Come migliorare la velocità del sito WordPress su dispositivi mobili e desktop
Pubblicato: 2023-11-21I siti web lenti sono dolorosi, e non solo quando aspetti che la ricetta venga caricata mentre stai bilanciando una pentola bollente e un bambino affamato.
Se possiedi un sito WordPress o sei incaricato di gestirne uno, un sito web lento può compromettere i tuoi obiettivi. I visitatori si stancheranno di aspettare il caricamento delle pagine e lasceranno il tuo sito senza effettuare acquisti o richieste e potrebbero non tornare per darti una seconda possibilità.
Ma se sei stanco delle scarse prestazioni, non è tutto negativo. Non è necessario essere un esperto di sviluppo web per far funzionare più velocemente il tuo sito WordPress. Non hai bisogno di ore di tempo extra o di un'enorme approvazione del budget da parte della direzione.
Esistono moltissime strategie di ottimizzazione facili da implementare e altamente efficaci! E, in molti casi, puoi installare un plugin WordPress per svolgere la maggior parte del lavoro.
Di seguito, daremo uno sguardo alle principali cause dei siti Web WordPress lenti e discuteremo dell'importanza di dare priorità alla velocità della pagina per i visitatori mobili. Quindi, ti mostreremo come misurare la velocità del tuo sito WordPress e ti guideremo attraverso una guida in 22 passaggi per migliorarla.
Cause comuni della lentezza del sito WordPress
Ci sono molte ragioni per cui un sito Web WordPress potrebbe essere lento. A volte si tratta semplicemente di un problema di Internet o di una cattiva connessione.
Ma il problema potrebbe derivare anche dal sito stesso. Alcune cause comuni di tempi di caricamento lenti includono:
- Un servizio di hosting di bassa qualità
- Avere troppi plugin WordPress sul tuo sito
- Immagini non ottimizzate
- Un tema o plugin gonfio
A volte si tratta di una combinazione di diversi fattori, come file di immagini di grandi dimensioni e un server occupato. Fortunatamente, la maggior parte degli strumenti per testare la velocità dei siti web può aiutarti a identificare la causa principale. In questo modo, puoi adottare le misure necessarie per velocizzare il tuo sito WordPress.
Perché devi dare priorità alla velocità del sito mobile
Quando lavori sul rendimento del tuo sito, è importante ricordare che la maggior parte delle persone visita le tue pagine sui propri telefoni cellulari. Infatti, oltre il 60% degli utenti Internet a livello mondiale naviga sul Web su un dispositivo mobile.
I motori di ricerca hanno tutto l’interesse a indirizzare i propri visitatori verso siti web affidabili, quindi tengono sotto stretto controllo i problemi di performance. Secondo Google, il caricamento medio di una pagina web mobile richiede 8,6 secondi. Ma se vuoi avere successo, vorrai che la versione mobile del tuo sito WordPress si carichi molto più velocemente.
Una ricerca di Google mostra che la frequenza di rimbalzo aumenta del 32% quando il tempo di caricamento della pagina passa da uno a tre secondi. Ciò significa che molte persone che visitano il tuo sito utilizzando un telefono cellulare se ne andranno se impiega più tempo a caricarsi.
Dare priorità alla velocità del sito mobile è ancora più importante se hai un negozio online. Nel 2023, le vendite tramite e-commerce mobile rappresentavano il 60% di tutti gli acquisti online in tutto il mondo. Ciò dimostra che sempre più persone utilizzano il cellulare per fare acquisti.
Tenendo presente questo, ti consigliamo di assicurarti che il tuo sito mobile offra un'esperienza di acquisto fluida. Idealmente, le pagine dei tuoi prodotti dovrebbero caricarsi in meno di tre secondi, anche se contengono molte immagini.
Allo stesso modo, se hai un blog o un sito aziendale, ti consigliamo di fornire un'esperienza utente fluida ai visitatori mobili. Se i tuoi post o le tue pagine richiedono molto tempo per essere caricati, molti visitatori probabilmente lasceranno il tuo sito senza controllare i tuoi contenuti. Ciò può portare a un calo delle visualizzazioni, dei clic, delle vendite e dell'invio di moduli.
Inizia confrontando il tuo sito
Prima di iniziare a lavorare sull'ottimizzazione del tuo sito, ti consigliamo di stabilire un punto di riferimento per il suo rendimento attuale. Ciò significa eseguire un test di velocità della pagina del sito Web.
Questo è utile perché ti dà una chiara indicazione di quanto lavoro ha bisogno il tuo sito. E può anche aiutarti a misurare i tuoi progressi mentre completi il lavoro.
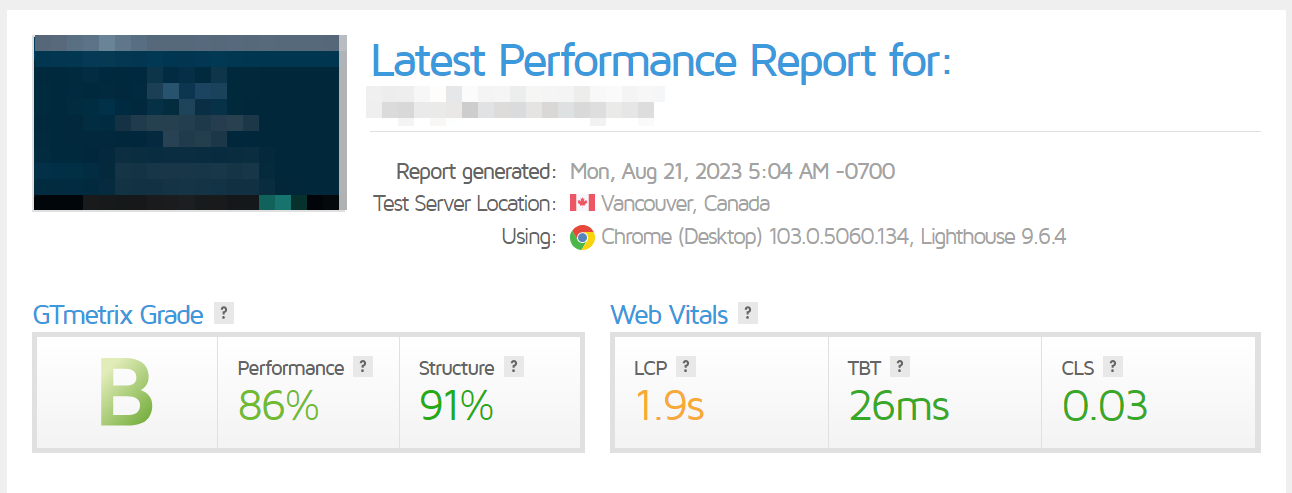
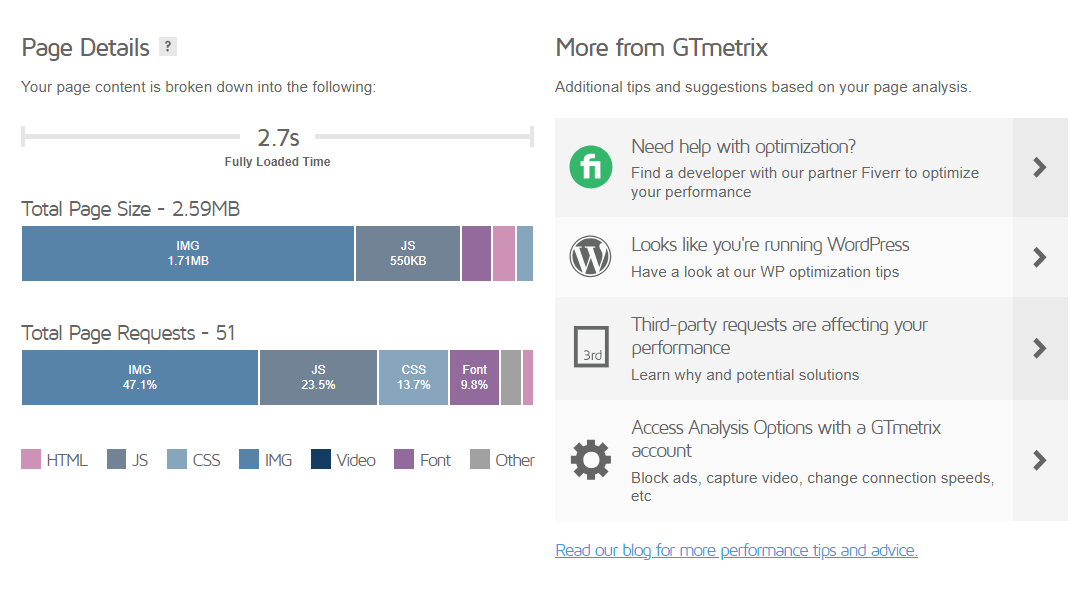
Esistono diversi strumenti che puoi utilizzare, incluso GTMetrix. Questo combina i risultati di altri due strumenti di test della velocità: YSlow e Google PageSpeed Insights.
Dopo aver inserito il tuo URL, GTMetrix eseguirà un test e fornirà un rapporto sulle prestazioni con un voto complessivo.

Ti mostra anche quanto tempo impiega il tuo sito per caricarsi completamente, le dimensioni totali della pagina e le richieste e altri dettagli essenziali.

Ti consigliamo di fare una copia di questo rapporto o annotare eventuali parametri chiave. In questo modo, quando esegui nuovamente il test dopo aver implementato i passaggi di questa guida, sarai in grado di vedere la differenza nei risultati.
Come migliorare la velocità del sito su WordPress (22 passaggi)
Ora che sai come misurare la velocità della tua pagina, esaminiamo il modo più efficace per migliorarla. Ecco una guida in 22 passaggi per un sito web più veloce:
1. Scegli un provider di hosting SSD veloce
Come accennato in precedenza, il tuo provider di hosting potrebbe essere il motivo per cui il tuo sito è lento. Questo scenario è più probabile se hai optato per un piano entry-level. In tal caso, potrebbe essere il momento di passare a un piano più avanzato o cambiare del tutto host.
Per impostare il tuo sito per tempi di caricamento ottimali, dovresti cercare un'azienda che offra hosting SSD veloce. SSD sta per "unità a stato solido" (dove "unità" è un'abbreviazione di "unità disco").
Le unità disco a stato solido tendono ad essere più affidabili delle unità disco rigido (HDD). Inoltre, l'hosting SSD offre una latenza inferiore. Ciò significa che può fornire i tuoi contenuti ai visitatori più rapidamente.
Gli host web più affidabili offrono hosting SSD. Tuttavia, ti consigliamo di prenderti il tempo necessario per fare shopping, in modo da poter trovare un piano adatto alle tue esigenze e al tuo budget.
2. Utilizza l'ultima versione di PHP
PHP è uno dei linguaggi di programmazione su cui è costruito WordPress. Gli sviluppatori spesso rilasciano versioni più recenti di PHP per rendere il software più veloce e migliorare le prestazioni.
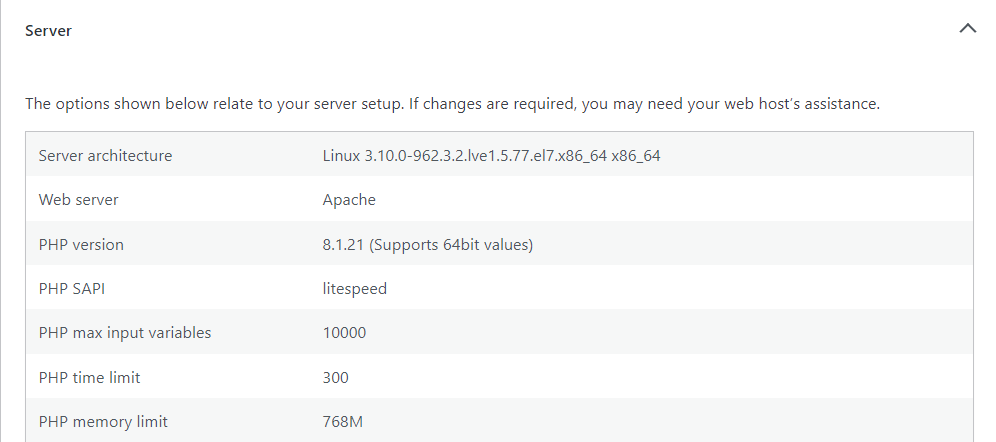
Se il tuo sito WordPress è in esecuzione su una versione precedente di PHP, potresti riscontrare tempi di caricamento lenti. Puoi verificare quale versione sta utilizzando navigando nella dashboard di WordPress su Strumenti → Salute del sito → Informazioni e selezionando la scheda Server .

WordPress consiglia di utilizzare la versione 7.4 o successiva. Al momento in cui scrivo, l'ultima versione è la 8.2.
È anche importante notare che molti provider di hosting aggiorneranno automaticamente il tuo sito alla versione PHP più recente. Alcuni ti permetteranno persino di cambiare versione dal tuo account di hosting, il che significa che è un modo rapido per velocizzare WordPress.
3. Usa un tema leggero
Successivamente, ti consigliamo di assicurarti di utilizzare un tema leggero. Sebbene temi WordPress complessi con molte funzionalità e strumenti possano sembrare la scelta migliore per far risaltare il tuo sito, possono rallentare inutilmente le cose.
Idealmente, ti consigliamo di selezionare un tema a blocchi, che ti consenta di utilizzare l'editor del sito WordPress.

Come forse già saprai, l'editor del sito ti consente di personalizzare il tuo tema e creare layout con blocchi. In questo modo, non avrai bisogno di utilizzare un tema dotato di molte funzionalità extra e widget personalizzati: puoi semplicemente utilizzare gli elementi già disponibili in WordPress.
Pertanto, puoi ridurre il numero di elementi di design e funzionalità inutilizzati sul tuo sito. Ciò manterrà le tue pagine leggere, portando a tempi di caricamento più rapidi.
4. Installa un plugin per l'ottimizzazione della velocità
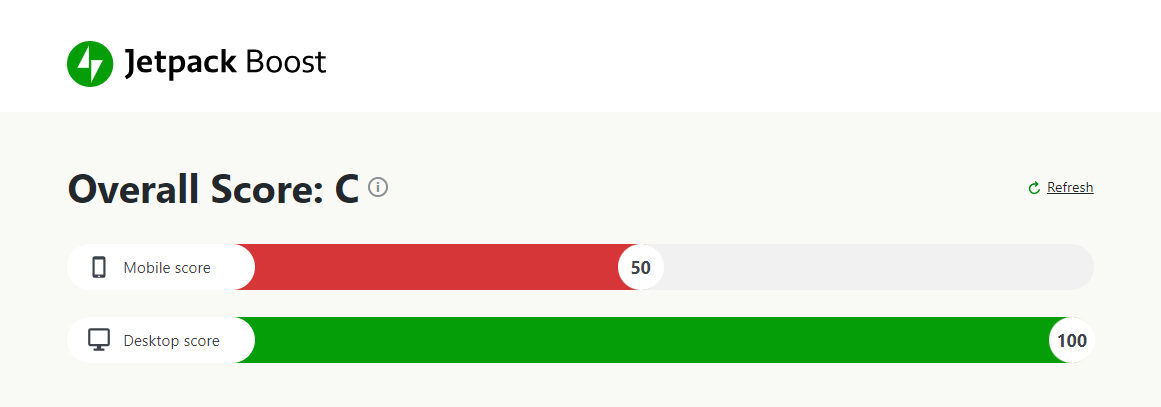
L'utilizzo di un plug-in per l'ottimizzazione della velocità può aiutarti ad automatizzare attività cruciali, come il differimento di script non essenziali. Jetpack Boost è uno strumento gratuito che ti consente di migliorare le prestazioni del tuo sito con una conoscenza tecnica minima.
Fornisce inoltre un punteggio relativo alle prestazioni su dispositivi mobili e desktop.

Con Jetpack Boost hai accesso a diverse funzionalità utili, tra cui il caricamento lento e l'ottimizzazione CSS. Daremo uno sguardo più approfondito a queste strategie (e a come implementarle) più avanti nella guida.
5. Installa un plug-in di memorizzazione nella cache di WordPress
Inoltre, ti consigliamo di installare un plug-in di memorizzazione nella cache di WordPress. La memorizzazione nella cache è il processo di memorizzazione delle versioni statiche delle tue pagine nel browser di un visitatore.
Quando visitano nuovamente il tuo sito, il browser può servire il contenuto memorizzato. In questo modo, non dovrà richiedere nuovamente le informazioni al server web, aiutando il tuo sito a caricarsi più velocemente. Puoi utilizzare un plugin come WP Super Cache per implementarlo sul tuo sito Web WordPress.
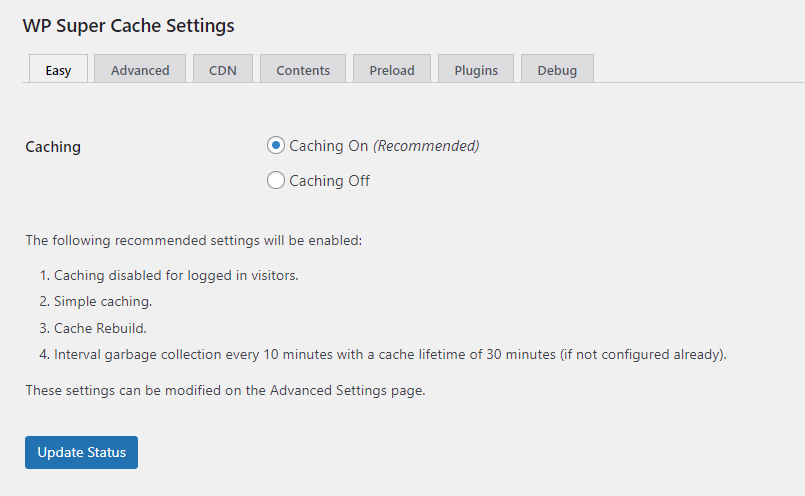
Questo plugin WordPress gratuito servirà automaticamente i file memorizzati nella cache del tuo sito web. Una volta installato e attivato, vai su Impostazioni → WP Super Cache . Quindi, vai alla scheda Facile , seleziona Caching attivo e fai clic su Stato aggiornamento .

Se vai alla scheda Avanzate , puoi configurare più impostazioni. Ad esempio, potresti scegliere di abilitare la memorizzazione nella cache per tutti i visitatori o disabilitarla per gli utenti WordPress che hanno effettuato l'accesso. Per prestazioni ottimali, ti consigliamo di selezionare le impostazioni consigliate.
6. Utilizzare una rete di distribuzione dei contenuti
Una rete per la distribuzione di contenuti (CDN) è un gruppo di server distribuiti in tutto il mondo. Quando qualcuno visita il tuo sito web, il contenuto gli viene fornito dal server più vicino alla sua posizione geografica. Ciò aiuta a ridurre la latenza, con conseguenti tempi di caricamento più rapidi.
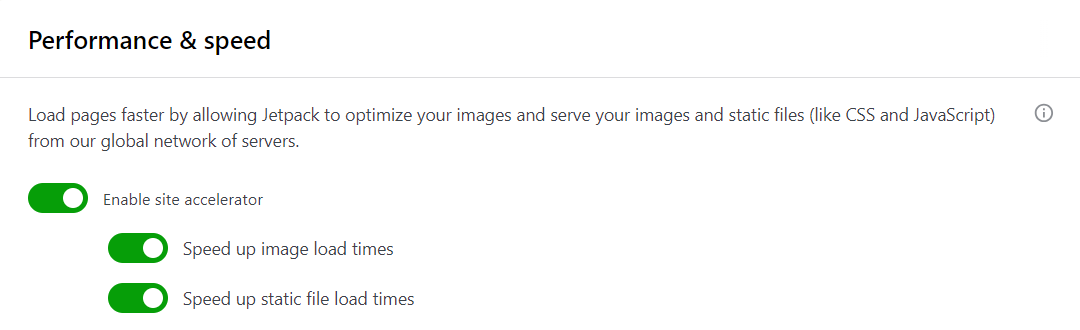
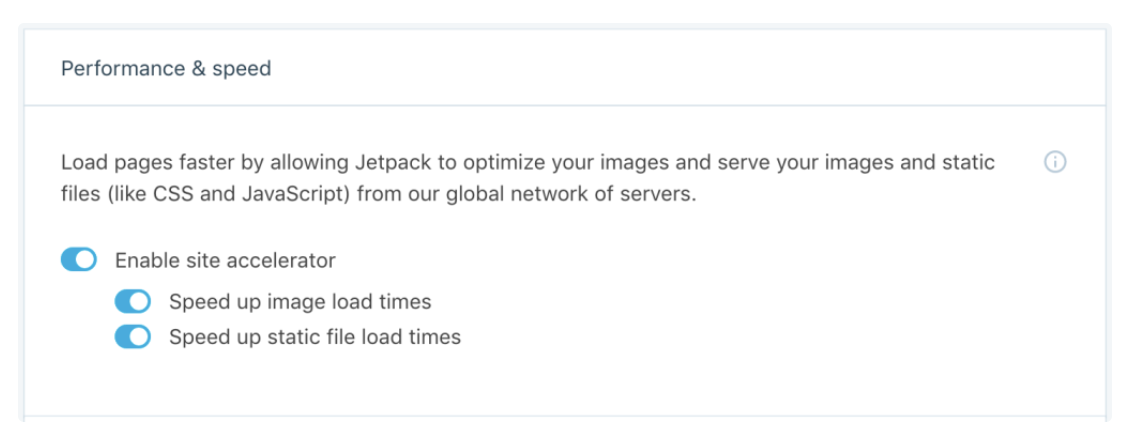
Jetpack Boost viene fornito con un CDN. Per abilitarlo, vai su Jetpack → Impostazioni e seleziona Prestazioni . Quindi, scorri verso il basso fino a Prestazioni e velocità e attiva l'interruttore per Abilita acceleratore del sito .

Ora, Jetpack servirà automaticamente le tue immagini e i file statici dalla sua rete globale di server.
7. Evita di ospitare direttamente i video
I video possono rendere il tuo sito web più coinvolgente, ma ogni file video che carichi su WordPress aggiungerà più peso al tuo sito.
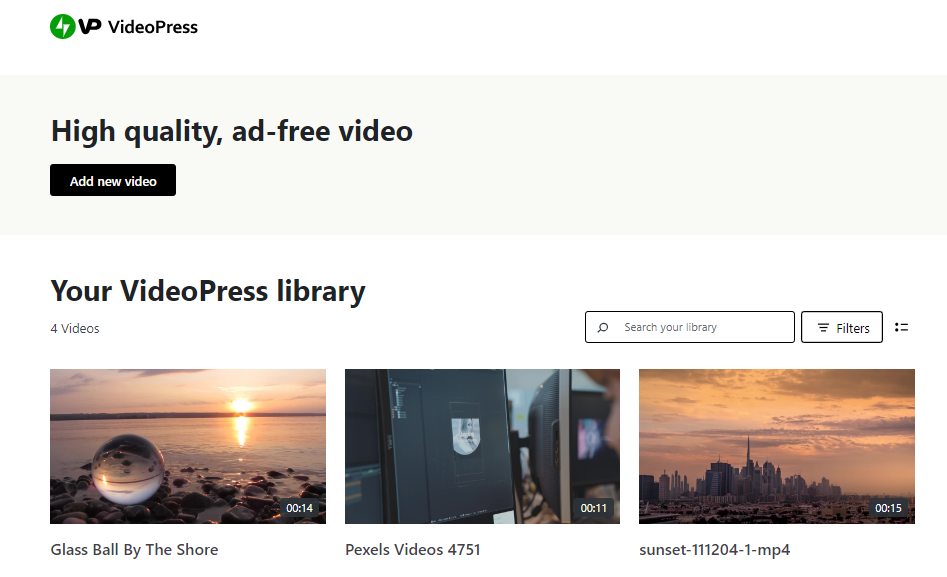
La soluzione migliore è ospitare i tuoi video su una piattaforma di terze parti e quindi incorporarli nel tuo sito. Jetpack VideoPress ti consente di ospitare i tuoi video su server WordPress.com di livello mondiale, anziché sui tuoi.

VideoPress utilizza un CDN globale, quindi i tuoi video verranno caricati rapidamente per i tuoi visitatori, indipendentemente dalla loro posizione. Inoltre, puoi gestire facilmente tutti i tuoi video da una dashboard centralizzata.
8. Comprimi e ottimizza le tue immagini
Come i video, le immagini possono mettere pressione sui tempi di caricamento, soprattutto se non sono ottimizzate. Quindi, se hai un sito web ricco di contenuti multimediali, ti consigliamo di comprimere le tue immagini per ridurre il loro impatto sulle prestazioni di WordPress.

Jetpack CDN dispone di uno strumento di compressione delle immagini integrato che utilizza la tecnologia Photon per ottimizzare le immagini. Innanzitutto ricodifica ciascuna immagine in un formato più leggero, quindi la ottimizza in base al dispositivo specifico e alle dimensioni dello schermo utilizzato dal visitatore.
La parte migliore? La configurazione è semplicissima e lo strumento è completamente gratuito. Non dormire sull'ottimizzazione delle immagini: può fare molto per migliorare le prestazioni del sito WordPress.
9. Implementare il caricamento lento
Quando implementi il caricamento lento, le tue immagini verranno caricate mentre il visitatore del sito web scorre la pagina verso il basso. Ad esempio, se hai una foto del tuo ultimo evento di team building, quell'immagine verrà caricata solo quando il visitatore arriva in quel punto specifico della pagina.
Il caricamento lento può quindi aiutare a migliorare la velocità del sito, poiché il browser non deve richiedere tutte le immagini contemporaneamente. WordPress ha questa funzionalità integrata e abilitata per impostazione predefinita, ma se desideri un controllo più granulare, puoi utilizzare un plug-in o attivare manualmente il caricamento lento.
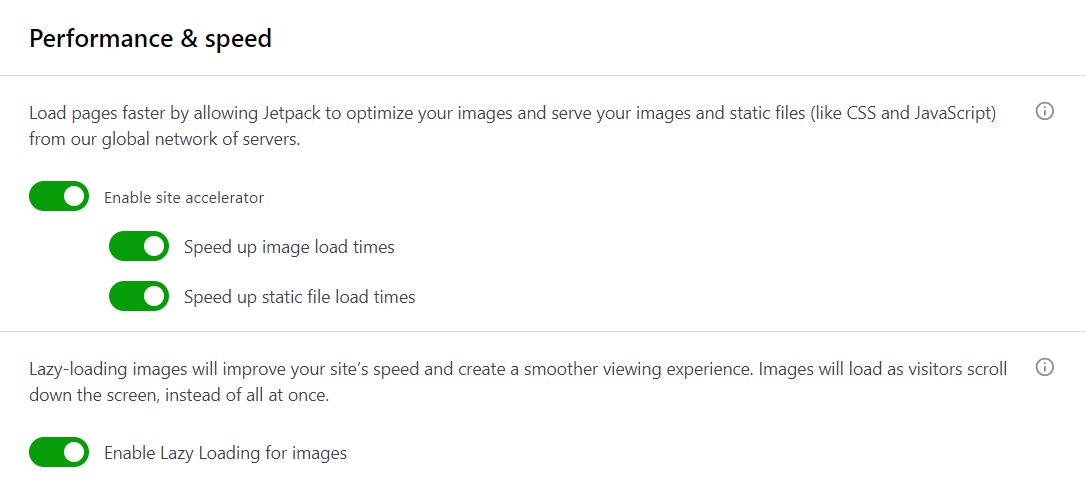
Jetpack Boost, ad esempio, include il caricamento lento. Dopo aver installato lo strumento, vai semplicemente su Jetpack → Impostazioni → Prestazioni e attiva l'interruttore per Abilita caricamento lento per le immagini .

Questo è tutto: il tuo sito ora dovrebbe offrire un'esperienza utente più fluida.
10. Ottimizza il caricamento dei CSS
I fogli di stile a cascata, o CSS, è il linguaggio di scripting che determina lo stile della tua pagina. Il browser deve scaricare i file CSS prima di poter mostrare la pagina al visitatore del sito. Se questi file sono troppo grandi, il caricamento della pagina richiederà notevolmente più tempo.
Puoi accelerare il processo generando CSS critici, che danno priorità ai file CSS più importanti. In questo modo, il browser non si bloccherà caricando CSS non necessari prima di visualizzare il contenuto.
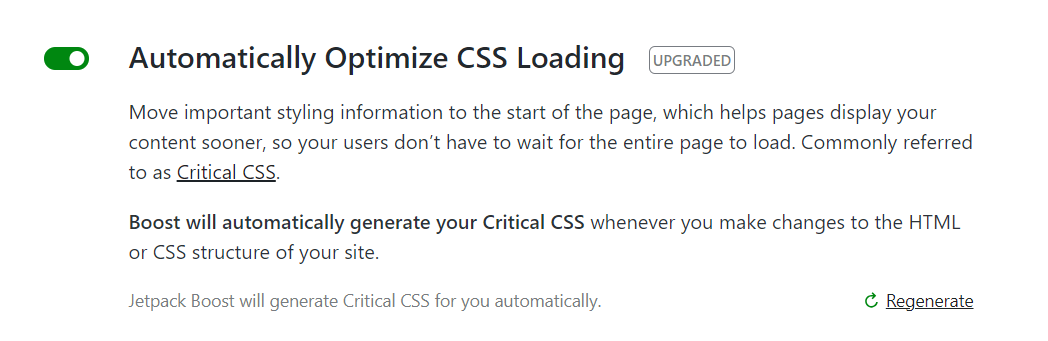
Jetpack Boost automatizza il processo per te. Tutto quello che devi fare è abilitare le impostazioni per Ottimizza automaticamente il caricamento CSS .

Ora, Jetpack Boost ottimizzerà automaticamente il caricamento dei CSS ogni volta che apporti modifiche HTML o CSS al tuo sito.
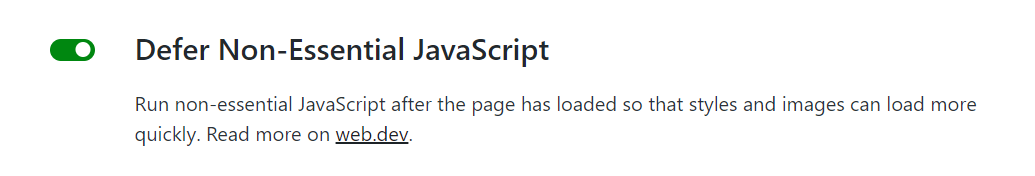
11. Rinviare JavaScript non essenziale
Un altro modo efficace per migliorare la velocità del tuo sito WordPress è rinviare JavaScript non essenziale. In sostanza, ciò significa ritardare il caricamento di script non importanti.
Ancora una volta, puoi semplicemente abilitare questa impostazione in Jetpack Boost.

JavaScript non essenziale è una risorsa che blocca il rendering, poiché funge da ostacolo nel rendering dei tuoi contenuti. Rimandandolo a dopo il caricamento della pagina, puoi contribuire a ridurre la pressione sul server e quindi a migliorare i tempi di caricamento.

12. Riduci i tempi di ricerca DNS
DNS sta per Domain Name System (DNS) ed è una directory che contiene un record di tutti i domini e i loro indirizzi IP corrispondenti. Ad esempio, il tuo dominio potrebbe essere qualcosa come Jetpack.com e il suo indirizzo IP potrebbe essere qualcosa come 12.345.678.9.
La ricerca DNS è il processo di traduzione di un nome di dominio in un indirizzo IP. Quando un utente Internet inserisce l'URL del tuo sito nel browser, il browser eseguirà una richiesta a un risolutore DNS per ottenere l'indirizzo IP. Senza questo, non sarà in grado di visualizzare il tuo sito.
In genere, questo processo richiede solo una frazione di secondo, ma in alcuni casi potrebbe richiedere più tempo. Puoi utilizzare uno strumento come DNS Speed Benchmark per misurare il tempo di ricerca DNS del tuo sito web.

Puoi ridurre i tempi di ricerca DNS utilizzando un CDN, idealmente uno in grado di precaricare i risultati della ricerca DNS. Con la prelettura DNS, le ricerche DNS hanno la priorità, quindi vengono memorizzate nella cache in modo che si carichino più velocemente quando un visitatore ritorna sul sito web.
Se hai abilitato Jetpack CDN (come mostrato nel passaggio 6), sei già coperto. Viene fornito con il precaricamento DNS per velocizzare il tuo sito.
13. Precaricare le richieste chiave
Quando precarichi le richieste chiave, stai indicando al browser di scaricare prima tutti i file essenziali. Solitamente si tratta di caratteri web, CSS e JavaScript.
Per precaricare le richieste con i caratteri in WordPress, puoi semplicemente copiare e incollare questo codice nella sezione <head> della tua pagina:
<head> <!-- ... --> <link rel="preload" href="/assets/Font-Name.woff2" as="font" type="font/woff2" crossorigin> </head> If you want to preload CSS, you'd add this code to the <head> section of your page (while remembering to substitute “styles.css” for the name of the stylesheet): </head> <link rel="preload" href="styles.css" as="style" /> </head>Queste sono solo due delle tante opzioni, tuttavia. Leggi la nostra guida sul precarico delle richieste chiave in WordPress per ulteriori suggerimenti utili!
14. Comprimi file con GZIP
Come forse già saprai, GZIP è un formato di file utilizzato per comprimere i file e renderli più piccoli. Quando abiliti la compressione GZIP sul tuo sito WordPress, puoi facilitare una consegna più rapida dei contenuti poiché sono coinvolti meno dati.
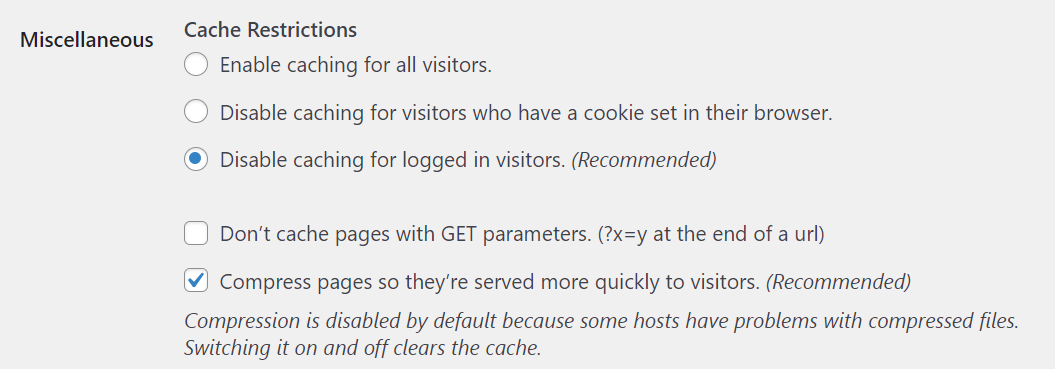
È qui che WP Super Cache torna utile di nuovo. Questo plugin offre un'impostazione che comprimerà tutte le pagine del tuo sito per velocizzare WordPress.
Vai su Impostazioni → WP Super Cache → Avanzate e seleziona semplicemente la casella Comprimi pagine, in modo che vengano servite più rapidamente ai visitatori. ( Consigliato ) .

Quindi, fare clic su Aggiorna stato .
15. Ottimizza la tua API Heartbeat di WordPress
L'API Heartbeat di WordPress è una funzionalità che consente al browser di comunicare con il server Web quando hai effettuato l'accesso alla dashboard. Può salvare automaticamente le bozze, mostrarti che un altro autore sta attualmente modificando un post e gestire altre attività nel pannello di amministrazione.
Sebbene Heartbeat sia una funzionalità utile, potrebbe portare a tempi di caricamento più lenti. Se controlla il tuo post ogni 15 secondi, significa che una richiesta viene inviata al server ogni 15 secondi.
È possibile aumentare questo intervallo per ridurre il numero di richieste. Per fare ciò, dovrai aggiungere il seguente codice al tuo file Functions.php :
<?php // Limit WordPress Heartbeat API to 60 seconds add_filter('heartbeat_settings', 'limit_heartbeat_interval'); function limit_heartbeat_interval($settings) { $settings['interval'] = 60; // Set the interval in seconds return $settings; } ?>Puoi sostituire "60" con qualsiasi altro valore desideri.
Inoltre, tieni presente che modificare i file del tuo sito può essere un compito delicato, quindi dovresti provarlo solo se hai dimestichezza con la codifica. E, se provi questo metodo, dovresti sempre eseguire prima il backup del tuo sito WordPress, utilizzando uno strumento come Jetpack VaultPress Backup.
16. Mantieni WordPress aggiornato (attiva gli aggiornamenti automatici)
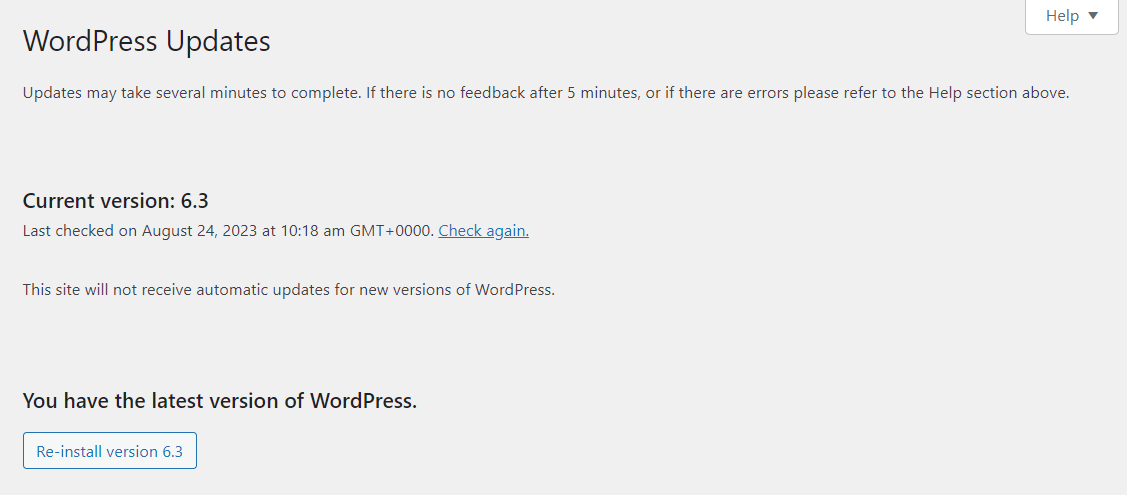
WordPress rilascia regolarmente aggiornamenti che contengono miglioramenti e correzioni di bug. Ecco perché è importante controllare la dashboard di WordPress per vedere se è disponibile una nuova versione e, in tal caso, aggiornare il tuo sito.

Inoltre, ti consigliamo di eseguire tutti gli aggiornamenti disponibili per i plugin e i temi sul tuo sito. Gestire il tuo sito Web WordPress utilizzando le ultime versioni del software è migliore in termini di sicurezza e prestazioni.
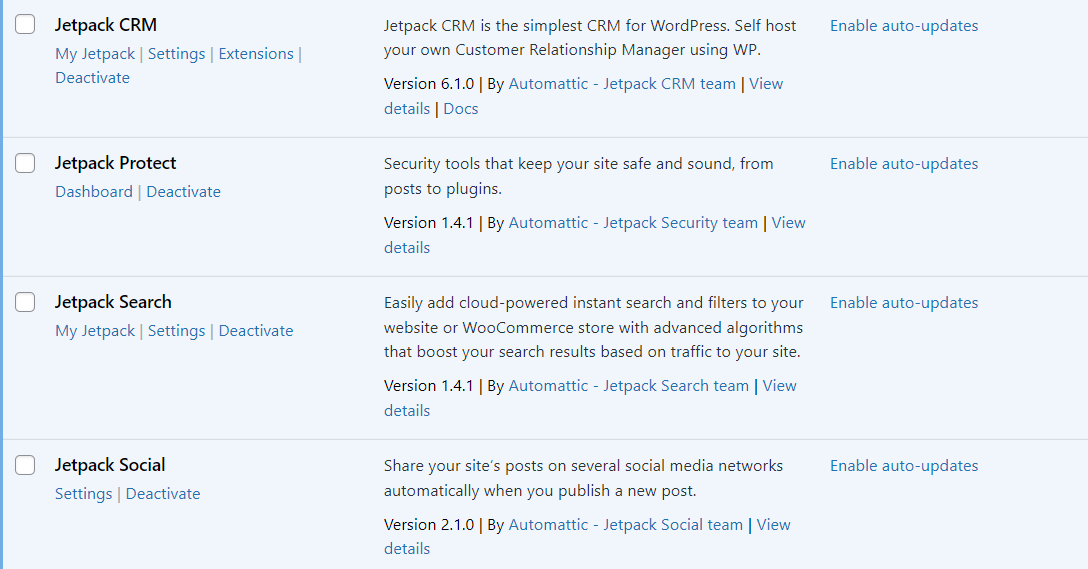
Se sei troppo occupato per tenere sotto controllo i plugin di WordPress, puoi abilitare gli aggiornamenti automatici. Tutto quello che devi fare è andare su Plugin → Installa plugin e fare clic su Abilita aggiornamenti automatici per ciascun plugin.

Ora i tuoi plugin si aggiorneranno automaticamente all'ultima versione. Tieni presente che, mentre il software WordPress si aggiorna automaticamente con versioni minori, dovrai avviare l'aggiornamento manualmente quando è disponibile una versione principale.
17. Disabilita i plugin non utilizzati
I plugin aggiungono più funzionalità al tuo sito, ma possono anche aggiungere peso. Più strumenti hai sul tuo sito, maggiori sono le possibilità di riscontrare tempi di caricamento lenti.
Quindi, se ci sono plugin che non ti servono più, puoi procedere e disabilitarli. È anche una buona idea eliminarli dal tuo sito. Basta fare clic su Disattiva , quindi selezionare Elimina .
18. Limita o disabilita le revisioni dei post
Ogni volta che salvi un post, ne viene memorizzata una copia, chiamata "revisione del post". Ciò significa che se salvi un post 50 volte, avrai 50 revisioni separate di quel post. Queste revisioni occuperanno spazio di archiviazione sul tuo sito web, contribuendo a rallentare i tempi di caricamento.
Se desideri disabilitare le revisioni dei post, dovrai aggiungere la seguente riga di codice al tuo file wp-config.php (prima della riga che dice "Questo è tutto, smetti di modificare!"):
define ('WP_POST_REVISIONS', false);In alternativa, puoi limitare il numero di revisioni per post. Per fare ciò, aggiungi semplicemente il seguente codice al file wp-config.php :
define( 'WP_POST_REVISIONS', 3 );Puoi sostituire "3" con qualsiasi numero tu voglia. Quando sei pronto, salva e chiudi il file.
19. Pulisci e ottimizza il tuo database
Il tuo database WordPress contiene informazioni essenziali, inclusi commenti, post, contenuto della pagina e revisioni. Come puoi immaginare, questo database diventerà più grande man mano che il tuo sito cresce, il che può avere un impatto negativo sui tempi di caricamento.
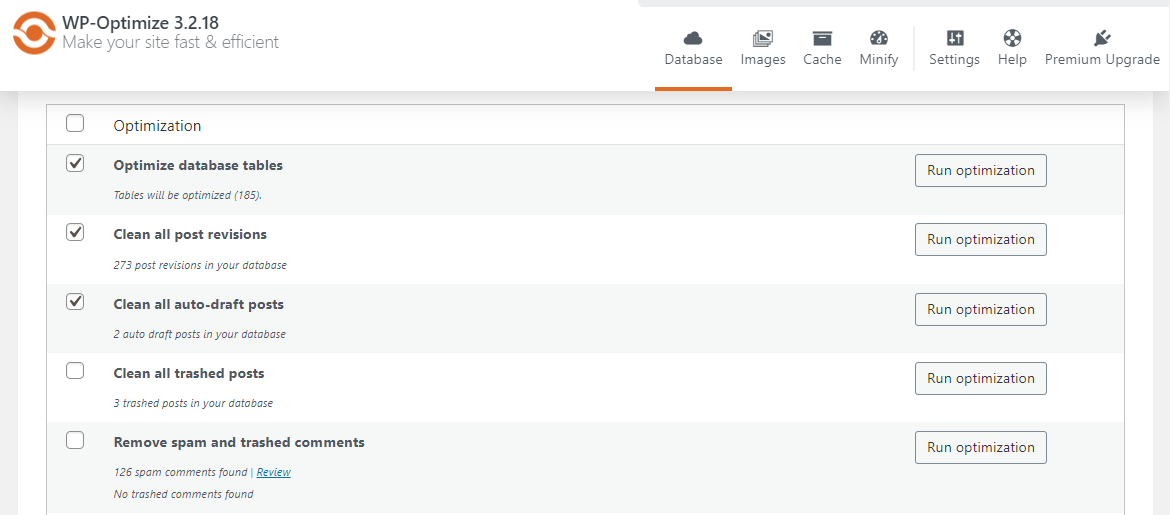
La buona notizia è che puoi utilizzare un plugin come WP-Optimize per ripulire il tuo database WordPress. Una volta installato e attivato sul tuo sito, vai su WP-Optimize → Database → Ottimizzazioni. Quindi, cerca Ottimizza tabelle del database e premi Esegui ottimizzazione .

Puoi anche utilizzare questo plugin per eliminare tutte le revisioni dei post, i post e i commenti cestinati, lo spam e altro.
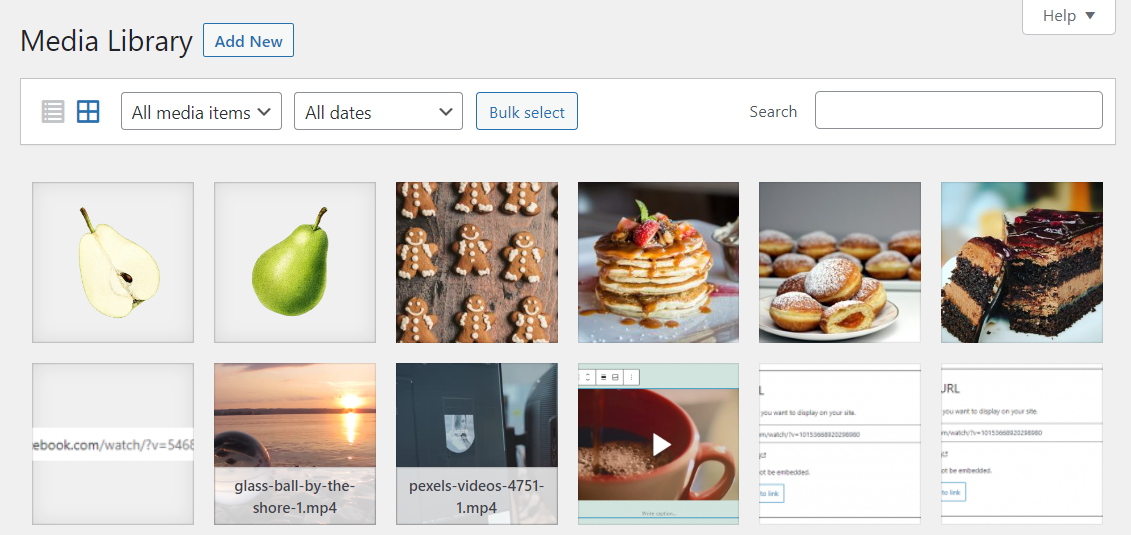
20. Pulisci la tua libreria multimediale
Come accennato in precedenza, le immagini possono occupare molto spazio sul tuo sito e portare a tempi di caricamento più lenti. Pertanto, di tanto in tanto vorrai esaminare la libreria multimediale di WordPress ed eliminare eventuali foto inutilizzate o non ottimizzate. In un certo senso, questo fa parte dell'ottimizzazione delle immagini perché rende l'intero processo multimediale più efficiente.
Nella dashboard di WordPress, vai a Media → Libreria . Quindi, fai clic su Selezione in blocco e inizia a selezionare le foto che desideri eliminare.

Quando sei pronto, fai clic su Elimina definitivamente .
21. Fai attenzione quando usi uno slider
Gli slider possono avere un bell'aspetto sulla tua pagina, ma possono essere dannosi per l'esperienza dell'utente. Potrebbero rallentare il tuo sito e non sempre hanno un bell'aspetto sui dispositivi mobili.
Pertanto, se utilizzi uno slider sul tuo sito, prenditi del tempo per considerare le alternative che potrebbero funzionare meglio. Ad esempio, potresti utilizzare una galleria o un'immagine hero per evidenziare elementi grafici o informazioni importanti.
22. Utilizza un plugin di condivisione social leggero
Se hai un blog attivo, probabilmente utilizzi un plugin di condivisione social per distribuire i tuoi contenuti su altri canali. Sfortunatamente, molti di questi plugin WordPress caricano molti script, che possono rallentare il tuo sito web WordPress.
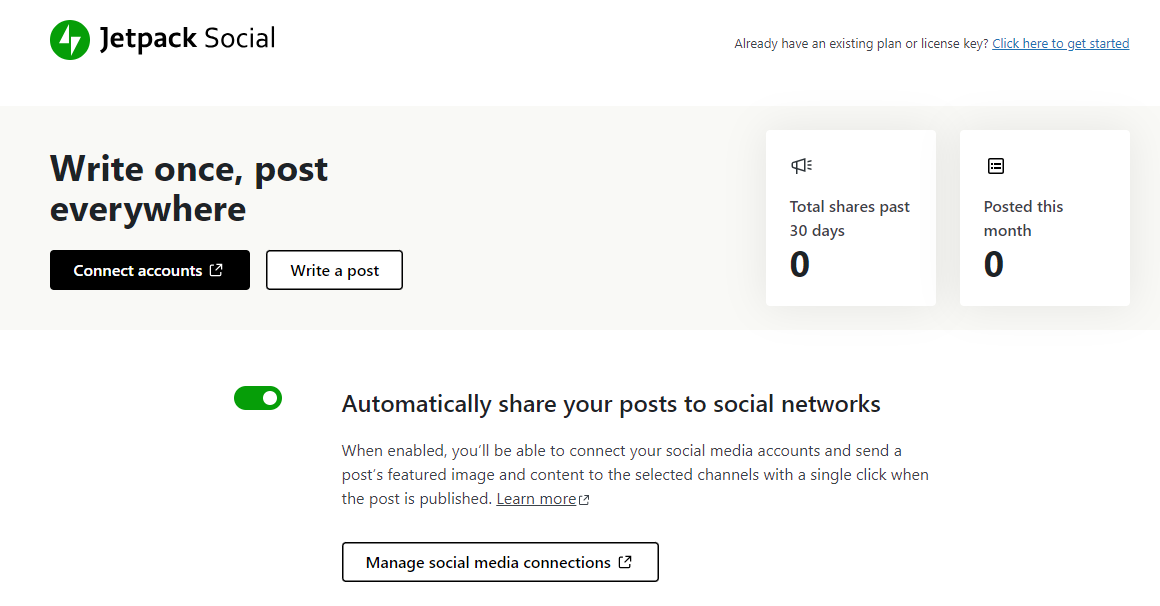
La soluzione è utilizzare uno strumento leggero come Jetpack Social.

Questo plugin condividerà automaticamente i tuoi post e prodotti sulle tue pagine di social media collegate. Puoi anche programmare i tuoi post sui social, personalizzare le foto con il generatore di immagini social del plugin e altro ancora.
Domande frequenti
Migliorare la velocità del sito web è un argomento di conversazione popolare nella community di WordPress. Perché? Perché è di fondamentale importanza per raggiungere gli obiettivi di qualsiasi sito. Di seguito sono riportate alcune delle domande più comuni.
Perché la velocità del sito è importante per i siti Web WordPress?
I dati di Google mostrano che molti utenti escono da una pagina se impiega più di tre secondi a caricarsi. Ciò potrebbe tradursi in vendite e conversioni perse. Pertanto, ti consigliamo di assicurarti che le tue pagine si carichino rapidamente e forniscano un'esperienza utente fluida.
Perché la velocità mobile è ancora più importante?
La maggior parte degli utenti di Internet naviga sul Web dai propri telefoni cellulari. Ciò significa che gran parte dei tuoi visitatori visualizzeranno le tue pagine da questo tipo di dispositivo.
Il tuo sito mobile dovrebbe quindi essere ottimizzato per schermi più piccoli. Ciò lo aiuterà a caricarsi più rapidamente sui dispositivi mobili, il che può portare a tassi di conversione più elevati e una migliore esperienza utente.
Qual è il modo più semplice per velocizzare un sito WordPress?
Il modo più semplice ed efficace per velocizzare il tuo sito WordPress è utilizzare un plug-in di ottimizzazione della velocità abbinato a uno strumento di memorizzazione nella cache. Ciò ti consentirà di automatizzare attività importanti come il differimento di script non essenziali, l'ottimizzazione dei CSS e l'archiviazione di copie statiche delle tue pagine.
Esistono plugin gratuiti per migliorare la velocità del sito su WordPress?
Sì, Jetpack Boost è un plug-in di ottimizzazione completo che offre molte funzionalità utili, tra cui il caricamento lento e una rete di distribuzione dei contenuti. C'è anche WP Super Cache, un plug-in di memorizzazione nella cache gratuito che fornisce versioni HTML statiche dei tuoi contenuti.
Come posso misurare la velocità attuale del mio sito WordPress?
Puoi verificare la velocità attuale della tua pagina eseguendo un test con uno strumento come GTMetrix. Tutto quello che devi fare è inserire il tuo URL e GTMetrix analizzerà il tuo sito e genererà un rapporto. Ciò includerà metriche chiave come il tempo necessario per il caricamento completo del tuo sito.
In che modo la velocità lenta del sito influisce sull'esperienza dell'utente?
Se il tuo sito web è lento, i visitatori dovranno attendere più di qualche secondo prima di poter interagire con la tua pagina. Ciò può indurli ad abbandonare del tutto il tuo sito. Ad esempio, se una pagina di pagamento impiega molto tempo a caricarsi dopo che un potenziale cliente ha fatto clic sul pulsante "acquista ora", potrebbe far fallire completamente la vendita.
Quali fattori contribuiscono a rallentare la velocità del sito su dispositivi mobili e desktop?
Ci sono molte cose che possono causare tempi di caricamento lenti. Questi fattori includono file di immagini di grandi dimensioni, temi e plugin WordPress pesantemente codificati e un servizio di hosting scadente. Avere troppi plugin sul tuo sito può anche rallentarlo.
A quale tipo di tema dovrei dare priorità per migliorare la velocità del mio sito?
Idealmente, ti consigliamo di utilizzare un tema a blocchi. Questo tipo di tema utilizza blocchi nativi di WordPress, riducendo al minimo il numero di funzionalità aggiuntive. Pertanto, i temi a blocchi tendono ad essere leggeri poiché non contengono elementi pesantemente codificati.
Cos'è la memorizzazione nella cache e come può migliorare la velocità del sito WordPress?
La memorizzazione nella cache è il processo di memorizzazione di copie delle tue pagine nel browser del visitatore. In questo modo, quando visitano nuovamente il tuo sito, il loro browser non avrà bisogno di recuperare nuovamente il contenuto dal server.
Invece, il browser servirà le copie precedentemente memorizzate nella cache. Ciò significa che il tuo sito verrà consegnato più rapidamente, poiché parti di esso vengono memorizzate nel browser del visitatore.
La scelta di un provider di hosting influisce davvero sulla velocità del sito?
Sì, il tuo servizio di hosting potrebbe avere un impatto sulla velocità della tua pagina. Se opti per un piano di hosting condiviso di base, il server web su cui è ospitato il tuo sito potrebbe avere risorse limitate, il che potrebbe portare a tempi di caricamento lenti. Idealmente, ti consigliamo di scegliere un host web che offra hosting SSD veloce.
Come posso dare priorità alla velocità del sito mobile rispetto a quella desktop per il mio sito WordPress?
Puoi dare priorità alla velocità del sito mobile rimuovendo tutti gli elementi che appesantiscono, come slider, video e immagini non ottimizzate. La versione mobile del tuo sito WordPress dovrebbe avere un layout pulito e semplice e contenere solo i contenuti più importanti.
Jetpack Boost: il plugin di ottimizzazione della velocità più semplice per WordPress
Tempi di caricamento lenti possono frustrare i visitatori del tuo sito, spingendoli a uscire da una pagina senza effettuare un acquisto o interagire con i tuoi contenuti. Anche se ogni sito web è diverso, esistono diverse misure di ottimizzazione che quasi chiunque può utilizzare per velocizzare i siti WordPress.
Per cominciare, ti consigliamo di utilizzare un tema leggero e rimuovere eventuali plug-in inutilizzati sul tuo sito. Inoltre, puoi installare un plug-in di memorizzazione nella cache come WP Super Cache per distribuire i tuoi contenuti più velocemente. Se hai molte immagini o video sul tuo sito, è meglio comprimerli o ospitarli su una piattaforma di terze parti.
Jetpack Boost include la maggior parte delle funzionalità necessarie per velocizzare il tuo sito WordPress. Questi includono il caricamento CSS ottimizzato, un CDN e il caricamento lento. Inizia oggi!
