20 migliori siti web informativi (esempi 2023)
Pubblicato: 2023-01-13Stai cercando sul Web una raccolta dei migliori siti Web informativi per goderti un bellissimo web design?
Abbiamo raccolto venti dei migliori esempi di vari settori che puoi esaminare in dettaglio con noi e ottenere nuove idee creative.
Inoltre, abbiamo anche aggiunto siti Web di una e più pagine per mostrarti cosa è possibile fare.
Divertiti a creare il tuo e distinguiti dalla massa con una presenza online unica!
Tieni presente che puoi creare il tuo sito informativo facilmente e rapidamente con uno di questi temi WordPress migliori e più popolari.
Ma se preferisci una soluzione all-in-one, ti consigliamo il software per la creazione di siti Web.
I migliori siti web informativi per l'ispirazione
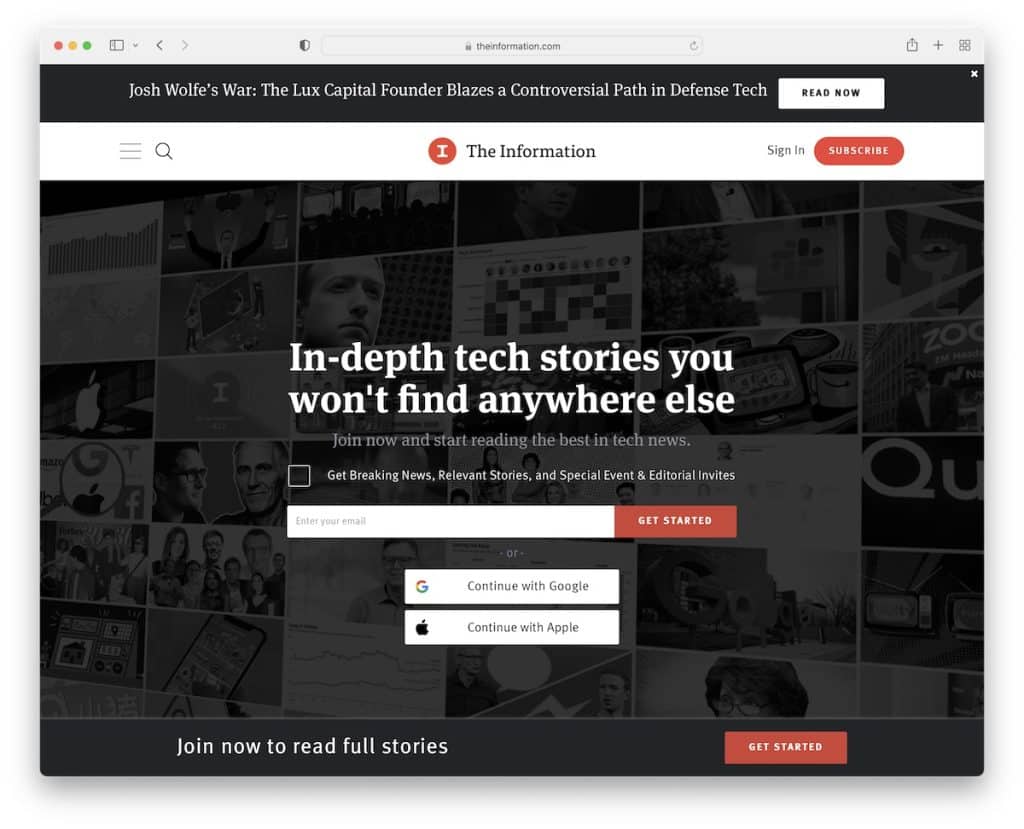
1. Le informazioni
Costruito con : Ruby On Rails

The Information è un sito Web con contenuti pubblici e riservati ai membri. Usano un'e-mail opt-in above the fold per portarti alle cose calde e un altro nel piè di pagina. Ma un popup ti ricorderà anche di diventare un abbonato.
La pagina ha una barra superiore, un'intestazione, un menu hamburger e una barra di notifica inferiore appiccicosa con un pulsante di invito all'azione (CTA).
Nota : utilizza un modulo above the fold se desideri aumentare le percentuali di partecipazione.
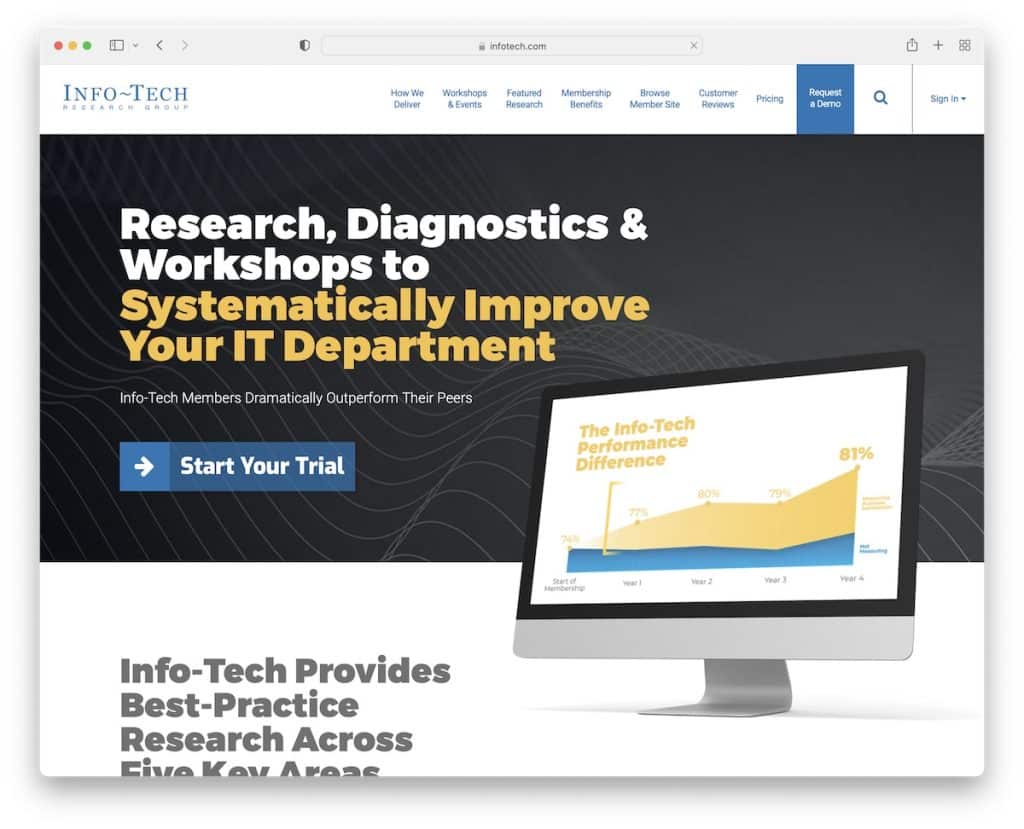
2. Informazioni tecniche
Costruito con : Ruby On Rails

Info Tech ha un design moderno, professionale e pulito con il caricamento delle immagini sullo scroll. Mentre ci sono molti contenuti in corso, lo spazio bianco li rende leggibili su desktop e dispositivi mobili.
Il pulsante CTA nell'eroe promuove una prova che apre una nuova pagina con un modulo.
Inoltre, utilizzano un modulo di iscrizione più avanzato nella parte inferiore della home page con un menu a discesa che consente all'utente di scegliere un argomento a loro correlato.
Nota : consenti ai potenziali iscritti alla newsletter di registrarsi per argomenti particolari a cui sono interessati.
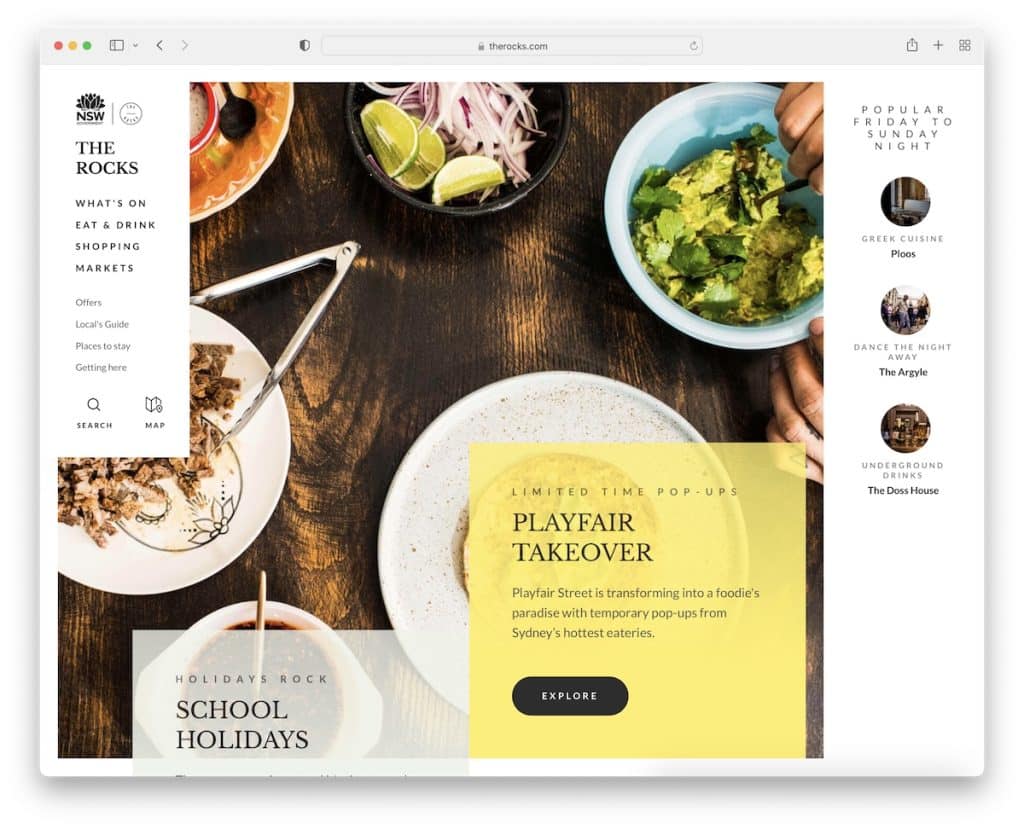
3. Le rocce
Costruito con : Kentico

The Rocks è un sito web di informazioni con un web design molto creativo e reattivo. È dotato di un'intestazione / menu semi-sidebar che si comprime quando si inizia a scorrere e si attacca all'angolo in alto a sinistra.
Anche il modulo di iscrizione galleggia nell'angolo in basso a destra ma scompare una volta che si scorre fino in fondo. Come mai? Perché c'è un widget di abbonamento nel piè di pagina.
Ciò che è interessante è anche la sezione "scelte migliori della settimana" nella barra laterale destra sopra la piega.
Nota : crea un'esperienza di navigazione più pulita con un'intestazione/menu comprimibile.
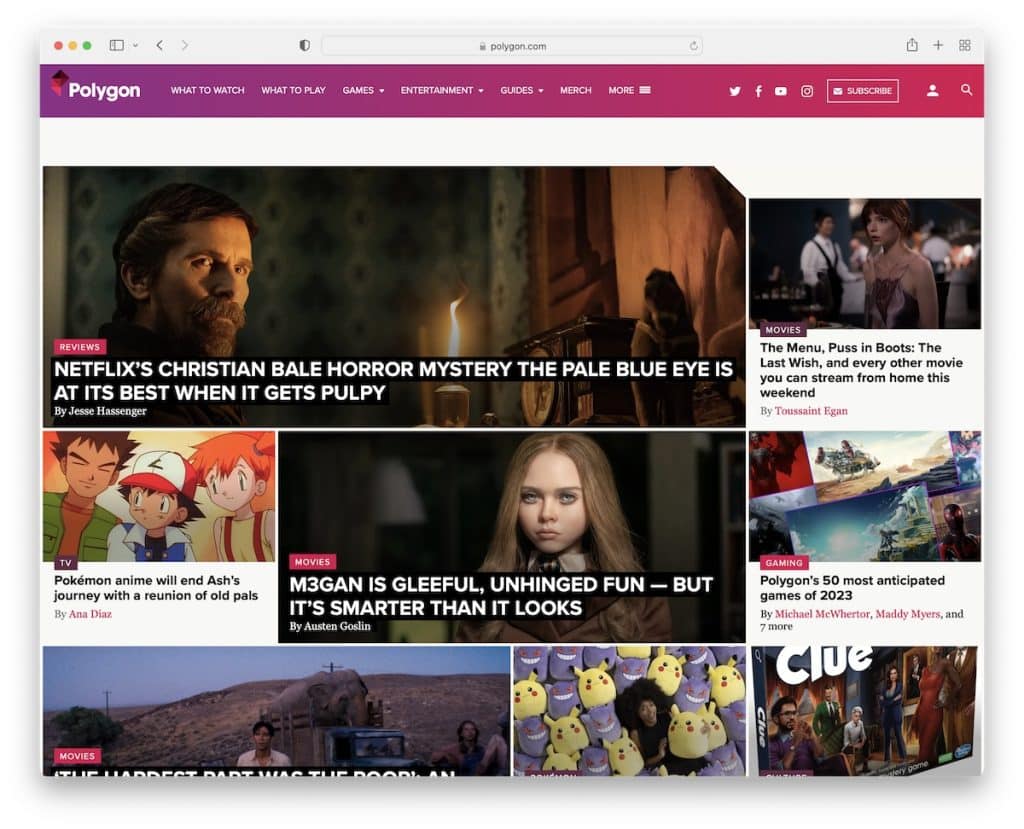
4. Poligono
Costruito con : Chorus

Polygon è un sito Web in stile rivista con molto materiale da leggere sulla home page. Ma puoi anche utilizzare la navigazione a discesa o la barra di ricerca per trovare qualcosa di specifico.
Inoltre, non appena inizi a scorrere, un grande modulo di iscrizione alla newsletter appare nella parte inferiore dello schermo e si attacca ad esso. Ciò che galleggia sono anche gli annunci banner della barra laterale, quindi attirano più occhi.
Nota : utilizza un menu a discesa per offrire ai lettori la possibilità di trovare qualcosa di più specifico in modo più semplice e veloce.
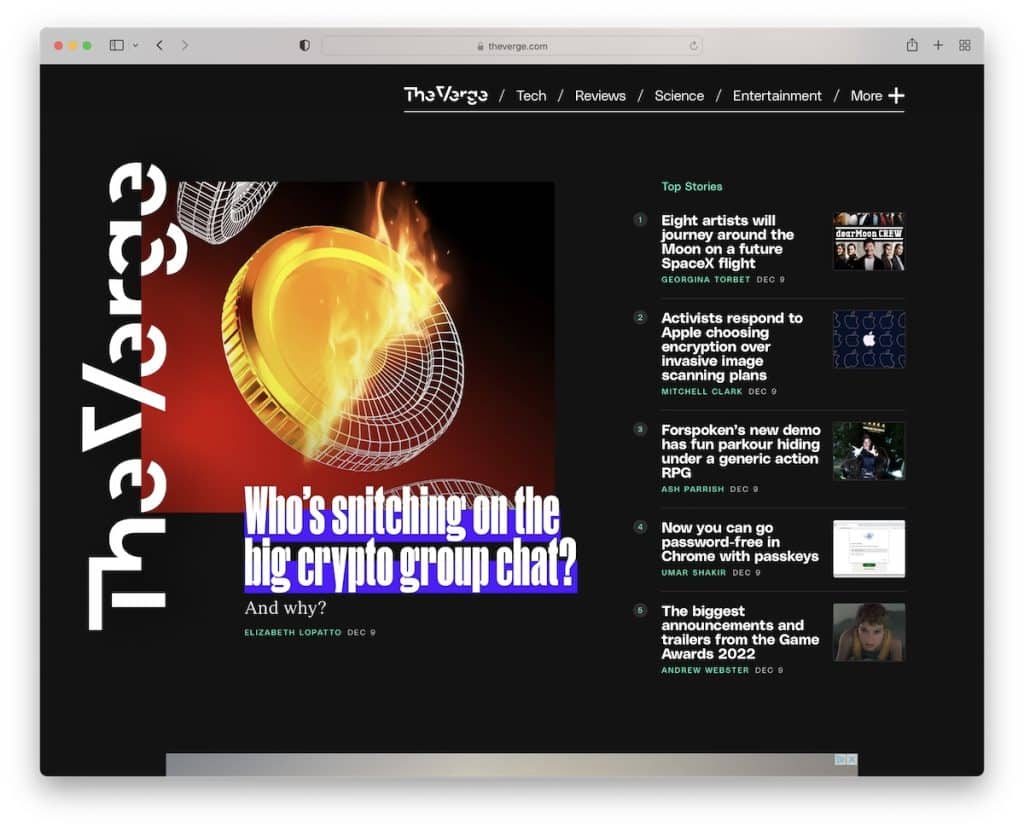
5. L'orlo
Costruito con : Chorus

La specialità di The Verge è il design scuro che lo distingue immediatamente dal resto. Simile a Polygon, The Verge ha anche elementi appiccicosi che fanno brillare di più determinati contenuti (e annunci).
La navigazione è composta da due parti, un menu di base e un menu hamburger che appare sul lato destro dello schermo. Utilizza un menu a discesa e visualizza i collegamenti di accesso, di registrazione e le icone dei social media.
Nota : il design chiaro è ancora il più popolare, quindi puoi facilmente andare controcorrente con uno scuro.
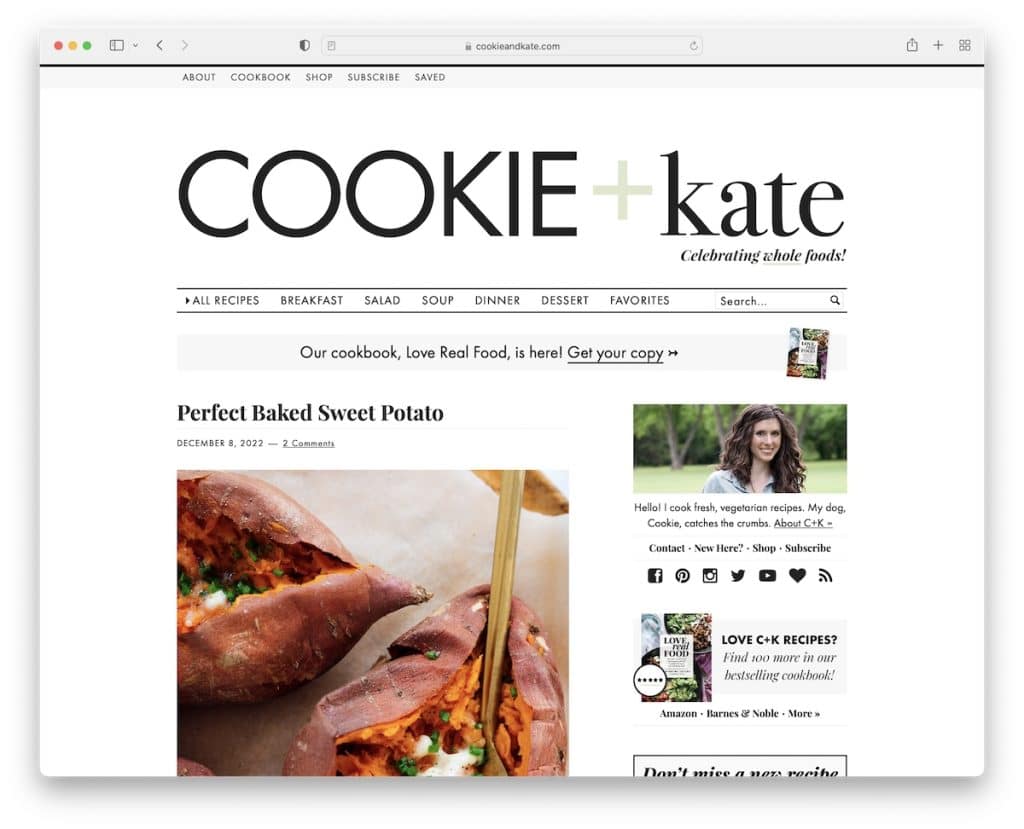
6. Biscotto e Kate
Costruito con : Magazine Pro Theme

Cookie And Kate è un blog di cucina e ricette dal look minimalista. Il layout presenta una barra superiore, quindi un logo e solo successivamente un menu a discesa multilivello con una barra di ricerca.
La particolarità di Cookie And Kate è l'uso di estratti di post di blog piuttosto lunghi che di solito consistono in più immagini.
C'è anche un grande banner pubblicitario appiccicoso nella barra laterale e un'altra barra banner mobile nella parte inferiore dello schermo.
Nota : offri ai tuoi lettori un motivo per fare clic sui post creando estratti più estesi.
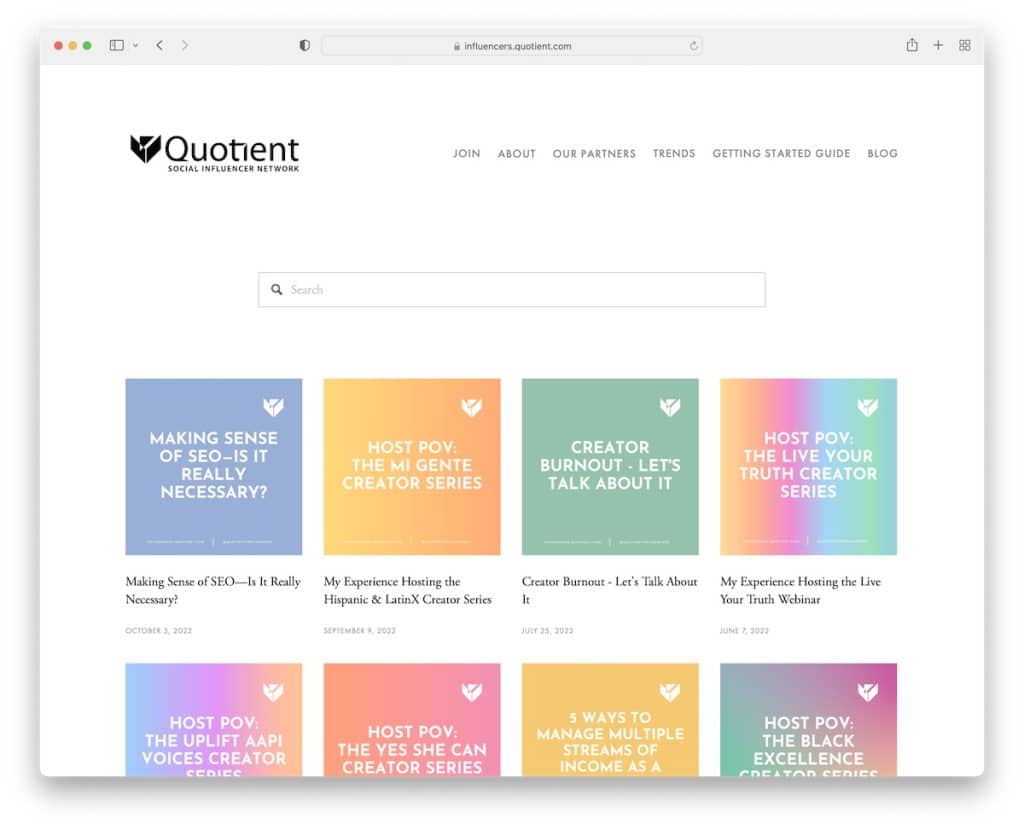
7. Quoziente Social Influencer Network
Costruito con : Squarespace

Quotient Social Influencer Network si attiene alla semplicità ma ravviva le cose con miniature dei post vivaci.
Questo sito Web di informazioni ha un'interessante barra di navigazione che evidenzia il collegamento una volta che ci si passa sopra, oscurando il resto. Ha anche una grande barra di ricerca e un semplice piè di pagina con collegamenti aggiuntivi.
L'intestazione e il piè di pagina non sono separati dalla base della pagina, il che conferisce al sito un aspetto più ordinato.
Nota : utilizza un layout a griglia per presentare i tuoi post sulla home page.
Apprezzerai anche la nostra raccolta dei migliori esempi di siti Web di Squarespace.
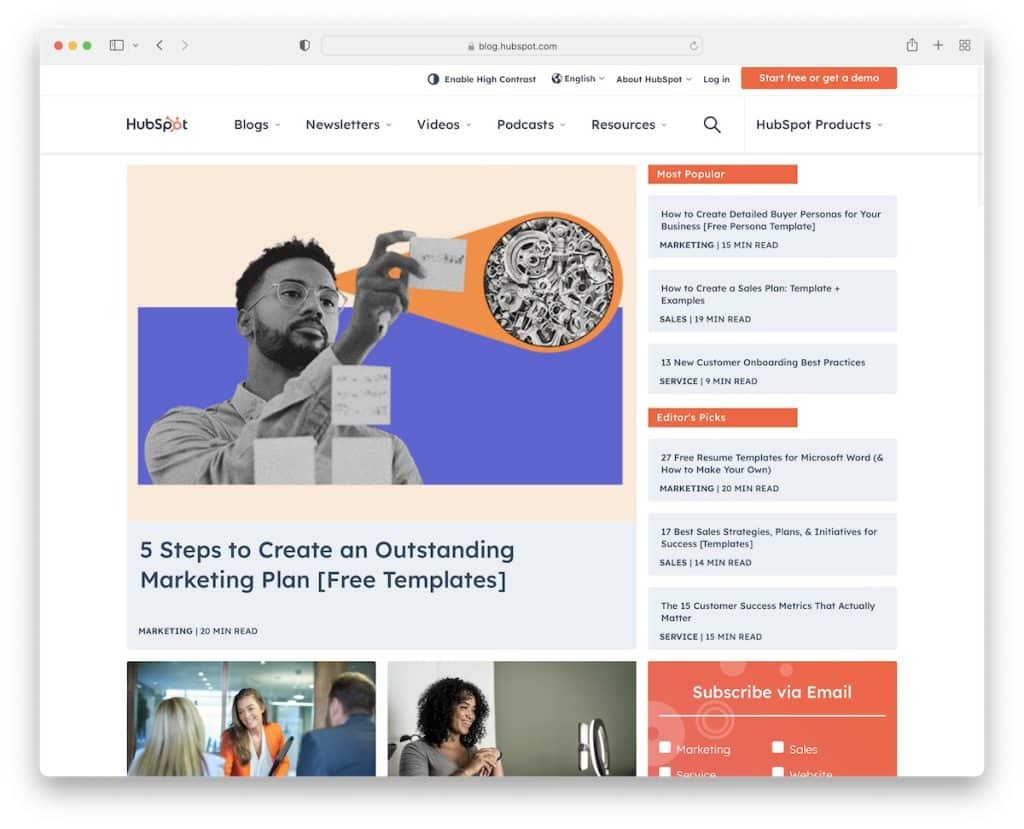
8. Blog HubSpot
Costruito con : HubSpot CMS

HubSpot Blog sembra più una rivista online con molti contenuti e informazioni, ma la struttura a sezioni ti consente di trovare le informazioni giuste molto più velocemente.
Inoltre, l'intestazione adesiva ha un mega menu e una barra di ricerca, quindi tutto è facilmente raggiungibile.
Il modulo di iscrizione e-mail di HubSpot Blog consente all'utente di scegliere le e-mail del blog che desidera ricevere, il che è davvero utile.
Nota : invece di inviare tutte le email a tutti gli iscritti, consenti agli iscritti di scegliere gli argomenti a cui sono interessati.
9. Parlava con stile
Costruito con : tema del negoziante

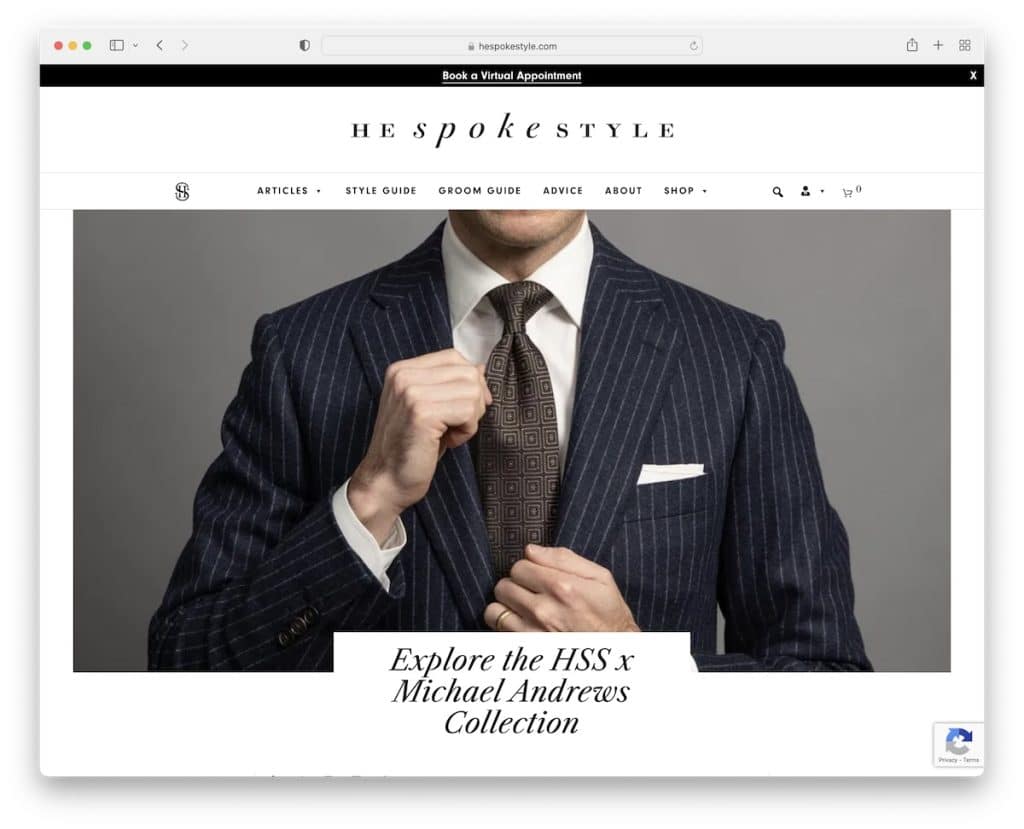
La prima cosa di He Spoke Style è una notifica nella barra superiore che puoi chiudere premendo la "x". Il prossimo è un logo e una barra di navigazione con tutti i collegamenti necessari (ma solo la barra di navigazione si attacca alla parte superiore dello schermo).
La home page si concentra principalmente sulle immagini, accompagnate da titoli e, a volte, estratti di una frase.
Il piè di pagina è minimalista, con collegamenti aziendali aggiuntivi.
Nota : una barra in alto è un ottimo posto per condividere qualsiasi notifica che desideri rendere più visibile.
10. Messa a fuoco fotografica
Costruito con : Elementor

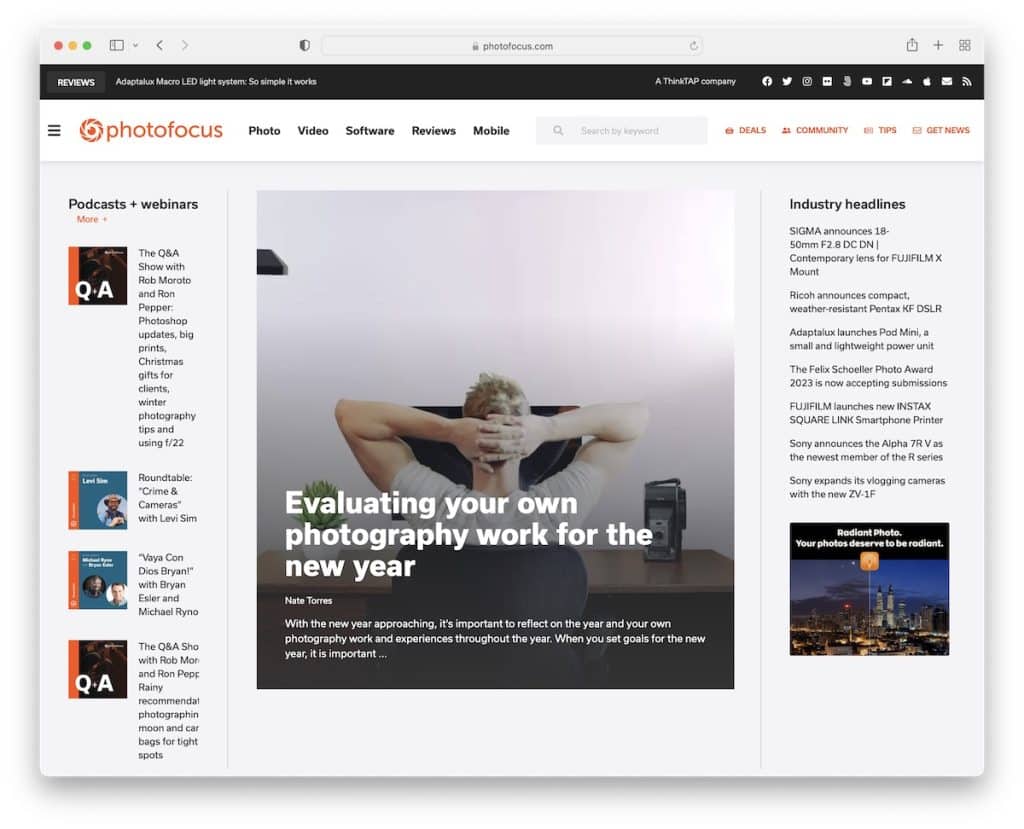
Photofocus mantiene pulito il layout con una semplice intestazione con un'icona del menu hamburger, un logo e una barra di ricerca.
La navigazione si apre come una sovrapposizione a schermo intero, dove troverai anche una barra di ricerca e le icone dei social media.
Questo sito Web di informazioni ha un layout di una rivista online con una barra laterale, un widget di iscrizione alla newsletter appiccicoso e un pulsante Torna all'inizio.
Nota : aggiungi un pulsante di ritorno all'inizio, in modo che i lettori non debbano scorrere fino in cima (particolarmente utile se non utilizzi un'intestazione/menu appiccicoso).

Leggi la nostra recensione su Elementor per capire perché è il miglior page builder per WordPress.
11. Aiuta lo scout
Costruito con : Gatsby

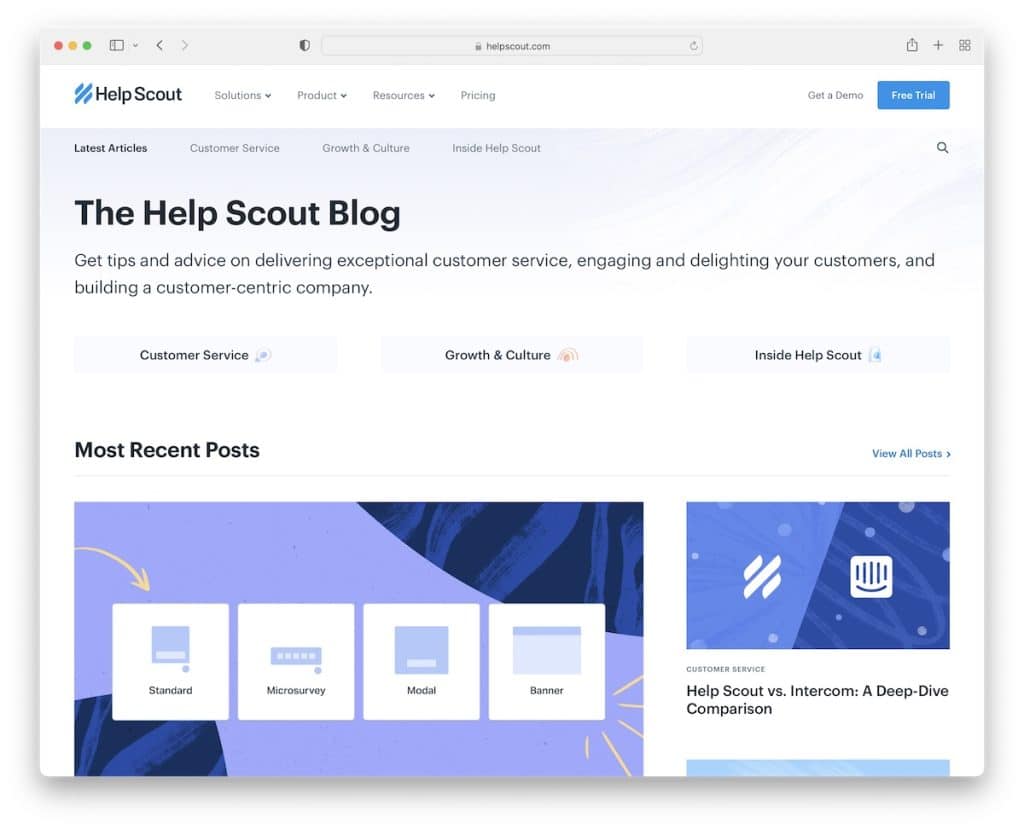
Help Scout è un eccellente blog informativo con un design leggero e pulito, che ti dà accesso immediato ai post più recenti, alle scelte dell'editore, al servizio clienti e altro ancora. Ma prima del contenuto c'è il titolo e il testo con collegamenti rapidi.
Il sito web ha anche un'intestazione mobile con un mega menu dove puoi trovare tutte le altre informazioni utili, prodotti, risorse, ecc.
Nota : invece di avviare immediatamente il tuo sito web con immagini o contenuti, condividi prima alcune parole sul sito web.
12. Enciclopedia Wix
Costruito con : Wix

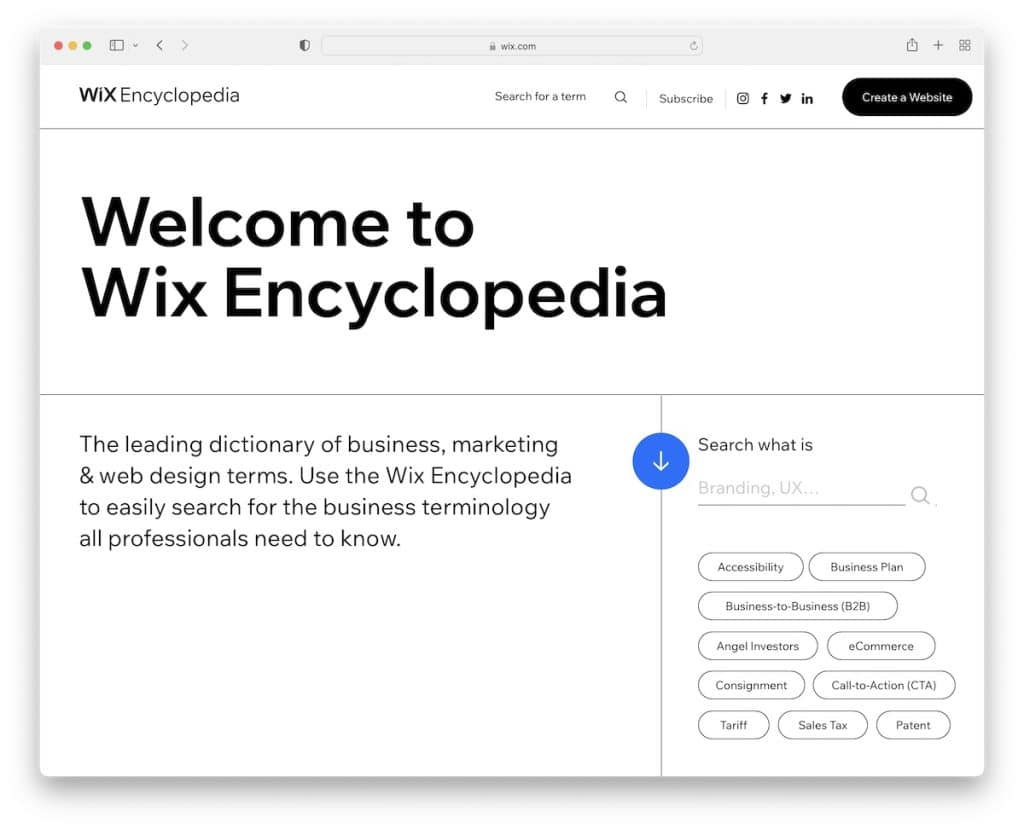
Wix Encyclopedia è un sito Web di informazioni dal design pulito e semplice, che inizia con un testo del titolo di grandi dimensioni. La pratica barra di ricerca è facilmente accessibile, con alcuni dei termini più cercati a portata di clic.
Ci piace anche che abbiano a disposizione un alfabeto completo per cercare i termini per lettera.
Inoltre, Wix Encyclopedia utilizza una barra popup nella parte inferiore dello schermo per agire immediatamente nella creazione di un sito web.
Nota : offri ai lettori diversi modi per trovare gli argomenti a cui sono interessati.
Ecco alcuni altri siti web costruiti sulla piattaforma Wix.
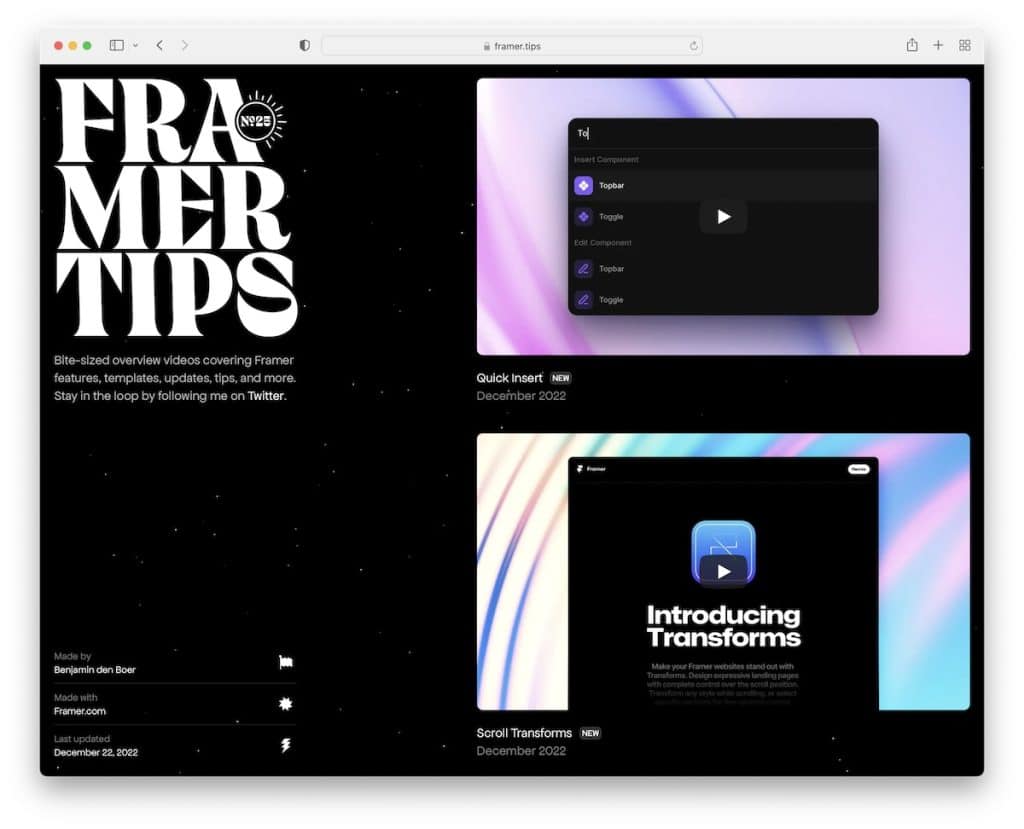
13. Suggerimenti per il corniciaio
Costruito con : Framer Sites

Framer Tips ha un sito Web di informazioni a pagina singola con un bellissimo design scuro con particelle fluttuanti sullo sfondo.
Usano una "intestazione" della barra laterale adesiva a sinistra e una distribuzione di contenuti video a colonna singola a destra. La pagina non ha un piè di pagina, mantenendo le cose impeccabili.
Nota : distinguiti dalla massa con un'intestazione/menu appiccicoso della barra laterale.
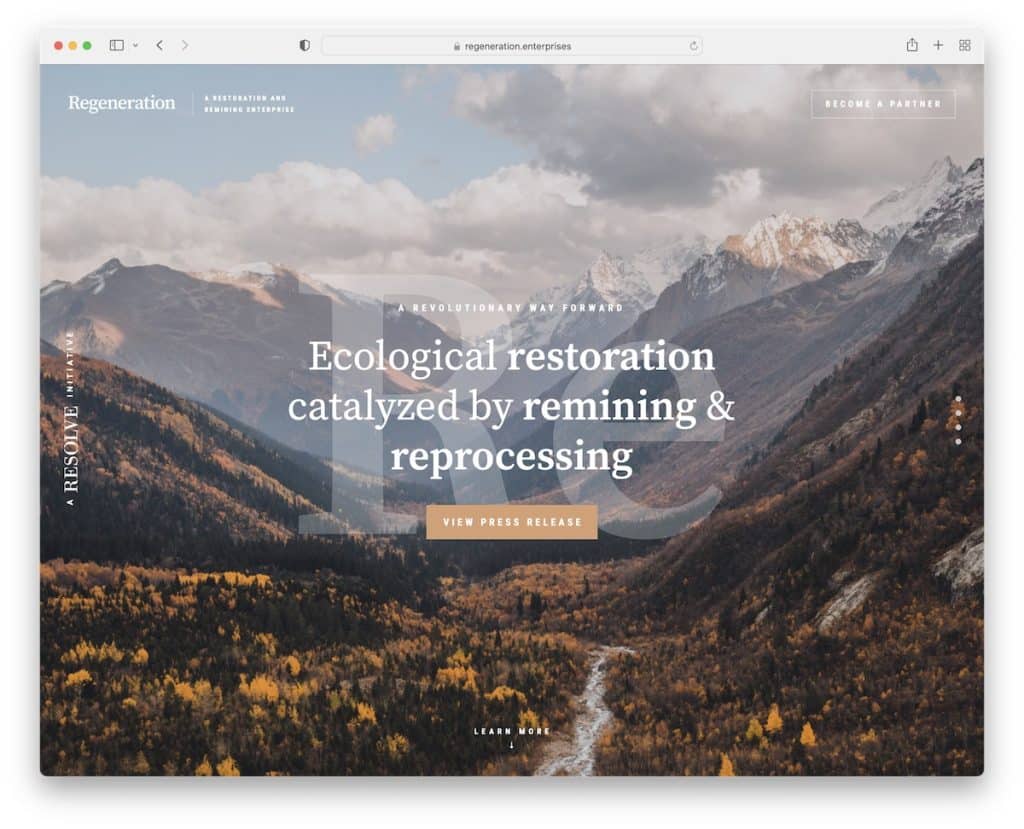
14. Rigenerazione
Costruito con : Webflow

La rigenerazione crea un'esperienza fantastica navigando attraverso il suo contenuto informativo con l'epico layout del sito Web di una pagina che anima il contenuto quando scorri.
Usano testi più grandi e molto spazio bianco, rendendo la lettura più piacevole. La rigenerazione ha anche un pulsante di ritorno all'inizio, quindi non è necessario scorrere fino in fondo.
Inoltre, usano un invito all'azione nell'intestazione adesiva, quindi è sempre disponibile.
Nota : usa l'intestazione adesiva per avere un pulsante CTA sempre visibile.
Abbiamo anche pubblicato un ampio elenco dei migliori siti Web di Webflow con altri ottimi esempi.
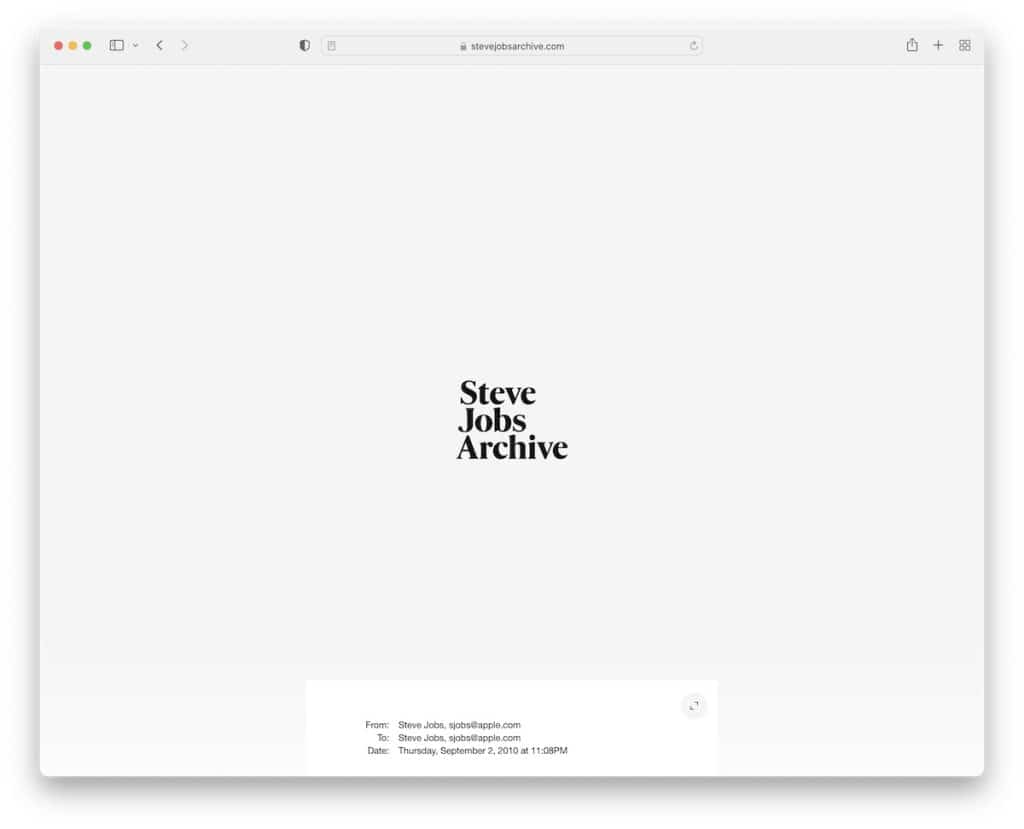
15. Archivio Steve Jobs
Costruito con : Next.js

Steve Jobs Archive è un sito Web in stile timeline minimalista senza intestazione e piè di pagina di base. Gli elementi della sequenza temporale hanno un effetto al passaggio del mouse che evidenzia quello visualizzato e avvia la riproduzione di un video in miniatura.
Inoltre, l'opzione per ridimensionare l'e-mail di Steve la rende più leggibile ma mantiene il sito più ordinato nella sua dimensione iniziale.
Nota : utilizza un effetto al passaggio del mouse per evidenziare l'oggetto e oscurare il resto della pagina.
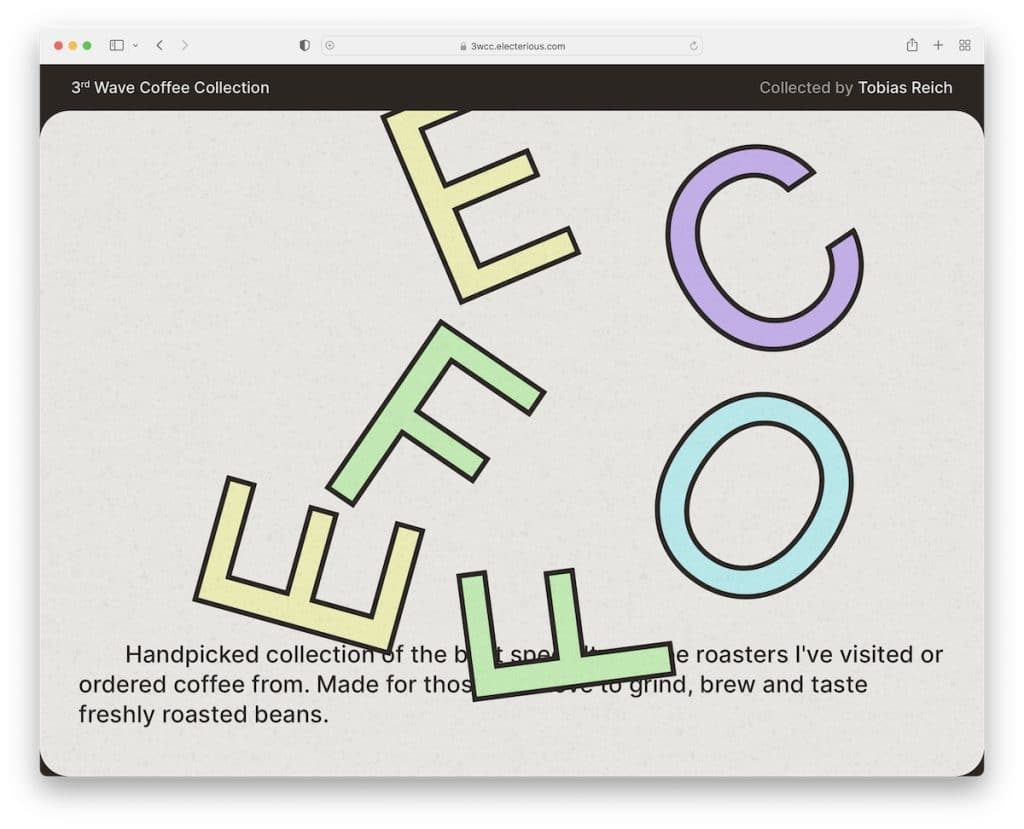
16. Collezione di caffè 3rd Wave
Costruito con : Next.js

3rd Wave Coffee Collection è un sito Web di informazioni creativo e pulito con un cursore personalizzato così grande che non puoi perderlo.
Troverai una grande sezione dell'eroe con una bella grafica "caffè" e due frasi che descrivono l'argomento della pagina.
Il resto della pagina è costituito da una piccola griglia con i preferiti e da un lungo elenco che mostra tutti i torrefattori.
Nota : non sai come rendere il tuo sito web più unico? Usa un cursore personalizzato.
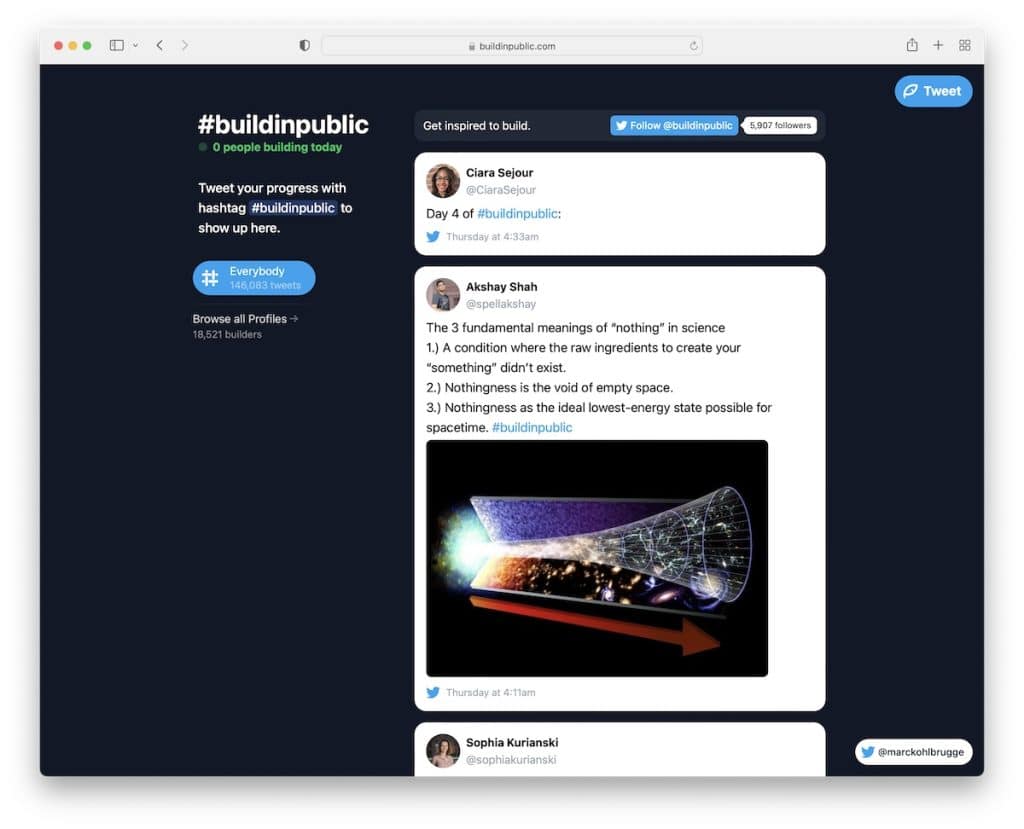
17. Costruisci in pubblico
Costruito con : Ruby On Rails

Questo è un interessante sito di informazioni che è fondamentalmente un feed di Twitter basato su un hashtag con scorrimento infinito.
Build In Public ha una barra laterale sinistra con utenti popolari, tweet totali e altro. Inoltre, un pulsante nell'angolo in alto a destra rende molto più semplice unire l'hashtag con il tuo tweet.
Ovviamente c'è un invito all'azione in cima alla pagina, quindi nessuno lo perde.
Nota : hai intenzione di creare un sito web informativo basato su un hashtag di Twitter? Build In Public è l'esempio perfetto!
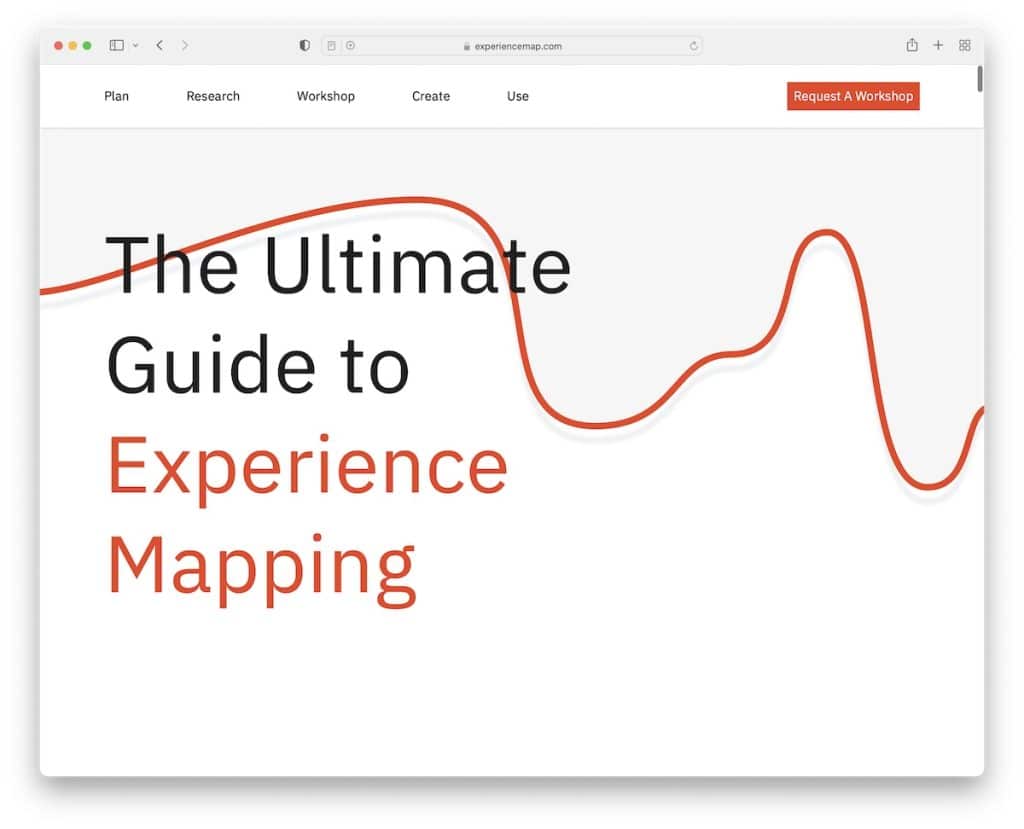
18. Mappa dell'esperienza
Costruito con : Webflow

Experience Map è un lungo sito Web informativo con un design leggero e pulito che inizia con un testo del titolo invece di un'immagine principale, un dispositivo di scorrimento o un video.
A causa dei cumuli di contenuti e informazioni e della sua struttura a pagina singola, la navigazione appiccicosa è utile (per saltare da una sezione all'altra).
Inoltre, Experience Map utilizza anche un invito all'azione nella sezione del menu, ma ce n'è un altro in fondo, appena prima del piè di pagina minimalista.
Nota : utilizza il testo in grassetto nella sezione dell'eroe (e la grafica (facoltativa)): non è necessario alcun contenuto visivo.
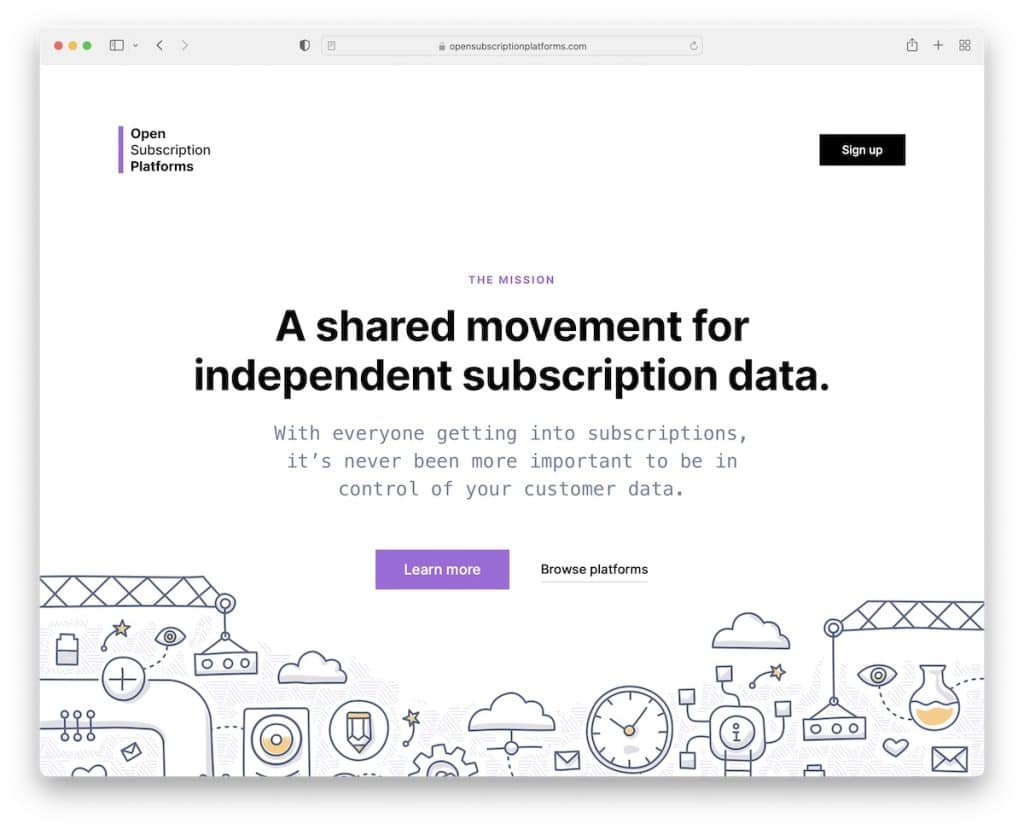
19. Piattaforme di abbonamento aperte
Costruito con : Hugo

Come Experience Map, anche Open Subscription Platforms utilizza il testo above the fold su uno sfondo a tinta unita per rendere la propria missione visibile a tutti.
L'intestazione (con un pulsante CTA) e il piè di pagina sono semplicistici, mantenendo lo stesso colore di sfondo in modo da non risaltare. Infine, il modulo di iscrizione è piuttosto grande, il che aumenta i tassi di adesione.
Nota : fai in modo che il tuo modulo di iscrizione alla newsletter sia grande e visibile, in modo che più utenti si uniscano.
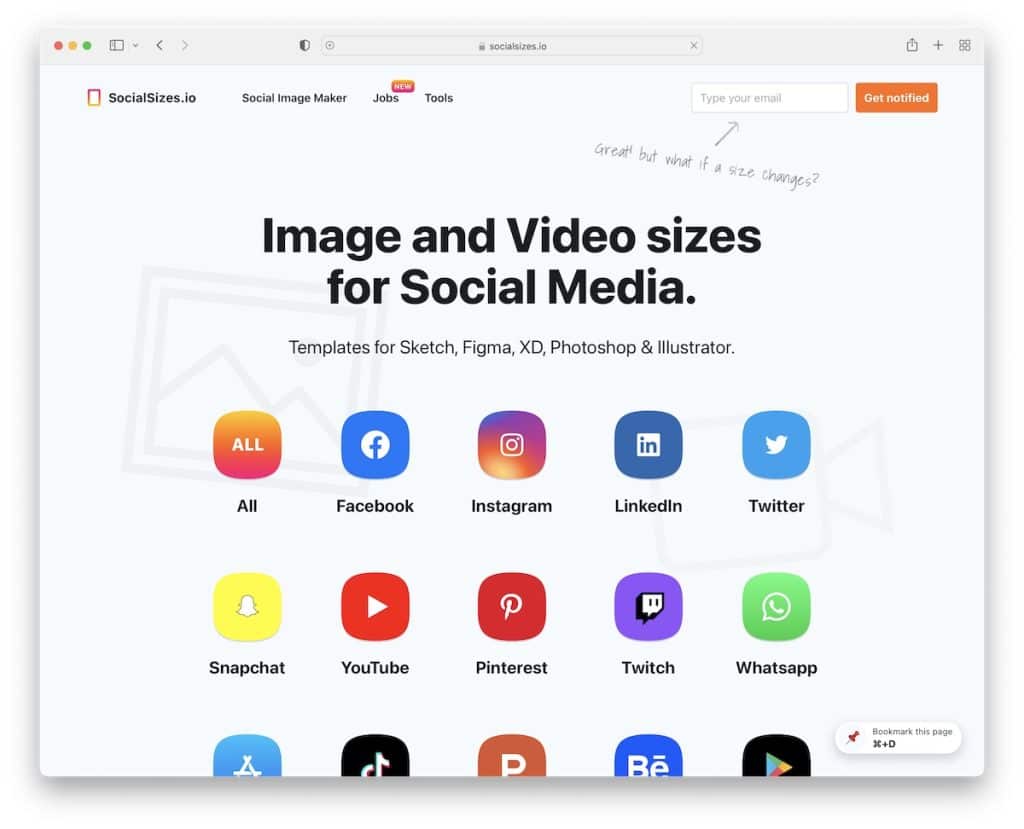
20. Dimensioni sociali
Costruito con : Gatsby

SocialSizes presenta icone di social media cliccabili che ti portano direttamente al contenuto necessario.
Ma anche quando inizi a scorrere, la "navigazione" in basso ti dà sempre accesso ad altri contenuti. Oppure puoi premere il pulsante torna all'inizio se devi raggiungere l'intestazione, che presenta tre collegamenti e un modulo di iscrizione alla newsletter. Nel frattempo, il piè di pagina è composto da collegamenti di menu, social media ed e-mail.
Nota : offri agli utenti un rapido accesso ai contenuti/informazioni necessari con icone cliccabili (in modo che non debbano scorrere per visualizzarle).
