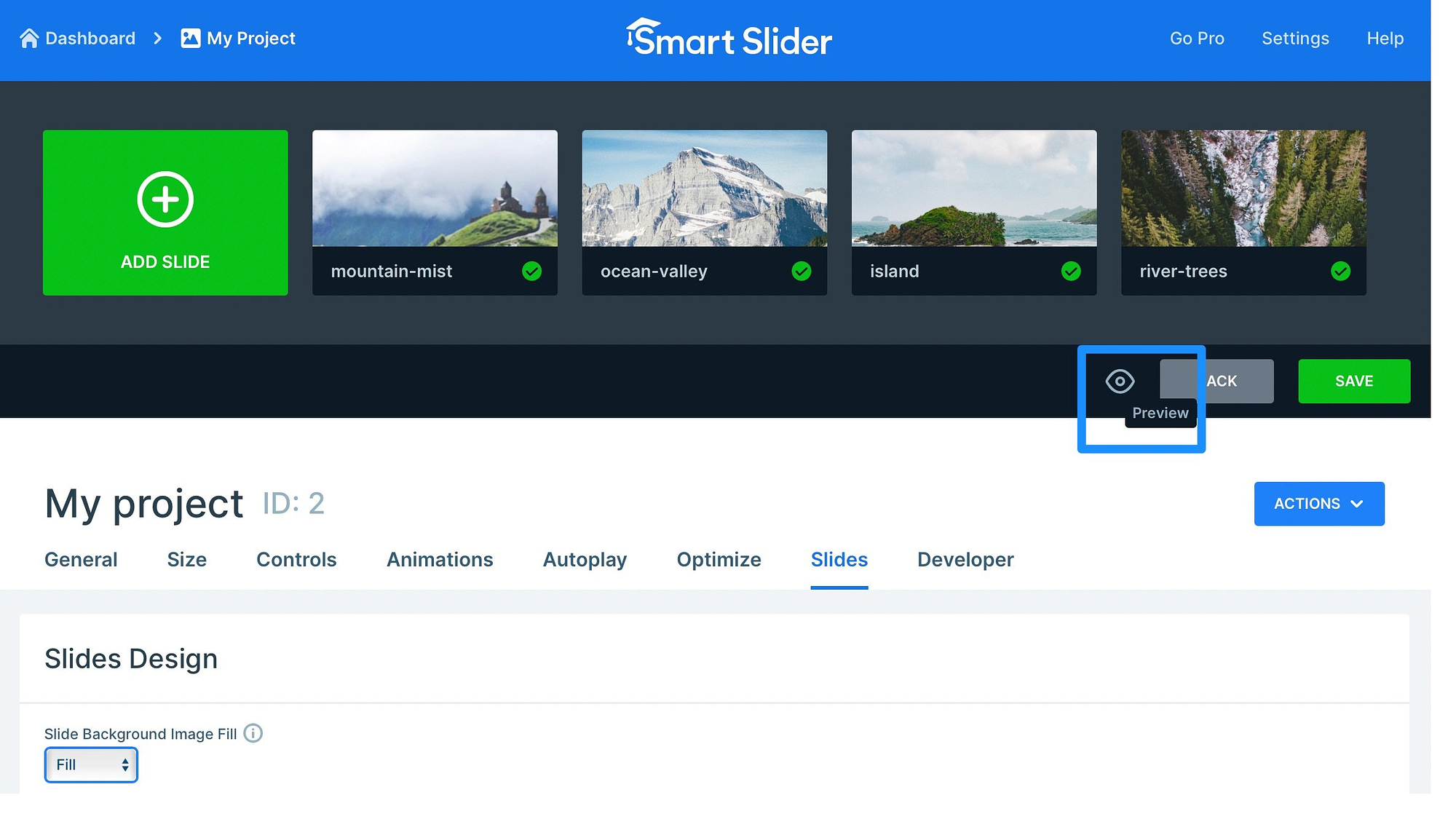
Ora, fai clic sull'icona dell'occhio piccolo per visualizzare l'anteprima del carosello di immagini:

Quindi, se sei soddisfatto del design del carosello, fai clic su Salva .
5. Aggiungi il tuo carosello di immagini in WordPress
A questo punto, hai creato un carosello di immagini in WordPress, ma devi ancora aggiungere lo slider a una pagina o pubblicare sul tuo sito. Se torni alla sezione Generale sotto l'editor, puoi vedere tutti i modi in cui puoi incorporare il carosello.
Ad esempio, puoi utilizzare lo shortcode o il codice PHP (da aggiungere al file del tuo tema). Tuttavia, il modo più semplice è aggiungere il carosello come blocco/widget. Meglio ancora, Smart Slider 3 si integra con tutti i più diffusi page builder, quindi non sei limitato all'editor a blocchi.
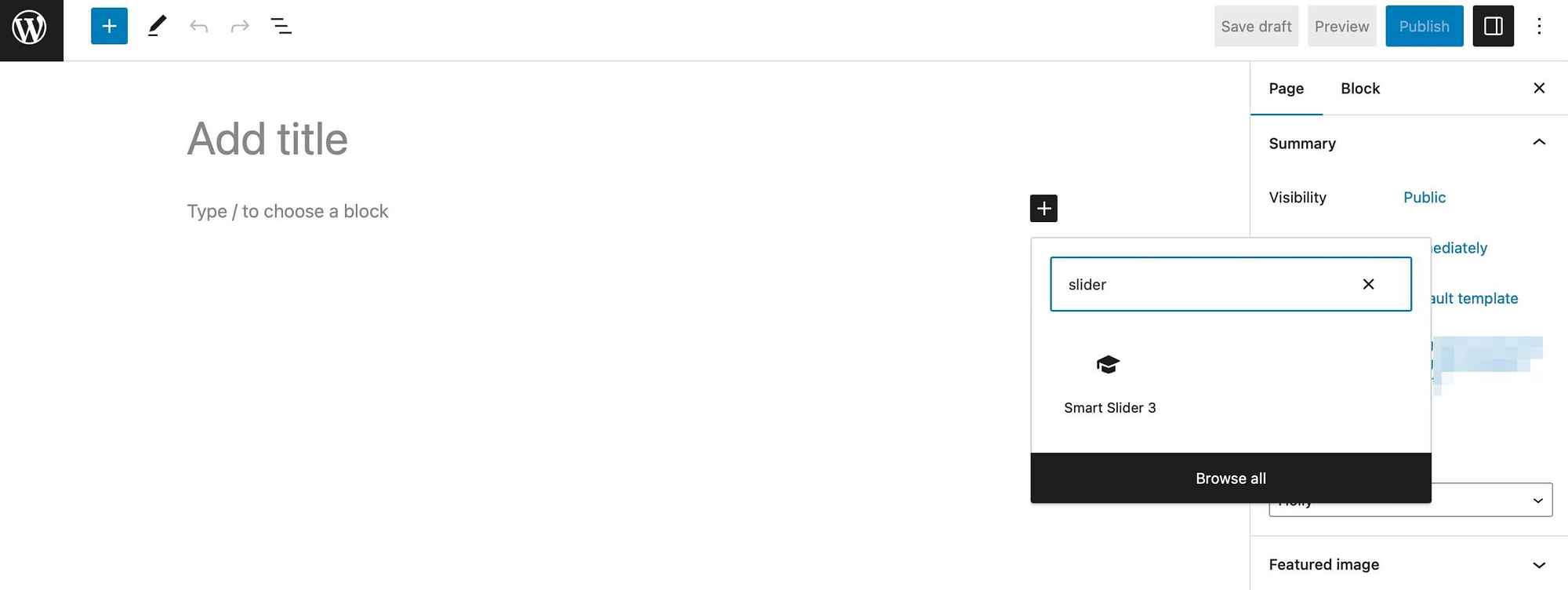
Per iniziare, apri la pagina o il post in cui desideri inserire il carosello di immagini. Ora seleziona un nuovo blocco e cerca “slider”. Fare clic sull'opzione Smart Slider 3 :

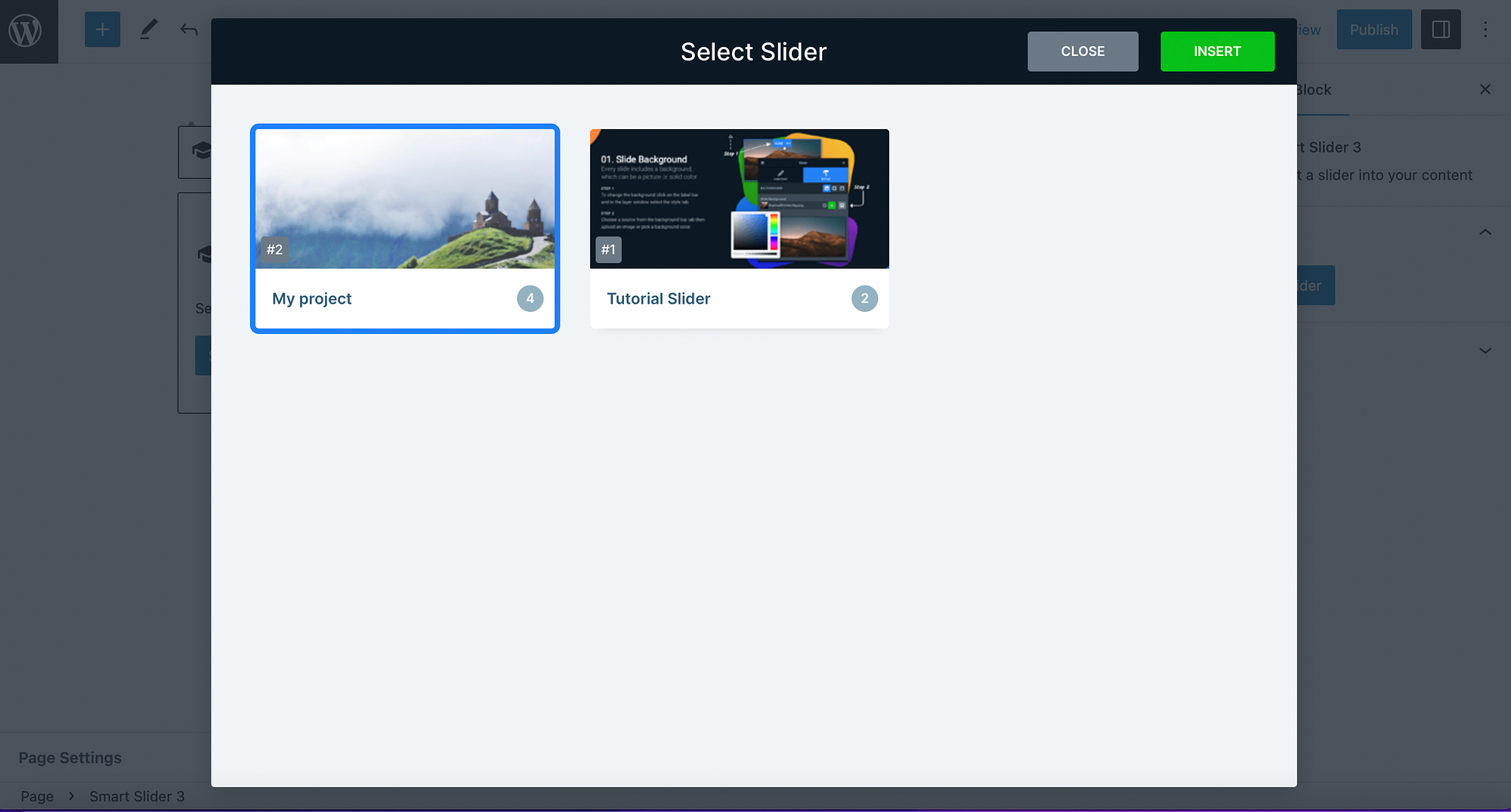
Quindi, fai clic su Seleziona cursore e trova il carosello che hai appena creato:

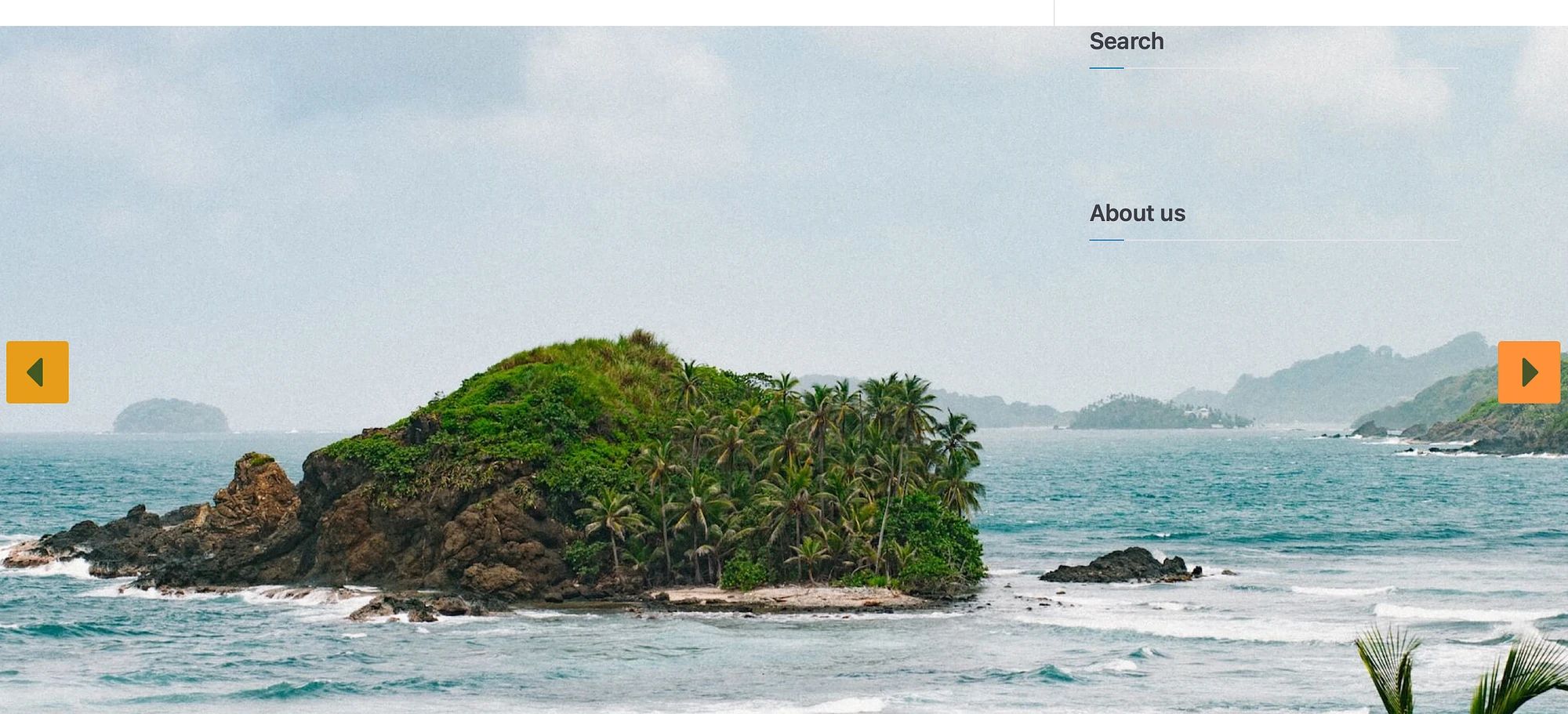
Ora seleziona Inserisci per aggiungere il carosello alla tua pagina. Quindi, puoi visualizzare l'anteprima della tua pagina sul frontend per vedere se viene visualizzata correttamente:

Se devi modificare lo slider, fai semplicemente clic sull'icona della matita nella barra degli strumenti o seleziona Modifica dalle impostazioni di Blocco. Altrimenti, puoi salvare o pubblicare la tua pagina.
Conclusione
Un carosello di immagini è un ottimo modo per aggiungere tantissime immagini al tuo sito senza occupare troppo spazio. Inoltre, i tuoi visitatori possono sfogliare facilmente le foto, rendendo il tuo sito più interattivo.
Per ricapitolare, ecco come creare un carosello di immagini in WordPress:
- Installa un plug-in carosello come Smart Slider 3.
- Crea il tuo primo carosello di immagini
- ️ Aggiungi le tue immagini
- Personalizza il design del carosello di immagini
- Aggiungi il tuo carosello di immagini in WordPress
Hai qualche domanda su come creare un carosello di immagini in WordPress? Fateci sapere nei commenti qui sotto!
