9 consigli per ottimizzare le tue immagini su WordPress
Pubblicato: 2021-07-06Non sai come ottimizzare le tue immagini su WordPress?
Le immagini che utilizzi sul tuo sito WordPress svolgono un ruolo chiave nella velocità di caricamento del tuo sito, nonché un ruolo minore nell'ottimizzazione dei motori di ricerca (SEO) del tuo sito.
Secondo l'archivio HTTP, la dimensione del file di una pagina Web media è di circa il 50% di immagini e la pagina media utilizza ben 26 immagini! Trovare un modo per ottimizzare e ridurre quelle immagini può pagare enormi dividendi per i tempi di caricamento del tuo sito.
Ma non è solo velocità: l'ottimizzazione delle immagini può anche aiutarti a ottenere più traffico. Oltre il 20% di tutte le ricerche web negli Stati Uniti avviene su Google Image Search, quindi ottimizzare le immagini del tuo sito WordPress per posizionarle in classifica è un ottimo modo per raggiungere più persone.
In questo post, ti mostreremo come ottimizzare tutti gli aspetti delle immagini di WordPress. Tratteremo nove suggerimenti chiave per aiutarti a ottimizzare le immagini del tuo sito per prestazioni, SEO, accessibilità e solo un'esperienza utente generale.
Scendiamo!
Come ottimizzare le immagini su WordPress: 9 suggerimenti sulle prestazioni
Daremo il via alle cose con suggerimenti incentrati su come caricare più velocemente le tue foto su WordPress. Quindi, passeremo ai suggerimenti più incentrati su SEO e accessibilità.
1. Comprimi le immagini per ridurre le dimensioni del file
La compressione delle immagini ti consente di ridurre le dimensioni del file di un'immagine senza modificarne le dimensioni, rendendola un ottimo modo per accelerare i tempi di caricamento del tuo sito e ottimizzare le tue immagini.
Hai due opzioni per la compressione:
- Lossless : una piccola riduzione delle dimensioni del file con zero modifiche alla qualità dell'immagine.
- Lossy : una riduzione molto maggiore delle dimensioni del file. Potrebbe esserci un piccolo cambiamento nella qualità, ma di solito non è visibile all'occhio umano a meno che non si utilizzi un algoritmo di compressione con perdita di dati aggressivo.
Ulteriori informazioni sulla compressione con perdita e senza perdita di dati.
Per la maggior parte dei siti Web e dei blog, la compressione con perdita di dati è l'opzione migliore. Le eccezioni sarebbero i fotografi o altri artisti visivi in cui la qualità dell'immagine è fondamentale.
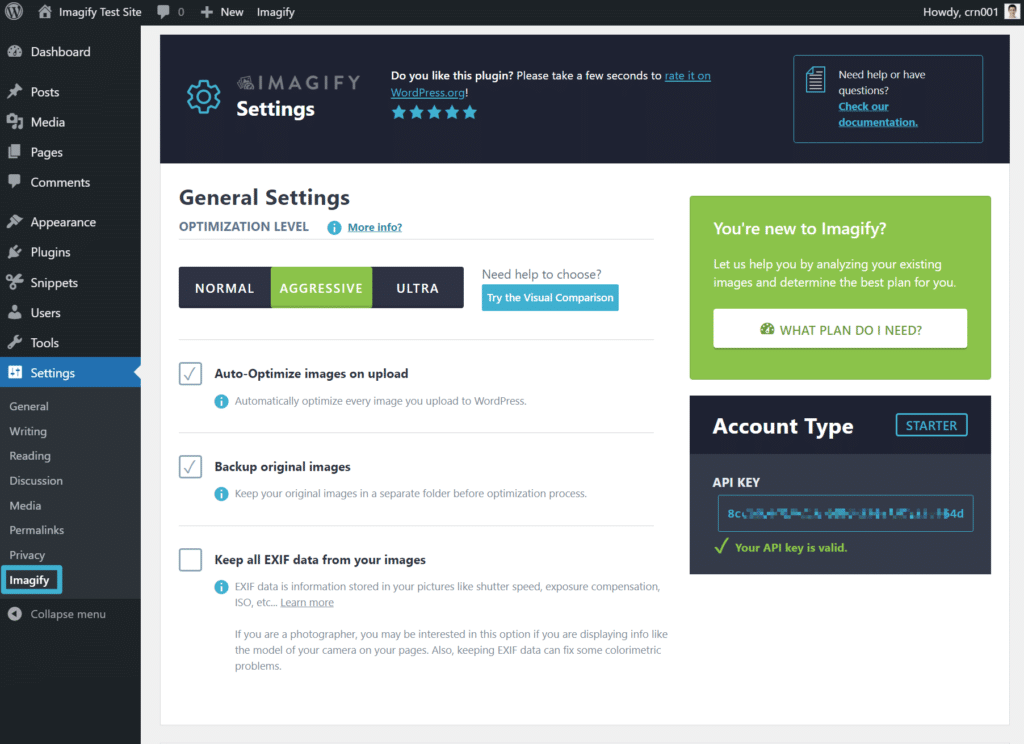
Per comprimere facilmente le immagini sul tuo sito WordPress, puoi utilizzare il plugin gratuito Imagify. Imagify comprimerà automaticamente le nuove immagini che carichi sul tuo sito e ti consente anche di ottimizzare in blocco le tue immagini esistenti.
Potrai scegliere tra tre livelli di compressione : senza perdita di dati e due opzioni con perdita di dati:

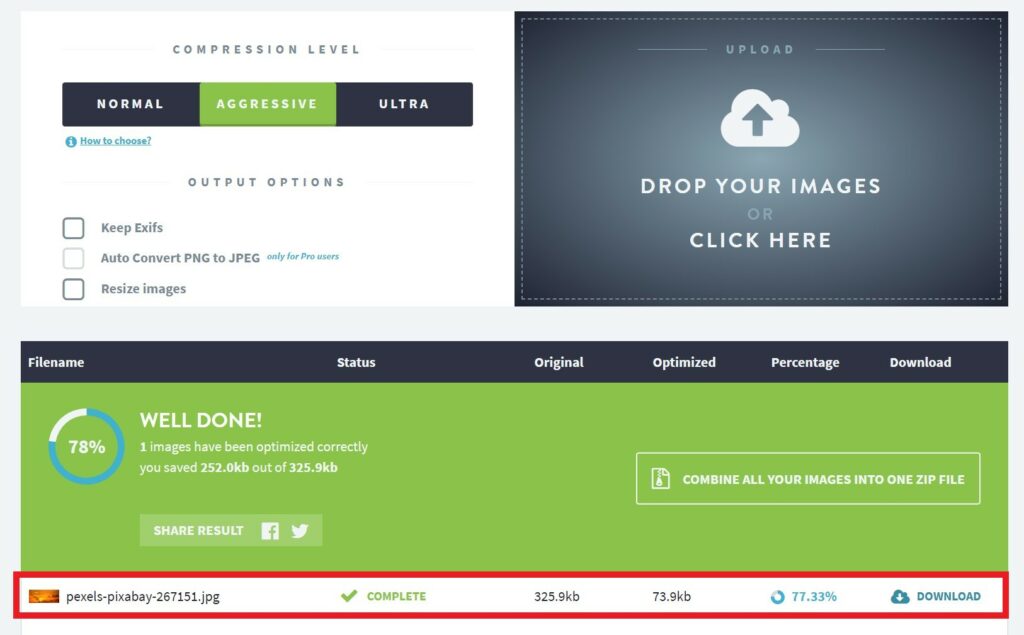
Quanto è grande la differenza? Abbiamo preso un'immagine JPEG non compressa di 326 KB e abbiamo utilizzato la compressione con perdita di dati di Imagify per ottimizzarla. Dopo che Imagify ha compresso l'immagine, la dimensione del file è diminuita del 77% a 74 KB.

2. Ridimensiona le immagini per ridurre ulteriormente le dimensioni del file
La maggior parte dei siti Web ha solo aree di contenuto larghe 700-1.000 px. Ad esempio, l'area dei contenuti del blog che stai leggendo in questo momento è di soli ~750 px ( sul desktop ).
Se carichi immagini con dimensioni significativamente più ampie dell'area dei contenuti del tuo sito web, non otterrai alcun vantaggio in termini di qualità dell'immagine, ma aumenterai notevolmente le dimensioni del file immagine. A parità di condizioni, un'immagine larga 3.000 px ha una dimensione del file molto più grande di un'immagine larga 1.000 px .
Per questo motivo, vuoi sempre ridimensionare le immagini del tuo sito WordPress alle dimensioni in cui le stai utilizzando.
Se l'area del contenuto del tuo blog è larga 750 px, significa che dovresti ridimensionare le immagini a 750 px ( o forse raddoppiarlo a 1.500 px se vuoi offrire immagini di alta qualità per gli schermi Retina ).
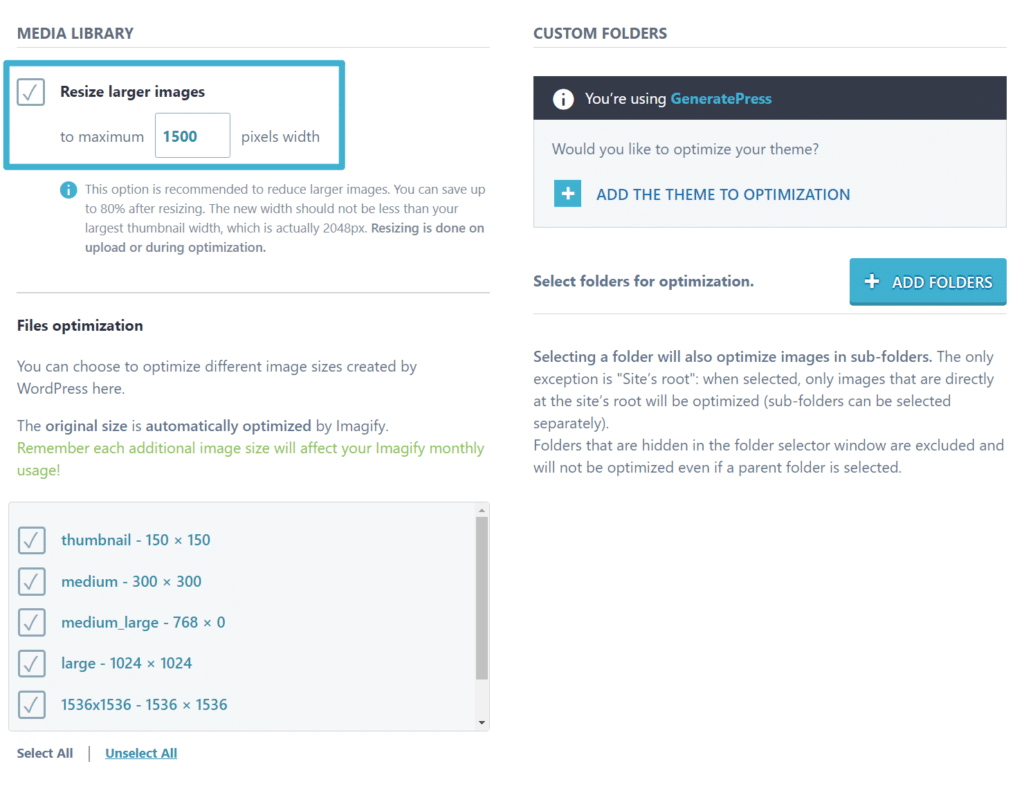
Per ridimensionare automaticamente le immagini mentre le carichi sul tuo sito WordPress, puoi utilizzare lo stesso plug-in Imagify dall'alto. Proprio come con la compressione, puoi anche utilizzare Imagify per ridimensionare in blocco tutte le immagini esistenti sul tuo sito :

Quanto è grande la differenza? Abbiamo ridimensionato un'immagine JPEG con una larghezza di 3.000 px a 1.500 px. La dimensione del file originale era di 1,325 MB, ma è scesa a 633 KB dopo averlo ridimensionato (e ulteriormente è scesa a 408,7 KB dopo aver utilizzato Imagify per comprimerlo).
Se vuoi imparare come utilizzare Imagify per comprimere e ridimensionare in blocco le immagini sul tuo sito WordPress, consulta la nostra guida completa su come comprimere e ridimensionare in blocco le immagini.
3. Scegli il formato immagine corretto per una qualità e una dimensione dell'immagine ottimali
Un'altra considerazione importante per le prestazioni è il formato del file delle immagini. Per le immagini, i due formati più comuni sono:
- PNG : è utile per le immagini senza molti colori, come gli screenshot dell'interfaccia. Consente inoltre la trasparenza che può essere utile in alcune situazioni, come loghi o icone. Tuttavia, le dimensioni del file possono diventare piuttosto grandi per le immagini colorate, quindi non si desidera utilizzare PNG per le fotografie.
- JPEG : questo formato è ideale per immagini colorate, come le immagini di un tramonto o altre fotografie. Per questi casi d'uso, in genere si ottengono file di dimensioni molto inferiori rispetto a PNG. Tuttavia, JPEG non supporta la trasparenza come PNG, quindi probabilmente non vorrai usarlo per loghi e icone.
- SVG – se vuoi usare una grafica vettoriale, dovresti usare questo formato. È perfetto per loghi, icone e altri tipi di grafica realizzati con vettori. Se non hai un logo, dai un'occhiata al creatore di logo gratuito di Turbologo. È un modo semplice per creare immagini di livello professionale che hanno un bell'aspetto a qualsiasi risoluzione e possono essere personalizzate in pochi secondi. Non pagherai se non sei soddisfatto del tuo nuovo logo.
In poche parole, ti consigliamo di utilizzare JPEG per fotografie o altre immagini realistiche e colorate, mentre PNG può essere una buona scelta per schermate dell'interfaccia, icone, immagini con testo pesante o altre immagini in cui hai bisogno di trasparenza. SVG funziona meglio per la grafica vettoriale.
Per file di dimensioni ancora più piccole, puoi anche considerare l'utilizzo di formati di file immagine moderni come WebP. WebP è un formato più recente di Google che offre dimensioni di file inferiori rispetto a formati come JPEG e PNG ma con la stessa qualità: puoi saperne di più su WebP qui.
In media, la conversione in WebP può ridurre le dimensioni delle immagini JPEG del 25-34% e delle immagini PNG del 26% . WebP ha anche le parti migliori di JPEG e PNG: puoi usarlo per fotografie senza file di grandi dimensioni, ma supporta anche la trasparenza come le immagini PNG.
Nel 2021, tutti i principali browser supportano le immagini WebP, il che significa che puoi convertire in sicurezza le tue immagini nel formato WebP per ottenere queste riduzioni delle dimensioni dei file.
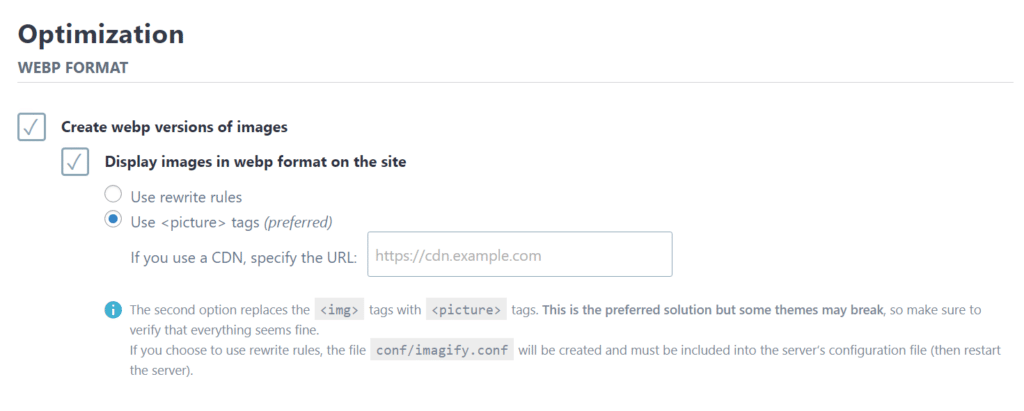
Se desideri utilizzare WebP su WordPress, il plug-in Imagify può anche aiutarti a convertire tutte le immagini nuove ed esistenti del tuo sito nel formato WebP e servire quelle immagini ai visitatori i cui browser supportano WebP:

WordPress aggiungerà anche il supporto principale per le immagini WebP in WordPress 5.8, previsto per il rilascio alla fine di luglio 2021. Ciò significa che sarai in grado di caricare immagini WebP direttamente nella tua libreria multimediale e includerle nei tuoi contenuti, proprio come PNG o immagini JPEG. Prima di WordPress 5.8, la libreria multimediale di WordPress non consentiva i caricamenti WebP .

4. Utilizzare il caricamento lento per migliorare i tempi di caricamento della pagina iniziale
Il caricamento lento ti consente di ritardare il caricamento di immagini che si trovano al di fuori della vista visibile di un visitatore (AKA "below the fold").
All'inizio, il tuo sito caricherà solo le immagini necessarie per rendere visibile la parte visibile della tua pagina. Quindi, una volta che una persona inizia a scorrere verso il basso, il tuo server caricherà ogni immagine secondo necessità.
Ritardando il caricamento di alcune delle tue immagini su WordPress, puoi velocizzare i tempi di caricamento della pagina iniziale del tuo sito.
WordPress 5.5 ora supporta l'attributo di caricamento lento del browser nativo, il che significa che le tue immagini utilizzeranno automaticamente il caricamento lento nei browser che lo supportano. Tuttavia, c'è un problema: a differenza delle immagini WebP, non tutti i principali browser supportano questo attributo!
Il browser Safari di Apple non supporta il caricamento lento nativo su macOS o iOS. Anche altri browser come Opera Mobile e UC Browser non supportano. Attualmente, solo circa il 71% circa degli utenti Internet dispone di un browser che supporta il caricamento lento nativo.
Se vuoi assicurarti che tutti i tuoi visitatori possano trarre vantaggio dal caricamento lento, puoi utilizzare un plug-in gratuito come Lazy Load. Oppure, molti plug-in per le prestazioni includono anche funzionalità di caricamento lento, come WP Rocket.
5. Definisci le dimensioni dell'immagine per evitare lo spostamento del layout
Con la nuova iniziativa Core Web Vitals di Google, Google si concentra sul Cumulative Layout Shift (CLS) come metrica che i webmaster devono evitare. In sostanza, il CLS si verifica quando il contenuto del tuo sito "salta" durante il caricamento. Questo è problematico perché causa un'esperienza utente scadente.
Se non stai attento, questo può accadere con le immagini che vengono caricate dopo il contenuto del testo sul tuo sito. Quando l'immagine viene caricata, spingerà verso il basso il testo, causando CLS.
Un modo per evitare problemi e migliorare lo spostamento cumulativo del layout è definire le dimensioni delle tue immagini nel codice del tuo sito. In questo modo, i browser dei visitatori sapranno di riservare quello spazio anche se l'immagine non è stata ancora caricata, il che evita CLS.
Per fortuna, WordPress può aiutarti a farlo.
Se inserisci immagini tramite l'editor di WordPress, WordPress definirà automaticamente le dimensioni dell'immagine corrette per te. Lo stesso vale per la maggior parte dei plugin per la creazione di pagine.
Tuttavia, se stai utilizzando immagini altrove, ad esempio aggiungendole manualmente tramite codice, è importante impostare sempre le dimensioni dell'immagine per evitare problemi con CLS. Se non ti senti a tuo agio nello specificare le dimensioni dell'immagine direttamente nel codice, puoi utilizzare un plug-in gratuito come Specifica le dimensioni dell'immagine mancanti. Oppure, WP Rocket offre anche una funzione per aiutarti a farlo nella scheda Media delle sue impostazioni.
6. Utilizzare una rete di distribuzione dei contenuti (CDN) per accelerare i tempi di caricamento globali
Questo è una specie di punto bonus perché non si applica a tutti i siti. Ma se hai un pubblico globale, una CDN può accelerare i tempi di caricamento delle immagini riducendo la distanza tra i visitatori del tuo sito e i file che devono scaricare.
Una CDN è essenzialmente solo una grande rete globale di server. Se configuri WordPress per utilizzarne uno, puoi memorizzare nella cache le immagini del tuo sito su ciascun server della rete.
Quindi, quando qualcuno visita il tuo sito, il suo browser può scaricare le immagini dalla posizione CDN più vicina invece di doverle scaricare direttamente dal server del tuo sito. Riducendo la distanza fisica, i file di immagine verranno caricati più velocemente, il che accelererà il tuo sito in generale.
Se hai un budget limitato, puoi trovare CDN di immagini gratuite come la funzione Site Accelerator di Jetpack basata sulla rete di server di WordPress.com.
Oppure, per opzioni più flessibili, puoi utilizzare servizi CDN a pagamento come:
- Rocket CDN
- KeyCDN
- Coniglietto CDN
Nel caso di CDN a pagamento, puoi integrarli con il tuo sito WordPress utilizzando plugin come CDN Enabler o WP Rocket.
7. Usa nomi di file pertinenti per migliorare la SEO delle immagini
Ora inizieremo a passare ai suggerimenti più incentrati sulla SEO per l'ottimizzazione delle immagini di WordPress, a partire dai nomi dei file effettivi delle tue immagini.
Prima di caricare immagini su WordPress, assicurati che il nome del file di ciascuna immagine sia pertinente al contenuto di quell'immagine.
Ad esempio, supponiamo che tu stia caricando l'immagine di una montagna innevata. Invece di usare un nome file casuale come 66fsddfs651.jpeg , dovresti usare un nome file descrittivo come snowy-mountain.jpeg .
Utilizzando un nome file pertinente, darai alle tue immagini una migliore possibilità di classificarsi in Google Ricerca immagini perché Google ha un contesto aggiuntivo per descrivere l'immagine.
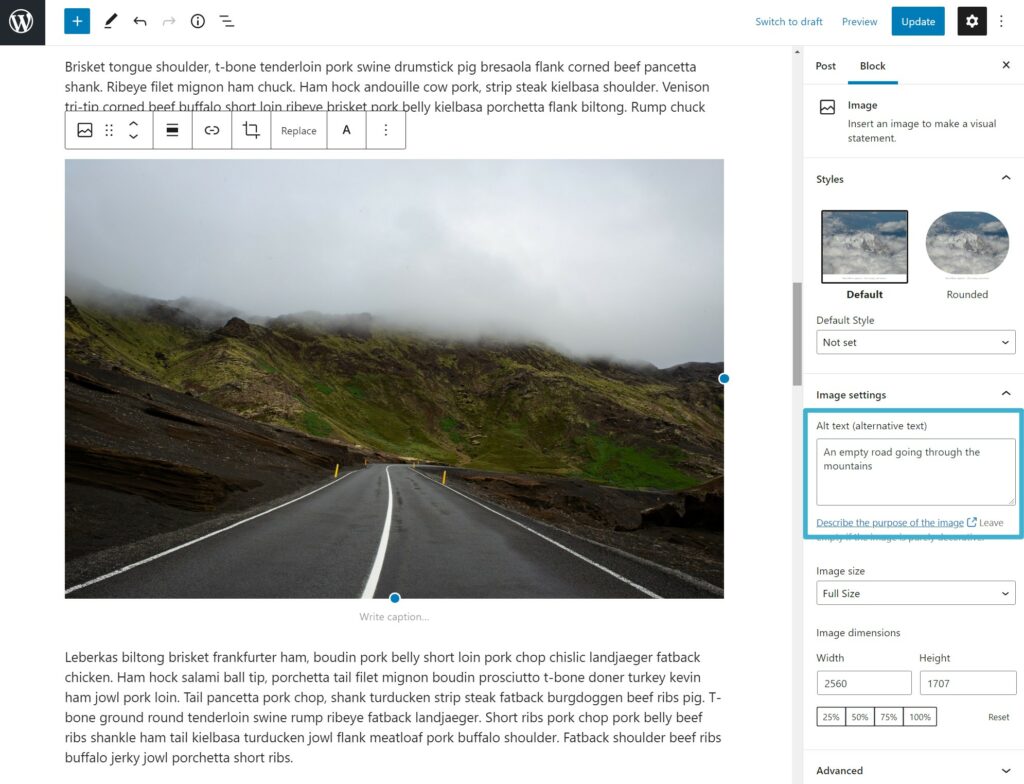
8. Imposta il testo alternativo dell'immagine per migliorare SEO e accessibilità
Il testo alternativo dell'immagine aiuta a fornire ai motori di ricerca informazioni aggiuntive su un'immagine. È anche ottimo per rendere il tuo sito web più accessibile perché aiuta i visitatori che utilizzano lettori di schermo a capire l'immagine.
Per aggiungere testo alternativo a un'immagine nell'editor di WordPress, puoi selezionare il Blocco immagine e utilizzare il campo Testo alternativo nelle impostazioni del blocco:

Puoi anche considerare l'utilizzo di titoli e didascalie, che sono altri due modi per aggiungere un contesto testuale alle tue immagini.
9. Crea una Sitemap di immagini XML per migliorare la SEO
Se vuoi concentrarti sul posizionamento delle immagini del tuo sito in Google Image Search, puoi prendere in considerazione la creazione di una sitemap di immagini XML dedicata. Questo tipo di mappa del sito è proprio come la mappa del sito XML che elenca tutti i post e le pagine del tuo sito, ma include invece un elenco di tutte le immagini del tuo sito.
Plugin come Yoast SEO e Rank Math inseriranno automaticamente le immagini nelle mappe del sito, motivo per cui potresti voler utilizzare le loro funzionalità della mappa del sito XML invece della funzionalità integrata della mappa del sito che WordPress ha aggiunto nella versione 5.5.
Vuoi saperne di più sull'ottimizzazione delle immagini SEO? Scopri i 12 migliori consigli SEO per immagini per migliorare il traffico organico nel nostro articolo dedicato.
Inizia a ottimizzare le tue immagini WordPress oggi stesso
Praticamente ogni singolo sito WordPress utilizza immagini, quindi è importante capire come puoi ottimizzare quelle immagini per ottenere i migliori risultati per il tuo sito web.
Le prestazioni dovrebbero essere una delle maggiori preoccupazioni perché le immagini comprendono quasi la metà della dimensione media del file di una pagina Web, il che significa che avranno un grande effetto sul tempo di caricamento.
Per iniziare, assicurati di utilizzare il formato corretto per il tipo di immagine che stai creando. Quindi, puoi utilizzare Imagify per comprimere e ridimensionare automaticamente le immagini mentre le carichi su WordPress. Se desideri sfruttare il nuovo formato WebP, Imagify può anche aiutarti a convertire automaticamente le immagini del tuo sito in WebP.
Per ulteriori miglioramenti delle prestazioni, puoi implementare tattiche come il caricamento lento e, se hai un pubblico globale, un CDN.
Dopo aver ottimizzato le immagini per le prestazioni, ti consigliamo anche di assicurarti di utilizzare nomi di file pertinenti e di aggiungere testo alternativo per ottimizzare le tue immagini per SEO e accessibilità.
Hai ancora domande su come ottimizzare le immagini su WordPress? Fateci sapere nei commenti!
