Migliora la velocità e le prestazioni di WordPress
Pubblicato: 2024-08-30
La chiave per massimizzare il valore per i tuoi clienti
Il sito web del tuo cliente è uno strumento chiave nel suo arsenale di marketing. Consentire loro di trarne il massimo.
Non è mai una bella sensazione quando ti rendi conto che un errore evitabile ha portato a un'esperienza frustrante e piena di bug sul sito web di un cliente. E per quanto possa essere sconvolgente per te, immagina cosa pensano i loro clienti.
77% dei consumatori
affermano che la velocità di caricamento influisce sul comportamento di acquisto.
Uno studio ha rilevato che almeno il 77% dei consumatori riconosce che la velocità di caricamento di una pagina può influenzare il loro comportamento pre e post-acquisto, sia che si tratti della decisione di acquistare, di tornare per fare affari ripetuti o di consigliare un marchio a un amico.
Come agenzia, i tuoi clienti contano su di te per fornire esperienze web affidabili, robuste e flessibili che soddisfino le richieste in rapida evoluzione del mercato digitale. Fornire questo livello di garanzia rappresenta una parte importante del valore che offri come agenzia, se non il più grande.
Per fortuna, la versatilità di WordPress può rendere questo sforzo relativamente semplice, con alcune piccole modifiche, plugin e altri strumenti disponibili gratuitamente. Di seguito, esamineremo alcune best practice orientate ai risultati che qualsiasi agenzia può implementare per assicurarsi di ottenere il massimo dalle proprie build WordPress.
ABT: Metti sempre alla prova

La gestione dei tempi di caricamento può comportare una notevole quantità di sperimentazione. Ecco perché è sempre una buona idea sviluppare parametri di riferimento iniziali, che possano poi fungere da punto di confronto per i cambiamenti futuri.
Il benchmarking è un passaggio cruciale prima di apportare qualsiasi modifica al tuo sito WordPress. Non saltarlo mai!
Un set di metriche di benchmarking particolarmente utile è il Core Web Vitals di Google, che sono tre metriche chiave che forniscono approfondimenti sugli aspetti delle prestazioni del sito e della pagina che influiscono sull'esperienza dell'utente, come la velocità di caricamento della pagina, l'interattività e la stabilità visiva. Cercare di migliorare questi elementi non solo aumenterà il tempo di caricamento dei siti Web dei tuoi clienti, ma anche il loro posizionamento generale nelle ricerche.
Le tre metriche Core Web Vitals sono:
- Largest Contentful Paint (LCP): LCP misura il tempo necessario per caricare l'elemento di contenuto più grande visibile nel viewport: in genere si tratta del contenuto principale della pagina, come un'immagine, un video o un grande blocco di testo. Google consiglia di puntare a un punteggio inferiore a 2,5 secondi, con un valore compreso tra 2,5 e 4,0 secondi che indica margini di miglioramento. Qualsiasi valore superiore a 4,0 secondi è considerato "Scadente".
- Interazione con Next Paint (INP): INP tiene traccia del tempo impiegato da una pagina Web per rispondere visivamente alle interazioni dell'utente, come clic, tocchi o pressioni di tasti. Idealmente, reazioni come queste dovrebbero richiedere meno di 200 millisecondi, mentre qualsiasi cosa superiore a 500 è considerata “scarsa”.
- Cumulative Layout Shift (CLS): CLS registra la frequenza con cui gli elementi su una pagina si spostano inaspettatamente, il che può essere fastidioso e frustrante per alcuni utenti. Google consiglia di puntare a un punteggio pari o inferiore a 0,1. Nota: CLS è una misura senza unità che riflette il movimento combinato di tutti gli elementi instabili durante la vita della pagina.
Puoi utilizzare strumenti come Google Search Console per misurare e monitorare questi benchmark, riflettendo i dati estratti dalle reali esperienze degli utenti sul campo. Non solo otterrai informazioni più approfondite sul modo in cui i visitatori interagiscono con il tuo sito, ma probabilmente identificherai le aree di potenziale miglioramento.
Se stai risolvendo i problemi del tuo sito, Google PageSpeed Insights è un'altra risorsa essenziale in grado di fornire feedback diagnostico tramite una build simulata del tuo sito web. Invece di fare affidamento esclusivamente sui dati sul campo, PageSpeed Insights consente test dinamici per l'ottimizzazione, senza che vengano apportate modifiche. vivere prima che siano pronti.
Dopo aver documentato lo stato attuale delle prestazioni del sito, saranno probabilmente evidenti aree di miglioramento. Qualunque siano i risultati, questi dati consentono alla tua agenzia di apportare modifiche informate mentre ottimizzi i siti dei tuoi clienti.
Plugin: aiutano o danneggiano?
I plugin sono uno degli elementi distintivi di WordPress, supportati da una vivace comunità di sviluppatori open source dediti a migliorare la piattaforma con un'ampia gamma di strumenti flessibili di terze parti.
Detto questo, data la vasta gamma di opzioni, gli amministratori possono spesso ritrovarsi a scivolare nella mentalità del “bambino in un negozio di dolciumi”. Sebbene sia facile capire perché un utente voglia utilizzare quanti più plugin possibile, ciò può portare rapidamente a una serie di problemi. Anche una sola mela marcia può causare un ritardo significativo.
È per questo motivo che le prestazioni dovrebbero sempre essere un obiettivo primario quando si determina quali plug-in incorporare in una build. Esegui sempre test rispetto ai tuoi benchmark quando aggiungi nuovi plug-in e valuta se eventuali plug-in esistenti potrebbero trascinare la velocità del sito del cliente a livelli non ottimali o inaccettabili.
Naturalmente, tutto questo non vuol dire che dovresti evitare del tutto i plugin, tutt’altro. Molti di essi sono in grado di apportare miglioramenti significativi sia alle prestazioni del sito che all’esperienza dell’utente. Query Monitor, uno strumento essenziale che analizza l'impatto individuale di ciascun plug-in sui tempi di caricamento, dovrebbe essere una pietra angolare di ogni build.
Allo stesso tempo, stai attento a eventuali impatti negativi striscianti dei plugin che già utilizzi e agisci di conseguenza quando apporti nuove modifiche in futuro.

Se i plugin riducono le prestazioni del sito e il tuo cliente semplicemente non può farne a meno, non preoccuparti: ogni speranza non è perduta. Contatta il tuo provider di hosting per discutere di come aumentare la memoria del server o di altri pacchetti di ottimizzazione di WordPress che potrebbero avere a disposizione.
Monitora le impostazioni della cache
Sia la memorizzazione nella cache lato server che quella lato client possono migliorare drasticamente i tempi di caricamento del tuo sito, quindi assicurati di sfruttare appieno le loro capacità.
- Caching del client: quando l'utente carica il tuo sito per la prima volta, il suo browser scaricherà le tue risorse statiche sul suo sistema locale. Gli utenti ora avranno questi file caricati e pronti per essere utilizzati durante qualsiasi visita successiva, garantendo un'esperienza più rapida.
- Caching del server: invece di elaborare uno script PHP, interrogare il database e assemblare il tuo sito ogni volta che un utente accede, questo approccio consente al server di caricare e inviare una copia preassemblata della tua pagina. Ciò riduce lo sforzo sulle risorse di sistema, accelerando al tempo stesso i tempi di caricamento per gli utenti.
Poiché entrambi i metodi forniscono un vantaggio rapido al tuo sito, è fondamentale tenere d'occhio eventuali plug-in o temi di terze parti che potrebbero alterare le impostazioni della cache predefinite del tuo server. Non è sempre ovvio quando un plugin o un tema disabilita la memorizzazione nella cache, quindi contatta il tuo team di hosting per determinare quali opzioni di memorizzazione nella cache funzioneranno meglio per i siti dei tuoi clienti.

Se utilizzi un provider di hosting gestito, valuta la possibilità di chiedere quali tipi di ottimizzazioni della cache potrebbero avere a disposizione. Ad esempio, WP Engine offre a tutti i clienti il caching frontend proprietario tramite EverCache, nonché la possibilità di creare variazioni di pagina personalizzate all'interno di una cache di pagina, consentendo agli utenti di vedere contenuti unici in modo dinamico.
Infine, in un contesto di eCommerce, la memorizzazione nella cache può comportare un sapiente equilibrio tra l'offerta di un'esperienza dinamica per i tuoi acquirenti, pur mantenendo i vantaggi in termini di prestazioni che la memorizzazione nella cache può fornire. Asset come le descrizioni dei prodotti o il prezzo, che hanno meno probabilità di cambiare, possono essere memorizzati nella cache per tempi di caricamento rapidi. Altre risorse sensibili alla sicurezza o personalizzate, ad esempio la pagina di pagamento, i consigli sui prodotti, verranno quindi caricate dal server (EverCache è perfetto per risolvere questo tipo di problemi).
Utilizza una rete per la distribuzione di contenuti

Quando ordini un pacco online, preferiresti che l'articolo venisse spedito da un magazzino a 300 miglia di distanza o 3.000?
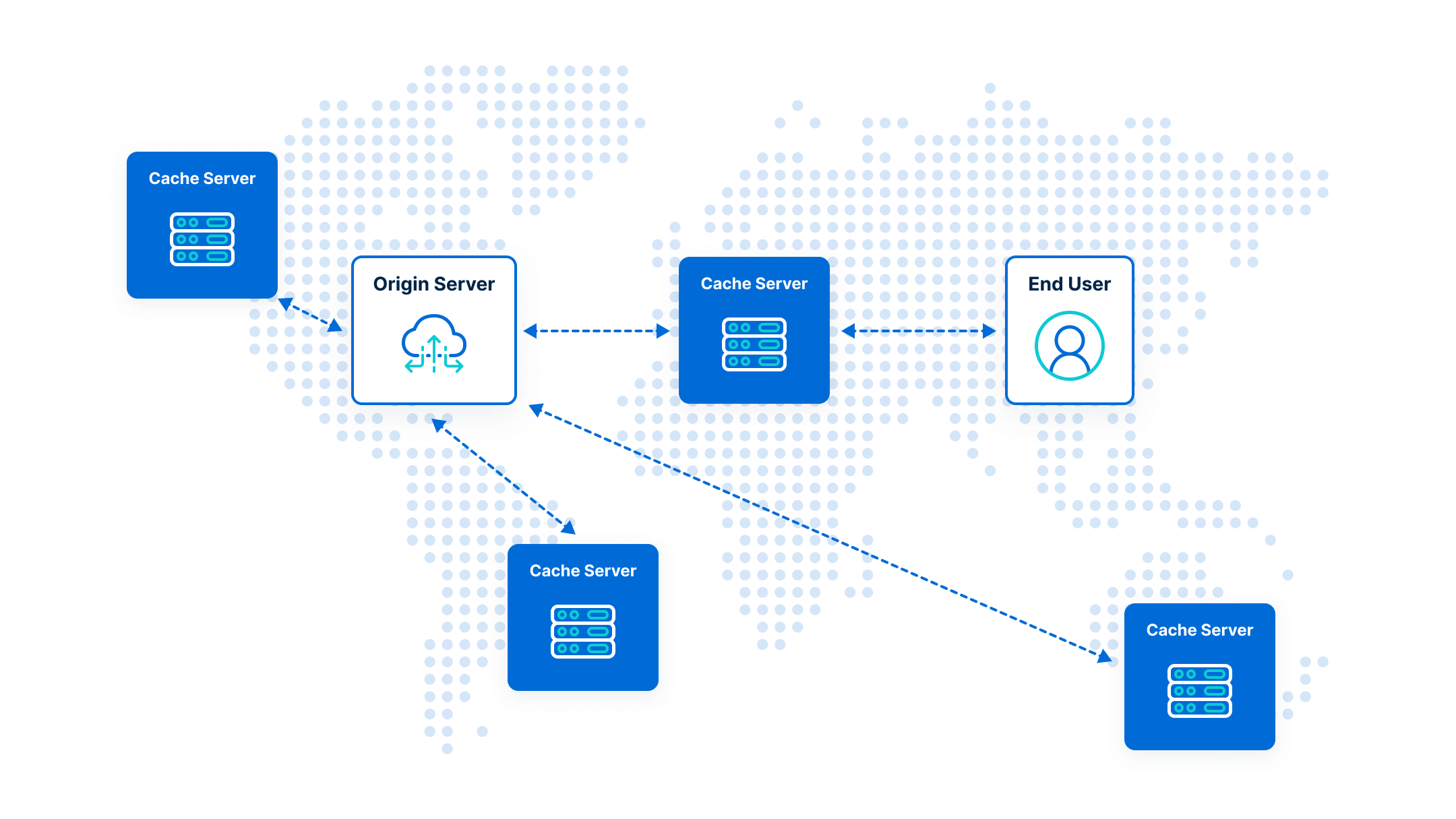
La stessa domanda vale per le proprietà digitali dei tuoi clienti e per il loro pubblico globale. Una rete per la distribuzione di contenuti (CDN) è una rete che distribuisce automaticamente le risorse di un sito da posizioni diverse, in base alla posizione dell'utente. Ad esempio, una CDN potrebbe collegare un visitatore da Barcellona a un datacenter a Londra o Parigi, invece che a San Francisco.
Alcuni dei CDN più popolari includono Amazon Web Services, CloudFlare e MaxCDN, e la maggior parte offre versioni gratuite dei loro servizi. Noi di WP Engine offriamo servizi CDN in bundle con tutti i nostri piani, inclusi strumenti come Page Speed Boost, che possono sfruttare in modo significativo la potenza della tua rete di distribuzione dei contenuti.
Ottimizza le tue risorse statiche
Foto di dimensioni enormi, codice dettagliato e altre risorse goffe possono purtroppo trasformare le prestazioni del tuo sito web in un pasticcio lento. Diamo un'occhiata ai modi migliori per affrontare alcuni colpevoli comuni.
Immagini
Sebbene tendano ad essere i file più grandi su qualsiasi pagina, la maggior parte dei browser caricherà le immagini in modo asincrono con il resto delle tue risorse. Anche se ciò può aiutare a migliorare le prestazioni percepite del tuo sito web, è comunque importante garantire che siano compressi in modo ottimale e utilizzati al minimo. Inoltre, la transizione da formati immagine legacy come JPEG e PNG a formati di nuova generazione come WEBP e AVIF può migliorare significativamente i tempi di caricamento delle pagine (e anche la qualità delle immagini).
Sebbene siano disponibili strumenti esterni per farlo, l'installazione di un programma direttamente nel tuo CMS può aiutare il tuo team a evitare grattacapi comuni, mantenendo questo processo critico il più automatizzato possibile. Page Speed Boost di WP Engine è un ottimo modo non solo per automatizzare la compressione delle immagini, ma anche di tutte e tre le risorse menzionate in questa sezione, e anche per aggiornare i formati delle immagini per conformarsi alle migliori pratiche attuali.
CSS
Non perdere il sonno se non utilizzi la metodologia più recente e migliore, ma stabilisci degli standard e rispettali quando scrivi o aggiorni il tuo codice CSS. In particolare, comprimi sempre questi file prima di renderli attivi, rimuovendo anche eventuali settori inutilizzati che potrebbero rallentare i tempi di caricamento.
Stabilire un buon flusso di lavoro di sviluppo durante la progettazione dei siti può semplificare questo processo, soprattutto se si utilizza un preprocessore come Sass.
Consigliamo anche PostCSS, un'utilità JavaScript per trasformare i CSS. Tre plugin utili includono postcss-cssnext, postcss-import e postcss-preset-env: possono aiutarti a fornire supporto al browser, concatenare file e minimizzare i CSS in base al tuo ambiente. C'è anche un plugin postcss-sass che ti permetterà di usare il linguaggio Sass.
Non dimenticare però di aggiungere pelucchi ai tuoi stili: Stylelint è un ottimo strumento per monitorare la qualità del tuo CSS, soprattutto se abbinato al plugin stylelint-sass. Se ritieni che sia più semplice gestire queste attività con un task runner, ti consigliamo Gulp, dove puoi scegliere i plugin gulp-sass, gulp-postcss e gulp-stylelint e altro ancora.
JavaScript
L'ideale: offrire JavaScript moderno e minimizzato che supporti il livello di interattività necessario del sito, evitando la consegna di qualsiasi codice in eccesso che rallenterebbe i tuoi utenti.
Per raggiungere questo obiettivo, pensa all'ordine dei tuoi file JavaScript. Se possibile, prendi in considerazione l'aggiunta di librerie critiche e framework JavaScript in <head>, prima dell'esecuzione di qualsiasi file che potrebbe dipendere da essi. Gli script non critici, invece, possono essere posizionati alla fine del <body> o taggati con gli attributi “async” o “defer”.
Lighthouse di Google Chrome può anche fungere da guida per monitorare le prestazioni del tuo JavaScript, identificando problemi come richiamare troppi file, file inefficaci o trascinare la velocità di rendering.
Tieni presente: i plug-in WordPress di terze parti possono anche gonfiare il tuo documento con file JavaScript di blocco non minimizzati, quindi valuta regolarmente i plug-in e utilizza Lighthouse per trovare eventuali file che compromettono le tue prestazioni.

Mantienilo semplice: scrivere una logica tematica efficace
SE mantieni la logica del tema semplice e “vai al punto”, ALLORA dovresti vedere un aumento significativo delle prestazioni del tuo backend. Un numero eccessivo di cicli logici (if, else, ecc.) può consumare una grande quantità di memoria e rallenterà le pagine fino a renderle insoddisfacenti. Uno strumento che abbiamo trovato utile per ridurre al minimo questi effetti è l'API Transients. I transitori di WordPress memorizzano temporaneamente i dati memorizzati nella cache, il che significa che la tua logica deve essere eseguita solo una volta (ovvero alla prima visita) con i risultati quindi archiviati nel tuo database per un uso futuro.
Seleziona l'host migliore per il lavoro
Infine: il tuo pacchetto di hosting è in linea con l'esigenza di velocità dei tuoi clienti?
Sebbene i piani di hosting di base possano sembrare un affare immediato, l'approccio può spesso portare a inconvenienti nascosti: vale a dire il rischio di prestazioni lente e irregolari con periodi di inattività prolungati o di dedicare troppo tempo alla gestione del server o dell'account di hosting per evitare questi problemi. . Per non parlare di tutti i costi opportunità associati lungo il percorso.
Optando invece per una piattaforma di hosting WordPress gestita come WP Engine, gli utenti ottengono le massime prestazioni anche per i siti Web con il traffico più elevato. I server personalizzati per WordPress includono funzionalità come:
- memorizzazione nella cache robusta,
- reti di distribuzione di contenuti,
- messa in scena con un clic,
- migrazioni automatizzate gratuite,
- supporto clienti esperto
- e altre funzionalità integrate mirate a ottimizzare le prestazioni della tua build
In effetti, l’hosting WordPress gestito può migliorare significativamente la velocità e l’affidabilità, fino al 50% .
Pronto per iniziare?
Se sei un'agenzia che si destreggia tra dozzine, se non centinaia, di diversi siti web di clienti, probabilmente sai quanto sia importante ottenere queste ottimizzazioni giuste, nientemeno che al primo tentativo. E farlo bene su larga scala? Non sempre facile.
Ecco perché una partnership con una piattaforma di hosting gestito come WP Engine non solo può migliorare significativamente le prestazioni dei siti dei tuoi clienti, ma consente al tuo team di concentrarsi su ciò che sa fare meglio: soddisfare i tuoi clienti, non i dettagli del web caching. .
Offriamo inoltre ampi vantaggi alle nostre agenzie partner, incluso un partner success manager dedicato per i membri che necessitano di assistenza o soluzioni più specifiche. Se stai cercando di migliorare l'esperienza web dei tuoi clienti semplificando al tempo stesso il carico di lavoro di backend, siamo qui per aiutarti.
Interessato a saperne di più? Chatta direttamente con uno specialista dell'agenzia dedicato per iniziare.

