SEO per immagini: 12 suggerimenti importanti per ottimizzare le immagini per un traffico più organico
Pubblicato: 2022-05-05Image SEO non è solo ottimizzare o utilizzare i tag alt per le immagini. Ci sono molte cose per cui ottimizzare le immagini per ottenere un posizionamento più alto sui motori di ricerca.
Quindi oggi ti farò sapere tutte le cose che devono ottimizzare le immagini per una migliore SEO e un traffico più organico.
Per prima cosa, vediamo cos'è esattamente Image SEO.
Sommario
- Cos'è la SEO per immagini?
- 12 consigli per ottimizzare le immagini per la SEO nel 2022
- 1. Usa le immagini nel contenuto
- 2. Usa immagini uniche e di alta qualità
- 3. Assegna il nome corretto ai file di immagine prima del caricamento
- 4. Usa tag alt e tag del titolo SEO friendly
- 5. Comprimi la dimensione del file immagine
- 6. Usa il tipo di file immagine corretto
- 7. Definisci le dimensioni dell'immagine
- 8. Usa il caricamento lento per le immagini
- 9. Sfrutta la memorizzazione nella cache del browser
- 10. Aggiungi dati strutturati per le immagini
- 11. Usa CDN immagine
- 12. Crea una mappa del sito con immagini
- Domande frequenti sull'ottimizzazione SEO delle immagini
- Parole finali
Cos'è la SEO per immagini?
Image SEO è il processo di ottimizzazione di qualsiasi grafica su una pagina Web per l'indicizzazione e il posizionamento sui motori di ricerca. Ottimizzando le immagini, il motore di ricerca può conoscere l'immagine e aiuta a classificare il contenuto.
La SEO per immagini è molto importante se vuoi rendere i tuoi contenuti più coinvolgenti e desideri un posizionamento più alto nei risultati di ricerca di immagini di Google.
Ora la domanda principale è: come ottimizzare le immagini in modo efficace per la SEO?
Ci sono alcuni importanti suggerimenti per l'ottimizzazione delle immagini che ho menzionato qui per te in modo che tu possa iniziare subito l'ottimizzazione delle immagini per il tuo sito web.
Puoi anche guardare di seguito il tutorial completo sulla SEO per immagini di John Mueller, che è un sostenitore della ricerca su Google.
12 consigli per ottimizzare le immagini per la SEO nel 2022
Di seguito sono riportati tutti i suggerimenti necessari per ottimizzare le immagini per un migliore posizionamento sui motori di ricerca.
1. Usa le immagini nel contenuto
La presenza di immagini nel contenuto rende il contenuto più attraente. Aggiunge valore al contenuto e quindi un migliore posizionamento sui motori di ricerca. Inoltre, agli utenti piace il contenuto spiegato utilizzando le immagini poiché diventa facile per loro capirlo.
Quindi usa sempre almeno un'immagine nel contenuto per una migliore esperienza utente e coinvolgimento.
2. Usa immagini uniche e di alta qualità
Ci sono molti siti Web che utilizzano le stesse foto stock gratuite. E quindi non si distinguono e non si posizionano bene nel ranking dei motori di ricerca. Se possibile, utilizza nel contenuto immagini uniche, originali e di alta qualità. Farà risaltare i tuoi contenuti e aumenterà l'esperienza dell'utente.
Secondo Google, se stai utilizzando immagini di grandi dimensioni nel contenuto, deve essere largo almeno 1200 px poiché le immagini di grandi dimensioni sono facilmente presenti in Google Discover.
3. Assegna il nome corretto ai file di immagine prima del caricamento
Se stai caricando immagini catturate dal tuo cellulare o fotocamera o caricando immagini scaricate gratuitamente, i nomi dei file saranno come questo, " IMG0000658.JPG " o " photo-152977.jpg ".
Riesci a indovinare di cosa tratta l'immagine usando il suo nome? Se non puoi, come può qualsiasi altro utente o motore di ricerca conoscere l'immagine.
Quindi, prima di caricare l'immagine, rinominala. È possibile utilizzare parole chiave nel nome del file immagine.
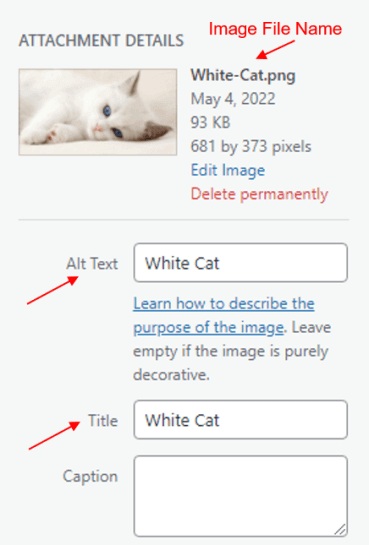
Ad esempio: se sto caricando l'immagine di un gatto, nominerò il file immagine come " Gatto bianco ", " Gatto ", " Gatto carino ", ecc. Puoi usare il nome in base al contenuto.
Vedere l'immagine seguente per riferimento.

4. Usa tag alt e tag del titolo SEO friendly
Un essere umano può sapere di cosa tratta l'immagine vedendola direttamente, ma gli spider dei motori di ricerca non possono. Ecco il testo alternativo che gioca un ruolo importante. Se utilizzi il tag alt corretto per l'immagine, gli spider dei motori di ricerca e gli utenti ipovedenti diventano in grado di sapere di cosa tratta l'immagine.
Anche se la tua immagine non viene caricata, il motore di ricerca sarà in grado di trovare le informazioni sull'immagine utilizzando il tag alt fornito ad esso. Questo aiuterà il contenuto a classificarsi meglio.
Puoi fare ricerche per parole chiave e utilizzare le parole chiave giuste come tag alternativi, ma assicurati di non ottimizzare eccessivamente le immagini poiché creerà una brutta impressione su Google.
Come per i tag alt, puoi usare i tag title. Sebbene non sia più importante per la SEO, aiuta a migliorare l'esperienza dell'utente.
5. Comprimi la dimensione del file immagine
Se stai caricando immagini senza comprimerle, il tempo di caricamento della pagina sarà molto alto e quindi la frequenza di rimbalzo aumenterà.
Come sai, la velocità è un fattore molto importante per l'ottimizzazione dei motori di ricerca. Quindi carica sempre immagini compresse per un caricamento più rapido della pagina. La dimensione ideale di un'immagine compressa è 100 KB.
Esistono alcuni plug-in di ottimizzazione delle immagini consigliati che ti aiuteranno a ottimizzare le dimensioni del file immagine.
- Ottimizzatore di immagini EWWW
- Immagina
- ShortPixel
- Ottimo
- TinyPNG
Dopo aver ottimizzato le immagini, puoi controllare lo speed test della tua pagina web utilizzando i seguenti strumenti,
- Pagina WebTest
- Pingdom
- GTmetrix
- Google PageSpeed Insights
Per saperne di più sulla compressione delle immagini, qui viene fornita una guida dettagliata.
Leggi anche Come caricare il sito web più velocemente nel 2022
6. Usa il tipo di file immagine corretto
Puoi utilizzare i tipi di immagine JPEG, PNG o GIF nei tuoi contenuti. Tutto dipende dai requisiti del contenuto, quindi non è obbligatorio utilizzare un solo formato immagine nel contenuto.
- JPEG: è la soluzione migliore per immagini ad alta risoluzione e ad alto colore.
- PNG: è l'ideale per disegni al tratto, testo o grafica iconica.
- GIF: è la soluzione migliore per mostrare qualsiasi oggetto in movimento.
Per conoscere più differenze tra i formati di immagine sopra, puoi leggere questo articolo.
Per caricare rapidamente le pagine Web, puoi convertire le immagini nel formato WebP più recente e avanzato.
7. Definisci le dimensioni dell'immagine
Definisci sempre gli attributi di larghezza e altezza della tua immagine per una migliore esperienza utente. Le dimensioni dell'immagine sono molto importanti per Cumulative Layout Shift (CLS). Definendo le dimensioni dell'immagine, noterai un miglioramento in CLS.
Puoi saperne di più sulle dimensioni dell'immagine qui.
8. Usa il caricamento lento per le immagini
Il caricamento lento significa che le immagini vengono caricate solo quando è necessario che vengano visualizzate su un display. Il caricamento lento ti aiuterà a migliorare la velocità della pagina.
Ad esempio, se hai un'immagine al di sotto della metà del contenuto e un utente vede solo la parte superiore del contenuto e lascia la pagina, l'immagine non verrà caricata e quindi la pagina verrà caricata rapidamente.
Inoltre, Google consiglia il caricamento lento per una maggiore velocità della pagina.
"Il caricamento lento può accelerare notevolmente il caricamento su pagine lunghe che includono molte immagini below the fold caricandole secondo necessità o quando il contenuto principale ha terminato il caricamento e il rendering".
Puoi vedere il caricamento lento delle immagini nel seguente video.
Puoi implementare il caricamento lento sul tuo sito Web utilizzando i plug-in di WordPress. Ci sono molti plugin per questo ma non tutti funzionano molto bene. Quindi consiglio WP Rocket che ha funzionalità di caricamento lento integrate e funziona anche molto bene.
9. Sfrutta la memorizzazione nella cache del browser
Abilitando la memorizzazione nella cache del browser, una pagina Web viene caricata più velocemente di prima per un utente ripetuto. Ciò significa che, se un utente visita questo contenuto, l'intero contenuto verrà caricato e archiviato nel browser dell'utente e quando quell'utente visiterà nuovamente questo contenuto in futuro, questo contenuto verrà caricato dalla cache del browser dell'utente. Quindi non è necessario scaricare l'intero contenuto per leggerlo solo se è abilitata la memorizzazione nella cache del browser.
Secondo Google,
"La memorizzazione nella cache HTTP può accelerare il tempo di caricamento della pagina nelle visite ripetute".
Google
Puoi utilizzare WP Rocket che è uno dei migliori plugin di memorizzazione nella cache per abilitare la memorizzazione nella cache del browser. È un plugin per WordPress a pagamento ma per le sue caratteristiche ne vale davvero la pena.
10. Aggiungi dati strutturati per le immagini
Se implementi i dati strutturati nelle tue pagine, ciò aiuterà Google a visualizzare le immagini come un risultato ricco e quindi ad aumentare la percentuale di clic organica.
Ad esempio, se hai scritto di una ricetta e hai utilizzato dati strutturati per quella ricetta, Google aggiungerà un badge all'immagine del contenuto che mostra che appartiene alla ricetta.
Google Immagini supporta i seguenti tipi di dati strutturati,
- Immagini del prodotto
- Ricette
- Video
Puoi saperne di più su come aggiungere markup dello schema o dati strutturati alla tua pagina nelle Linee guida per i dati strutturati di Google.
Se desideri implementare dati strutturati senza codifica, puoi utilizzare il plug-in Schema Pro, uno dei migliori plug-in di markup dello schema.
11. Usa CDN immagine
Se non stai utilizzando la CDN di immagini, tutti i dati del tuo sito Web verranno serviti da un'unica posizione. E quindi il tuo sito Web verrà caricato rapidamente solo per gli utenti che si trovano vicino alla posizione del tuo server. Gli altri utenti dovranno aspettare più a lungo per vedere i contenuti del tuo sito web.
Ad esempio , se il server del tuo sito Web si trova negli Stati Uniti, il tuo sito Web verrà caricato più velocemente solo per gli utenti degli Stati Uniti. Ma gli utenti di altri paesi dovranno aspettare più degli utenti statunitensi poiché i dati del sito Web (immagini) devono viaggiare più a lungo a causa della lunga distanza.
Se utilizzi una CDN di immagini, ogni volta che un utente visita il tuo sito Web, i dati del sito Web verranno caricati dal server più vicino all'utente.
Puoi utilizzare uno dei seguenti migliori CDN per il tuo sito web.
- StackPath
- Cloudflare
- KeyCDN
12. Crea una mappa del sito con immagini
La creazione di una mappa del sito di immagini ti aiuterà nell'indicizzazione più rapida delle immagini del tuo sito web. Puoi aggiungere le immagini del tuo sito web alla mappa del sito esistente o creare una mappa del sito separata.
Se stai utilizzando WordPress e plugin come Yoast o RankMath, le immagini vengono automaticamente aggiunte alla mappa del sito.
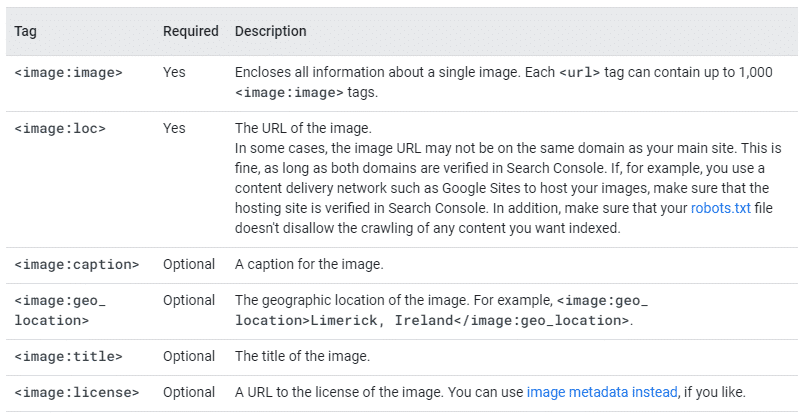
Di seguito sono riportati i diversi tag che puoi utilizzare nella tua mappa del sito dell'immagine.

Domande frequenti sull'ottimizzazione SEO delle immagini
Parole finali
Poiché le immagini sono molto importanti per una migliore SEO, devono essere ottimizzate bene sin dal livello iniziale (rinominare le immagini prima del caricamento).
Da qualsiasi punto di vista, ti consiglio di utilizzare immagini compresse originali, uniche e di alta qualità nei tuoi contenuti per un migliore coinvolgimento degli utenti e posizionamento sui motori di ricerca.
Leggi anche,
- 25 modi più efficaci per aumentare il traffico del sito web nel 2022
- I migliori strumenti di ricerca per parole chiave per SEO (gratuiti ea pagamento)
- I migliori strumenti SEO per il 2022 (gratuiti e a pagamento)

 Google
Google