Come migliorare l'accessibilità di WordPress
Pubblicato: 2022-03-01Stai lavorando per migliorare l'accessibilità del tuo sito Web WordPress? Siete venuti nel posto giusto. Comprendiamo che migliorare l'accessibilità del tuo sito può essere piuttosto complicato in quanto ci sono molti fattori di cui tenere conto. Ma non preoccuparti! Ti abbiamo coperto. In questo articolo, ti mostreremo come migliorare l'accessibilità di WordPress.
Ma, prima di approfondire, capiamo meglio cosa significa un sito accessibile? E perché è necessario migliorare l'accessibilità del tuo sito? Diamo un'occhiata.
Che cos'è un sito accessibile?
Il concetto di Web Accessibility è stato introdotto per consentire alle persone con disabilità di interagire con il web . Dall'avvento del web, si è prestata poca attenzione a rendere il web accessibile alle persone disabili. Le persone con disabilità spesso hanno avuto grossi problemi nell'interazione con il web al punto da rendere il web inutilizzabile per loro in alcuni casi.
Per affrontare i problemi affrontati dalle comunità disabili, le persone del World Wide Web Consortium (W3C) hanno introdotto il concetto di Web Accessibility. Un sito web accessibile è progettato in modo tale da consentire alle persone con qualsiasi forma di disabilità di percepire, comprendere, navigare, interagire e contribuire al web – W3C . Hanno stabilito una serie di linee guida per l'accessibilità web, le Linee guida per l'accessibilità dei contenuti web (WCAG) .
Tutti i siti Web su Internet dovrebbero essere conformi alle WCAG 2.1 almeno al livello A. Quindi, ora approfondiamo un po' e comprendiamo perché è necessario migliorare l'accessibilità del sito.
Perché migliorare l'accessibilità del tuo sito WordPress?
Secondo il CDC (Center for Disease Control and Prevention), 1 adulto su 4 negli Stati Uniti ha una qualche forma di disabilità grave, che rappresenta circa 61 milioni di persone solo negli Stati Uniti. Immagina una fetta così enorme della nostra popolazione incapace di interagire con il mondo in modo completamente funzionale.
Pertanto, è nostro dovere assicurarci che i nostri sistemi siano accessibili alle persone disabili durante la progettazione di un sito web. Come web designer, il tuo obiettivo deve essere quello di progettare il web in modo tale da consentire alle persone con disabilità di percepire, comprendere, navigare, interagire e contribuire al web – W3C.
Oltre alla responsabilità etica e morale, l'accessibilità al web è ora anche una questione legale. Per alleviare la comunità dei disabili, l'ADA (Americans with Disabilities Act) ha incaricato il governo, le istituzioni pubbliche o private di rendere i propri servizi accessibili a tutte le parti della comunità e vieta la discriminazione basata sulla disabilità.
Da quando l'atto è passato, abbiamo assistito a un immenso aumento delle cause legali per l'accessibilità del web. Secondo un rapporto del New York Law Journal , solo nel 2018 sono state intentate 2258 cause legali per l'accessibilità del web ADA. Una tendenza simile è proseguita nel 2019 con circa 2256 cause. Tuttavia, da allora, le aziende hanno preso sul serio l'accessibilità al web e ora la curva sembra appiattirsi.
Ora, abbiamo visto perché migliorare l'accessibilità del tuo sito dovrebbe essere una preoccupazione per te. Quindi, passiamo al passaggio successivo e vediamo come migliorare l'accessibilità di WordPress.
Come migliorare l'accessibilità di WordPress?
L'accessibilità al Web è più di un singolo strumento o di un singolo pulsante di correzione. Per migliorare l'accessibilità di WordPress o l'accessibilità al Web in generale, è necessario tenere conto dei diversi tipi di disabilità e trovare soluzioni per ciascun caso.
Una pratica che puoi fare è imitare una disabilità e osservare gli ostacoli che incontri. Quindi, apportare le modifiche necessarie di conseguenza. Consideriamo alcuni esempi:
- Smetti di usare il mouse e prova a interagire con il sito. Identifica le aree a cui non puoi accedere o che necessitano di miglioramenti per offrire un accesso migliore.
- Allo stesso modo, puoi imitare la disabilità visiva spegnendo lo schermo e provando a navigare nel sito utilizzando uno screen reader. Analizza la tua esperienza, identifica le aree che necessitano di miglioramenti e apporta le modifiche necessarie. Proprio così, puoi imitare altre forme di disabilità e identificare aree di miglioramento.
Di seguito, abbiamo compilato un elenco delle misure più comuni ed essenziali che puoi adottare per migliorare l'accessibilità di WordPress. Diamo un'occhiata a ciascuno di essi uno per uno.
1. Migliora l'accessibilità di WordPress con le scansioni online
Il primo passo per migliorare l'accessibilità del tuo sito è identificare le aree che necessitano di miglioramenti. Un ottimo modo per farlo è utilizzare scansioni di accessibilità online come accessiBe e WAVE (Web Accessibility Evaluation Tool) . Questi strumenti eseguono una scansione completa delle pagine Web e forniscono un rapporto che identifica le aree conformi e non conformi alle linee guida per l'accessibilità al Web. Una volta identificati i problemi, si apportano le modifiche necessarie per risolverli.
L'utilizzo di questi strumenti è piuttosto semplice. Vai alla loro home page, inserisci l'URL del tuo sito nella casella di ricerca e premi Invio.

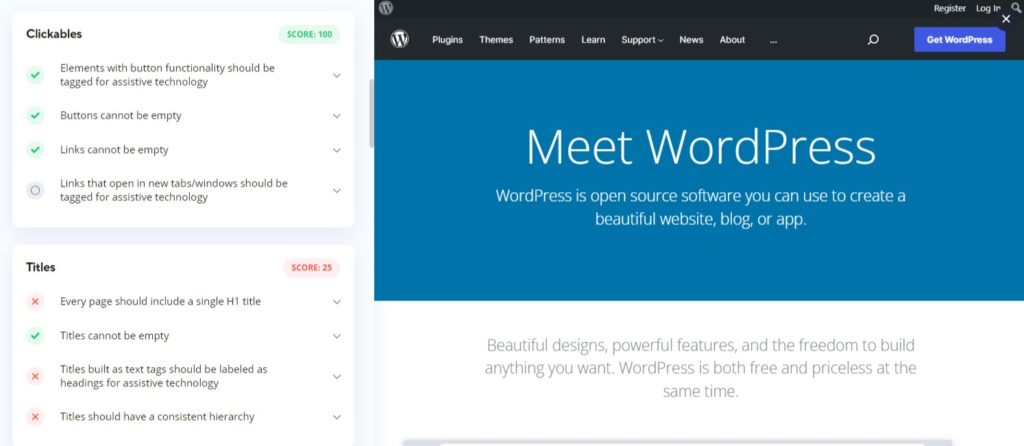
Dopodiché, ci vorrà del tempo per analizzare la tua pagina web e quindi generare un rapporto basato sulla sua analisi. Nel caso di accessiBe , vedrai un'analisi dettagliata dell'accessibilità della tua pagina web nella sezione di sinistra. Vedrai un'analisi dettagliata della tua pagina web, in modo da poter identificare le aree che necessitano di miglioramenti.

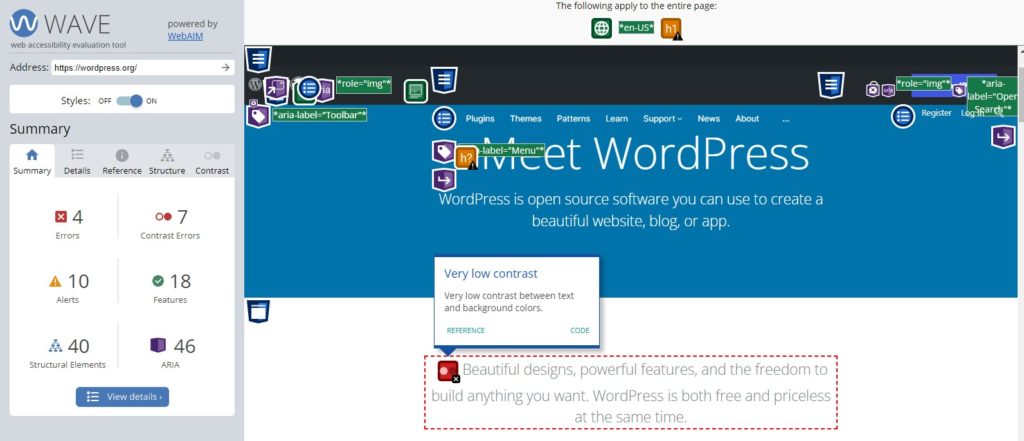
Nel caso di WAVE , l'output differisce in quanto WAVE mostra una versione annotata della tua pagina web. La versione annotata mette in evidenza tutti gli elementi della pagina in base alla loro conformità alle linee guida per l'accessibilità al Web. Puoi identificare i problemi di accessibilità dalle loro icone colorate che si espanderanno e ti forniranno maggiori dettagli quando fai clic su di esse.

Lo scopo dell'utilizzo delle scansioni dell'accessibilità web online è identificare le aree della pagina web che necessitano di miglioramenti dell'accessibilità. Questo ti darà un punto di partenza, in modo da poter intraprendere le azioni appropriate per migliorare l'accessibilità del tuo sito.
2. Temi predisposti per l'accessibilità per migliorare l'accessibilità di WordPress

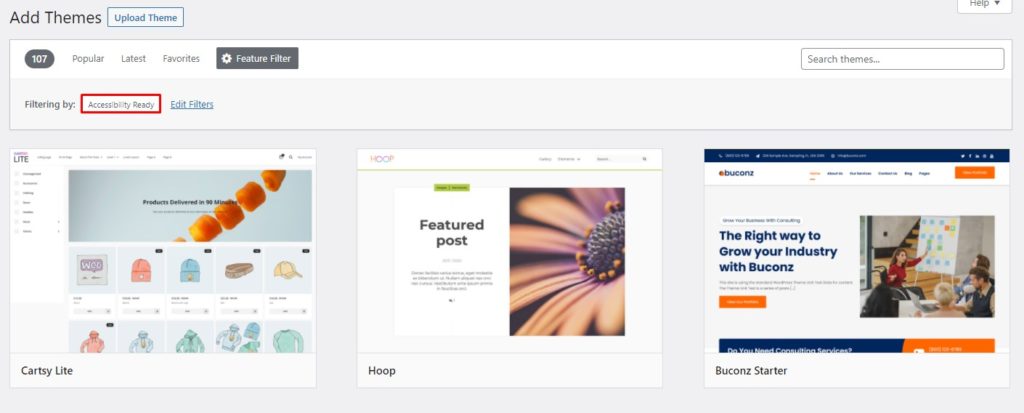
L'utilizzo di temi predisposti per l'accessibilità può tornare utile migliorando l'accessibilità di WordPress. WordPress ha stabilito una serie di linee guida che devono essere soddisfatte affinché un tema sia considerato pronto per l'accessibilità.
I temi predisposti per l'accessibilità differiscono dai normali temi di WordPress nel senso che sono progettati tenendo presenti le linee guida per l'accessibilità web. Pertanto, è più facile ottimizzare il tuo sito mentre lavori con un tema pronto per l'accessibilità rispetto a un tema normale.
Durante l'utilizzo di temi non predisposti per l'accessibilità, a volte potresti riscontrare problemi in cui il tema non supporta alcune funzionalità di accessibilità o qualcosa di simile. Tali casi sono piuttosto difficili da mitigare. Pertanto, avere un tema pronto per l'accessibilità è estremamente vantaggioso quando si tratta di migliorare l'accessibilità di WordPress.
Al giorno d'oggi, quasi tutte le popolari opzioni del tema WordPress sono pronte per l'accessibilità come Divi , GeneratePress e così via. Così puoi goderti le loro ampie funzionalità insieme al vantaggio di essere pronto per l'accessibilità.
Oltre alla directory dei temi predefinita di WordPress, puoi esplorare negozi di temi di terze parti come Theme Forest. Hanno anche una vasta gamma di temi WordPress pronti per l'accessibilità.
3. Migliora l'accessibilità di WordPress con i plugin
Oltre ai temi predisposti per l'accessibilità, i plugin per l'accessibilità di WordPress sono un modo rapido per migliorare l'accessibilità di WordPress. Questi plugin di accessibilità sono dotati di una serie di funzionalità per migliorare l'accessibilità del tuo sito.
La maggior parte di questi strumenti fornisce ai visitatori un'interfaccia di accessibilità contenente vari controlli di accessibilità. Alcune opzioni più avanzate integrano persino l'IA per analizzare meglio il tuo sito e apportare automaticamente le modifiche necessarie per migliorare l'accessibilità del tuo sito.
Diamo un'occhiata ad alcuni dei migliori plugin per migliorare l'accessibilità di WordPress.
3.1. Accessibilità Web di accessiBe

L'accessibilità al Web di accessiBe è facilmente una delle opzioni di alto livello quando si tratta di migliorare l'accessibilità di WordPress. Il plug-in fornisce un'interfaccia di accessibilità e una potente applicazione di intelligenza artificiale che analizza ed esegue automaticamente le necessarie regolazioni di accessibilità.
A partire dall'interfaccia Accessibilità, fornisce strumenti per regolare l'interfaccia del sito per migliorare la leggibilità. Consente agli utenti di modificare la dimensione del carattere, regolare il contrasto del colore, mettere in pausa le gif, utilizzare una tastiera su schermo e molto altro. Inoltre, viene fornito con un dizionario integrato che può tornare molto utile.
Il clou del plugin è la sua potente applicazione basata sull'intelligenza artificiale, che esegue un'analisi approfondita del sito Web e apporta automaticamente le modifiche necessarie a livello di codice. Questi miglioramenti rendono il tuo sito adatto alla navigazione da tastiera, ai lettori su schermo e così via, aggiungendo automaticamente testo alternativo all'immagine, attributi aria e altro ancora.
Inoltre, il plug-in esegue la scansione del tuo sito Web ogni 24 ore per eventuali nuove aggiunte o modifiche nel sito Web ed esegue le modifiche necessarie. Con questo plug-in, puoi ottenere la conformità dell'accessibilità alle WCAG 2.1 a livello AA e persino AAA per alcuni componenti.
Caratteristiche
- Conformità a WCAG, ADA e altre linee guida per l'accessibilità al web
- Interfaccia di accessibilità ricca di funzionalità
- Potente applicazione AI per analizzare e migliorare l'accessibilità del tuo sito
- Esegue la scansione del sito Web ogni 24 ore per mantenere il sito automaticamente conforme a eventuali nuove aggiunte al tuo sito Web
- Personalizzabile per adattarsi al linguaggio di progettazione del tuo sito
Prezzo
accessiBe è un plugin premium ed è un po' costoso. Il piano premium più economico parte da $ 490/anno . Ma c'è un periodo di prova di 7 giorni , quindi puoi provare il plugin prima di fare un investimento.
3.2. Accessibilità da UserWay

Accessibility by UserWay è uno dei plugin di accessibilità di WordPress più popolari. Questo plug-in offre una vasta gamma di miglioramenti dell'accessibilità e offre una completa conformità a WCAG e ADA che può rivelarsi un punto di svolta. Proprio come accessiBe, viene fornito con un'applicazione basata sull'intelligenza artificiale e un widget di accessibilità ricco di funzionalità.
La potente applicazione per la conformità dell'IA scansiona e analizza il codice dell'intero sito per le violazioni delle linee guida sull'accessibilità. Sulla base di questa analisi, sono necessarie azioni correttive per risolvere automaticamente i problemi di accessibilità con la navigazione da tastiera, attributi alt mancanti per immagini, collegamenti interrotti, ecc. Dispone inoltre di un impressionante lettore di schermo, moduli e popup accessibili, prezzi di eCommerce accessibili e molto altro .
Oltre all'applicazione AI, il plug-in viene fornito con un widget di accessibilità ricco di funzionalità. Utilizzando il widget, gli utenti possono regolare la dimensione del carattere, il contrasto del colore, la spaziatura dei caratteri, la spaziatura del testo, ecc. e persino includere un carattere di dislessia. Lo screen reader incluso nel widget è semplicemente spettacolare e fa miracoli nel migliorare la leggibilità dei contenuti.
Ultimo ma non meno importante, il widget è altamente personalizzabile e puoi modificarlo per adattarlo all'aspetto del tuo sito web.
Caratteristiche
- Completa conformità a WCAG e ADA
- Potente applicazione di conformità AI che analizza e risolve automaticamente i problemi di accessibilità a livello di codice
- Widget di accessibilità con tutte le funzionalità necessarie come il ridimensionamento dei caratteri, l'interlinea, il contrasto, le evidenziazioni dei collegamenti e altro ancora
- Screen reader impressionante
- Caratteri leggibili e compatibili con la dislessia
Prezzo
Questo plugin è disponibile in una versione gratuita e premium. I piani premium partono da $ 49/mese o $ 490/anno. Puoi anche usufruire di una prova gratuita di 10 giorni prima di effettuare un investimento.
3.3. Accessibilità con un clic


L'accessibilità con un clic è un altro ottimo strumento per migliorare l'accessibilità di WordPress. Il plug-in è dotato di molteplici funzionalità di accessibilità. Sebbene non venga fornito con il potente sistema di intelligenza artificiale dei plug-in precedenti, è un'ottima alternativa se non ti senti a tuo agio con un plug-in che armeggia con il codice del tuo sito.
Proprio come qualsiasi altro plug-in di accessibilità, Once Click Accessibility viene fornito con un widget di accessibilità ricco di funzionalità. Il widget viene caricato con tutte le funzionalità di accessibilità necessarie come il ridimensionamento dei caratteri, il miglioramento del contrasto, la scala di grigi, i caratteri leggibili, la sottolineatura dei collegamenti, un collegamento alla mappa del sito e altro ancora.
Oltre agli strumenti del widget, offre altre funzionalità di accessibilità come il salto di collegamento, i contorni dello stato attivo, la rimozione degli attributi di destinazione dai collegamenti e altro ancora. Inoltre, il plug-in consente la massima personalizzazione. Quindi, puoi personalizzare il widget di accessibilità tramite il personalizzatore del tema e abbinare il linguaggio di progettazione del tuo sito.
Caratteristiche
- Widget di accessibilità ricco di funzionalità con funzioni come la regolazione dei caratteri, l'evidenziazione dei collegamenti, il miglioramento del contrasto, la scala di grigi, ecc.
- Funzionalità di accessibilità come il salto di link, i contorni del focus, la rimozione dell'attributo target dai link, ecc.
- Personalizzabile per adattarsi all'aspetto del tuo sito Web e integrato nel personalizzatore del tema
- Facile da configurare in pochi semplici passaggi
Prezzo
Una volta cliccato l'accessibilità è un plugin gratuito . Quindi, può essere un'ottima alternativa agli altri due plugin nel nostro elenco. Sebbene risparmi denaro, perde le funzionalità dell'IA, che è un compromesso che devi fare.
4. Ulteriori suggerimenti per migliorare l'accessibilità di WordPress
Oltre alle scansioni di accessibilità online e all'utilizzo di temi e plug-in predisposti per l'accessibilità, ci sono alcune altre linee guida di base che devi tenere d'occhio per migliorare l'accessibilità di WordPress. I passaggi successivi sono piuttosto basilari ma cruciali in quanto hanno un enorme impatto sull'accessibilità del tuo sito. Quindi, tuffiamoci in quello.
Struttura
Per migliorare l'accessibilità di WordPress, assicurati di strutturare i tuoi contenuti nell'ordine logico corretto. Utilizzare sempre tag di intestazione appropriati per strutturare il contenuto. Ad esempio, h1 è solitamente riservato alla pagina o al titolo del post e non dovrebbe essere utilizzato due volte sulla stessa pagina.
Puoi strutturare il resto della pagina utilizzando i livelli di intestazione da h2 a h6 . Assicurati che il contenuto segua la gerarchia logica, ad esempio h3 dovrebbe essere nidificato all'interno di h2 , h4 dovrebbe essere nidificato all'interno di h3 e così via. Se in qualsiasi momento hai bisogno di un livello di intestazione inferiore a h6 , considera la possibilità di ristrutturare il tuo contenuto in quanto indica che il contenuto non è ben strutturato.
I contenuti ben strutturati non sono solo più facili da seguire, ma sono anche essenziali per la navigazione. È particolarmente vantaggioso per i lettori di schermo poiché è più facile selezionare il contenuto da un sito ben strutturato rispetto a uno con una struttura del contenuto disordinata.
Carattere e dimensione del carattere accessibili
Sebbene la maggior parte degli utenti interagirà facilmente con il tuo sito indipendentemente dal tipo di carattere, le persone con disabilità potrebbero trovarlo impegnativo. Le persone con un difetto di vista potrebbero trovare il tuo carattere stilizzato difficile da leggere o distinguere i caratteri l'uno dall'altro. Pertanto, mentre scegli i caratteri del tuo sito, assicurati che sia leggibile a tutti gli utenti senza caratteri eccessivamente stilizzati.
Oltre alla leggibilità dei caratteri, la dimensione del testo è un altro fattore che gioca un ruolo importante nella leggibilità dei tuoi contenuti. Le persone con disabilità visive trovano molto difficile leggere testi di piccole dimensioni. Pertanto, evita di utilizzare il più possibile testo più piccolo sul tuo sito. Scegli sempre un carattere di dimensioni decenti.
Tuttavia, fornire agli utenti la possibilità di modificare la dimensione del testo e il carattere in base alle loro esigenze è la strategia migliore. Esistono diversi plugin per l'accessibilità di WordPress per ottenere questa funzionalità. Alcuni di loro li abbiamo già discussi sopra, ma puoi anche visitare la nostra guida per trovare più opzioni di plugin per l'accessibilità di WordPress.
Immagini con testo alternativo
Il testo alternativo dell'immagine è una breve descrizione di un'immagine. Nei casi in cui Internet non è stato in grado di caricare l'immagine a causa di una connessione lenta, viene visualizzato il testo alternativo dell'immagine per descrivere l'immagine agli utenti.
Tuttavia, il testo alternativo dell'immagine è ora diventato ancora più importante poiché viene utilizzato dagli screen reader per leggere la descrizione dell'immagine alle persone ipovedenti. Dal momento che non possono vedere l'immagine, gli screen reader sono la loro unica fonte per sapere cosa viene mostrato sulla pagina web.
Pertanto, scrivi sempre un testo alternativo dell'immagine significativo e descrittivo per dare al tuo lettore una chiara comprensione di ciò che intendi mostrare sullo schermo. Il testo alternativo può essere utilizzato su pulsanti, collegamenti, immagini, ecc. Assicurati di usarlo correttamente.
Multimediale accessibile
Proprio come le immagini, anche i contenuti multimediali, ad esempio audio e video, devono essere accessibili a tutti. Mentre le persone con problemi di vista non possono vedere il contenuto del video, le persone con problemi di udito non sono in grado di ascoltare alcun tipo di audio.
Per tenere conto delle persone con disabilità visive, puoi aggiungere descrizioni audio per le parti che necessitano di una spiegazione come immagini, gesti, linguaggio del corpo, controlli del volume e della riproduzione, ecc.
Per le persone con problemi di udito, puoi fornire didascalie o trascrizioni di testo per consentire loro di comprendere il contenuto del video o dell'audio. Piccole modifiche come queste possono rendere i contenuti multimediali divertenti per entrambe le categorie di persone, visive o udenti.
Colore e contrasto
Colore e contrasto giocano un ruolo chiave nella leggibilità del contenuto di un sito web. Maggiore è il contrasto, migliore è la leggibilità e viceversa.
Un contrasto inferiore tra lo sfondo e il testo, ad esempio il testo verde su sfondo rosso rende difficile la lettura. Considerando che il testo nero su sfondo bianco è considerato il migliore per la leggibilità.
Tuttavia, puoi anche utilizzare altre combinazioni ad alto contrasto, ad es. testo giallo su sfondo blu, ecc. Assicurati solo che il contrasto sia sufficientemente buono da distinguere il testo dallo sfondo. In secondo luogo, evita di utilizzare caratteri sottili, soprattutto su sfondi colorati, poiché diventa difficile distinguere i caratteri, rendendo difficile la lettura.
Navigazione da tastiera
Un'altra cosa che puoi fare per migliorare l'accessibilità di WordPress è assicurarti che l'intero sito sia navigabile usando solo la tastiera. Le persone non vedenti o ipovedenti non hanno la capacità di utilizzare un mouse poiché è un dispositivo a controllo visivo. Tuttavia, utilizzano tipi speciali di tastiere con lettere e simboli in rilievo, che consentono loro di interagire con i computer.
Pertanto, tutti gli elementi del tuo sito devono essere accessibili solo tramite tastiera per accogliere utenti ipovedenti la cui modalità principale di interazione con il web è una tastiera. Tutte le parti del tuo sito, ad esempio i menu a discesa, i moduli, i pulsanti di invito all'azione, le finestre di dialogo, i widget, ecc., dovrebbero essere accessibili tramite la tastiera.
Ridurre al minimo l'uso delle tabelle
Le tabelle sono state a lungo un ottimo strumento per organizzare una pagina Web sotto forma di righe e colonne. Tuttavia, gli screen reader trovano difficile leggere tali contenuti in un modo che sia significativo per l'utente.
Normalmente, il modo in cui noi umani leggiamo una tabella segue un ordine più visivo rispetto a leggerla riga per riga o colonna per colonna. Dipende molto anche dal tipo di contenuto e dal modo in cui viene distribuito.
Tuttavia, gli screen reader non sono così intelligenti. Possono solo leggere dati tabulari, riga per riga o colonna per colonna, il che non è l'approccio migliore nella maggior parte dei casi. Non esiste alcun meccanismo per i lettori di schermo per comprendere l'ordine visivo seguito da un essere umano e attenersi ad esso.
Pertanto, si consiglia sempre di ridurre al minimo l'uso dei tavoli il più possibile e di utilizzarli solo se necessario. Ove possibile, utilizza i CSS per strutturare il contenuto sotto forma di sezioni e colonne. E se devi usare le tabelle per qualsiasi motivo, assicurati di assegnare etichette appropriate a ciascun elemento di dati per renderli significativi quando narrati dagli screen reader.
Attiva Accessibilità su Mac e Windows
Sopra, abbiamo visto diversi modi per migliorare l'accessibilità di WordPress. Facciamo ora un passo indietro da WordPress e diamo un'occhiata alle funzionalità di accessibilità fornite dai due sistemi operativi più diffusi, Windows e macOS. Immergiamoci.
Accessibilità – Mac
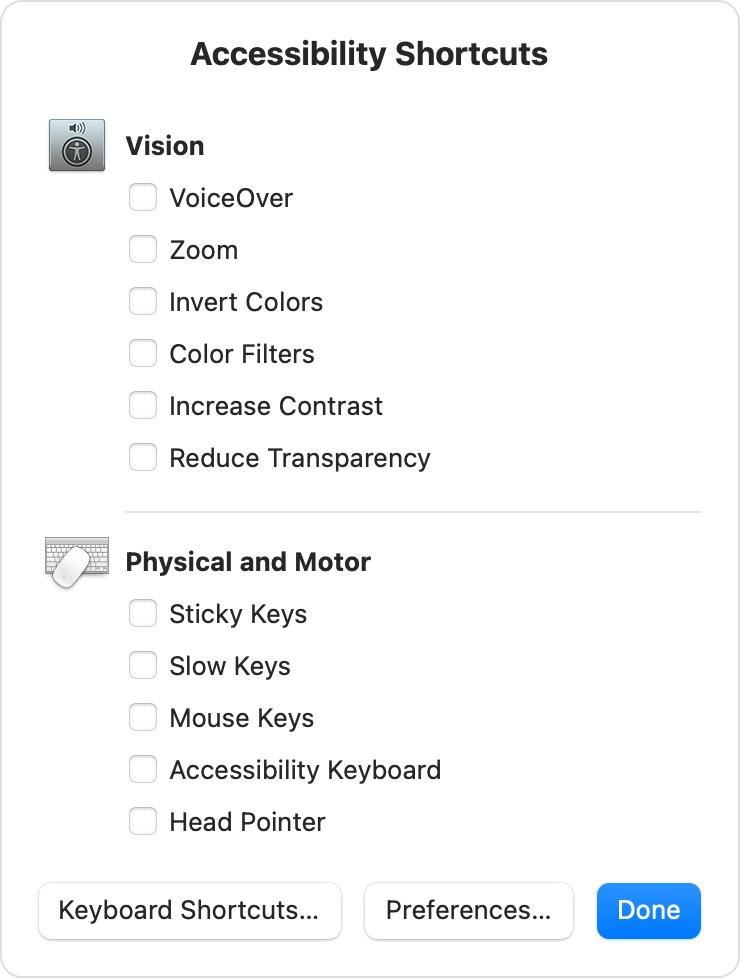
macOS offre alcune scorciatoie di accessibilità per aiutare le persone disabili a navigare meglio nel sistema. Queste funzionalità di accessibilità aiutano anche l'utente quando interagisce con il Web. È possibile accedere alle scorciatoie di accessibilità di macOS tramite il menu Accessibilità nell'app Impostazioni o utilizzando la scorciatoia Opzione( ⌥), Comando( ⌘) e F5 premuti insieme.

macOS divide le scorciatoie di accessibilità in due sezioni, visione e fisica o motoria. La sezione della vista offre funzionalità relative ai problemi di vista. L'elenco delle scorciatoie include voce fuori campo, zoom, inversione colori, filtri colore, contrasto e riduzione della trasparenza.
Allo stesso modo, la sezione dell'accessibilità fisica e motoria contiene funzionalità come tasti permanenti, tasti lenti, tasti del mouse, tastiera di accessibilità, ecc.
Con l'aiuto di queste funzioni di accessibilità, gli utenti con problemi motori e visivi possono interagire meglio con i propri computer e godersi il web.
Facilità di accesso – Windows
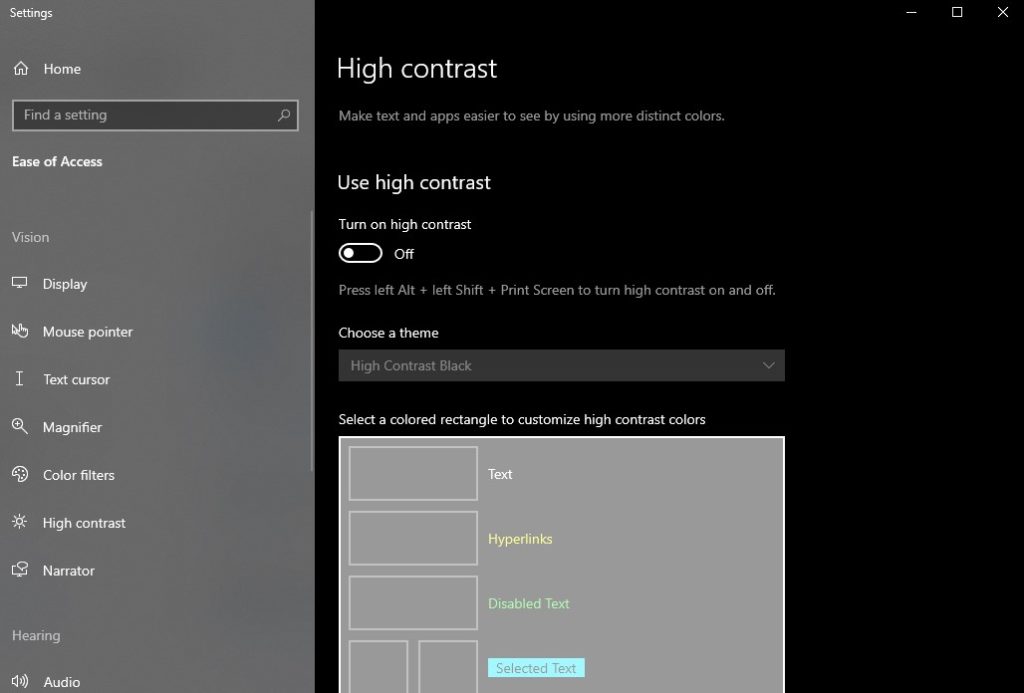
Simile a Scorciatoie di accessibilità in macOS, Windows fornisce la sua serie di funzionalità di accessibilità sotto il titolo Facilità di accesso. Per accedere al menu delle impostazioni di accessibilità, seleziona il pulsante di avvio e vai su Impostazioni > accessibilità , dove vengono fornite tutte le impostazioni di accessibilità.

Rispetto a macOS, Windows offre un ampio set di funzionalità di accessibilità. Con Windows, gli utenti hanno una lente d'ingrandimento per ingrandire il testo, una modalità ad alto contrasto per una migliore leggibilità e altro ancora. In termini di utilizzo della tastiera, ci sono tasti permanenti, tasti filtro, tasti di commutazione e una tastiera su schermo. Per il mouse, puoi modificare le dimensioni del puntatore o abilitare i tasti del mouse per utilizzare la tastiera per controllare il mouse.
Inoltre, Windows racchiude uno screen reader completo che chiama narratore. Alcune delle funzionalità di accessibilità comunemente utilizzate come narratore, lente di ingrandimento, tastiera su schermo e alcune altre vengono fornite anche dalla schermata di accesso per un rapido accesso.
Conclusione
Tutto sommato, avere il web accessibile a tutte le parti della nostra comunità è essenziale nel mondo di oggi. È nostra responsabilità, durante la progettazione dei sistemi, rendere conto delle persone con varie disabilità in modo che possano anche diventare membri pienamente funzionali della società. Oltre alla responsabilità morale, l'accessibilità al web è ora una questione legale con tutta la legislazione in vigore.
In questo articolo, abbiamo discusso diversi modi per migliorare l'accessibilità di WordPress. Il primo passo è ottenere un'analisi del sito tramite strumenti online come accessiBe o WAVE e identificare le aree che necessitano di miglioramenti dell'accessibilità.
Dopo aver identificato le aree di miglioramento, puoi personalizzarle manualmente o utilizzando un plug-in di accessibilità di WordPress. Allo stesso modo, l'utilizzo di temi predisposti per l'accessibilità aiuta anche con l'accessibilità del sito poiché sono costruiti in conformità con le linee guida per l'accessibilità al Web e una facile ottimizzazione.
Inoltre, assicurati che i tuoi contenuti siano anche ben strutturati con colori e contrasto ottimali, immagini e contenuti multimediali ottimizzati, navigazione tramite tastiera e tabelle minime per aumentare l'accessibilità.
Infine, abbiamo dato una rapida occhiata ad alcune delle funzionalità di accessibilità nei più diffusi sistemi operativi macOS e Windows . Sono dotati di scorciatoie di accessibilità di base che consentono alle persone disabili di interagire con il sistema operativo. Se desideri migliorare ulteriormente l'accessibilità del tuo sito Web o di qualsiasi sua pagina particolare come la pagina di pagamento, puoi ottimizzare la pagina utilizzando plug-in come Direct Checkout per WooCommerce e WooCommerce Checkout Manager.
Hai mai pensato di migliorare l'accessibilità di WordPress? Quali carenze hai scoperto e come le hai migliorate? Facci sapere la tua esperienza nei commenti qui sotto.
Nel frattempo, ecco altri post per aiutarti a migliorare il tuo sito Web WordPress:
- Come aggiornare un tema WordPress
- Risolvi il problema di non caricamento della dashboard di WordPress
- Come creare un accesso temporaneo a WordPress: 3 metodi
