Come integrare Google Maps con WordPress?
Pubblicato: 2020-07-25Se gestisci un negozio fisico, non sarebbe fantastico se potessi aggiungere Google Maps al tuo sito? In questa guida imparerai come integrare Google Maps con WordPress e sfruttare al meglio il tuo sito web.
In un mondo così interconnesso, Google è stato uno dei più grandi imperi a far conoscere la sua presenza ovunque. Tra le sue molteplici utilità che utilizziamo ogni giorno come Gmail, Google Drive o Ricerca Google, Google Maps si è guadagnato la reputazione di uno dei servizi di mappatura web più utili di tutti i tempi. Lanciato nel 2005, questo strumento di navigazione sviluppato da Google offre agli utenti varie scelte, tra cui immagini satellitari, fotografie aeree, mappe stradali e condizioni del traffico in tempo reale. Non sorprende che Google Maps venga utilizzato mensilmente da oltre 1 miliardo di cittadini nel mondo nel 2020.
Sapendo quanto è eccezionale il servizio e quante persone lo utilizzano quotidianamente, l'aggiunta di Google Maps al tuo sito WordPress può avere innumerevoli vantaggi per la tua attività.
Perché aggiungere Google Maps al tuo sito?
Anche se può sembrare un gioco da ragazzi, prima di fare qualsiasi cosa al tuo amato sito web, comprendiamo meglio i vantaggi dell'integrazione di Google Maps con WordPress.
- I dati non mentono: di tutte le persone che utilizzano app di navigazione su smartphone, il 67% utilizza Google Maps. L'altro 33% è suddiviso tra altre 3 applicazioni, ciascuna delle quali rappresenta solo una piccola percentuale. Secondo il sondaggio, il motivo principale per cui le persone scelgono Google Maps come app di navigazione preferita sono le indicazioni stradali chiare, che rappresentano il 25%.
- Potenzia la SEO locale: incorporare Google Maps nel tuo sito ti dà un vantaggio in termini di SEO. In poche parole, se il sito web del tuo negozio di fiori, ad esempio, ha una mappa, le persone che cercano la parola chiave "fiore" potrebbero vedere il tuo sito web nei risultati della ricerca.
- Velocità : nessun'altra azienda può eguagliare la velocità dei servizi Google. Questo gigante della tecnologia dà grande potere a tutte le sue utilità, incluso Google Maps. Quindi, se basi la mappa del tuo sito web su Google, godrai del tempo di caricamento più veloce che qualsiasi mappa possa mai avere.
Ora che comprendiamo meglio alcuni dei principali vantaggi dell'aggiunta di Google Maps al tuo sito WordPress, diamo un'occhiata a come farlo.
Come collegare Google Maps con WordPress
Esistono 3 modi principali per connettere Google Maps a WordPress :
- Incorpora Google Maps manualmente
- Tramite widget
- Con i plugin
Diamo un'occhiata a ciò che ognuno ha da offrire e quando dovresti usare l'uno o l'altro.
1. Incorpora manualmente Google Maps in WordPress
Questo è il metodo più semplice e veloce per integrare Google Maps con WordPress. Anche se è abbastanza facile visualizzare la mappa sul tuo sito web con questa tecnica, avrai bisogno di alcune conoscenze di base di HTML e Javascript per personalizzarla a tuo piacimento. Quindi, se sei sicuro delle tue abilità HTML o hai solo bisogno di una mappa di base senza personalizzazioni, questo metodo è un'ottima opzione per te.
Passaggio 1: vai su Google Maps
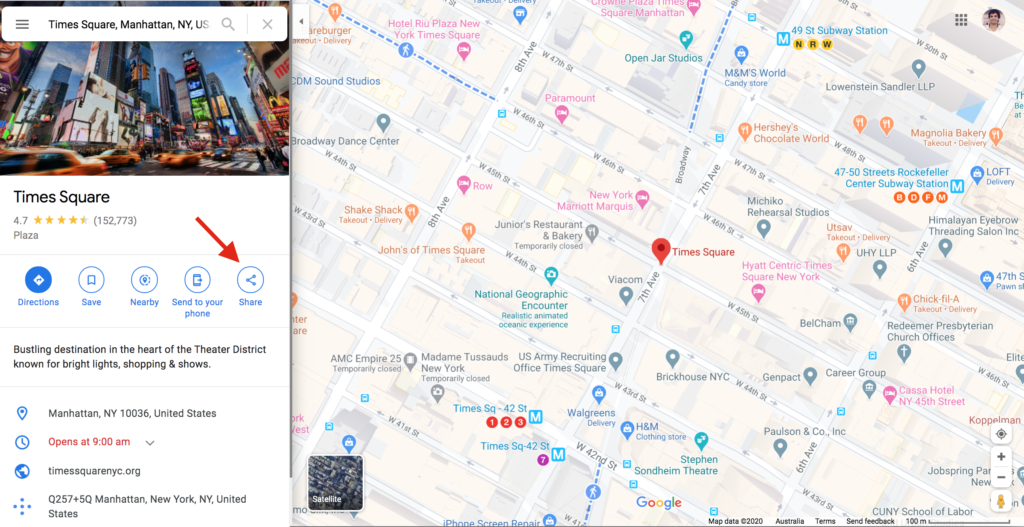
In questo passaggio, presumo che Google Maps abbia già la posizione che desideri incorporare. Ad esempio, se desideri condividere la sede della tua attività, assicurati di averla inviata a Google Maps. Come hai su Mappe, digita semplicemente la posizione e scegli il tipo di visualizzazione che desideri (mappa, satellite o terreno).
Ad esempio, se la posizione che desideri visualizzare è Times Square a New York e desideri mostrare la vista satellitare, tutto ciò che devi fare è fare clic su Condividi .

Passaggio 2: ottieni il codice HTML
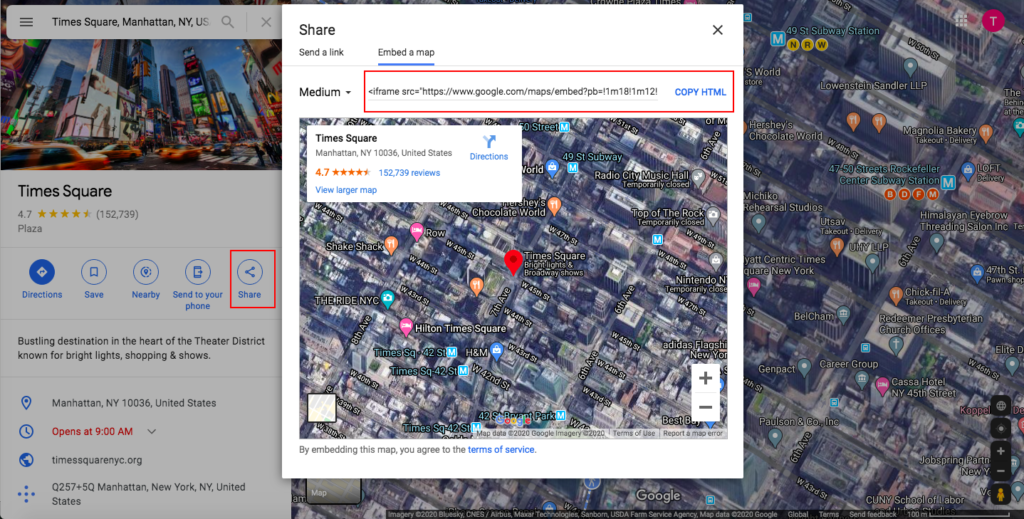
Dopo aver fatto clic su Condividi, vedrai una casella con due schede. Passa alla scheda Incorpora una mappa e copia il codice HTML.

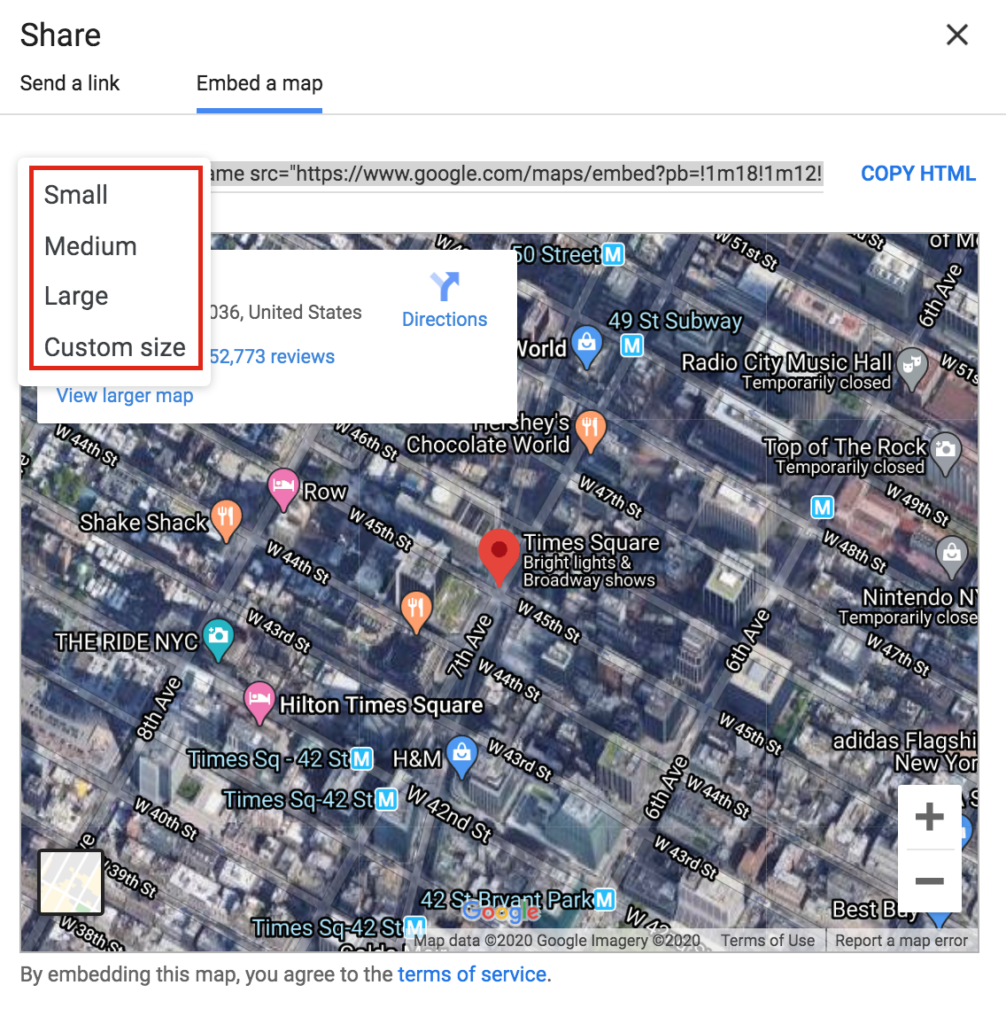
In questo passaggio puoi anche scegliere la dimensione della tua mappa. Come puoi vedere dal mio esempio, l'impostazione predefinita è Dimensione media ma puoi cambiarla in piccola, grande o anche personalizzata.

Passaggio 3: incorpora il codice nella tua pagina/post
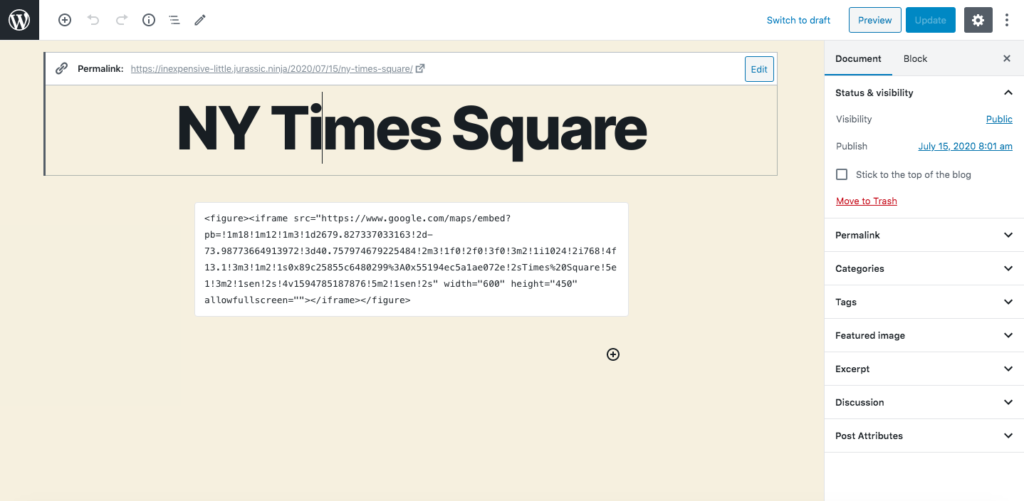
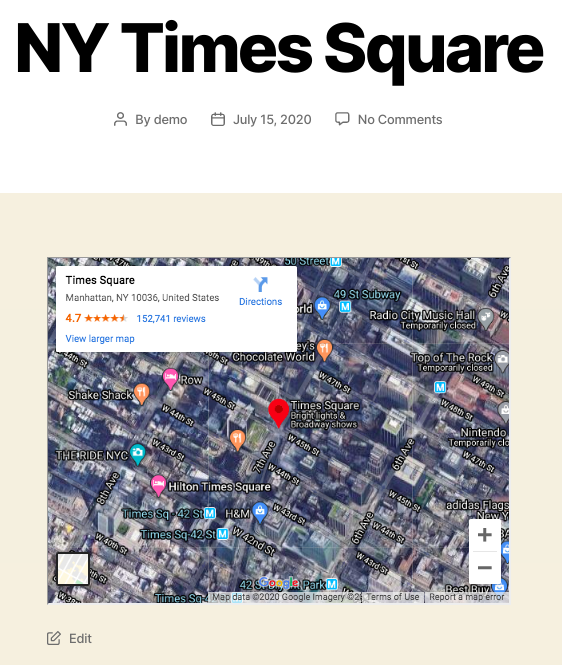
Una volta ottenuto il codice HTML, vai alla dashboard di amministrazione di WordPress e decidi dove incorporare la mappa. Nel nostro esempio, inseriremo il codice in un nuovo post. Quindi, faremo clic su Aggiungi nuovo e andremo all'interfaccia di personalizzazione. A seconda del tuo generatore di pagine, potresti vedere una schermata dall'aspetto diverso ma le opzioni saranno simili. Qui assegneremo un nome al post e inseriremo la mappa nel blocco disponibile.

Quindi, dobbiamo pubblicare il post e quello che otteniamo è questo:

Breve e dolce, vero? Questo metodo è uno dei più comuni perché è molto veloce e adatto ai principianti. Puoi anche aggiungere alcune personalizzazioni alla mappa con un po' di codifica, ma anche se non la personalizzi, otterrai una mappa bella e funzionale sul tuo sito.
2. Incorpora Google Maps in WordPress con i widget
L'uso dei widget è un'altra pratica facile per visualizzare Google Maps sul tuo sito Web WordPress. I widget sono popolari poiché sono comodi e facili da usare. Tuttavia, tieni presente che c'è anche un aspetto negativo. I widget possono apparire solo in aree specifiche del tuo sito, in genere piè di pagina e barre laterali, a seconda del tema che utilizzi. Ciò significa anche che non puoi incorporare una mappa nelle tue pagine/post.
Quindi, se vuoi visualizzare una mappa nel footer o nella barra laterale, ecco come farlo.

Passaggio 1: installa e attiva il plug-in widget di Google Maps
Per questo metodo, dovrai scaricare e installare il plug-in Widget di Google Maps. Successivamente, vai alla dashboard di amministrazione di WordPress> Plugin> Aggiungi nuovo . Quindi, carica il file .zip che hai appena scaricato e attivalo. Se l'hai fatto correttamente, riceverai una nota di ringraziamento dal plug-in.
Passaggio 2: ottieni la chiave API da Google Maps
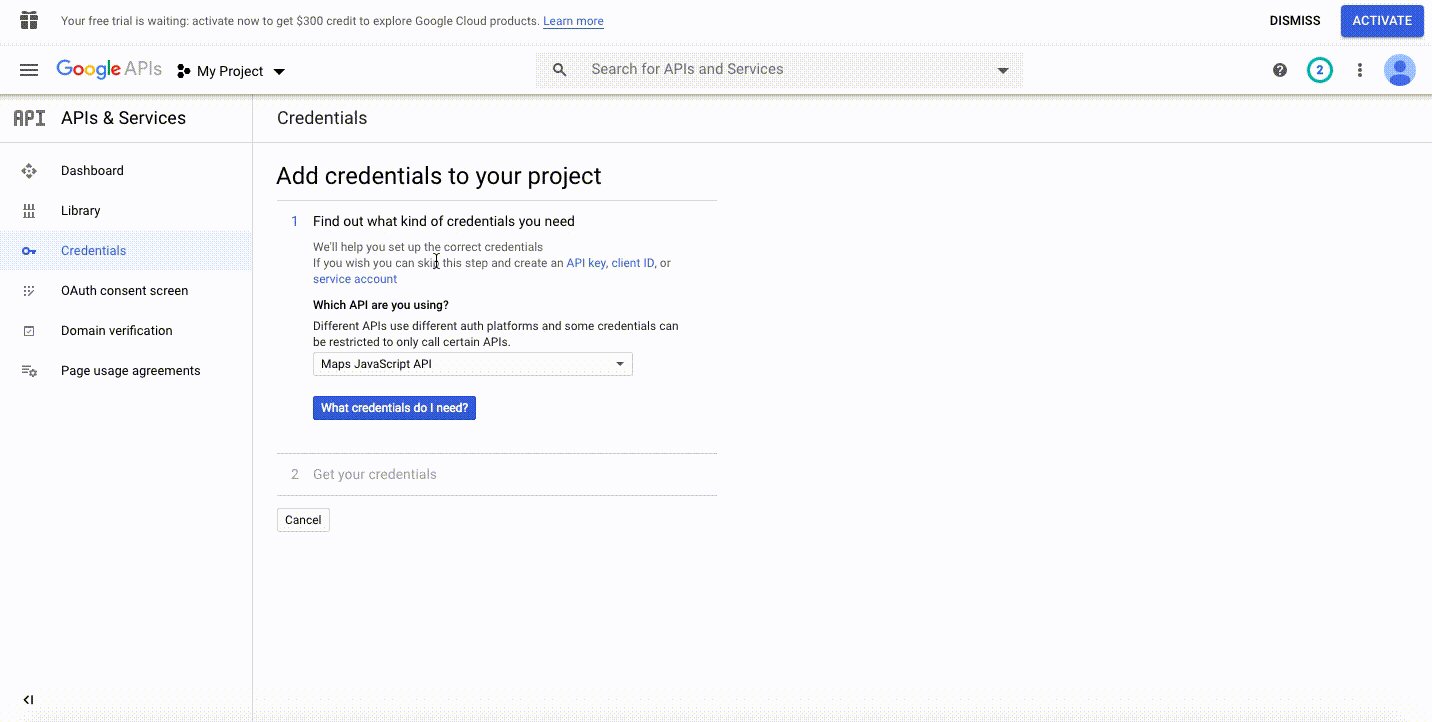
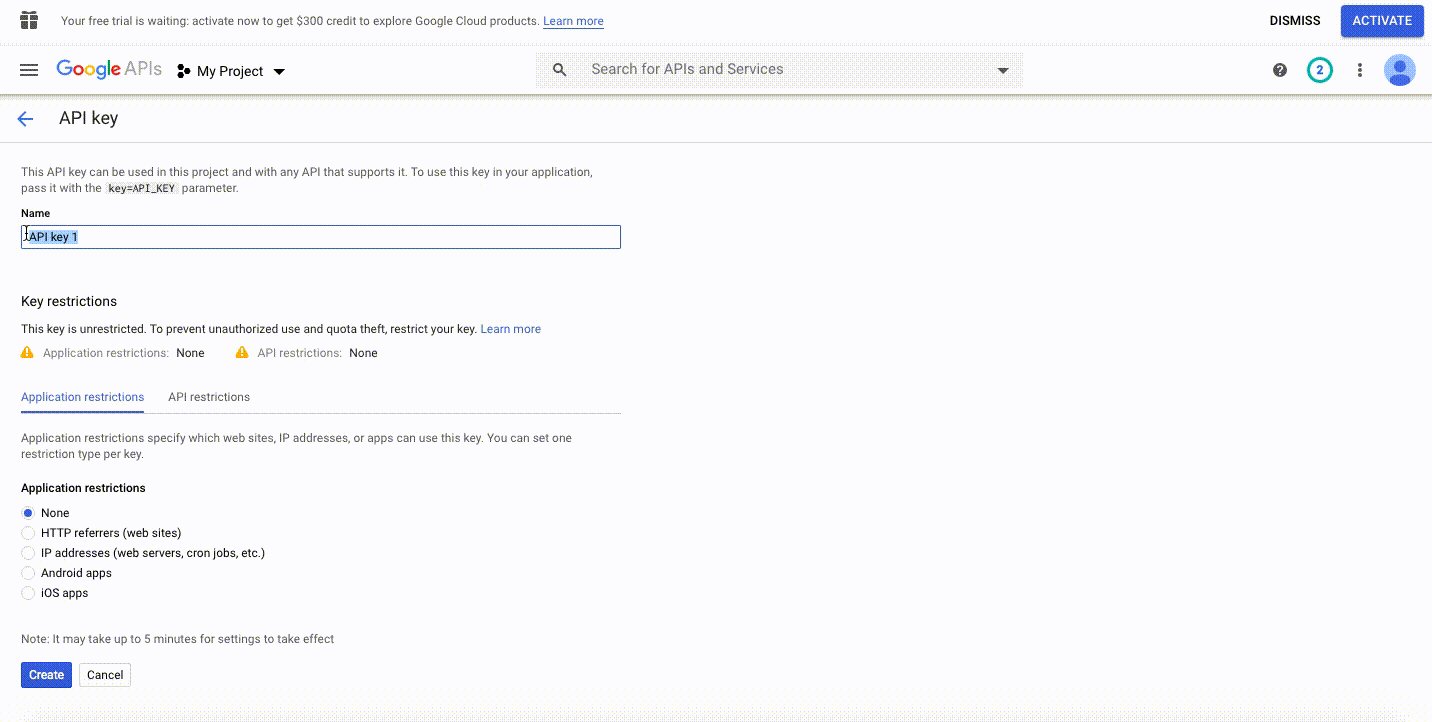
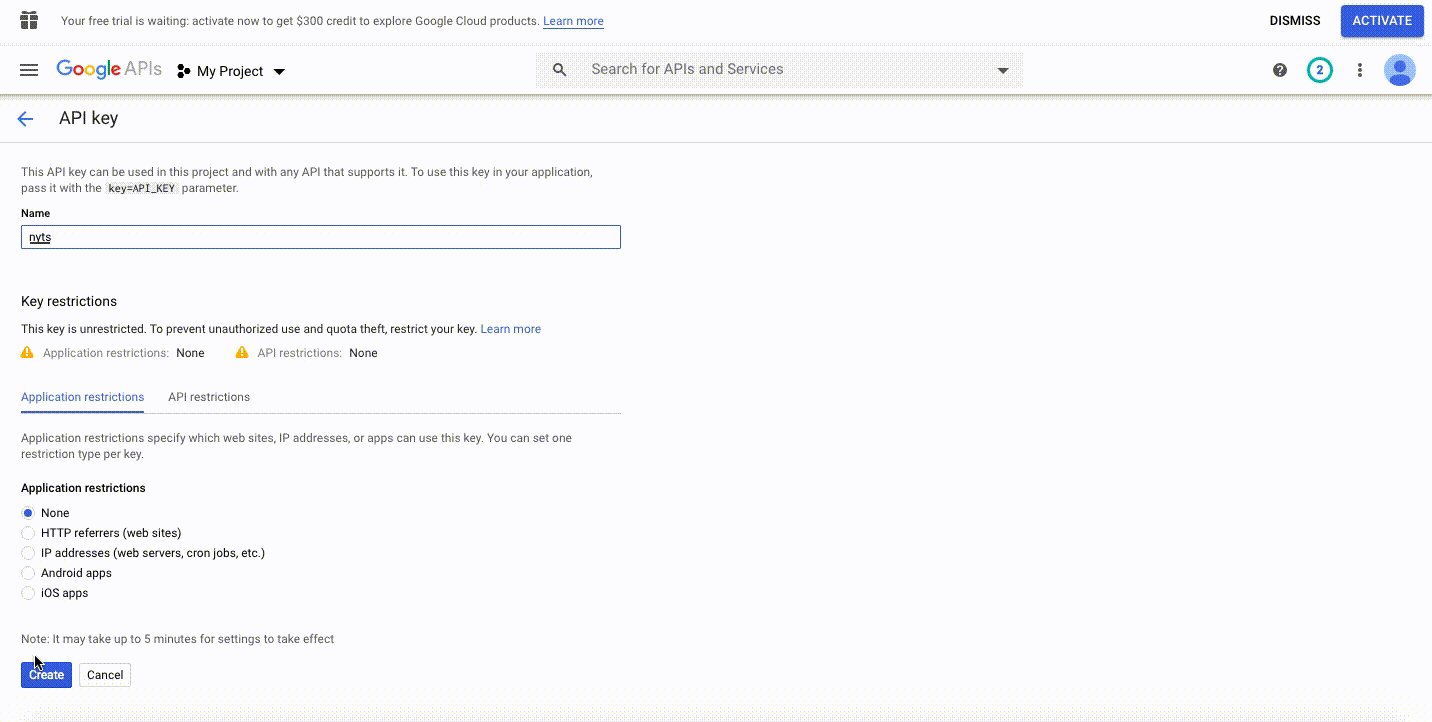
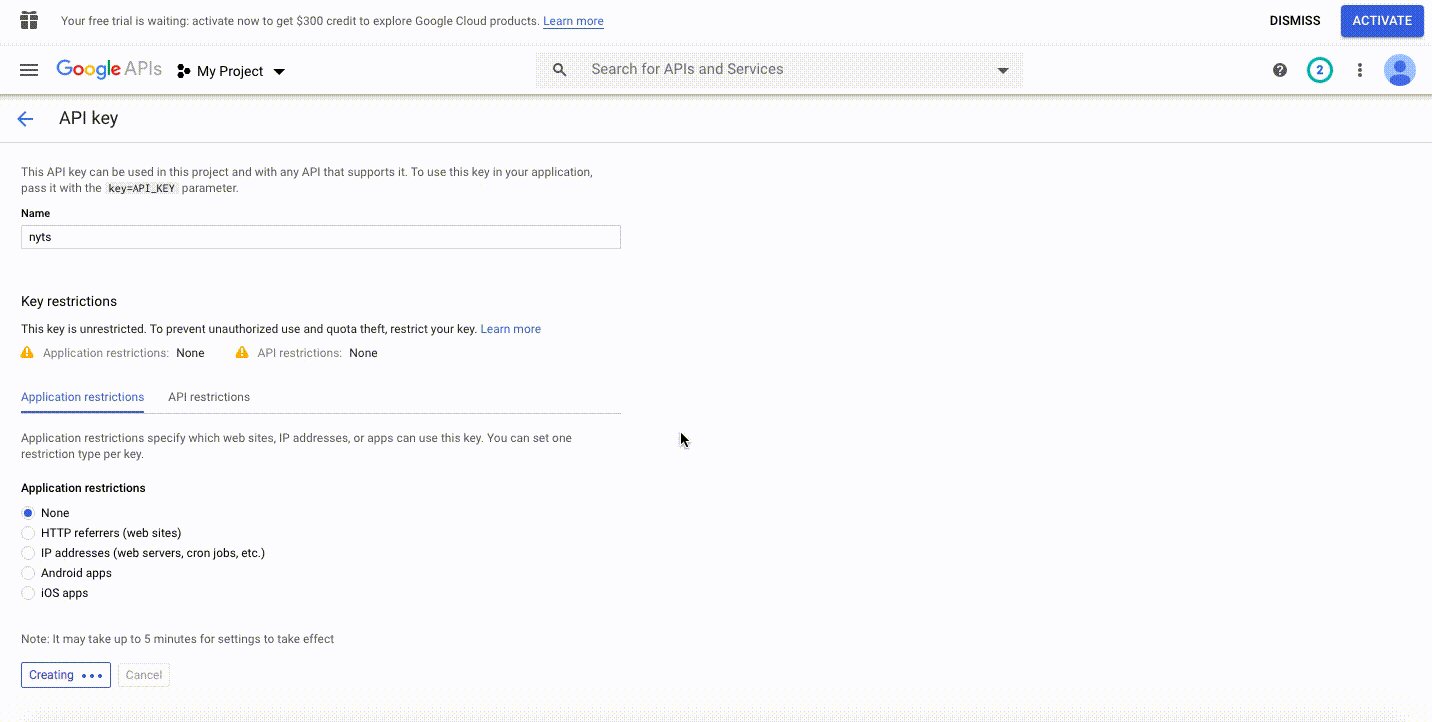
Una chiave API è essenziale per il corretto funzionamento della mappa. Quindi, visita la Google Developers Console e scegli di creare un progetto dal menu a discesa. Quindi, fai clic su Accetto e continua. Successivamente, andrai alla pagina Aggiungi credenziali ai tuoi progetti . Fare clic sulla chiave API , assegnarle un nome e fare clic su Crea .

Quindi, copia la chiave API che hai appena creato.

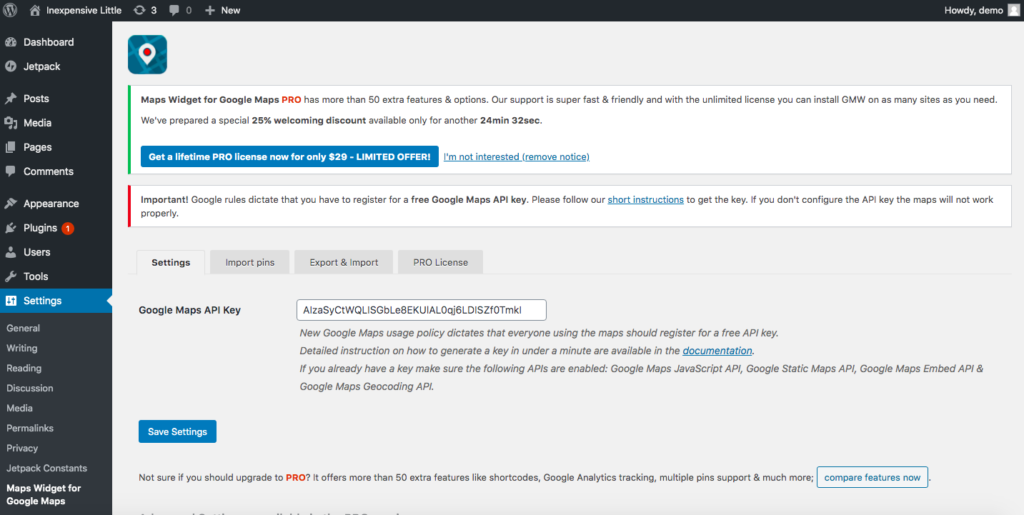
Ora torna alla pagina delle impostazioni del plug-in Widget di Google Maps, incolla la chiave API e premi il pulsante Salva

Passaggio 3: visualizza Google Maps
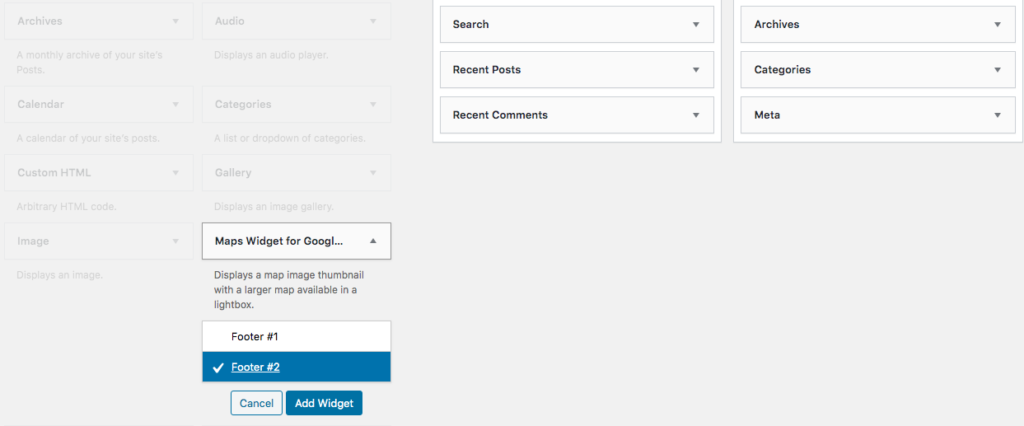
Quindi, vai su Aspetto > Widget, trova il widget di Google Maps, posizionalo dove vuoi e fai clic su Aggiungi widget .

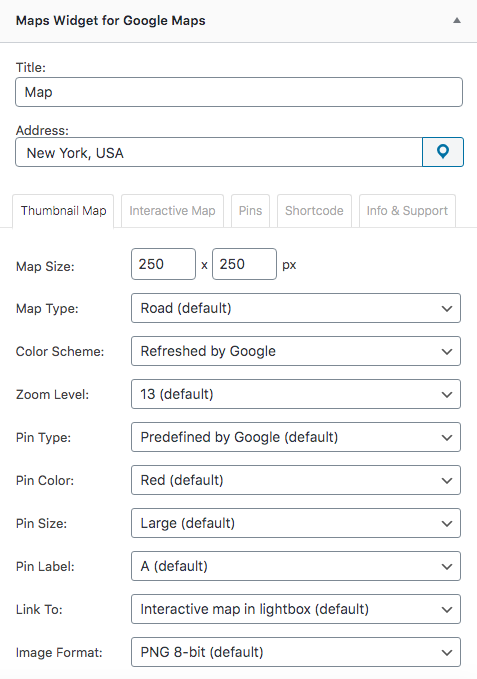
Quindi, vedrai un pop-up in cui puoi inserire l'indirizzo e modificare diverse opzioni tra cui dimensione e tipo della mappa, colore e dimensione del pin, etichetta e altro.

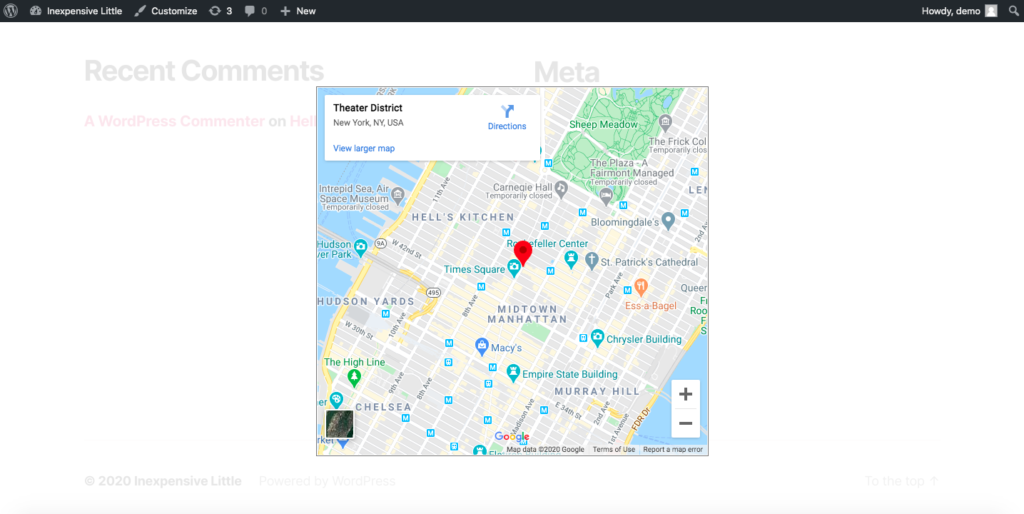
Quando sei pronto, fai clic su Salva e quindi controlla la tua mappa sul front-end.

Questo metodo prevede alcuni passaggi aggiuntivi perché comporta l'installazione di un plug-in e il recupero dell'API, ma fornisce alcune opzioni di personalizzazione di base. D'altra parte, trattandosi di un widget, potrai visualizzarlo solo in aree specifiche del tuo sito.
3. Integra Google Maps con WordPress usando i plugin
I due metodi precedenti sono opzioni eccellenti per visualizzare la sede della tua attività commerciale o qualsiasi tipo di posizione statica. Tuttavia, se le mappe svolgono un ruolo importante nel tuo sito WordPress o devi includere più mappe in un post/pagina, i plugin sono una scelta migliore. Per aiutare a integrare Google Maps con WordPress utilizzando i plug-in, molti sviluppatori si sono uniti alla gara. In questo thread, ti presenteremo MapPress Maps per WordPress, uno dei migliori strumenti disponibili per questo scopo.
Quindi, per aggiungere Google Maps al tuo sito WordPress con i plugin, devi:
Passaggio 1: installa e attiva MapPress Maps for WordPress Plugin
Scarica il plug-in MapPress Maps for WordPress gratuitamente sul tuo PC/laptop, quindi attivalo.
Passaggio 2: aggiungi nuovi post con le mappe
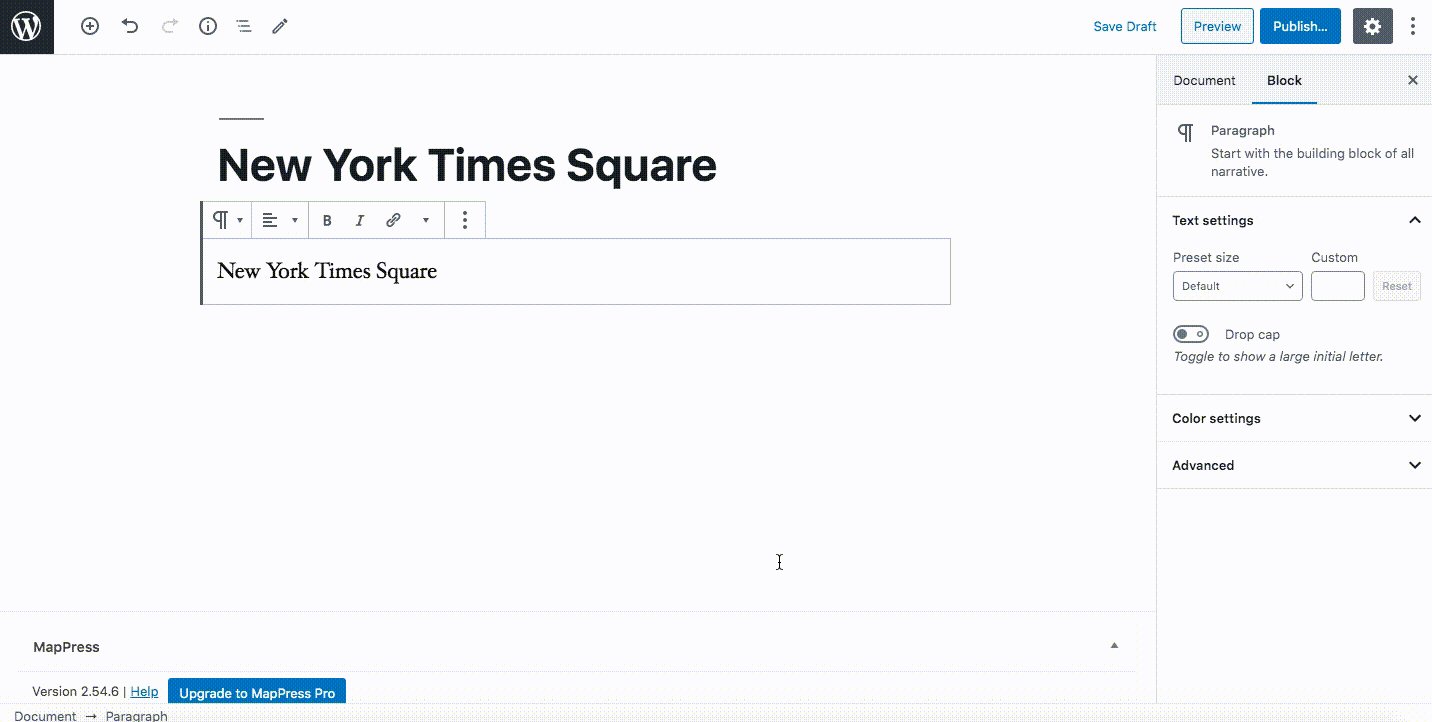
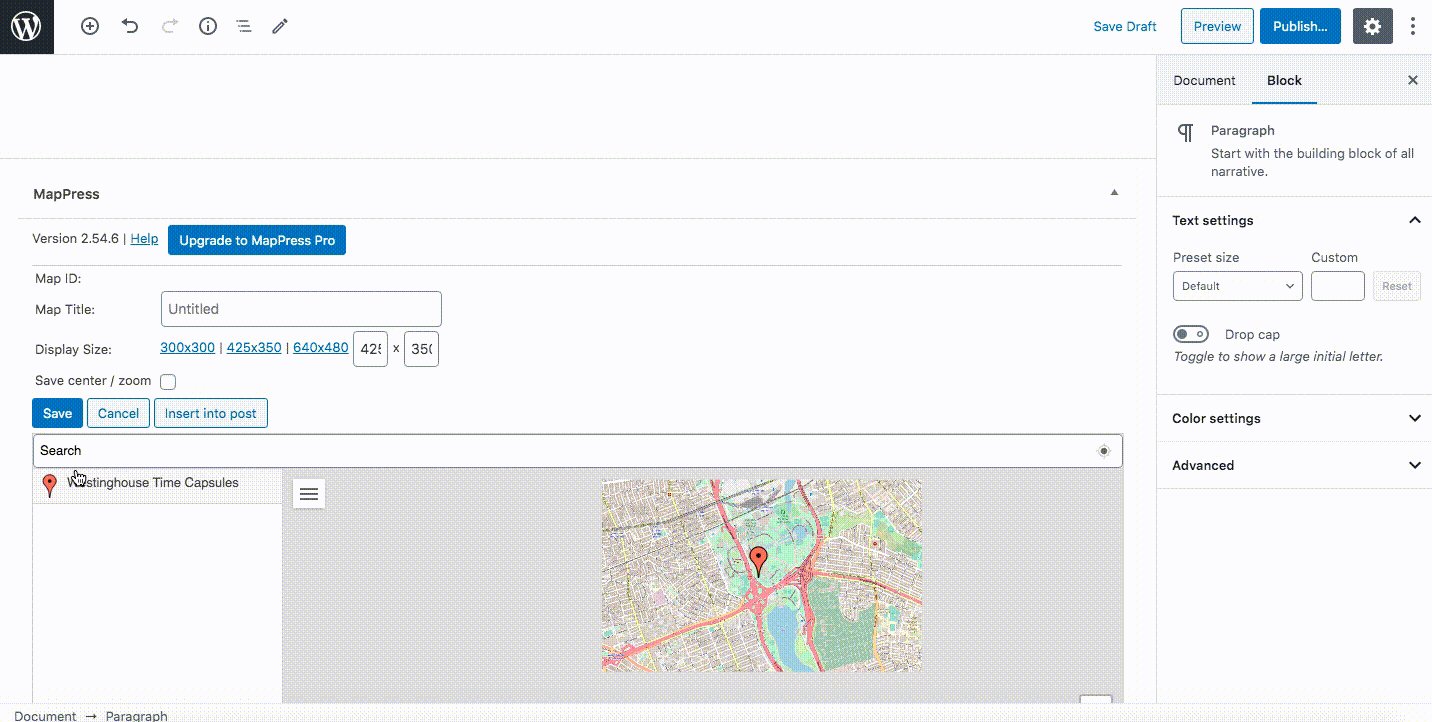
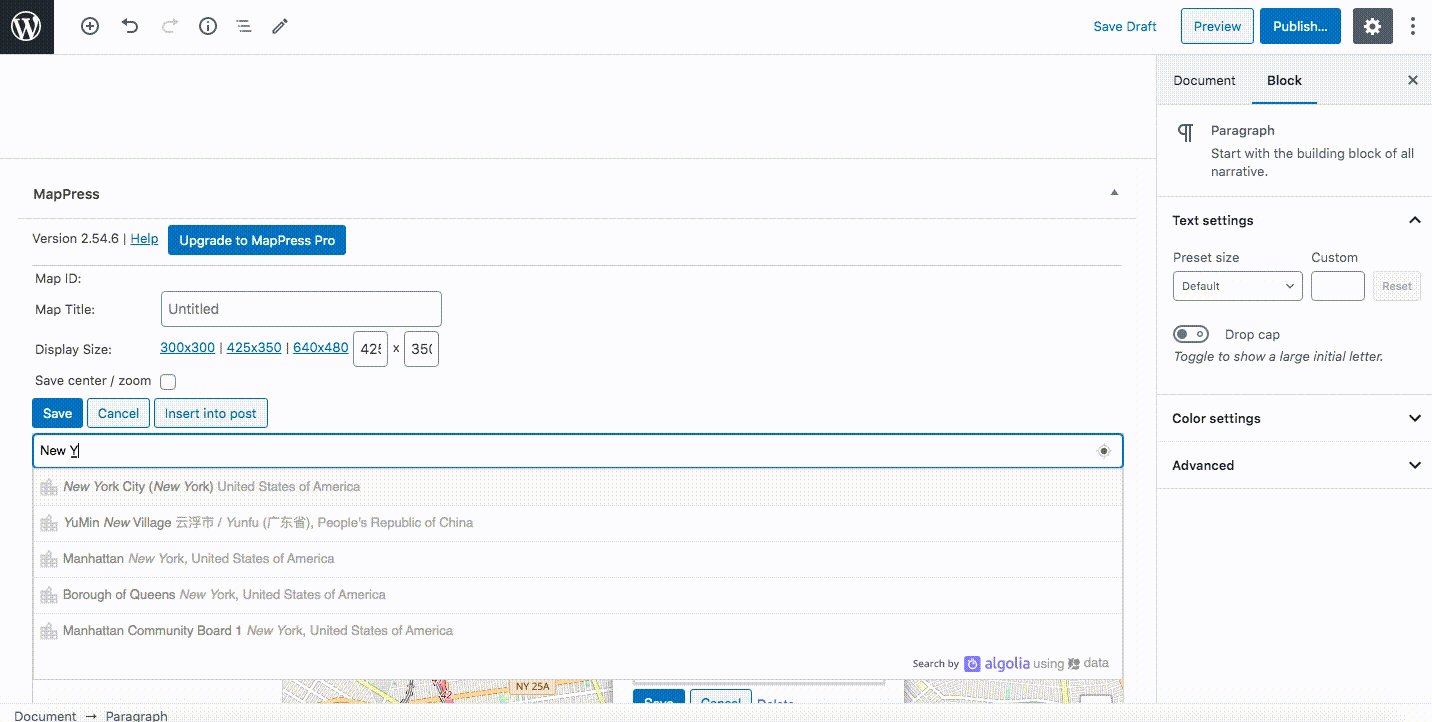
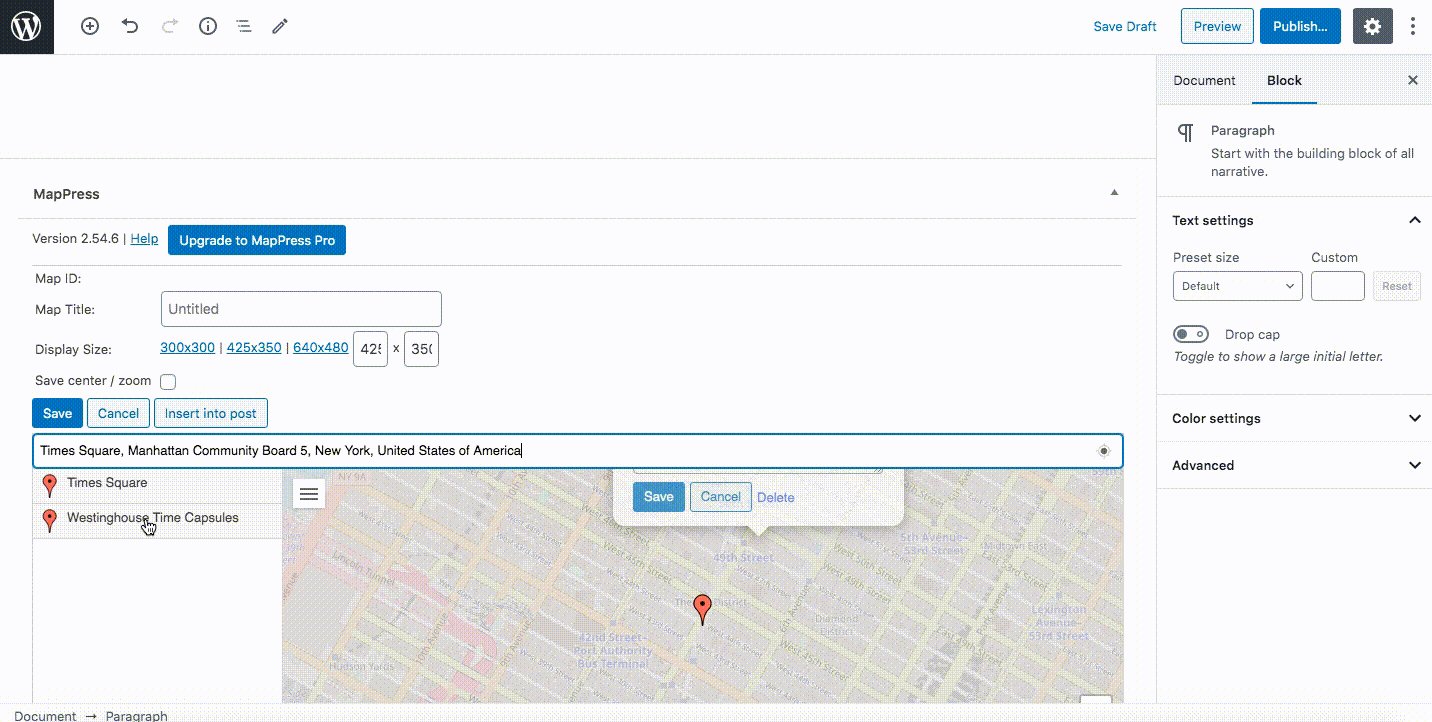
Successivamente, aggiungi un nuovo post/pagina dalla dashboard di amministrazione di WordPress. Puoi anche modificare i post pubblicati per aggiungere una mappa. Dopo aver terminato i titoli e il contenuto del post, scorri verso il basso per vedere cosa può fare MapPress.

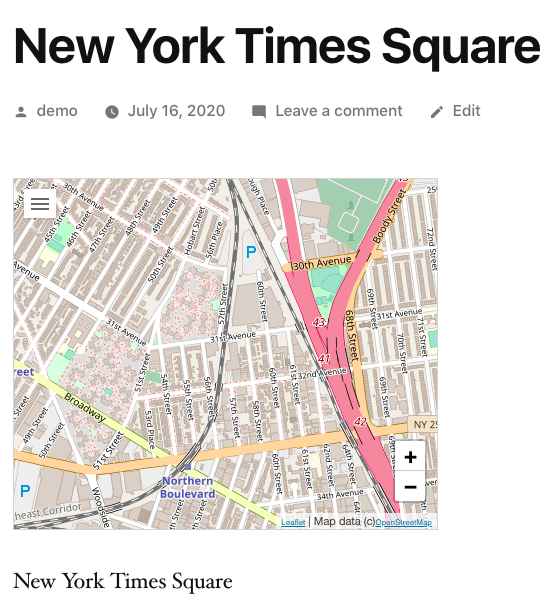
Dopo aver assegnato un nome alla mappa e inserito una posizione, fai clic su Salva e pubblica il post. Riceverai un post con una mappa interattiva sul front-end.

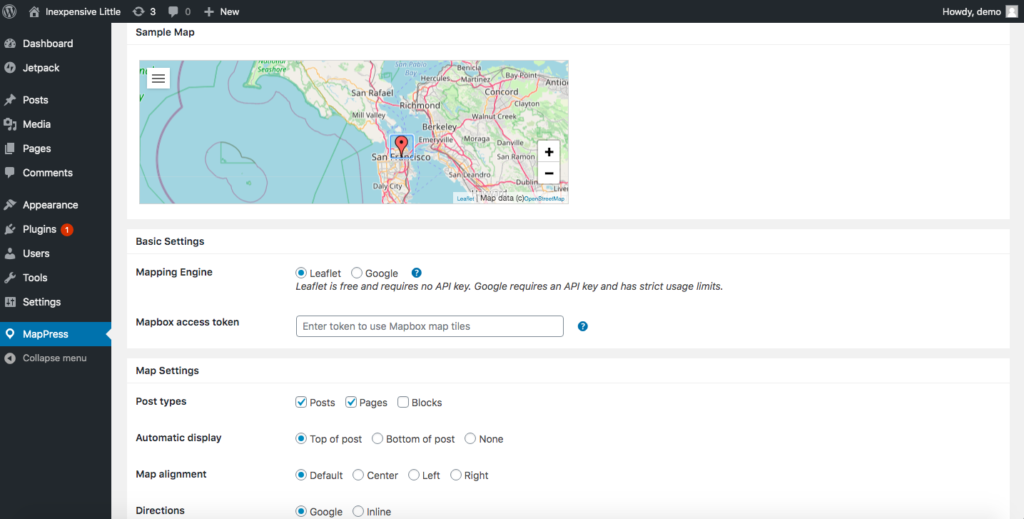
Questo plugin ti consente anche di aggiungere mappe illimitate e personalizzare la mappa. Dalle impostazioni di MapPress è possibile modificare le impostazioni e la modalità di visualizzazione delle mappe. Ci sono molte opzioni da modificare, come il tipo di mappa, i controlli e l'allineamento della mappa, i tipi di post, da dove ottenere indicazioni stradali, Street View e molti altri.

MapPress ha anche una versione pro che parte da 49,95 USD e include mappe mashup, widget, icone di marcatori personalizzate e altre funzionalità. Tuttavia, se vuoi solo includere Google Maps interattivi nel tuo sito, la versione gratuita dovrebbe essere sufficiente.
Conclusione
In conclusione, l'aggiunta di Google Maps al tuo sito Web WordPress farà molto bene alla tua attività, dal fornire uno strumento utile ai tuoi utenti al miglioramento dei risultati SEO. Tuttavia, poiché ci sono un paio di metodi disponibili, quale dovresti scegliere?
Prima di integrare Google Maps con il tuo sito, devi considerare attentamente alcuni fattori aziendali rilevanti. Ad esempio, se hai solo bisogno di visualizzare una mappa nella barra laterale o nel piè di pagina in modo che i clienti conoscano la tua posizione, utilizzare i widget è una scelta pratica. Se, invece, vuoi mostrare le mappe in alcuni post e pagine specifici, puoi incorporarle manualmente. Infine, se la tua attività si occupa molto di posizioni e mappe, il plug-in MapPress è l'opzione migliore.
Infine, se vuoi aumentare la tua produttività e sfruttare al meglio il tuo sito, puoi consultare alcune delle nostre guide:
- Come integrare il tuo sito con Google Calendar
- Incorpora schede e schede Trello in WordPress
- Come incorporare Calendly in WordPress?
- Collega Eventbrite a WordPress
Hai domande su come integrare Google Maps con il tuo sito WordPress? Non esitate a scriverci nei commenti qui sotto!
