Integrazione di un generatore di pagine con i tuoi temi WordPress
Pubblicato: 2015-03-05Sconto del 25% sui prodotti Beaver Builder! Affrettati, i saldi finiscono... Scopri di più!


Sembra che i giorni dei mega temi ricchi di funzionalità stiano per finire, mentre assistiamo all'ascesa di temi più snelli che forniscono supporto per plug-in di terze parti. Aggiungere il supporto per un generatore di pagine è un ottimo modo per dare ai tuoi utenti maggiore potenza quando si tratta di costruire un sito web con i tuoi temi. Se è qualcosa che stai considerando, ci piacerebbe che tu scegliessi Beaver Builder come generatore di pagine.
Fuori dagli schemi, Beaver Builder funziona perfettamente con quasi tutti i temi. Finora, non credo che abbiamo effettivamente sentito parlare di un singolo tema con cui non funzioni. Anche così, ci sono ancora alcune cose che puoi fare per farlo funzionare ancora meglio. Prima di entrare nei dettagli essenziali, ecco alcuni motivi per cui penso che Beaver Builder sia una buona scelta...
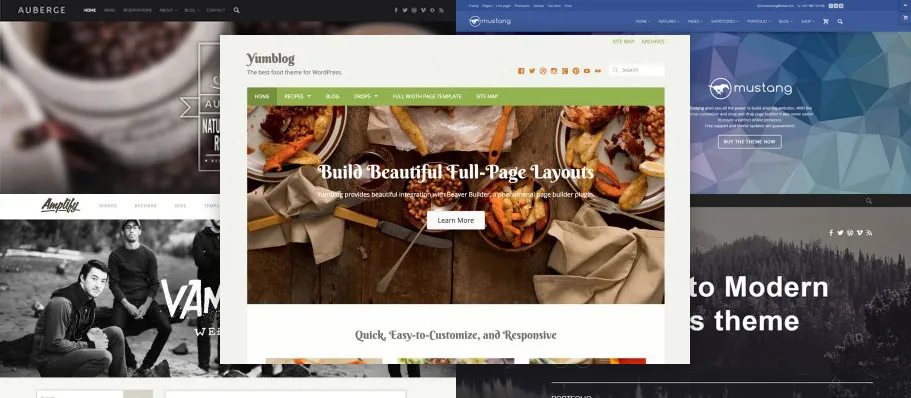
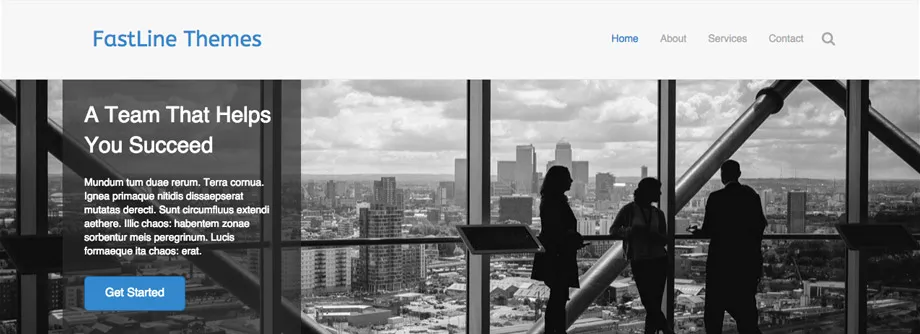
Se stai cercando ottimi esempi di altri che forniscono supporto a Beaver Builder nei loro temi, non cercare oltre i nostri amici di WebMan Design e UpThemes. Siamo estremamente lusingati che abbiano scelto di supportare il nostro page builder e speriamo che altri seguano il loro esempio.
Suona bene? Ecco come realizzarlo.
Una delle cose più comuni che vedrai che è necessario fare in questo post è indirizzare elementi specifici solo sulle pagine di Beaver Builder. Che si tratti dell'intestazione, del wrapper del contenuto, dei pulsanti o di qualcos'altro, è facile da ottenere perché ogni pagina di Beaver Builder ha una classe nel corpo chiamata fl-builder (tutto il nostro materiale ha il prefisso "fl" perché la società madre di Beaver Builder si chiama FastLine Media). Sapere che questa classe è nel corpo ti consente di scrivere CSS specifici per le pagine di Beaver Builder.
Come? Supponiamo che tu voglia scegliere come target il wrapper del contenuto del tuo tema e rimuovere tutto il riempimento sulle pagine di Beaver Builder. Con il corso body fl-builder, è facile come...
.fl-builder #my-content-wrapper { padding: 0; }Boom! Fatto. Nessun riempimento sulle pagine di Beaver Builder. Ci sono alcuni casi d'uso specifici di cui parleremo più avanti, ma sentiti libero di applicare questa tecnica quando ti senti adatto alle esigenze specifiche del tuo tema.
Nella maggior parte dei casi, quando Beaver Builder è attivo non è necessaria l'intestazione di pagina predefinita. In genere è solo d'intralcio. I tuoi utenti possono disabilitarlo da soli andando su Strumenti > Modifica impostazioni globali > Intestazione di pagina predefinita e inserendo il selettore CSS per le intestazioni di pagina nel tuo tema, ma perché non rendere le cose più facili per loro?
Con un po' di magia, puoi impostare il selettore CSS come predefinito su quello del tuo tema anziché sul nostro aggiungendo questo codice al tuo file di funzioni.
function my_form_defaults( $defaults, $form_type ) { if ( 'global' == $form_type ) { $defaults->default_heading_selector = '.my-heading-selector'; } return $defaults; // Must be returned! } add_filter( 'fl_builder_settings_form_defaults', 'my_form_defaults', 10, 2 );Questa tecnica è ottima per nascondere visivamente l'intestazione della pagina, ma non la rimuoverà dal markup. Se questo è un problema per te, dovrai aggiungere un po' più di codice per rimuovere completamente l'intestazione della pagina sulle pagine di Beaver Builder. Innanzitutto, aggiungi questa funzione di supporto al file delle funzioni...
static public function my_theme_show_page_header() { if ( class_exists( 'FLBuilderModel' ) && FLBuilderModel::is_builder_enabled() ) { $global_settings = FLBuilderModel::get_global_settings(); if ( ! $global_settings->show_default_heading ) { return false; } } return true; }Successivamente, nel file che contiene l'intestazione della pagina (possibilmente page.php), avvolgi l'intestazione della pagina in questo codice in questo modo...
<?php if ( my_theme_show_page_header() ) : ?> <h1><?php the_title(); ?></h1> <?php endif; ?>Con quel codice non ci sarà una singola traccia dell'intestazione della pagina nel markup quando Beaver Builder viene utilizzato per creare una pagina.
Ci sono molte cose in termini di stile che Beaver Builder lascia al tema, mentre alcune cose deve occuparsene da solo. Una di queste cose è il riempimento e i margini su righe e moduli. Poiché Beaver Builder gestisce ciò, qualsiasi riempimento o margine sul wrapper del contenuto del tema non sarà necessario e potrebbe persino ostacolare alcune cose come gli sfondi delle righe da bordo a bordo.
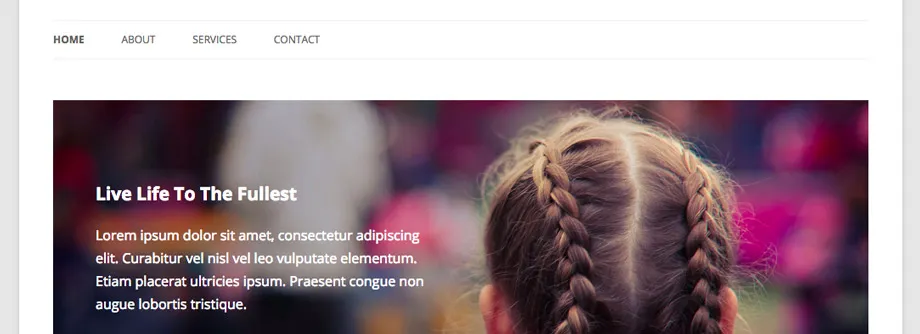
Ad esempio, utilizzando il tema Twenty Twelve, puoi vedere che c'è spazio extra attorno al layout del builder che impedisce alla foto di sfondo di spostarsi da un bordo all'altro...

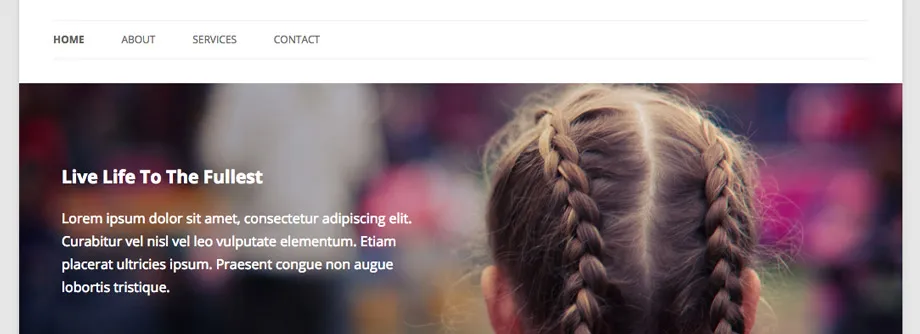
Con alcune modifiche ai CSS utilizzando la classe fl-builder di cui ho parlato sopra, sono riuscito a farlo assomigliare a questo...

Sfortunatamente, ogni tema gestirà i margini e il riempimento in modo diverso. Non sarò in grado di darti una soluzione che funzioni in ogni situazione, ma se hai una buona conoscenza dei CSS, il codice seguente è sulla falsariga di ciò che vorrai implementare...
.fl-builder #my-content-wrapper { margin: 0; padding: 0; }Un'altra caratteristica popolare di Beaver Builder che potresti voler supportare nei tuoi temi sono le righe a larghezza intera. Le righe a larghezza intera non vanno solo al bordo del wrapper del contenuto, ma anche al bordo del browser. Wowzer!
Per impostazione predefinita, tutte le righe in Beaver Builder hanno una larghezza massima che può essere regolata nelle impostazioni globali e scalata in modo appropriato per i dispositivi più piccoli. Anche se il wrapper del contenuto è a larghezza intera, le righe e il relativo contenuto saranno comunque contenuti in un layout in scatola come nello screenshot seguente.

Quando un utente sceglie di creare una riga a larghezza intera nelle impostazioni della riga, la larghezza massima viene rimossa e quella riga riempirà l'intero spazio da un bordo all'altro in questo modo...

Questa è un'ottima tecnica ma funziona solo se anche il wrapper del contenuto del tuo tema arriva al limite del browser.
Proprio come i margini e il riempimento, ogni tema gestirà la larghezza del wrapper del contenuto in modo diverso. Ancora una volta, non sarò in grado di darti una soluzione che funzioni in ogni situazione, ma se hai una buona conoscenza dei CSS, il codice seguente è sulla falsariga di ciò che vorrai implementare...
.fl-builder #my-content-wrapper { max-width: none; width: auto; }Beaver Builder fornisce un ottimo supporto per un'ampia varietà di stili di pulsanti, ma l'impostazione predefinita è piuttosto noiosa. Aggiungendo il seguente CSS al tuo tema e regolandolo per adattarlo al tuo design, conferirai ai pulsanti di Beaver Builder un aspetto predefinito che si adatta meglio al tuo stile.
a.fl-button, a.fl-button:visited, .fl-builder-content a.fl-button, .fl-builder-content a.fl-button:visited { background: #fafafa; color: #333; border: 1px solid #ccc; } a.fl-button *, a.fl-button:visited *, .fl-builder-content a.fl-button *, .fl-builder-content a.fl-button:visited * { color: #333; }Fai solo attenzione a non sovrascrivere troppi stili predefiniti del pulsante o correrai il rischio di interrompere le impostazioni del modulo del pulsante.
È probabile che, se hai scritto CSS nella tua vita, ti sei imbattuto in problemi con z-index. Di cosa sto parlando nello specifico? Cose sopra altre cose che rendono alcune cose inaccessibili. Cosaaaa?
L'interfaccia di Beaver Builder dovrebbe trovarsi in cima all'intera pagina, niente dovrebbe essere sopra di essa. Pertanto, abbiamo impostato lo z-index ridicolmente alto, ma non troppo alto allo stesso tempo. Dopo anni di esperienza, la mia raccomandazione è di mantenere i tuoi z-index il più bassi possibile. So che non è sempre fattibile, quindi se provi a mantenerli almeno sotto i 100000, dovresti essere a posto.

In passato gli sviluppatori di temi dovevano raggruppare plugin di terze parti direttamente all'interno dei loro temi per includerli per i loro utenti. All'epoca, sono sicuro che sembrava un'ottima soluzione, e molti lo fanno ancora, ma oggigiorno sappiamo tutti perché non è una grande idea. Sicurezza e aggiornamenti!
Cosa succede se aggiungi un plugin di terze parti al tuo tema e viene scoperta una falla di sicurezza? Indovina un po? È tua responsabilità inviare un aggiornamento ai siti dei tuoi utenti, lo sviluppatore del plugin non sarebbe in grado di farlo poiché il plugin si trova nella directory del tema. È già successo in passato e suppongo che accadrà di nuovo finché gli sviluppatori di temi non interromperanno questa pratica.
Oltre a ciò, sarai anche responsabile di inviare gli ultimi aggiornamenti ai tuoi utenti. C'è solo un'altra cosa a cui devi pensare nella tua vita frenetica. Beaver Builder ha pubblicato 50 aggiornamenti nel suo primo anno e non abbiamo intenzione di fermarci qui. Vuoi davvero esserne responsabile?
Ora che ti ho messo il timor di Dio riguardo all'incorporamento di plugin di terze parti nei tuoi temi, vorrei parlarti di un'alternativa che sta diventando piuttosto popolare.
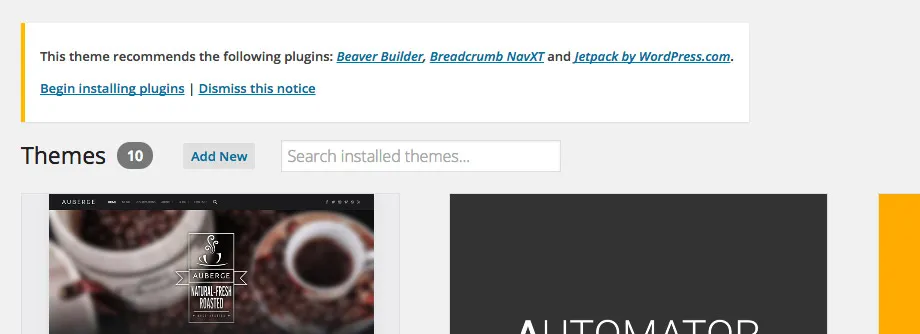
Attivazione plugin TGM: il modo migliore per richiedere e consigliare plugin per temi WordPress (e altri plugin). Dal loro sito web…
TGM Plugin Activation è una libreria PHP che ti consente di richiedere o consigliare facilmente plugin per i tuoi temi (e plugin) WordPress. Consente ai tuoi utenti di installare e persino attivare automaticamente i plugin in modo singolo o in blocco utilizzando classi, funzioni e interfacce native di WordPress. Puoi fare riferimento a plug-in preconfezionati, plug-in dal repository di plug-in di WordPress o persino plug-in ospitati altrove su Internet.
In breve, dovresti dare ai tuoi utenti la possibilità di installare plugin di terze parti. Se decidono di farlo, puoi lasciare l’aggiornamento al core di WordPress e all’autore del plugin, non a te.
Siamo più che lusingati che altri sviluppatori abbiano elogiato il nostro lavoro e siano arrivati addirittura a fornirlo supporto all'interno dei loro stessi prodotti. Siamo così contenti di questo che abbiamo creato un ringraziamento per coloro che forniscono supporto a Beaver Builder per i loro temi.
Quel piccolo ringraziamento è un filtro che ti consente di sostituire i nostri link di aggiornamento nella versione lite con il tuo link di affiliazione, facendoti guadagnare denaro ogni volta che qualcuno che utilizza il tuo tema decide di passare alla versione a pagamento di Beaver Builder.
Come funziona? Aggiungi semplicemente il seguente codice al tuo file delle funzioni mentre modifichi il testo che dice YOUR_LINK_HERE con il tuo link di affiliazione e presto! Sei in affari.
function my_bb_upgrade_link() { return 'YOUR_LINK_HERE'; } add_filter( 'fl_builder_upgrade_url', 'my_bb_upgrade_link' );Con alcune modifiche qua e là puoi rendere il tuo tema attivo e funzionante con il supporto avanzato per Beaver Builder in un batter d'occhio. Non esitare a farci sapere se hai domande e sentiti libero di condividere se decidi di ottimizzare il tuo tema per Beaver Builder o ritieni che manchi qualcosa in questo post. Ci piacerebbe averti a bordo!
[…] Integrazione di un page builder con i tuoi temi WordPress – Come includere Beaver Builder nei tuoi temi. […]
Grazie! Il codice è inserito nel file .css e non riesce ancora a rendere il contenuto a larghezza intera. Ho provato a modificare il plugin Beaver .css ma non ho avuto fortuna. Hai qualche suggerimento?
Justin, non mi permetterà di postare nel forum di supporto perché non ho un abbonamento attivo. Sto usando Beaver Builder come plugin. C'è un modo per ottenere ancora supporto su questo problema? Grazie per il tuo tempo.
Ciao Giustino,
Sto lavorando su un tema personalizzato e sto cercando di ottenere le colonne a larghezza intera utilizzando Beaver Builder.
Ho una comprensione limitata dei CSS, anche se ho creato un figlio e so come accedere alle cartelle di stile e funzioni. Ho provato a incollarlo
Potresti fornire istruzioni su dove inserire il codice sopra?
Bel tutorial, voglio creare un tema WordPress e venderlo, inoltre voglio consentire agli utenti di creare il proprio piè di pagina con le righe globali di Beaver Builder... Se compro una versione premium posso includerla nel mio tema, così gli utenti che acquistano il mio tema sarà premium? … in caso affermativo, quale versione mi dà questo diritto? Agenzia o professionista?
Il suggerimento CSS di .fl-builder è micidiale! Lo implementeremo sicuramente su alcuni dei progetti che stiamo realizzando utilizzando Beaver Builder per Genesis. Non tutte le pagine necessitano del builder, ma quando lo fai spesso vuoi standardizzare il CSS su tutte.
Ciao, esiste una funzione 'is_beaverbuilder()'?
Bellissimo articolo Giustino! Un vero aiuto per i negozi di temi che considerano l'inclusione del generatore di pagine. Lavorare con Beaver Builder come sviluppatore è un vero piacere. Non ho avuto un solo problema serio e ho completato l'integrazione in un decimo del tempo impiegato per l'altro generatore di pagine. Per non dimenticare di menzionare che sei sempre stato pronto a rispondere alle mie domande e a implementare i miglioramenti del codice suggeriti.
E Beaver Builder è un vero toccasana in molti modi! Ho avuto dei veri grattacapi a causa del precedente page builder che ho usato (e che non mi è mai piaciuto). Il cliente lo ha chiesto. Ma ciò di cui abbiamo veramente bisogno è mostrare ai clienti qual è un buon prodotto che vale la pena acquistare e sono felice di poter consigliare il tuo generatore di pagine. Tutto quello che hai scritto nei 4 motivi “perché” all'inizio dell'articolo è vero al 100%. Alzo il cappello
E grazie per avermi menzionato e aver utilizzato i miei temi per gli screenshot!