Guida per principianti all'ottimizzazione delle immagini per i motori di ricerca
Pubblicato: 2022-08-23Proprio come la ricerca per parole chiave attira nuovi visitatori su un sito Web, anche l'ottimizzazione delle immagini può attirare nuovi visitatori durante una ricerca di immagini.
Per questo, è obbligatorio migliorare la SEO dell'immagine per il tuo sito web. Devi aiutare i motori di ricerca a individuare le tue immagini e indicizzarle insieme alle parole chiave giuste.
Le migliori pratiche sull'ottimizzazione delle immagini sono state trattate in questo articolo.
Ottimizzazione delle tue immagini per velocità e SEO
La velocità ha un ruolo cruciale da svolgere sia per l'esperienza utente che per la SEO. I siti web più veloci sono sempre classificati più in alto dai motori di ricerca. Questo vale anche per la ricerca di immagini.
Le immagini in generale aumentano il tempo di caricamento complessivo di una pagina web. Il download richiede molto più tempo rispetto al contenuto di testo.
Quindi, se la tua pagina include più immagini, verrà caricata lentamente.
Può essere un po' complicato se sei un principiante e non così esperto con l'editing di immagini e la grafica, ma è necessario ottimizzare l'immagine sul tuo sito web.
Per modificare le immagini e ottimizzarle è necessario utilizzare un software di fotoritocco come Adobe Photoshop o qualsiasi altro editor efficace.
In questo modo puoi creare la giusta dimensione, tipo di file e proporzioni per la tua immagine. Un plug-in di compressione delle immagini per WordPress farà anche il lavoro per te se si tratta solo di ridurre le dimensioni. Riduce automaticamente le dimensioni durante il tempo di caricamento.

Comprensione del testo alternativo
Un attributo HTML utilizzato per visualizzare le immagini su una pagina Web mediante l'aggiunta di tag img è noto come Testo alternativo o Testo alternativo. In semplice codice HTML si presenta così:
<img src="/sktthemeslogo.jpeg" alt="SKT Themes Logo" />
Il testo alternativo migliora l'accessibilità che consente ai lettori di schermo di leggere il testo per gli utenti ipovedenti.
Consente ai proprietari del sito Web di descrivere l'immagine in testo normale, essenziale per l'ottimizzazione dell'immagine .
Aiuta anche il motore di ricerca a comprendere il contesto dell'immagine, quindi è fondamentale per la SEO dell'immagine.
I moderni motori di ricerca si affidano all'Intelligenza Artificiale per riconoscere un'immagine e il suo contenuto.
Tuttavia, si affidano ancora agli sviluppatori per assicurarsi che descrivano l'immagine in testo normale.
La ricerca di immagini di Google è accompagnata da un testo alternativo che aiuta gli utenti a comprendere l'immagine e quindi aumenta anche le possibilità di attirare più visitatori.
In condizioni ideali, il testo alternativo non è visibile sul tuo sito web ma se a causa di un errore tecnico l'immagine non viene visualizzata, agli utenti viene visualizzato un testo alternativo con l'icona di un'immagine rotta.

Aggiunta di testo alternativo, didascalia e titolo alle immagini di WordPress
È necessario aggiungere i metadati delle immagini durante il caricamento di immagini su WordPress.
Questi metadati dell'immagine sono costituiti da una didascalia, un testo alternativo e un titolo. È possibile aggiungere didascalia e testo alternativo per un'immagine in WordPress quando la aggiungi tramite il blocco immagine predefinito.
Dal nome del file viene generato automaticamente un titolo per l'immagine. Per modificare il titolo, fare clic sul pulsante Modifica nella barra degli strumenti del blocco immagine.
Apparirà un popup di caricamento multimediale e dovrai inserire il titolo desiderato per l'immagine.
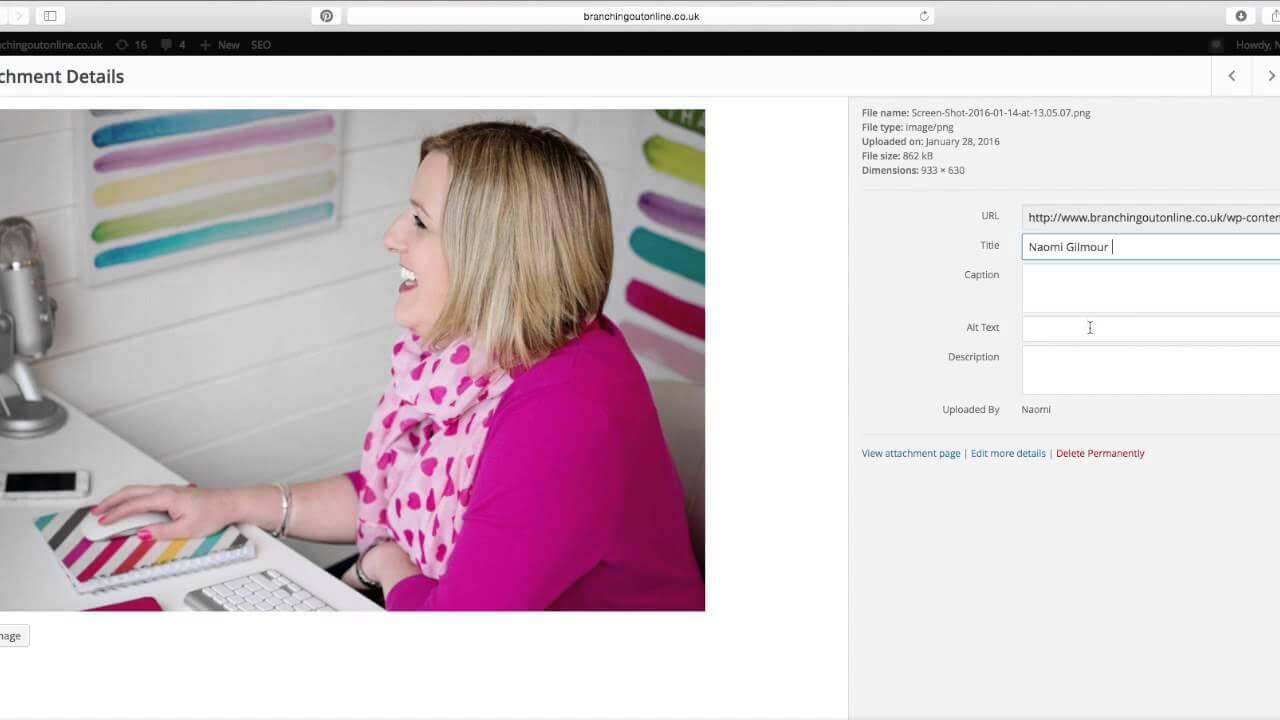
Per le immagini che sono già caricate su WordPress, è possibile modificare facilmente il titolo e il tag alternativo.

Vai alla pagina della libreria dal menu multimediale e cerca l'immagine che intendi modificare.
Per visualizzare il popup dei dettagli dell'allegato, devi semplicemente fare clic sull'immagine. Nei dettagli dell'allegato forniti, puoi inserire il testo alternativo, il titolo e la didascalia.

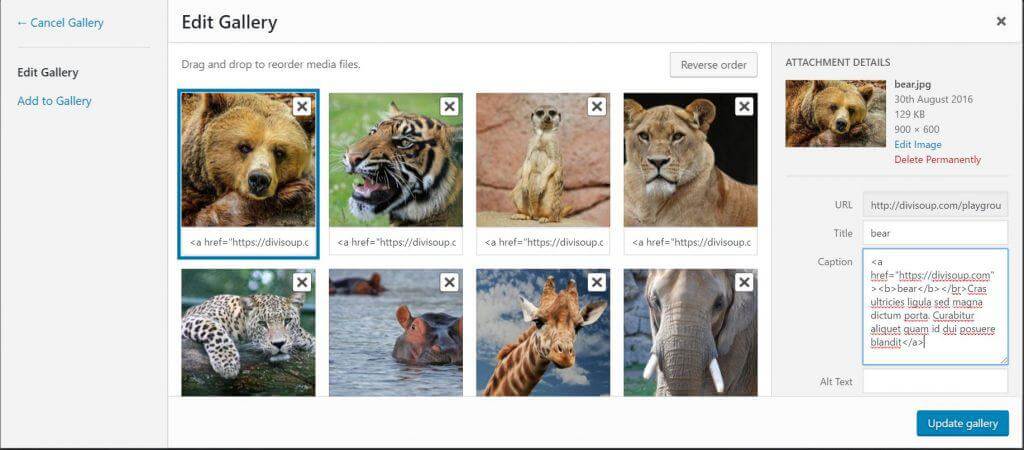
Comprendere l'uso delle didascalie per le immagini in WordPress
Ulteriori dettagli per un'immagine che fornisci al pubblico sono definiti come didascalia. La didascalia è visibile al pubblico così come ai motori di ricerca, il che la rende una parte essenziale dell'ottimizzazione delle immagini .

Si vede spesso che la maggior parte dei siti Web non preferisce utilizzare didascalie con immagini nel proprio sito o post del blog. È perché la maggior parte delle immagini non richiede didascalie per spiegarle. Le didascalie devono essere utilizzate nei seguenti casi
- Fotografie di eventi, cerimonie o famiglie
- Per spiegare la storia di sfondo di qualsiasi immagine
- Gallerie di immagini che presentano prodotti
In qualsiasi articolo normale, puoi facilmente spiegare l'immagine nel contenuto del testo stesso.
Disabilita le pagine degli allegati in WordPress
Per tutte le immagini che hai caricato per i tuoi post e le tue pagine, WordPress crea una pagina separata per loro che viene solitamente definita pagina degli allegati. Una versione più grande dell'immagine reale può essere vista in questa pagina.
Una pagina con poco o nessun testo è considerata dai motori di ricerca di contenuto sottile o di bassa qualità. Quindi crea un impatto SEO negativo sulle tue classifiche di ricerca.
Pertanto consigliamo vivamente a tutti gli sviluppatori di disabilitare le pagine degli allegati in modo da non sprecare gli sforzi sull'ottimizzazione delle immagini .
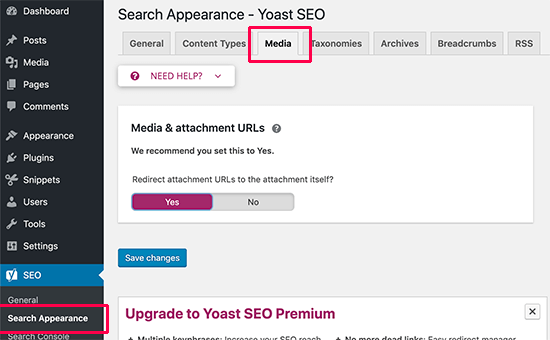
Il metodo più semplice e consigliato per farlo è installare un plug-in Yoast SEO che eseguirà automaticamente questa attività per te. Al momento dell'attivazione, i plug-in disattivano automaticamente l'URL dell'allegato.
Per disattivare manualmente la pagina degli allegati, vai al menu SEO dalla scheda Media e seleziona la pagina Aspetto di ricerca. In questa pagina verifica che l'opzione "URL di file multimediali e allegati" sia contrassegnata come Sì.

L'installazione di un plug-in di reindirizzamento della pagina degli allegati aiuterà. Utilizzando questo plugin il pubblico viene reindirizzato alla pagina degli allegati del post in cui viene visualizzata l'immagine.
Se non stai utilizzando il plug-in Yoast SEO, per farlo manualmente, aggiungi il seguente codice al plug-in specifico del sito o al file functions.php dei temi.
funzione wpb_redirect_attachment_to_post() {
se ( è_allegato() ) {
posta $ globale;
if(vuoto($post)) $post = get_queried_object();
if ($post->post_parent) {
$link = get_permalink($post->post_parent);
wp_redirect($ collegamento, '301');
Uscita();
}
altro {
// Cosa fare se il post principale non è disponibile
wp_redirect( home_url(), '301' );
Uscita();
}
}
}
add_action( 'template_redirect', 'wpb_redirect_attachment_to_post');
Le informazioni sopra fornite sono vitali e tutti i principianti che intendono e aspirano a diventare sviluppatori avanzati devono essere approfondite con esse. L' ottimizzazione dell'immagine è fondamentale per migliorare il posizionamento della tua pagina sui motori di ricerca e deve essere curata durante lo sviluppo del sito.
Cordiali saluti su come iniziare con l'ottimizzazione delle immagini, visita questo articolo.
