Come integrare il gateway di pagamento e il checkout con il tuo sito Elementor
Pubblicato: 2024-03-13Il 60% dei consumatori abbandona gli acquisti a causa di opzioni di pagamento inadeguate, layout di pagamento difficili da navigare, ecc. Pertanto, puoi ridurre rapidamente il numero di abbandoni del carrello e far crescere la tua attività se integri il gateway di pagamento appropriato. Se gestisci il tuo sito web da solo come responsabile della gestione dei pagamenti, allora sei nel posto giusto!

Oggi ti mostreremo come integrare i gateway di pagamento nel tuo sito Elementor e gestire le transazioni senza problemi. Quindi, immergiti direttamente nei dettagli per garantire un'esperienza cliente migliorata durante ogni processo di pagamento.
Perché dovresti creare una pagina di pagamento con Elementor?
Prima di passare al tutorial su come integrare i gateway di pagamento con il tuo sito Elementor, vediamo perché dovresti farlo con il costruttore di siti Web Elementor rispetto ad altre opzioni. La creazione di una pagina di pagamento con Elementor può offrire numerosi vantaggi, migliorando l'esperienza utente e i tassi di conversione, offrendoti allo stesso tempo la completa flessibilità di personalizzazione in base alle tue esigenze.
Ecco un'analisi approfondita del motivo per cui dovresti prendere in considerazione l'utilizzo di Elementor per la pagina di pagamento:
Flessibilità di personalizzazione infinita con Elementor
Elementor , il costruttore di siti Web più popolare, fornisce un'interfaccia drag-and-drop, che consente una facile personalizzazione di ogni elemento nella pagina di pagamento. Gli utenti possono personalizzare il layout, i colori, i caratteri e il design generale per allinearsi perfettamente all'identità del proprio marchio senza codifica. Inoltre, puoi rendere le pagine di pagamento completamente reattive su vari dispositivi e dimensioni dello schermo , fornendo un'esperienza utente coerente indipendentemente dal dispositivo utilizzato.
Funzionalità versatili di integrazione del gateway di pagamento
Per garantire transazioni fluide, Elementor si integra con diversi gateway di pagamento noti, tra cui PayPal , Stripe , Square, 2Checkout e altri. Quindi, sia che tu gestisca i tuoi pagamenti utilizzando quelli sopra menzionati o altri, puoi facilmente integrarli e gestire transazioni di pagamento senza intoppi. Inoltre, è possibile anche l'integrazione con sistemi CRM, strumenti di email marketing e altri servizi di terze parti, semplificando il processo di pagamento e migliorando la gestione delle relazioni con i clienti.
Riduci il tasso di abbandono del carrello
Elementor consente la creazione di moduli di pagamento intuitivi e facili da usare, semplificando il processo di immissione delle informazioni per i clienti. Con le funzionalità di progettazione intuitive di Elementor, gli utenti possono creare pagine di pagamento visivamente accattivanti e facili da usare, riducendo i tassi di abbandono del carrello . Puoi personalizzare facilmente i pulsanti di invito all'azione, aggiungere copywriting persuasivo e incorporare elementi posizionati strategicamente con Elementor che possono aiutare a ottimizzare i tassi di conversione .
Mantieni le misure di sicurezza per il tuo negozio
Poiché la protezione dei dati sensibili dei clienti è la massima priorità per l'ecosistema Elementor, le pagine di pagamento sono realizzate adottando le misure di sicurezza adeguate. La fiducia e la fiducia dei clienti vengono preservate attraverso l'integrazione con gateway di pagamento sicuri e l'adesione alle procedure di sicurezza standard del settore.
Migliorare la scalabilità e l'adattabilità
Grazie alla scalabilità di Elementor , le aziende possono facilmente espandere le proprie pagine di pagamento per soddisfare le crescenti offerte di prodotti o servizi. Le vaste opzioni di personalizzazione e le opzioni di progettazione adattabili di Elementor gli consentono di adattarsi alle mutevoli preferenze dei clienti e alle esigenze aziendali. Puoi facilmente ridurre al minimo gli elementi non necessari e ottimizzare immagini e codice con Elementor che contribuisce a un'esperienza utente positiva.
La creazione di una pagina di pagamento con Elementor offre personalizzazione, ottimizzazione e flessibilità senza precedenti, consentendo alle aziende di creare esperienze di pagamento fluide e incentrate sulla conversione per i propri clienti.
Popolare gateway di pagamento online per la tua pagina di pagamento
Ora che siamo convinti di creare una pagina di pagamento con Elementor, è tempo di scegliere il giusto gateway di pagamento online e integrarlo. Conosciamo i nomi di vari gateway di pagamento online. Qui abbiamo elencato i gateway di pagamento più diffusi compatibili con Elementor.
PayPal : PayPal è uno dei gateway di pagamento più popolari al mondo e offre sia l'elaborazione dei pagamenti tradizionale che le opzioni di pagamento PayPal. Supporta varie valute e fornisce un'esperienza di pagamento sicura per i clienti.
Stripe : Stripe è noto per la sua flessibilità e API facili da usare per gli sviluppatori. Supporta più metodi di pagamento, tra cui carte di credito/debito, Apple Pay, Google Pay e altro. Stripe offre anche funzionalità avanzate come la fatturazione degli abbonamenti e moduli di pagamento personalizzabili.
WooCommerce Payments : creato appositamente per gli utenti WooCommerce, WooCommerce Payments (precedentemente noto come WooCommerce Stripe) si integra perfettamente con WordPress. Fornisce un'esperienza di pagamento semplificata e supporta le principali carte di credito e debito.
Square : Square è noto per la sua semplicità e facilità d'uso. Offre una gamma di soluzioni di pagamento, inclusi pagamenti online, pagamenti di persona con hardware Square e fatturazione. L'integrazione di WooCommerce di Square consente esperienze di pagamento senza interruzioni.
2Checkout : 2Checkout (ora Verifone) fornisce soluzioni globali di elaborazione dei pagamenti con supporto per più lingue e valute. Offre una varietà di metodi di pagamento e supporta la fatturazione ricorrente per le attività basate su abbonamento.

3 modi per integrare il gateway di pagamento per il pagamento del sito Elementor
Cominciamo con ciò che stavamo aspettando; imparare a integrare i gateway di pagamento nella pagina di pagamento creata da Elementor. Come abbiamo già accennato, puoi integrare i gateway di pagamento in diversi modi. Qui menzioniamo 3 modi comprovati e testati per integrare gateway di pagamento e checkout con il sito Elementor.

Metodo 1: integra qualsiasi gateway di pagamento desiderato con un pagamento migliore
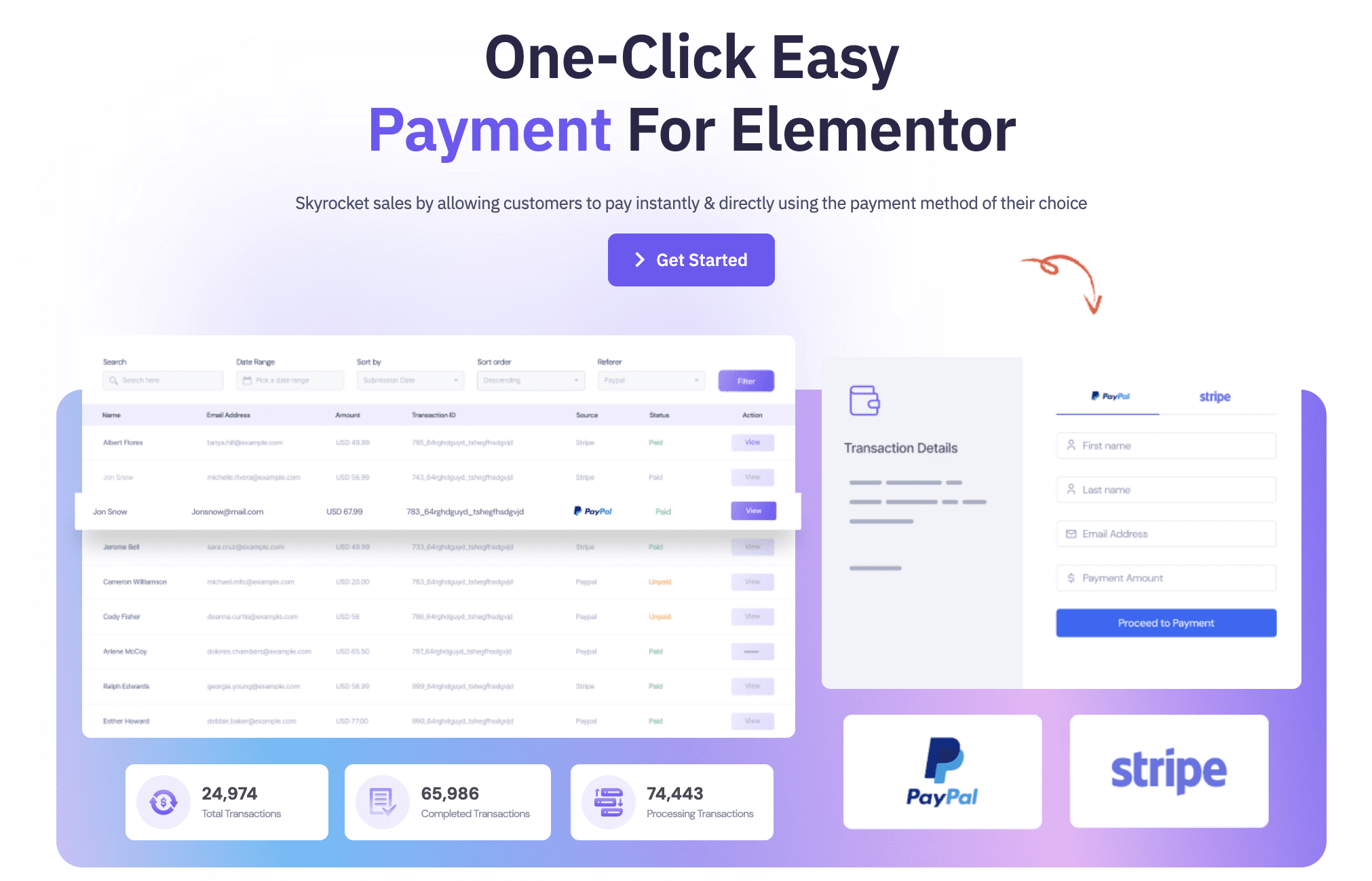
Scegliere un plugin di pagamento per integrare i gateway è la soluzione migliore. Se scegli il plug-in Better Payment, otterrai tutti i gateway di pagamento più diffusi come PayPal, Stripe Payment, Paystack, carte di credito e l'elenco potrebbe continuare. Inoltre, Better Payment supporta oltre 25 valute globali , il che renderà la tua pagina di pagamento più accessibile e aumenterà la conversione.
Ecco come puoi integrare un gateway di pagamento con il plug-in Better Payment:
Innanzitutto, assicurati di aver installato e attivato il plug-in Better Payment sul tuo sito web. Copia e incolla il tuo PayPal, Stripe, Paystack o qualunque gateway tu stia utilizzando. Puoi recuperarli facilmente dai tuoi rispettivi siti web.

Ora apri la pagina di pagamento nell'editor di Elementor. Nel pannello widget, cerca Better Payment. Quindi trascina e rilascia il widget sulla pagina in cui desideri integrare il gateway di pagamento. In Better Payment sono disponibili oltre 5 layout di moduli per riscuotere pagamenti con un clic. Progetta l'aspetto del modulo come desideri.
Better Payment ti dà l'opportunità di impostare messaggi di ringraziamento personalizzati e messaggi di errore per pagamenti non riusciti e di visualizzare in anteprima la cronologia di ogni transazione in una visualizzazione dettagliata dell'elenco. Dopo aver eseguito tutto lo stile e la personalizzazione, rendi attiva la tua pagina di pagamento. Ecco con quanta facilità puoi integrare un gateway di pagamento con Better Payment sul sito Elementor.
Metodo 2: Ottieni il pulsante PayPal di Elementor per il pagamento in 1 clic
Per garantire l'accesso al tuo sito web esclusivamente agli utenti PayPal, puoi farlo includendo un pulsante PayPal con 1 clic di Elementor . Puoi accettare qualsiasi tipo di pagamento con il widget del pulsante PayPal per Elementor. Puoi facilmente riscuotere le tue commissioni vendendo un singolo prodotto, come un ebook, avviando una campagna di raccolta fondi o offrendo un servizio basato su abbonamento.
Ma ti stai chiedendo come aggiungere un pulsante widget PayPal alla tua pagina di pagamento? È solo questione di un clic. Troverai il widget del pulsante PayPal nel pannello Widget, basta trascinarlo nel punto in cui desideri aggiungerlo. Questo widget esclusivo è disponibile in Elementor PRO. Quindi devi prima acquistarlo per ottenere l'accesso.
Metodo 3: integrare pagamenti Woo sul sito Elementor [per proprietari di negozi online]
Woo Payments è un plug-in di pagamento dedicato per gestire tutte le transazioni nel tuo negozio online creato con WooCommerce. Puoi accettare carte di credito/debito e opzioni di pagamento locali e, cosa più importante, non sono necessarie impostazioni o costi mensili.
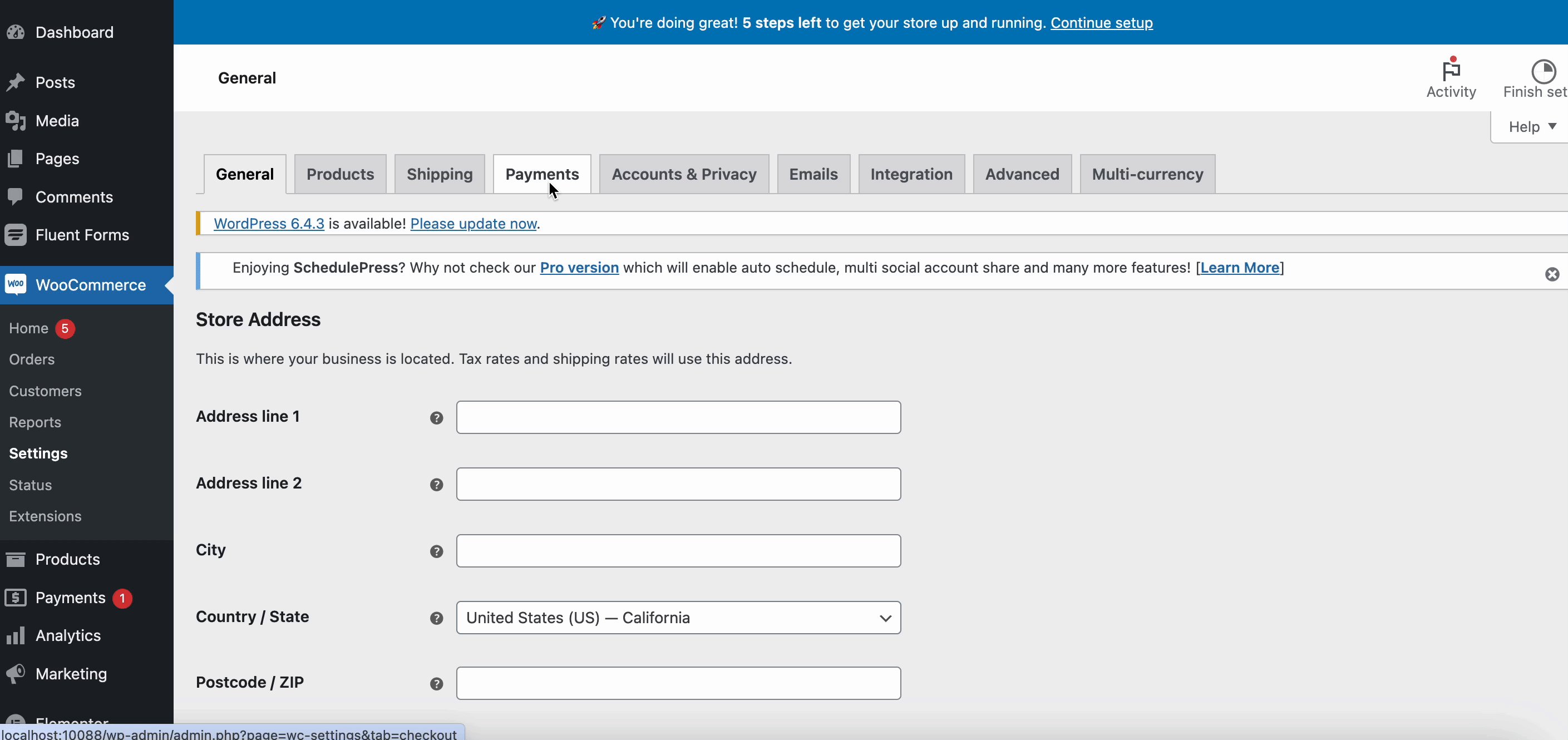
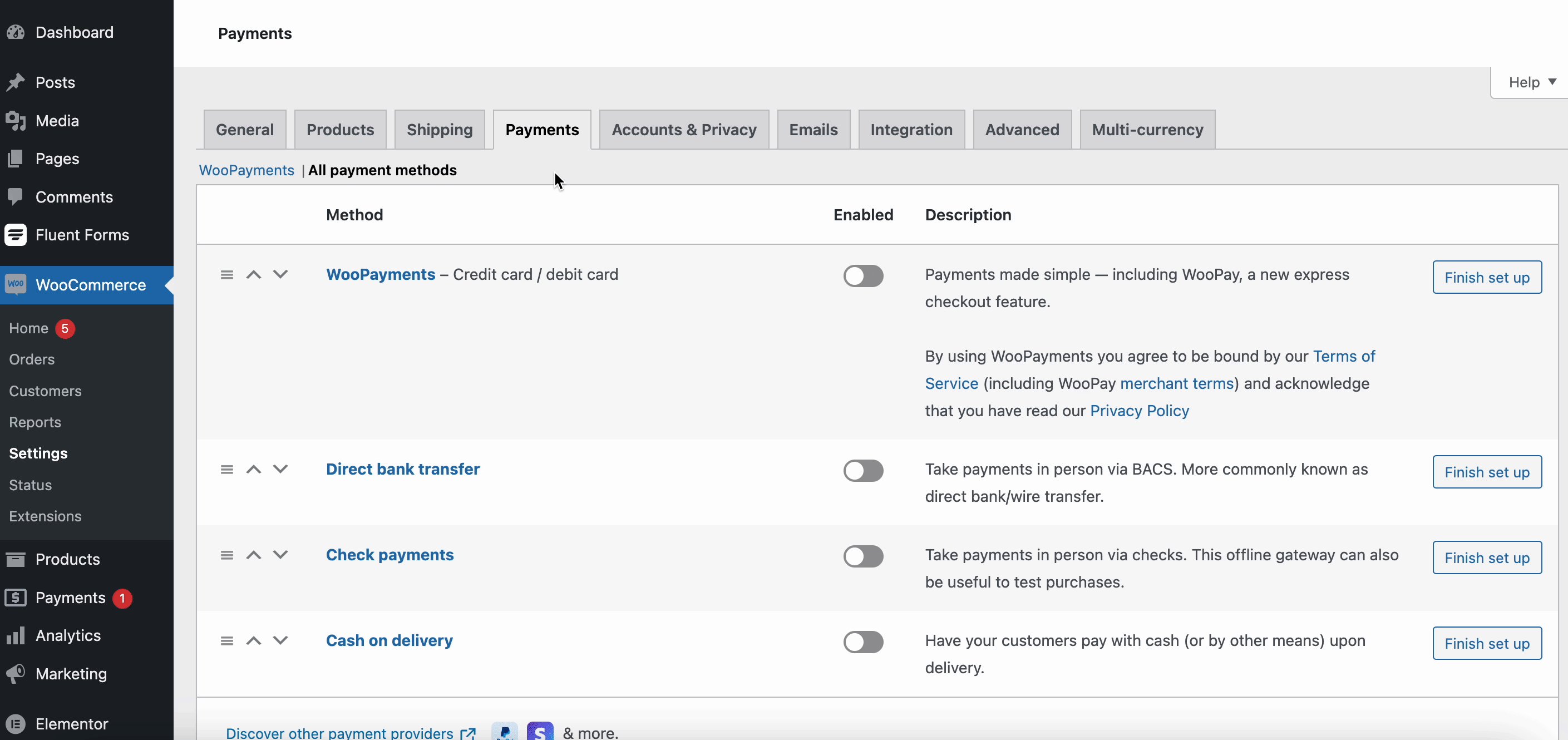
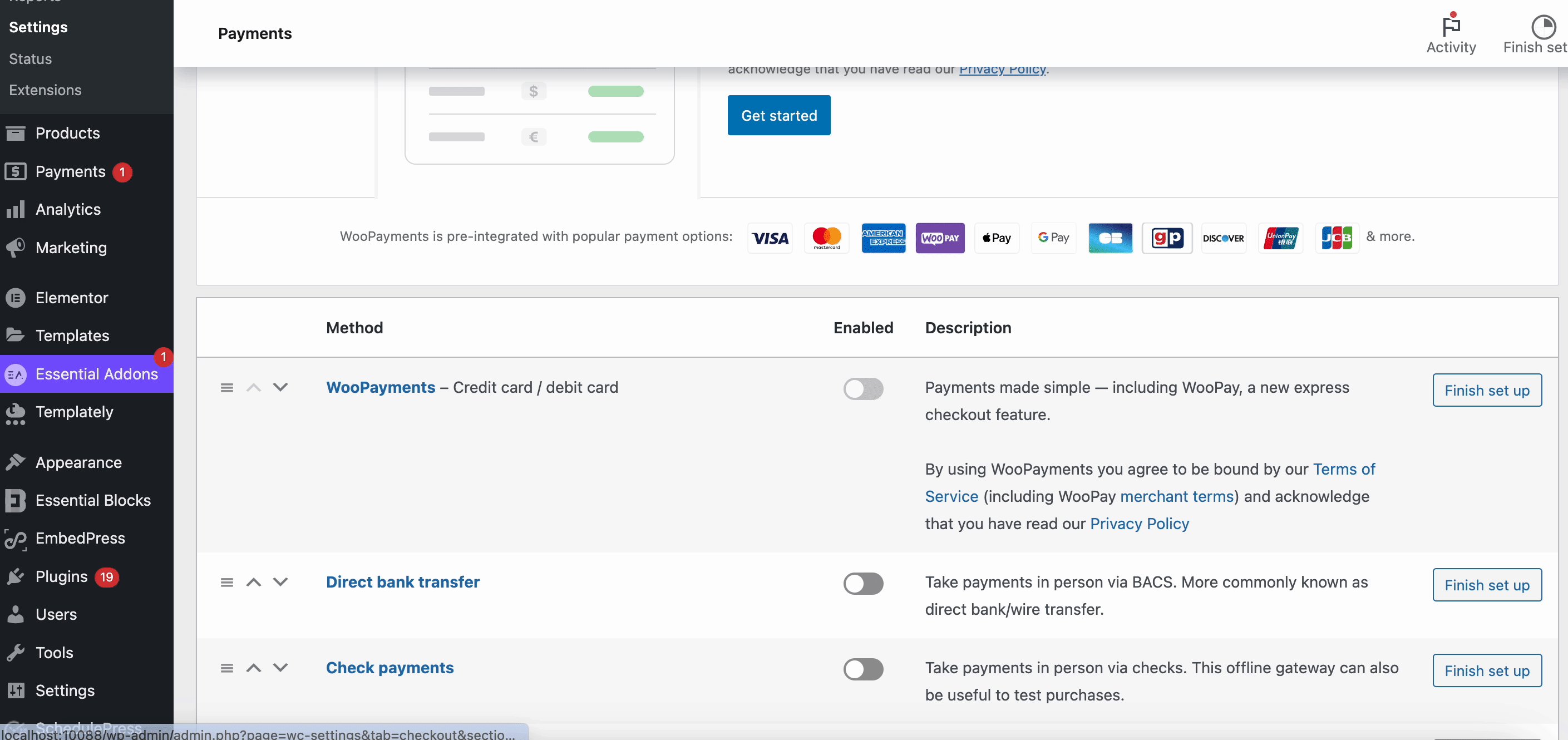
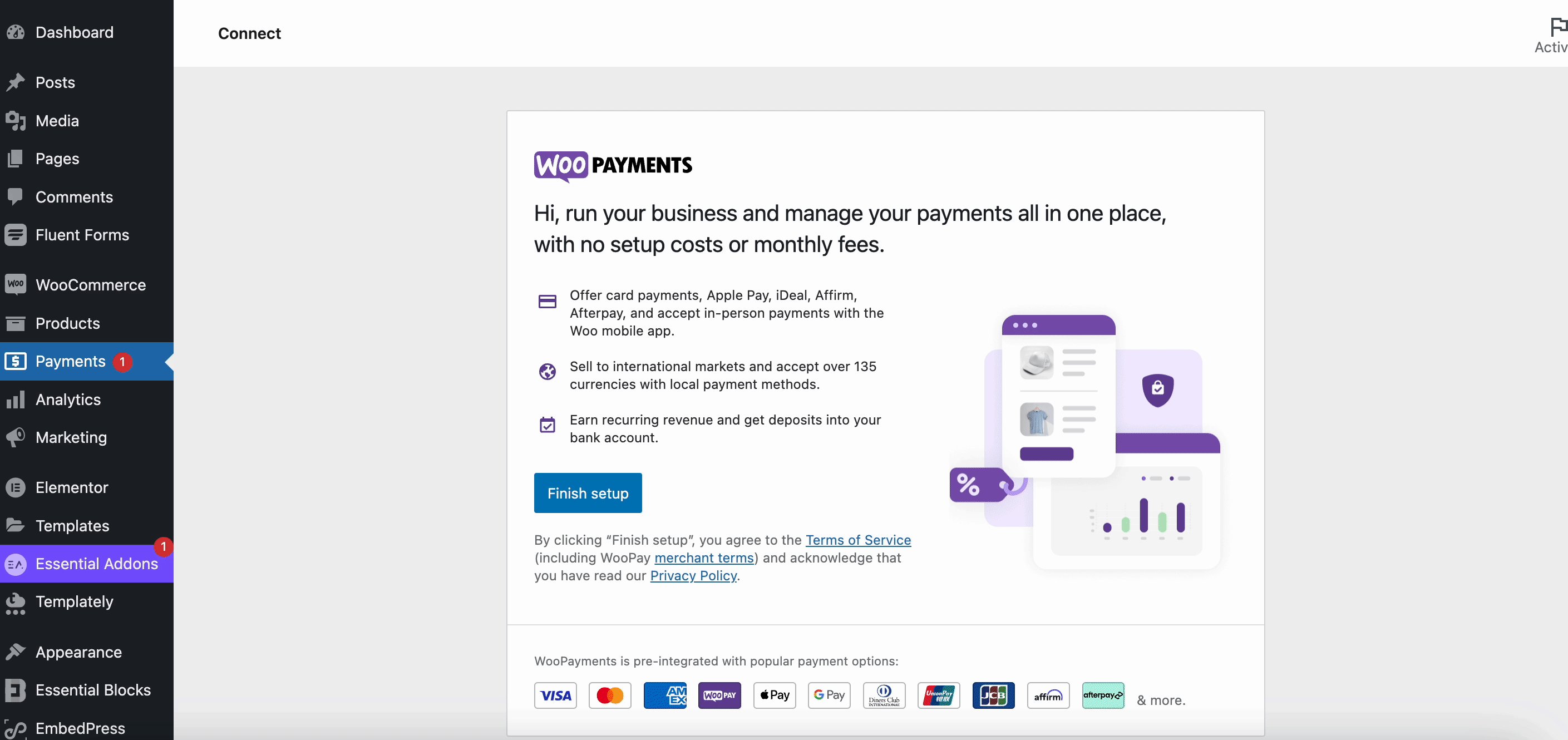
Inoltre, questo plugin è disponibile nel repository WordPress, basta installarlo, attivarlo e partire. Una volta attiva l'estensione, fai clic su WooCommerce → Pagamenti nella dashboard WordPress del tuo negozio. Successivamente, fai clic sul pulsante "Inizia" . Procedi con la procedura di onboarding per creare il tuo account e confermare le informazioni della tua azienda con il nostro partner per i pagamenti. Questo è tutto; ora puoi utilizzare WooPayments per essere pagato. Vendita felice!

Integra il gateway di pagamento per transazioni di pagamento fluide
Diventa semplice e senza problemi integrare un gateway di pagamento quando si sceglie l'approccio appropriato. Ci auguriamo che, seguendo questo tutorial, potrai gestire facilmente i pagamenti del tuo sito web e garantire transazioni senza intoppi. Vuoi saperne di più sui pagamenti WordPress? Allora iscriviti subito al nostro blog .
