L'impatto dell'esperienza utente sui tassi di conversione di WooCommerce
Pubblicato: 2024-09-26L'esperienza utente (UX) è il fulcro del successo dell'e-commerce, in particolare per i negozi WooCommerce. È la forza invisibile che guida i clienti attraverso il loro percorso di acquisto, modellando le loro percezioni e influenzando le loro decisioni in ogni momento. Una UX ben realizzata può fare la differenza tra un acquisto completato e un carrello abbandonato, incidendo direttamente sui tuoi profitti.
Quando si lanciano negozi WooCommerce, comprendere e ottimizzare la UX non è solo una questione estetica: si tratta di creare un'esperienza di acquisto fluida, intuitiva e piacevole che converta i browser in acquirenti. Dal momento in cui un cliente arriva sul tuo sito fino al clic finale sul pulsante di acquisto, ogni interazione è un'opportunità per creare fiducia, ridurre gli attriti e incoraggiare le conversioni.
In questo articolo esploreremo come vari aspetti dell'esperienza utente possono avere un impatto significativo sui tassi di conversione di WooCommerce, fornendo strategie pratiche per migliorare l'UX del tuo negozio e promuovere una crescita sostenibile.
Semplificazione del processo di pagamento per conversioni migliori
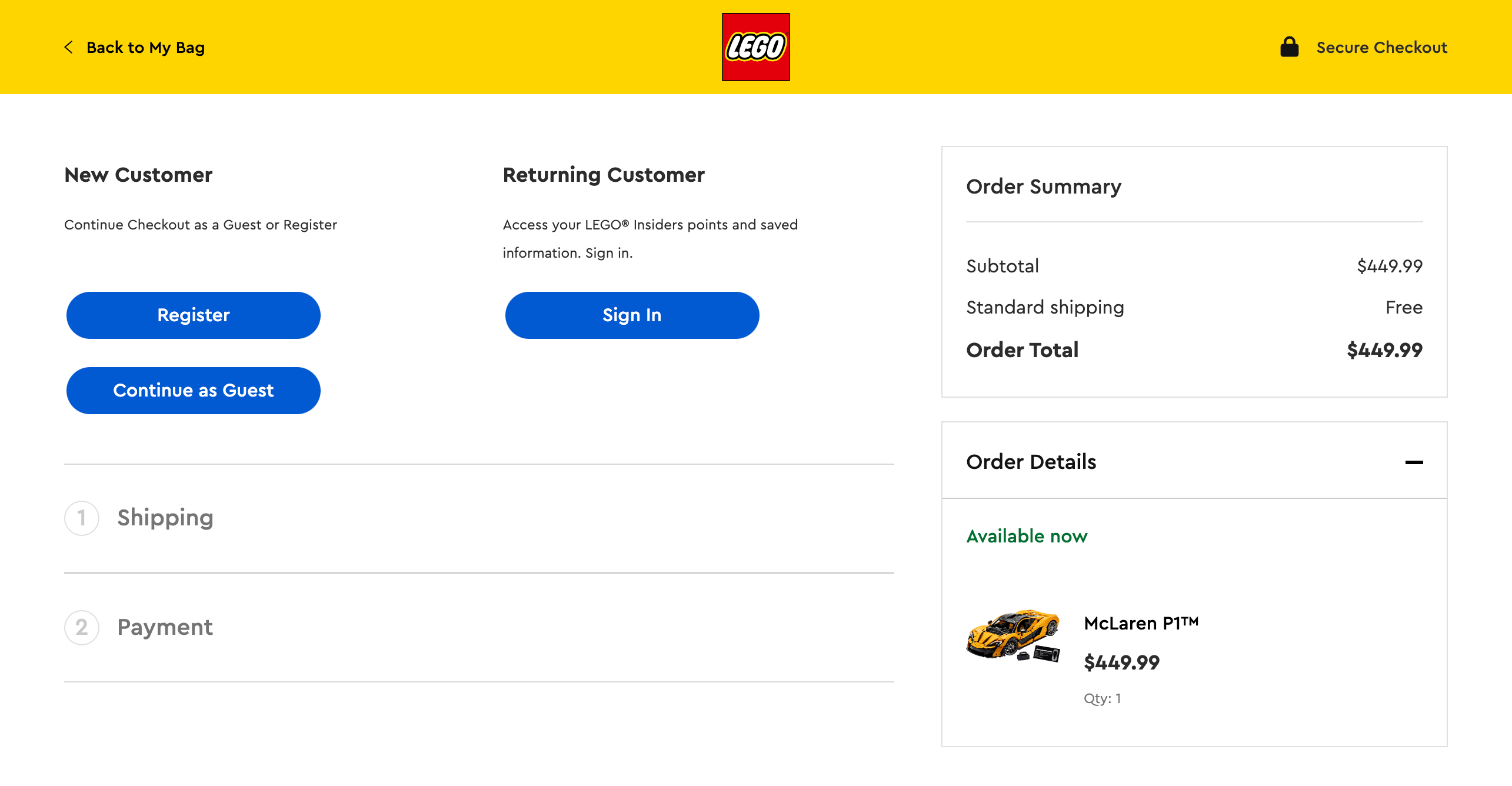
Il processo di pagamento è l'ultimo ostacolo nel percorso del cliente e la sua progettazione può determinare il successo o il fallimento di una vendita. Un checkout complicato o lungo è uno dei motivi principali dell'abbandono del carrello, incidendo direttamente sui tassi di conversione. Semplificare questo processo è fondamentale per trasformare i browser interessati in clienti soddisfatti.
Inizia riducendo al minimo il numero di passaggi nella procedura di pagamento. Ogni passaggio aggiuntivo è un'opportunità per il cliente di riconsiderare il proprio acquisto. Se possibile, punta a un checkout di una sola pagina o, se sono necessarie più pagine, utilizza un indicatore di avanzamento per mostrare ai clienti a che punto sono nel processo.
Offri opzioni di pagamento per gli ospiti. Sebbene la creazione di un account possa essere vantaggiosa per gli acquisti futuri, costringere gli utenti a farlo prima di completare l'ordine può essere un deterrente significativo. Fornisci la possibilità di effettuare il pagamento come ospite, con la possibilità di creare un account dopo aver completato l'acquisto.

Semplifica i tuoi moduli chiedendo solo le informazioni essenziali. Ogni campo rimosso riduce l'attrito e accelera il processo di pagamento. Utilizza la compilazione automatica ove possibile e assicurati che i tuoi moduli siano ottimizzati per i dispositivi mobili per i clienti che acquistano sui loro smartphone.
Sii trasparente su tutti i costi in anticipo. Commissioni nascoste o costi di spedizione imprevisti nella fase finale del pagamento possono portare all'abbandono immediato del carrello. Mostra chiaramente tutti i costi durante tutto il processo di acquisto.
Offri più opzioni di pagamento per soddisfare le diverse preferenze dei clienti. Ciò potrebbe includere carte di credito, PayPal, Apple Pay o persino servizi acquista ora e paga dopo. Più opzioni offri, più è probabile che i clienti trovino un metodo adatto a loro.
Implementa una funzionalità del carrello persistente che salva gli articoli anche se un cliente lascia il tuo sito. Ciò rende più semplice per loro tornare e completare l'acquisto in un secondo momento, riducendo le possibilità di perdere una vendita a causa di interruzioni.
Infine, assicurati che la tua pagina di pagamento sia sicura e che questa sicurezza sia comunicata visibilmente ai clienti. Visualizza badge di sicurezza e utilizza HTTPS per infondere fiducia nei clienti riguardo alla sicurezza delle loro informazioni personali e finanziarie.
Migliorare l'esperienza dell'utente mobile
L’ascesa del commercio mobile ha trasformato il panorama dell’e-commerce. Con un numero sempre maggiore di clienti che fanno acquisti sui propri smartphone e tablet, l'ottimizzazione del tuo negozio WooCommerce per dispositivi mobili non è più un optional: è essenziale per massimizzare i tassi di conversione.
Inizia assicurandoti che il tuo tema WooCommerce sia completamente reattivo. Ciò significa che il tuo sito dovrebbe adattare automaticamente il layout e le funzionalità per fornire un'esperienza di visualizzazione ottimale su dispositivi di tutte le dimensioni. Presta particolare attenzione alle immagini dei prodotti, assicurandoti che siano chiare e zoomabili sugli schermi più piccoli.
La navigazione è fondamentale sui dispositivi mobili. Implementa un sistema di menu pulito e facile da usare che non sovraccarichi gli utenti mobili. Prendi in considerazione l'utilizzo di un menu hamburger per risparmiare spazio, ma assicurati che gli elementi di navigazione essenziali come la barra di ricerca e l'icona del carrello siano sempre visibili.

Ottimizza i touch target del tuo sito per gli utenti mobili. I pulsanti e i collegamenti devono essere abbastanza grandi da poter essere facilmente toccati con un dito, con spazio sufficiente tra loro per evitare clic accidentali. Ciò è particolarmente importante per i pulsanti Aggiungi al carrello e i moduli di pagamento.
La velocità di caricamento delle pagine è ancora più critica sui dispositivi mobili, dove gli utenti spesso hanno connessioni Internet più lente. Ottimizza le tue immagini, riduci al minimo CSS e JavaScript e considera l'implementazione del caricamento lento per migliorare i tempi di caricamento sui dispositivi mobili.
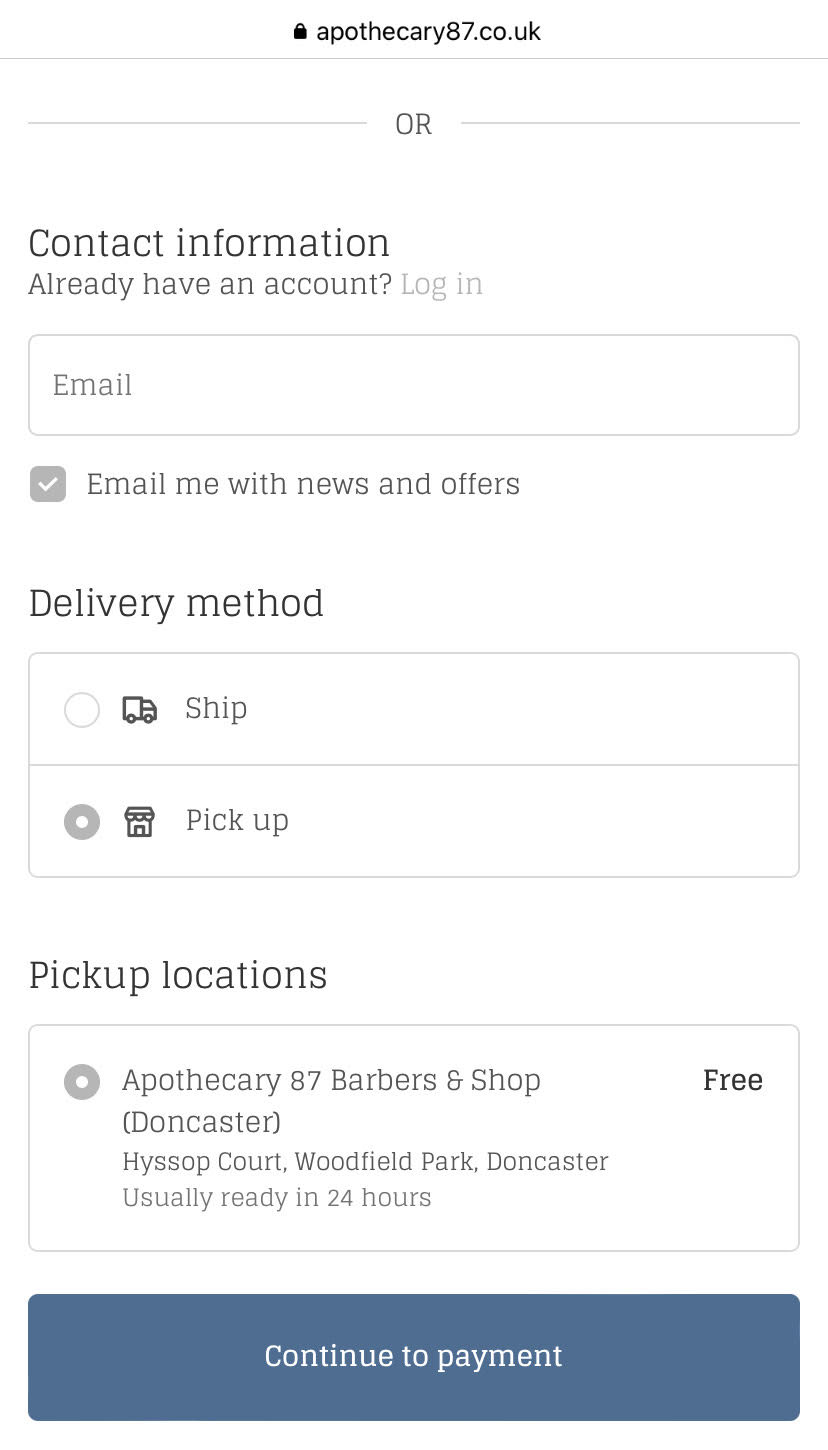
Semplifica la procedura di pagamento mobile ancora di più rispetto alla versione desktop. Utilizza le opzioni del portafoglio digitale come Apple Pay o Google Pay per consentire acquisti con un clic. Assicurati che i campi del modulo siano abbastanza grandi da poter essere facilmente toccati e compilati su un piccolo schermo.
Non dimenticare di proteggere il tuo negozio WooCommerce per gli utenti mobili. La sicurezza mobile è importante quanto la sicurezza desktop, se non di più. Implementa misure di autenticazione forti e assicurati che tutte le trasmissioni di dati siano crittografate.
Il ruolo del visual design e della navigazione nella UX
Il design visivo e la navigazione intuitiva sono componenti fondamentali dell'esperienza utente che possono avere un impatto significativo sui tassi di conversione del tuo negozio WooCommerce. Un sito ben progettato e facile da navigare non solo ha un aspetto professionale, ma infonde anche fiducia e rende il processo di acquisto piacevole per i tuoi clienti.
Quando si tratta di visual design, la semplicità è la chiave. L'ottimizzazione della UX del tuo negozio WooCommerce inizia con un layout pulito e ordinato che consenta ai tuoi prodotti di brillare. Utilizza una combinazione di colori coerente che si allinei con l'identità del tuo marchio, ma fai attenzione al contrasto per garantire che il testo sia facilmente leggibile.

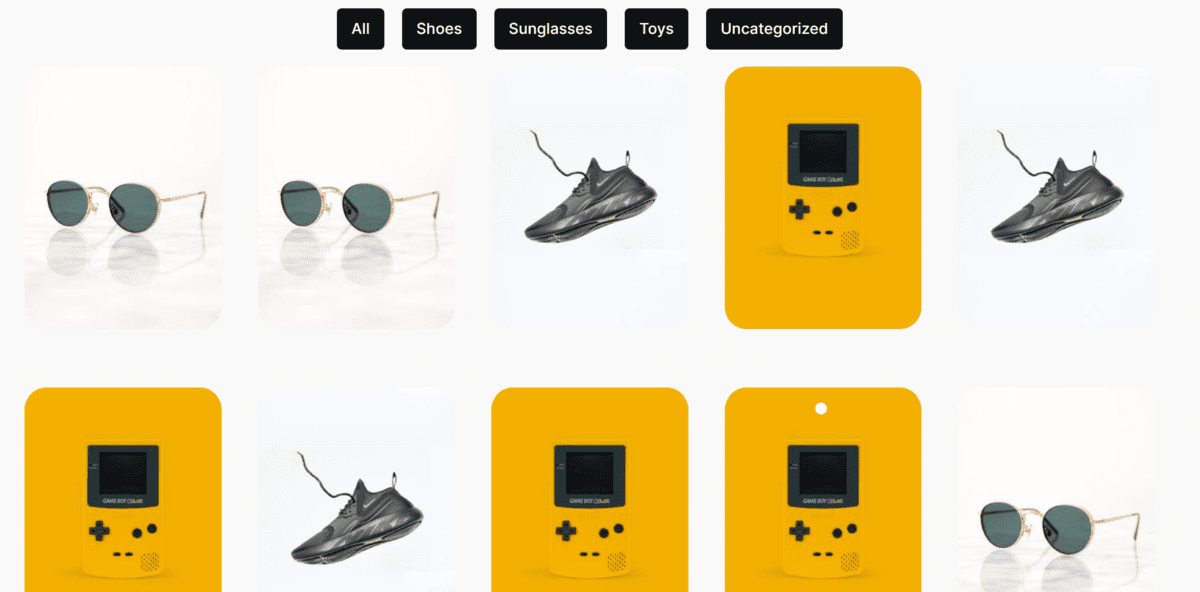
Le immagini dei prodotti di alta qualità sono fondamentali. Investi in fotografie professionali o immagini stock ad alta risoluzione che mettono in risalto i tuoi prodotti nella luce migliore. Prendi in considerazione l'implementazione della funzionalità di zoom delle immagini per consentire ai clienti di esaminare i prodotti in dettaglio.

La tipografia gioca un ruolo significativo nella leggibilità e nell'esperienza utente complessiva. Scegli caratteri facili da leggere sia su desktop che su dispositivi mobili. Utilizza la gerarchia nella tua tipografia per guidare l'attenzione degli utenti su informazioni importanti come titoli dei prodotti, prezzi e pulsanti di invito all'azione.
Una navigazione efficace consiste nel creare una struttura logica che consenta agli utenti di trovare ciò che stanno cercando in modo rapido e semplice. Implementare una struttura di menu chiara e ben organizzata. Prendi in considerazione l'utilizzo di menu a discesa per categorie con molte sottocategorie, ma fai attenzione a non sovraccaricare gli utenti con troppe opzioni contemporaneamente.
La personalizzazione e il suo impatto sulle conversioni
La personalizzazione nell'e-commerce significa creare un'esperienza di acquisto su misura per ciascun cliente. Questo approccio può aumentare significativamente i tassi di conversione facendo sentire i clienti apprezzati e compresi.
Implementa consigli sui prodotti basati sulla cronologia di navigazione e sugli acquisti passati. Ciò non solo aumenta le possibilità di vendite aggiuntive, ma aiuta anche i clienti a scoprire prodotti a cui potrebbero essere interessati. Utilizza i dati dei clienti per personalizzare le campagne di email marketing. Le e-mail segmentate con contenuti personalizzati hanno percentuali di apertura e di clic più elevate, indirizzando più traffico al tuo negozio.
Salva le preferenze dell'utente e il contenuto del carrello per i clienti abituali. Questa comodità può incoraggiarli a completare acquisti che potrebbero aver precedentemente abbandonato. Personalizza il processo di pagamento ricordando gli indirizzi di spedizione e le preferenze di pagamento. Ciò semplifica il processo di acquisto, riducendo gli attriti e aumentando le conversioni.
Considera l'idea di offrire fatture personalizzate per WooCommerce. Questo livello di personalizzazione può migliorare l'esperienza post-acquisto, incoraggiando la ripetizione degli affari e il passaparola positivo.
Migliorare la velocità e le prestazioni del sito
La velocità e le prestazioni del sito sono fattori critici per l'esperienza utente e i tassi di conversione. Un sito a caricamento lento può frustrare gli utenti e portare all’abbandono dei carrelli. Ottimizza le tue immagini comprimendole e utilizzando formati di file appropriati. Le immagini grandi e non ottimizzate sono spesso i maggiori colpevoli dei tempi di caricamento lenti delle pagine.
Riduci al minimo le richieste HTTP combinando i file ove possibile. Ciò include l'unione di file CSS e JavaScript e l'utilizzo di sprite CSS per le immagini. Sfrutta la memorizzazione nella cache del browser per archiviare i file di uso comune sul dispositivo dell'utente. Ciò riduce i tempi di caricamento per i visitatori di ritorno.
Prendi in considerazione l'utilizzo di una rete per la distribuzione di contenuti (CDN) per fornire contenuti statici da server più vicini alla posizione geografica dell'utente. Aggiorna regolarmente la tua piattaforma, il tema e i plugin WooCommerce. Gli aggiornamenti spesso includono miglioramenti delle prestazioni e correzioni di bug.
Utilizza un provider di hosting affidabile in grado di gestire il traffico del tuo negozio. La creazione di un sito Web WooCommerce di successo inizia con una solida base di hosting. Implementa il caricamento lento per immagini e video Below the Fold. Questa tecnica carica il contenuto mentre l'utente scorre, migliorando i tempi di caricamento iniziale della pagina.
Sfruttare il feedback dei clienti per perfezionare la UX
Il feedback dei clienti è una miniera d'oro di approfondimenti per migliorare l'esperienza utente del tuo negozio WooCommerce. Ricercando e analizzando attivamente il contributo dei clienti, è possibile identificare i punti critici e le opportunità di miglioramento che potrebbero non essere immediatamente evidenti.
Implementa vari metodi di raccolta del feedback come sondaggi post-acquisto, moduli di feedback in loco e follow-up via e-mail. Questi strumenti possono fornire informazioni preziose sull'esperienza di acquisto, dalla navigazione del prodotto alla cassa.
Prestare molta attenzione alle richieste e ai reclami dell'assistenza clienti. Questi spesso evidenziano le aree in cui la tua UX non è all'altezza e possono guidare i tuoi sforzi di miglioramento.
Utilizza mappe di calore e registrazioni delle sessioni utente per capire come i clienti interagiscono con il tuo sito. Questi strumenti visivi possono rivelare problemi di navigazione o elementi confusi che potrebbero ostacolare le conversioni.
Non trascurare il potere dell'ascolto dei social media. Piattaforme come Twitter e Facebook possono fornire feedback onesti e non richiesti sulla UX del tuo negozio.
Una volta raccolto il feedback, dai la priorità ai problemi in base al loro impatto sull'esperienza utente e al potenziale di miglioramento dei tassi di conversione. Crea una tabella di marcia per implementare le modifiche e testare e perfezionare continuamente le tue soluzioni.
Ricorda, una forte strategia di contenuto è fondamentale per affrontare le preoccupazioni degli utenti e migliorare l'esperienza di acquisto complessiva. Utilizza il feedback dei clienti per orientare la creazione dei tuoi contenuti, assicurandoti che rispondano alle domande comuni e ai punti critici.
Dare priorità alla UX per la crescita sostenibile
L'esperienza utente non è solo una parola d'ordine: è un fattore critico per il successo del tuo negozio WooCommerce. Dalla semplificazione del processo di pagamento al miglioramento delle esperienze mobili, dalla personalizzazione del percorso del cliente all'ottimizzazione delle prestazioni del sito, ogni aspetto dell'UX gioca un ruolo nel favorire le conversioni.
Ricorda che il miglioramento della UX è un processo continuo. Rimani in sintonia con le esigenze dei tuoi clienti, sfrutta il loro feedback e sii disposto ad adattarti. Dando priorità alla UX nella tua strategia WooCommerce, non stai solo aumentando le conversioni a breve termine, ma stai gettando le basi per la soddisfazione del cliente a lungo termine e una crescita aziendale sostenibile.
Investi oggi stesso nella UX e osserva come trasforma i browser in acquirenti e gli acquirenti in fedeli sostenitori del tuo marchio.
