Come aggiungere effetti immagine al passaggio del mouse in WordPress (in 4 passaggi)
Pubblicato: 2022-03-25Ti chiedi come aggiungere effetti al passaggio del mouse dell'immagine in WordPress? Quando progetti il tuo sito web, vorrai che si distingua il più possibile. Questo può essere difficile, perché ogni altro sviluppatore web sta pensando la stessa cosa. Tuttavia, molti strumenti innovativi ti consentono di creare facilmente progetti web accattivanti .
Ad esempio, l'aggiunta di effetti al passaggio del mouse alle immagini può essere un modo creativo e interattivo per migliorare le immagini statiche sul tuo sito. In questo post, discuteremo dei vantaggi dell'aggiunta di effetti al passaggio del mouse a un'immagine in WordPress. Quindi ti forniremo una guida passo passo su come implementarli sul tuo sito web. Iniziamo!
Quali sono gli effetti di passaggio dell'immagine in WordPress?
Poiché WordPress è molto personalizzabile, puoi progettare un sito Web con molto appeal visivo. Potrebbero essere necessari tempo e pianificazione per creare un sito unico, ma è molto possibile quando si utilizzano le tecniche giuste.
Un modo per essere innovativi con il tuo web design è aggiungere un effetto al passaggio del mouse a un'immagine. Gli effetti al passaggio del mouse possono essere un modo perfetto per creare un sito Web estetico e memorabile. Possono aiutare le immagini statiche semplici a distinguersi e a sentirsi più interattive:

Un effetto al passaggio del mouse è un'animazione che si attiva quando un utente passa il mouse su un elemento della pagina. Alcuni effetti al passaggio del mouse sono semplici come ingrandire un'immagine. Altri potrebbero cambiare il colore o far restringere o ruotare l'immagine. Gli effetti al passaggio del mouse possono anche essere aggiunti a molti altri elementi, come i link alle tue landing page, ma in questo post ci concentreremo esclusivamente sulle immagini.
Perché potresti voler aggiungere effetti al passaggio del mouse alle immagini in WordPress
Se vuoi far crescere la tua attività, è fondamentale avere un sito web ben progettato. L'aggiunta di immagini è una tecnica intelligente per spezzare lunghi passaggi di testo e rendere il tuo sito personale. Sebbene le immagini statiche possano essere efficaci, l'utilizzo degli effetti al passaggio del mouse può essere più accattivante e unico.
Ci sono molti vantaggi nell'usare gli effetti al passaggio del mouse. Loro possono:
- Aggiungi un elemento interattivo all'immagine
- Attira più l'attenzione di un'immagine statica
- Richiede meno risorse di GIF o video
- Fai sapere agli utenti che un'immagine è selezionabile
Soprattutto, con il nostro plug-in Beaver Builder, gli effetti al passaggio del mouse sono facili da usare. Scoprirai che Beaver Builder offre molte diverse opzioni di animazione per gli effetti al passaggio del mouse. Utilizzando una classe personalizzata e CSS personalizzati, puoi migliorare istantaneamente le immagini sul tuo sito web.
Come aggiungere effetti al passaggio del mouse alle immagini in WordPress (in 4 passaggi)
Ora che abbiamo esplorato i vantaggi degli effetti al passaggio del mouse, potresti chiederti come usarli. Fortunatamente, abbiamo compilato un tutorial passo-passo su questo processo:
Puoi aggiungere effetti al passaggio del mouse tramite la codifica manuale. Tuttavia, questo può essere sia rischioso che dispendioso in termini di tempo, soprattutto se non sei uno sviluppatore esperto. La buona notizia è che questa attività diventa molto più semplice quando si utilizza un plug-in.
Il plug-in gratuito Beaver Builder per WordPress ti aiuta a creare facilmente siti Web WordPress funzionali e visivamente accattivanti. Ogni elemento è intuitivo per gli sviluppatori, dal generatore di pagine drag-and-drop al CSS personalizzabile. Inoltre, questo strumento consente a chiunque di utilizzare facilmente gli effetti al passaggio del mouse dell'immagine. Per qualsiasi foto che necessita di una funzione più interattiva, non puoi sbagliare con Beaver Builder.
Ti consigliamo inoltre di installare il nostro tema Beaver Builder. Quando si progettano post e pagine in WordPress, è meglio utilizzare modelli di post WordPress che fanno risparmiare tempo. In questo modo, puoi concentrarti sulla creazione di funzionalità interessanti come gli effetti al passaggio del mouse, piuttosto che sulla progettazione di layout. Tuttavia, sei libero di utilizzare Beaver Builder insieme a qualsiasi tema WordPress che preferisci.
Passaggio 1: aggiungi un modulo fotografico alla tua pagina
Prima di iniziare, assicurati di installare e attivare il plug-in Beaver Builder. Successivamente, sul back-end del tuo sito Web WordPress, vai alla scheda Pagine . Crea una nuova pagina o seleziona la pagina che desideri modificare e fai clic su Avvia Beaver Builder per aprire l'editor.
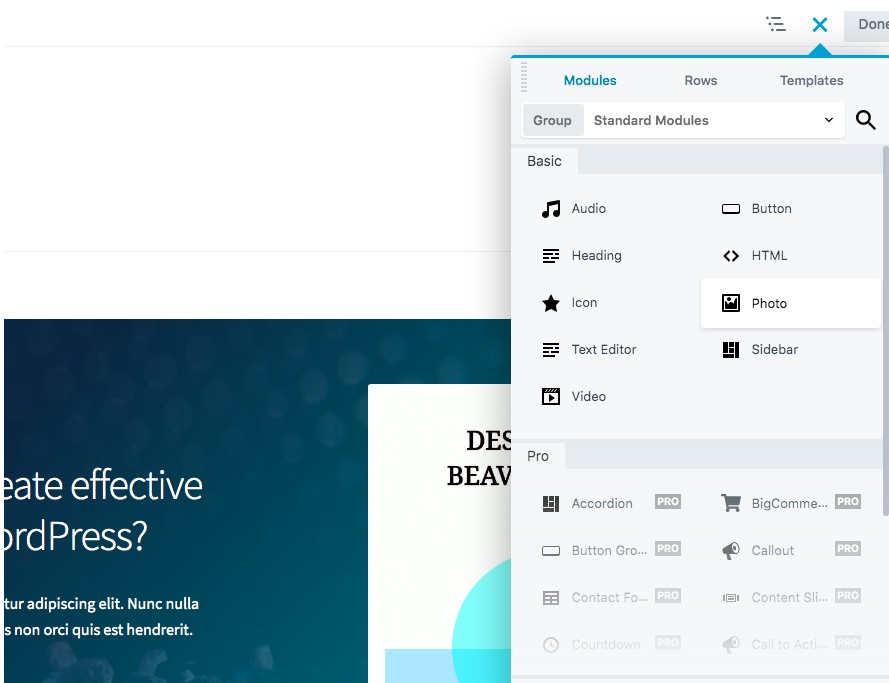
Quindi fare clic sull'icona + nell'angolo in alto a destra. Lì, aggiungerai un modulo Foto alla tua pagina:


Puoi utilizzare la funzione di trascinamento della selezione per posizionare rapidamente e facilmente questo modulo ovunque sia necessario.
Passaggio 2: configurare il modulo fotografico
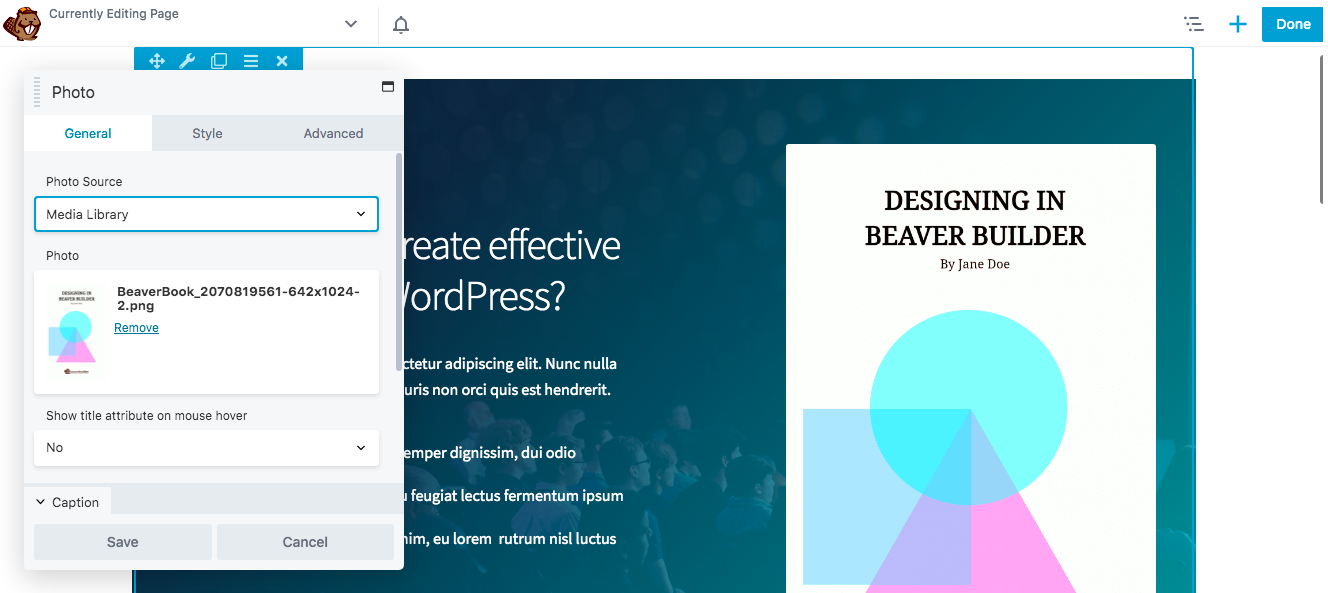
Quindi, configura il modulo Foto come faresti per qualsiasi immagine che aggiungi al tuo sito. Per iniziare, puoi selezionare una foto dalla tua Libreria multimediale o utilizzare un URL. Quando si utilizza il Catalogo multimediale, selezionare la dimensione della foto desiderata:

Puoi anche ritagliare l'immagine in varie forme geometriche. L'effetto al passaggio del mouse sarà comunque efficace anche se l'immagine ha la forma di un paesaggio, un panorama, un ritratto o un cerchio.
A questo punto, se necessario, puoi aggiungere un link alla foto. Poiché gli effetti al passaggio del mouse attirano l'attenzione su un'immagine, questo può essere un modo efficace per incoraggiare i visitatori a visitare determinati URL.
Passaggio 3: entra nella classe personalizzata
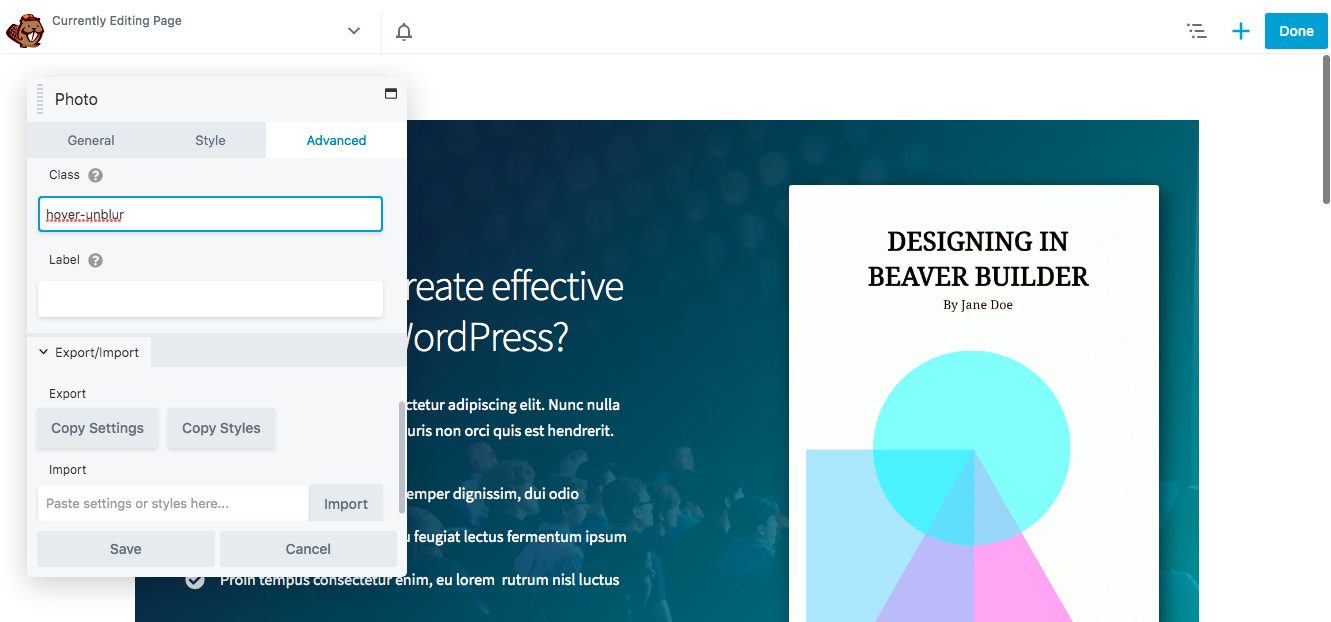
Dopo aver configurato il modulo fotografico a tuo piacimento, fai clic sulla scheda Avanzate . Qui è dove troverai la sezione Elementi HTML .
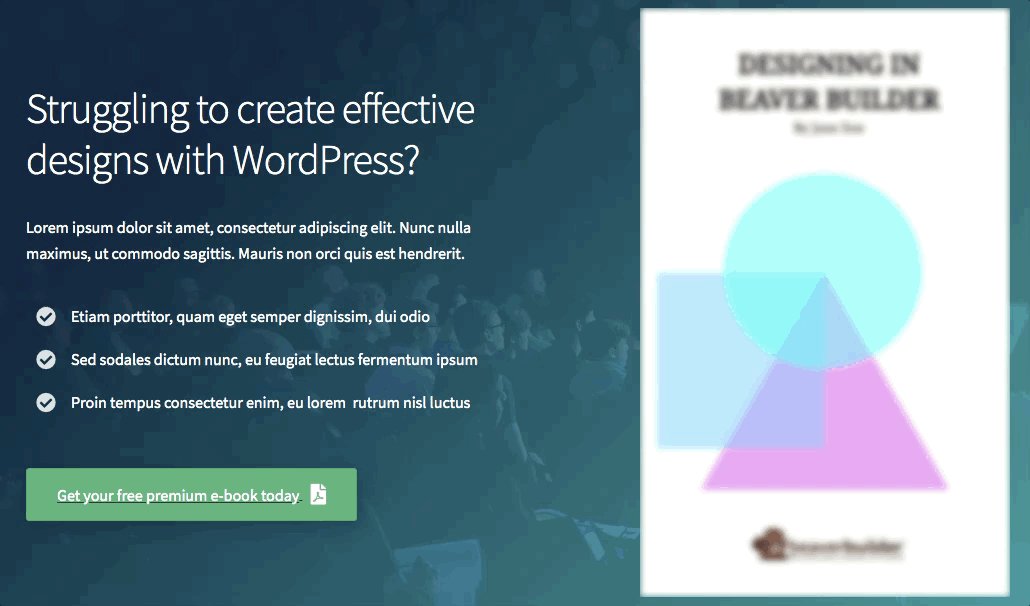
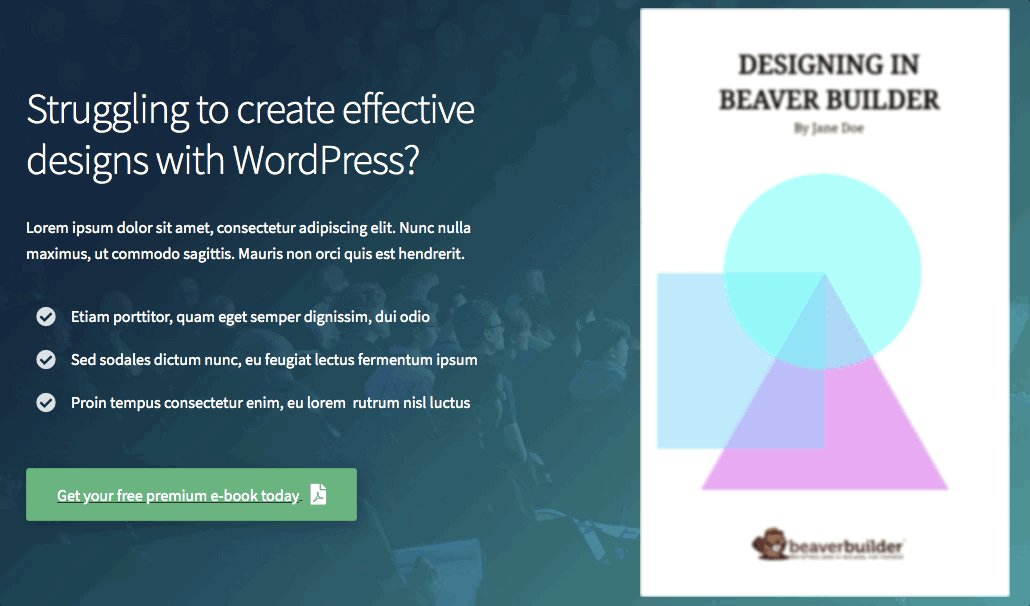
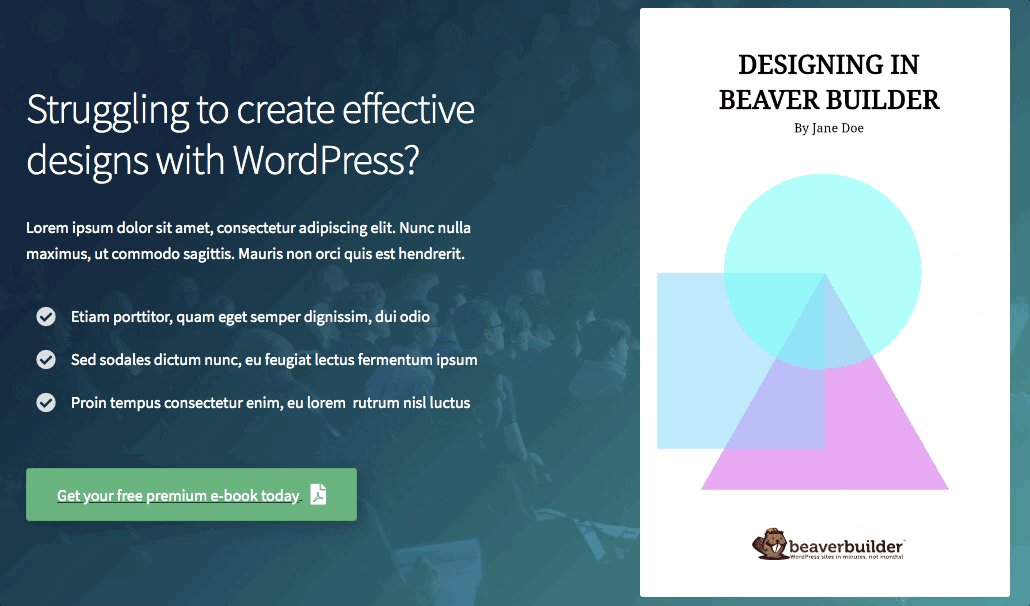
Scorri fino in fondo a quella sezione, finché non vedi il campo Classe . In questa casella, inserirai le informazioni sulla classe personalizzata per l'effetto che stai utilizzando. In questo tutorial, stiamo usando l'effetto Hover Unblur, quindi abbiamo inserito "hover-unblur" nella sezione della classe:

Con gli effetti al passaggio del mouse, non solo puoi inserire animazioni, ma anche cambiare il colore di un'immagine. Beaver Builder offre molti diversi effetti al passaggio del mouse tra cui scegliere.
A seconda dell'effetto che desideri aggiungere, dovrai utilizzare una classe personalizzata specifica. Ecco le opzioni che hai a disposizione:
- Zoom avanti al passaggio del mouse: zoom avanti al passaggio del mouse
- Zoom indietro al passaggio del mouse: zoom indietro al passaggio del mouse
- Passa il mouse Zoom indietro e ruota: hover-zoom-out-ruota
- Hover Unblur: hover-unblur
- Scala di grigi a colore: scala di grigi-img
- Seppia a Colore: seppia-img
Puoi sempre visualizzare in anteprima vari effetti prima di sceglierne uno, per vedere quale opzione è più efficace.
Passaggio 4: aggiungi il CSS per l'effetto al tuo sito
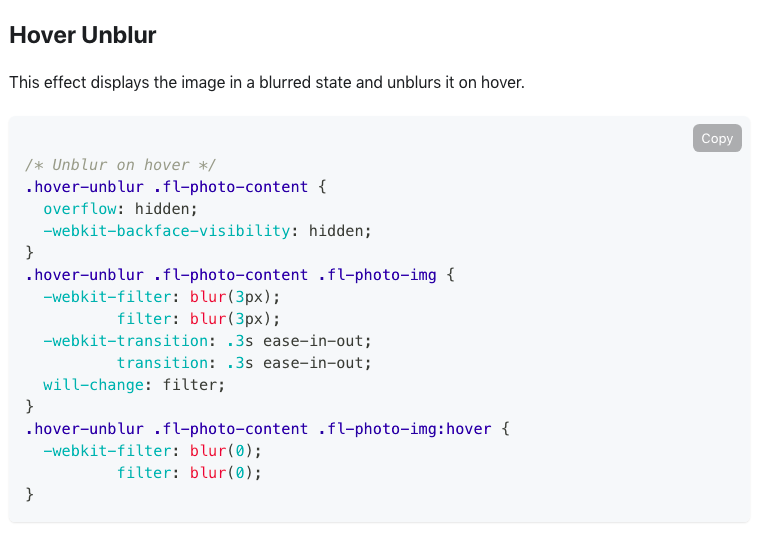
Infine, dovrai aggiungere il CSS per l'effetto hover scelto al tuo sito. Per fare ciò, puoi visitare la nostra knowledge base per trovare e copiare il CSS per quell'effetto hover:

È importante notare che le velocità di transizione per gli effetti al passaggio del mouse sono fissate a 0,3 secondi. Tuttavia, puoi cambiarlo quando carichi il CSS sul tuo sito. Basta aumentare o diminuire i valori per accelerare o rallentare la transizione.
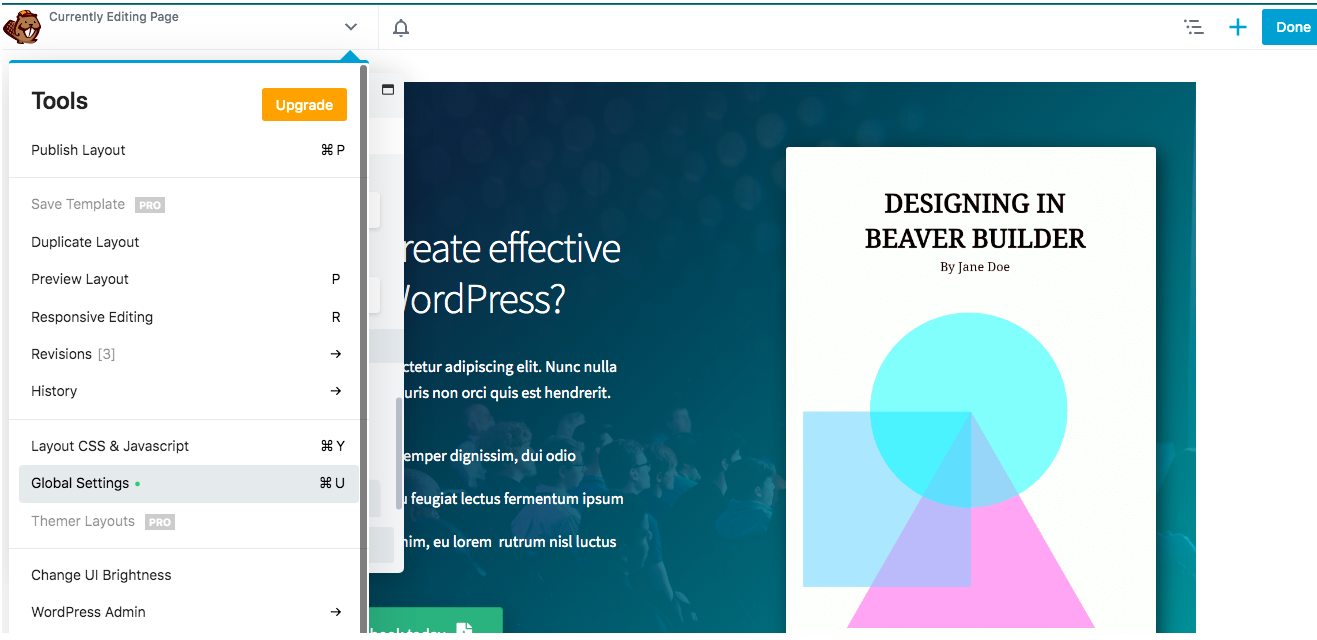
Per aggiungere il codice CSS al tuo sito web, fai clic sulla barra del titolo nell'angolo in alto a sinistra e vai alle Impostazioni globali :

Quindi vai al tag CSS e incolla il codice CSS per ottenere l'effetto desiderato. Dopo aver salvato le modifiche, questo codice apparirà in Strumenti > Impostazioni globali in ogni pagina di Beaver Builder. Inoltre, le tue regole CSS si applicheranno a tutti i contenuti del tuo sito, anche alle parti non create con Beaver Builder.
Se desideri applicare il CSS solo a una pagina specifica, vai su Layout CSS e Javascript . Inserisci il tuo codice nella scheda CSS e salva le modifiche.
Ora puoi visualizzare il tuo primo effetto al passaggio del mouse! Assicurati di passare il mouse sopra l'immagine per assicurarti che funzioni correttamente:

Puoi anche aggiungere lo stesso effetto al passaggio del mouse a più immagini in una riga o in una colonna. Per maggiori dettagli al riguardo, consulta la nostra documentazione sull'utilizzo delle impostazioni di riga e colonna.
Conclusione
Sebbene ci siano molti modi per personalizzare il tuo sito web, l'aggiunta di un effetto al passaggio del mouse è un modo semplice e veloce per rendere unica e accattivante qualsiasi immagine. Gli effetti al passaggio del mouse offrono anche un elemento interattivo che può mantenere le persone sul tuo sito Web per un periodo di tempo più lungo.
Come abbiamo visto, puoi facilmente aggiungere qualsiasi effetto al passaggio del mouse utilizzando il nostro plug-in Beaver Builder, seguendo questi passaggi:
- Aggiungi un modulo fotografico alla tua pagina.
- Configura il modulo fotografico.
- Entra nella classe personalizzata.
- Aggiungi il CSS per l'effetto al tuo sito.
Qual è il tuo effetto al passaggio del mouse preferito da usare? Fatecelo sapere nella sezione commenti qui sotto!
