12 Migliori pratiche SEO per immagini per aumentare il traffico organico
Pubblicato: 2021-04-22Quando si tratta di generare più traffico organico per il nostro sito Web, iniziamo a lavorare sulle parole chiave, sull'ottimizzazione dei contenuti e su varie tattiche SEO on-page.
Lavoriamo anche su fattori SEO off-page come ottenere più backlink e condivisioni social.
Perché limitarti alle stesse vecchie strategie più e più volte?
Una strategia molto sottovalutata per aumentare il traffico organico è ottimizzare le immagini per i motori di ricerca.
Giusto. La ricerca di immagini di Google può aiutarti ad attirare più visitatori e traffico verso il tuo sito web!
Un ottimo contenuto è quando trovi il giusto equilibrio tra testo e immagini.
Mentre il testo è essenziale, anche le immagini sono altrettanto importanti. Aggiungono il tanto necessario stile visivo a un pezzo di testo altrimenti lungo e noioso.
Sulla base di uno studio condotto da Buzzsumo su oltre un milione di articoli, hanno scoperto che includere un'immagine in un articolo una volta ogni 75-100 parole ha aiutato a raddoppiare il numero di condivisioni rispetto agli articoli con meno immagini. Questo sicuramente aiuta ad aumentare il traffico del sito web!
Se stavi cercando contenuti testuali, immaginiamo che cercherai anche contenuti visivi. Ed è qui che entra in gioco la ricerca di immagini di Google.
Una ricerca su Google genera di tanto in tanto immagini direttamente in cima alla pagina dei risultati. Le immagini vengono restituite per il 27,3% delle query di ricerca su Google. (Moz, 2020).

In breve, la ricerca di immagini è una fonte non sfruttata di potenziale traffico per il tuo sito web ed è giunto il momento di mettere a punto anche le nostre strategie SEO per le immagini. Se non l'hai già fatto, ecco!
Questo articolo tratterà alcune nozioni di base sulla SEO delle immagini, sul perché è essenziale e sui fattori che influenzano il posizionamento delle tue immagini. Infine, tratteremo alcuni suggerimenti sull'ottimizzazione delle tue immagini per portare quella fonte non sfruttata di traffico organico.
Quindi, per cominciare...
Cos'è la SEO per immagini?
Il processo di ottimizzazione delle immagini del tuo sito Web per renderle più accessibili ai crawler dei motori di ricerca è la SEO delle immagini.
In genere, i motori di ricerca scansionano il contenuto del sito Web per fornire i risultati più pertinenti e accurati per i propri utenti. Gli stessi algoritmi vengono utilizzati anche sulle immagini.
La SEO per immagini potrebbe essere solo la strategia rivoluzionaria di cui il nostro sito Web ha bisogno per aumentare il traffico.
Dopotutto, il 62% dei millennial sceglie la ricerca visiva rispetto a qualsiasi altro tipo di ricerca. (Fonte: Business Wire)
Ecco un paio di fatti interessanti sulla ricerca di immagini,
- Le immagini vengono restituite per oltre il 30% delle query di ricerca su Google (Fonte: Moz)
- Il numero di visualizzazioni di pagina giornaliere da parte degli utenti di Google Image Search è superiore a 1 miliardo (Fonte: Quora)
Eppure, sottoutilizziamo questa potenziale strategia SEO!
Perché la SEO per immagini è importante?
Cominciamo con alcuni fatti più interessanti,
- Il 90% delle informazioni consumate dal cervello è visivo
- Il cervello elabora i contenuti visivi 60.000 volte più velocemente di quelli testuali
- Il 40% risponde meglio al contenuto visivo rispetto al contenuto testuale
- Includere le infografiche aiuta a far crescere il traffico di un ulteriore 12%
(Fonte: HubSpot)
Ci sono molti più fatti che possiamo includere. Tutto ciò porta a casa un semplice fatto che l'inclusione di elementi visivi all'interno del testo aumenta il traffico complessivo del tuo sito web.
Le immagini sono essenziali per la SEO. Includendo le immagini nelle tue pagine/post, fai in modo che i visitatori rimangano interessati ai tuoi contenuti, crei più coinvolgimento e probabilmente condividi anche i tuoi contenuti.
Con un aumento del tempo dedicato ai tuoi contenuti, stai anche riducendo la frequenza di rimbalzo del tuo sito web. Che cos'è una frequenza di rimbalzo?
La frequenza di rimbalzo viene utilizzata per misurare la percentuale di persone che atterrano sul tuo sito web/pagina web e se ne vanno senza fare nulla. Non fanno clic su alcun collegamento né navigano su altre pagine del tuo sito Web, né compilano alcun modulo.
In parole povere, "rimbalzano" dal tuo sito Web senza eseguire alcuna azione. Tra i vari motivi, questo accade principalmente se un visitatore non ha trovato nulla di suo interesse.
Per quanto riguarda un articolo, il visitatore potrebbe andarsene se è annoiato nel vedere solo contenuti testuali infiniti sulla pagina. In altre parole, è anche un buon modo per migliorare l'esperienza dell'utente.
Le tue immagini possono aiutarti a posizionarti più in alto su Google e ottenere più traffico. Detto questo, è meglio conoscere anche i fattori che influenzano il posizionamento delle tue immagini.
Fattori che influenzano il posizionamento delle immagini SEO
Iniziamo con la comprensione dei fattori che influenzano il posizionamento delle tue immagini. E una volta che abbiamo chiarito questo, tratteremo i suggerimenti per migliorare le tue classifiche nella prossima sezione.
1. Le tue immagini possono essere trovate?
Se non vieni trovato sui motori di ricerca, perdi molto traffico potenziale.
I motori di ricerca inviano i loro bot per eseguire la scansione e indicizzare il tuo sito web. Durante la scansione del sito Web, i bot indicizzano i tuoi contenuti, ovvero sia testo che immagini.
Devi assicurarti che le tue immagini vengano scoperte, scansionate e indicizzate dai motori di ricerca.
L'inclusione di immagini nella tua mappa del sito XML rende più facile per i motori di ricerca scoprire, scansionare e indicizzare le tue immagini.
Puoi includere le immagini nella mappa del sito esistente o creare una mappa del sito XML dedicata per includere le immagini. Alla fine la scelta è tua.
Nel tuo file robots.txt, assicurati di non impedire al bot Googlebot-Image di accedere alle tue immagini.
Un altro consiglio è quello di assicurarsi di non avere la direttiva noimageindex sulle vostre pagine, cioè non dovreste avere la seguente riga di codice sulle vostre pagine.
<meta name=”robot” content=”noimageindex”>
Avere questa riga di codice dice ai motori di ricerca di non indicizzare le immagini sulla pagina.
2. Qual è il tuo dominio e autorità di pagina?
Facciamo un esempio qui.
Cerca "wordpress" e controlla i primi risultati.

I primi cinque risultati unici sono,
- WordPress.org
- Wikipedia.org
- iThemes.com
Bene, WordPress.org funziona in tre occasioni.
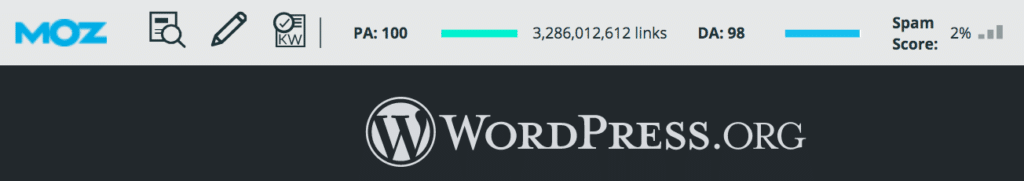
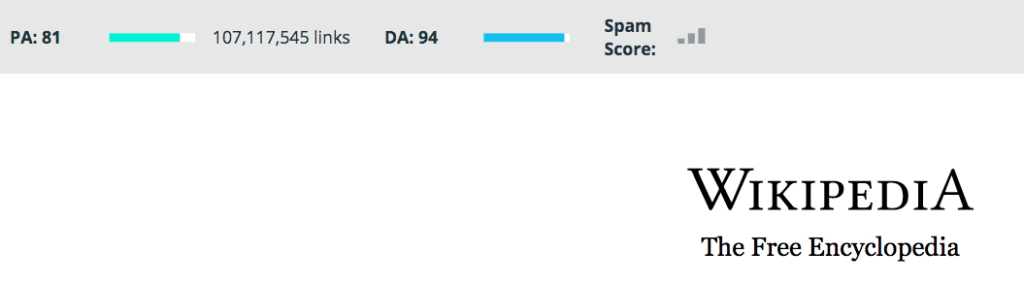
Qualche idea su cosa sia il DA (Autorità di dominio) e (Autorità di pagina) PA di WordPress.org?

La barra MOZ indica un PA di 100 e un DA di 98 per WordPress.org.
E per quanto riguarda Wikipedia, PA e DA sono rispettivamente 81 e 94.

Cosa sono DA e PA?
MOZ ha sviluppato le metriche, ovvero autorità di dominio e autorità di pagina, che indicano l'autorità di un dominio o di una pagina. Indica la rilevanza e il predominio che una pagina o un dominio ha nella sua nicchia.
È un numero che va da 1 a 100, 100 è il massimo. Più alto è il numero, più facile è per un sito web posizionarsi più in alto nella pagina dei risultati di ricerca.
Per semplificare le cose, se un sito Web è popolare ed è considerato il punto di partenza e la fine di tutte le informazioni relative a un argomento particolare, riceve molti backlink e condivisioni sui social.
Questo dice a Google che il sito in esame è autorevole. Guadagnando così un aumento del punteggio del dominio, che alla fine aiuta a classificare il sito più in alto.
Tornando al nostro argomento, se la tua immagine si trova su un sito Web/pagina Web così autorevole, ne trae naturalmente vantaggio.
3. La tua immagine e il contenuto della pagina sono rilevanti?
Il contenuto della pagina e l'immagine vanno di pari passo. Includere un'immagine che non ha assolutamente attinenza con il contenuto testuale non aiuta affatto le tue classifiche.
E perché lo diciamo?
Vai all'API Cloud Vision di Google.

Grazie ai progressi dell'apprendimento automatico, Google non richiede un alt tag (il testo alternativo che assegni a un'immagine) o un nome file valido per capire di cosa tratta l'immagine.
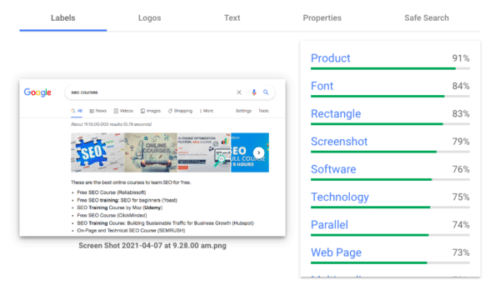
Ad esempio, abbiamo aggiunto un'immagine con il nome del file "Screen Shot 2021-04-07 at 9.28.00 am", senza alcun tag alternativo o didascalia. Come puoi vedere dal rapporto generato, l'API Vision di Google Cloud può quasi dirti di cosa tratta questa immagine.
Quindi, la prossima volta che aggiungi un'immagine al tuo post, potresti dover riconsiderare l'aggiunta di un'immagine pertinente al tuo contenuto!
4. Le immagini del tuo sito web si caricano velocemente?
La velocità della pagina è un importante fattore di ranking. Un motivo in più per garantire che le immagini del tuo sito web si carichino più velocemente.
Alcuni suggerimenti (ne tratteremo altri suggerimenti più avanti in questo articolo) per garantire che lo faccia sono la scelta del formato immagine corretto, la dimensione dell'immagine corretta e la compressione delle immagini.
5. Schema
Vuoi contrassegnare qualsiasi immagine usando Schema? Vuoi vincere lo snippet in primo piano nella pagina dei risultati del motore di ricerca utilizzando Schema?
Puoi contrassegnare qualsiasi immagine per i tuoi contenuti utilizzando il markup Schema. Questo aiuta i motori di ricerca a capire il suo contesto e anche la possibilità di vincere la posizione degli snippet in primo piano.
Con le immagini presenti nello snippet, non solo si distingue dalla massa, ma ottieni anche più click-through.
Suggerimenti per l'ottimizzazione delle immagini SEO che devi conoscere
Ora che abbiamo trattato i fattori che influiscono sull'ottimizzazione delle immagini, esaminiamo alcuni suggerimenti per ottimizzare le immagini e aumentare il traffico.
1. Scegli il formato immagine corretto
Prima di aggiungere immagini al tuo sito, assicurati di aver selezionato il tipo di file corretto.
Sebbene ci siano vari formati di immagine tra cui scegliere, PNG e JPEG sono i tipi di file più comuni per il Web.
Con PNG, ottieni immagini di qualità molto migliore, ma ha dimensioni del file maggiori. Con JPEG, invece, puoi regolare la qualità e le dimensioni del file per trovare il giusto equilibrio.
Idealmente, utilizzare i JPEG quando si utilizzano immagini più grandi e più visive come fotografie e PNG per loghi, schermate e grafica generata dal computer.
Sia che tu stia utilizzando un JPG, GIF, PNG, ICO, SVG o WebP, ogni formato immagine ha le sue caratteristiche distinte, specialmente quando si tratta di compressione delle immagini. Quindi, ottenere il formato dell'immagine in primo piano è un aspetto importante.
2. Comprimi le tue immagini
Sapevi che le immagini rappresentano in media il 25% del peso totale di una pagina web? (Fonte: Archivio HTTP)
Considerando che la velocità delle pagine è un fattore essenziale per determinare il posizionamento del tuo sito, è necessario dare la dovuta importanza alla dimensione del file. Qualsiasi byte venga ridotto aiuterà sicuramente la causa.
Prima di caricare le immagini sul tuo sito, comprimile. Usa strumenti come Photoshop che puoi utilizzare per creare immagini ottimizzate. Ma cosa succede se non ti senti a tuo agio a lavorare con tali strumenti di modifica delle immagini?
Niente sudore! C'è una gamma di strumenti per aiutarti proprio con questo. Dagli strumenti online ai plug-in che puoi installare sul tuo sito WordPress, abbiamo elencato alcuni degli strumenti popolari che puoi utilizzare per comprimere le immagini.
Questi plugin riducono le dimensioni del file e lo fanno senza compromettere la qualità delle tue immagini. Assicurati solo che la compressione delle immagini avvenga esternamente sui loro server. In questo modo, non influisce sul tempo di caricamento del tuo sito.
TinyPNG

Ancora un altro strumento per comprimere i tuoi file PNG e JPEG. Questa volta, comprimi le immagini online. Non devi preoccuparti di installarlo sul tuo sito WordPress.
TinyPNG ti consente di comprimere le tue immagini online. Puoi comprimere 20 immagini alla volta. Vuoi comprimere più di 20 immagini alla volta? Entra per la versione Pro!
Immagina

Imagify è il plugin WordPress più avanzato che ti consente di ottimizzare le immagini direttamente dalla dashboard di WordPress.
Con un solo clic, ottieni immagini molto più chiare senza dover sacrificare la qualità.
Una volta attivate, tutte le tue immagini verranno automaticamente ottimizzate quando vengono caricate su WordPress.
Vai avanti e prova Imagify gratuitamente.
ShortPixel

ShortPixel è un plugin per WordPress leggero, gratuito e facile da usare. Installalo e dimenticalo. Con il plugin ShortPixel WordPress, puoi comprimere tutte le tue immagini e documenti PDF con un solo clic.
Le nuove immagini vengono automaticamente compresse e ottimizzate mentre le carichi sul tuo sito WordPress.
Smussato

Smush è un plugin WordPress molto popolare con oltre 1 milione di installazioni attive.
Usando Smush, puoi ottimizzare le tue immagini, abilitare il caricamento lento, ridimensionare e comprimere le tue immagini, tutto dalla dashboard di WordPress.
Come nel caso degli altri plugin di WordPress, le immagini vengono automaticamente compresse quando vengono caricate sul tuo sito una volta installate.
3. Crea il nome del file immagine corretto
Che aspetto ha il nome del tuo file immagine?
Ricordi il nostro precedente nome di file casuale: "Screen Shot 2021-04-07 at 9.28.00 am.png"? Bene, meno lo guardiamo, meglio è!
Quando si tratta di creare il nome file corretto, si consiglia vivamente di includere la parola chiave a cui si sta mirando in quella particolare pagina. È ottimo per la SEO.

Sebbene l'API Cloud Vision di Google comprenda il contesto dietro l'immagine, l'aggiunta di un nome di immagine SEO-friendly indica l'oggetto dell'immagine a Google.
I nomi di file casuali (come quello che abbiamo usato sopra) non aiutano Google a capire di cosa tratta l'immagine.
Quindi, invece, un nome di file come 'seo-course.png' colpisce davvero nel segno.
4. Crea immagini uniche
Ok, su una nota più leggera, qual è l'unica cosa comune a molti siti Web aziendali e società di consulenza?
Hanno la stessa gestione e persone che lavorano per loro. Ti chiedi come mai? Perché tutti usano virtualmente le stesse immagini stock!
E indovina quanto sarebbe confuso Google.
Se vuoi distinguerti dalla massa, usa foto e immagini originali piuttosto che foto d'archivio generiche.
Sebbene le foto d'archivio possano essere ben ottimizzate, non avrebbero lo stesso impatto o vantaggi SEO di un'immagine originale di alta qualità.
L'utilizzo di immagini di grandi dimensioni può anche aiutarlo a comparire in Google Discover.
5. Usa testo alternativo SEO-friendly
Hai mai notato un testo descrittivo che appare quando passi il mouse su un'immagine, come mostrato di seguito?

Questo è indicato come testo ALT o anche testo alternativo.
Cosa succede quando l'immagine non viene caricata per qualche motivo? Se è una piccola immagine, potrebbe passare inosservata. Al contrario, se è un'immagine che occupa molto spazio nella pagina, potrebbe non andare bene con i tuoi visitatori.
Il testo ALT è il tuo piano di riserva.
Quando l'immagine non viene caricata per qualsiasi motivo, al suo posto viene visualizzato il testo ALT. Sebbene non sia l'ideale avere un'immagine interrotta, Google considera l'aggiunta di un testo ALT una buona pratica SEO sulla pagina. Aiuta a comunicare a Google il contenuto del file immagine.
Quando l'immagine non viene caricata, otterrai una casella dell'immagine con il tag alt presente nell'angolo in alto a sinistra. Assicurati che il tag alt si adatti all'immagine e renda l'immagine pertinente.
Quindi, la prossima volta che aggiungi un testo ALT all'immagine, ti consigliamo di aggiungerne uno pertinente.
Ecco un suggerimento che potresti prendere in considerazione. Usa le parole chiave della pagina all'interno del testo ALT.
Ad esempio, se stai promuovendo un corso SEO per principianti, il testo ALT dell'immagine non deve essere solo un "Corso SEO". Invece, potresti averlo come "Corso SEO per principianti".
Quindi, invece di includere il testo ALT in un'immagine come questa,
<img src=”seo-1.jpg” alt=”seo”/>
Un metodo molto migliore sarebbe
<img src=”seo-course.jpg” alt=” corso seo per principianti ”/>
6. Titolo e descrizione della tua pagina
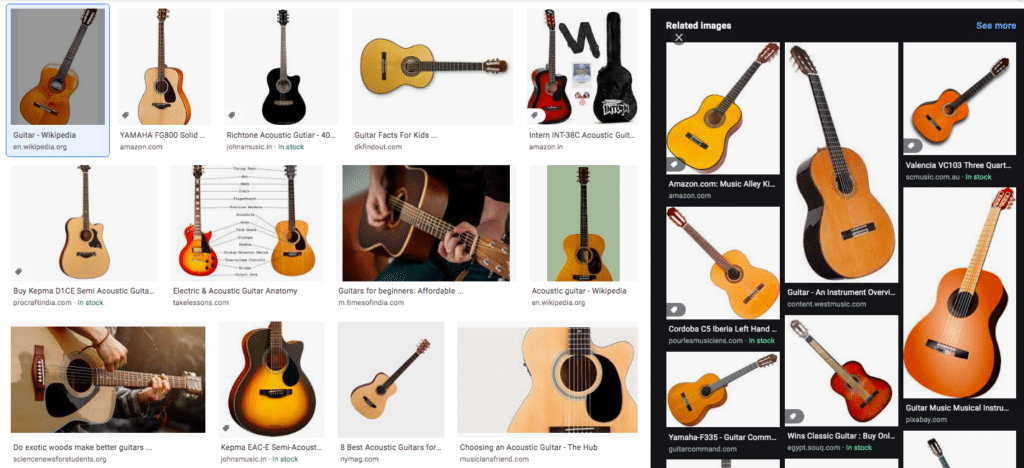
Hai notato come appaiono il titolo e la descrizione della tua pagina nella pagina dei risultati di ricerca di immagini?

Google Immagini genera un titolo e uno snippet per descrivere al meglio ogni risultato. Questo aiuta i visitatori a decidere se fare clic su un risultato o meno.
Google estrae queste informazioni da varie fonti, come il titolo della pagina, la descrizione, i meta tag e così via. Fornendo queste informazioni e seguendo le linee guida per il titolo e gli snippet di Google, aiuti Google a migliorare la qualità del titolo e degli snippet visualizzati per le tue pagine.
7. Definisci le dimensioni dell'immagine
Quando visiti una pagina web, nota come la pagina salta durante il caricamento delle immagini. Perché questo accade? È perché la larghezza e l'altezza dell'immagine non sono state specificate.
Definire la larghezza e l'altezza dell'immagine è una buona pratica. Consente al browser di ridimensionare l'immagine e impedisce alla pagina di saltare durante il caricamento. Alla fine, portando a un'esperienza utente molto migliore.
Considerando che i Core Web Vitals di Google possono diventare un importante fattore di ranking, dovrai considerare di includere le dimensioni dell'immagine per prevenire il Cumulative Layout Shift (CLS).
CLS è una metrica utilizzata per misurare la somma totale di tutti i singoli punteggi di spostamento del layout che si verificano durante l'intera durata di una pagina. Un punteggio CLS ideale per cui lottare è 0,1 o meno.
È fondamentale assicurarsi di includere gli attributi di larghezza e altezza dell'immagine. Ad esempio, seguendo il nostro esempio precedente, mentre va bene avere quanto segue,
<img src=”seo-course.jpg” alt=”Corso SEO per principianti”/>
L'approccio ideale sarà il seguente
<img src=”seo-course.jpg” alt=”seo course per principianti” width=”100” height=”100” />
Questo considerando che la dimensione dell'immagine è di una larghezza e un'altezza di 100.
L'inclusione della larghezza e dell'altezza dell'immagine indica chiaramente al browser quanto spazio è necessario, impedisce lo spostamento di qualsiasi contenuto e riduce il punteggio CLS.
8. Creare una struttura di file immagine adeguata
Uno dei principali aggiornamenti nelle Linee guida per le immagini di Google è l'utilizzo del nome e del percorso del file per classificare le immagini.
Ad esempio, se hai più prodotti nel tuo negozio online, invece di avere tutte le immagini caricate in una cartella media o immagini generica, avrebbe senso creare categorie e sottocategorie.
Quindi, se hai un negozio di abbigliamento che vende t-shirt e camicie per uomo e donna, invece di caricare le immagini in una cartella come:
- /images/tshirt-men-1.jpg
- /images/t-shirt-donna-1.jpg
Un modo migliore per farlo sarebbe avere cartelle come:
- /images/uomo/magliette/bianco.jpg
- /images/donne/tshirts/white.jpg
Strutturare le tue immagini in tali categorie e sottocategorie è un'opzione migliore per aiutare anche Google a capire.
9. Crea immagini reattive
Considerando che le ricerche su dispositivi mobili superano quelle su desktop, il tuo sito deve essere reattivo.
Sapevi che il crawler di Googlebot predefinito per i siti Web è ora un crawler mobile?
Supponiamo che tu carichi un'immagine di 1000 pixel di larghezza sul tuo sito.
Se un utente visita il tuo sito su un dispositivo mobile con un display più piccolo, ad esempio 320 px di larghezza, il suo browser deve caricare ancora l'immagine da 1000 px.
L'immagine a 1000px apparirà perfettamente bene. E così sarebbe un'immagine di 320 pixel di larghezza sul dispositivo mobile.
Identificato il problema qui?
Sia le immagini di 1000px che di 320px di larghezza avranno un aspetto perfetto sul dispositivo mobile. Allora perché caricare l'immagine 1000px e sprecare la larghezza di banda. Con caricamenti di pagina più lunghi, influenziamo il nostro SEO.
Immettere srcset .
Questo semplice codice dice al browser di caricare diverse versioni di un'immagine per diverse risoluzioni dello schermo.
Utilizzando l'attributo srcset , specifichi un elenco di URL di immagini insieme alle descrizioni delle dimensioni. Dovrai comunque utilizzare l'attributo src per specificare un'immagine di fallback e predefinita, nel caso in cui un browser non supporti l'attributo srcset .
Ecco una tipica sintassi...
<img srcset=”dimensione imageurl, dimensione imageurl, dimensione imageurl” src=”immagine predefinita”>.
Ecco un esempio più in tempo reale:
<img
srcset=" /wp-content/uploads/image4x.jpg 4x,
/wp-content/uploads/image3x.jpg 3x,
/wp-content/uploads/image2x.jpg 2x,
/wp-content/uploads/image1x.jpg 1x ”
src="/wp-content/uploads/image-default.jpg" >
Un approccio comunemente utilizzato per includere le informazioni sulle dimensioni consiste nell'etichettare ciascun file in base alla densità dell'immagine nell'attributo srcset.
Che nell'esempio sopra viene fatto aggiungendo 1x, 2x, 3x e 4x dopo l'URL.
La buona notizia è che WordPress si occupa di tutto questo (da WordPress 5.3).
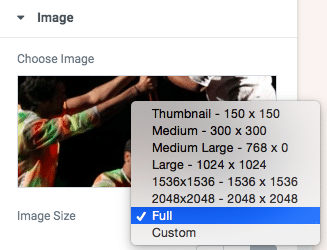
Per ogni immagine caricata, WordPress crea automaticamente le seguenti versioni per impostazione predefinita:
- Miniatura: ridimensionata a 150px per 150px
- Medio: ridimensionato a 300 px per 300 px
- Medio Grande: ridimensionato a 768px di larghezza
- Grande: ridimensionato a 1024 px per 1024 px
- Completo: immagine originale

Inoltre, WordPress aggiunge automaticamente anche l'attributo srcset. Vai avanti e controlla il tuo codice sorgente di WordPress per l'attributo srcset.
10. Considera il caricamento lento
Perché caricare un'immagine che si trova in fondo a una pagina quando visualizzi i contenuti above the fold?
Questo è esattamente ciò in cui ti aiuta il caricamento lento!
A nessuno piace un sito web lento. Con immagini e altri elementi che richiedono tempo per essere caricati, non solo influisce sulla velocità della tua pagina e sul posizionamento, ma scoraggia anche i visitatori del tuo sito web.
Sapevi che se il caricamento del tuo sito Web richiede fino a 3 secondi in più, il 40% dei visitatori abbandonerà il sito Web? E che un ritardo di 1 secondo può comportare una riduzione del 7% delle conversioni del tuo sito web? (Fonte: Neil Patel)
Le immagini, di gran lunga, richiedono più tempo per essere caricate su un sito web. Più immagini su una pagina, maggiore è il tempo di caricamento della pagina.
Il carico pigro aiuta a risolvere tutte queste preoccupazioni.
Il carico pigro è quando il browser rinvia il caricamento di oggetti come immagini, video e così via fino a quando non devono essere mostrati. Le immagini vengono caricate man mano che si scorre.
Considerando che la velocità della pagina è un fattore cruciale per il posizionamento sui motori di ricerca, il caricamento lento delle immagini è un'opzione che potresti prendere in considerazione.
Per abilitare il caricamento lento delle immagini sul tuo sito WordPress, potresti prendere in considerazione uno dei vari plugin di caricamento lento disponibili nel repository di WordPress.
11. Reti di distribuzione dei contenuti (CDN)
Ottimizza, comprimi e carica in modo pigro le tue immagini. Sono tutte ottime opzioni per quanto riguarda la SEO.
Ma dobbiamo fornire le immagini velocemente. E questo può essere ottenuto utilizzando una CDN.
Allora, cos'è una rete di distribuzione dei contenuti (CDN)?
CDN, in parole semplici, è come avere copie del tuo sito Web su server dislocati in tutto il mondo. Quando si accede al tuo sito web da una posizione particolare, il server più vicino alla posizione servirà il tuo sito web.
I CDN ospitano copie del tuo contenuto statico di WordPress come immagini, video, CSS e JavaScript.
Accedendo a un server più vicino alla posizione richiesta, riduci notevolmente il tempo di caricamento della pagina.
12. Memorizzazione nella cache del browser
Ogni volta che viene caricata un'immagine, viene inviata una richiesta al server. Più le immagini, le richieste al server fatte sono notevolmente superiori.
Sono queste le uniche richieste fatte al server? Senza significato!
Vari altri elementi del sito Web fanno richieste simili. Tutti stanno riducendo la velocità di caricamento della pagina.
È qui che entra in gioco la memorizzazione nella cache del browser.
Una cache del browser è quando i file Web come pagine, immagini e così via vengono temporaneamente archiviati per ridurre il ritardo del server. Con le immagini archiviate localmente nel browser dell'utente, elimina la necessità di caricarle ripetutamente dal server.
Anche in questo caso, se stai utilizzando un sito Web WordPress, puoi installare un plug-in di memorizzazione nella cache del browser dal repository di WordPress.
Riassumere…
La linea di fondo è creare un'esperienza utente eccezionale!
Sono tutte le piccole cose che contano. Il tuo contenuto visivo deve essere pertinente all'argomento della tua pagina. Un buon contenuto visivo sulla tua pagina è importante tanto quanto il contenuto testuale. L'ottimizzazione del contenuto della pagina, l'aggiunta di schemi, tra gli altri, aiuterà a generare uno snippet di testo per la tua immagine.
Vuoi saperne di più sull'ottimizzazione delle immagini? Dai un'occhiata al nostro articolo dedicato su come ottimizzare le immagini per prestazioni e SEO!
Strumenti per aiutarti ad analizzare l'ottimizzazione delle immagini
Dall'analisi delle tue immagini alla velocità delle pagine, abbiamo elencato alcuni strumenti per aiutarti a ottimizzare le prestazioni complessive del tuo sito web.
Test di velocità del sito web
Ormai è abbastanza chiaro che l'ottimizzazione delle immagini ha molteplici vantaggi.
E se potessi utilizzare uno strumento per analizzare le tue immagini?
Uno strumento che potrebbe anche suggerire il formato dell'immagine da utilizzare, la dimensione ottimale del file e la qualità dell'immagine, tra le altre cose.
Bene, un test di velocità del sito Web è ciò di cui hai bisogno.

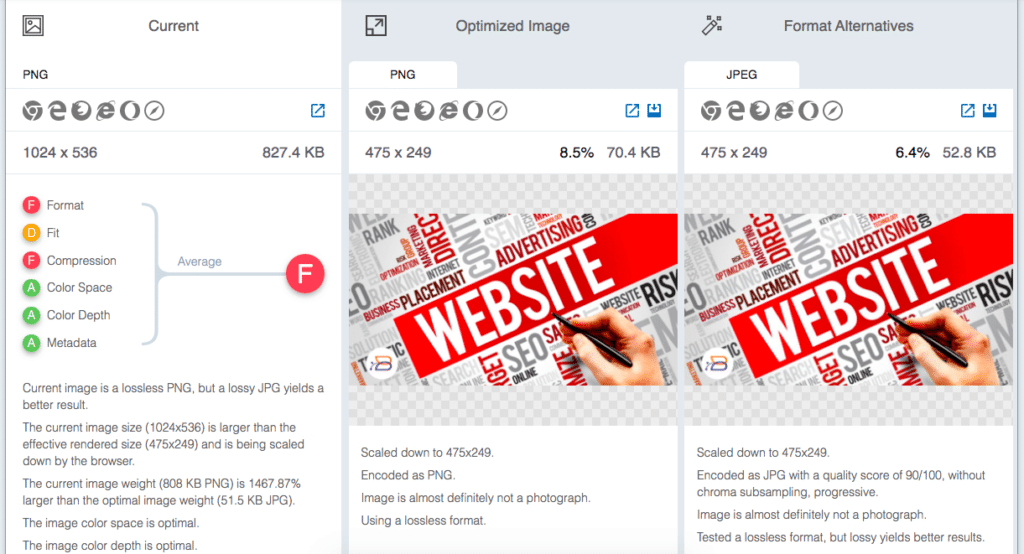
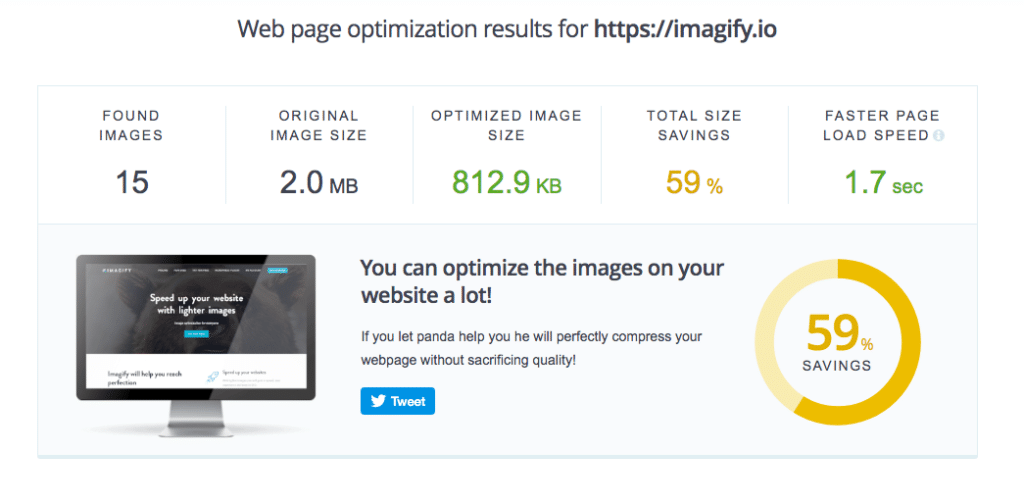
Lo strumento Website Speed Test va oltre la semplice compressione delle immagini. Genera un rapporto che fornisce informazioni dettagliate sull'ottimizzazione su come le modifiche all'immagine, come la dimensione dell'immagine, la qualità, il formato e altri parametri, possono migliorare le prestazioni complessive.
TinyPNG
Quanto è veloce il tuo sito web?
Quanto bene sta funzionando?
Le immagini pesanti sul tuo sito stanno riducendo le prestazioni?
Bene, hai capito!

Usa l'analizzatore di TinyPNG per scorrere tutte le immagini del tuo sito web e fornirti un rapporto dettagliato sulle statistiche di ottimizzazione delle immagini per il tuo sito.
Avvolgendo
La SEO richiede tempo. Che si tratti di SEO on-page, off-page o, nel nostro caso, SEO per immagini. E inchiodare quei punti più fini richiederà tempo e migliorerà con maggiore comprensione ed esperienza.
Detto questo, considerando l'afflusso di traffico organico che la SEO può portare, ne vale la pena.
Questo articolo ha trattato tutto ciò che devi sapere sulla SEO per immagini. Dalla selezione del formato immagine corretto ai nomi file ottimali, abbiamo cercato di includere tutto ciò che è necessario per ottimizzare le immagini sul tuo sito web.
Naturalmente, una volta che hai imparato questi suggerimenti, non accontentarti. La SEO è in continua evoluzione e richiede un'ottimizzazione continua.
