Come installare React.js nel cPanel: Guida 2024
Pubblicato: 2024-09-01- Prerequisiti
- Passaggio 1: prepara la tua app React.js
- Passaggio 2: configura il tuo ambiente cPanel
- Passaggio 3: configura le impostazioni del server
- Passaggio 4: finalizzazione e test
- Risoluzione dei problemi
- Conclusione
React.js è diventata una delle librerie JavaScript più popolari per la creazione di interfacce utente dinamiche e interattive. Sebbene sia comunemente utilizzato con framework backend come Node.js, molti sviluppatori cercano di distribuire le proprie applicazioni React.js su ambienti di hosting condiviso che utilizzano cPanel, un popolare pannello di controllo per la gestione degli account di web hosting.
Questo articolo ti guiderà attraverso il processo di installazione e distribuzione di un'applicazione React.js utilizzando cPanel, anche se il tuo provider di hosting non soddisfa specificamente i framework JavaScript.
Puoi anche leggere: 7 migliori hosting per React Apps 2024 (a confronto)
Prerequisiti
Prima di immergerti nel processo di installazione, ci sono alcuni prerequisiti che dovresti avere:
- Un'applicazione React.js pronta per la distribuzione : assicurati che la tua app React sia completa e pronta per la produzione. Ciò significa che tutto il lavoro di sviluppo è stato completato e che sei pronto per creare una versione dell'app che possa essere fornita agli utenti.
- Accesso a cPanel : è necessario accedere a cPanel, fornito dal tuo servizio di web hosting. La maggior parte dei provider di hosting condiviso offre cPanel come parte del proprio servizio. (Consigliamo Hostinger con la nostra offerta speciale utilizzando il codice coupon " Codeless ")
- Un nome di dominio : un dominio o sottodominio registrato in cui distribuirai la tua app React. Se non l'hai ancora configurato, puoi utilizzare un dominio esistente o creare un sottodominio tramite cPanel.
Passaggio 1: prepara la tua app React.js
Genera una build di produzione
Il primo passo per distribuire la tua applicazione React.js su cPanel è creare una build di produzione della tua app. Questa build è ottimizzata per le prestazioni, garantendo che funzioni in modo efficiente sul Web. Seguire questi passaggi che dovrebbero essere eseguiti sul computer locale.
- Apri terminale : vai alla directory del tuo progetto React utilizzando il terminale o il prompt dei comandi.
- Esegui il comando di compilazione :
npm run buildSe utilizzi Yarn come gestore di pacchetti, dovresti utilizzare:yarn buildQuesto comando genera una cartellabuildnella directory del tuo progetto. La cartellabuildcontiene tutti i file statici necessari per eseguire l'applicazione, inclusi i file HTML, CSS e JavaScript.
Anteprima della build (facoltativo)
Prima della distribuzione, è consigliabile visualizzare in anteprima la build di produzione in locale per garantire che tutto funzioni correttamente. Puoi farlo utilizzando un semplice strumento server:
- Installa Serve a livello globale :
npm install -g serve - Servire la build :
serve -s buildQuesto comando avvierà un server locale e servirà la tua app dalla directorybuild, permettendoti di visualizzarne l'anteprima nel tuo browser.
Passaggio 2: configura il tuo ambiente cPanel
Una volta che la tua app React è pronta per la distribuzione, devi configurare il tuo ambiente cPanel.
Crea un sottodominio (facoltativo)
Se desideri che la tua app React sia accessibile tramite un sottodominio (ad esempio, react.yourdomain.com ), devi crearne uno nel cPanel:
- Accedi a cPanel : utilizza il portale di accesso del tuo provider di hosting per accedere a cPanel.
- Passare ai sottodomini : nella sezione Domini, fare clic su "Sottodomini".
- Crea un nuovo sottodominio : inserisci il nome desiderato per il tuo sottodominio e specifica la directory principale del documento. Se lasci le impostazioni predefinite, cPanel creerà una nuova directory sotto
public_htmlcon il nome del tuo sottodominio.
Carica i file di creazione

Con la build di produzione pronta, ora puoi caricarla sul tuo server.
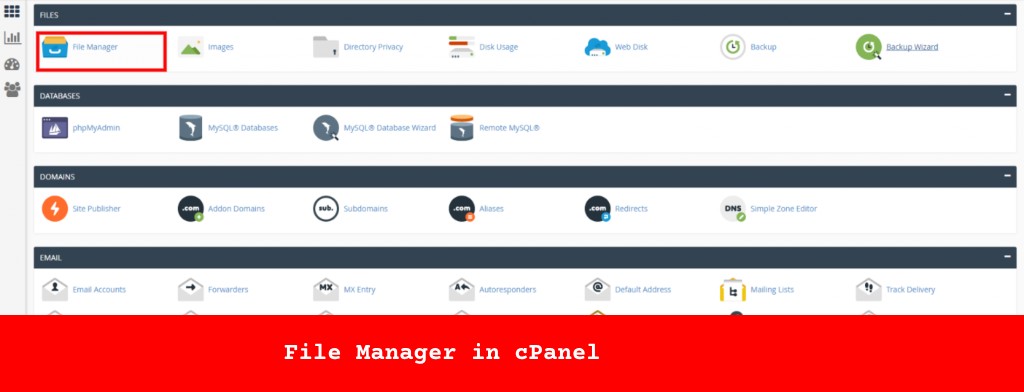
- Accedi a File Manager : nel cPanel, individua "File Manager" nella sezione "File".
- Passare alla directory desiderata : se hai creato un sottodominio, vai alla directory corrispondente (ad esempio,
public_html/react). Se stai distribuendo sul dominio principale, utilizza la directorypublic_html. - Carica la cartella di creazione :
- Innanzitutto, comprimi la cartella
buildsul tuo computer locale in un file ZIP. - Utilizzare il pulsante "Carica" nel File Manager per caricare questo file ZIP nella directory desiderata.
- Una volta caricato, fai clic con il pulsante destro del mouse sul file e seleziona "Estrai" per decomprimere il contenuto
- Innanzitutto, comprimi la cartella
Passaggio 3: configura le impostazioni del server
Dopo aver caricato i file di build, potresti dover configurare alcune impostazioni del server, soprattutto se la tua app React utilizza il routing lato client con React Router.

Configura .htaccess (facoltativo)
Se la tua app utilizza React Router, che si basa sull'API della cronologia pushState HTML5, il tuo server deve essere configurato per gestire correttamente le richieste. Ciò è particolarmente importante se gli utenti possono navigare direttamente su percorsi diversi dalla home page.
- Individua o crea .htaccess :
- Nella tua directory
public_htmlo sottodominio, controlla se è presente un file.htaccess. - In caso contrario, crea un nuovo file denominato
.htaccess.
- Nella tua directory
- Aggiungi regole di routing :
- Apri il file
.htaccesse aggiungi la seguente configurazione:bashCopy codeOptions -MultiViews RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^ index.html [QSA,L]
index.html, che è essenziale per le applicazioni a pagina singola come quelle create con React. - Apri il file
Passaggio 4: finalizzazione e test
Dopo aver caricato e configurato tutto, il passaggio successivo è finalizzare la distribuzione e garantire che tutto funzioni come previsto.
Controlla i permessi dei file
Assicurati che i file e le directory dispongano delle autorizzazioni corrette per l'accesso da parte del server web. In genere, le directory dovrebbero avere i permessi impostati su 755 e i file su 644 .
Testare la distribuzione
Visita il tuo dominio o sottodominio (ad esempio, react.yourdomain.com ) in un browser web per verificare che la tua app React funzioni correttamente. Controlla tutte le pagine e le funzionalità per assicurarti che tutto funzioni correttamente.
In caso di problemi, gli strumenti per sviluppatori del browser possono essere utili per diagnosticare i problemi. Inoltre, i log degli errori di cPanel possono fornire approfondimenti sui problemi lato server.
Risoluzione dei problemi
La distribuzione di un'app React su cPanel può occasionalmente portare a problemi. Ecco alcuni problemi comuni e le relative soluzioni:
- Errori di routing : se la navigazione su pagine diverse della tua app genera errori 404, assicurati che il file
.htaccesssia configurato correttamente per gestire il routing lato client. - Errori File non trovato : ricontrolla che tutti i file dalla cartella
buildsiano stati caricati correttamente e che si trovino nella directory corretta sul tuo server. - Permessi file errati : se i file non vengono caricati, controlla che i permessi file siano impostati correttamente (
755per le directory e644per i file). - Problemi di memorizzazione nella cache : a volte, le modifiche potrebbero non essere visualizzate immediatamente a causa della memorizzazione nella cache. Svuota la cache del browser o prova ad accedere al sito in modalità di navigazione in incognito per vedere se il problema persiste.
Conclusione
La distribuzione di un'applicazione React.js su un server ospitato da cPanel potrebbe sembrare inizialmente impegnativa, soprattutto se sei abituato a processi di distribuzione più automatizzati con servizi come Vercel o Netlify o consulta il nostro articolo: 10 migliori provider di hosting Node.js del 2024 ( Economico e gratuito). Tuttavia, seguendo i passaggi descritti in questa guida, puoi far funzionare correttamente la tua app React su cPanel.
Questo processo include la preparazione dell'app React per la produzione, la configurazione dell'ambiente cPanel, la configurazione delle impostazioni del server necessarie e la risoluzione di eventuali problemi che si presentano. Una volta completata, la tua applicazione React.js sarà attiva e accessibile a tutto il mondo tramite il tuo dominio o sottodominio.
Man mano che acquisisci maggiore esperienza, puoi esplorare argomenti più avanzati come l'integrazione di servizi backend, la configurazione di pipeline di distribuzione continua o l'ulteriore ottimizzazione delle prestazioni. Per ora, divertiti a condividere i tuoi progetti React con il mondo!
Ludjon, co-fondatore di Codeless, possiede una profonda passione per la tecnologia e il web. Con oltre un decennio di esperienza nella creazione di siti Web e nello sviluppo di temi WordPress ampiamente utilizzati, Ludjon si è affermato come un esperto esperto nel settore.
