10 esempi di web design innovativi da cui puoi imparare
Pubblicato: 2023-06-08Indipendentemente dal tipo di attività online che gestisci, il design del tuo sito Web è vitale per il suo successo. Se il tuo design sembra obsoleto o poco brillante, i tuoi visitatori potrebbero annoiarsi e abbandonare il tuo sito. Pertanto, sarebbe saggio abbracciare principi innovativi di web design.
Dagli elementi visivi interattivi alle funzionalità di navigazione pionieristiche, ci sono tantissimi modi per rendere il design del tuo sito più entusiasmante. Tuttavia, trovare nuove idee di design è una sfida. Rivolgersi ai tuoi colleghi innovativi può essere utile.
In questo post, discuteremo alcune best practice per il web design innovativo. Quindi, condivideremo dieci esempi di siti Web impressionanti per ispirare la tua prossima idea. Cominciamo!
Cosa ricordare quando si parla di web design innovativo
Il web design innovativo è fondamentale se vuoi che la tua attività si distingua. Ciò può aumentare la visibilità del tuo marchio e aiutarti a raggiungere i tuoi obiettivi di business. Tuttavia, è importante ricordare che tutto il web design dovrebbe essere radicato nell'esperienza utente (UX).
In poche parole, dovresti sentirti libero di innovare come preferisci, con l'avvertenza che le tue creazioni non dovrebbero ostacolare la funzionalità. Dopotutto, i tuoi utenti non apprezzeranno una pagina web innovativa se non hanno idea di come navigarla.
Inoltre, non vuoi sacrificare l'identità del tuo marchio o allontanarti dalla tua missione per amore dell'innovazione. Altrimenti rischi di perdere la fiducia dei tuoi clienti o di danneggiare la tua reputazione.
Finché tieni a mente queste considerazioni, dovresti essere in grado di attirare utenti con nuovi design freschi!
Esempi di web design innovativi da cui puoi imparare
Ora ci tufferemo direttamente in alcuni esempi di web design innovativo!
- Marchio e colori
- Navigazione
- Immagini eroiche
- Tipografia
Marchio e colori
Diamo il via alla nostra lista controllando i siti che fanno affermazioni audaci con il loro marchio e colori.
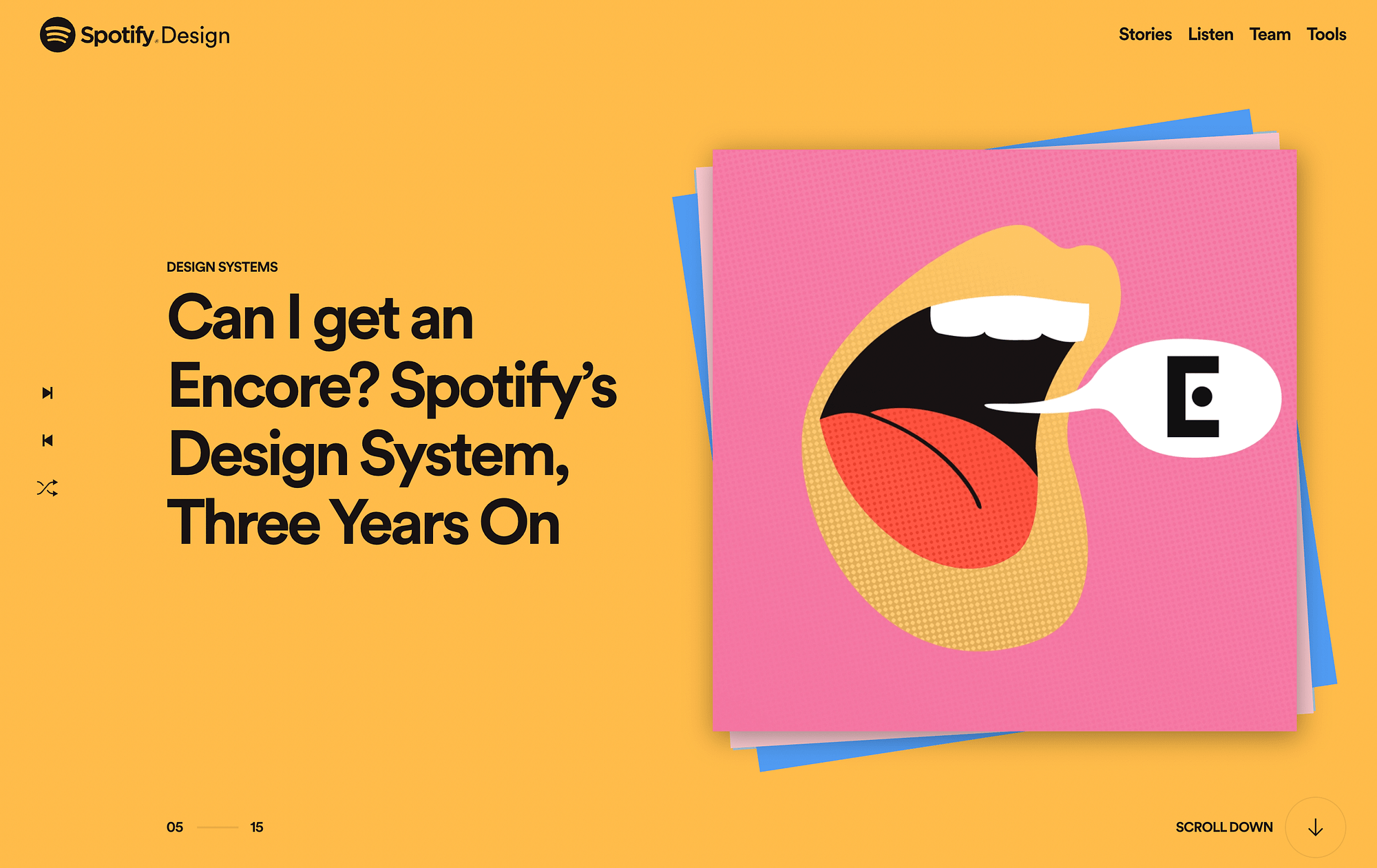
1. Design Spotify

In termini di marchi internazionali, ce ne sono pochi più riconoscibili di Spotify. Pertanto, non dovrebbe sorprendere che il suo sito Web di design sia un eccellente esempio di principi innovativi:
La home page di Spotify Design mostra un carosello di "storie" cliccabili rappresentate da titoli e opere d'arte vivaci che imitano le copertine degli album. La tavolozza dei colori del sito Web rimane in linea con il marchio, spingendo allo stesso tempo i limiti contrastando ricchi pastelli e audaci neon.
Inoltre, il sito incorpora abilmente una varietà di funzionalità interattive che ricreano l'esperienza di ascolto della musica su Spotify. Ad esempio, puoi utilizzare le frecce per fare clic sulle storie o persino premere il pulsante shuffle per randomizzare il loro ordine. Tutti questi elementi di design sono freschi e divertenti, ma rimangono fedeli all'identità generale del marchio dell'azienda.
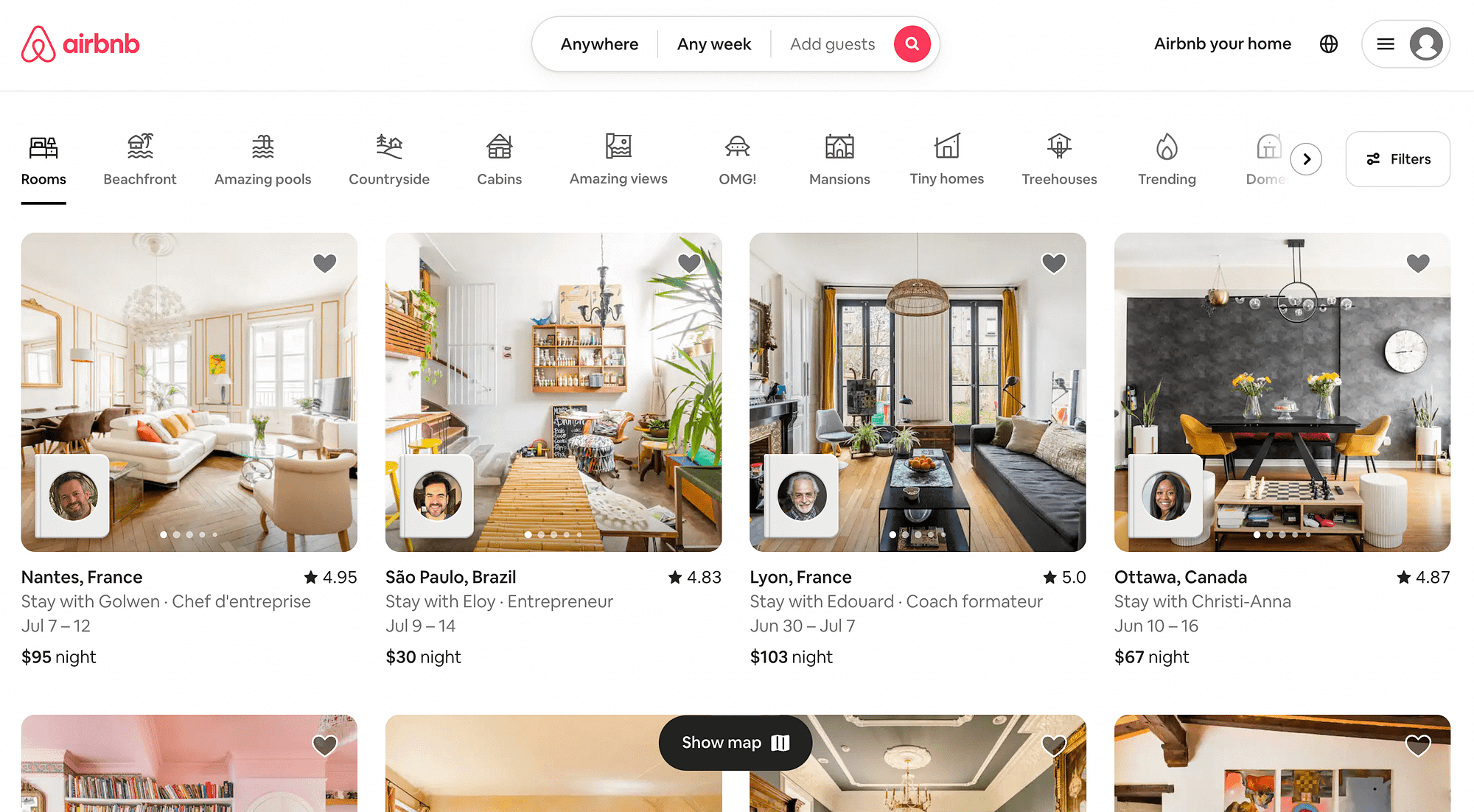
2. Airbnb

Successivamente, diamo un'occhiata a un altro marchio globale iconico:
Il design del sito Web di Airbnb è semplice e diretto, ma fresco e innovativo.
La pagina principale mostra le case di tutto il mondo su un semplice sfondo bianco. In questo modo, incarna il marchio, che offre alloggi ed esperienze unici in tutto il mondo.
I pochi schiocchi di colore che vediamo qui sono molto intenzionali. Solo il logo e il pulsante di ricerca ottengono questo onore. Questo uso minimo del colore lo rende più d'impatto.
Inoltre, puoi vedere il sottile marchio di Airbnb nei suoi filtri. Queste opzioni di filtro includono qualsiasi cosa, da "Beachfront" a "Off-the-grid" e ognuna è rappresentata da un'icona giocosa.
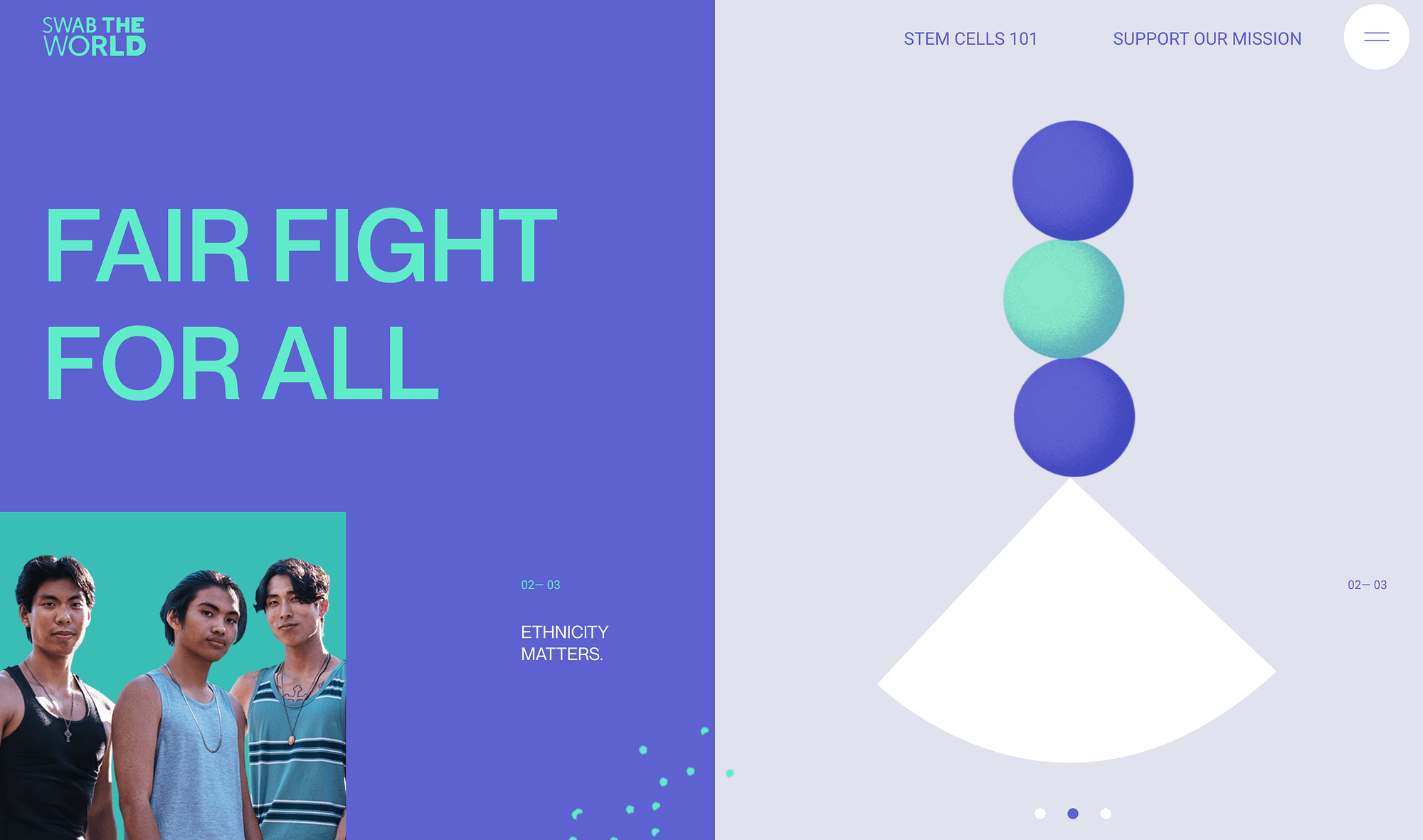
3. Tamponare il mondo

Il prossimo esempio di web design innovativo sulla nostra lista non ha lo stesso riconoscimento globale di Spotify o Airbnb, ma il suo sito accattivante e interattivo è incredibilmente memorabile:
Swab the World è un'organizzazione senza scopo di lucro impegnata a diversificare la popolazione di donatori di cellule staminali per aiutare a salvare più vite.
Il design della sua homepage incarna perfettamente questo obiettivo. Prima di tutto, i colori del suo marchio colpiscono. Contrasto turchese e lavanda per creare un tono calmo ma accogliente. La stessa tavolozza viene utilizzata per le illustrazioni didattiche del processo di donazione di cellule staminali.
In ogni pagina, vedrai anche opere d'arte con marchio e spiegazioni semplici. Ciò crea un'esperienza coerente per l'utente ed è appropriato per un sito in gran parte educativo.
Navigazione
Successivamente, ecco alcuni impressionanti esempi di web design che mostrano caratteristiche di navigazione uniche.
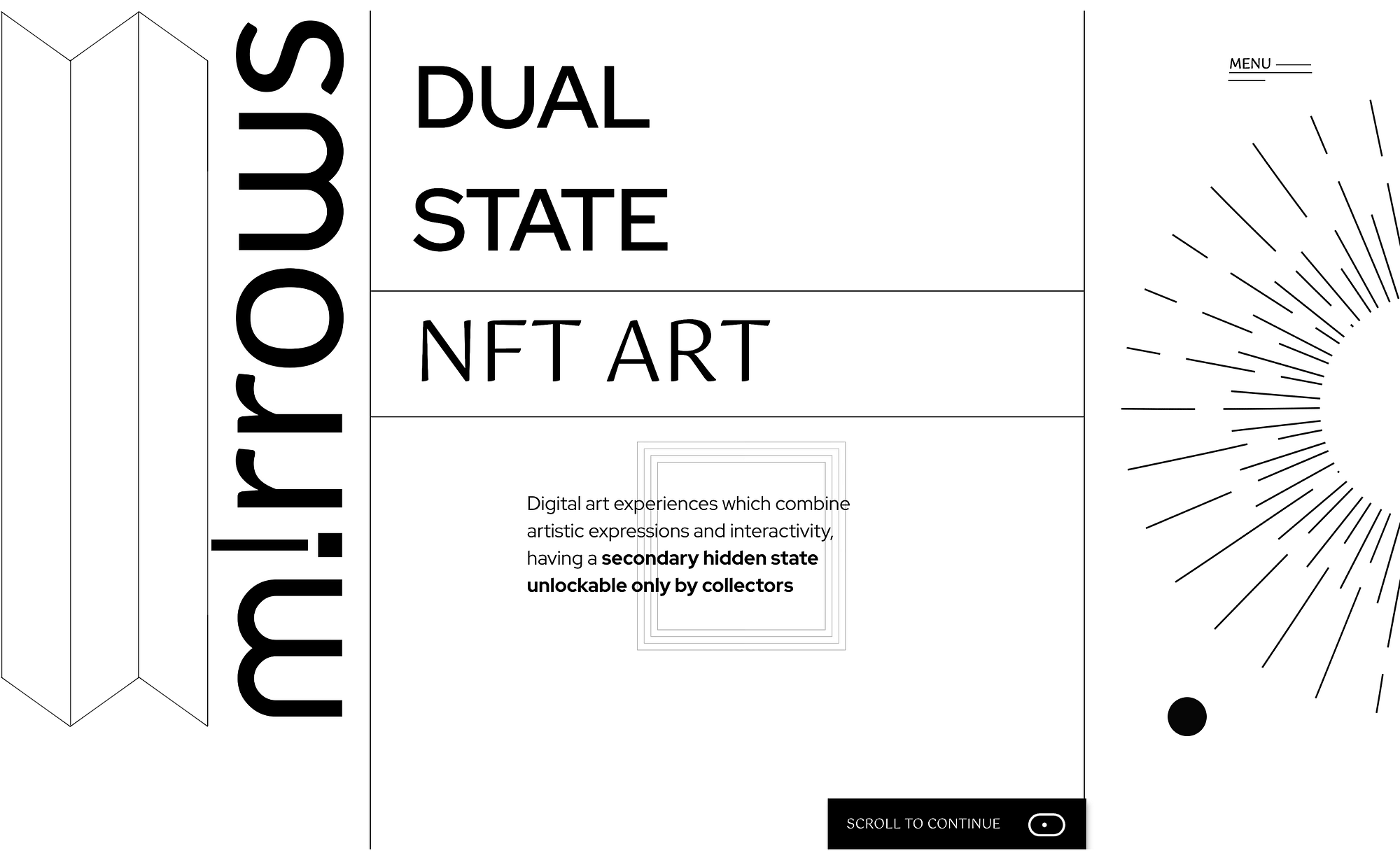
4. Specchi

Mirrows offre arte NFT a doppio stato, con l'obiettivo di fornire agli utenti esperienze interattive:
In linea con questa missione ambiziosa e pionieristica, la home page di questo sito Web vanta un'esperienza di navigazione distinta. Partendo dallo standard verticale, il sito Mirrows utilizza la navigazione orizzontale.
Utilizza anche scrollytelling per spiegare la sua missione, cospargendo animazioni artistiche ovunque. Tuttavia, questo stile di navigazione spigoloso è estremamente intuitivo. Questo perché Mirrows fornisce indicazioni chiare su come scorrere e ha un menu tradizionale nell'angolo in alto a destra.
5. Anime selvagge

Per i siti di e-commerce, l'esperienza dell'utente dipende dalla capacità degli acquirenti di trovare facilmente i prodotti. Tuttavia, creare un menu di prodotti esteticamente gradevole ma pratico può essere complicato.
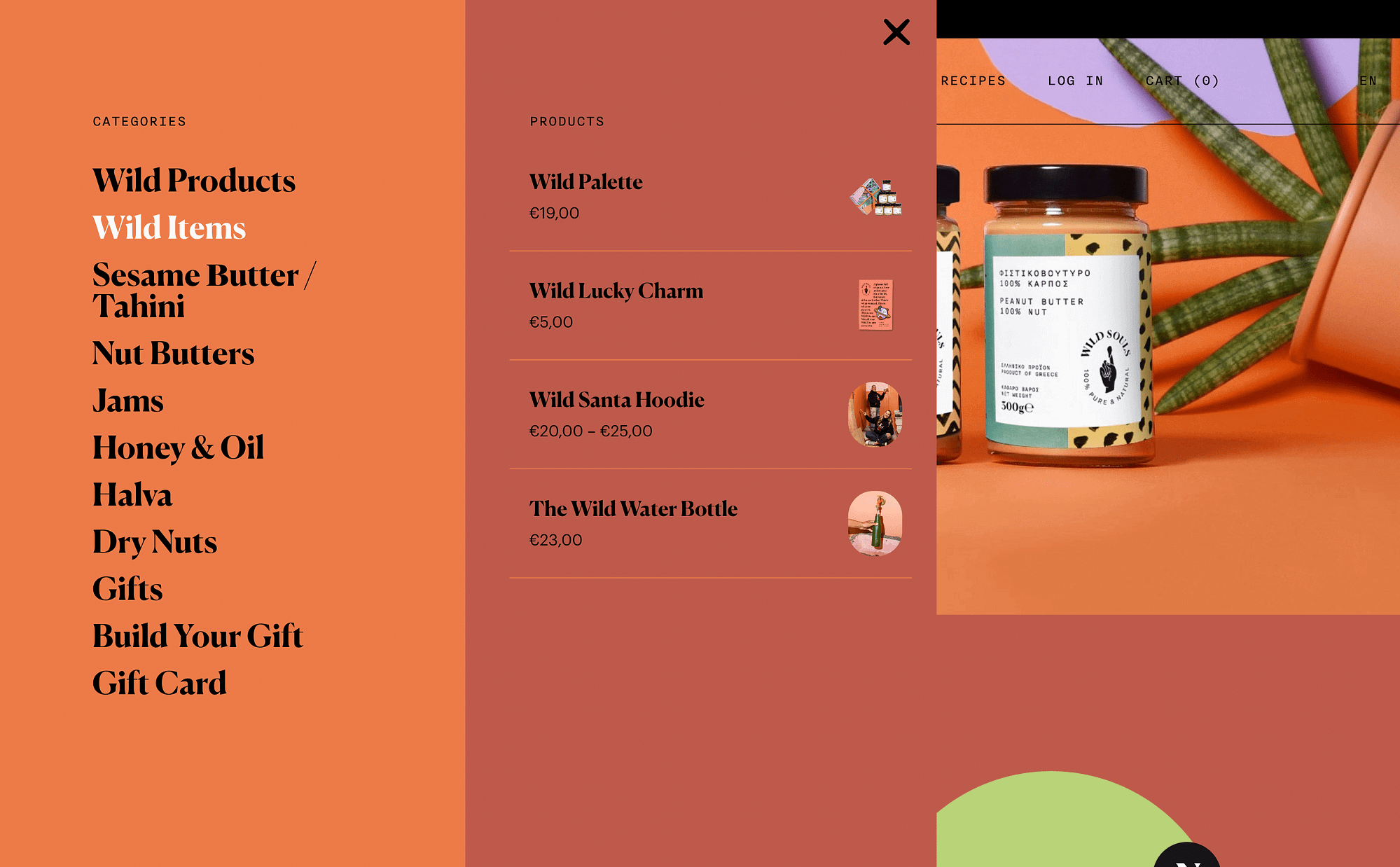
Wild Souls trova l'equilibrio utilizzando un web design interessante e innovativo per mostrare i suoi prodotti:
Questa pagina abbandona il tradizionale menu orizzontale per un'elegante alternativa al mega menu verticale.
Inoltre, questo menu ti consente di visualizzare facilmente i dettagli chiave prima di passare alla pagina completa del prodotto. Ad esempio, puoi visualizzare in anteprima l'immagine e il prezzo del prodotto.
Per le categorie con più elementi, puoi persino utilizzare una funzione di scorrimento. Infine, non perderai facilmente il posto quando usi questo menu, perché l'elemento selezionato appare in un bianco contrastante.
Immagini eroiche
Per questa prossima categoria, diamo un'occhiata ad alcune immagini non convenzionali della sezione degli eroi!
6. Ragazzi della fermata dei parassiti

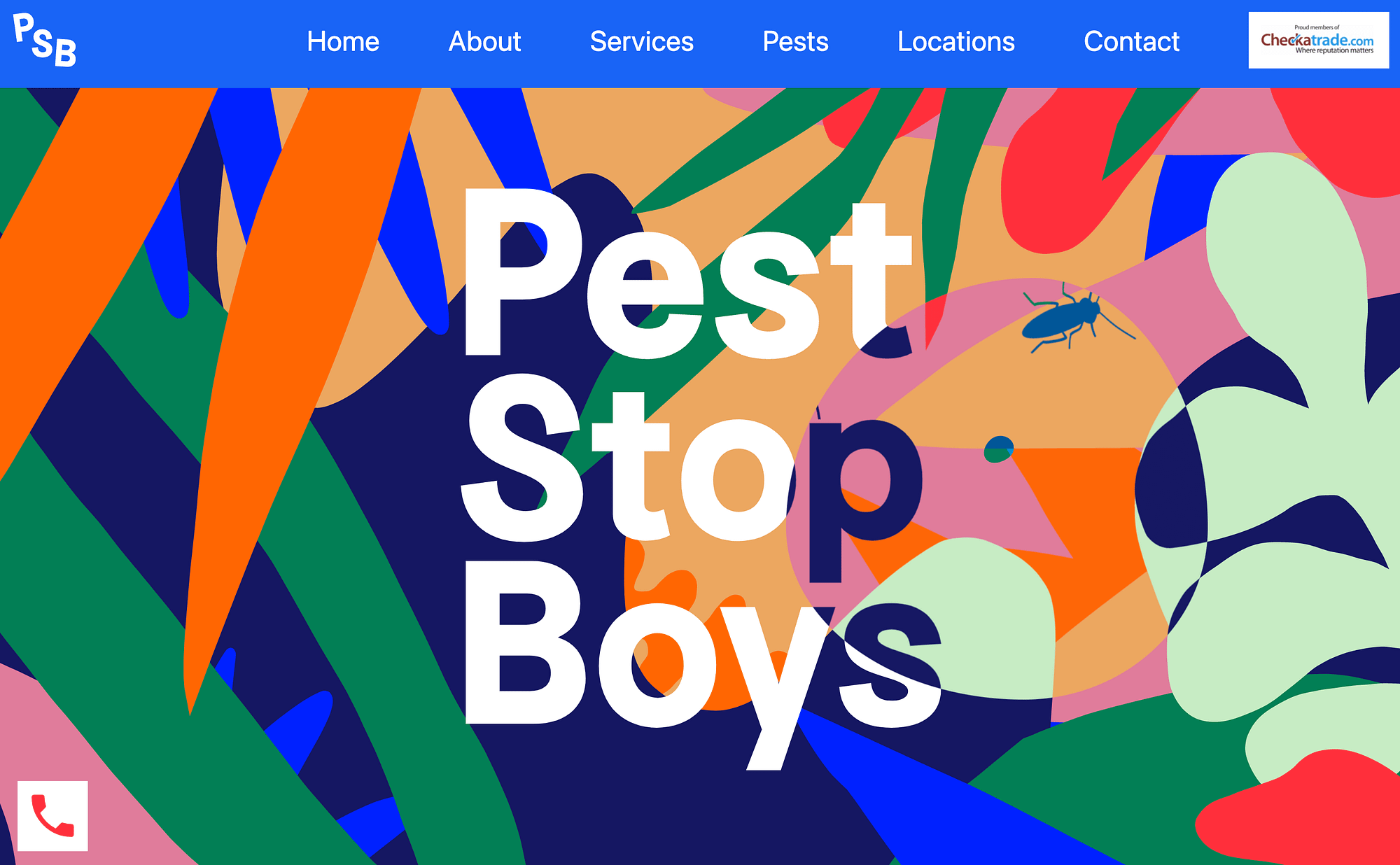
Pest Stop Boys offre servizi di disinfestazione. Ma, in contrasto con la natura sgradevole delle sue offerte, il suo sito web è vivace e divertente:
Grazie all'uso di colori vivaci e di un'immagine accattivante, i visitatori del sito vengono immediatamente attratti. Allo stesso tempo, questo design non è eccessivamente affollato o disordinato.

Vedi il nome dell'azienda davanti a fronde colorate. Inoltre, l'indicatore di scorrimento è circondato da una bolla trasparente che rivela periodicamente bug che corrono sulla pagina.
7. Pranzo

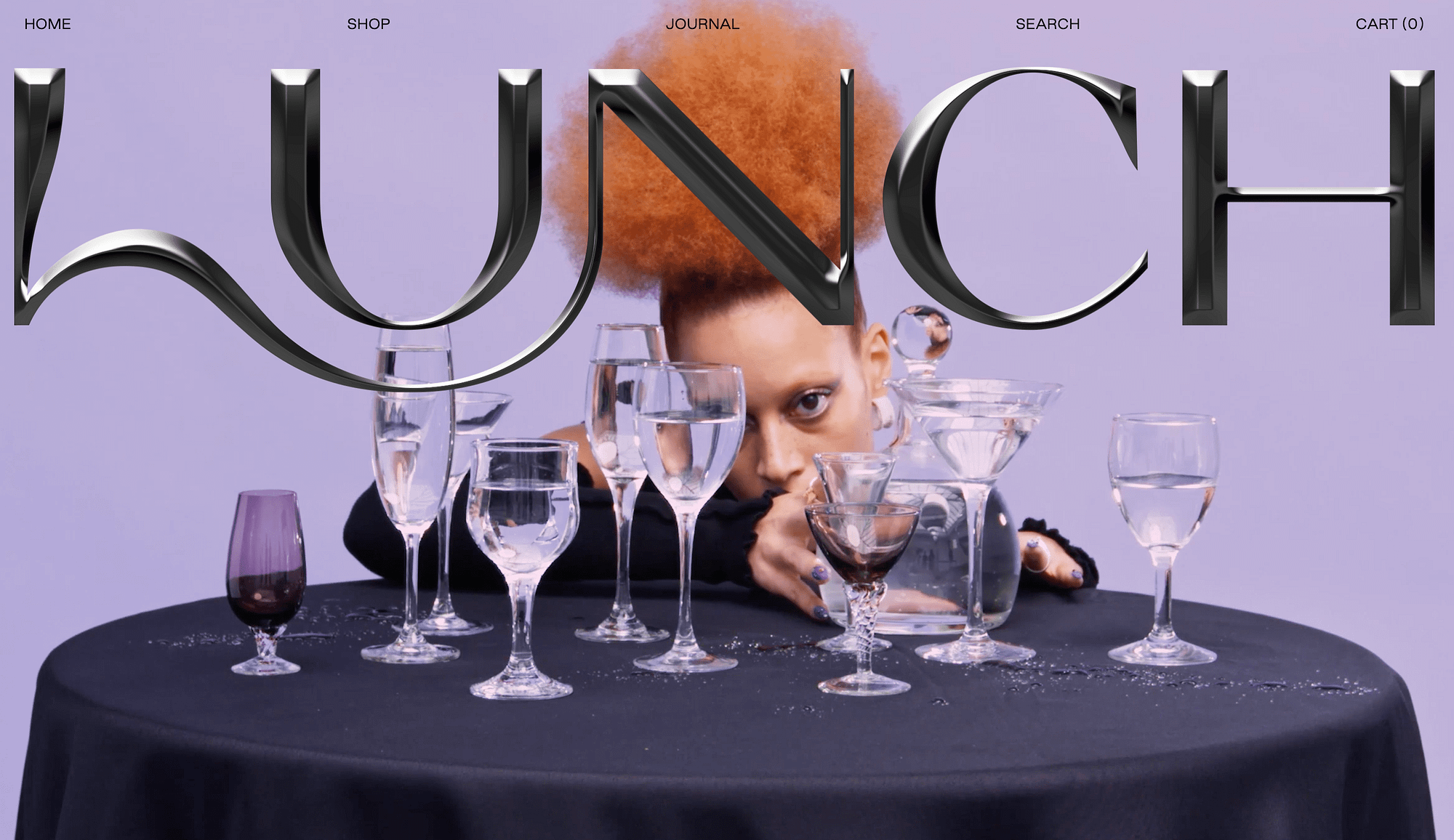
Lunch offre un altro eccellente esempio di web design innovativo:
Invece di un'immagine statica dell'eroe, questo funky concept store impiega una bobina di GIF che mostra scene di pranzo non convenzionali. La modella in questi scenari un po' bizzarri sembra indossare capi acquistabili in negozio, o almeno che rispecchiano l'estetica del brand.
Un altro elemento che rende interessante questo banner dell'eroe è che è sovrapposto al nome del negozio. Questo in effetti nasconde aspetti delle scene rappresentate nelle GIF, aggiungendo uno strato di mistero alle sequenze ritratte.
Tipografia
Per la nostra ultima categoria, esploreremo alcuni esempi innovativi di tipografia web.
8. Steffie De Leeuw

Steffie de Leeuw è un'artista. Il suo sito web professionale mostra un uso interessante della tipografia:
L'immagine dell'eroe pubblicizza "Sfondi e arte murale". Il carattere utilizzato è vecchio stile ed elegante, in linea con lo stile e il prodotto dell'artista. Inoltre, l'immagine stessa sembra uno sfondo che cresce attorno a queste parole.
Ciò che rende la tipografia particolarmente interessante in questa pagina è il contrasto che vediamo nella firma "de Leeuw" in alto al centro di ogni pagina. I siti Web artistici in particolare potrebbero voler combinare caratteri contrastanti per trasmettere una personalità audace.
9. Hi-Point Drive-In

In generale, la tipografia è un ottimo modo per ritrarre il carattere o l'atmosfera di un marchio in modo creativo. Hi-Pointe Drive-In riesce a raggiungere questo obiettivo con successo con il sito web del suo ristorante:
Il logo dell'azienda è un semplice "Ciao" in caratteri rossi sottili che si abbina all'aspetto retrò generale del marchio.
Inoltre, questo sito presenta anche sottili conflitti di caratteri. Ad esempio, la scritta per categorie come "Cibo e bevande" e "Catering" è più uniforme del carattere del logo. Inoltre, il piè di pagina del sito mostra caratteri obliqui nostalgici per pubblicizzare i suoi ristoranti gemelli.
10.Van Holtz Co.

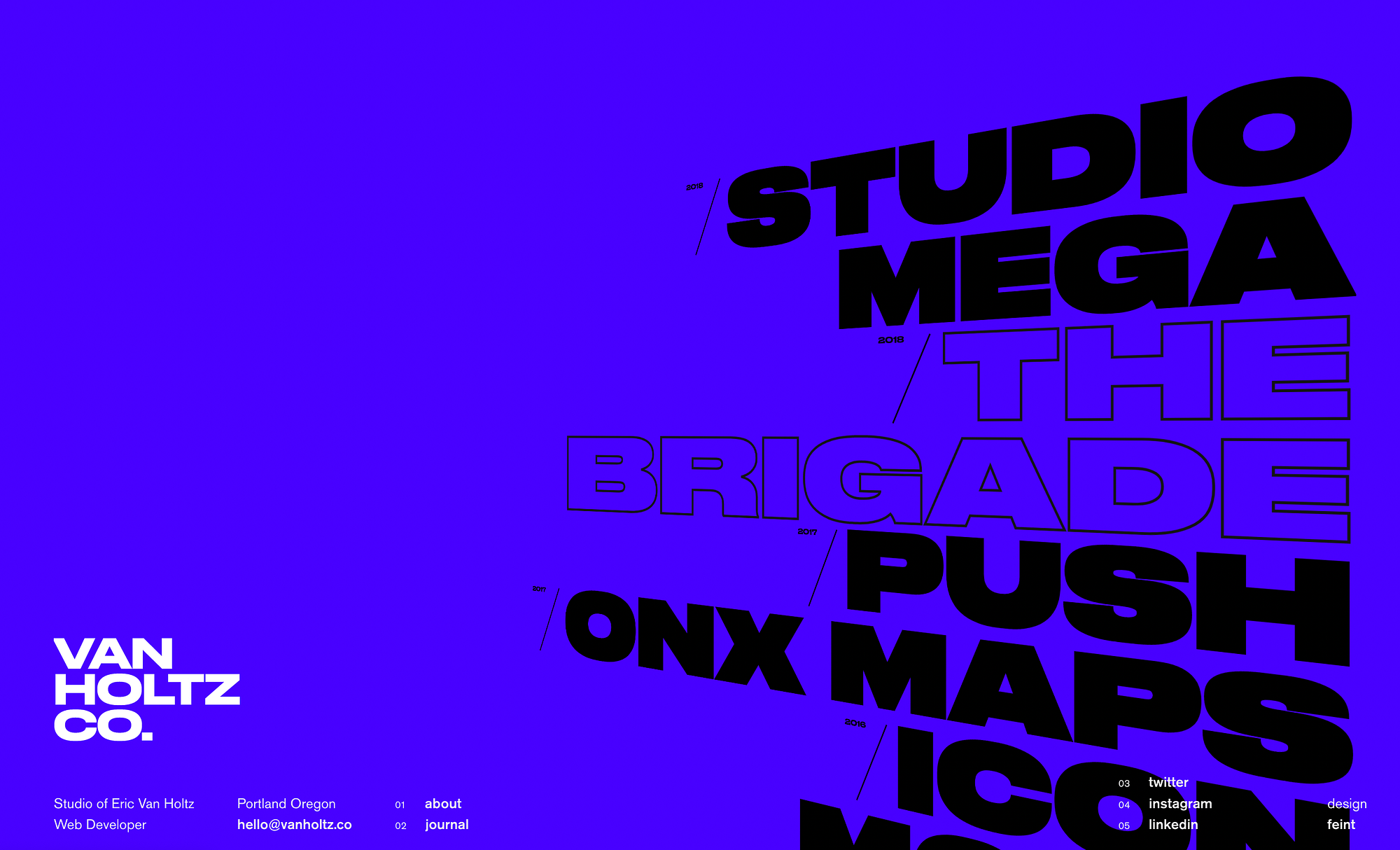
Infine, diamo un'occhiata al sito web di Van Holtz Co.:
Pubblicizza una raccolta di agenzie di design e marchi specializzati in esperienze web. Inoltre, offre un esempio semplice ma brillante di tipografia innovativa.
Questo viene visualizzato principalmente nel suo incombente menu di navigazione, che è posizionato in modo non convenzionale all'estrema destra dello schermo. Ciò che rende questa istanza di tipografia così memorabile ha molto a che fare con le dimensioni.
Questo carattere personalizzato è semplice, ma per quanto riguarda i caratteri web, le proporzioni sono piuttosto audaci. Il fatto che sia anche un font tutto maiuscolo aggiunge ulteriore grandezza a questo semplice design.
Inoltre, gli elementi del menu selezionati diventano trasparenti e si spostano leggermente verso la parte anteriore dello schermo. Questo sottile tocco interattivo rende questa pagina web ancora più elegante.
Conclusione
Abbracciare un web design innovativo può essere spaventoso. Tuttavia, se rimani fedele al tuo marchio e dai la priorità all'esperienza dell'utente, correre alcuni rischi di progettazione può ripagare. Tuttavia, trovare nuove idee può essere difficile.
Se stai cercando ispirazione, dai un'occhiata alla pagina Spotify Design per una masterclass sul branding. Oppure, se vuoi ravvivare le tue funzionalità di navigazione, puoi analizzare i siti Web Mirrows o Wild Souls. Per straordinarie immagini eroiche e innovazione tipografica, rivolgiti a Lunch, Steffie de Leeuw e Van Holtz Co.
Hai domande su questi innovativi esempi di web design? Chiedicelo nella sezione commenti qui sotto!
