Come integrare Beaver Builder con WP Grid Builder (in 6 passaggi)
Pubblicato: 2022-05-27WP Grid Builder è un potente strumento che ti consente di creare sofisticati layout di griglia con ricerca sfaccettata per il tuo sito web. Ciò consente agli utenti di restringere i risultati della ricerca applicando più criteri di filtro. Utilizzando la sua interfaccia intuitiva, puoi interrogare e mostrare i contenuti di WordPress da diverse tassonomie, post e utenti.
In questo post, ti presenteremo WP Grid Builder e forniremo istruzioni su come integrarlo con Beaver Builder usando il componente aggiuntivo. Ti mostreremo anche come utilizzare i nuovi moduli che WP Grid Builder aggiunge a Beaver Builder. Entriamo!
Sommario
- Una panoramica di WP Grid Builder
- Come integrare Beaver Builder con WP Grid Builder (in 6 passaggi)
- 1. Acquista e installa il plug-in WP Grid
- 2. Aggiungi il componente aggiuntivo Beaver Builder
- 3. Crea il tuo layout di griglia
- 4. Avvia la tua pagina in Beaver Builder e inserisci la tua griglia
- 5. Aggiungi una sfaccettatura alla griglia o al modulo
- 6. Salva e pubblica la tua pagina
- Conclusione
Una panoramica di WP Grid Builder
WP Grid Builder è un plug-in WordPress premium che ti aiuta a creare layout reattivi basati su griglia per i tuoi post e le tue pagine:

Con questo strumento puoi creare rapidamente e facilmente griglie belle e avanzate che stanno benissimo su tutti i dispositivi. WP Grid Builder è anche estremamente facile da usare, grazie alla sua semplice interfaccia drag-and-drop.
Inoltre, il plug-in viene fornito con una serie di modelli e layout predefiniti in modo da poter iniziare subito. Se hai bisogno di più opzioni di personalizzazione, WP Grid Builder offre funzionalità avanzate come editor CSS e JavaScript personalizzati.
WP Grid Builder può essere uno strumento ideale per negozi di e-commerce, siti portfolio, blog e altro ancora. Le sue caratteristiche principali includono:
- Sistema di filtraggio avanzato
- Ricerca sfaccettata
- Oltre 20 tipi di sfaccettature
- Integrazione campi personalizzati
- Scatola luminosa incorporata
- Costruttore di carte
- Generatore di trascinamento della selezione
- Supporto alla condivisione sociale
Di recente, WP Grid Builder ha rilasciato un componente aggiuntivo Beaver Builder. Ciò ti consente di aggiungere e personalizzare sofisticati layout di griglia tramite il nostro generatore di pagine. Puoi persino utilizzare il componente aggiuntivo per aggiungere griglie che mostrano i risultati dei layout di archivio di Beaver Themer.
Come integrare Beaver Builder con WP Grid Builder (in 6 passaggi)
Ora, diamo un'occhiata a come integrare WP Grid Builder con Beaver Builder. In questo tutorial, assumiamo che tu abbia già installato e attivato Beaver Builder sul tuo sito web.
Passaggio 1: acquista e installa il plug-in WP Grid Builder
Il primo passo è installare il plug-in WP Grid Builder. Puoi acquistare un piano dal sito Web del plug-in:

Tutti i pacchetti includono i componenti aggiuntivi WP Grid Builder. Oltre a Beaver Builder, puoi installare estensioni per LearnDash, Map Facet e altro.
Dopo aver acquistato il plugin, puoi scaricare il file .zip e caricarlo sul tuo sito WordPress dalla pagina Plugin . Quindi, fai clic su Installa ora seguito da Attiva plug- in . Un elemento Gridbuilder verrà aggiunto al menu di WordPress.
Passaggio 2: aggiungi il componente aggiuntivo Beaver Builder
Il passaggio successivo consiste nell'aggiungere il componente aggiuntivo Beaver Builder. Nella dashboard di WordPress, vai su Gridbuilder > Componenti aggiuntivi . Qui puoi trovare un elenco di tutti i componenti aggiuntivi disponibili, incluse diverse opzioni per la creazione di pagine.
Seleziona semplicemente il componente aggiuntivo per Beaver Builder. In alternativa, puoi scaricare il componente aggiuntivo Beaver Builder dal tuo account Grid Builder, quindi caricarlo sul tuo sito WordPress.
Tieni presente che non sarai in grado di installare alcun componente aggiuntivo a meno che la tua licenza WP Grid Builder non sia attiva.
Passaggio 3: crea il layout della griglia
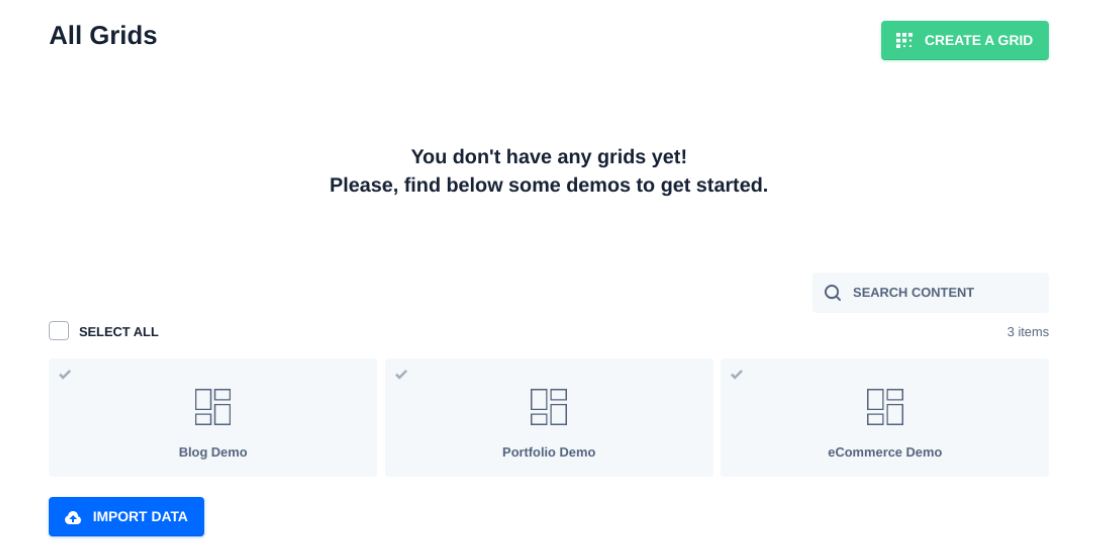
Dopo aver installato WP Grid Builder e il componente aggiuntivo Beaver Builder, puoi iniziare a creare la tua griglia. Passa a Gridbuilder > Tutte le griglie , quindi seleziona Crea una griglia :

In alternativa, puoi scegliere una delle tre demo disponibili: Blog , Portfolio ed eCommerce . Successivamente, dovrai configurare le impostazioni per la tua griglia:

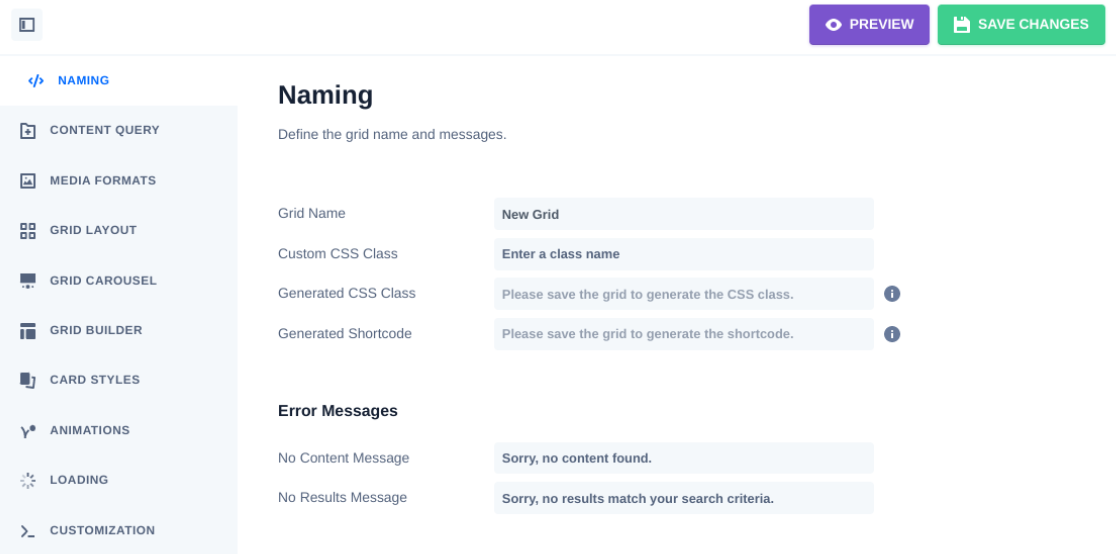
Puoi iniziare creando un nome per esso. In Content Query , puoi selezionare il tipo di contenuto (post, termini o utenti). Puoi anche scegliere il numero di articoli da visualizzare e in quale ordine.
In Layout griglia , puoi selezionare un tipo di layout e se la griglia è a larghezza intera o meno. Puoi fare clic sul resto delle schede per personalizzare ulteriormente la griglia, ad esempio aggiungendo animazioni e inserendo CSS o JavaScript personalizzati.

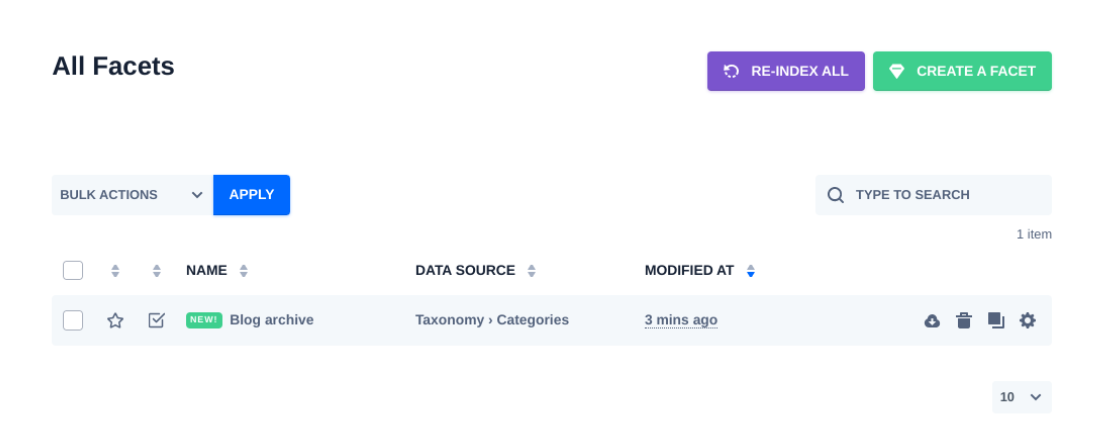
Se desideri creare una sfaccettatura, puoi accedere a Gridbuilder > Tutte le sfaccettature :

Qui puoi visualizzare i tuoi facet esistenti e aggiungerne uno nuovo selezionando Crea un facet . Dopo aver assegnato un nome al facet, puoi selezionare la scheda Comportamento e scegliere una delle seguenti azioni:
- Filtro
- Carico
- Ordinare
- Applicare
- Ripristina
Per ciascuna opzione, puoi scegliere il tipo di funzionalità. Ad esempio, per l'azione Filtro , puoi scegliere tra Caselle di controllo , Menu a discesa, Pulsanti e così via. Se selezioni questa opzione, il facet verrà automaticamente aggiunto alla griglia ogni volta che inserisci il modulo in una pagina.
Puoi anche aggiungere facet ad altri moduli in Beaver Builder (senza la griglia di accompagnamento). Daremo un'occhiata più da vicino a questo metodo tra un momento.
Quando hai finito, fai clic sul pulsante Salva modifiche nell'angolo in alto a destra.
Passaggio 4: avvia la tua pagina in Beaver Builder e inserisci la tua griglia
Dopo aver aggiunto il componente aggiuntivo Beaver Builder, WP Grid Builder aggiungerà automaticamente due nuovi moduli al generatore di pagine. Puoi utilizzare questi moduli per aggiungere rapidamente griglie e sfaccettature nell'editor di Beaver Builder.
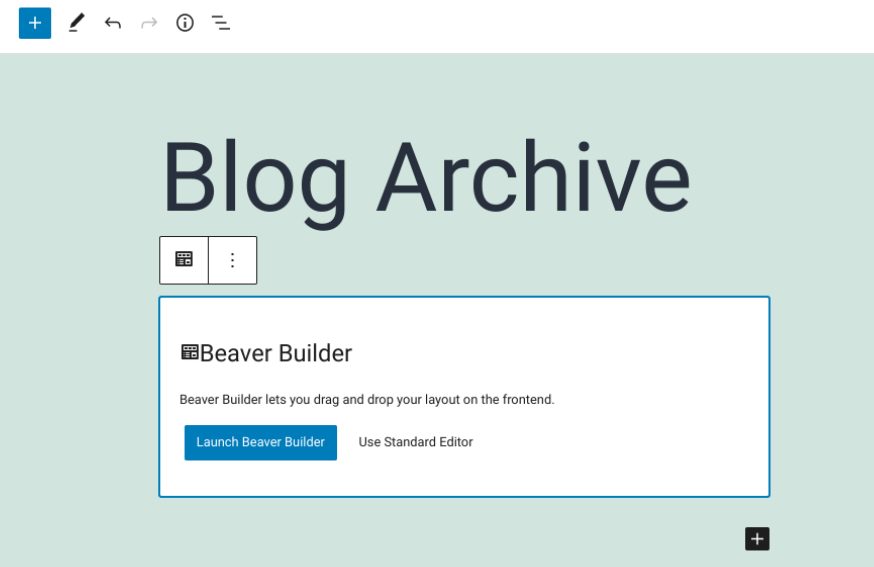
Per accedere a questi moduli, vai alla pagina o al post in cui desideri aggiungere un layout di griglia, quindi seleziona Avvia Beaver Builder :

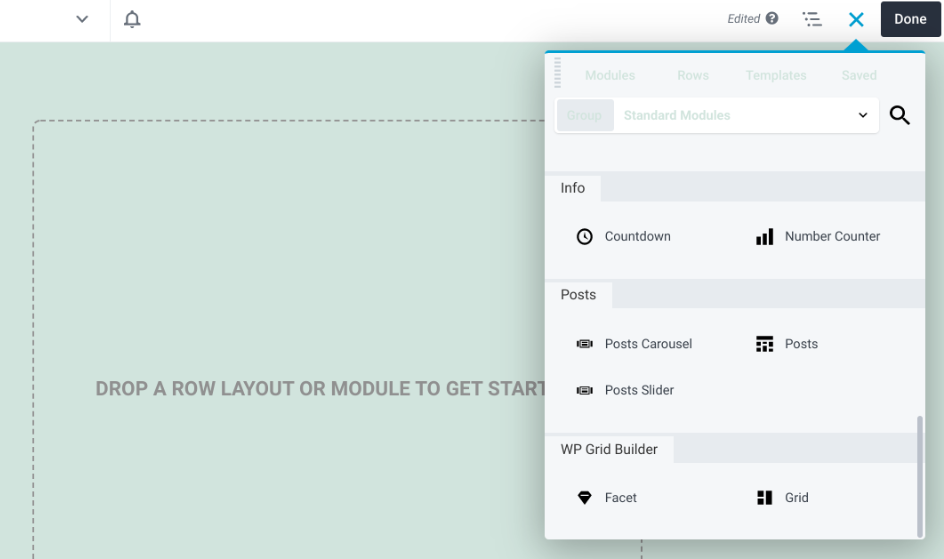
Questo aprirà l'interfaccia di Beaver Builder. Nel pannello di destra, puoi trovare i due moduli nella scheda WP Grid Builder :

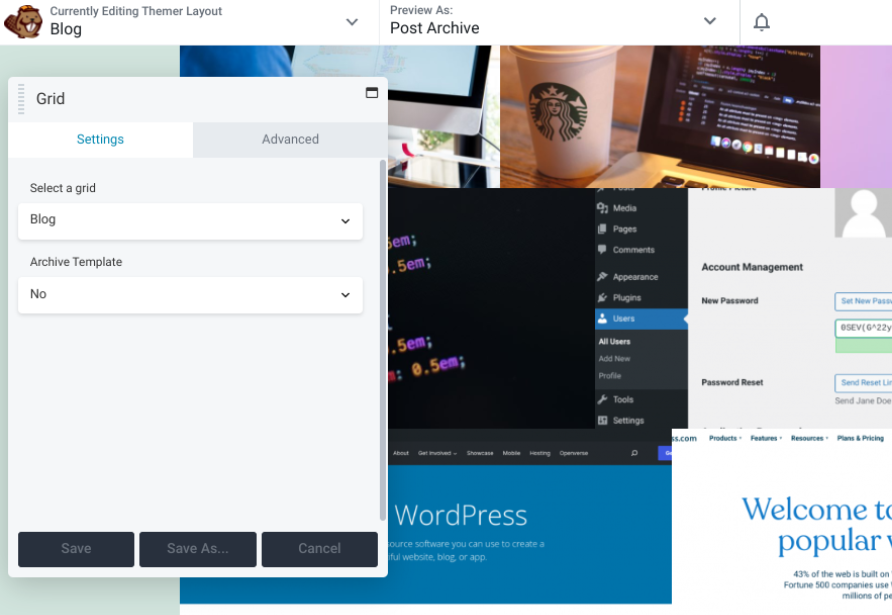
È possibile selezionare il modulo che si desidera utilizzare. Ad esempio, puoi trascinare e rilasciare il modulo Griglia sulla tua pagina, quindi fare clic sul menu a discesa per scegliere la griglia che hai appena creato con WP Grid Builder:

Le impostazioni e le opzioni di personalizzazione variano a seconda delle opzioni scelte. Ad esempio, quando utilizzi Beaver Themer, puoi anche integrare la griglia con il modello di archivio .
Passaggio 5: aggiungi una sfaccettatura alla griglia o al modulo
Le sfaccettature ti consentono di filtrare diversi moduli dal nostro generatore di pagine. Questi includono:
- Griglia dei messaggi
- Dispositivo di scorrimento dei post
- WooCommerce
- Post Carosello
- Modulo PP Content Grid (plug-in PowerPack per Beaver Builder)
- Modulo WooPack Product Grid (plug-in WooPack per Beaver Builder)
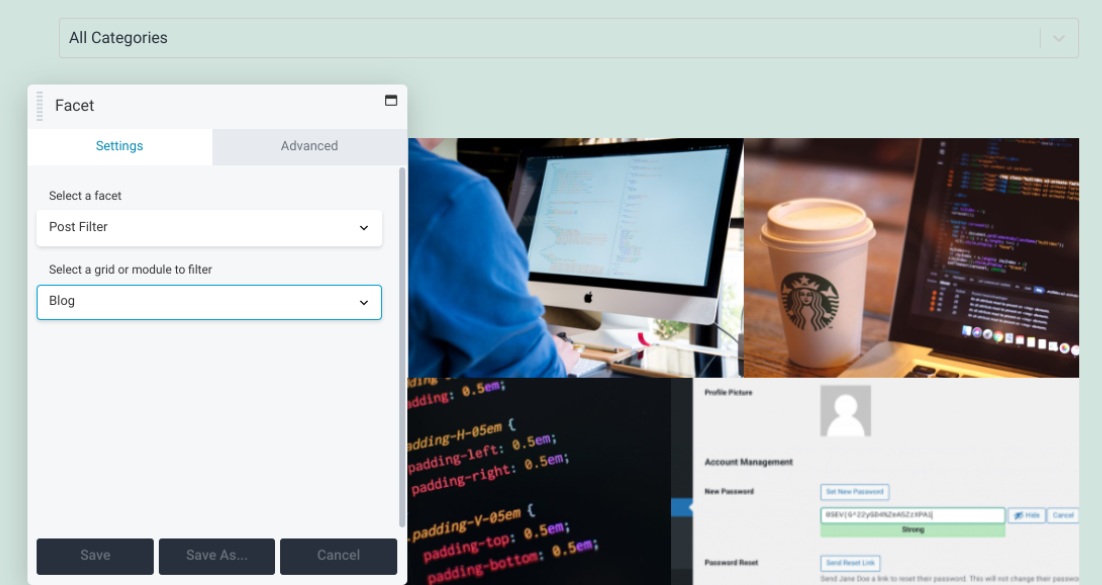
Diamo un'occhiata a come filtrare un modulo Beaver Builder dal generatore di pagine. In Moduli , vai a WP Grid Builder e trascina e rilascia il modulo Facet dove vuoi posizionarlo sulla pagina:

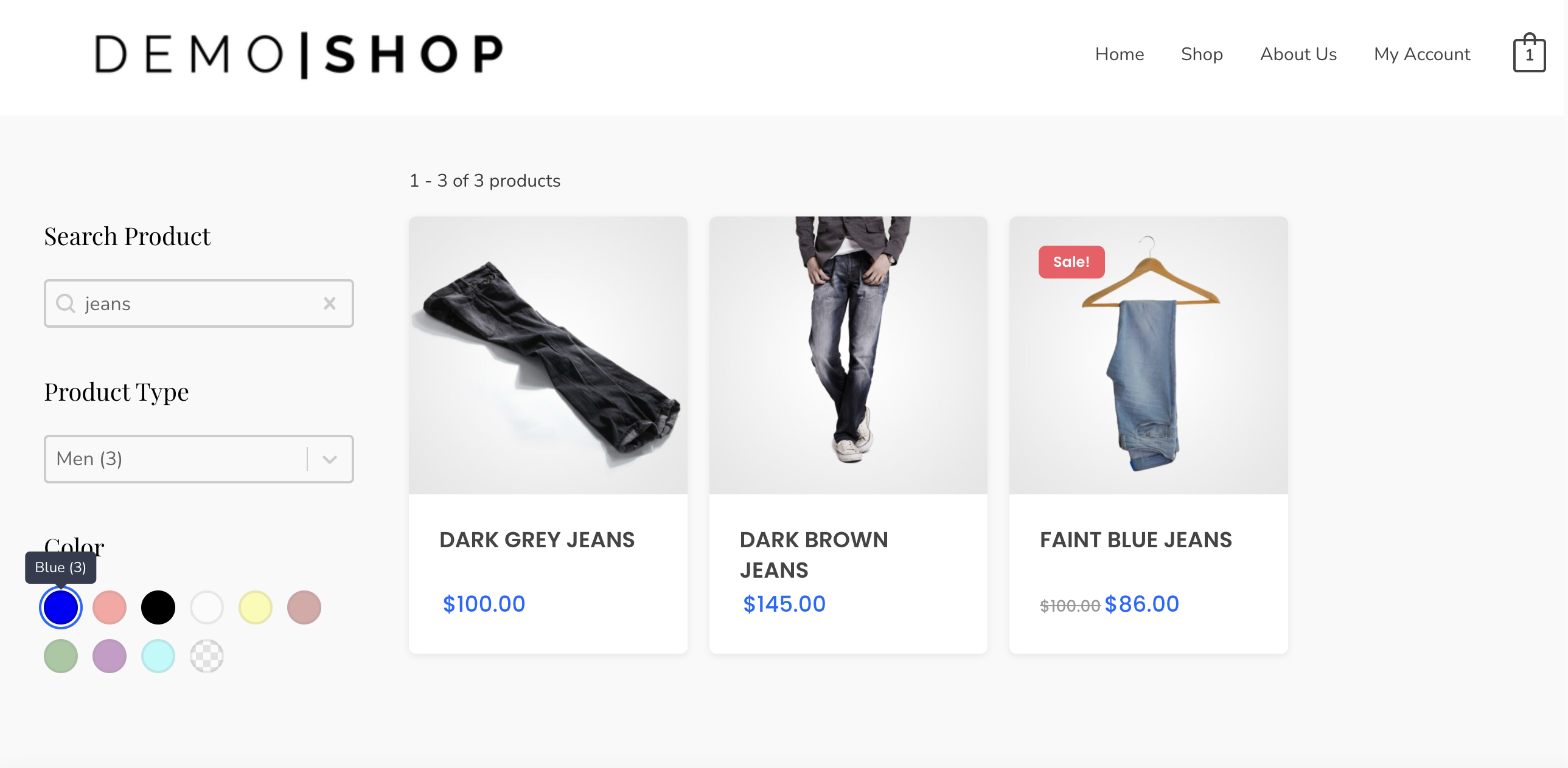
Nell'esempio sopra, abbiamo utilizzato il modulo Facet per applicare un filtro post sopra la griglia. Dal menu a discesa Seleziona una griglia o un modulo da filtrare , abbiamo selezionato Blog . Ora gli utenti potranno selezionare la categoria di post da visualizzare nella pagina dell'archivio.
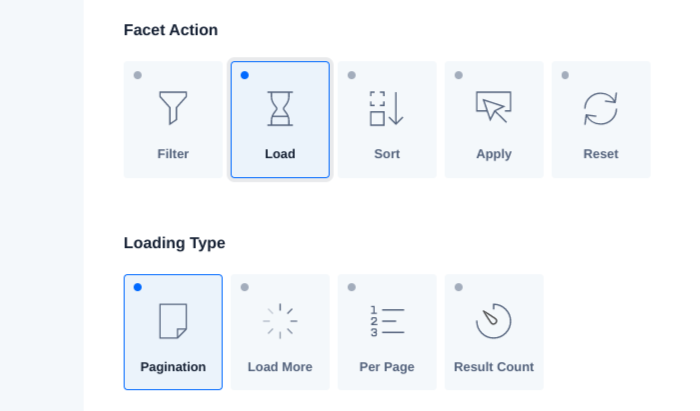
Si noti che WP Grid Builder non supporta gli stili di paginazione di scorrimento o "carica di più". Tuttavia, è possibile caricare più contenuti facendo clic o scorrere utilizzando un facet. Puoi selezionare questa opzione dalle azioni facet:

Inoltre, puoi utilizzare una sfaccettatura di impaginazione sulla funzione di impaginazione inclusa nei moduli Beaver Builder. Basta selezionare Impaginazione dalle opzioni Tipo di caricamento .
Passaggio 6: salva e pubblica la tua pagina
Quando sei soddisfatto delle modifiche, puoi salvare e pubblicare il tuo lavoro. Fai clic sul menu a discesa nell'angolo in alto a sinistra dello schermo, quindi seleziona Salva modello :

Successivamente, puoi fare clic sul pulsante Fine nell'angolo in alto a destra dello schermo, seguito da Salva bozza. In alternativa, se sei pronto per pubblicare la tua pagina, puoi selezionare Pubblica .
Conclusione
Beaver Builder è uno strumento affidabile per la creazione e la creazione di pagine straordinarie. Tuttavia, se desideri incorporare layout di griglia sofisticati, puoi utilizzare il plug-in WP Grid Builder e il suo componente aggiuntivo Beaver Builder.
Come abbiamo discusso in questo post, puoi integrare Beaver Builder con WP Grid Builder in sei semplici passaggi:
- Acquista e installa il plug-in WP Grid Builder.
- Aggiungi il componente aggiuntivo Beaver Builder.
- Crea il layout della tua griglia.
- Avvia la tua pagina in Beaver Builder e inserisci la tua griglia.
- Aggiungi sfaccettature alla griglia o ai moduli.
- Salva e pubblica la tua pagina.
Hai domande sull'utilizzo di WP Grid Builder con il nostro plug-in per la creazione di pagine? Fatecelo sapere nella sezione commenti qui sotto!
