12 suggerimenti per l'ottimizzazione delle immagini per velocizzare il tuo eCommerce (SEO + Performance)
Pubblicato: 2022-06-20Vuoi sapere perché e come ottimizzare le immagini per il tuo sito eCommerce? L'obiettivo finale dell'ottimizzazione delle immagini è creare file di dimensioni minime senza compromettere la qualità dell'immagine. Vuoi mostrare immagini di alta qualità senza influire sulle prestazioni del tuo sito.
Gli studi hanno costantemente dimostrato che l'elevata velocità della pagina si tradurrà in una posizione migliore su Google e un tasso di conversione più elevato. Di conseguenza, vuoi che le tue immagini siano ottimizzate e non troppo grandi per i visitatori.

Le immagini sono essenziali per un negozio online; la maggior parte delle tue vendite dipende dalle immagini dei prodotti. I clienti vogliono sempre controllare i dettagli dei prodotti (come colori o materiale) prima di effettuare qualsiasi acquisto.
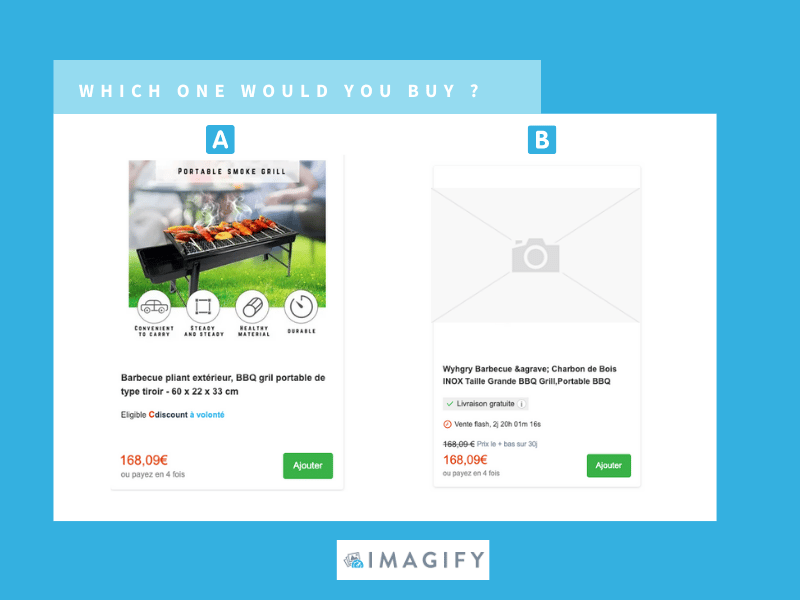
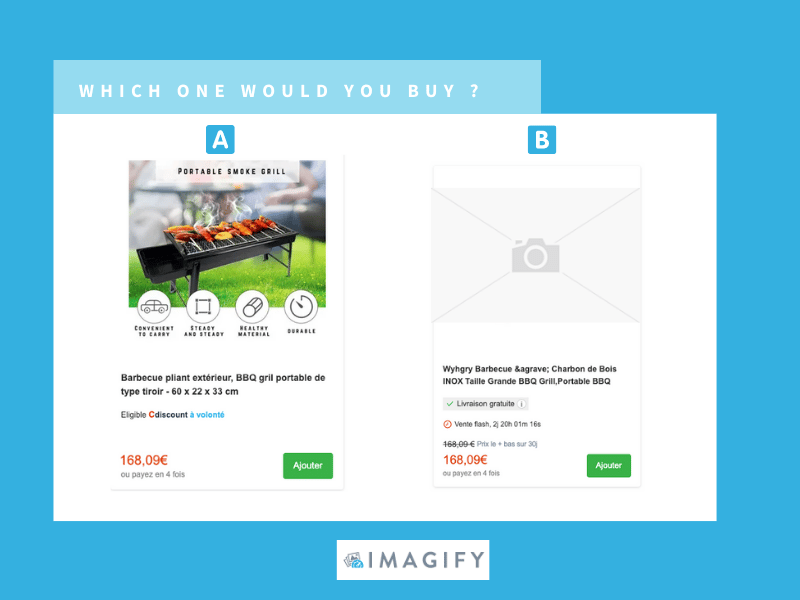
Lo sapevate? Secondo Salsify, il 73% degli acquirenti ha bisogno di vedere almeno tre immagini per prendere una decisione di acquisto.
Ora, se guardi il nostro esempio qui sotto, quale prodotto compreresti per la tua prossima festa estiva? La risposta è A, giusto?

Le immagini sono indispensabili per aumentare le conversioni, ma le immagini non ottimizzate causano un rallentamento del tuo sito di eCommerce (allontanando potenziali clienti dal tuo negozio). Per evitare questi problemi di prestazioni, condividiamo i nostri migliori suggerimenti per ottimizzare le immagini, aumentare la velocità del tuo negozio online e migliorare il tuo posizionamento su Google.
12 Suggerimenti SEO e prestazioni per ottimizzare le immagini del tuo eCommerce
Ecco 12 suggerimenti SEO e Performance che puoi applicare per ottimizzare le tue immagini eCommerce, velocizzare il tuo negozio eCommerce e posizionarti meglio su Google:
- Ridimensiona correttamente le tue immagini
- Comprimi immagini
- Scegli il formato file giusto
- Usa la memorizzazione nella cache del browser
- Precarica le immagini per visualizzarle più velocemente e potenziare il tuo LCP
- Usa l'attributo Fetchpriority
- Includi attributi di larghezza e altezza per evitare spostamenti improvvisi del layout (CLS)
- Usa una CDN di immagini
- Abilita caricamento lento
- Usa immagini reattive
- Ottimizza i nomi dei file immagine e includi un testo alternativo SEO-friendly
- Crea una mappa del sito con immagini
Immergiamoci in ciascuna delle tecniche di ottimizzazione delle immagini che aumenteranno la SEO e le prestazioni del tuo sito di eCommerce.
1. Ridimensiona correttamente le tue immagini
La dimensione migliore per le immagini eCommerce è cercare di mantenere la dimensione del file immagine inferiore a 70-80 KB. La dimensione effettiva dipende dal CMS o dal rivenditore elettronico che stai utilizzando.
- Immagini WooCommerce: 600 x 600 (minimo)

- Immagini Amazon: 1000 x 1000 px (minimo)
- Immagini Shopify: 800 x 800 px (minimo per ottenere la funzionalità di zoom)
2. Comprimi le immagini
Comprimere le immagini significa ridurre le dimensioni dell'immagine senza perdere la qualità. Esistono due tipi di compressione: lossy vs lossless.
- Lossless: una piccola riduzione delle dimensioni del file senza alcun cambiamento nella qualità.
- Lossy: una riduzione più significativa delle dimensioni del file, ma potrebbe influire sulla qualità. Ci sono diversi livelli nella compressione "con perdita": alcuni non sono nemmeno visibili all'occhio umano, altri sono più aggressivi e incidono sulla qualità.
3. Scegli il formato file corretto
Google PageSpeed Insights consiglia di utilizzare un formato di nuova generazione come WebP per ottimizzare le tue immagini. Offrendo le tue immagini a WebP sul tuo sito eCommerce, risparmierai sulla dimensione del file immagine come mostrato nella figura seguente:

4. Usa la memorizzazione nella cache del browser
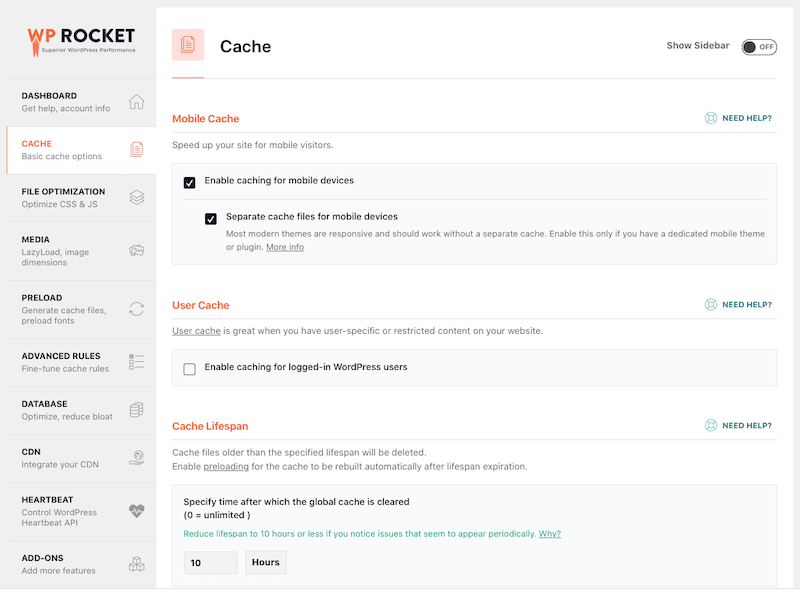
Uno dei metodi di ottimizzazione più efficaci è la memorizzazione nella cache delle immagini. Con un plug-in WordPress come WP Rocket, puoi archiviare i file di immagine nella cache del browser di un utente o su un server proxy per un accesso più rapido e semplice in futuro.

5. Precarica le immagini per visualizzarle più velocemente e potenziare il tuo LCP
Il precaricamento dell'immagine above-the-fold più grande migliorerà il Largest Contentful Paint (LCP), un Core Web Vital. Come? Il precaricamento dell'immagine LCP può visualizzare l'immagine dell'eroe o il banner del sito Web molto prima durante il caricamento della pagina, risultando in un'esperienza utente positiva.
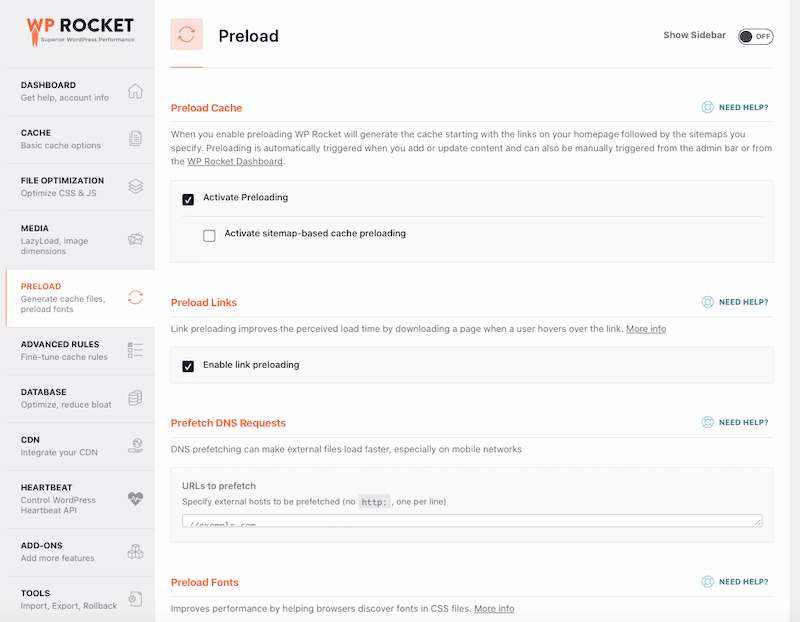
Come suggerisce il nome, il precaricamento consente di dare priorità al caricamento di un elemento della pagina. Ancora una volta, WP Rocket può aiutarti a precaricare immagini, caratteri e collegamenti:

Se preferisci, puoi anche applicare manualmente questo tag di precaricamento sulle tue immagini:
<link rel="preload" as="image" href="https://mysite.com/images/myimagename.webp" />6. Utilizzare l'attributo Fetchpriority
Un altro consiglio per ottimizzare le immagini e ottenere un LCP migliore è dire al browser quale immagine deve recuperare per prima utilizzando l'attributo fetchpriority .
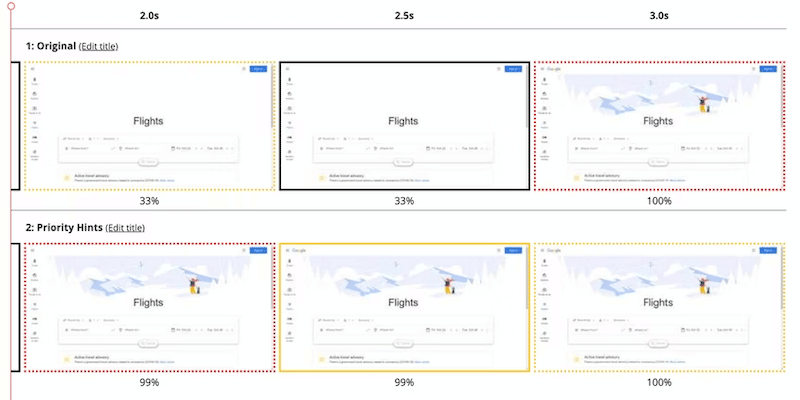
La tua immagine LCP dovrebbe avere fetchpriority=”alto” per dare la priorità al download, mentre le immagini a piè di pagina dovrebbero avere fetchpriority=”basso” in quanto non sono immediatamente necessarie. Google ha ricercato il proprio motore di ricerca sui combattimenti e ha scoperto che il 99% dei contenuti above-the-fold è stato visualizzato in meno di 2 secondi grazie ai suggerimenti prioritari:

7. Includere gli attributi di larghezza e altezza per evitare spostamenti improvvisi del layout (CLS)
Se PageSpeed Insights rileva che alcuni contenuti si spostano improvvisamente, ciò influirà sull'esperienza dell'utente e sulla velocità complessiva di un sito web. Cumulative Layout Shift (CLS) è un altro Core Web Vitals che misura se si verificano improvvisi cambiamenti di layout durante il tempo di caricamento. Se prenoti lo spazio dell'immagine aggiungendo gli attributi di altezza e larghezza alle tue immagini, Google Page Insights ti darà un buon voto CLS.
| La larghezza e l'altezza dell'immagine non sono specificate: spostamento improvviso del layout dopo il caricamento dell'immagine = CLS errato | Larghezza e Altezza sono specificate: Nessuno spostamento del layout = Buono CLS |
| Importante – Poiché LCP e CLS sono due dei Core Web Vitals, ci sono anche vantaggi SEO associati al miglioramento di entrambe le metriche. |
8. Utilizzare un CDN immagine
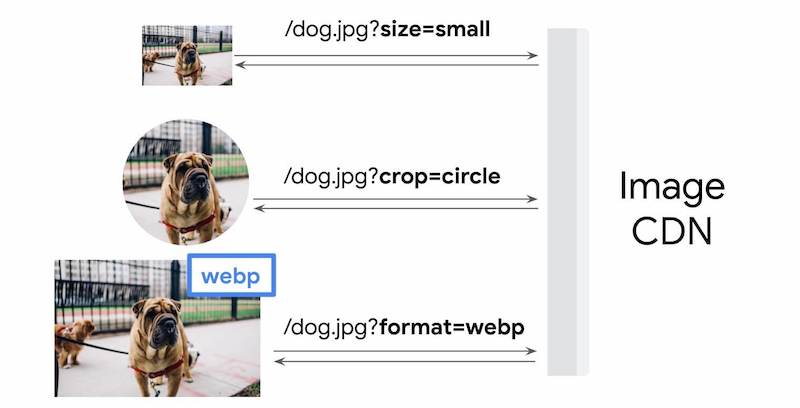
Le CDN di immagini (reti di distribuzione dei contenuti) sono tra i migliori strumenti disponibili sul mercato per l'ottimizzazione delle immagini. Secondo web.dev, può anche comportare un risparmio del 40–80% sulle dimensioni di un file immagine. Tutte le immagini caricate da una CDN verranno pubblicate tramite l'URL dell'immagine che indica non solo quale immagine caricare, ma anche parametri come dimensioni, formato e qualità. Questo è utile per creare variazioni di un'immagine per diversi scenari:


La creazione di una CDN da zero può sembrare opprimente. Se preferisci un'installazione automatica, puoi provare RocketCDN.
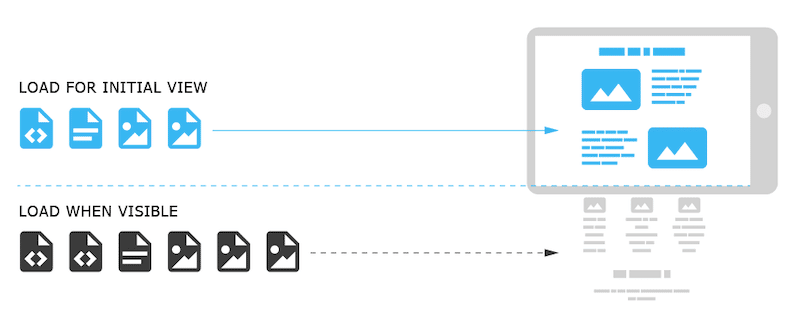
9. Abilita caricamento lento
Il caricamento lento è un'altra strategia per ottimizzare le immagini di un negozio online. Mira a identificare le risorse come non bloccanti e a caricarle solo quando necessario. In breve, carica le immagini solo quando il tuo visitatore è passato a quel contenuto.

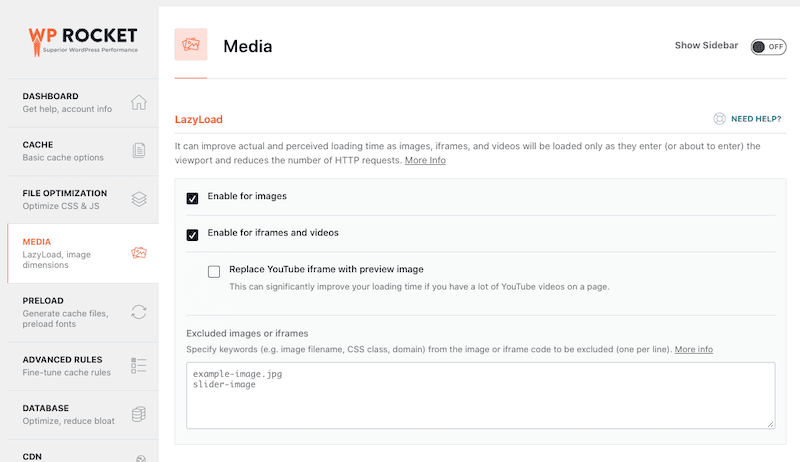
Se non ti senti a tuo agio nell'applicare manualmente lo script di caricamento lento, puoi utilizzare un plug-in come WP Rocket per aiutarti.

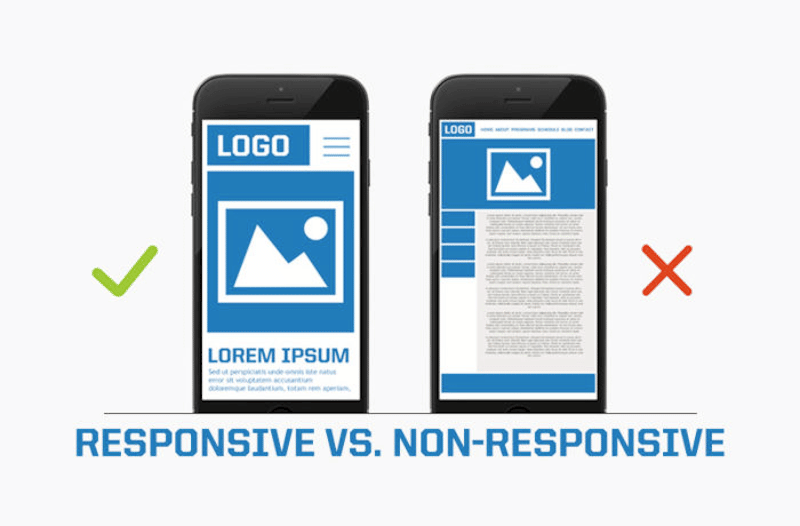
10. Usa immagini reattive
L'ottimizzazione delle immagini per dispositivi mobili è un altro modo per migliorare l'esperienza utente e la velocità di caricamento del tuo negozio. Le immagini reattive sono un insieme di tecniche utilizzate per caricare l'immagine corretta in base al dispositivo utilizzato dall'utente: desktop, tablet o dispositivo mobile. Viene calcolato in base alla risoluzione del dispositivo, all'orientamento, alle dimensioni dello schermo, al layout della pagina e alla connessione di rete.

Gli attributi srcset e sizes possono aiutarti a rendere le tue immagini reattive e ottenere prestazioni migliori e un'esperienza utente eccezionale. Funziona così:
- srcset = descrive la larghezza effettiva dei file di origine
- dimensioni = indica al browser quanto deve essere visualizzata l'immagine sullo schermo.
Dev.to ha scritto un eccellente articolo dettagliato su come utilizzare entrambi per le tue immagini reattive. Ti consigliamo di leggere la guida completa.
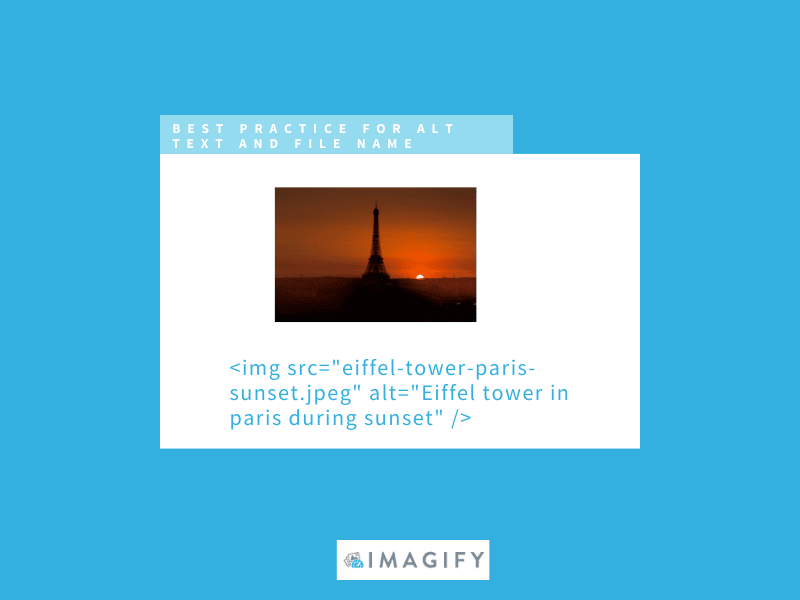
11. Ottimizza i nomi dei file immagine e includi un testo alternativo SEO-friendly
L'ottimizzazione delle immagini non si ferma alla qualità del file stesso. Si espande anche al nome dato al file e al testo alternativo. Scegli sempre un nome pertinente e specifico per la tua immagine con un testo alternativo chiaro. Aiuterà le tue immagini a classificarsi su Google descrivendo di cosa tratta l'immagine.

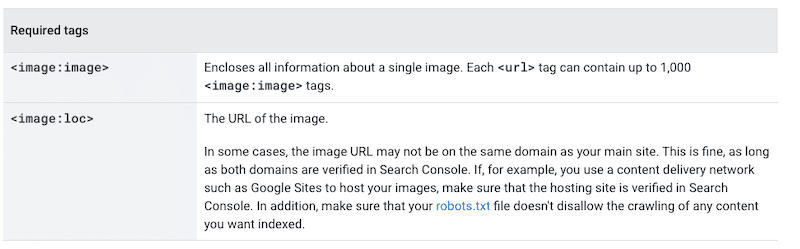
12. Crea una mappa del sito per immagini
L'aggiunta di immagini a una mappa del sito aiuta Google a scoprire immagini che potrebbero non essere trovate altrimenti (come immagini caricate con JavaScript). Dà una piccola spinta SEO al tuo negozio online. Ecco i tag della mappa del sito richiesti da Google per trovare le tue immagini:

Ora che conosci i nostri migliori suggerimenti per l'ottimizzazione per velocizzare il tuo negozio online, ci sono alcuni strumenti che possono aiutarti a implementarli. Ad esempio, puoi utilizzare il plug-in Imagify per affrontare la maggior parte dei punti di ottimizzazione in pochi clic. Esaminiamo ciascuno di essi.
Ottimizzazione delle immagini dell'eCommerce con Imagify
Il plug-in Imagify può aiutarti ad affrontare la maggior parte dei suggerimenti di ottimizzazione che abbiamo fornito nella sezione precedente per velocizzare il tuo negozio online. Una volta installato il plugin gratuito su WordPress, sbloccherai diverse funzionalità che ti aiuteranno a velocizzare il tuo sito e aumentare la visibilità su Google. Analizziamo le migliori caratteristiche di Imagify!
Grazie a Imagify, puoi ottimizzare le immagini nei seguenti modi:
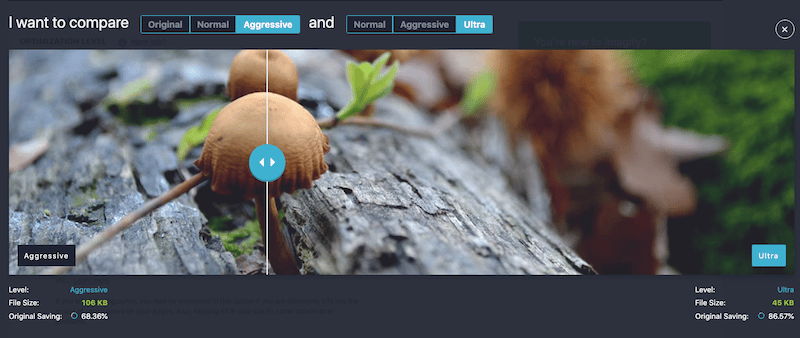
- Comprimi e ottimizza le tue immagini utilizzando tre livelli di compressione: normale, aggressiva e ultra. La qualità della tua immagine rimarrà quasi invariata, ma la dimensione del tuo file sarà molto più leggera.

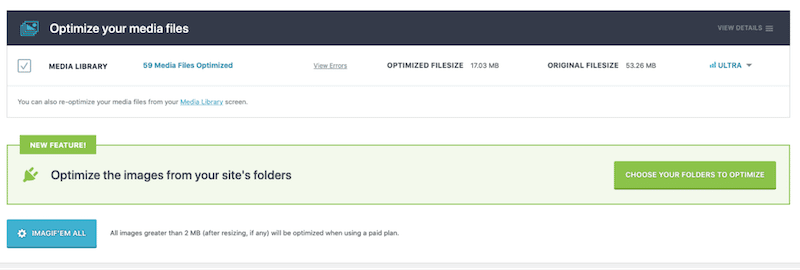
- Comprimi e ridimensiona più immagini contemporaneamente:

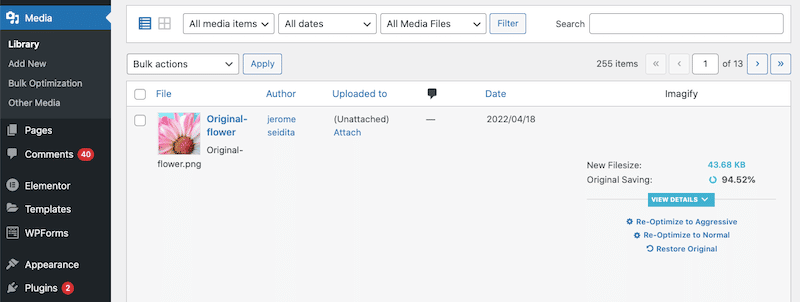
- Ottimizzazione dalla libreria di WordPress: puoi anche eseguire l'ottimizzazione su immagini selezionate proprio come nel nostro esempio di seguito. Imagify ha risparmiato il 94% delle dimensioni del mio file!

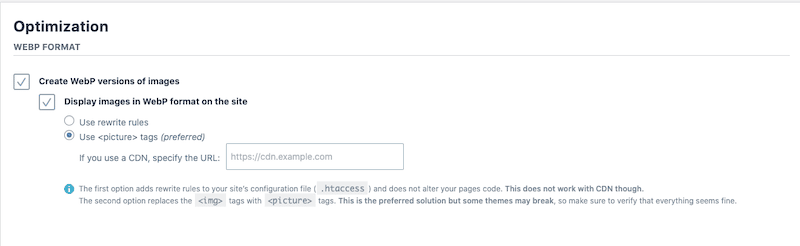
- Converti le tue immagini in WebP in un clic:

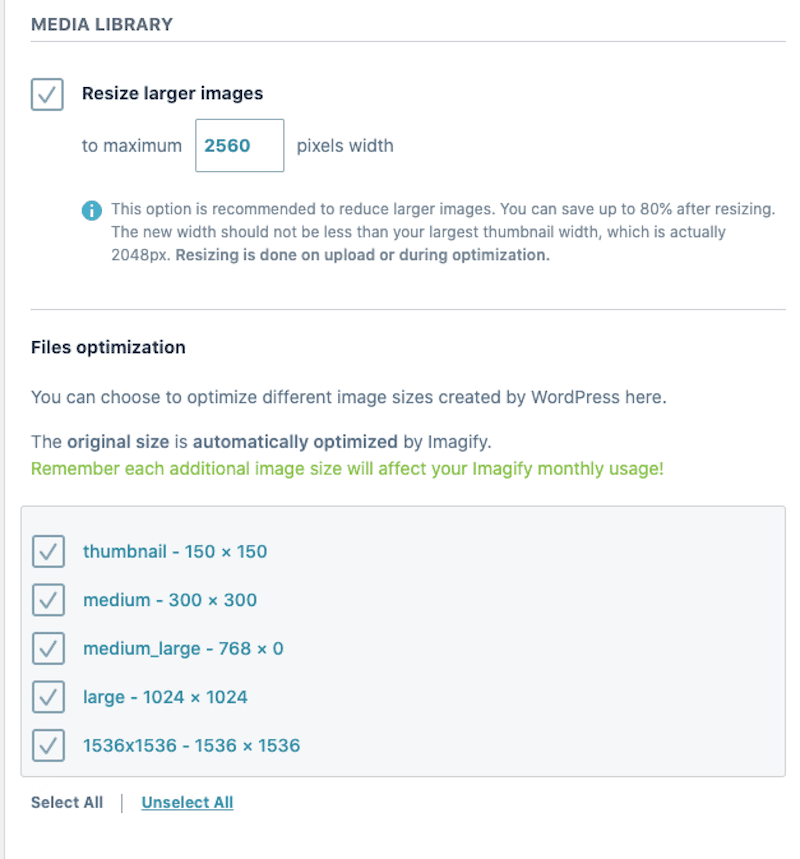
- Ridimensiona automaticamente le tue immagini più grandi:

E, ultimo ma non meno importante, Imagify ottimizza le tue immagini per soddisfare i consigli di Google su PageSpeed Insights come "servire immagini in formati di nuova generazione" (grazie alla sua funzione di conversione WebP), "codificare immagini in modo efficiente" e "immagini di dimensioni adeguate".
| Problemi PSI senza Imagify | Verifica superata con Imagify |
Infine, il prezzo di Imagify è semplice: ricevi 200 MB di dati gratuiti ogni mese e se hai bisogno di risorse illimitate, sono solo 9,99 USD!
Avvolgendo
Le immagini influenzano notevolmente la percezione e le vendite del tuo prodotto. Ottimizzarli con un plug-in come Imagify aumenterà le prestazioni del tuo negozio online e aumenterà le classifiche di ottimizzazione dei motori di ricerca (SEO). I risultati sono significativi risparmi di carico, una migliore esperienza utente e una migliore posizione su Google. Prova Imagify gratuitamente e dicci come sta andando la compressione delle immagini del tuo negozio online!
