Come migliorare il tuo punteggio di Google PageSpeed
Pubblicato: 2023-05-09Il tuo punteggio di Google PageSpeed la dice lunga sulle prestazioni del tuo sito. Un punteggio basso indica tempi di caricamento lenti e un'esperienza utente scadente, quindi ti consigliamo di adottare le misure necessarie per migliorarlo.
Fortunatamente, il processo è più semplice di quanto si possa pensare. Utilizzando PageSpeed Insights, puoi analizzare le prestazioni del tuo sito e ottenere un rapporto completo su ciò che stai facendo di sbagliato (e su come risolverlo). Inoltre, puoi vedere esattamente quanto velocemente si carica la tua pagina.
In questo articolo, ti mostreremo perché il tuo punteggio di PageSpeed è importante. Quindi, ti guideremo attraverso alcuni passaggi efficaci per migliorarlo e ti consiglieremo alcuni strumenti essenziali. Diamoci da fare!
Perché il tuo punteggio di Google Page Speed è importante
PageSpeed Insights è uno strumento gratuito di Google che ti consente di misurare le prestazioni del tuo sito web su dispositivi mobili e desktop. Puoi utilizzare il servizio gratuitamente. Tutto quello che devi fare è inserire l'URL della pagina che vuoi testare:

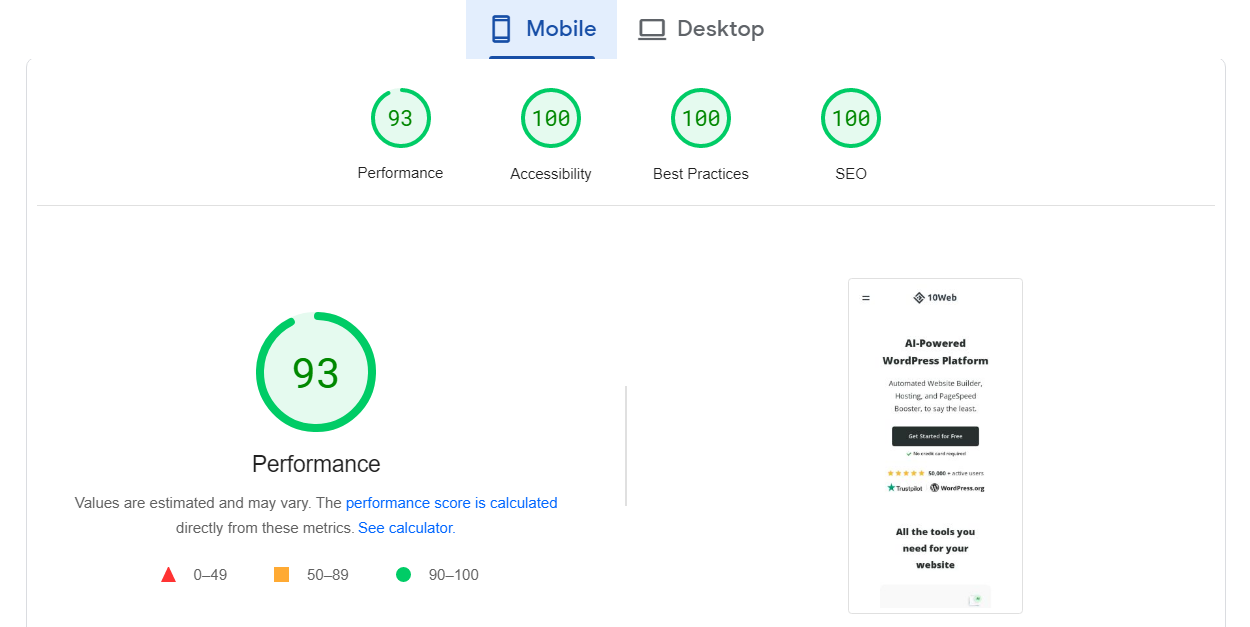
Lo strumento quindi analizza il tuo sito web e restituisce un punteggio da 0 a 100 per entrambi i dispositivi. Un punteggio elevato (90-100) indica che il tuo sito è ottimizzato e offre un'esperienza utente eccellente:

Nel frattempo, un punteggio scarso (0-49) mostra che il tuo sito soffre di tempi di caricamento lenti e altri problemi di prestazioni.
Tuttavia, PageSpeed Insights non restituisce solo un punteggio di prestazione. Lo strumento ti consente inoltre di analizzare i tuoi Core Web Vitals e altre aree del tuo sito, tra cui l'accessibilità del sito Web e l'ottimizzazione per i motori di ricerca (SEO):

In molti modi, PageSpeed Insights è simile ad altri strumenti di test del sito. Tuttavia, offre rapporti più approfonditi rispetto alla maggior parte delle altre piattaforme ed è gratuito.
Il monitoraggio delle prestazioni del tuo sito può aiutarti a garantire tempi di caricamento rapidi. La velocità del tuo sito può influire su molte altre cose, tra cui:
- Esperienza utente. I siti Web a caricamento rapido offrono una migliore esperienza utente, mantenendo i visitatori coinvolti e riducendo le frequenze di rimbalzo. Nel frattempo, un sito web lento può frustrare gli utenti, allontanandoli dal tuo sito.
- Posizionamento sui motori di ricerca. Google ha confermato che la velocità del sito è un fattore di ranking nei suoi algoritmi di ricerca. È probabile che i siti Web veloci si posizionino più in alto nelle pagine dei risultati dei motori di ricerca (SERP), portando a una maggiore visibilità e traffico organico.
- Tassi di conversione. Un sito Web a caricamento rapido può portare a tassi di conversione più elevati. È più probabile che i visitatori intraprendano azioni (come effettuare un acquisto o iscriversi a una newsletter) se possono navigare nel tuo sito senza problemi.
PageSpeed Insights non è l'unica piattaforma che misura le prestazioni del sito Web o ti fornisce informazioni su come migliorarlo. Tuttavia, è forse il più facile da usare. Inoltre, poiché è sviluppato da Google, è più probabile che consigli le migliori pratiche che potrebbero migliorare il posizionamento nei motori di ricerca.
Come migliorare il tuo punteggio di Google PageSpeed (4 metodi)
L'uso di WordPress rende molto più facile migliorare il tuo punteggio di PageSpeed. Con WordPress, hai accesso a molti plugin che possono aiutarti a ottimizzare il tuo sito.
In questa sezione, esamineremo alcuni modi efficaci per aumentare il tuo punteggio di PageSpeed. Ti mostreremo anche come implementarli in WordPress.
1. Minimizza HTML, CSS e JavaScript
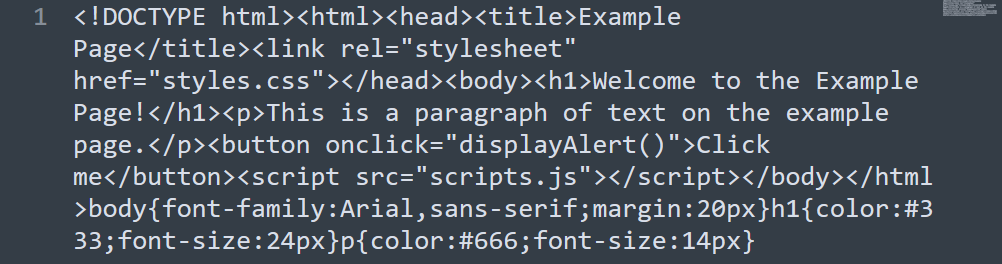
La minificazione è il processo di rimozione dei caratteri non necessari (come spazi, commenti e interruzioni di riga) dal codice del tuo sito web. Se lo fai bene, la minimizzazione non dovrebbe avere alcun effetto sull'aspetto o sulla funzionalità del tuo sito. Renderà solo un po' più difficile per gli umani leggere il codice, come puoi vedere in questo esempio:

Lo scopo della minimizzazione è ridurre le dimensioni dei file nei file HTML, CSS e JavaScript. La maggior parte dei siti Web WordPress ha molti di questi file, il che significa che la minificazione può avere un impatto significativo sulle prestazioni.
Sebbene sia possibile minimizzare questi file manualmente, è un processo che richiede tempo. Pertanto, potresti voler utilizzare un plug-in come 10Web Booster per automatizzare questa attività:

10Web Booster può minimizzare e ottimizzare automaticamente i file HTML, CSS e JavaScript in WordPress. Il plug-in può anche aiutarti a implementare altre misure di ottimizzazione, come l'eliminazione delle risorse che bloccano il rendering e la conversione delle immagini nel formato WebP (discuteremo di questi passaggi nelle sezioni successive).

2. Abilita la memorizzazione nella cache del browser
La memorizzazione nella cache del browser consente di archiviare le risorse del tuo sito Web (come immagini, fogli di stile e script) sul dispositivo di un utente dopo la prima visita. In questo modo, il browser non dovrà caricare tanti dati nelle visite future, il che significa che il tuo sito si caricherà più velocemente.
Tuttavia, affinché funzioni, dovrai configurare il tuo sito Web per utilizzare la memorizzazione nella cache. Puoi farlo manualmente in WordPress modificando il file principale .htaccess . Questo file regola il modo in cui il tuo sito interagisce con il suo server e puoi usarlo per configurare la memorizzazione nella cache, impostare regole di reindirizzamento, inserire indirizzi IP nella whitelist e molto altro.
Poiché la modifica dei file principali può essere un po' rischiosa, ti consigliamo di utilizzare invece un plug-in. Ci sono molti plug-in di memorizzazione nella cache di WordPress tra cui scegliere, tra cui:
- Cache LiteSpeed: Oltre ad abilitare la memorizzazione nella cache del browser, LiteSpeed Cache può aiutare a minimizzare CSS e JS e rinviare le risorse di blocco del rendering (spiegheremo cosa sono nella prossima sezione).
- Cache WP più veloce: Puoi utilizzare WP Fastest Cache per generare versioni statiche delle pagine del tuo sito e memorizzarle nella cache per un caricamento più rapido. Il plug-in ti aiuta anche a combinare file CSS e JS per ridurre il numero di file che gli utenti devono caricare quando visitano il tuo sito web.
- WP Super Cache: Questo plug-in ti consente di scegliere tra più configurazioni di memorizzazione nella cache. Ciò ti evita di dover dedicare troppo tempo ad armeggiare con le singole impostazioni.
La memorizzazione nella cache è una delle ottimizzazioni più critiche che puoi apportare al tuo sito web. Aiuta a fornire un'esperienza utente molto migliore per i visitatori abituali, il che può portare a più acquisti ripetuti!
3. Elimina le risorse che bloccano il rendering
Le risorse di blocco del rendering sono file (come CSS o JavaScript) che devono essere caricati prima che il tuo sito web possa essere visualizzato. Tuttavia, se queste risorse impiegano troppo tempo a caricarsi, gli utenti potrebbero non restare fino a quando la pagina non sarà pronta.
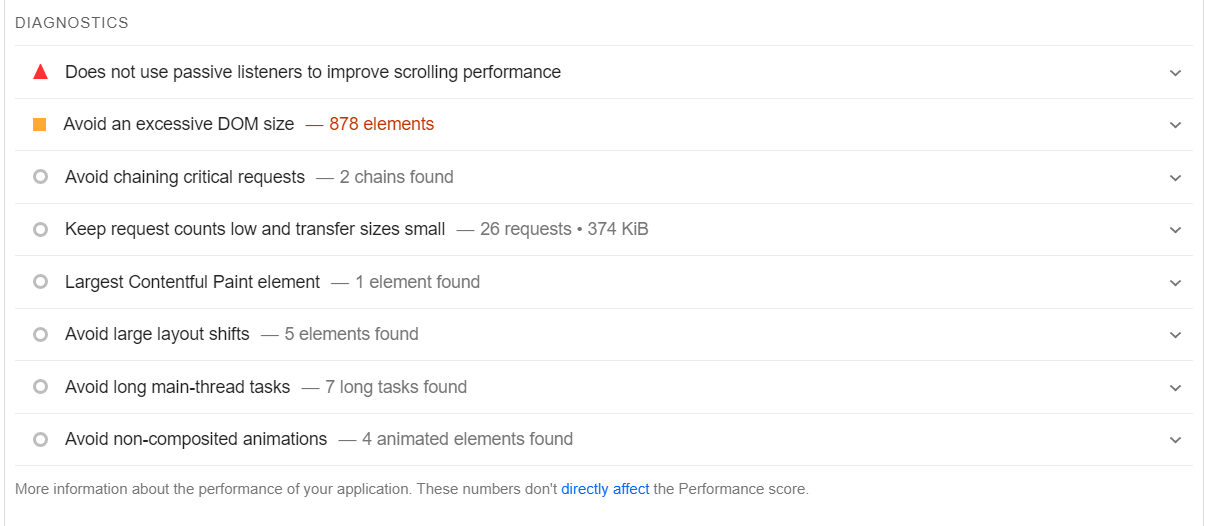
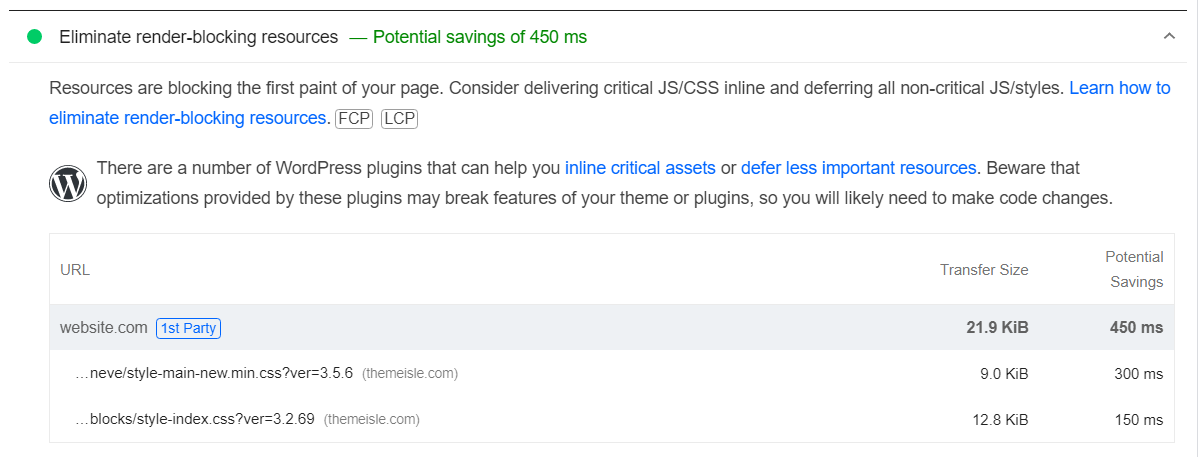
Esistono diversi modi per eliminare le risorse che bloccano il rendering in WordPress. Se presti attenzione al rapporto PageSpeed Insights, vedrai che ti dice esattamente quali file devi eliminare o rimandare:

Diciamo "defer" perché è un'alternativa valida quando si ha a che fare con risorse che bloccano il rendering. Se il file è importante (come uno script utilizzato dal tuo sito), non puoi eliminarlo. Quello che puoi fare è configurarlo in modo che venga caricato dopo il resto dei componenti del tuo sito.
Puoi implementare queste modifiche manualmente modificando il codice del tuo sito. Tuttavia, l'approccio più semplice consiste nell'utilizzare un plug-in che rinvia gli script di blocco del rendering.
Alcuni dei plugin che abbiamo menzionato finora possono aiutarti a farlo, inclusi 10Web Booster, LiteSpeed Cache e WP Super Cache. Se ne stai già utilizzando uno, dovrebbe rinviare automaticamente le risorse non critiche sul tuo sito.
4. Utilizzare il formato immagine WebP
WebP è un formato di immagine moderno che offre una compressione superiore senza sacrificare la qualità dell'immagine. Combina il meglio dei formati JPEG (compressione con perdita) e PNG (compressione senza perdita), ottenendo file di dimensioni inferiori che si caricano più velocemente sul tuo sito web.
La compressione superiore di WebP si traduce in file di dimensioni inferiori e tempi di caricamento più rapidi. Se hai molte immagini sul tuo sito, dovresti essere in grado di vedere un enorme miglioramento delle prestazioni quando passi a WebP.
WordPress supporta WebP fuori dagli schemi (dalla versione 5.8), il che significa che puoi caricare e incorporare immagini WebP esattamente come con JPEG, PNG e altri formati di immagine.
Se non sei sicuro di come convertire le immagini esistenti in WebP, ti consigliamo di utilizzare un plug-in come Converter for Media. Questo strumento convertirà automaticamente le immagini nella tua libreria in WebP:

È importante notare che sebbene la stragrande maggioranza dei browser Web supporti il formato WebP, alcuni utenti potrebbero non essere in grado di vedere queste immagini. In genere, ciò è dovuto al fatto che utilizzano un browser obsoleto. Sfortunatamente, questo è fuori dal tuo controllo, quindi la cosa migliore che puoi fare è consigliare loro di aggiornare il proprio browser (per il loro bene!).
PageSpeed Insights è uno dei migliori strumenti che puoi utilizzare per migliorare le prestazioni del tuo sito. Puoi eseguire un test gratuito per vedere il punteggio PageSpeed di qualsiasi pagina del tuo sito. Il servizio ti dirà quanto tempo ci vuole per caricare e fornirà diversi consigli su cosa fare per migliorare le prestazioni, l'esperienza utente e persino l'accessibilità.
Speriamo che questa guida ti aiuti a migliorare il punteggio PageSpeed del tuo sito WordPress! Ma hai domande su come migliorare il tuo punteggio di Google PageSpeed a cui non è stata data risposta? O altri consigli che vorresti condividere? Fatecelo sapere nella sezione commenti qui sotto!
