Come creare un modulo WordPress intuitivo (il modo più semplice)
Pubblicato: 2020-08-12Vuoi creare un modulo WordPress Insightly personalizzato? La creazione del tuo modulo ti consentirà di raccogliere i dettagli di contatto sul tuo sito Web e inviarli automaticamente al tuo Insightly CRM.
In questo articolo, ti mostreremo il modo semplice per creare un modulo Insightly WordPress personalizzato.
Crea ora il tuo modulo WordPress Insightly
Cos'è Insightly?
Insightly è uno strumento di gestione delle relazioni con i clienti (CRM) basato su cloud. Combina il monitoraggio delle vendite e gli strumenti di automazione del marketing in 1 piattaforma.
Insightly ti consente di creare e personalizzare moduli per salvare i dati.
Allora perché non incorporare questi moduli Insightly WordPress di base nel tuo sito?
Beh, puoi, ma non sono molto facili da usare.
Con i moduli di base di Insightly, dovrai copiare tutto il codice del modulo e incollarlo nell'editor di codice in WordPress. Ogni volta che cambi il modulo, dovrai tornare indietro e ripetere l'intero processo.
Ecco perché useremo WPForms per questo tutorial. WPForms semplifica la creazione di qualsiasi tipo di modulo ed è anche facile e veloce modificare i moduli.
WPForms ti consente anche di aggiungere più funzionalità ai moduli Insightly. Puoi:
- Cattura la posizione del tuo contatto
- Salva i dati da moduli non completati
- Usa la logica condizionale per mostrare o nascondere i campi.
Quindi ora capiamo qualcosa in più sui moduli Insightly WordPress, andiamo avanti e creiamo un modulo personalizzato.
Come creare un modulo WordPress intuitivo
Se sai già come creare moduli Zoho CRM in WordPress, lo troverai facile da seguire. Questo sommario ti guiderà attraverso il tutorial:
- Installa il plugin WPForms
- Crea il tuo modulo WordPress intuitivo
- Aggiungi il tuo modulo informativo a WordPress
- Connetti WPForms a Zapier
- Connetti Insightly a Zapier
- Metti alla prova la tua integrazione di WordPress Insightly
Pronto? Iniziamo installando WPForms.
Passaggio 1: installa il plugin WPForms
Per iniziare, installa il plug-in WPForms sul tuo sito Web WordPress.
Se hai bisogno di aiuto per installare WPForms, dai un'occhiata a questo articolo su come installare un plugin in WordPress.
Non dimenticare di attivare il plugin prima di continuare.
Grande! Il passaggio 1 è completo. Ora costruiamo il modulo.
Passaggio 2: crea il tuo modulo WordPress intuitivo
WPForms ha tonnellate di modelli di moduli WordPress che puoi utilizzare.
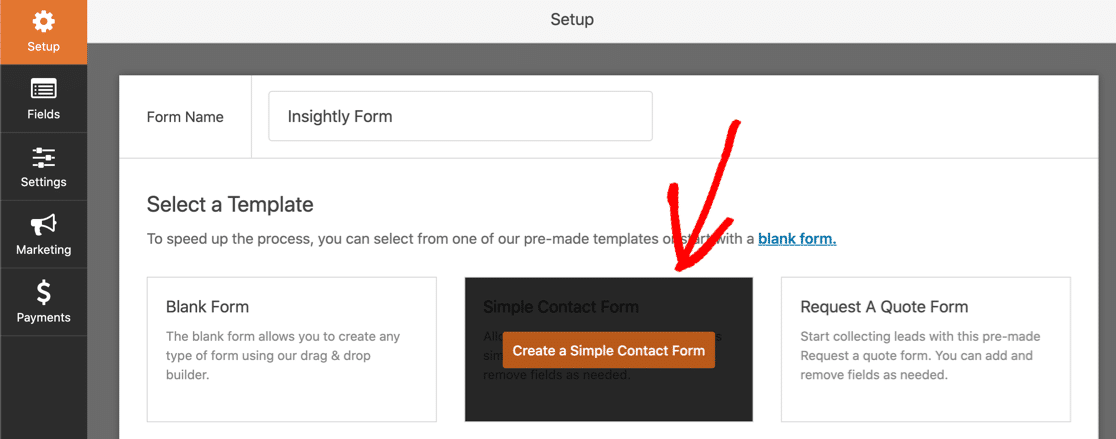
Andremo avanti e inizieremo con il modello di modulo di contatto semplice.
Basta fare clic sul modello per aprirlo.

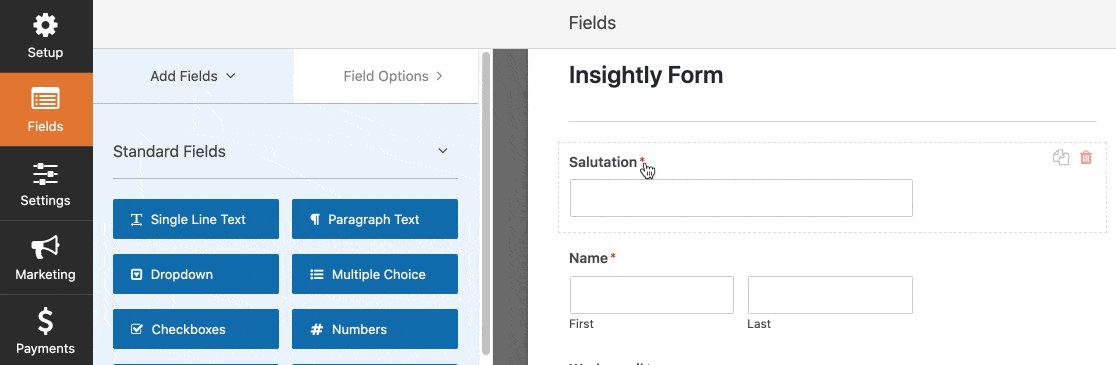
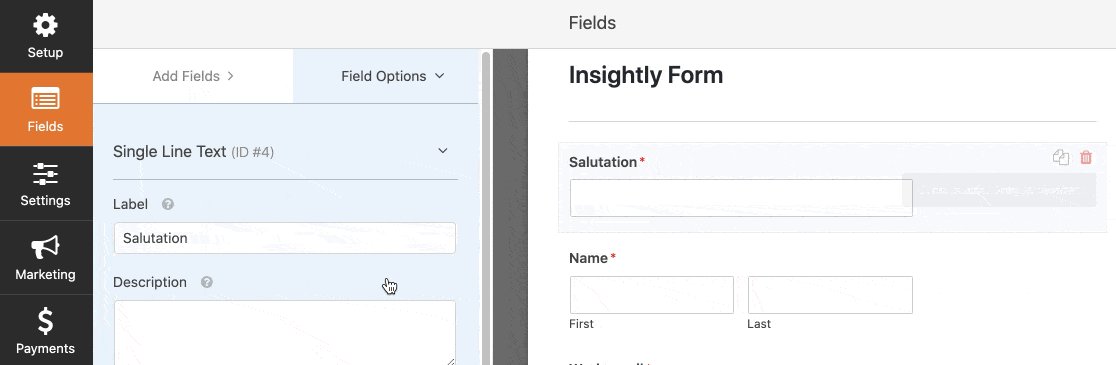
Ora possiamo aggiungere campi extra per il nostro record di contatto Insightly.
Per fare ciò, fai clic su un campo nel riquadro di sinistra e trascinalo nel riquadro di destra per aggiungerlo al modulo.
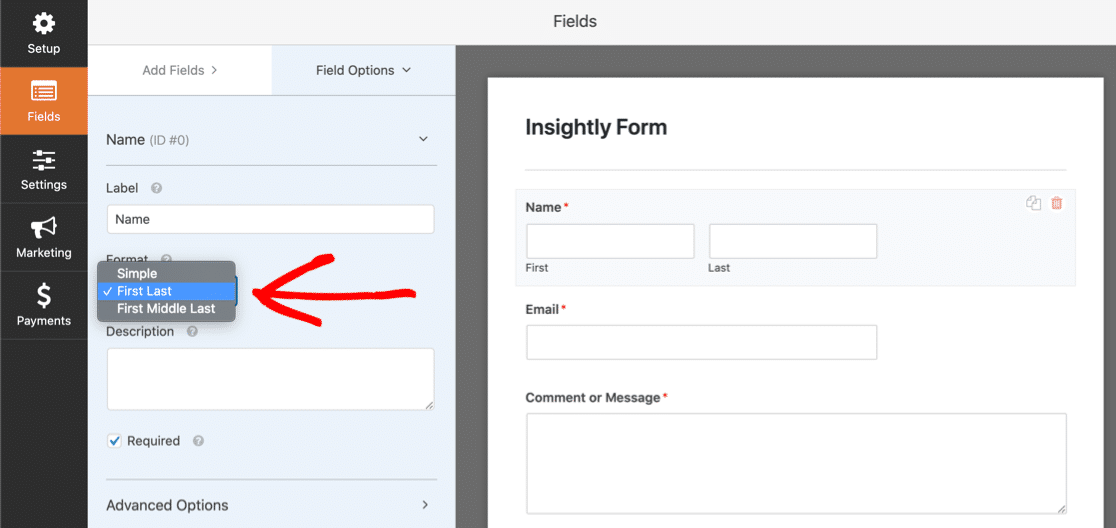
Ricordare! Insightly utilizza 2 campi separati per il nome del contatto. Puoi configurarlo in WPForms facendo clic sul campo del nome e modificando il formato in First Last , in questo modo:

Ecco gli altri campi Insightly che Zapier può utilizzare:
- Saluto (prefisso)
- Titolo di lavoro e organizzazione
- Indirizzo email (vari tipi, ma puoi usarne solo 1)
- Campi del telefono per lavoro, cellulare, casa e "altro"
- Numero di fax
- ID Twitter, URL LinkedIn
- tag
- Informazioni di base
- Indirizzo postale e "altro" indirizzo.
uff. Sono un sacco di campi.
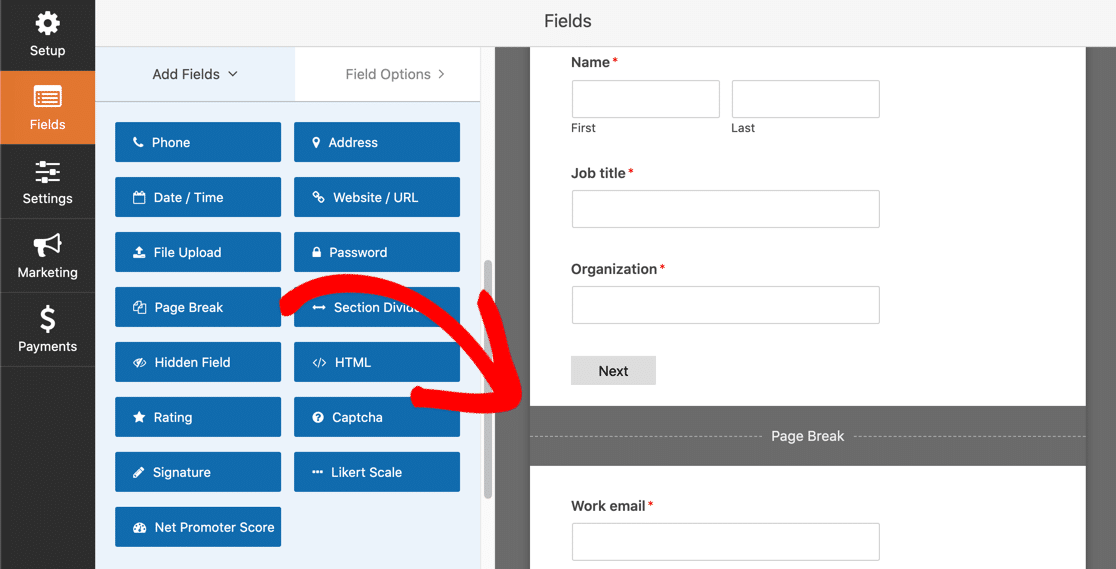
Non è necessario includere tutti questi elementi nel modulo. Tuttavia, se lo fai, ti consigliamo di utilizzare le interruzioni di pagina per creare un modulo in più parti.
Basta trascinare l'interruzione di pagina dove vuoi che appaia nel modulo:

Ti mostreremo come appare nel passaggio 3.
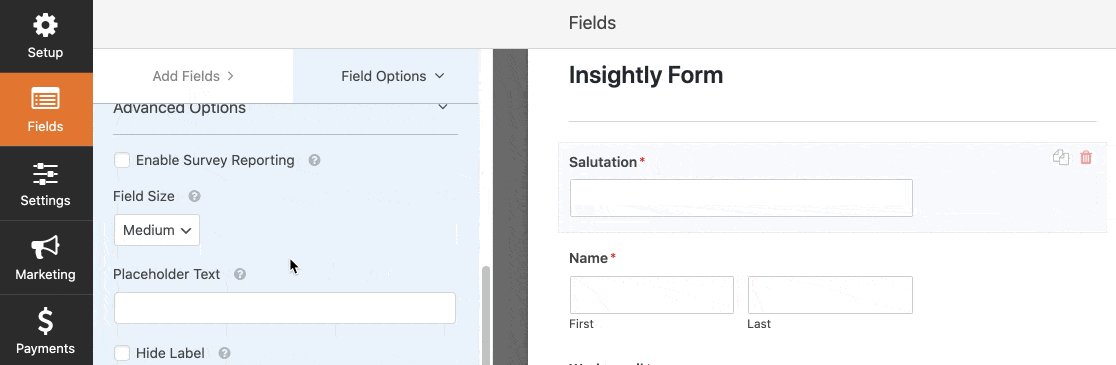
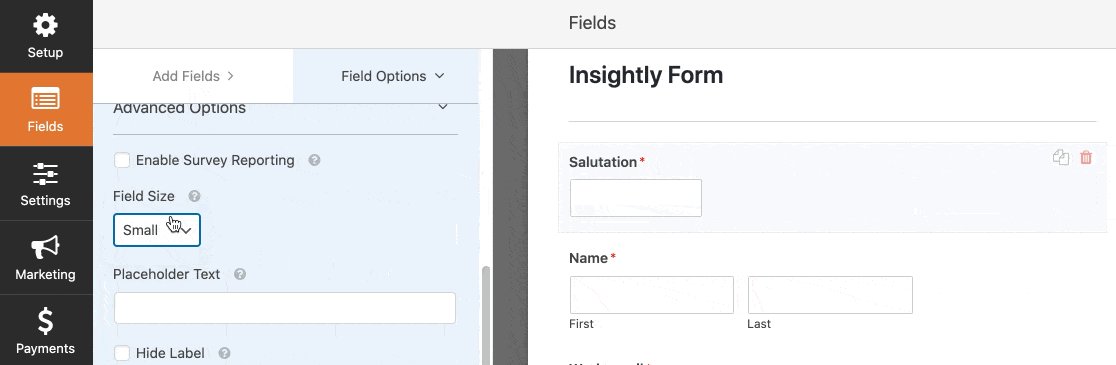
Puoi anche rendere il tuo modulo più compatto riducendo i campi corti.
Fare clic sul campo, scorrere verso il basso e impostare la dimensione del campo su Piccolo :

Quando il modulo è impostato nel modo desiderato, non dimenticare di fare clic su Salva prima di passare al passaggio successivo.
Passaggio 3: aggiungi il tuo modulo Insightly a WordPress
Ora aggiungeremo il modulo Insightly personalizzato al nostro sito web.
WPForms rende questa parte davvero semplice. Puoi inserire il tuo modulo:
- In un post
- In una pagina
- Nella barra laterale.
Vuoi migliorare le conversioni? Puoi utilizzare l'addon Form Pages per posizionare il tuo modulo su una pagina di destinazione senza distrazioni.
In questo esempio, manterremo le cose semplici e creeremo una nuova pagina per il modulo in WordPress.
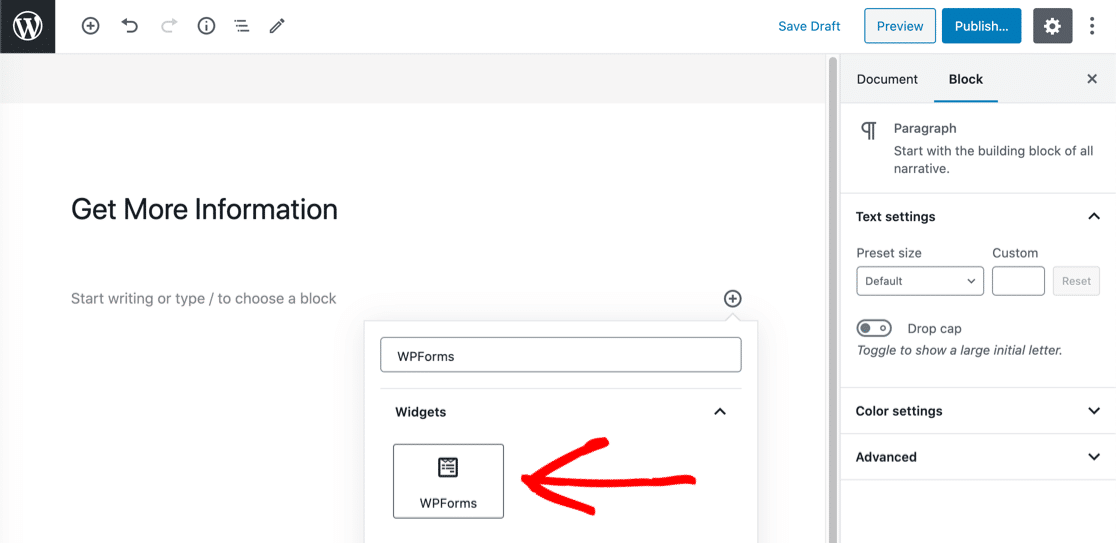
Nella dashboard di WordPress, fai clic su Pagine , quindi su Aggiungi nuovo .
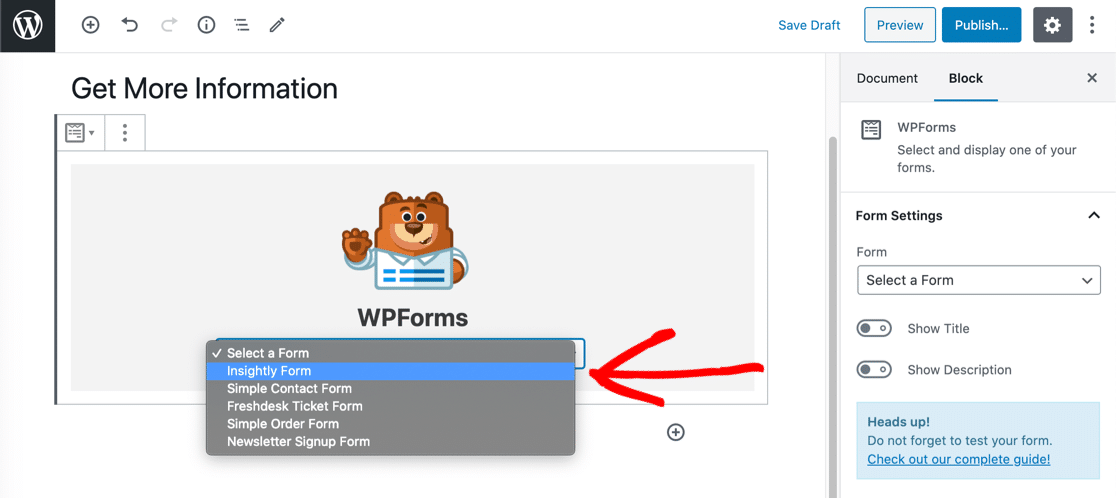
Assegna un titolo alla tua pagina, quindi fai clic sull'icona più per aggiungere un nuovo blocco. Cerca WPForms e fai clic sul widget.

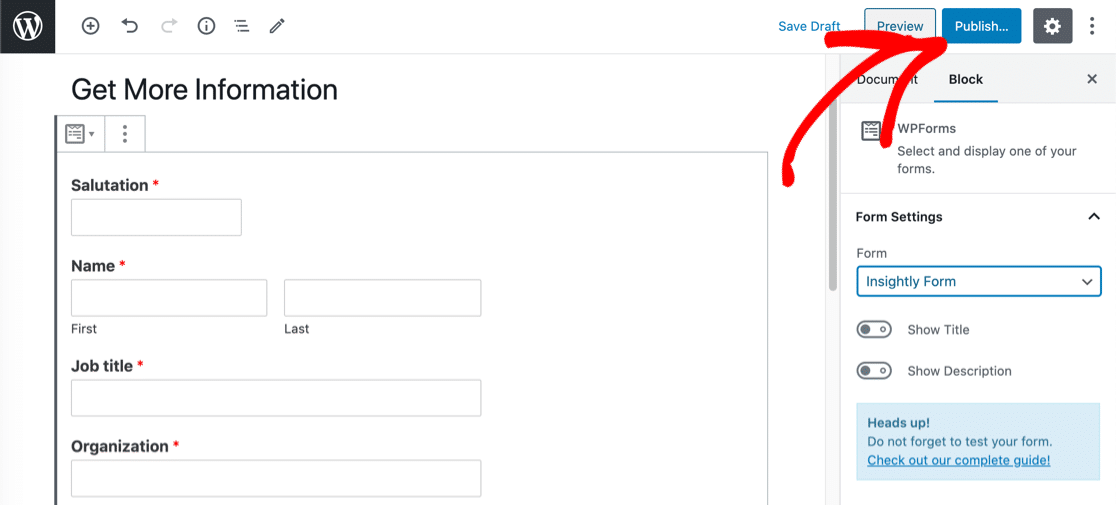
Ora seleziona il modulo che ti serve dal menu a discesa.


Questo è tutto! Non dimenticare di pubblicare o aggiornare la tua pagina.

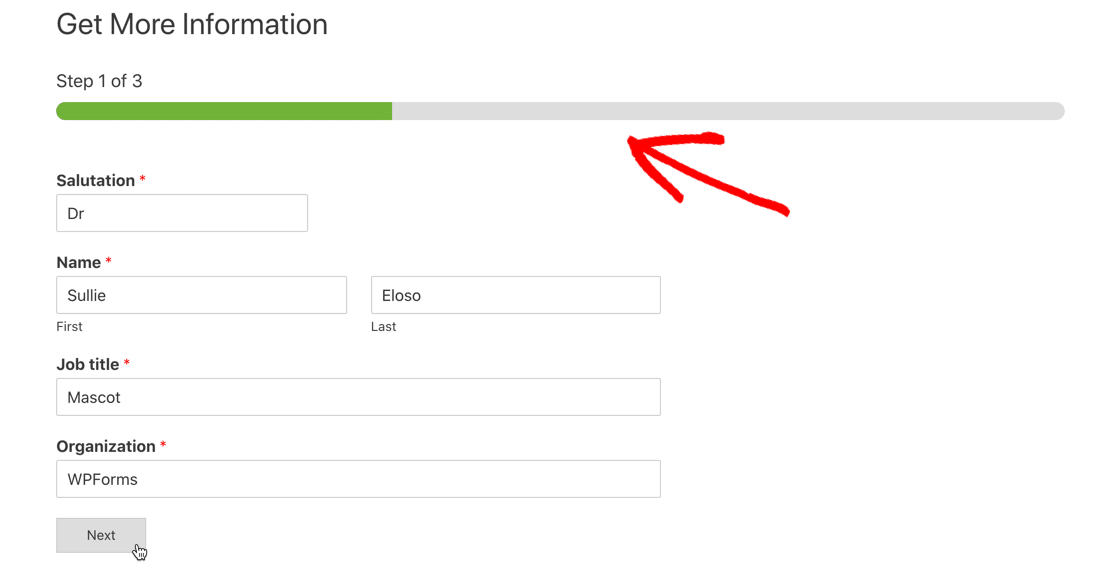
Ecco come appare il nostro modulo pubblicato. Hai notato la barra di avanzamento in alto? L'abbiamo trasformato in un modulo a più passaggi, quindi la barra di avanzamento mostra al nostro visitatore quanto ha completato finora.

Prima di andare avanti, dobbiamo inviare una voce di prova tramite il modulo. Senza questo, Zapier non sarà in grado di connettersi a WPForms nel passaggio successivo.
Vai avanti e compila il modulo, quindi invialo.
Ora siamo pronti per connettere WPForms a Zapier.
Passaggio 4: collega WPForms a Zapier
Zapier collega tra loro diversi servizi. In questo esempio, il nostro modulo Insightly WordPress attiverà lo zap.
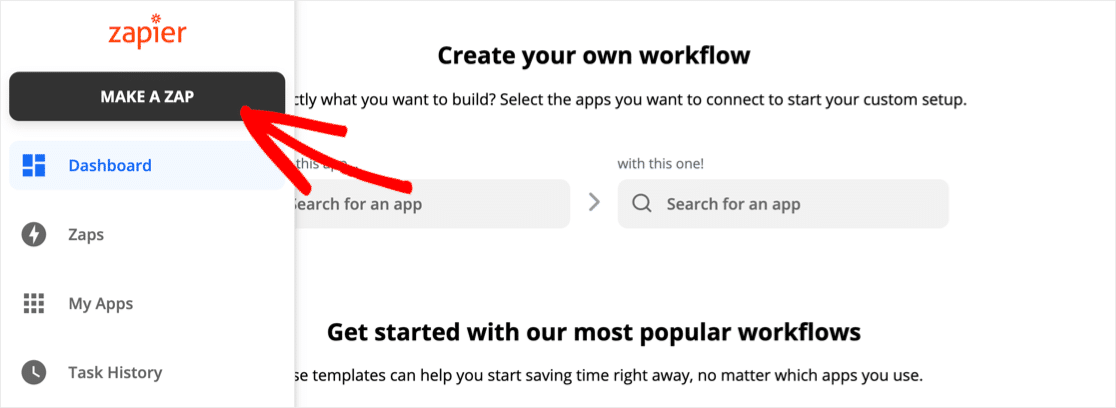
Quindi, per prima cosa, fai clic su Crea uno Zap .

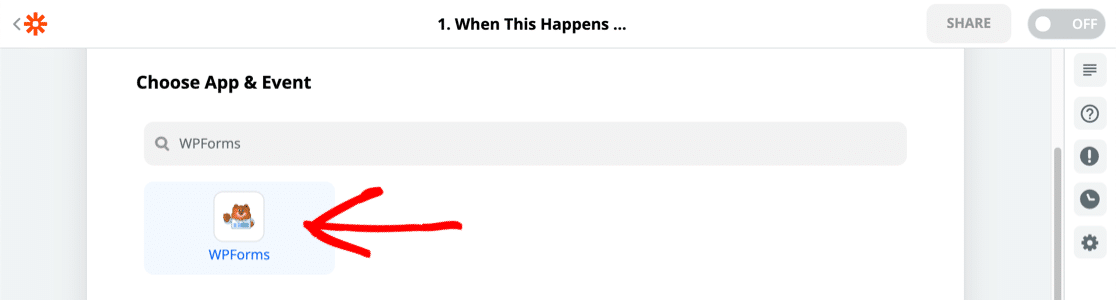
Cerca WPForms e fai clic sull'icona.

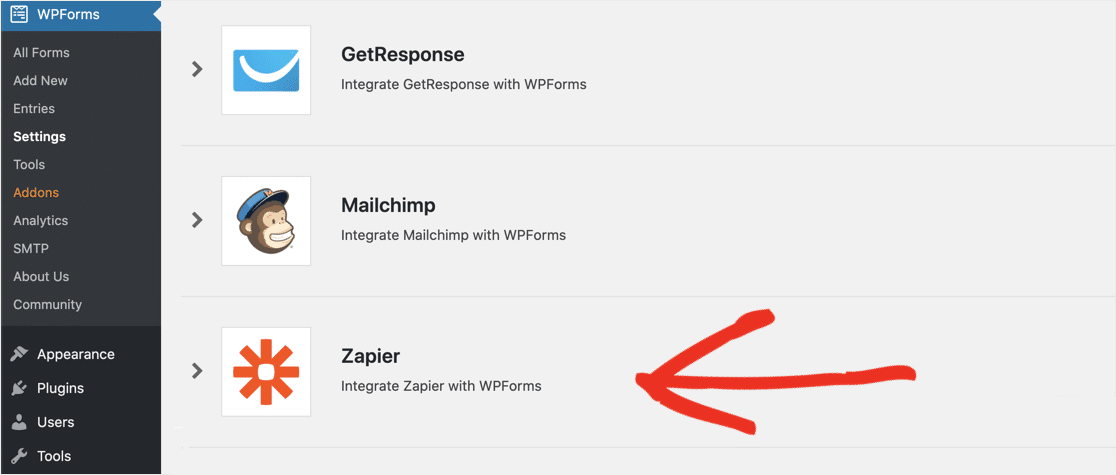
Ora avrai bisogno della tua chiave API. Torna alla dashboard di WordPress e fai clic su WPForms, quindi su Integrazioni.
Scorri fino in fondo e fai clic su Zapier per rivelare la tua chiave.

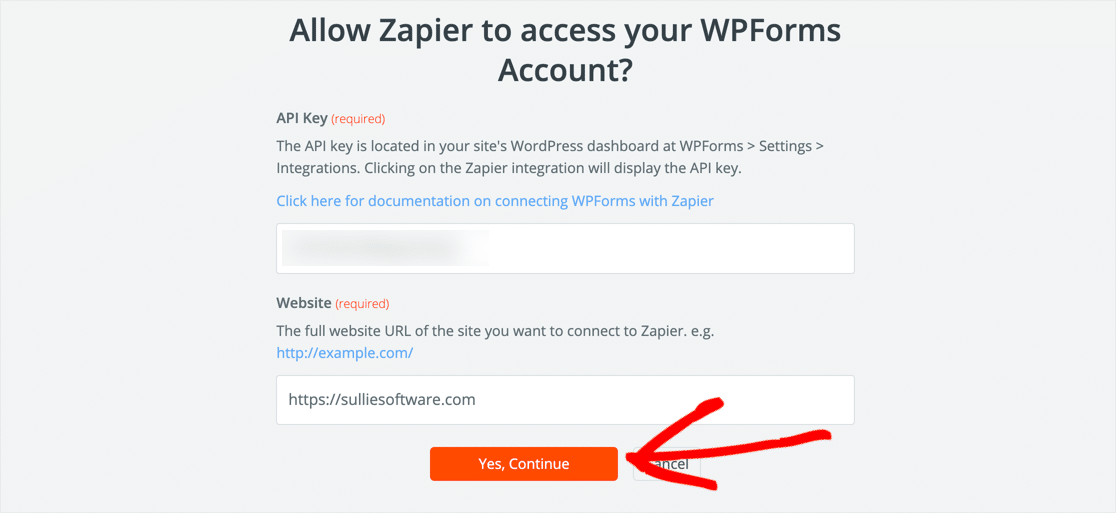
Incolla la chiave nella finestra di connessione in Zapier. Quindi fare clic su Sì, continua .

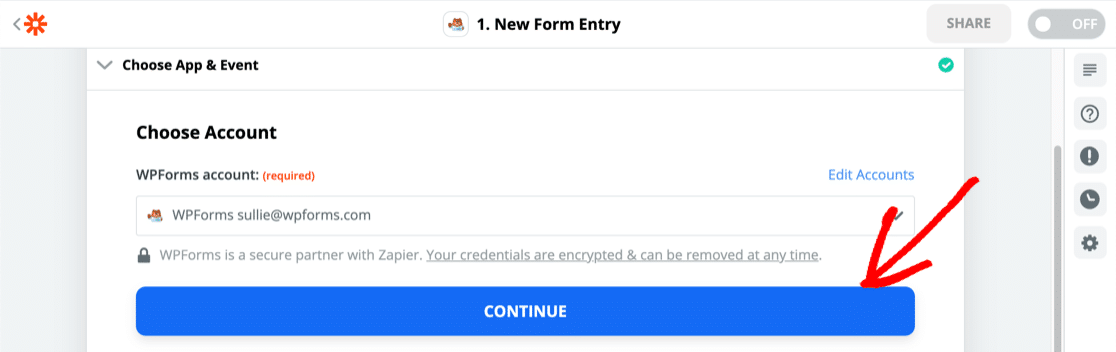
Zapier ti riporterà alla schermata Crea uno Zap.
Fare di nuovo clic su Continua .

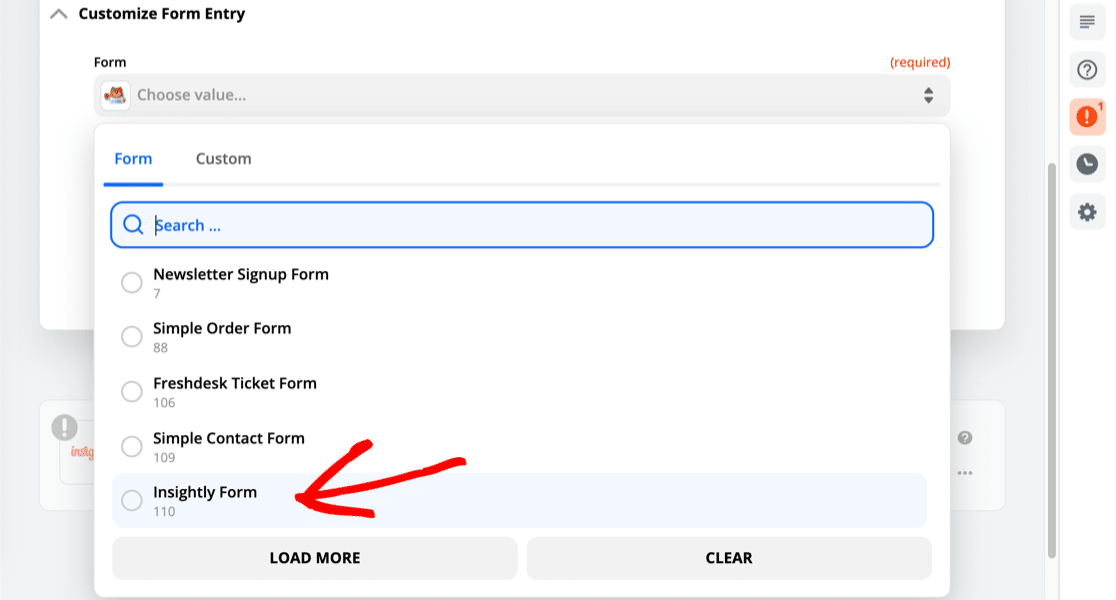
Successivamente, Zapier ti chiederà di selezionare il modulo che desideri utilizzare per il trigger.
Seleziona il modulo che hai creato nel passaggio 2.

Ora è il momento di connettere Zapier e Insightly in modo da poter inviare i dati del modulo al CRM.
Passaggio 5: collega Insightly a Zapier
Questo passaggio è molto simile al passaggio 4. Questa volta, in Scegli app ed evento , cercheremo Insightly e faremo clic sull'icona.
Zapier ti chiederà la tua chiave API Insightly.
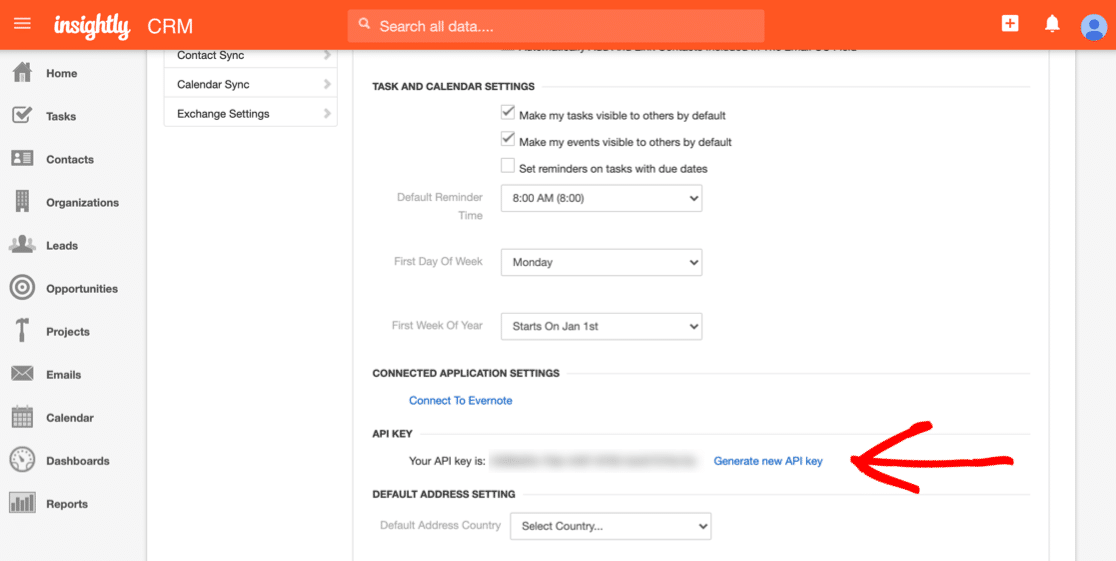
Per trovarlo, fai clic sull'icona dell'utente nell'angolo in alto a destra in Insightly. Quindi fare clic su Impostazioni utente .
Scorri verso il basso e copia la tua chiave API Insightly:

Incolla la chiave API nella finestra di connessione in Zapier.
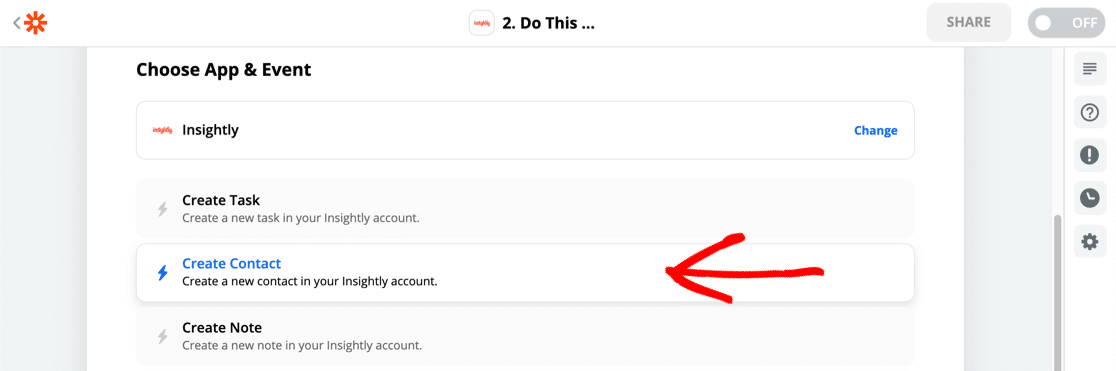
Successivamente, dobbiamo selezionare l'azione che vogliamo attivare quando otteniamo una nuova voce del modulo.
Per questo modulo, vogliamo creare un nuovo contatto, quindi vai avanti e selezionalo.

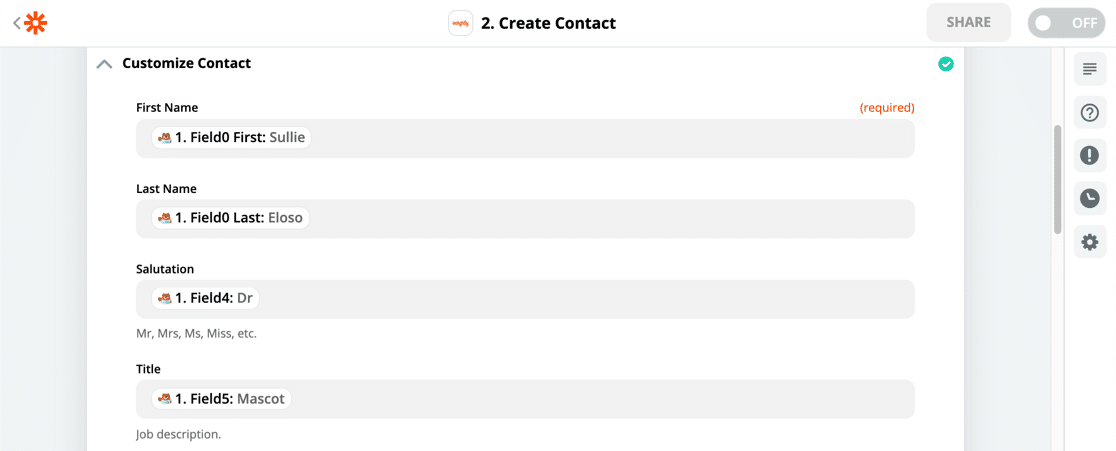
Ora per la parte importante. Dobbiamo mappare ogni campo dal nostro modulo Insightly WordPress ai campi del modulo in Insightly.
Zapier ti mostrerà la voce di test che hai inviato per guidarti qui.

Una volta che tutto è stato fatto, puoi fare clic su Continua in Zapier per passare al passaggio finale.
Passaggio 6: testa la tua integrazione di WordPress Insightly
Quando tutti i tuoi campi sono stati mappati, Zapier ti chiederà di testare la tua integrazione.
Se tutto ha funzionato, vedrai un messaggio di successo.
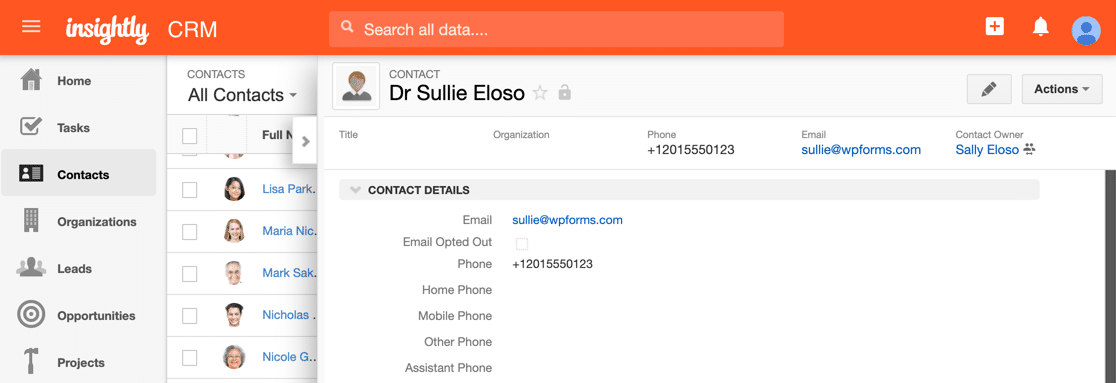
Vai avanti e controlla che il tuo record sia stato creato in Insightly. Ecco il nostro:

Questo è tutto! Non dimenticare di accendere il tuo Zap in Zapier prima di uscire.
Ora tutto ciò che devi fare è indirizzare il traffico verso il tuo modulo. Dai un'occhiata a questo articolo su come ottenere più lead per alcuni suggerimenti.
Crea ora il tuo modulo WordPress Insightly
Pensieri finali
Ottimo lavoro! Ora sai come creare un modulo WordPress personalizzato di Insightly. Puoi anche utilizzare tutte le funzionalità extra di WPForms per tenere traccia dei tuoi contatti.
Se desideri salvare le voci del modulo Insightly anche in WordPress, dai un'occhiata a questo tutorial su come salvare le voci del modulo nel tuo database WordPress. Abbiamo anche una guida alla creazione di un'integrazione di WordPress Salesforce utilizzando l'addon WPForms Salesforce.
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include oltre 100 modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
