Come integrare Gravity Forms e Beaver Builder (3 metodi)
Pubblicato: 2022-11-25Risparmia oggi il 25% di sconto su Beaver Builder! Offerta a tempo limitato Inizia


Gravity Forms è un potente strumento per creare moduli online e raccogliere dati sui visitatori. Tuttavia, potresti non essere soddisfatto delle sue limitate opzioni di design. La buona notizia è che l'integrazione di questo strumento con il nostro plug-in Beaver Builder ti consente di assumere il controllo dell'aspetto e della funzionalità del tuo modulo.
In questo post spiegheremo cos'è Gravity Forms e come puoi iniziare a usarlo. Inoltre, ti mostreremo come integrare Gravity Forms e Beaver Builder per personalizzare facilmente i tuoi moduli. Iniziamo!
Sommario:
Molti siti Web utilizzano moduli per acquisire lead, pagamenti e altri dati preziosi dai visitatori online. Pertanto, in qualità di sviluppatore o designer, avrai bisogno di strumenti potenti e flessibili per creare rapidamente e facilmente moduli per i siti Web dei tuoi clienti.
Gravity Forms è uno dei plugin più popolari per la creazione di moduli personalizzati. Il suo generatore di moduli drag-and-drop, i modelli pre-progettati e gli ampi componenti aggiuntivi semplificano l'accettazione degli invii dal tuo pubblico:

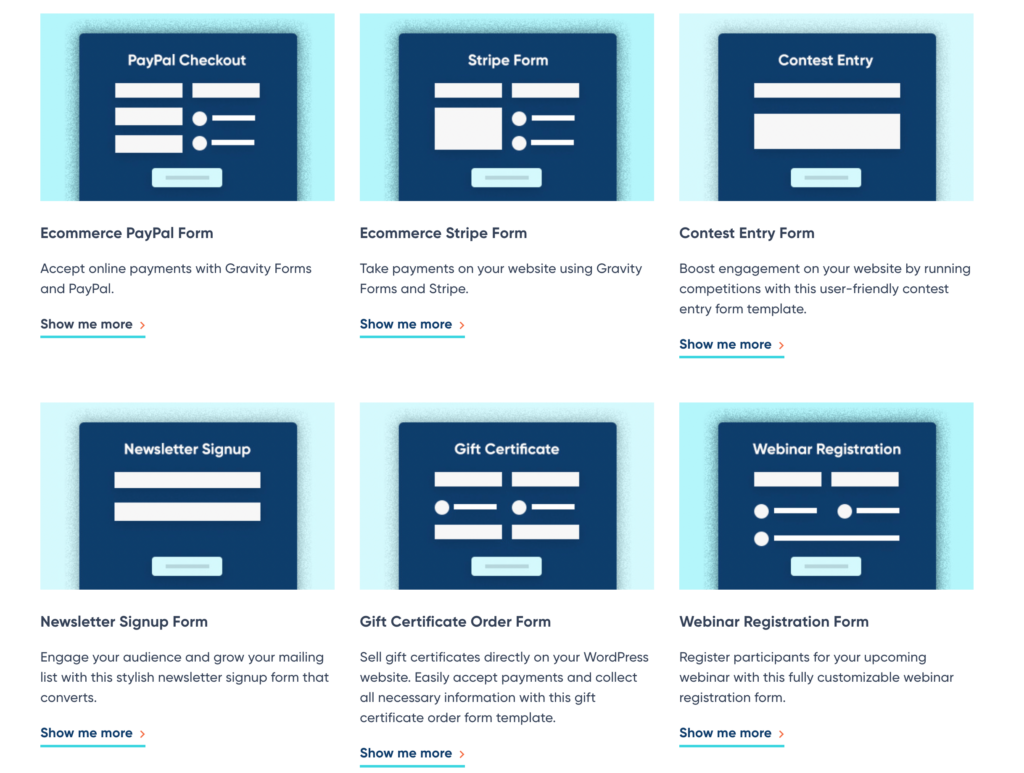
Con Gravity Forms, puoi progettare moduli praticamente per qualsiasi scopo. Utilizzando la sua libreria di modelli, anche i principianti possono creare iscrizioni a newsletter, registrazioni di eventi, sondaggi sui clienti e molto altro:

Sebbene ci siano molti plug-in gratuiti per i moduli di contatto, Gravity Forms offre più opzioni per gli sviluppatori. Ad esempio, questo plug-in premium include un'API per sviluppatori che puoi utilizzare per estendere le funzionalità dello strumento. Familiarizzando con queste azioni e filtri, puoi personalizzare completamente ogni parte di Gravity Forms.
Prima di poter integrare Gravity Forms con Beaver Builder, dovrai creare il tuo primo modulo. Per iniziare, assicurati di installare e attivare Gravity Forms in WordPress.
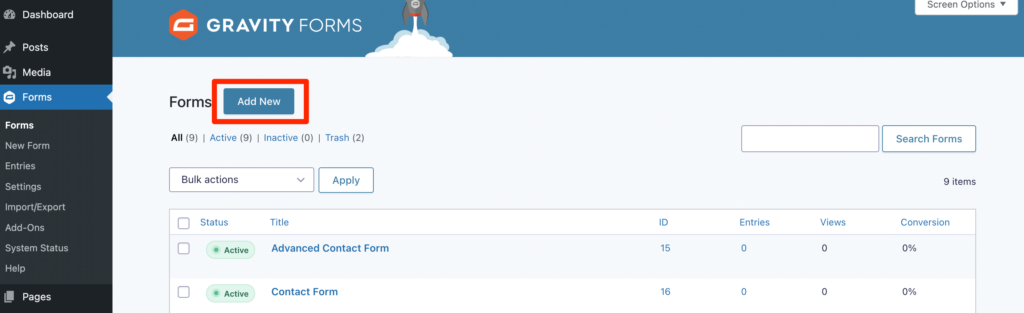
Quindi, fare clic su Moduli > Aggiungi nuovo :

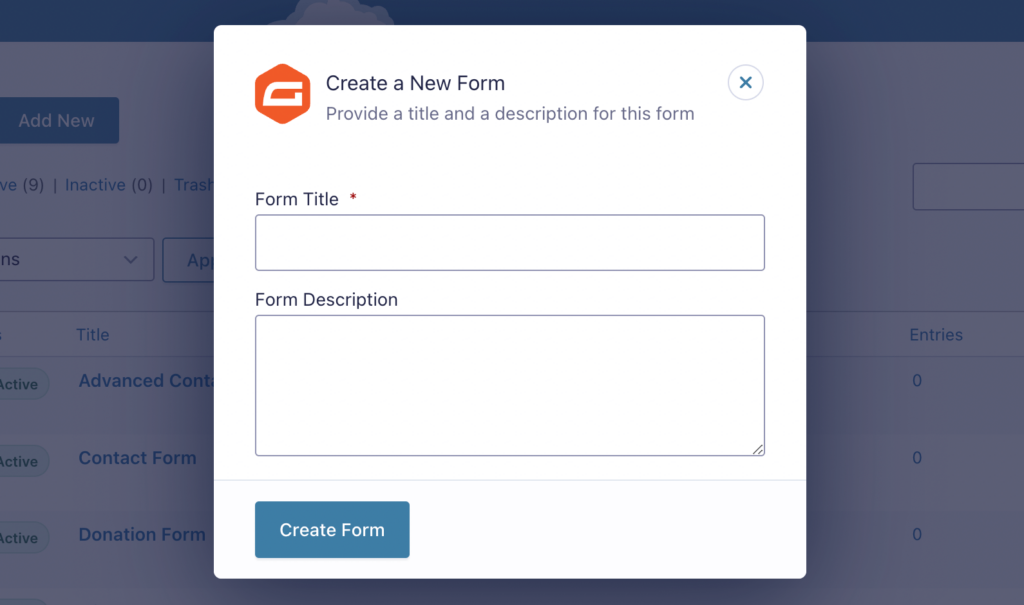
Per creare il tuo modulo, assegnagli un titolo. Puoi anche aggiungere una breve descrizione:

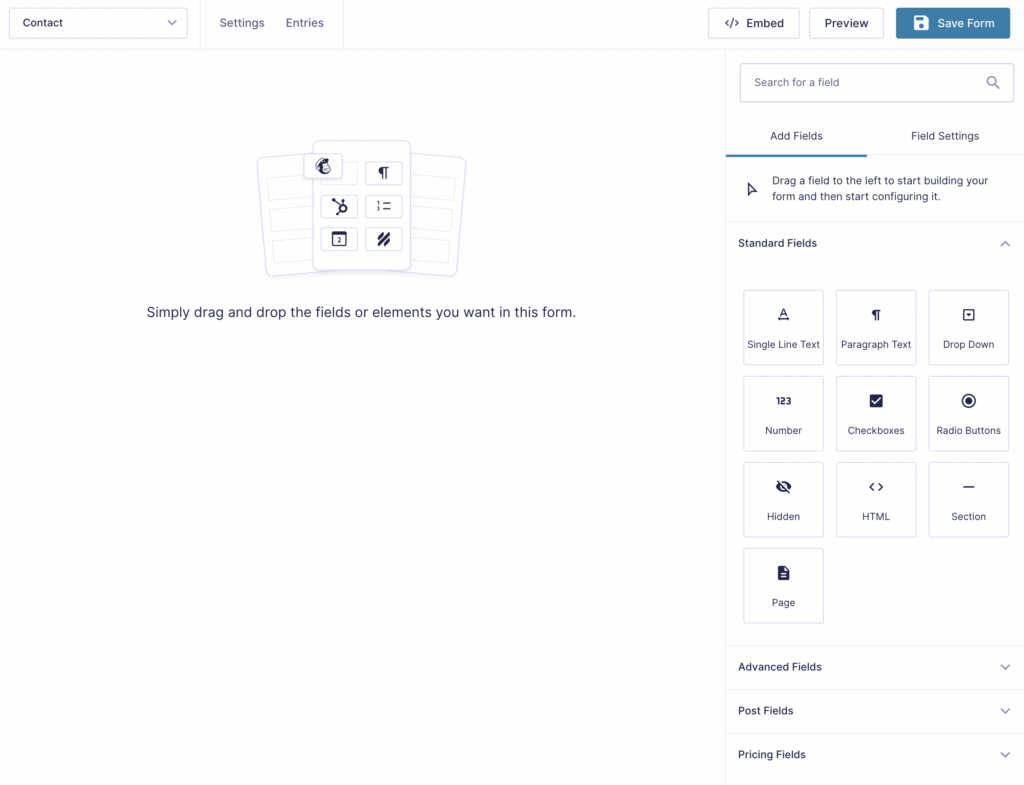
Dopo aver premuto Create Form , questo aprirà automaticamente l'editor di Gravity Forms. Sulla destra, vedrai un elenco di campi che puoi trascinare e rilasciare sul modulo:

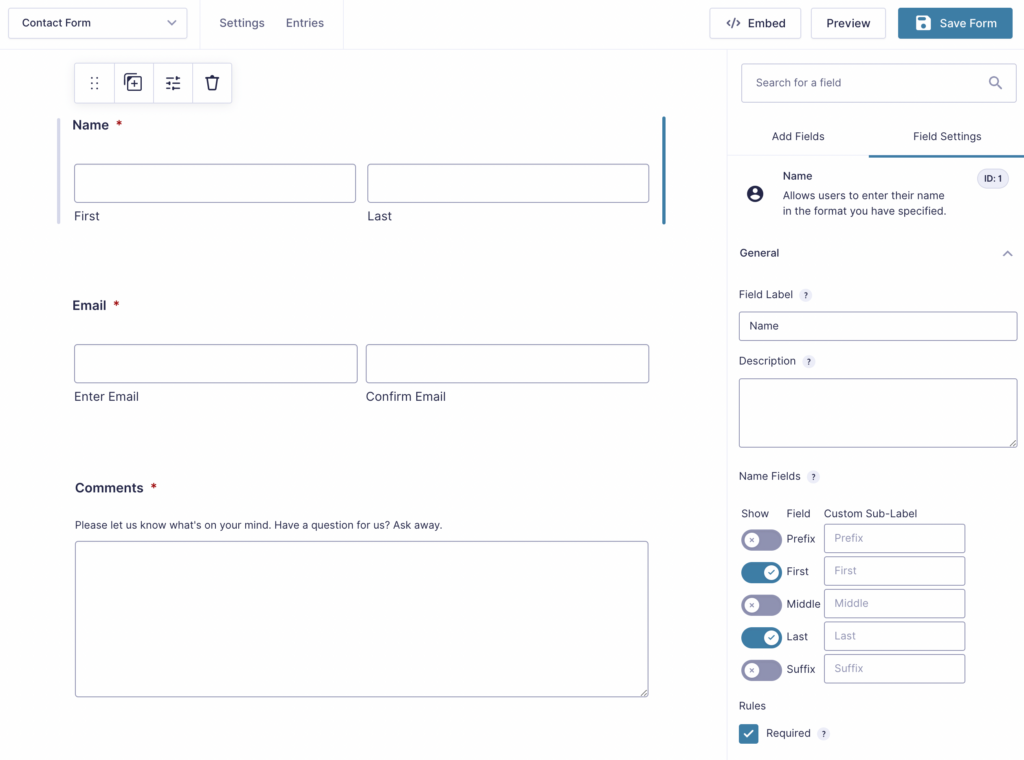
Ad esempio, un modulo di contatto potrebbe includere un campo Nome , Email e Telefono . Dopo aver aggiunto un campo, puoi personalizzarne le impostazioni per soddisfare le tue esigenze. A seconda del campo, puoi regolare opzioni come etichette, descrizioni e sottoetichette:

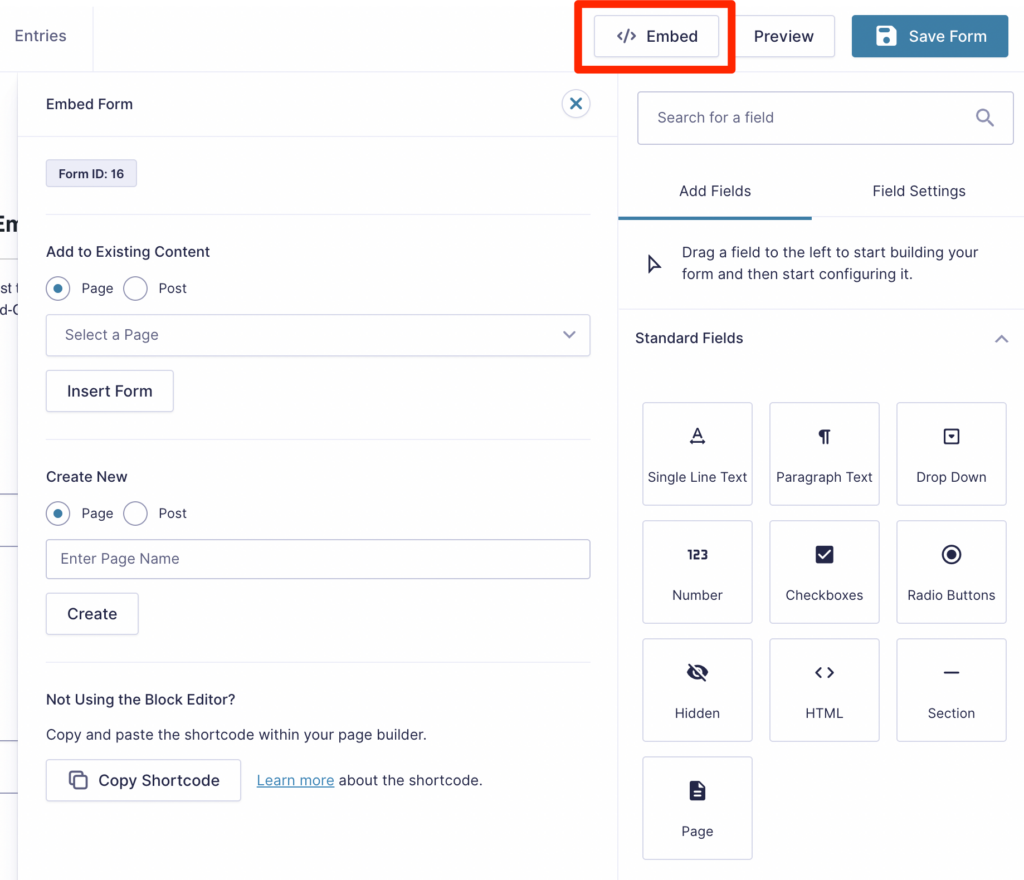
Seleziona il pulsante Incorpora quando sei pronto per pubblicare il modulo. Ciò ti consente di aggiungere facilmente il modulo a qualsiasi pagina del tuo sito web:

Tuttavia, questo metodo non ti darà molto controllo sull'aspetto del tuo modulo. Avrà un layout semplice che potrebbe non essere in linea con il marchio visivo del tuo sito web:

Per risolvere questo problema, puoi integrare Gravity Forms e Beaver Builder. Dopo aver personalizzato i campi del modulo in Gravity Forms, puoi utilizzare il nostro plug-in per la creazione di pagine per progettare completamente il modulo prima di pubblicarlo!

Ora che hai creato il tuo primo modulo con Gravity Forms, è il momento di aggiungerlo al tuo sito web. In questo tutorial, utilizzeremo il nostro generatore di pagine Beaver Builder per inserire facilmente qualsiasi modulo Gravity nelle tue pagine web. Ecco tre semplici metodi!
Dopo aver installato Gravity Forms, puoi inserire un blocco Gravity Forms in qualsiasi post o pagina di WordPress. Questo metodo ti consente di incorporare facilmente i moduli senza un page builder.
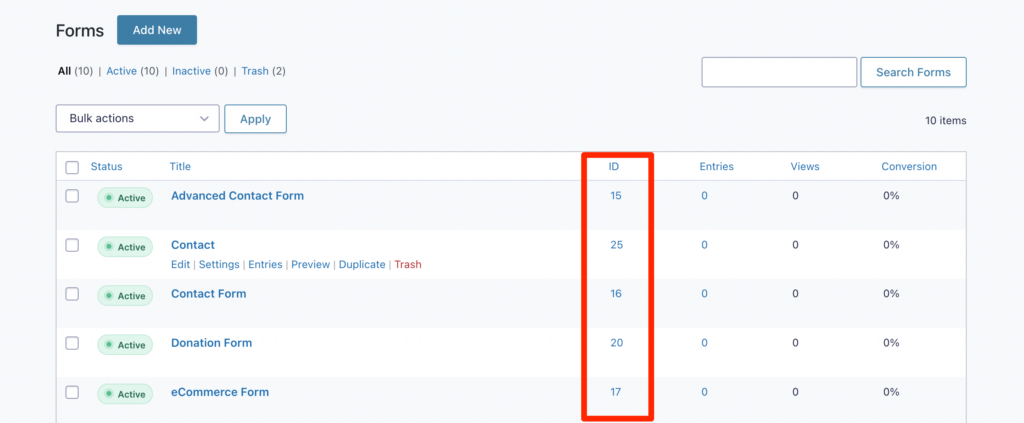
Tuttavia, se utilizzi Beaver Builder, puoi anche generare uno shortcode per il tuo modulo. Innanzitutto, apri la pagina Moduli . Trova un modulo specifico dall'elenco e prendi nota del suo numero ID:

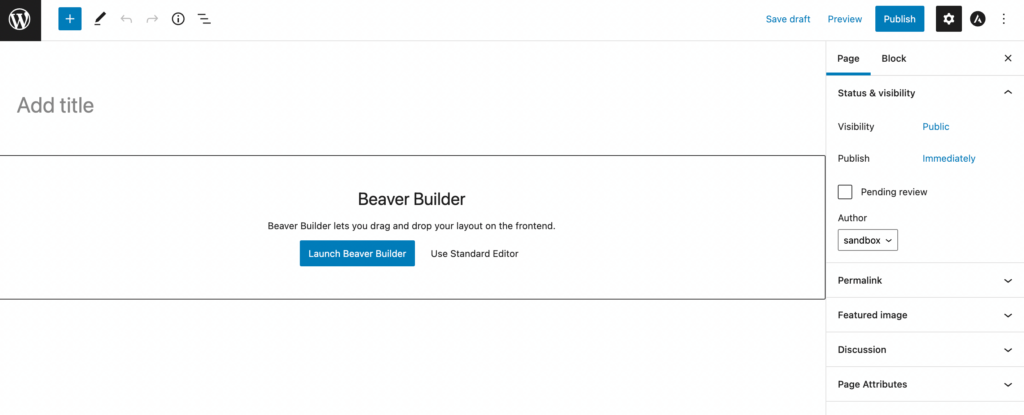
Successivamente, apri il post o la pagina in cui desideri inserire il modulo. Quando richiesto, fai clic su Avvia Beaver Builder :

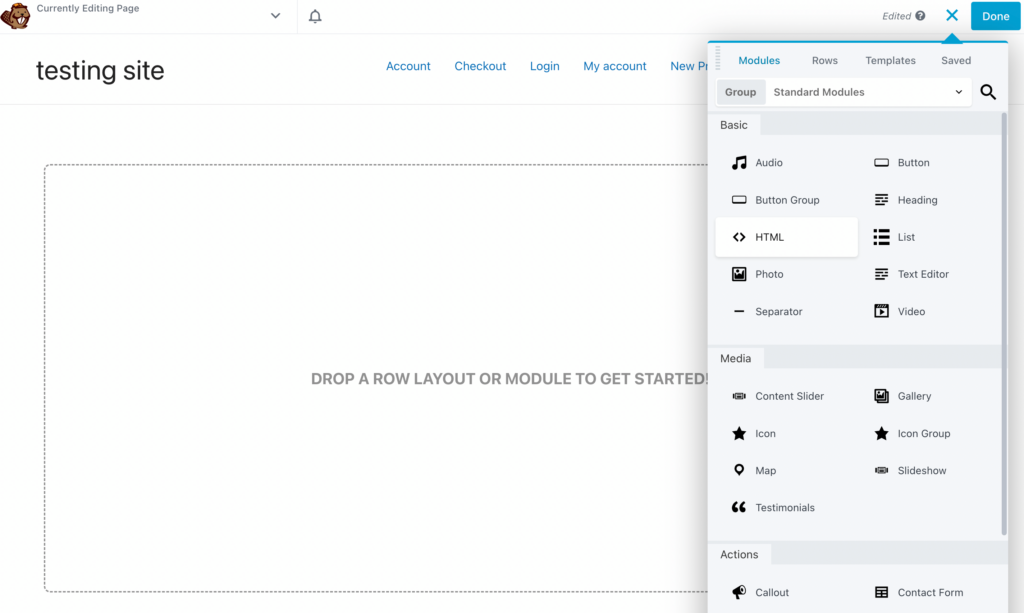
Nell'editor di Beaver Builder, seleziona la scheda Moduli . Qui, trova il modulo HTML e trascinalo in un punto qualsiasi della pagina:

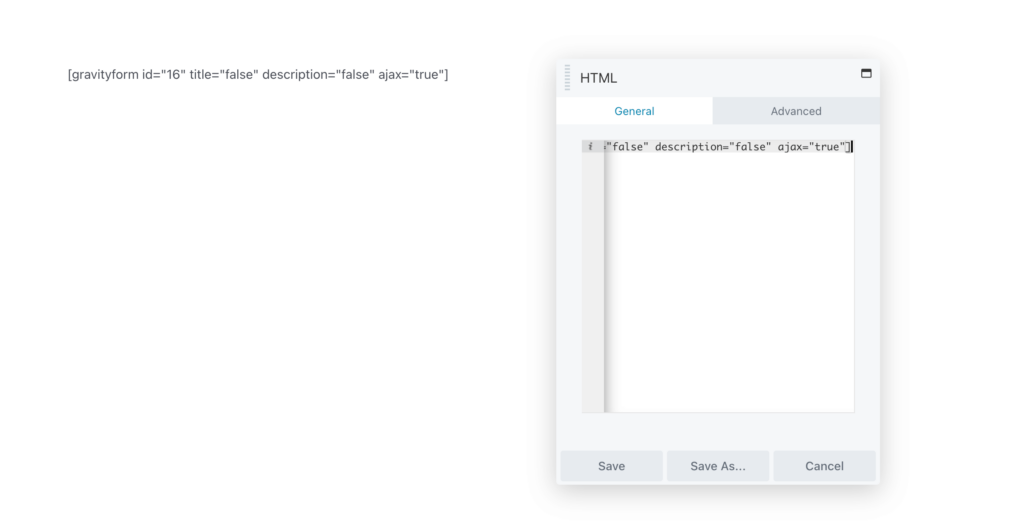
Ora dovrai incollare il seguente codice HTML nel modulo:
[gravityform title="false" description="false" ajax="true"]Assicurati di sostituire "1" con l'ID modulo univoco che hai copiato in precedenza:

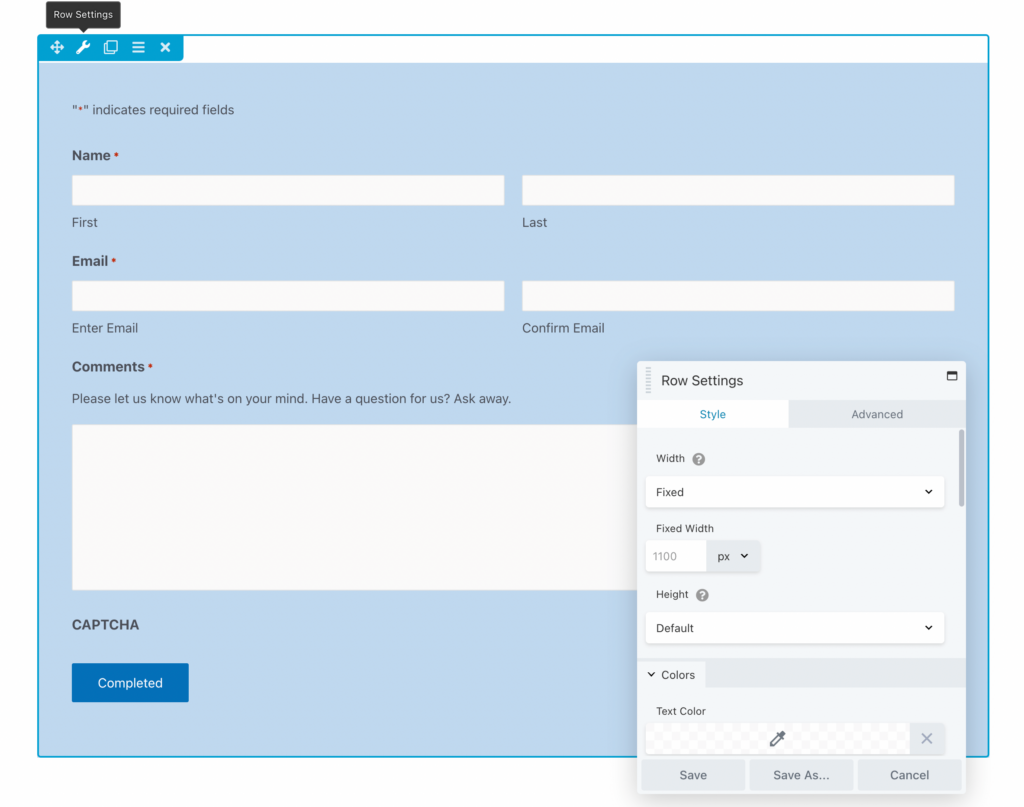
Dopo aver premuto Salva , sarai in grado di vedere un'anteprima dal vivo del tuo modulo Gravity. Quindi fare clic su Impostazioni riga per personalizzare l'altezza, la larghezza, lo sfondo e la tavolozza dei colori del modulo:

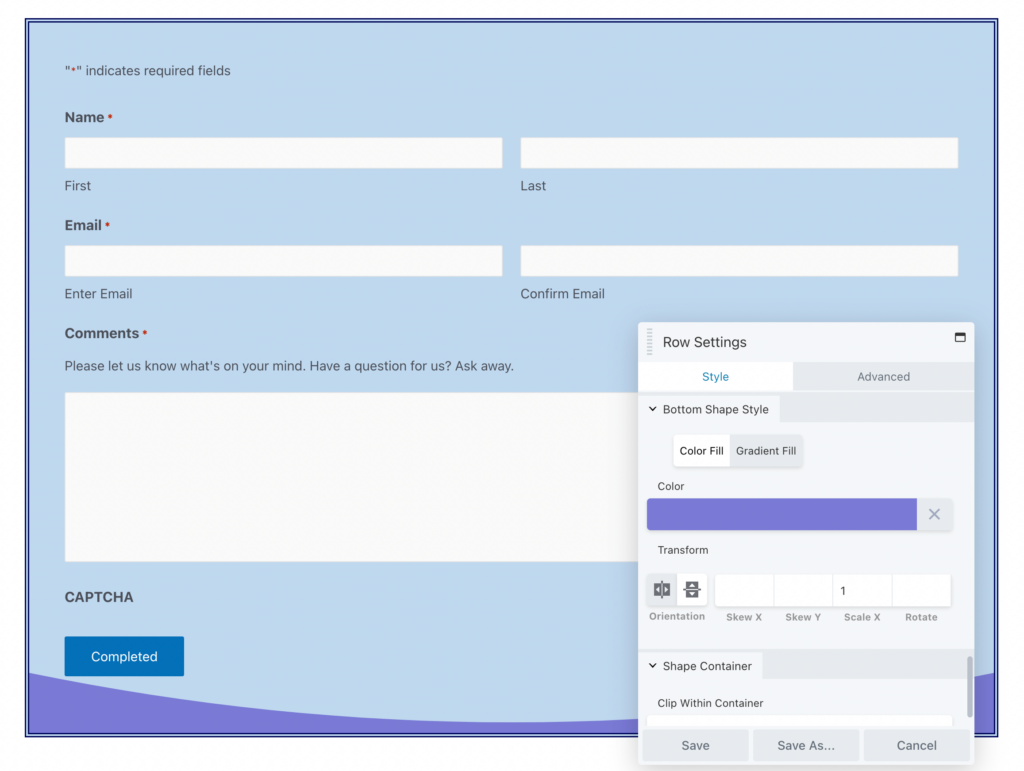
A differenza delle opzioni limitate in Gravity Forms, Beaver Builder ti consente di aggiungere elementi di design interessanti come bordi o forme:

Quando sei soddisfatto di queste modifiche, sentiti libero di pubblicare la pagina!
In alternativa, puoi utilizzare un widget Gravity Forms per aggiungere il tuo modulo alle pagine di Beaver Builder. Questo metodo è un'opzione più semplice se vuoi evitare di copiare e incollare codici brevi.
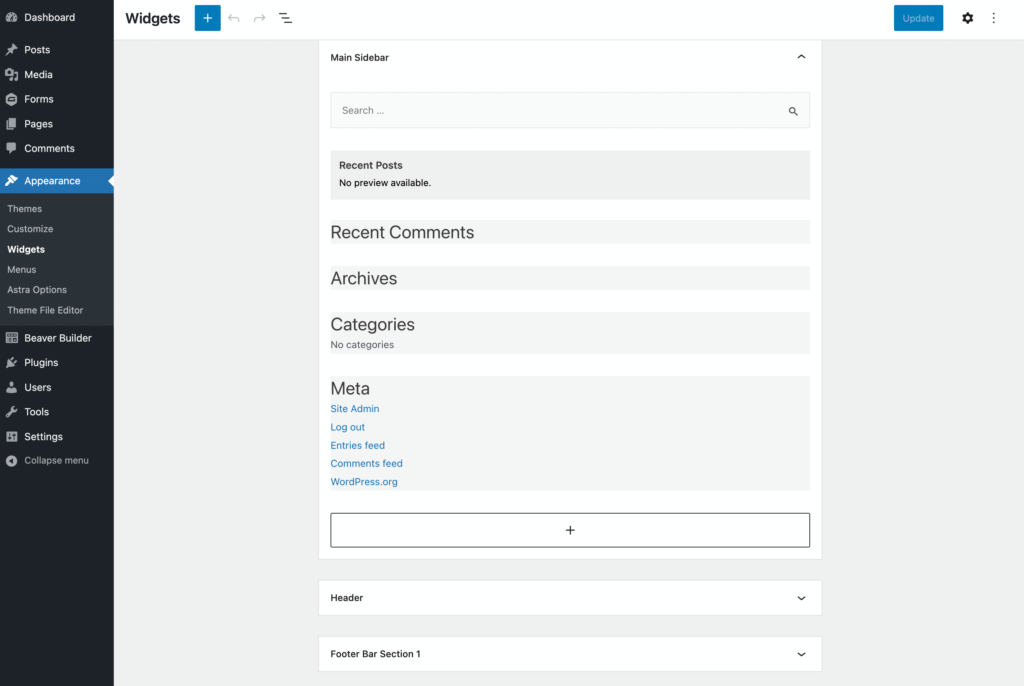
Per fare ciò, vai su Aspetto> Widget . Ora dovresti vedere un elenco di widget disponibili per il tuo tema WordPress attivato:

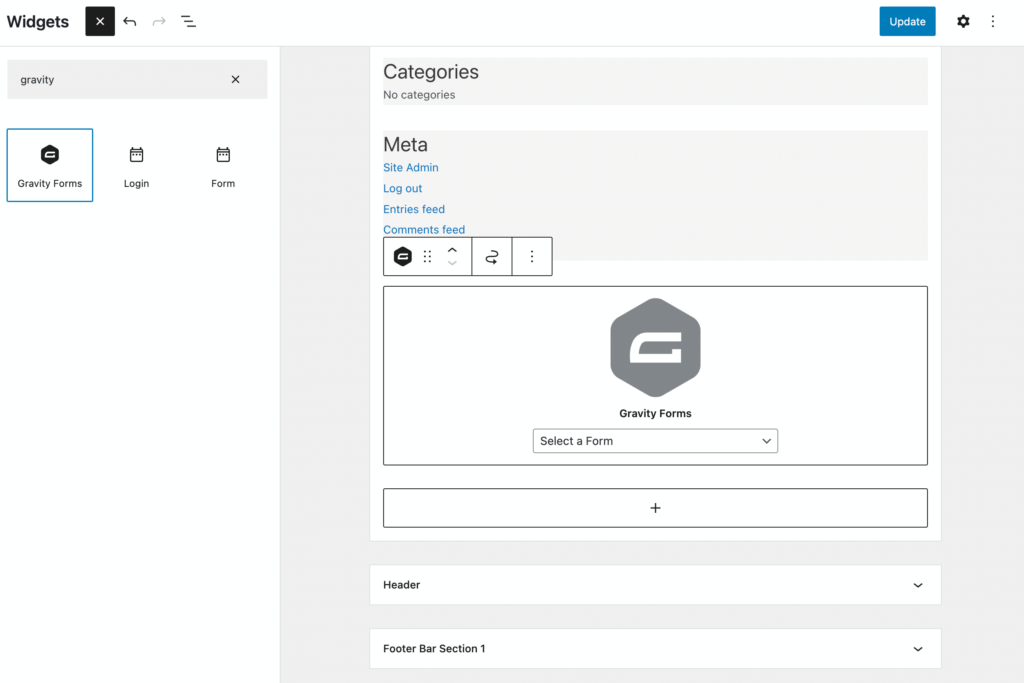
Se non disponi già di un widget Gravity Forms , puoi aggiungerne uno. Premi semplicemente l'icona + e cerca "Gravity Forms". Quindi, fai clic su di esso:

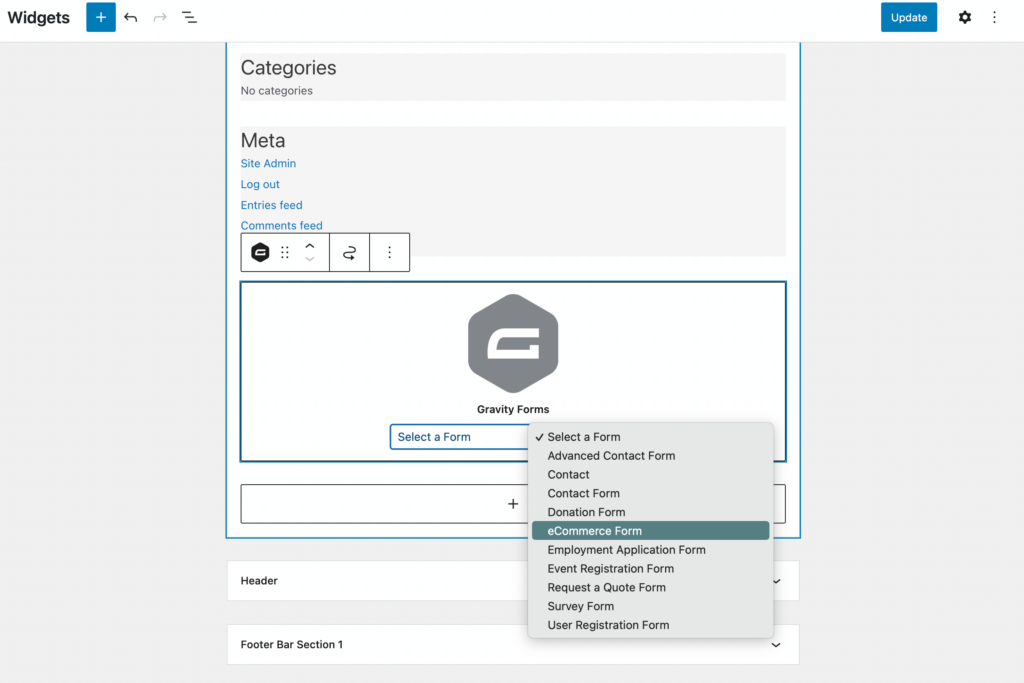
Una volta creato il widget, dovrai selezionare uno dei tuoi moduli predefiniti. Puoi farlo utilizzando il menu a discesa:

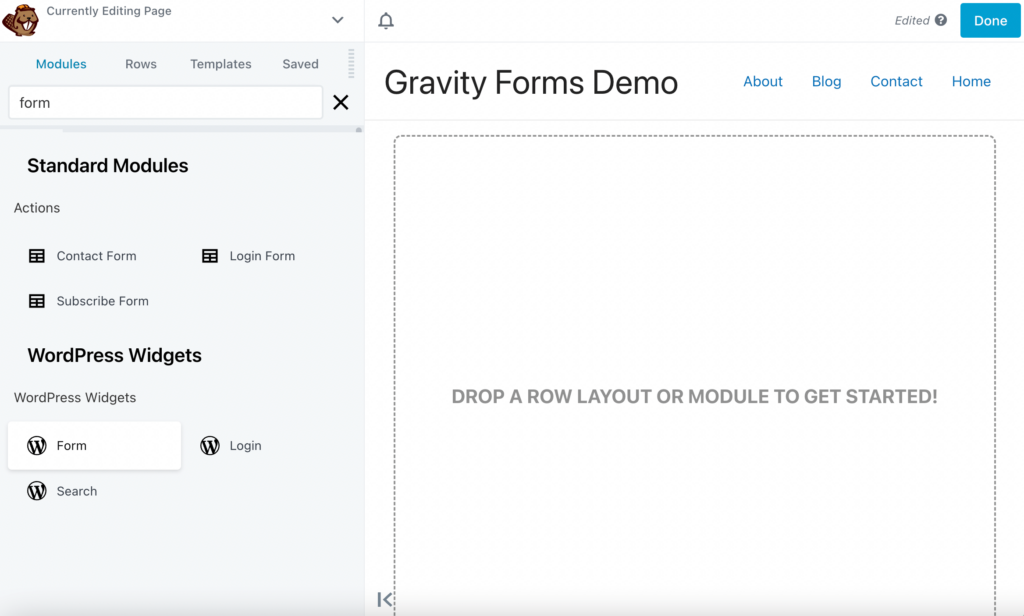
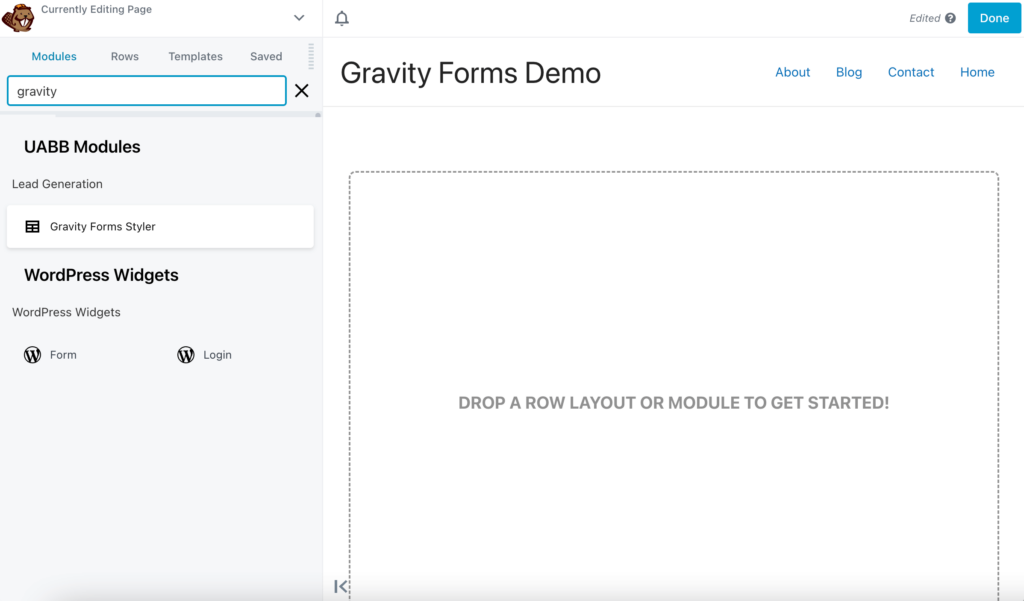
Successivamente, apri una pagina utilizzando l'editor di Beaver Builder. Nella barra di ricerca, inserisci "modulo" per trovare il widget Modulo WordPress:

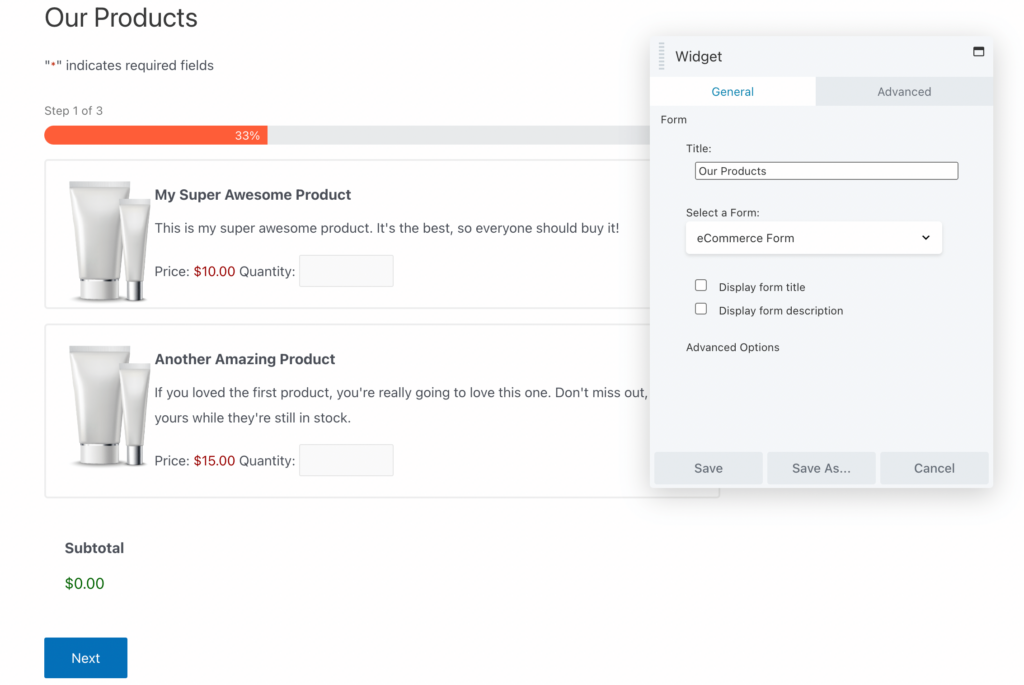
Dopo aver trascinato e rilasciato il widget sulla pagina, si aprirà automaticamente l'editor del widget. Qui, aggiungi un titolo e seleziona il tuo modulo di gravità. Puoi scegliere di nascondere il titolo e la descrizione del modulo, se necessario:

Infine, salva il tuo widget. Come il metodo precedente, puoi utilizzare le Impostazioni riga per personalizzare ulteriormente l'aspetto del modulo finché non corrisponde al design del tuo sito web!
Finora, questi metodi hanno utilizzato solo il nostro plug-in Beaver Builder. Sebbene possa darti tutto ciò di cui hai bisogno per aggiungere un modulo Gravity al tuo sito, potresti desiderare ulteriori opzioni di stile.
Con Ultimate Addons for Beaver Builder, avrai il controllo completo sull'aspetto dei tuoi moduli online:

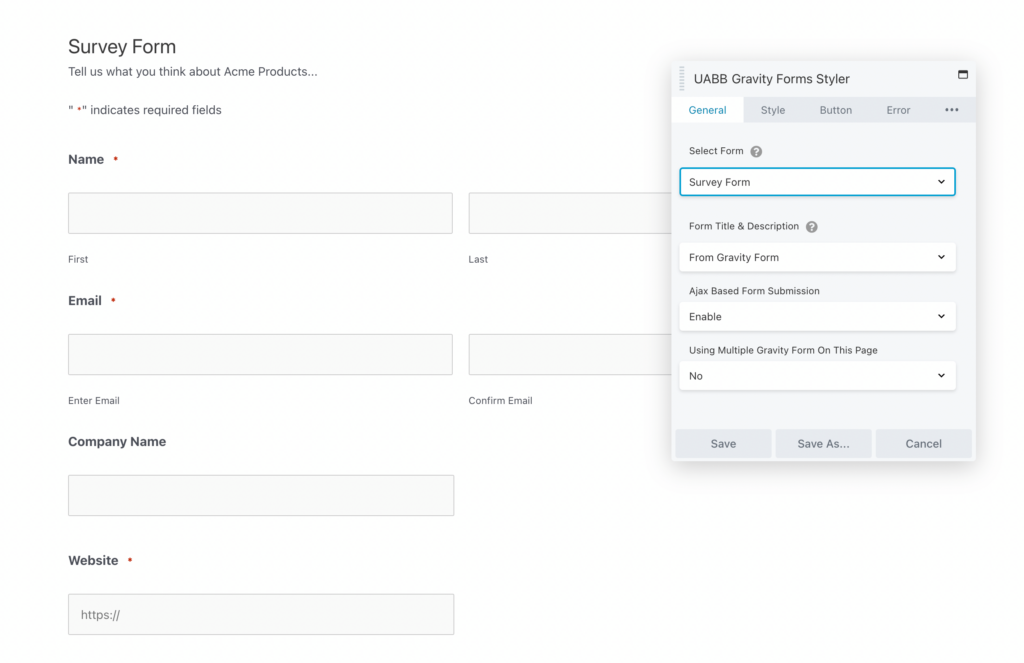
Dopo aver installato e attivato Ultimate Addons, assicurati di incollare la chiave di licenza dal tuo acquisto. Quindi, puoi andare direttamente all'editor di Beaver Builder e cercare "Gravity Forms". Ora vedrai un nuovo Gravity Forms Styler :

In Seleziona modulo , utilizza il menu a discesa per scegliere una delle tue forme di gravità. Puoi anche inserire un titolo e una descrizione personalizzati:

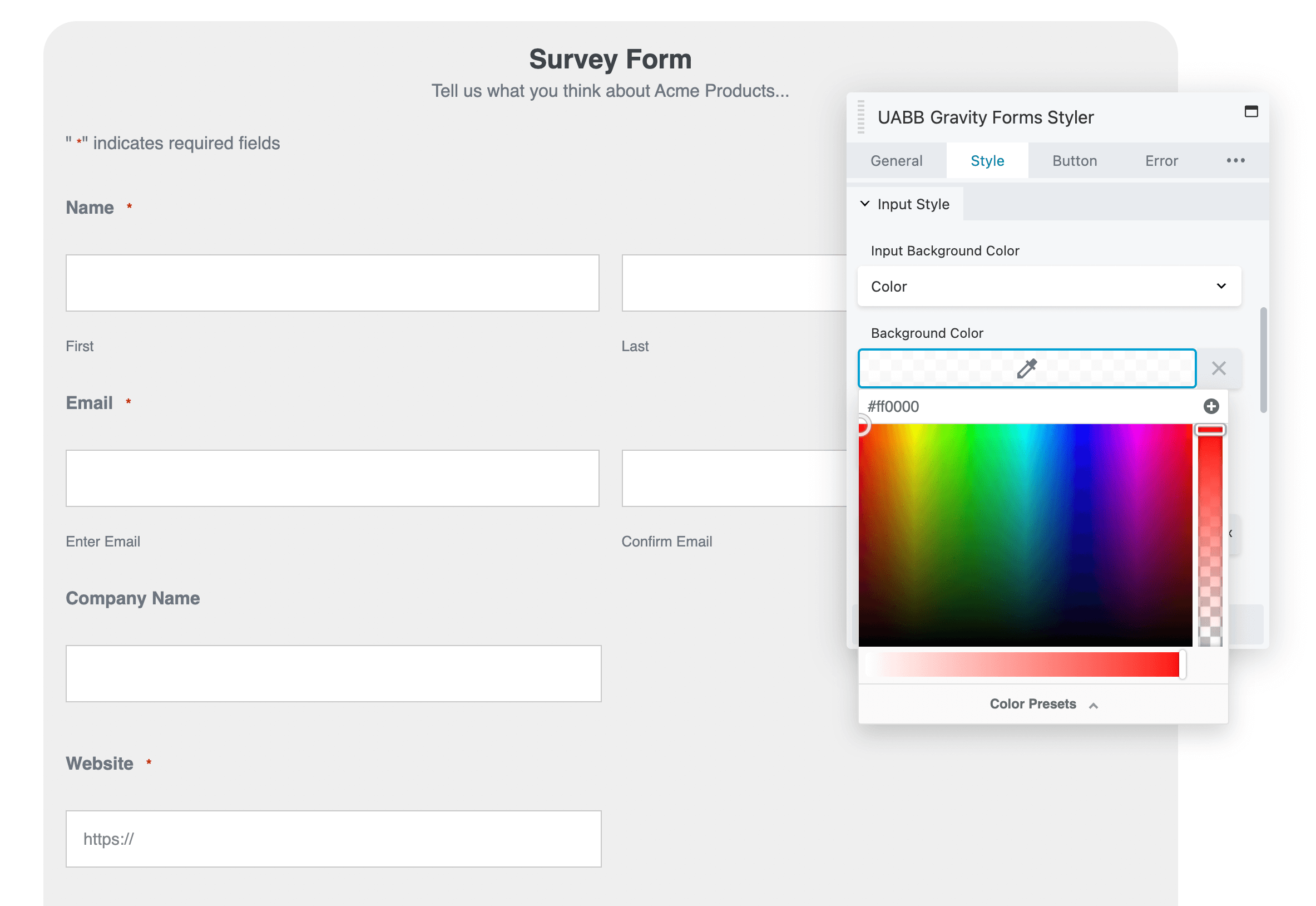
Successivamente, fai clic sulla scheda Stile . Qui puoi scegliere un colore, una sfumatura o uno sfondo dell'immagine. Se lo desideri, puoi anche arrotondare gli angoli e regolare l'allineamento del titolo:

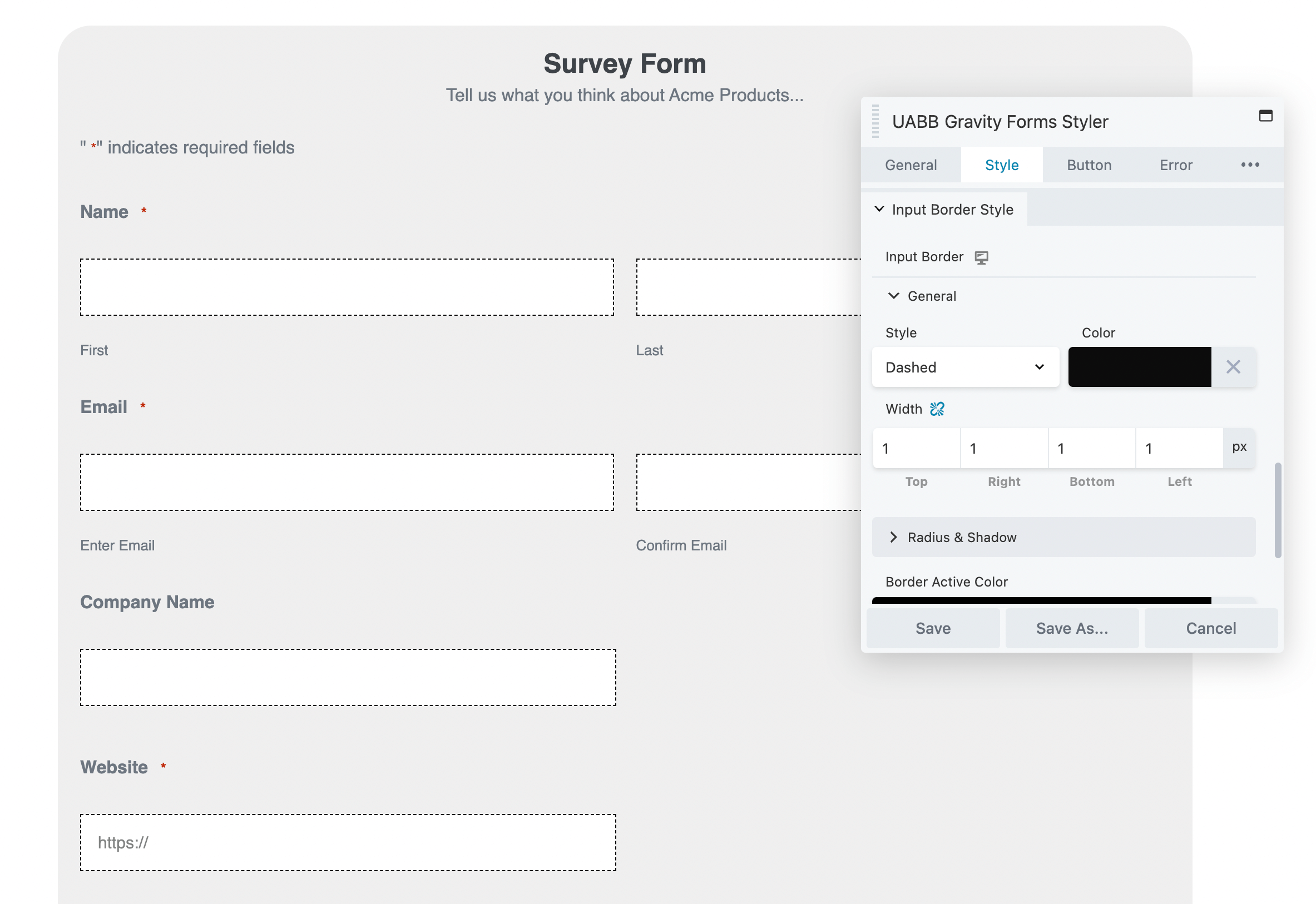
La sezione Stile di input consente di modificare le caselle di immissione del testo. Puoi renderli trasparenti o aggiungere un colore di sfondo che si adatti al tuo marchio:

Per personalizzare ulteriormente lo stile di input, puoi aggiungere un bordo. Ultimate Addons ti permetterà di regolarne lo stile, il colore e la larghezza:

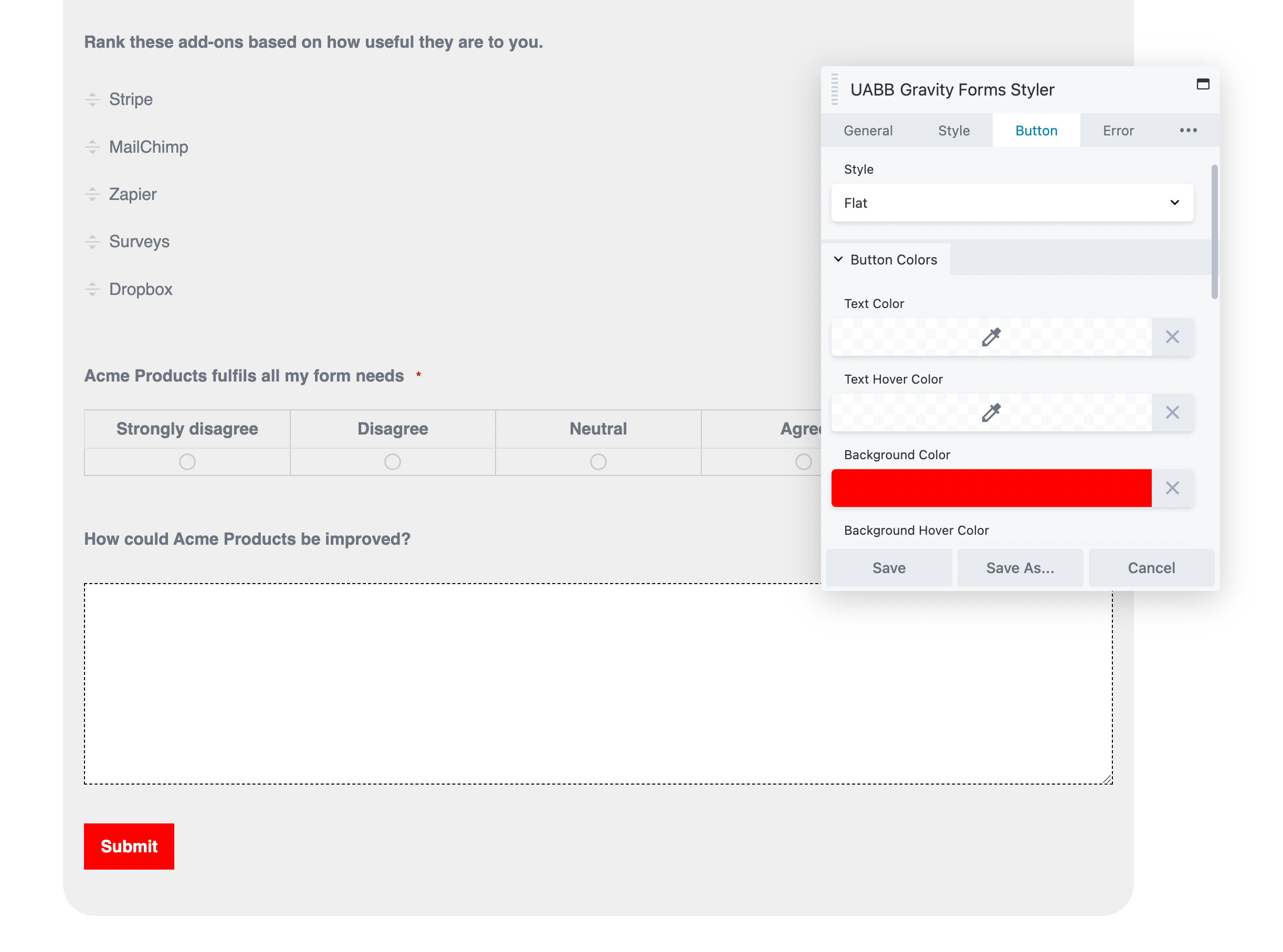
Un pulsante Call-to-Action (CTA) ben progettato può anche portare a più invii di moduli. Passando alla scheda Pulsante , puoi selezionare un nuovo stile e tavolozza di colori per il pulsante Invia :

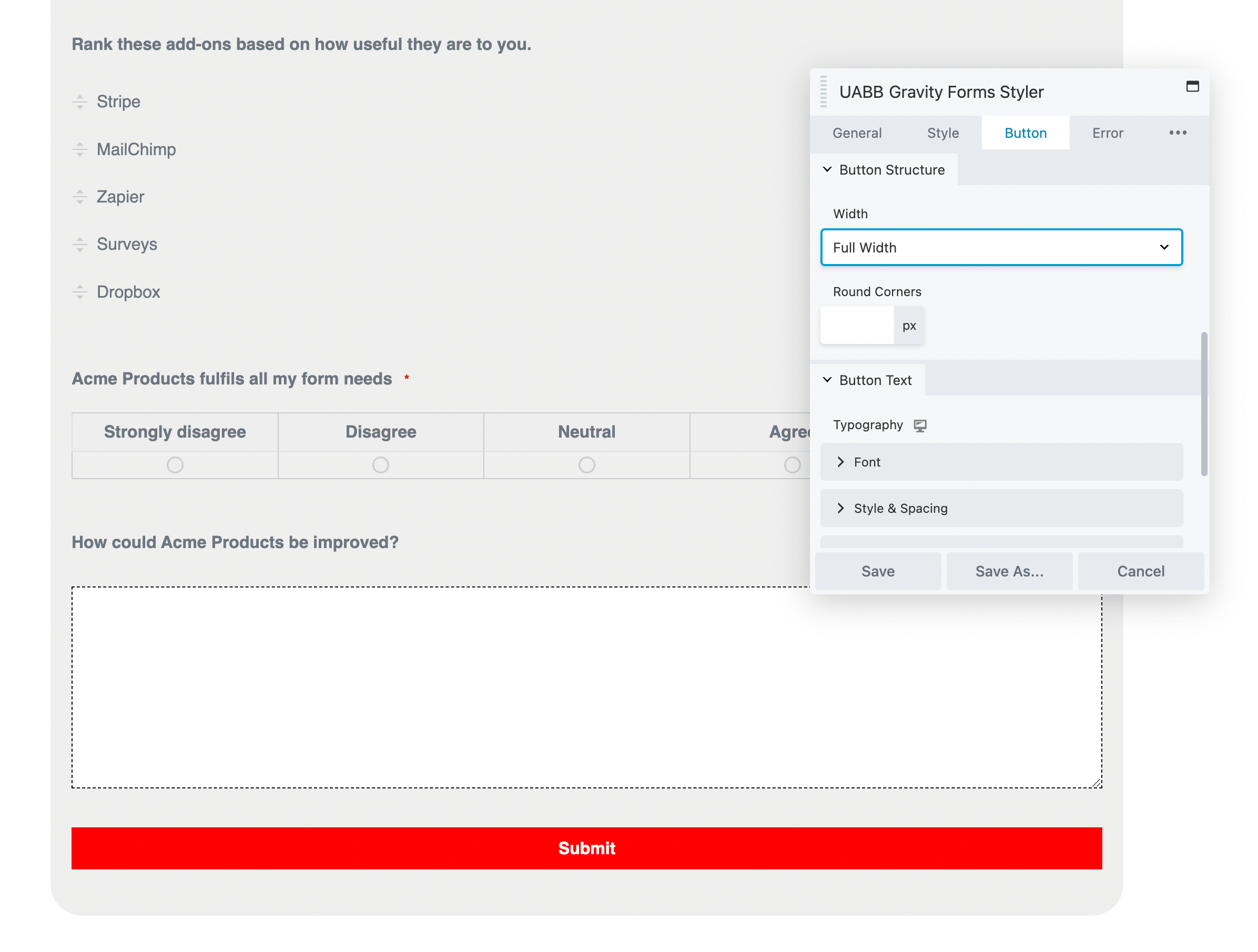
In Struttura pulsante , puoi rendere il pulsante più visibile regolandone la larghezza. Puoi anche arrotondare gli angoli per abbinarli al resto del modulo:

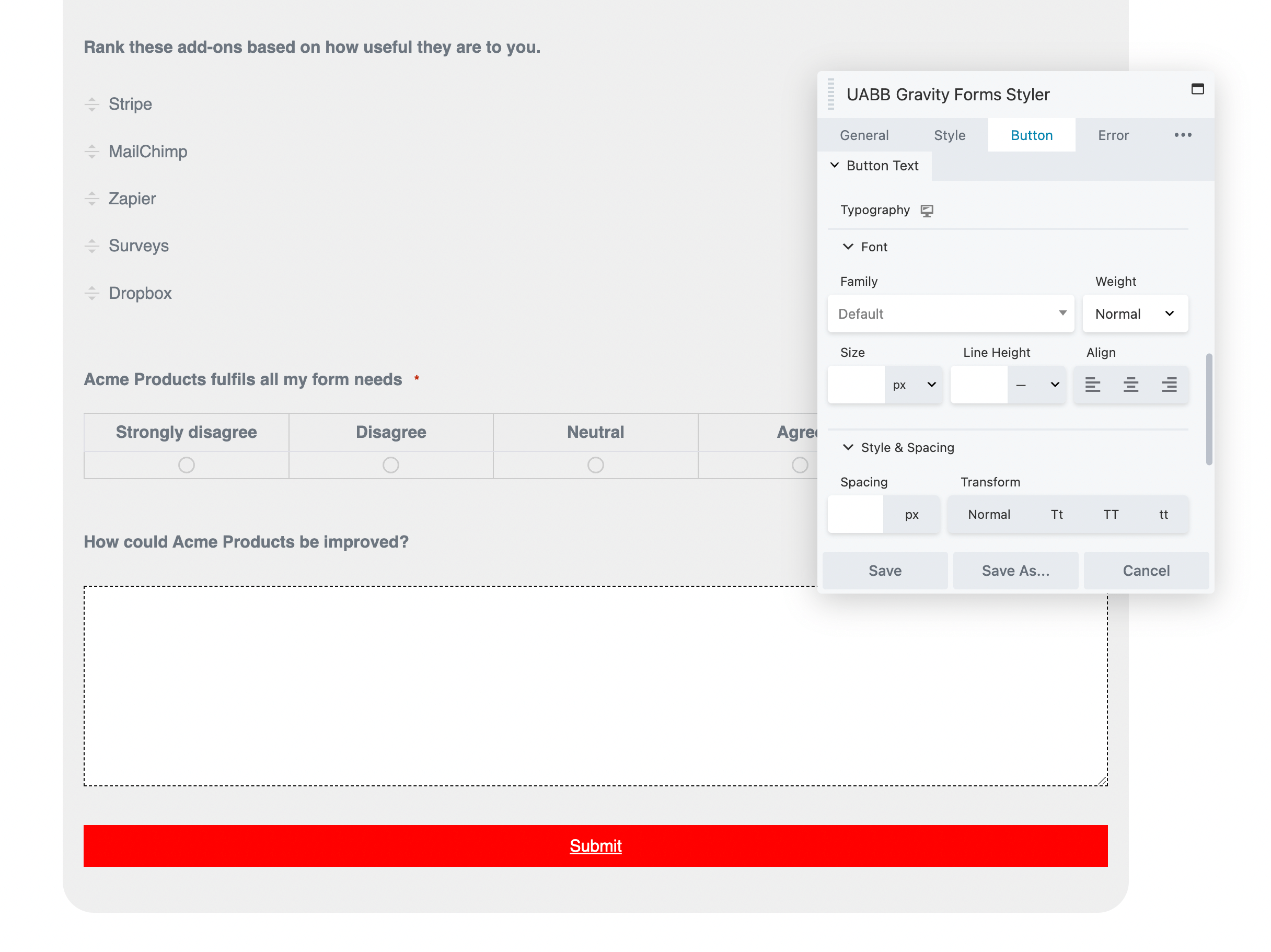
Successivamente, personalizza il carattere con una famiglia, un peso e una dimensione unici. Se lo desideri, puoi anche aggiungere decorazioni come una sottolineatura. Questo può rendere il modulo visivamente più accattivante:

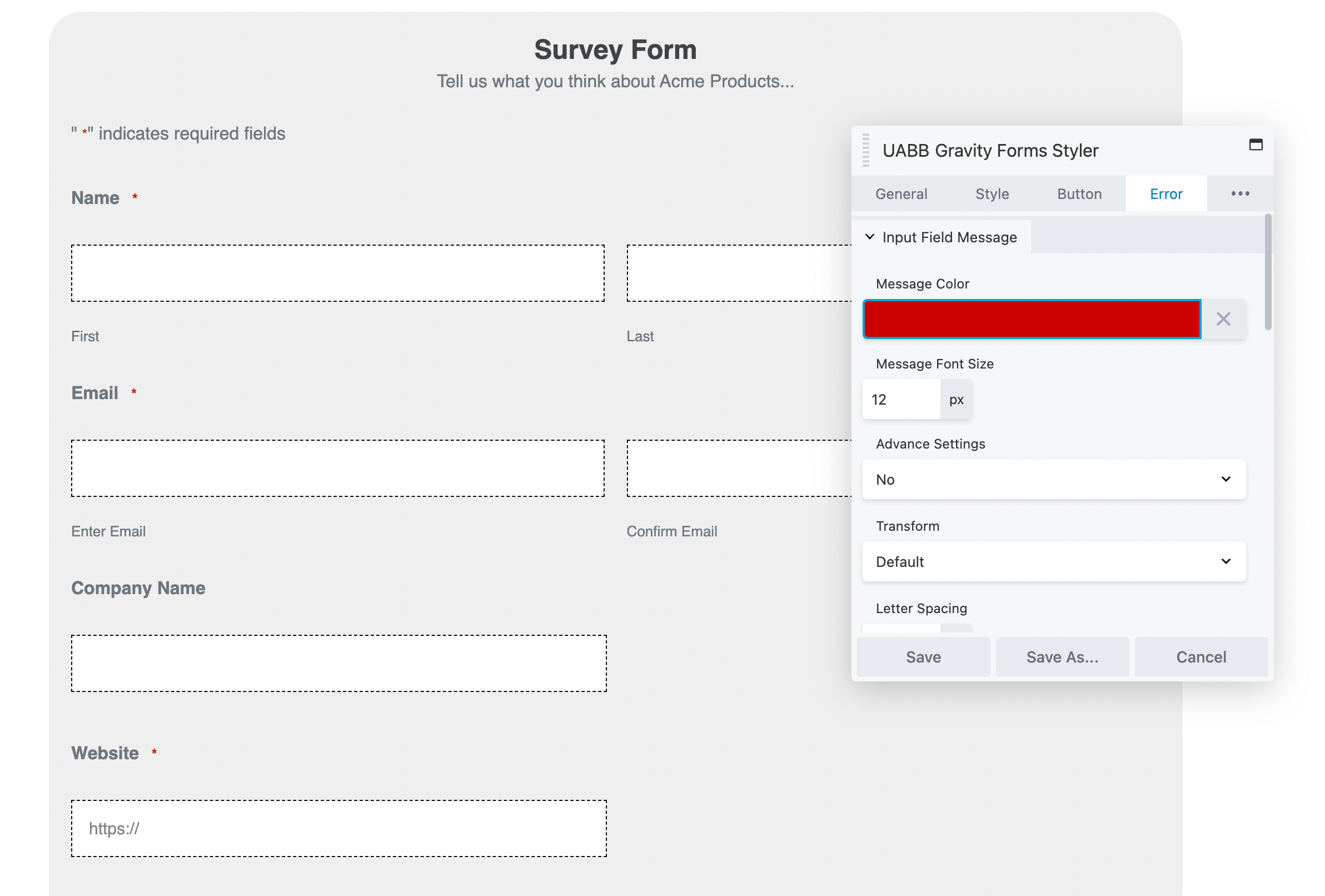
Gli utenti che non seguono le linee guida del campo di input riceveranno un messaggio di errore. Nella sezione Errore , puoi regolare i messaggi di convalida e di successo:

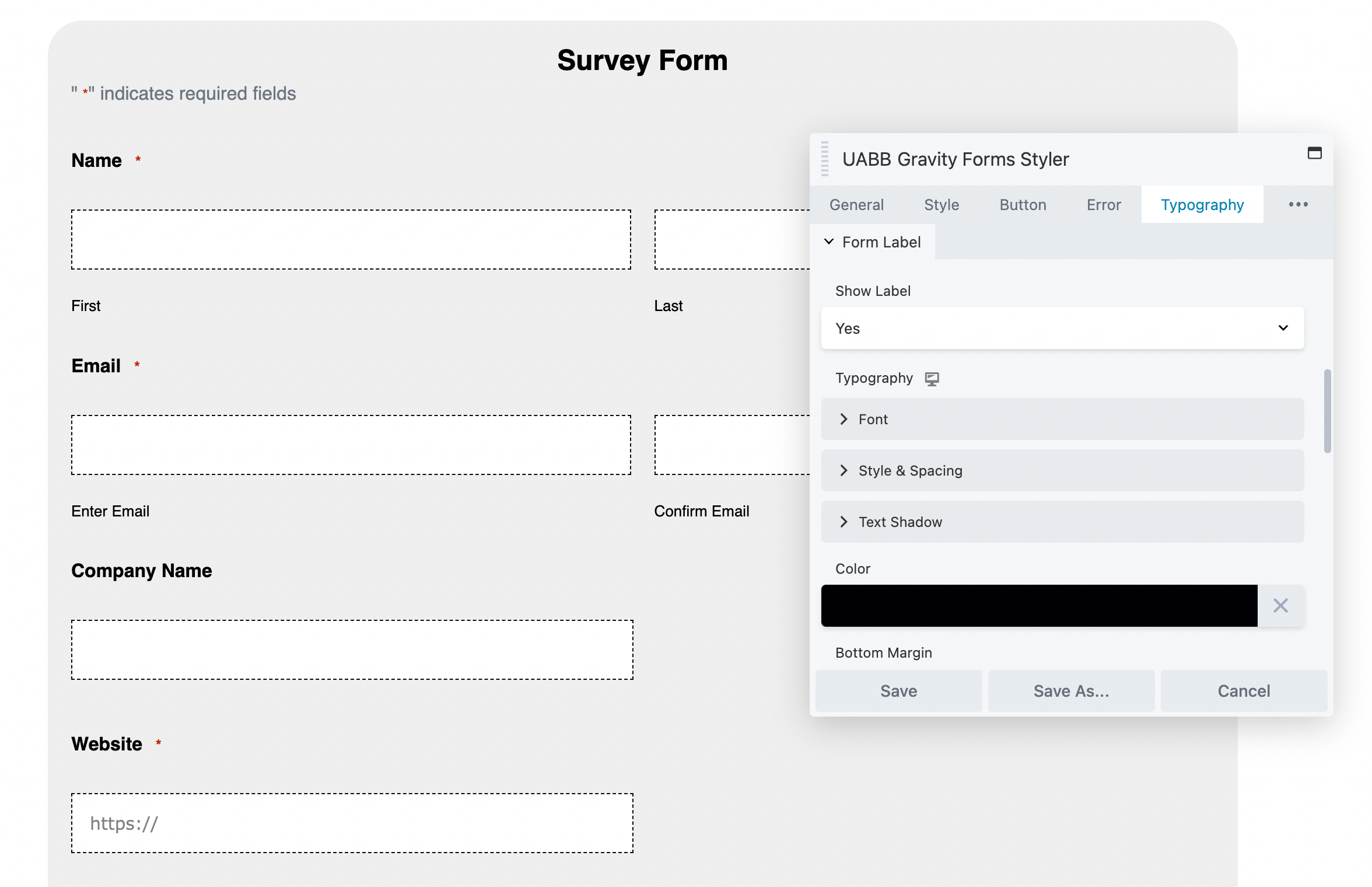
Infine, valuta la possibilità di aggiornare la tipografia del modulo. Puoi creare un carattere, uno stile, una spaziatura e un colore personalizzati per l'intestazione e la descrizione:

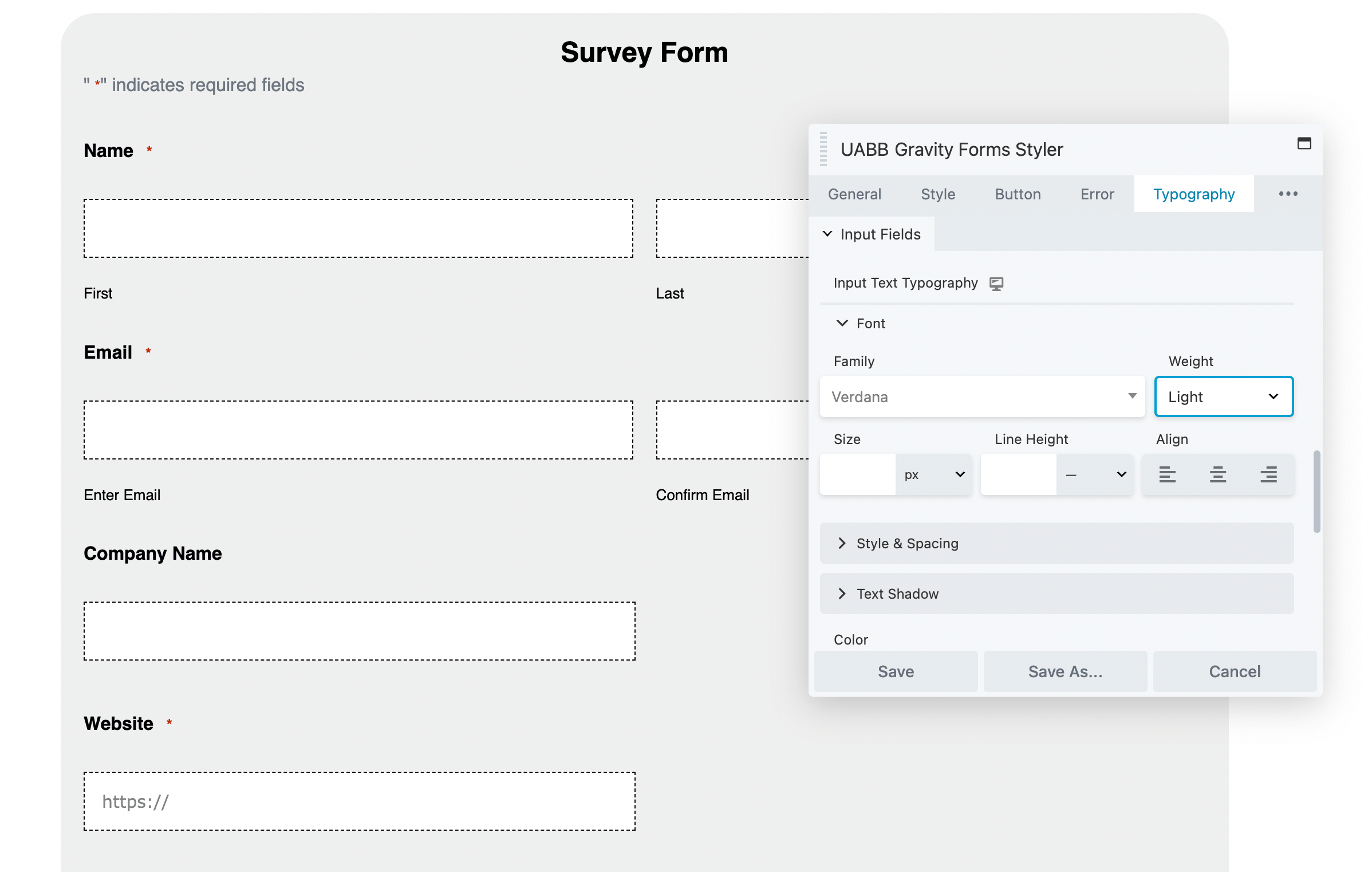
Allo stesso modo puoi regolare il carattere per l'etichetta del modulo e i campi di input mentre scorri verso il basso. Quando sei pronto, salva il modulo:

Seguendo questi passaggi, puoi creare un'attraente forma Gravity con un design personalizzato. Di conseguenza, puoi ottenere più conversioni!
Quando i tuoi moduli non si convertono a causa del loro design poco attraente, è il momento di estendere le opzioni predefinite incluse in Gravity Forms. L'integrazione di questo strumento con Beaver Builder ti consente di sfruttare gli ampi strumenti di progettazione del nostro generatore di pagine. Quindi puoi creare moduli che soddisfano le tue esigenze funzionali abbinando il marchio unico del tuo sito.
Per ricapitolare, ecco tre modi per integrare Gravity Forms e Beaver Builder:
Puoi trascinare e rilasciare i campi utilizzando l'editor Gravity Forms per personalizzare il layout del modulo. Successivamente, aggiungi il modulo a una pagina di Beaver Builder. Quindi, puoi utilizzare Beaver Builder per regolare ogni elemento visivo del modulo, inclusi i colori, la tipografia, i pulsanti di azione e altro!
Gravity Forms ti consente di incorporare un modulo direttamente in una pagina WordPress. Tuttavia, non sarai in grado di personalizzarne il design nell'Editor blocchi. Tuttavia, con il page builder di Beaver Builder, puoi incorporare e modellare i moduli con codici brevi, widget o Ultimate Addons Gravity Forms Styler.