7 usi innovativi di un plug-in per tabelle WooCommerce
Pubblicato: 2020-07-07Con l'espansione della comunità Internet, cresce anche l'attrattiva dello shopping online. In tempi moderni come questo, non possiamo tralasciare WooCommerce. Quasi tutti i negozi di prodotti online di successo utilizzano un plug-in di tabella per creare una tabella di prodotti WooCommerce.
Il plug-in predefinito di WooCommerce ha un layout fisso per la tua vetrina digitale. In questo caso, i prodotti appariranno in un formato a griglia senza visualizzare la maggior parte dei dettagli del prodotto. Ad esempio, un blocco specifico del prodotto avrà solo un nome, un'immagine, un prezzo e un pulsante Aggiungi al carrello. D'altra parte, un plug-in da tavolo con WooCommerce integrato mostra tutti i dati che desideri.
Quindi, se desideri distinguerti nel mercato digitale con il tuo sito WooCommerce, prova un plug-in da tavolo. Se vuoi il nostro suggerimento, ti diremo di scegliere Ninja Tables!
Ecco gli argomenti che tratteremo-
- Perché utilizzare un plug-in tabella per i prodotti
- Usi unici di Ninja Tables per WooCommerce
- Alcune caratteristiche chiave di Ninja Tables
- Un breve riassunto
- Parole finali
Tutti questi punti di cui discuteremo saranno costruiti attorno a una chiara spiegazione del negozio WooCommerce.
Quindi iniziamo!
Perché utilizzare un plug-in per tabelle per le tabelle dei prodotti WooCommerce?
Un plug-in per tabelle ha alcune funzionalità essenziali e ingegnose che aiutano un negozio web in molti modi. Ancora più importante, mostra i prodotti in modo semplice per il cliente.
L'integrazione di WooCommerce e Ninja Tables Pro offre un layout del tavolo dinamico e flessibile per visualizzare tutti i dettagli necessari che desideri. Ad esempio, puoi aggiungere colonne che mostrano la quantità del prodotto, una breve descrizione, il codice, il prezzo di vendita, ecc.

Questo plugin per la tabella di WordPress ha un enorme stack di caratteristiche e funzionalità. Ma non tutti i plugin offrono questa integrazione. La versione Pro è in testa a tutti i plugin con questa funzione! Questo articolo si concentrerà sull'evidenziazione di alcune funzioni innovative che possono aiutare la tua attività di prodotti Woo a crescere.
Prima di tutto, installa e attiva il plug-in Ninja Tables Pro e WooCommerce nella dashboard di WordPress. Il resto del lavoro non è molto complicato.
Tuttavia, se hai bisogno di ulteriore aiuto, dai un'occhiata alla documentazione o ai tutorial video.
Usi unici del plug-in per la tabella dei prodotti di Ninja Tables WooCommerce
Invece di fornirti un elenco di tutte le funzionalità con cui Ninja Tables viene fornito, abbiamo mirato a evidenziare solo alcune delle applicazioni più innovative di questo plugin. Spiegheremo gli usi con la seguente tabella nell'immagine.
Chiaramente, la barra in alto ha diverse schede simili alle normali tabelle Ninja. Ma vedrai altri tre menu a discesa distinti nella scheda "Righe della tabella" che sono solo per la tabella dei prodotti Woo.
- Puoi modificare le impostazioni dell'aspetto de/selezionando la posizione del carrello e il pulsante di pagamento.
- Le impostazioni della query servono per modificare la categoria del prodotto, il tipo e altro.
- Il terzo menu a discesa ti consente di " Aggiungi nuova colonna ".
L'utilizzo di questo plug-in per la tabella per il tuo negozio web rende più facile per i clienti scorrere i tuoi prodotti, il che a sua volta ti rende più facile effettuare una vendita.
Ecco alcune caratteristiche iconiche. Quindi, siediti per il viaggio!
- Tavolo da disegno
- Stili
- Formattazione condizionale
- CSS personalizzato
- Trasforma il valore
- Filtro personalizzato
- Integrazione di un modulo
- Impostazioni di rendering
Tavolo da disegno
Potresti pensare che la progettazione di opzioni per modificare la funzionalità della tabella venga fornita con quasi tutti i plug-in della tabella. Allora cosa c'è di così nuovo in questo? Bene, Ninja Tables Pro offre un'enorme tavolozza di colori e personalizzazione illimitata del colore, il che non è così comune.
Questa parte è completamente personalizzabile nella versione Pro e ha molte opzioni per la colorazione, l'ordinamento, l'impaginazione, la reattività, ecc.
Ecco come appare il menu "Colori della tabella".
Selezionando “ Schema personalizzato ”, puoi alterare e cambiare i colori delle righe pari e dispari. Quando apri le caselle dei colori, ci saranno infiniti colori tra cui scegliere. Scegline uno qualsiasi e fai clic su "Aggiorna impostazioni" per salvare le modifiche.
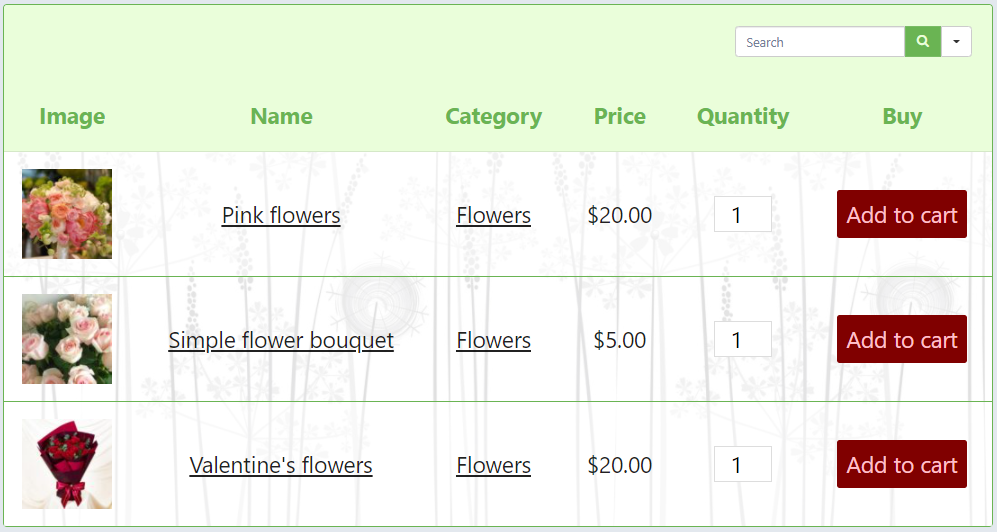
Allo stesso modo, puoi fare clic su "Cancella" se vuoi che la riga rimanga bianca. Per questa tabella dei prodotti Woo, abbiamo selezionato le sfumature di viola dal selettore. I pulsanti "Visualizza carrello" e "Acquista" sono integrati.
Quindi, ecco come appare un tavolo colorato.
Ci sono anche “ Schemi predefiniti ” con 13 colori sia nei modelli Free che Pro. Prova quelli se vuoi. Dai un'occhiata al nostro documento "Personalizzazione del colore della tabella" per una migliore comprensione.
Stili
Ninja Tables Freemium ha tre stili di tavoli. Spetta all'utente se desidera l'interfaccia utente semantica, Bootstrap 3 o 4 come stile tabella.
Da qui, puoi "Consenti al visitatore di filtrare o cercare nella tabella" semplicemente attivandolo/disattivandolo. Allo stesso tempo, puoi impostare un dispositivo di destinazione per la tua tabella dalla " Configurazione tabella impilabile ".
Se selezioni tutte le caselle, la tabella diventerà scorrevole su qualsiasi schermo del dispositivo. Per saperne di più, consulta il nostro articolo su "Come creare tabelle impilabili in WordPress".
C'è anche una scheda "Altro" con-
- Elementi di impaginazione per pagina
- Posizione di impaginazione
- Posizione della barra di ricerca
- Seleziona Metodo di ordinamento
- Dettagli riga
- Cambia posizione
- Classe CSS aggiuntiva
- Intestazione appiccicosa
Un tavolo WooCommerce colorato e facile da usare? È destinato ad aumentare le tue vendite! Cerca di più nella nostra documentazione sulla progettazione di tabelle.
Formattazione condizionale
Per molte ragioni, Ninja Tables si distingue nel campo di WordPress e l'integrazione con WooCommerce è una di queste. Ma cosa accadrebbe se potessi utilizzare tutte le funzionalità dinamiche del plug-in della tabella anche per la tua tabella dei prodotti Woo?

La formattazione condizionale delle colonne è davvero una di queste funzionalità.
Questa opzione consente di personalizzare l'aspetto della tabella in base al valore della cella. Puoi anche impostare le condizioni dalla scheda Righe tabella passando il mouse sopra la colonna. Aggiungi condizioni come Uguale, Non Uguale, Contiene, Non contiene.
Inoltre, vengono visualizzati più colori o scelte di classe CSS per le opzioni Cella, Riga e Colonna.
Allo stesso modo, aggiungere da "Aggiungi condizione" o eliminarne uno dal pulsante di sottrazione e "Aggiorna" è facile come una torta!
CSS personalizzato
Nella parte CSS personalizzata, puoi modificare la dimensione e il colore del carattere dell'intestazione, il carattere e il colore del corpo della colonna. Per la nostra tabella dei prodotti, abbiamo personalizzato come mostra l'immagine seguente.
Hai già visto un tavolo WooCommerce nel nostro argomento sulla progettazione di tavoli. Abbiamo modificato i caratteri di colonna e intestazione in questo modo. È un codice semplice . Non è necessario essere un esperto per usarlo!
Con questa funzione, puoi anche modificare il pulsante predefinito "Aggiungi al carrello" di WooCommerce.
Inoltre, ci sono "Impostazioni avanzate" nella scheda Configurazione tabella in cui puoi impostare la posizione, il contenuto HTML nell'intestazione della tabella, la larghezza della colonna, le classi CSS personalizzate e il colore.
I CSS personalizzati sostanzialmente possono cambiare qualsiasi cosa nella tabella. Puoi stilizzare l'intestazione, le righe e le colonne della tabella. Oppure puoi aggiungere un filtro di corrispondenza esatta, inserire un'immagine di sfondo della tabella, controllare la spaziatura, ecc.

Questo negozio di fiori online mostra l'immagine del grazioso bouquet di fiori sullo sfondo. Vedi come abbellisce la tua tabella dei prodotti?
Trasforma il valore
Scrivi un codice HTML (<a href=…………..) e inserisci uno shortcode di riferimento per la colonna specifica per trasformare il tipo di dati.
Questa funzione è utile quando il tavolo ha un numero di telefono o un'e-mail e desideri un collegamento su di essi per chiamare/inviare immediatamente un'e-mail. Per maggiori dettagli, consulta la documentazione o il blog sulla trasformazione del valore.
Filtro personalizzato
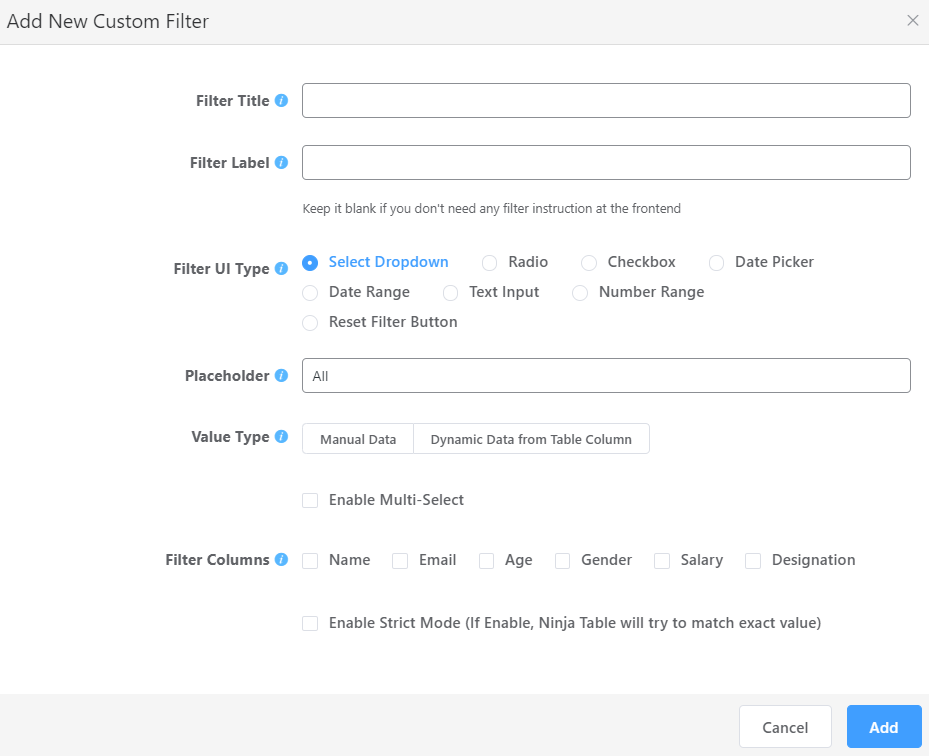
È possibile modificare l'impostazione di ricerca/filtro dal pannello di configurazione.
Scegli il titolo del filtro, l'etichetta, l'interfaccia utente e il tipo di valore, il segnaposto e le colonne che desideri filtrare.

Integrazione di moduli nelle tabelle
Proprio come Ninja Tables crea una tabella con voci di modulo, si integra anche con un modulo nella tabella. Essendo due dei migliori prodotti di WPManageNinja, Ninja Tables e Fluent Forms si integrano tra loro.
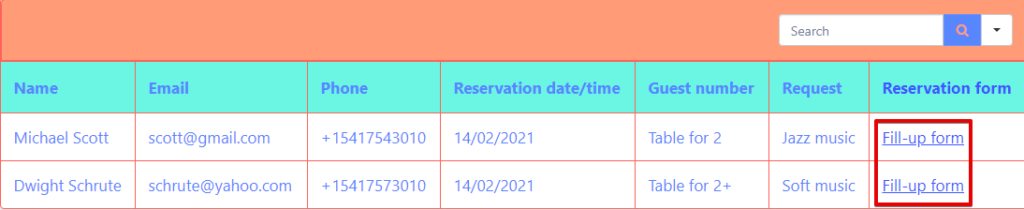
Si supponga di voler mostrare moduli di informazioni sui dipendenti vuoti in una tabella di dati in cui i dipendenti possono compilare i moduli da soli. Innanzitutto, crea moduli in WPFF e pubblica il modulo sulla pagina di WordPress.
Ora crea una tabella in Ninja Tables con una colonna "Invia modulo" e inserisci il link della pagina pubblicata nella casella Trasforma valore con il codice HTML.

I dipendenti possono ora fare clic sul modulo direttamente sul tavolo e inserire le proprie informazioni personali.
Impostazioni di rendering
I metodi di rendering della tabella includono-
- Tabella Ajax, che ti aiuta a caricare una notevole quantità di dati e non hai un'opzione di unione di celle.
- La tabella Advanced (Legacy) è dove puoi unire celle, eseguire il rendering di codici brevi, ecc.
Ci sono usi molto più innovativi di Ninja Tables. Per esempio,
- Importa ed esporta in formato CSV e JSON.
- Lightbox dell'immagine.
- Collega CSV esterno.
- Query SQL personalizzata, ecc.
Se crei una tabella dei prodotti utilizzando questo plug-in di tabella, puoi configurarla e personalizzarla in qualsiasi momento. Diamo un'occhiata ad alcune altre funzionalità di Ninja Tables Pro.
Alcune caratteristiche chiave di Ninja Tables

WooCommerce Product Table è uno dei migliori usi di Ninja Tables. Ma ci sono anche altre caratteristiche. Ne abbiamo già discusso la maggior parte. Ma la lista non finisce! Eccone altri.
- Aggiungi media per rendere i tuoi tavoli più vivaci e interattivi.
- Collega Fogli Google per mostrare i dati in forma tabellare.
- L'integrazione di WP Posts e Fluent Forms mostra i post organizzati e le voci dei moduli.
- Autointegrazione di Ninja Charts.
- Trascina e rilascia per riorganizzare.
- L'animazione al passaggio del mouse sulle righe evidenzia una riga particolare.
- Ordinamento manuale e facile configurazione.
- Unisci più celle piccole e creane una grande.
- Colonne e dati illimitati.
- SEO friendly e molti altri.
Un breve riassunto
Come miglior marcatore in qualsiasi elenco di plug-in dei primi 5 tavoli, Ninja Tables è in cima! Principalmente a causa dell'integrazione di WooCommerce. La crescita del tuo negozio di prodotti online richiede di esporre tutti i prodotti Woo in una tabella stilizzata e personalizzata. Quindi, in questo caso, Ninja Tables non si tira indietro in nessun aspetto!
I nostri punti salienti riguardavano alcuni usi innovativi. Tuttavia, usa tu stesso il plugin per saperne di più.
Parole finali
In conclusione, non spingeremo nulla. Se sei un utente, allora sai già come si comportano le fantastiche tabelle Ninja come plug-in per tavoli WooCommerce! La progettazione della tabella, lo stile e la formattazione condizionale da soli lo tengono separato dai normali plug-in.
Inoltre, puoi gestire, organizzare, mostrare e sfoggiare facilmente la tua tabella dei prodotti Woo.
Se sei ancora confuso, leggi il nostro articolo su "Vendi più prodotti utilizzando un leggendario plug-in per la tabella dei prodotti WooCommerce". Facci sapere la tua esperienza nella sezione commenti.
