Come ottimizzare l'interazione con Next Paint (INP) su WordPress
Pubblicato: 2023-09-22Interaction to Next Paint (INP) è una metrica di reattività della pagina Web che misura la latenza di tutte le interazioni dell'utente su una pagina. L'ottimizzazione della metrica INP del tuo sito web gioca un ruolo cruciale nella sua velocità, esperienza utente e SEO.
Annunciato nel 2022 come metrica sperimentale per affrontare molte limitazioni della metrica First Input Delay (FID), Google ha dichiarato che INP sostituirà FID come metrica Core Web Vital nel marzo 2024.
Questo post esplorerà le basi dell'INP, il motivo per cui sta sostituendo il FID e come misurare e migliorare la metrica INP del tuo sito.
Eccitato? Andiamo!
Importanza di misurare la reattività delle pagine Web
A nessuno piace un sito web lento (compreso Google!). E niente allontana gli utenti dal tuo sito web più velocemente di un sito web lento.
Metriche come Largest Contentful Paint (LCP) sono un ottimo indicatore della velocità di caricamento della pagina, motivo per cui è una metrica Core Web Vitals.
Ma cosa succede dopo che la pagina viene caricata e l'utente resta nei paraggi? LCP non misura l'interattività di una pagina. Secondo Google, gli utenti trascorrono il 90% del loro tempo su una pagina dopo che è stata caricata. Pertanto, misurare la reattività della pagina durante tutto il suo ciclo di vita, dall’apertura alla chiusura, è fondamentale.

Un sito Web con un'elevata velocità di caricamento della pagina ma con una scarsa reattività è pur sempre un sito Web lento e il risultato è un'esperienza utente negativa. Ad esempio, impiegare molto tempo per aprire un menu di navigazione mobile o aggiornare gli articoli nel carrello degli acquisti online.
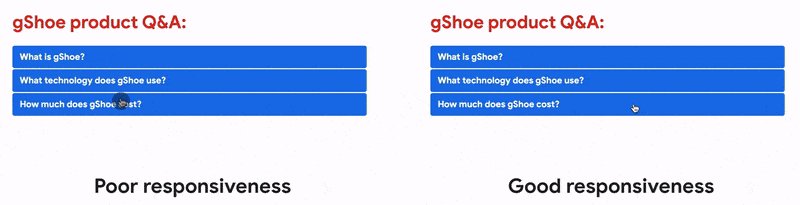
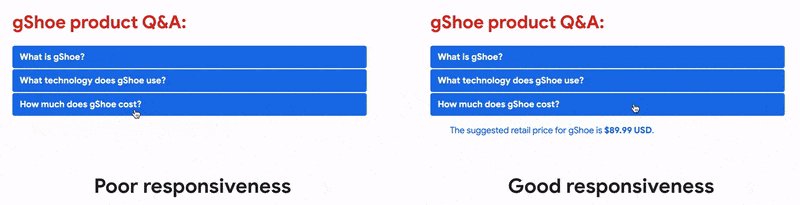
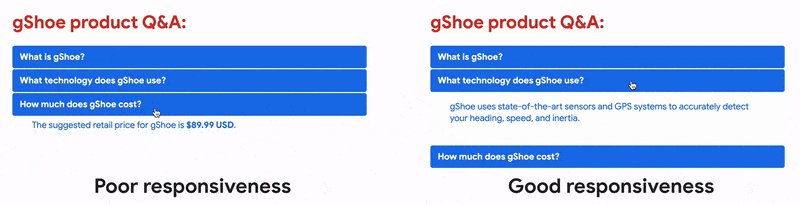
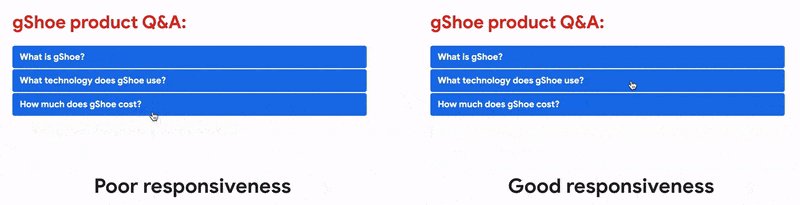
È qui che entra in gioco la misurazione della reattività della pagina web. I siti web con una buona reattività rispondono rapidamente alle interazioni dell'utente. E questa risposta deve avvenire sotto forma di feedback visivo.
Anche per interazioni complesse che richiedono tempi più lunghi, presentare all'utente qualche segnale visivo (ad esempio un'animazione di caricamento) è estremamente importante per mantenere un'esperienza utente eccezionale.
Interazione con Next Paint (INP) e First Input Delay (FID): qual è la differenza?
Misurare l'esperienza utente di una pagina web è piuttosto complicato. Puoi utilizzare metriche come Total Blocking Time (TBT) e Time To Interactive (TTI) per avere un'idea della reattività di una pagina, ma non indicano l'effettiva esperienza dell'utente.

Ad esempio, una pagina può avere un TBT o un TTI veloce e tuttavia risultare lenta per l'utente a causa del modo in cui interagisce con essa. Lo stesso vale al contrario.
Inserisci FID: misura direttamente la prima interazione di un utente su una pagina web. Nello specifico, misura la reale esperienza dell'utente sul campo.
Limitazioni del ritardo del primo ingresso (FID).
Come suggerisce il nome, il FID misura solo il "ritardo" nella risposta del browser al "primo input".
In breve, si tratta di una metrica di reattività del caricamento della pagina , ovvero la velocità con cui il codice JavaScript viene caricato ed eseguito, non di una metrica di reattività del runtime , ovvero la velocità con cui la pagina risponde alle interazioni dell'utente dopo il caricamento della pagina.
Sebbene le prime impressioni siano importanti, non necessariamente forniscono un quadro completo! Il FID ha migliorato il modo in cui misuriamo la reattività delle pagine web, ma non misura con precisione il modo in cui gli utenti interagiscono con una pagina web, dall'apertura alla chiusura di una pagina web.
Ad esempio, il FID non misura il tempo impiegato per eseguire i gestori di eventi in caso di ritardi nella presentazione del fotogramma successivo.
Cos'è l'interazione con Next Paint (INP)?
INP misura la reattività complessiva di una pagina alle interazioni dell'utente: clic, tocchi, pressione di tasti, ecc.

Un'interazione può includere più gestori di gruppi. Ad esempio, toccando il touchscreen del telefono puoi avviare una catena di eventi sullo sfondo della pagina. In ogni caso, INP è la latenza più lunga della pagina da quando l'utente inizia l'interazione a quando il browser presenta il frame successivo con feedback visivo.

A differenza del FID, che misura solo il tempo impiegato da un browser per rispondere alla prima interazione di un utente, INP osserva tutte le interazioni dell'utente su una pagina e fornisce un punteggio complessivo.
Pertanto, INP va oltre le prime impressioni e campiona tutte le interazioni dell'utente, rendendolo un indicatore più affidabile della reattività della pagina.
Proprio come con FID, un punteggio INP basso significa una migliore reattività della pagina agli input dell'utente.
Come viene calcolato l'INP?
Per la maggior parte dei siti Web, la metrica INP finale è l'interazione più lunga. Tuttavia, esistono alcuni valori anomali.
Ad esempio, se la tua pagina web contiene principalmente testo e immagini, non avrà molte interazioni con l'utente. Ma se si tratta di una pagina dinamica con molti elementi interattivi (ad esempio editor di testo e giochi), avrà numerose interazioni. In questi casi, un ritardo casuale può ridurre il punteggio INP della pagina su un sito altrimenti altamente reattivo. Per superare questo problema, INP ignora un'interazione più alta ogni 50 interazioni dell'utente.
La maggior parte delle pagine ha molte meno interazioni di 50, quindi questo non dovrebbe essere un problema. Inoltre, INP prende in considerazione solo il 75° percentile di tutte le visualizzazioni di pagina, rimuovendo ulteriormente i valori anomali imprevisti.
In definitiva, il punteggio INP finale riflette ciò che sperimenta la maggior parte degli utenti.
Nota: INP non tiene conto delle azioni di passaggio del mouse e di scorrimento. Tuttavia, lo scorrimento con la tastiera potrebbe attivare eventi misurati da INP. In ogni caso, lo scorrimento della pagina non viene misurato da INP. Se un utente non interagisce con la pagina, è anche possibile che il caricamento della pagina non restituisca alcun punteggio INP.
Qual è un buon punteggio INP?
Gli utenti possono navigare nei siti Web su una varietà di dispositivi. E ogni sito web può essere unico. Pertanto, è difficile etichettare la reattività di un sito web come “buona” o “scarsa” in base a un singolo parametro. Ma è proprio questo l'obiettivo dell'INP.
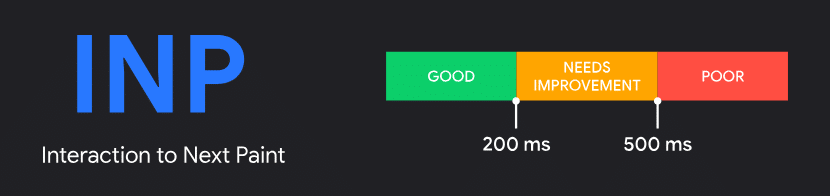
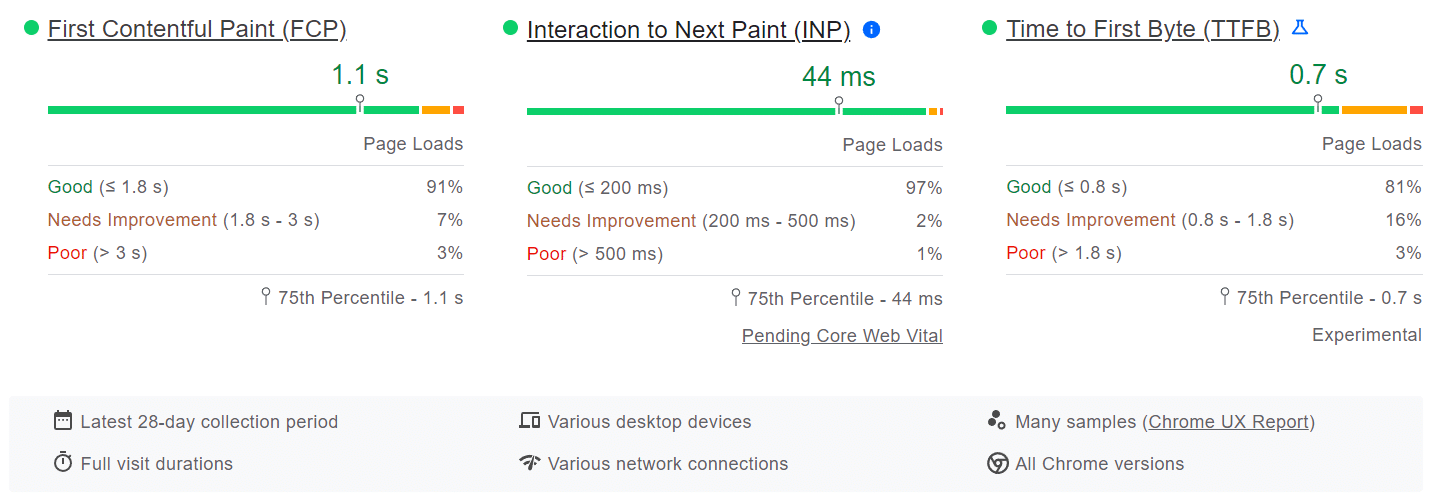
Google dispone di un grafico semplice per verificare se il tuo sito ha un punteggio INP buono o scarso:
- Buona reattività: un punteggio INP inferiore a 200 millisecondi .
- Necessita di miglioramento: un punteggio INP compreso tra 200 e 500 millisecondi .
- Scarsa reattività: un punteggio INP superiore a 500 millisecondi .

Come accennato in precedenza, INP considera il 75° percentile di tutti i caricamenti di pagina registrati, distribuiti su dispositivi desktop e mobili.
Come misurare l'INP
Puoi misurare l'INP sia sul campo (dati provenienti da utenti reali) che in laboratorio (dati provenienti da strumenti di test di velocità).
Misurazione dell'INP sul campo
Esistono due modi per misurare l'INP sul campo: Chrome User Experience Report (CrUX) e Real User Monitoring (RUM).
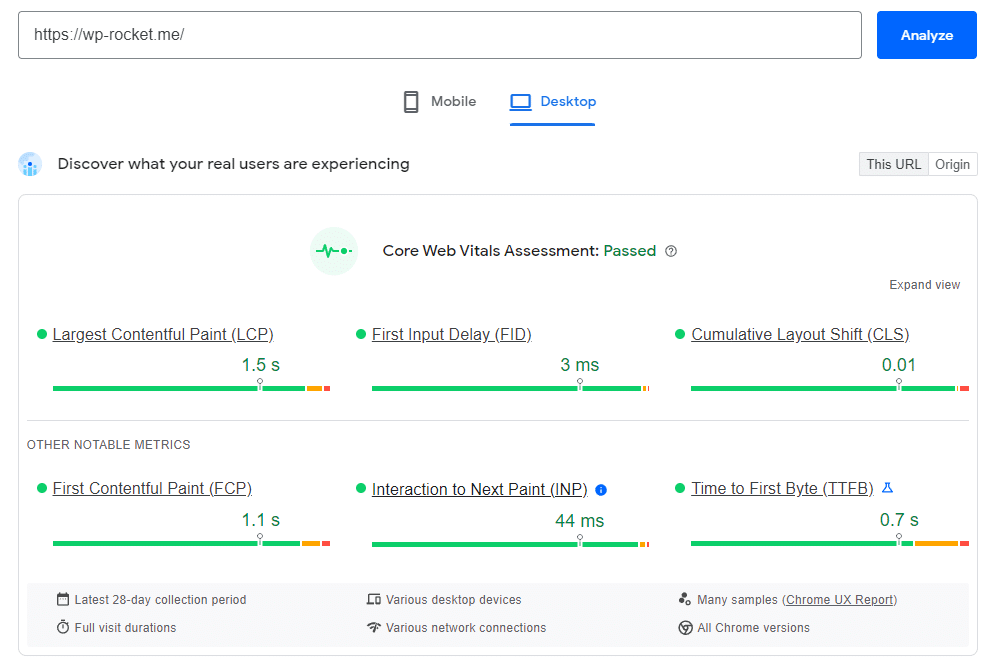
I dati CrUX vengono raccolti dagli utenti del browser Chrome che hanno aderito. Se il tuo sito web è idoneo per la valutazione CrUX, puoi misurare il suo INP utilizzando lo strumento di test di velocità PageSpeed Insights di Google.

Google utilizza CrUX come set di dati ufficiale per valutare i siti Web per il suo programma Core Web Vitals. Tuttavia, se il tuo sito web non è idoneo per CrUX per qualche motivo (principalmente pochissimi visitatori), allora devi raccogliere i tuoi dati sul campo aggiungendo codice al tuo sito web. È quindi possibile fornire questi dati sul campo a un fornitore RUM per un'analisi più approfondita.
Per la maggior parte dei siti Web, PageSpeed Insights è uno strumento sufficientemente valido per misurare l'INP e tutte le metriche Core Web Vitals correlate.
Tuttavia, CrUX non fornisce informazioni dettagliate sui suoi risultati. Se desideri comprendere e migliorare ulteriormente i tuoi parametri, ti consigliamo di investire in una soluzione RUM. Descrivere come utilizzare questi strumenti va oltre lo scopo di questo articolo. Puoi dare un'occhiata a Datadog e New Relic, due popolari soluzioni RUM gratuite.
Nota: quando si misura l'INP, potresti riscontrare forti differenze tra i dati sul campo e quelli in laboratorio. Idealmente, dovresti raccogliere metriche dal campo in quanto ciò ti dà una misura di ciò che sperimentano gli utenti reali. Puoi quindi utilizzare questi dati per ottimizzare ulteriormente il tuo INP. Ne parleremo in una sezione successiva.
Misurazione dell'INP senza dati sul campo
Non puoi misurare l'INP in laboratorio, ma se per qualche motivo non puoi misurare i dati sul campo, ad esempio avendo pochissimi visitatori del sito idonei per CrUX o non disponi di risorse sufficienti per investire in RUM, puoi comunque migliorare il tuo potenziale punteggio INP di trovare interazioni lente in laboratorio.

Nota: come accennato in precedenza, non è possibile misurare l'INP in laboratorio. I suggerimenti seguenti forniscono solo un quadro approssimativo della metrica INP effettiva. Non puoi fare affidamento sulle misurazioni di laboratorio per prevedere metriche sul campo come INP, poiché non simulano in modo accurato il modo in cui gli utenti reali utilizzano il tuo sito web.
L'estensione del browser Web Vitals Chrome è il modo più semplice per testare la latenza delle interazioni dell'utente. Dopo averlo abilitato, testa le interazioni tipiche del tuo sito web. L'estensione genererà informazioni diagnostiche dettagliate per ogni interazione con la console.
Dopo aver installato l'estensione, devi identificare i flussi di interazione comuni degli utenti sulla tua pagina web e testare la reattività di tali interazioni individualmente. Ad esempio, inviando un modulo o aggiungendo un articolo al carrello. Puoi seguire le istruzioni passo passo di web.dev per iniziare. Non è una soluzione perfetta, ma in assenza di dati sul campo è un'ottima alternativa.
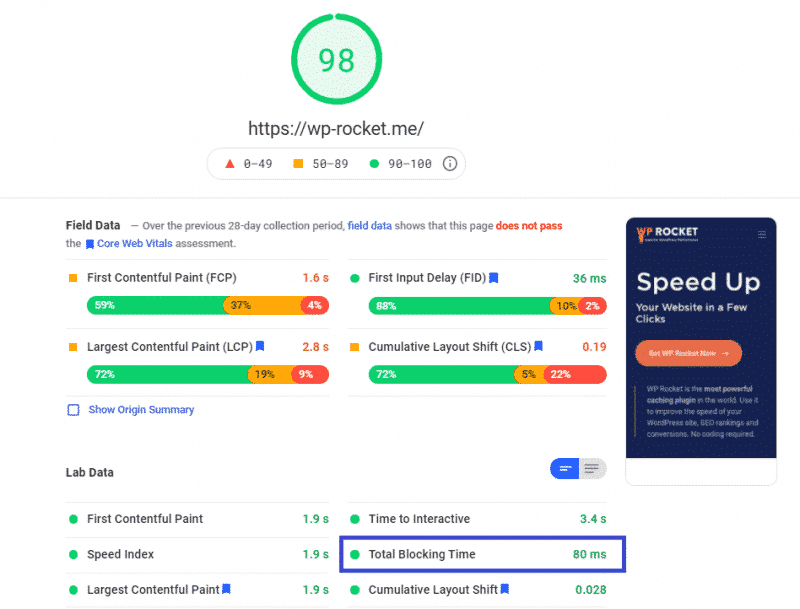
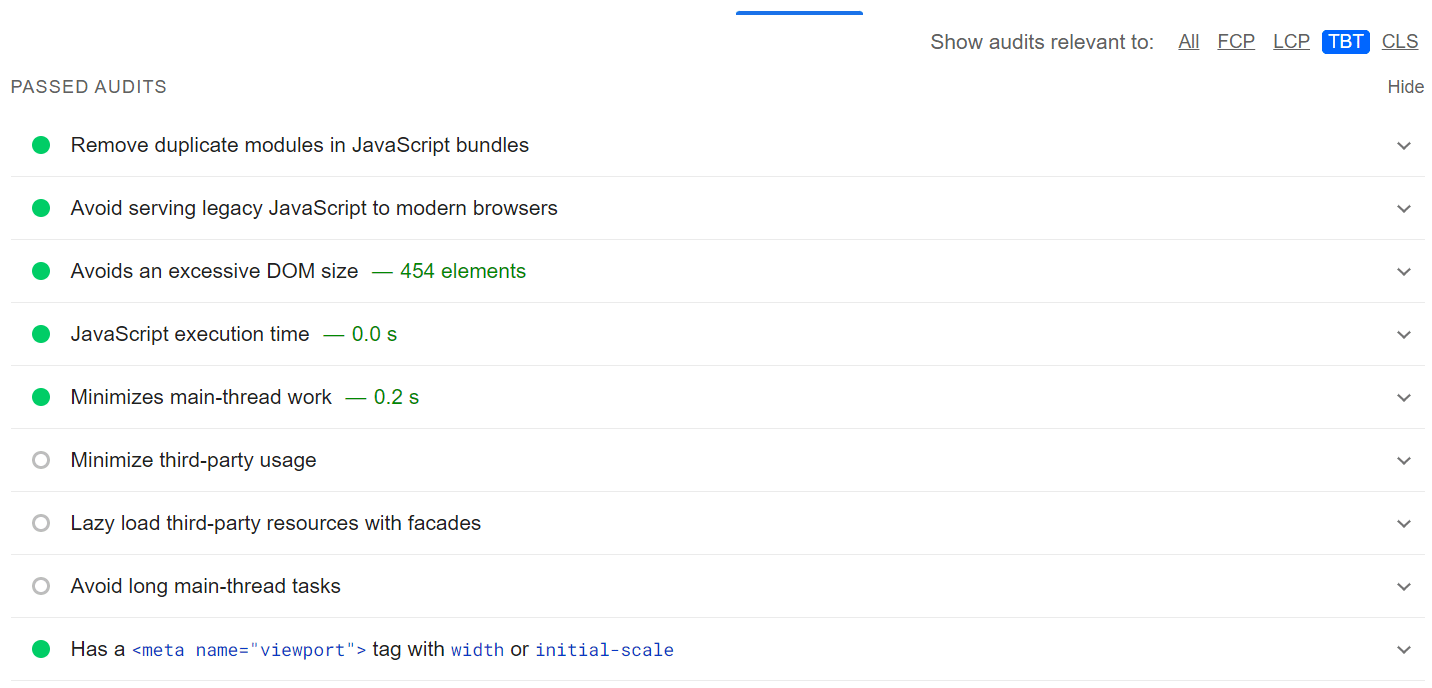
Un'altra opzione è misurare la metrica Total Blocking Time (TBT) del tuo sito. È correlato abbastanza bene con INP e può suggerire interazioni su cui puoi concentrarti. Due ottimi strumenti per misurare il TBT della tua pagina sono Lighthouse e PageSpeed Insights.

Tuttavia, tieni presente che TBT non misura le interazioni lente dopo il caricamento della pagina.
Come ottimizzare l'interazione con il disegno successivo (INP)
Il primo passo per migliorare l'INP del tuo sito web è identificare le sue interazioni più lente. La sezione precedente evidenzia come raccogliere dati sul campo per diagnosticare le interazioni più lente del tuo sito web.
Una volta capito questo, puoi analizzare queste interazioni lente in laboratorio e trovare una soluzione adeguata.
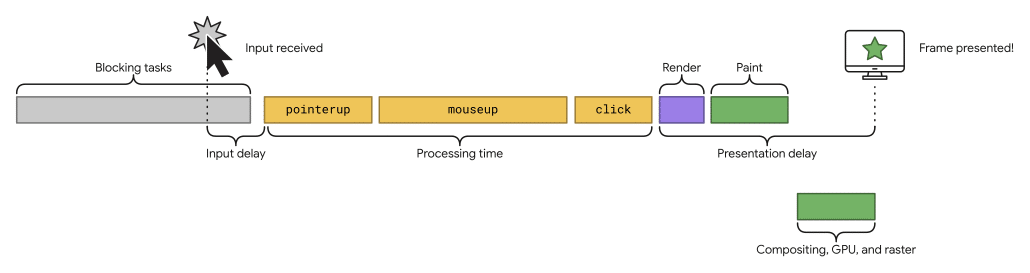
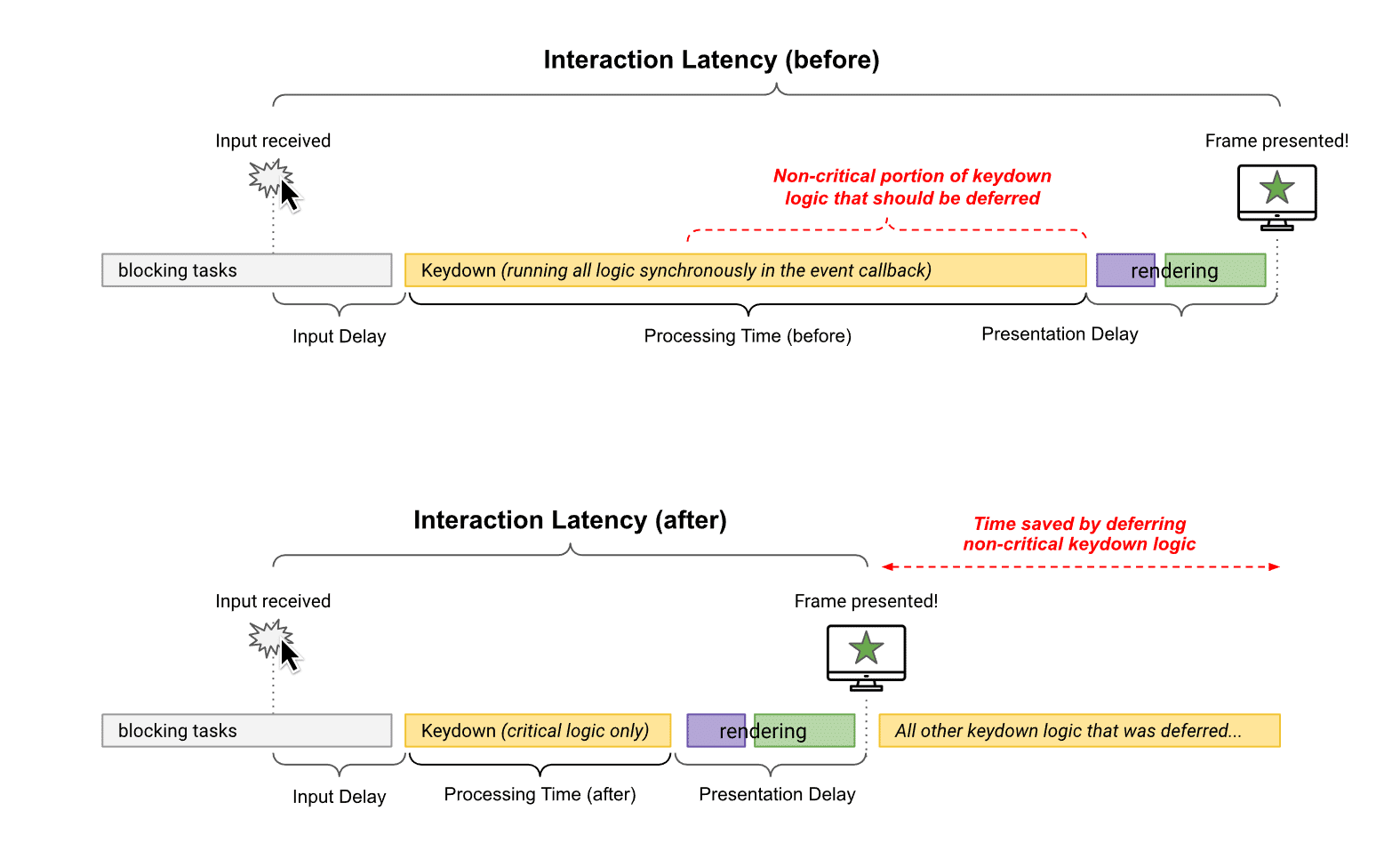
Ogni interazione con l'utente è composta da tre fasi. Puoi esaminare queste fasi individualmente per capire come ottimizzare la latenza complessiva dell'interazione.
- Ritardo di input: inizia quando un utente avvia un'interazione e termina quando inizia l'esecuzione del callback dell'evento dell'interazione.
- Tempo di elaborazione: il tempo impiegato per il completamento dei callback degli eventi.
- Ritardo presentazione: il tempo impiegato dal browser per aggiornare il fotogramma successivo con feedback visivo.

Ogni fase dell'interazione dell'utente contribuisce alla latenza dell'interazione finale e quindi al punteggio INP. Sapere come ottimizzare ogni fase è fondamentale per accelerare la reattività.
Ottimizzazione del ritardo di ingresso
Il ritardo di input è la prima parte di qualsiasi interazione dell'utente. Chiunque giochi ai videogiochi sa quanto sia frustrante avere ritardi nell'input. Lo stesso vale per le interazioni con il sito web.
In base all'interazione, i ritardi di input possono variare da pochi millisecondi a centinaia di millisecondi. Ciò può essere dovuto a molteplici ragioni: intensa attività del thread principale, errori, interazioni sovrapposte, ecc.

Indipendentemente dal motivo, è necessario mantenere il ritardo di input al minimo in modo che la richiamata dell'evento possa iniziare l'esecuzione il prima possibile. Ecco tre modi per ridurre il ritardo di input:
- Riduci il numero di risorse necessarie a una pagina per diventare completamente funzionante.
- Evitare di caricare script di grandi dimensioni, poiché richiederebbero la valutazione di script pesanti da parte del browser, bloccando il thread principale. Considera l'idea di suddividere i tuoi script in più parti e di distribuirli.
- Includi il minor numero possibile di JavaScript nel tuo codice.
Riduzione del tempo di elaborazione della richiamata degli eventi
La parte successiva dell'ottimizzazione del punteggio INP prevede la riduzione del tempo necessario per elaborare i callback degli eventi di un'interazione.
Oltre a ottimizzare il codice del callback dell'evento, ci sono alcune azioni che puoi intraprendere per ridurre il tempo di elaborazione:
- Non bloccare il thread principale. Suddividi le tue attività lunghe (>50 ms) in attività più piccole.
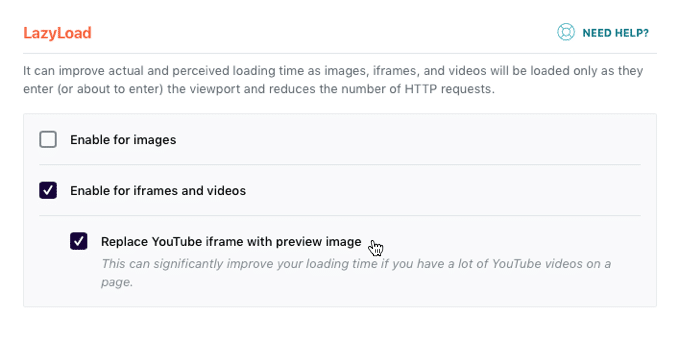
- Se stai incorporando qualcosa nella tua pagina, evita di caricarli quando non vengono utilizzati. Ad esempio, non è efficiente caricare video di YouTube se l'utente non intende riprodurli.
È qui che WP Rocket, uno dei migliori plugin per le prestazioni di WordPress, può aiutare immensamente. Puoi abilitare la funzione Sostituisci iframe YouTube con immagine di anteprima per sostituire qualsiasi iframe YouTube con un'immagine in miniatura.

Il tag iframe caricherà e riprodurrà il video solo dopo che un visitatore ha fatto clic sulla miniatura. Le potenti funzionalità di WP Rocket possono aumentare i tempi di caricamento e migliorare i tuoi Core Web Vitals.
- Evita script di terze parti nel tuo codice. Per gli script di terze parti che utilizzi, strumenti come Google Tag Manager o Cloudflare Zaraz possono aiutarti a semplificare il caricamento di questi script.
- Rimandare le attività non necessarie per eseguirle successivamente in modo asincrono. Puoi abilitarlo con la funzione differita Carica JavaScript incorporata di WP Rocket.
Il thread principale di una pagina Web può elaborare solo un'attività alla volta all'interno del browser. Le attività possono includere attività come l'analisi di HTML/CSS, il rendering della pagina e l'esecuzione del codice JS. Quando un'attività viene eseguita per un lungo periodo (ad esempio, 50 millisecondi o più), tratterrà tutte le altre attività, comprese le interazioni dell'utente
In alcuni casi, potresti scoprire che un tema o un plug-in rallentano il thread principale. Dato che non hai molto controllo sul suo codice, puoi contattare gli autori del tema o del plugin per trovare una soluzione adeguata.
Suddividendo le tue attività lunghe in parti più piccole, liberi il thread principale di svolgere attività ad alta priorità, che includono le interazioni dell'utente. Ciò si traduce in un sito Web accattivante!
Ridurre al minimo il ritardo della presentazione
La parte finale dell'interazione dell'utente è il ritardo della presentazione. È il tempo che intercorre tra la conclusione delle richiamate degli eventi e la verniciatura del fotogramma successivo con feedback visivo.
In genere, il ritardo della presentazione richiede meno tempo per le interazioni dell'utente. Tuttavia, può essere trattenuto in diversi modi. Ecco alcuni modi per mantenerlo al minimo:
- Mantieni le dimensioni del DOM al minimo. Le attività di rendering della pagina aumentano o diminuiscono a seconda delle dimensioni del DOM. L'aggiornamento di un DOM di grandi dimensioni per ogni interazione dell'utente può diventare estremamente costoso per il browser. Inoltre, un DOM di grandi dimensioni richiede più tempo per eseguire il rendering del primo stato di una pagina. Consulta la nostra pratica guida alle taglie DOM per maggiori dettagli.
- Renderizza pigramente gli elementi fuori schermo. Se gran parte del contenuto della pagina non è visibile all'utente al caricamento della pagina, il rendering lento degli elementi fuori schermo può consentire interazioni più rapide con il contenuto sullo schermo. Puoi utilizzare la proprietà CSS content-visibility per raggiungere questo obiettivo facilmente senza aggiungere codice o plugin aggiuntivi.
- Evita di eseguire il rendering dell'HTML utilizzando JavaScript. I browser analizzano ed eseguono il rendering dell'HTML in modo ottimale per offrire la migliore esperienza utente possibile. Usare JS per eseguire il rendering di parti di HTML va bene ed è parte integrante della maggior parte delle interazioni dell'utente. Tuttavia, il rendering di grandi porzioni di codice HTML con JS avrà un impatto significativo sulle prestazioni di rendering del tuo sito web, inclusi ritardi nella presentazione per le interazioni dell'utente.
Aumenta il punteggio INP del tuo sito web con WP Rocket
WP Rocket include molte opzioni per fornire vantaggi immediati in termini di prestazioni al tuo sito web. Dall'abilitazione automatica della memorizzazione nella cache delle pagine e del precaricamento della cache alla compressione GZIP e all'ottimizzazione dell'eCommerce, applica l'80% delle migliori pratiche sulle prestazioni web per far funzionare il tuo sito web a una velocità incredibile subito dopo l'attivazione!
Oltre ad applicare la maggior parte delle migliori pratiche per le prestazioni web al momento dell'attivazione, WP Rocket offre potenti funzionalità come il caricamento lento, la rimozione di CSS inutilizzati e l'ottimizzazione di JavaScript.
Ancora più importante, puoi utilizzare la funzionalità integrata di WP Rocket per ritardare l'esecuzione degli script JS fino all'interazione dell'utente. Ciò riduce il tempo di caricamento iniziale della pagina e migliora l'interattività. Influisce anche sulle metriche Core Web Vitals come Largest Contentful Paint (LCP), First Input Delay (FID) e l'imminente Interaction to Next Paint (INP).
Avvolgendo
Con INP che sostituirà FID come metrica Core Web Vital nel marzo 2024, il modo in cui il tuo sito web gestisce le interazioni degli utenti può avere un impatto significativo sul suo SEO.
Se disponi di un sito Web altamente interattivo, l'ottimizzazione dell'INP del tuo sito può sembrare un processo infinito. C'è sempre un'altra interazione da ottimizzare. L’aggiunta di nuove funzionalità non fa altro che aumentare ulteriormente il carico. Tuttavia, da qualche parte devi iniziare. Si spera che questo articolo ti abbia fatto iniziare con il piede giusto.
Un punteggio INP migliore significa anche una migliore esperienza utente, e questo vale tutto il tempo e lo sforzo!
