8 modi attuabili per migliorare FCP in WordPress
Pubblicato: 2022-04-10Questo articolo tratterà diversi semplici modi per migliorare il tuo FCP o First Contentful Paint in WordPress. Migliorando questa metrica delle prestazioni, il tuo sito Web WordPress avrà un'esperienza utente migliore, verrà classificato più in alto su Google e si caricherà notevolmente più velocemente. Per prima cosa, esaminiamo molto rapidamente cos'è FCP, quindi discutiamo di diversi semplici modi per migliorare quella metrica sul tuo sito Web WordPress.

Cos'è FCP?
FCP, noto anche come First Contentful Paint, è una statistica raccolta da utenti reali tramite il rapporto sull'esperienza utente di Chrome. Questa è una delle misure più realistiche dell'esperienza utente nel mondo reale. È progettato per misurare come i singoli visitatori e utenti percepiscono le prestazioni di un sito web. È anche una delle prime di molte statistiche sulla velocità che Google inizierà a utilizzare nella propria campagna di delizia del sito Web, volta a migliorare l'esperienza dell'utente per i consumatori su tutti i siti Web.
Il primo Contentful Paint è la prima istanza di rendering di contenuto visivo per l'utente finale. In questo esempio, FCP si verifica nel secondo frame ed è il primo elemento di contenuto che ha eseguito il rendering per l'utente. Avere un FCP più veloce garantisce che l'utente rimanga sul tuo sito Web fino al caricamento di tutti i contenuti, poiché il tempo percepito di caricamento di questo contenuto è molto più rapido.
Come abbiamo affermato nel nostro resoconto esaustivo di cosa sono FCP e LCP, dovresti capire che questo cambia in base al sito Web e alla pagina specifica. Quindi il tuo FCP può essere una cosa su una pagina e un'altra cosa su un'altra pagina. Questo aggiunge un po' di complessità al processo di ottimizzazione, ma se capisci cos'è FCP e segui i metodi discussi in questo articolo, dovresti essere a posto.
Tieni presente che Google inizierà a utilizzare queste metriche come seri indicatori di ranking a marzo 2021, quindi ottenere il tuo primo Contentful Paint prima di quel punto è nel tuo migliore interesse.
Testare e comprendere la prima pittura di contenuto
Comprendere e testare le tue metriche First Contentful Paint è molto semplice. Tutto quello che devi usare è lo strumento pagespeed di Google. Inserisci semplicemente il tuo URL e una delle prime metriche ti dirà in pochi secondi la velocità di caricamento del tuo sito web.
Un sito Web che si carica in meno di un secondo rispetto a FCP è classificato come veloce, un sito Web che si carica in meno di 3 secondi FCP è noto come moderato e un sito Web con un First Contentful Paint di tre secondi o più è noto come lento. Come puoi vedere, non c'è molto margine di manovra qui e hai sicuramente bisogno di un FCP che sia molto più veloce di 3 secondi per classificarti bene su Google.
La buona notizia è che il miglioramento del tuo First Contentful Paint su WordPress ha diversi metodi utilizzabili che apporteranno un miglioramento immediato e duraturo. La maggior parte di queste soluzioni coinvolge plug-in che automatizzano il processo di ottimizzazione per te, rendendo l'ottimizzazione FCP su WordPress molto più semplice.
Quindi, con l'introduzione di FCP fuori mano, capiamo come possiamo migliorare questa metrica. Anche se hai un buon FCP, migliorarlo anche di millisecondi potrebbe aumentare la tua esperienza utente e comportare direttamente un aumento delle conversioni e una frequenza di rimbalzo inferiore sul tuo sito Web WordPress.
Concentrati sul tempo al primo byte
La prima e più perseguibile cosa che puoi fare per ridurre il tuo tempo FCP e aumentare questo punteggio sarebbe concentrarti sul tuo Time To First Byte. Molti siti Web hanno un TTFB molto lento o il tempo impiegato da un browser per ricevere il primo boccone del contenuto della pagina Web. TTFB è la somma del tempo impiegato per ottenere la richiesta HTTP, elaborare quella richiesta e il tempo di risposta della richiesta HTTP stessa.
In parole povere, se il tuo sito Web impiega più tempo della media per connettersi al server, il rendering e il download dei contenuti saranno più lenti per l'utente finale, risultando in un FCP più lento.
L'FCP è la prima metrica visualizzata, quindi è quasi direttamente correlata al TTFB. I due modi principali in cui puoi migliorare il tuo Time To First Byte su un sito Web WordPress, aumentando direttamente il tuo punteggio First Contentful Paint è scegliere un host WordPress veloce e utilizzare una CDN di qualità.
Se hai un host WordPress veloce, i dati vengono inviati al browser dei visitatori molto più velocemente del normale, aumentando il TTFB. Se hai un utente che sta caricando il sito web da una posizione geograficamente lontana per quanto riguarda la posizione del server, l'utilizzo di una CDN che ha un singolo nodo fisicamente più vicino all'utente finale aumenterà seriamente il tuo TFB e porterà a un risultato molto migliore. Punteggio Contentful Paint.
Quando consigliamo un buon host WordPress e CDN, diciamo sempre che questa dovrebbe essere una soluzione integrata. Non dovresti cercare un singolo CDN e un singolo host WordPress, invece dovresti cercare un host WordPress molto veloce che incorpori un CDN nel loro servizio. Non solo questo ti farà risparmiare denaro, ma sarà molto meno complesso e, grazie all'integrazione, probabilmente più veloce.
Quindi, la prima cosa perseguibile che puoi fare per migliorare il tuo FCP è guardare un buon host. Il miglior host che ha una CDN integrata (Cloudflare enterprise, che include l'ottimizzazione automatica della piattaforma) è Rocket.net.

Questo è l'host WordPress che abbiamo utilizzato per servire il nostro blog a quasi 100.000 visitatori al mese e, grazie alla sua integrazione con un CDN premium e hardware velocissimo per cominciare, oltre a una cache a pagina intera, il TTFB è incredibilmente basso, il che significa che il nostro FCP non è limitato.
Elimina le risorse di blocco del rendering
La prossima cosa perseguibile che puoi fare per ridurre al minimo il tuo tempo FCP è eliminare le risorse di blocco del rendering. Le risorse di blocco del rendering sono elementi di un sito Web, tipicamente CSS e JavaScript, che vengono richiamati durante il processo di rendering della tua Pagina Web.
Poiché questi bloccano il processo di rendering, il browser deve attendere per visualizzare effettivamente gli elementi DOM a un visitatore, scaricare la risorsa di blocco del rendering, analizzarla e quindi continuare a eseguire il rendering dell'intera pagina.
Se si presume che questo blocco del rendering blocchi anche l'elemento First Contentful, questo sarebbe corretto. E più tempo queste risorse bloccano il processo di rendering, più tempo ci vorrà per rendere l'elemento First Contentful, portando a un punteggio FCP più alto.
Il modo migliore per eliminare le risorse di blocco del rendering è utilizzare un plug-in di terze parti chiamato Asset Cleanup per rinviare e caricare in modo asincrono JavaScript e CSS. Puoi persino disabilitare vari script su una pagina Web in cui non vengono utilizzati, riducendo al minimo i CSS inutilizzati, di cui parleremo più avanti in questo articolo.

CSS critico in linea
Inoltre, l'integrazione di CSS critici ti consente di posticipare il caricamento del tuo foglio di stile CSS principale fino alla fine del processo di rendering. Questo può essere fatto con la pulizia delle risorse, ma consigliamo anche di combinare WP Rocket che è un plug-in di memorizzazione nella cache e ottimizzazione. Questo ha un generatore CSS critico automatico e funziona molto bene per quanto riguarda la rimozione delle risorse di blocco del rendering.
Eliminato CSS inutilizzato
Il prossimo passo, come abbiamo accennato, sarebbe l'eliminazione dei CSS inutilizzati. Se stai caricando stili inutilizzati su una pagina web, questi possono bloccare il rendering, ma semplicemente appesantiscono la tua pagina, con conseguente trasferimento di più dati, con conseguente FCP più lento.
Sbarazzarsi di questi fogli di stile CSS inutilizzati è un ottimo modo per ridurre al minimo la quantità di dati trasferiti, aprendo la strada all'elemento critico First Contentful da dipingere sul tuo sito. Ciò influisce direttamente sul punteggio FC in modo vantaggioso.
Per fare ciò, non esiste un software automatizzato, ma esiste un plug-in che ti aiuta a rimuovere CSS da singole pagine e intervalli di pagine. Questa è Asset Cleanup, come accennato in precedenza, e ti consente di attivare e disattivare stili e script.
Puoi quindi testare il front-end del tuo sito Web per vedere se qualcosa si rompe e, in caso contrario, hai rimosso i CSS inutilizzati, ottenendo un caricamento più rapido del sito Web e un punteggio FCP migliore.
Rimuovere gli elementi di script above the fold (come gli annunci JS)
In termini di struttura effettiva del tuo sito Web, rimuovere gli elementi basati su script che sono above the fold è un modo infallibile per migliorare la tua prima pittura di contenuto di un sito Web WordPress. JavaScript può essere ottimizzato il più possibile, ma a causa della sua composizione, il rendering sarà sempre più lento rispetto all'HTML diretto e ai CSS critici inline.
Quindi, se disponi di JavaScript che potrebbe essere considerato la prima pittura di contenuto di una pagina Web (essenzialmente qualsiasi cosa situata above the fold o nella finestra di visualizzazione iniziale che viene caricata sul visitatore), vorrai assolutamente sbarazzartene e sostituirla con puro HTML.
Questo in genere è un problema sui siti Web di contenuti che utilizzavano annunci basati su JavaScript che si caricano above the fold. Questi script possono anche avere un forte impatto negativo sul cambio di layout cumulativo.
Sostituendoli con HTML a caricamento più rapido, migliorerai seriamente il First Contentful Paint, proprio per la natura della tecnologia HTML e CSS.
Disabilita il carico pigro above The Fold (pazzo, lo so)
Continuando questa eliminazione di qualsiasi elemento basato su JavaScript, se stai caricando pigramente qualsiasi immagine visualizzata above the fold, vorrai effettivamente disabilitare questa funzione.
Il caricamento lento delle immagini è un ottimo modo per aumentare le prestazioni del tuo sito Web WordPress, ma in realtà hanno un impatto negativo sul First Contentful Paint, poiché utilizzano le librerie JavaScript per abilitare tale funzionalità.
Quindi, disabilita il caricamento lento delle immagini che vengono caricate above the fold, ma assicurati che siano ottimizzate correttamente. Ciò includerebbe la loro conversione in formato WebP (usare ShortPixel), oltre a comprimerli completamente per essere il più piccoli possibile pur mantenendo la chiarezza.
Immagini in linea (SVG o Base64)
Se vuoi diventare ancora più pazzo con l'ottimizzazione delle immagini, per immagini più piccole che non hanno un requisito di risoluzione importante, puoi andare avanti e integrarle. Questo è utile se hai un logo specifico o un'immagine più piccola che viene caricata above the fold. Convertendoli in formati SVG o base 64, inline l'immagine, riducendo una richiesta HTTP aggiuntiva per scaricarli, migliorando il tuo FCP.
Tieni presente che questo consiglio può essere utile solo per casi d'uso specifici e se hai un server basato su HTTP2 o un'immagine incredibilmente pesante che stai cercando di allineare, è meglio mantenerla così com'è.
Tuttavia, l'utilizzo di loghi SVG e base 64, icone di ricerca, icone di social media e sfondi potrebbe essere utile per il tuo primo dipinto di contenuto, migliorare il punteggio del tuo sito Web WordPress su Google e avvantaggiare il tuo posizionamento e l'esperienza utente.
Concentrati sulla dimensione DOM
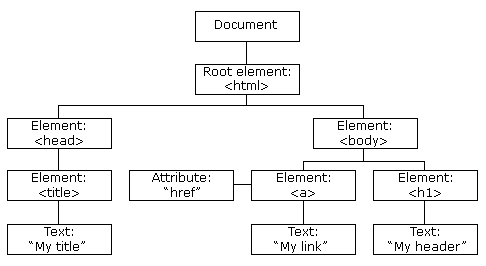
L'ultima cosa importante che puoi fare è concentrarti sulla dimensione del tuo DOM. Il DOM, o modello a oggetti del documento, è una struttura ad albero che si riferisce essenzialmente a ogni elemento della tua pagina.
Quindi, qualsiasi div all'interno del corpo, span wrapper, paragrafi, intestazioni, collegamenti metallici e altro sarebbe considerato elemento DOM. Maggiore è il numero di elementi in una pagina, maggiore è il tempo di rendering e più lento sarà il tuo First Contentful Paint.

Quindi, riducendo il numero di elementi DOM, avrai un sito Web di caricamento più rapido. Questo può essere fatto ricostruendo completamente la pagina rendendola il più snella possibile con tutti gli elementi inseriti all'interno o utilizzando un nuovo tema o generatore di pagine.
Ad esempio, Elementor racchiude i suoi elementi in dozzine di div non necessari, quindi il passaggio a un generatore di pagine con un codice più basso potrebbe ridurre al minimo il numero di elementi DOM su una pagina, portando a un minore trasferimento di dati, portando a tempi di rendering più rapidi, portando a migliori punteggi di First Contentful Paint su Google.
Conclusione
Poiché First Contentful Paint è derivato dall'esperienza utente del mondo reale sul tuo sito Web WordPress, non puoi pattinare con una risorsa con prestazioni scadenti. Invece, devi affrontare il tuo primo e affrontare i punteggi di vernice a testa alta, incorporando questi sei metodi nella tua ottimizzazione, risultando in una migliore esperienza utente, un maggiore posizionamento in classifica e una frequenza di rimbalzo inferiore.
Esistono molti altri metodi che puoi utilizzare per aumentare le prestazioni complessive di un sito Web WordPress, il che sarà anche vantaggioso per la tua prima pittura di contenuto, ma questi sei metodi sono il modo migliore per aumentare la tua prima pittura per templi su un sito Web WordPress. Se hai altri consigli per l'ottimizzazione, sentiti libero di lasciarli nella sezione commenti qui sotto.
