I migliori consigli per migliorare il design dei negozi WooCommerce
Pubblicato: 2022-04-02Pensi che il tuo negozio online abbia bisogno di alcuni aggiornamenti di design? Abbiamo la soluzione perfetta per te. In questo articolo, ti mostreremo alcuni dei migliori consigli per migliorare il design di un negozio WooCommerce .
Perché migliorare il design del tuo negozio WooCommerce?
Quando crei un negozio online con WooCommerce, l'aggiunta di buoni prodotti non è sufficiente. Viviamo in un'era molto competitiva, il che significa che ogni aspetto del tuo sito web deve essere di prim'ordine se vuoi far crescere la tua attività. E quando si tratta di siti Web di e-commerce, l'aspetto visivo e il design sono sempre inizialmente considerati dai clienti.
Ci sono molti fattori che decidono quanto sia buono un sito web e tra questi, anche il design del sito web è uno di questi. Naturalmente, la funzionalità e l'usabilità di un sito Web sono più importanti. Ma per fornire una buona prima impressione ai tuoi clienti , il design del tuo sito web deve parlare.
Ecco perché devi migliorare anche il design del tuo negozio online. E se fatto correttamente, puoi persino aumentare la funzionalità complessiva del tuo sito Web per una migliore esperienza del cliente con i miglioramenti del design.
Inoltre, potresti voler migliorare il design se possiedi un negozio eCommerce da molto tempo . Le tendenze di design per siti Web che hanno funzionato alcuni anni fa potrebbero non funzionare al momento. Pertanto, potresti dover riprogettare il tuo sito Web per essere ancora un passo avanti rispetto alla concorrenza e distinguerti per un vantaggio competitivo.
Quindi, senza ulteriori indugi, diamo un'occhiata ad alcuni dei migliori suggerimenti di progettazione per il tuo sito Web WooCommerce.
I migliori consigli per migliorare il design del negozio WooCommerce
Ci sono molti suggerimenti che possono funzionare per te per migliorare il design del tuo negozio WooCommerce. Ma ecco alcuni dei migliori.
1. Elenca i design dei negozi per l'ispirazione
Attualmente, possiamo trovare milioni di siti Web di e-commerce su Internet. Tutti variano tra loro a seconda del design del sito Web, dei prodotti che vendono, della posizione in cui si trova il negozio e così via.
Tra tutti questi siti Web, potrebbero esserci alcuni negozi di eCommerce che ti ispirano per il loro design . Se trovi qualcuno di loro attraente, puoi semplicemente fare un elenco di alcuni di questi siti web. Può essere l'intero sito Web o qualsiasi parte del sito Web come la home page, la pagina del negozio, la pagina del prodotto o anche solo la pagina di pagamento.
Puoi quindi utilizzare l'idea del sito Web che hai selezionato per creare un nuovo design o migliorare il design attuale per il tuo negozio WooCommerce. Ma assicurati di non copiare tutto per rendere il tuo sito Web esattamente lo stesso. Prendi ispirazione dal design dal sito Web e implementali di conseguenza nel tuo negozio WooCommerce.
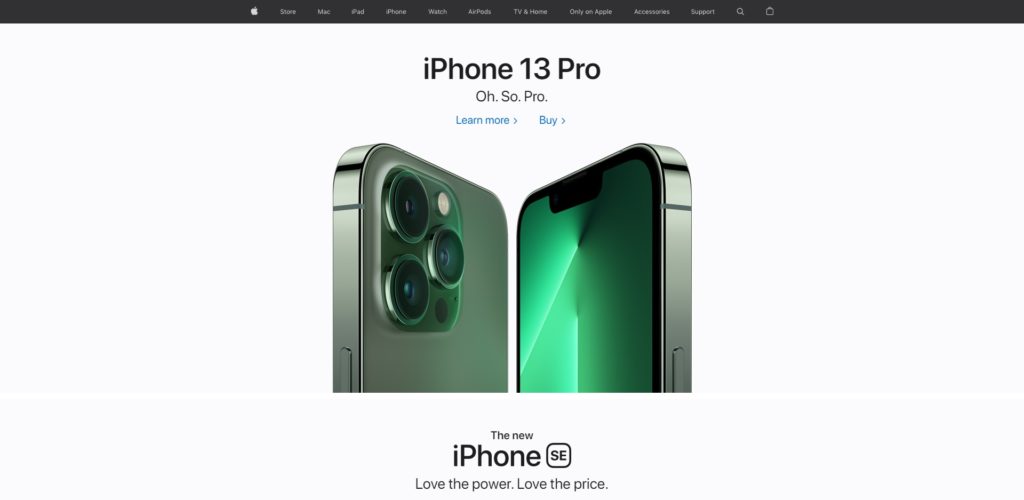
Ad esempio, un look minimalista è uno dei design più esclusivi preferiti dai siti web. Tuttavia, puoi anche cambiarlo un po' per renderlo più elegante come quello del web store di Apple.

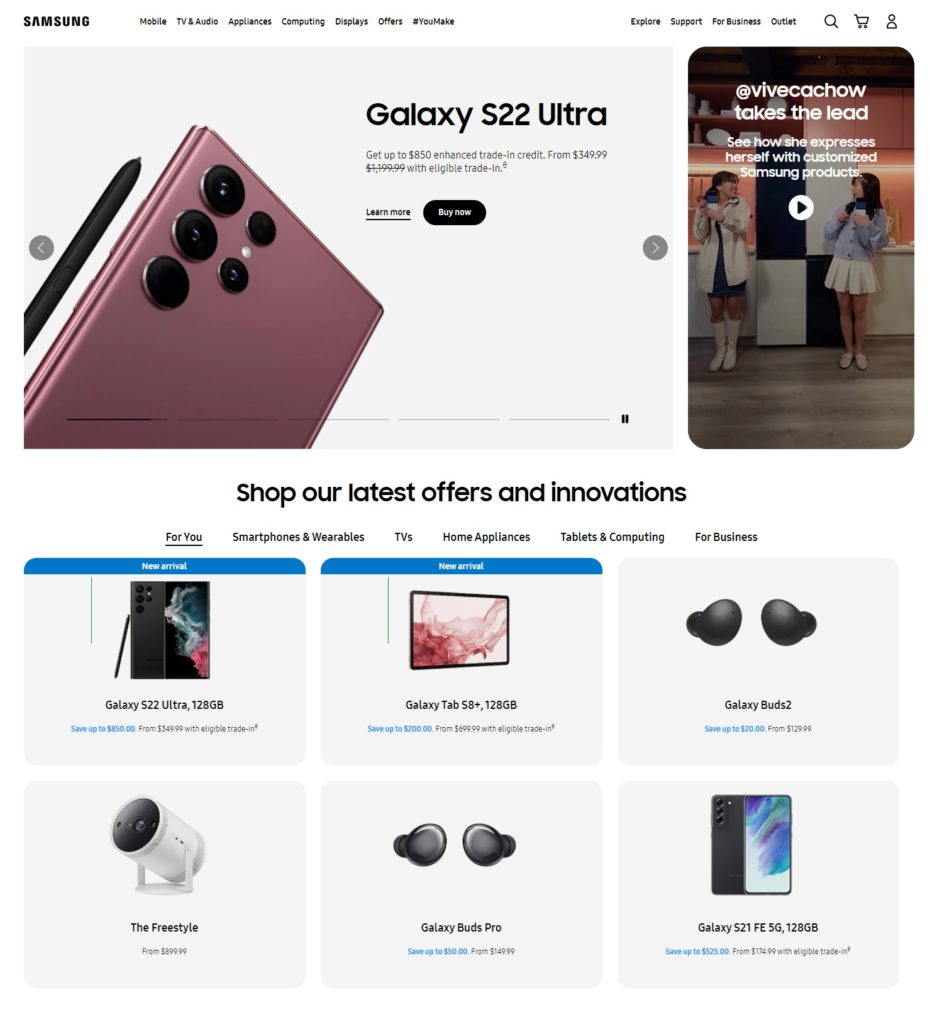
In alternativa, se hai un'ampia varietà di prodotti e vuoi metterli in mostra, puoi anche trarre ispirazione dal sito Web Samsung.

Anche noi di QuadLayers abbiamo ispirazione per il nostro design. Se vuoi indovinarlo sentiti libero di farlo nei commenti.
2. Seleziona un tema WooCommerce adatto
Sappiamo tutti che un tema in WordPress è la struttura principale del tuo sito Web che controlla tutto il suo aspetto visivo . Quindi selezionare un tema adatto può anche migliorare molto il design del tuo negozio WooCommerce.
Esistono molti temi compatibili con WooCommerce che puoi selezionare per il tuo sito Web in WordPress. La maggior parte di loro ha anche modelli di eCommerce predefiniti per aiutarti a progettare il tuo negozio online. Tutto quello che devi fare è trovare un modello adatto al design del tuo sito web e installarlo.
Ma prima di selezionare il tema, esamina attentamente le sue caratteristiche e l'aspetto e assicurati di avere tutto ciò di cui hai bisogno. Quindi, puoi utilizzare il modello desiderato per il tuo sito Web e iniziare a personalizzarlo. Ciò consentirà anche di risparmiare molto tempo.

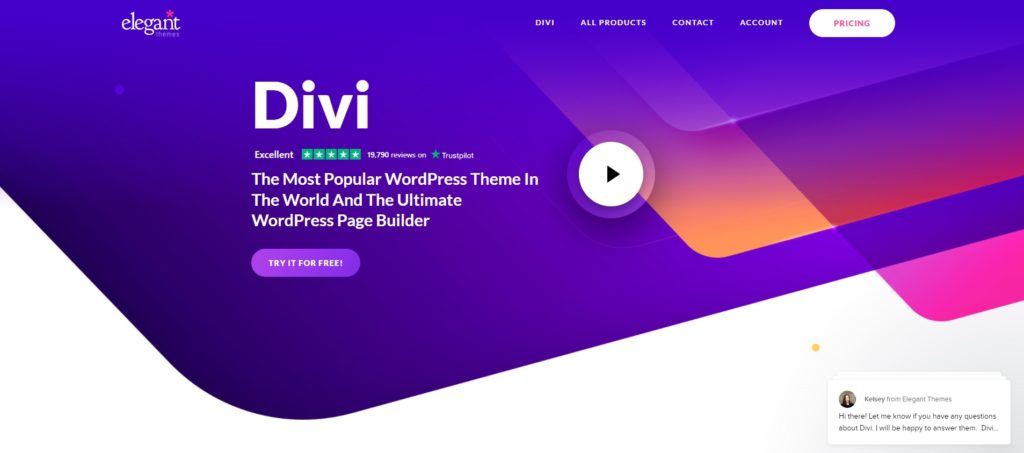
Il tema Divi ne è un ottimo esempio. Puoi facilmente trovare più di 20 modelli reattivi solo per siti Web di e-commerce. Possono anche essere ulteriormente modificati con il proprio generatore di pagine, il Divi Builder, che è anche molto facile da usare.
3. Organizza il design della home page di WooCommere
La home page è la prima cosa del tuo negozio online che i clienti vedranno quando lo apriranno. Quindi devi assicurarti che la tua home page di WooCommerce includa tutti gli elementi necessari per attirare l'attenzione dei tuoi clienti.
L' uso delle immagini è altamente raccomandato sulla homepage. Quindi, l'aggiunta di un carosello di immagini dei tuoi prodotti di evidenziazione può essere ottimo per mantenere i clienti agganciati al tuo sito web. Puoi anche aggiungere prodotti in primo piano o nuovi arrivi in modo che i clienti possano conoscere i tuoi prodotti principali.
Tuttavia, non dimenticare gli altri prodotti sul tuo sito web. Possono anche essere aggiunti alla home page mentre scorri la pagina verso il basso. Allo stesso modo, anche l'aggiunta di varie categorie e una breve descrizione della tua attività è un'ottima idea per migliorare il design e fornire maggiori informazioni ai clienti.

Ma a seconda del tuo sito web, puoi persino aggiungere un link a tutti i prodotti del tuo negozio sulla home page stessa. È molto comune con i negozi di tecnologia eCommerce relativi al software. Anche noi abbiamo fatto lo stesso con lo slider delle immagini della nostra homepage.
Se hai bisogno di aiuto per modificare la home page, dai un'occhiata alla nostra guida su come modificare la home page di WordPress.
4. Intestazione WooCommerce con buona navigazione
Proprio come la home page, anche l'intestazione del tuo sito Web è molto importante per il design generale. Dopotutto, è uno degli elementi che i tuoi clienti possono visualizzare su ogni pagina del tuo sito web. Quindi, devi assicurarti che sia molto facile per loro navigare nel tuo negozio attraverso l'intestazione.
Per facilitare la navigazione dall'intestazione, puoi aggiungere utili menu di intestazione al tuo sito web. Alcune delle voci di menu più utili per un negozio di eCommerce sono il negozio, il mio account e il carrello. Non importa a cosa sia correlato il tuo negozio eCommerce, questi sono un must.
Inoltre, puoi anche aggiungere un mini carrello WooCommerce nell'intestazione per migliorare l'esperienza del cliente del tuo negozio. Inoltre, puoi anche provare ad aggiungere sottomenu al menu principale del tuo negozio per fornire più opzioni di navigazione ai tuoi clienti.

Abbiamo anche una guida dettagliata su come modificare l'intestazione di WordPress per aiutarti a migliorare il design del tuo sito WooCommerce.
5. Migliora i design delle pagine di WooCommerce
Quando configuri WooCommerce per il tuo sito Web WordPress, ci sono 4 pagine principali che vengono create per impostazione predefinita. Includono la pagina del negozio, la pagina del carrello, la pagina di pagamento e la pagina del mio account.

Oltre a questo, WooCommerce crea anche tipi di post personalizzati per i prodotti del tuo negozio. Quindi, quando aggiungi un prodotto al tuo sito web, ottieni anche una singola pagina prodotto per quel particolare prodotto.
Ci sono una serie di piccole modifiche al design che puoi eseguire per alcune di queste pagine WooCommerce. Quindi esaminiamoli, in breve, per aiutarti a migliorare ancora di più il tuo negozio WooCommerce.
5.1. Pagina del negozio
Una delle pagine più essenziali di qualsiasi sito Web WooCommerce è la pagina del negozio poiché include tutti i prodotti del tuo sito Web . Ci sono molte modifiche che puoi apportare alla pagina del negozio a seconda dei prodotti che vendi.
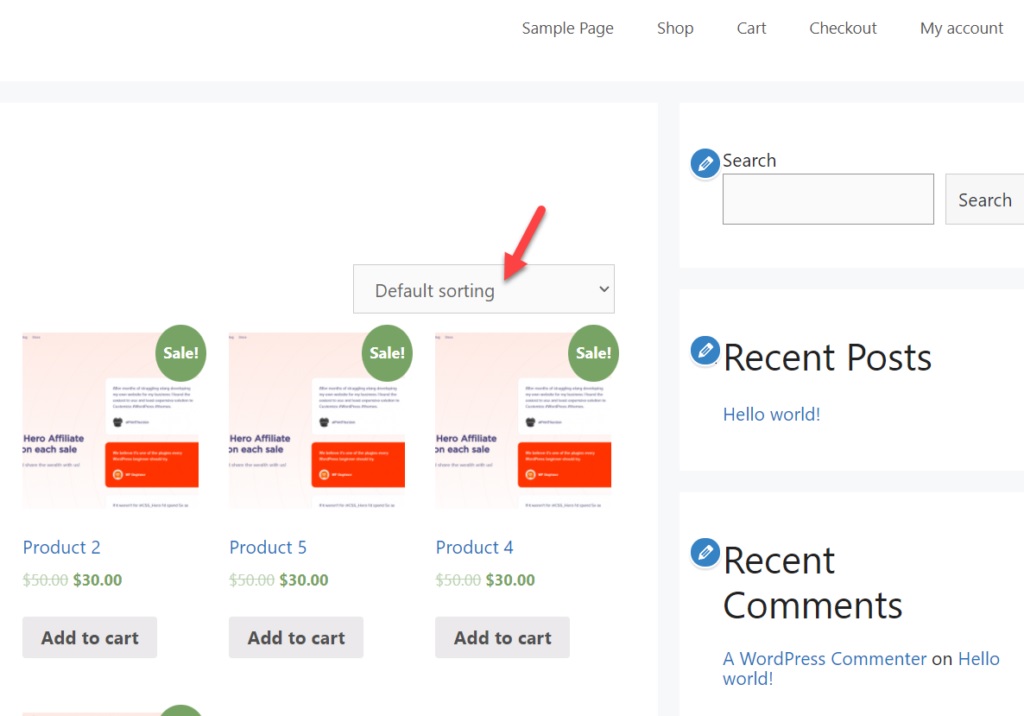
Non appena apri la pagina del negozio predefinita, vedrai che i prodotti sono ordinati per impostazione predefinita in base alle basi dell'ordine e del nome personalizzati. La modifica dell'ordinamento predefinito dei prodotti può anche migliorare il design della pagina del tuo negozio WooCommerce per aumentare le vendite.

Ad esempio, quando imposti l'ordinamento predefinito su popolarità, i prodotti più popolari verranno visualizzati in alto. Questi prodotti sono popolari per un motivo ed è perché sono gli articoli più acquistati sul tuo sito web. E se i tuoi nuovi clienti sono interessati a loro, puoi aumentare automaticamente le vendite di questi prodotti.
Allo stesso modo, l'aggiunta di filtri di prodotto o uno scorrimento infinito può anche aiutarti a migliorare il design generale della pagina del tuo negozio. In effetti, possono anche aiutare l'esperienza utente della pagina del negozio.
Puoi personalizzare ulteriormente la pagina del negozio, se necessario. Anche plug-in, page builder e shortcode possono essere utilizzati per farlo.
5.2. Pagina di pagamento
Quando un cliente desidera acquistare un prodotto dopo averlo visualizzato nella pagina del negozio, deve prima aggiungerlo al carrello. Quando gli articoli vengono aggiunti al carrello, possono visualizzarli nella pagina del carrello. Quindi, devono procedere alla pagina di pagamento.
Ci sono modifiche molto limitate che puoi apportare alla pagina di pagamento per impostazione predefinita. Tuttavia, se utilizzi plug-in come Checkout Manager per WooCommerce , puoi modificarli ulteriormente.
Puoi aggiungere, nascondere o riordinare i campi nella pagina di pagamento utilizzandola. Quando aggiungi i campi, puoi persino aggiungere pulsanti personalizzati e tipi di radio per soddisfare le esigenze del tuo sito web.
Inoltre, puoi persino aggiungere immagini del prodotto alla pagina di pagamento se contiene solo testi. Come accennato in precedenza, l'aggiunta di immagini può migliorare anche il design della pagina di pagamento di WooCommerce.
5.3. Pagina del mio account
La pagina del mio account è creata da WooCommerce appositamente per i clienti del tuo negozio online. Quando un cliente crea un nuovo account sul tuo sito web, tutte le informazioni che ha inserito possono essere visualizzate dalla pagina del mio account. Includono le loro informazioni generali insieme ai dettagli di fatturazione e spedizione.
È l'unica pagina a cui i clienti possono apportare modifiche quando non stanno effettuando alcun acquisto. Quindi, per farli sentire i benvenuti, è meglio migliorare anche il design della pagina del mio account di WooCommerce.
Ma WooCommerce non fornisce alcuna opzione predefinita per personalizzarne l'aspetto visivo. Per fortuna, ci sono molti plugin per personalizzare la pagina del mio account in WordPress. Puoi usarli per modificare il colore della pagina, la spaziatura, le opzioni dei campi e così via.
Consulta la nostra guida dettagliata su come modificare la pagina del mio account in modo programmatico se disponi delle competenze di codifica di base necessarie per modificare un sito Web WordPress.
5.4. Pagina del singolo prodotto
Simile alla pagina del negozio, ci sono molte personalizzazioni visive che puoi eseguire anche sulle pagine dei singoli prodotti. Puoi migliorare il design delle pagine dei prodotti WooCommerce aggiungendo gallerie di prodotti, schede di prodotti, ingrandimenti di prodotti e così via.
Anche i modelli di pagina del prodotto possono essere modificati per apportare modifiche visive alla pagina del prodotto. Ma ti consigliamo di farlo solo se hai una conoscenza di base della programmazione.
Se vuoi saperne di più sulla modifica della pagina del prodotto, abbiamo una guida dettagliata su come personalizzare anche la pagina del prodotto.
6. Suggerimenti generali per migliorare il design del negozio WooCommerce:
I suggerimenti di cui sopra si concentrano principalmente sugli elementi di WooCommerce. Ma ecco alcuni suggerimenti generali sul sito Web che dovresti anche tenere a mente per migliorare il design del tuo negozio WooCommerce.
6.1. Opzioni colore del sito web
Assicurati che tutte le opzioni di colore del tuo negozio siano sincronizzate tra loro. Puoi creare un sito Web vivace aggiungendo più opzioni di colore per il tuo sito Web. Ma i colori che usi per il tuo sito web devono corrispondere alla combinazione di colori generale del tuo sito web
6.2. Regola la spaziatura corretta
Anche la spaziatura tra il contenuto e le varie sezioni del tuo sito Web è molto essenziale per migliorare il design generale. Devi essere molto coerente con la spaziatura tra il testo, le immagini, i campi di input o qualsiasi altro tipo di post sul tuo sito web.
Evita di utilizzare enormi divari tra di loro poiché il tuo sito Web potrebbe contenere molti spazi neri. Detto questo, tieni presente che c'è la giusta spaziatura tra di loro in modo che anche il tuo negozio WooCommerce non sembri congestionato.
6.3. Usa le dimensioni dell'immagine corrette
Le immagini dei prodotti sono l'elemento più notevole del tuo negozio online agli occhi dei clienti. Quindi, conferma che le immagini del prodotto sono ben visibili sullo schermo del dispositivo. Puoi anche aggiungere dimensioni dell'immagine personalizzate o risolvere del tutto i problemi di dimensione dell'immagine, se necessario.
6.4. Design mobile reattivo
Poiché la maggior parte degli acquisti online avviene tramite dispositivi mobili , è molto importante che il tuo sito web abbia un design reattivo. Se il tuo negozio WooCommerce non può essere utilizzato bene sui dispositivi mobili, ci sono molte possibilità che tu possa perdere molti clienti.
Quindi prova a fondo il tuo sito di eCommerce anche sui dispositivi mobili prima di finalizzare i tuoi progetti.
Un rapido esempio può essere quello di abbinare i menu desktop e mobile. Abbiamo già menzionato i menu di intestazione in questo articolo. Pertanto, tieni presente che i menu dovrebbero funzionare bene anche sui dispositivi mobili.
Conclusione
Questi sono alcuni dei migliori consigli per migliorare il design del tuo sito WooCommerce . Possono essere un vero punto di svolta per la tua azienda per aumentare i potenziali clienti. Inoltre, puoi anche fornire loro un'esperienza utente migliore con l'aiuto di alcune di queste modifiche alla progettazione.
Anche se la maggior parte di questi suggerimenti si concentra esclusivamente su WooCommerce, hai anche apportato alcune modifiche generali al design. In caso contrario, le modifiche al design per WooCommerce potrebbero non essere efficaci come dovrebbero.
Quindi pensi che questi miglioramenti possano migliorare il design di un negozio WooCommerce? Per favore fateci sapere nei commenti.
Nel frattempo, ecco altri articoli che potrebbero interessarti:
- Come ottenere l'URL del negozio WooCommerce in modo programmatico
- WooCommerce vs Magento
- Come aggiungere il conto alla rovescia del prodotto WooCommerce
