Come installare WooCommerce Storefront passo dopo passo [Guida completa]
Pubblicato: 2020-09-20 L'aspetto del tuo negozio dipende fortemente dal tema che sceglierai. Un grande tema è caratterizzato dal fornire un grande controllo al proprietario del negozio in termini di come appariranno i prodotti e accesso dell'utente. Puoi usare il tema WooCommerce Storefront. È gratuito e ti offre una miriade di opzioni di personalizzazione tramite temi figlio.
L'aspetto del tuo negozio dipende fortemente dal tema che sceglierai. Un grande tema è caratterizzato dal fornire un grande controllo al proprietario del negozio in termini di come appariranno i prodotti e accesso dell'utente. Puoi usare il tema WooCommerce Storefront. È gratuito e ti offre una miriade di opzioni di personalizzazione tramite temi figlio.
Questo tema ha un design reattivo che funzionerà su qualsiasi dispositivo. Ecco alcune delle straordinarie funzionalità che otterrai scaricando questo tema:
- Design elegante.
- Disposizione reattiva.
- Markup SEO friendly.
- Modelli di pagina personalizzati.
- Libero.
- Con licenza GPL.
- Traduzione pronta per altre lingue.
Tuttavia, per utilizzare questo tema, devi sapere come installare e configurare questo tema. Tuttavia, ecco una guida dettagliata su come installare e configurare il tema WooCommerce Storefront.
Come installare e configurare il tema WooCommerce Storefront
È molto facile scaricare il tema Storefront. Scaricare il tema Storefront è come installare qualsiasi altro plugin per il tuo sito WordPress. Ecco i passaggi che devi seguire:
- Innanzitutto, devi andare su Aspetto > Temi e poi Aggiungi nuovo .
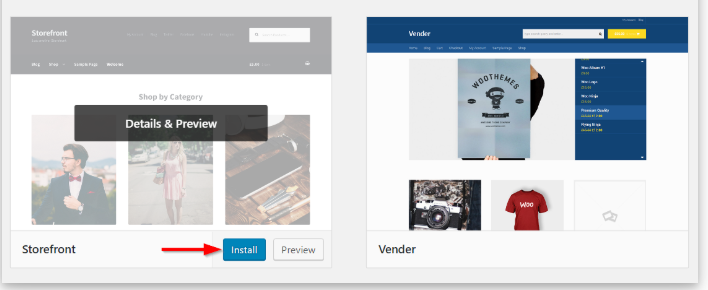
- Quindi vai al campo di ricerca, digita ' storefront '.
- Successivamente, fai clic sul pulsante Installa .

- Dopo aver installato il tema, puoi attivarlo usando Attiva
Inoltre, per scaricare manualmente il tema Storefront:
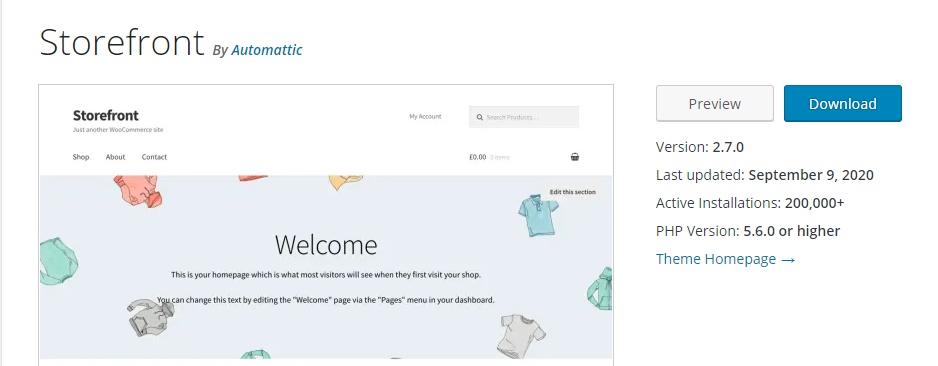
- Con il tuo browser preferito, visita wordpress.org per scaricare l'ultima versione di Storefront.

- Dopo averlo scaricato, puoi quindi caricare la cartella estratta nella directory dei temi sul tuo server tramite FTP.
- Dopodiché, devi attivare il tema navigando nella dashboard di WordPress, quindi vai su Aspetto , quindi Temi .
Modelli di pagina
Il tema Storefront crea automaticamente due modelli di pagina aggiuntivi, oltre alle pagine WooCommerce predefinite. Sono Homepage e Larghezza intera, che sono discussi in dettaglio di seguito:
Modello di pagina iniziale.
Il modello Homepage ti offre un ottimo modo per visualizzare tutti i tuoi prodotti, offrendoti una panoramica dei prodotti e delle categorie di prodotti. I visitatori del tuo negozio atterreranno prima su questa pagina quando accedono al tuo negozio. L'aspetto della home page è molto importante perché i visitatori possono essere convertiti in acquirenti se è attraente.
Configurarlo è un gioco da ragazzi perché devi solo:
- Accedi al pannello di amministrazione del tuo sito come amministratore .
- Crea una nuova pagina e aggiungi del contenuto da visualizzare.
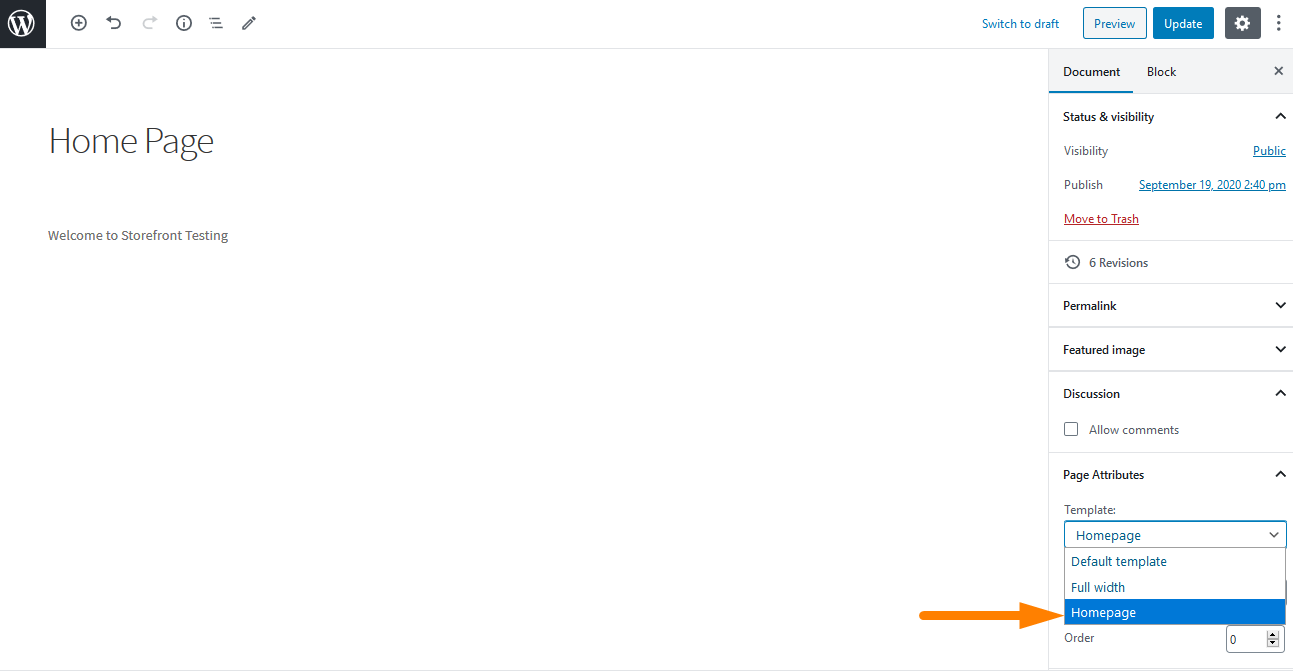
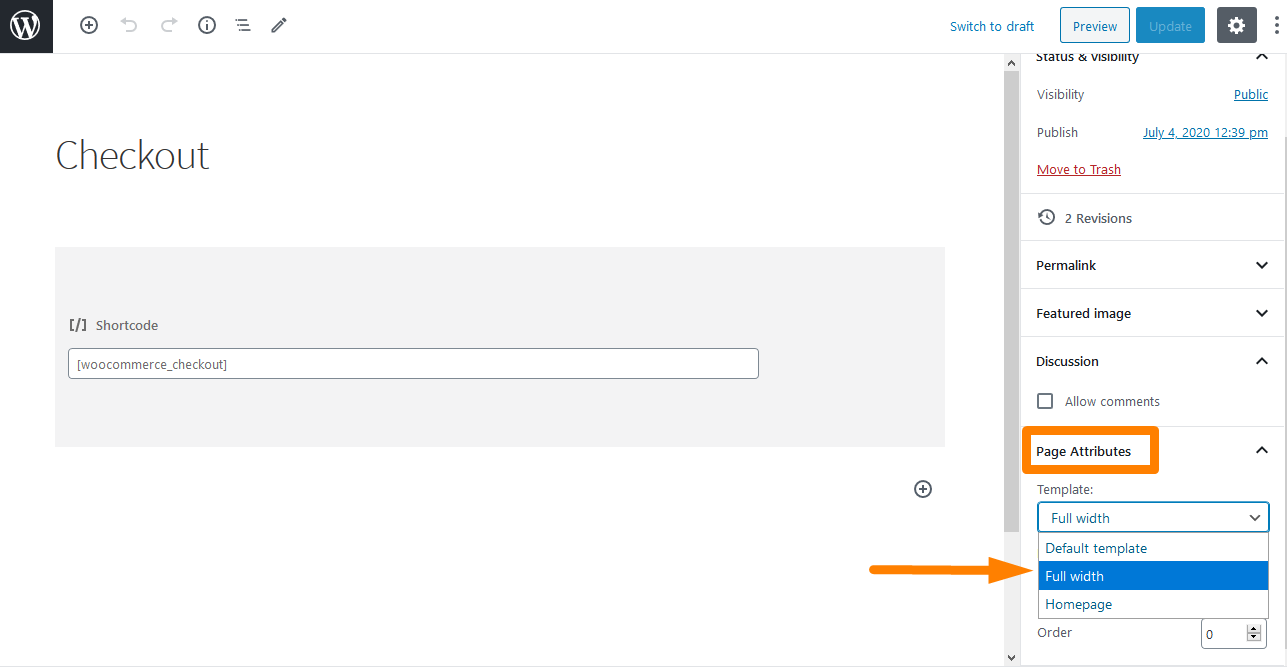
- Quindi, dovrai selezionare la " Pagina iniziale " dal menu a discesa dei modelli nella meta casella Attributi della pagina come mostrato di seguito:

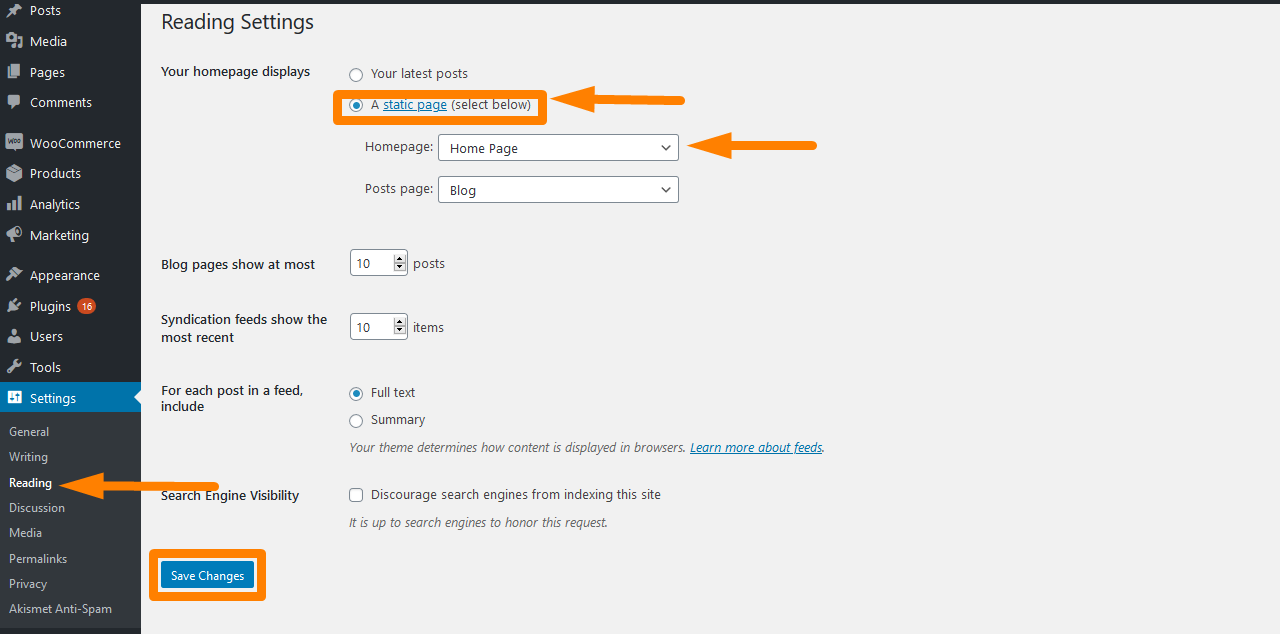
- Dopo aver pubblicato questa pagina, puoi impostarla come home page navigando su Impostazioni e poi su Lettura .
- Dovrai quindi selezionare ' Una pagina statica ' e quindi selezionare la home page creata dal menu a discesa ' Home page '.

- Dopo aver salvato le modifiche, queste si rifletteranno automaticamente sul front-end .
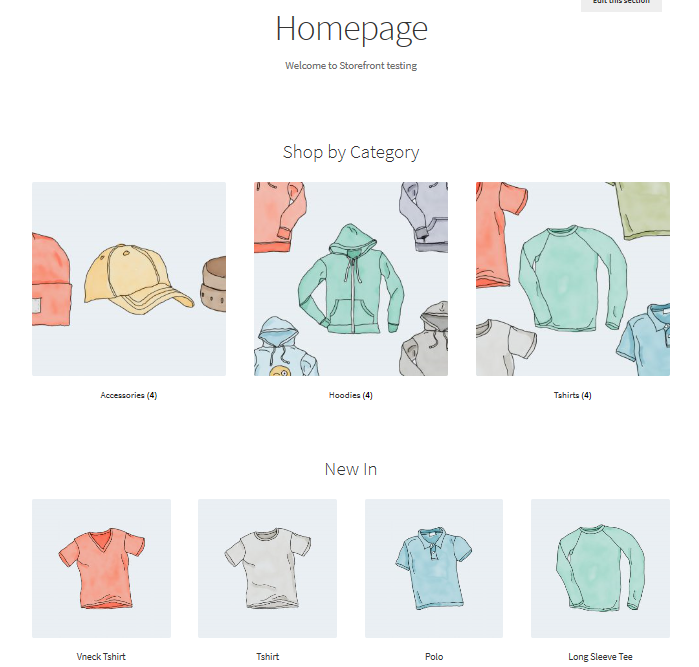
Una volta completata la configurazione, la tua home page dovrebbe avere più sezioni come mostrato di seguito:

Nella home page vengono visualizzati diversi cluster come prodotti consigliati, preferiti dai fan, prodotti in saldo e best seller. Il modo in cui questi elementi vengono visualizzati è lo stesso dell'ordine nel back-end.
Inoltre, puoi utilizzare la funzione di trascinamento della selezione per apportare modifiche facendo clic sui prodotti, quindi sulle categorie.
Tutta la larghezza sul carrello e alla cassa
Il secondo modello è l'intera larghezza che copre l'intera pagina senza barre laterali, che è un'opzione consigliata per il carrello e le pagine di pagamento. Questo può essere fatto andando al carrello e alle pagine di pagamento e seleziona " Larghezza intera " dal menu a discesa nella sezione Attributi della pagina come mostrato di seguito: 

1. Configurazione dei menu
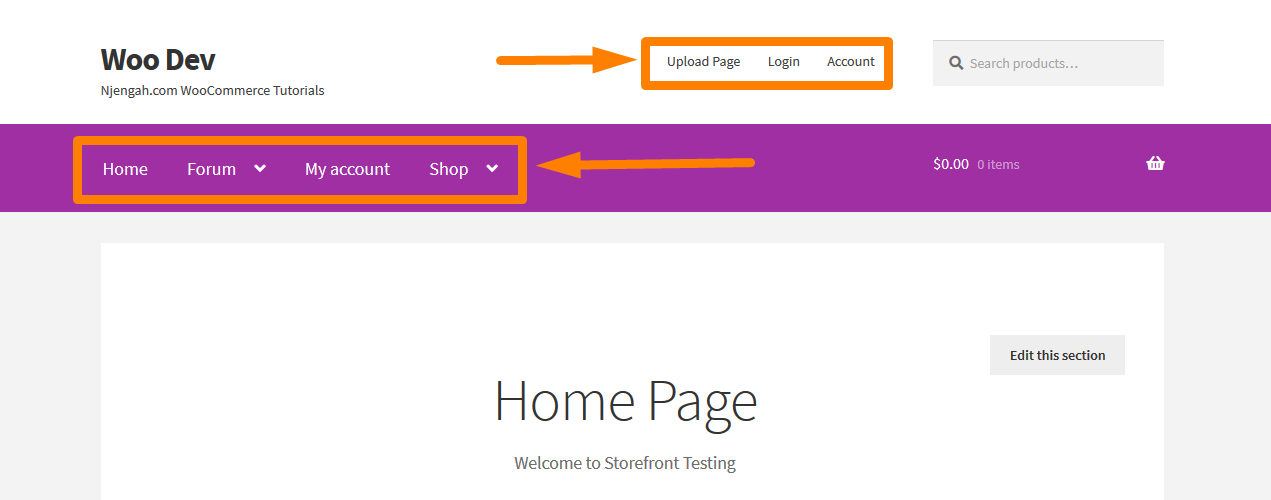
La vetrina ha un'organizzazione predefinita di posizioni di menu primarie e secondarie. Il menu principale viene visualizzato appena sotto il logo del sito . WooCommerce mostra tutte le tue pagine come un "menu principale" se non hai impostato un menu principale specifico.
Il menu secondario si trova proprio accanto al logo, accanto alla casella di ricerca . Tuttavia, questo menu secondario apparirà solo se assegni un menu .

2. Creazione di un nuovo menu e aggiunta di pagine
Questo può essere fatto da:
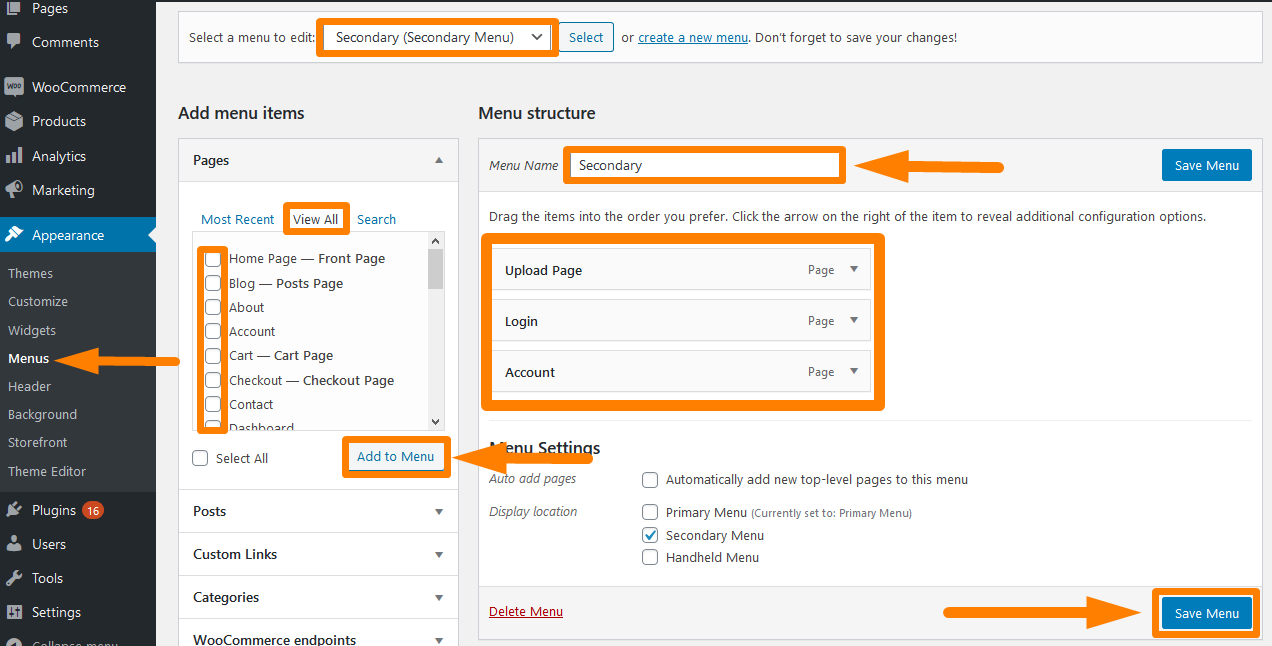
- Navigando su Aspetto > Menu nel pannello di amministrazione.
- Sul lato sinistro vedrai un titolo chiamato ' pagine '. Fare clic sul pulsante Visualizza tutto per ottenere un elenco di tutte le pagine che hai pubblicato.
- Spunta le pagine desiderate, quindi fai clic su Aggiungi al menu . È molto facile personalizzare l'ordine dei menu semplicemente trascinando e rilasciando le pagine. Ricordarsi di salvare le modifiche.

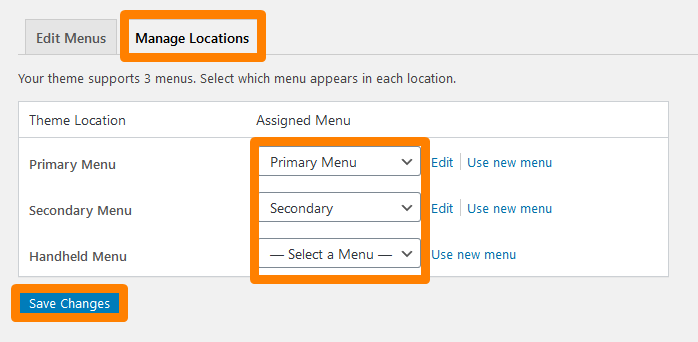
3. Assegnazione del menu
La creazione di un menu non è sufficiente. Devi assegnare il menu alla posizione in cui desideri che venga visualizzato. Per farlo:
- Passa a Aspetto > Menu > Impostazioni menu.
- Seleziona il menu che desideri assegnare. Per impostazione predefinita, questo tema supporta 3 menu.
- Ricordati di salvare le modifiche apportate.

Per vedere il Risultato , aggiorna la home page e dovresti vedere il menu creato.
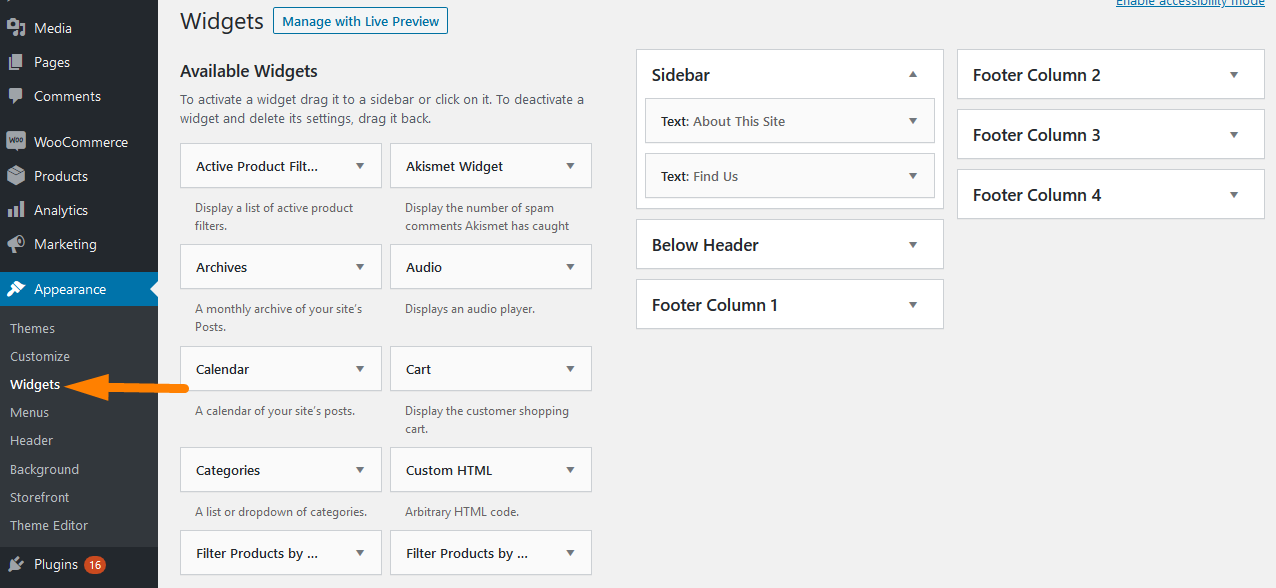
4. Posizionamento dei widget
Il tema Storefront ti offre tre diverse aree per posizionare i widget sul tuo sito web. I widget di intestazione possono essere posizionati sopra il contenuto, appena sotto l'intestazione del tuo sito. I widget della barra laterale vengono posizionati sul lato in base al layout scelto. Inoltre, puoi posizionare widget a piè di pagina in base alla tua scelta tra i quattro widget disponibili. 
- Barra laterale: a sinistra o a destra del contenuto principale del sito,
- Sotto l'intestazione: appena sotto l'intestazione del sito e sopra il contenuto.
- Colonna 1 del piè di pagina – Area del piè di pagina
- Colonna 2 del piè di pagina – Area del piè di pagina
- Colonna 3 del piè di pagina – Area del piè di pagina
- Colonna 4 del piè di pagina – Area del piè di pagina
Conclusione
Questo conclude la breve guida su come installare e configurare il tema WooCommerce Storefront. Ti ho mostrato come installare il tema proprio come installando qualsiasi altro plugin per il tuo sito WordPress. Inoltre, ti ho mostrato alcuni semplici passaggi per installarlo manualmente .
Inoltre, ti ho mostrato come aggiungere il modello Homepage e il modello a larghezza intera. Il modello Homepage ti offre un ottimo modo per visualizzare tutti i tuoi prodotti, offrendoti una panoramica dei prodotti e delle categorie di prodotti. D'altra parte, il modello a larghezza intera copre l'intera pagina senza barre laterali, che è un'opzione consigliata per il carrello e le pagine di pagamento.
Quando imposti il tuo tema Storefront, è anche importante sapere come configurare i menu. Questo perché i visitatori del tuo sito saranno in grado di navigare attraverso l'intero sito senza problemi. Ho anche evidenziato come creare menu e assegnarli a una posizione. Inoltre, ti ho anche mostrato come posizionare i widget in tre diverse aree del tuo sito web.
Articoli simili
- Oltre 80 trucchi per personalizzare il tema WooCommerce di Storefront: la guida definitiva alla personalizzazione del tema di Storefront
- Come aggiungere contenuto sotto la vetrina del titolo del prodotto in primo piano
- Rimuovi la categoria dalla pagina del prodotto WooCommerce in 2 opzioni facili
- Come spostare la descrizione sotto l'immagine in WooCommerce
- Come modificare il testo esaurito in WooCommerce
- Nascondi o rimuovi il campo della quantità dalla pagina del prodotto WooCommerce
- Come rinominare i messaggi di stato dell'ordine in WooCommerce
