Interazione con Next Paint (INP): Guida all'ottimizzazione di WordPress
Pubblicato: 2024-01-31L'interazione con Next Paint o INP è l'ultima aggiunta alle metriche Core Web Vitals di Google che sarà importante per i proprietari di siti Web WordPress. È un'altra misura per determinare la qualità dell'esperienza utente del tuo sito e influisce anche sul tuo SEO.
INP tiene traccia della velocità con cui il tuo sito web risponde all'input dell'utente, ad esempio, quanto tempo dopo che un visitatore ha fatto clic su un pulsante vedrà l'effetto. Probabilmente non sorprende che sia preferibile una reazione rapida.
Per aiutarti a capire come superare questa parte di Core Web Vitals, proprio come per Largest Contentful Paint, Cumulative Layout Shift e First Input Delay, abbiamo messo insieme una guida dettagliata su come ottimizzare l'interazione con Next Paint in WordPress. In questo articolo ti spiegheremo di cosa si tratta, perché dovresti interessartene, come misurare l'INP e, soprattutto, come puoi migliorarlo.
Cos'è l'interazione con Next Paint (INP)?
L'interazione con Next Paint (INP) è una metrica delle prestazioni che sta diventando sempre più importante per gli sviluppatori web. È destinato a sostituire il First Input Delay (FID) come parte dei Core Web Vitals di Google entro marzo 2024.

INP inizia a misurare il momento in cui un utente ha la prima interazione con una pagina web. Un'interazione è, ad esempio, un clic del mouse o la pressione di un tasto. La misurazione continua finché la pagina non risponde visivamente a quell'input. In questo senso, INP è un modo molto più completo di esaminare la reattività di un sito rispetto a quello offerto da FID.
La differenza fondamentale tra i due parametri risiede nella portata e nella profondità della misurazione. Il FID quantifica il ritardo dalla prima interazione dell'utente a quando il browser inizia a elaborare la richiesta. L'INP va oltre. Innanzitutto misura l'intero processo dall'interazione dell'utente al successivo aggiornamento della pagina dal punto di vista del visitatore. Ciò include il ciclo completo di ritardo di input, tempo di elaborazione e ritardo di presentazione.

Inoltre, Interaction to Next Paint osserva la latenza di tutte le interazioni qualificanti durante la visita dell'utente a una pagina, non solo alla prima. La metrica segnala il 2% peggiore delle risposte dell'interfaccia utente, concentrandosi sui tempi di risposta più lenti. Questo approccio garantisce che INP rifletta la misura più realistica dell'esperienza utente nel caso peggiore di una pagina.
Perché è importante?
L'INP è vitale per comprendere e migliorare l'esperienza dell'utente sui siti Web. È un indicatore più affidabile della reattività complessiva rispetto al FID. Buoni valori INP indicano risposte visive rapide alle interazioni dell'utente. Un punteggio basso, tuttavia, può portare a un'esperienza utente frustrante.
L'importanza di INP risiede anche nel suo impatto sul posizionamento SEO. Con la sua incorporazione nelle metriche Core Web Vitals, Google sottolinea l’importanza dell’esperienza dell’utente nelle prestazioni del sito web. È probabile che i siti Web che mostrano un feedback visivo più rapido in seguito alle interazioni degli utenti trovino favore nelle classifiche di ricerca. Ma ciò significa anche che è vero il contrario: i siti web con ritardi significativi potrebbero vedere un impatto negativo sul loro posizionamento.
Quali sono le cause dell'INP?
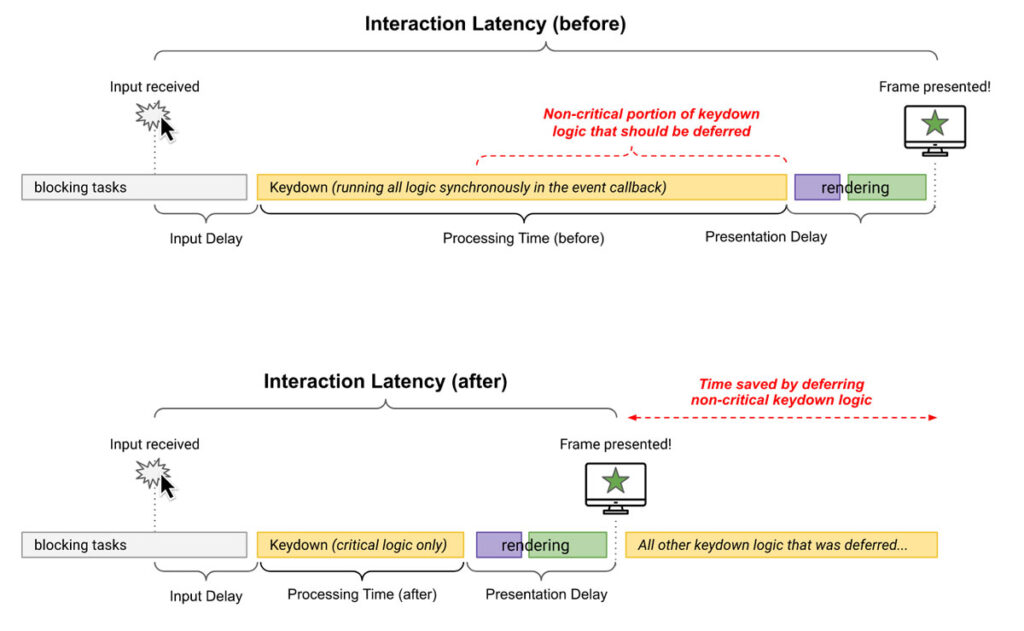
Una serie di fattori correlati alla reattività di una pagina Web alle interazioni dell'utente influenzano la metrica Interaction to Next Paint (INP). È possibile classificare a grandi linee i fattori in tre fasi: ritardo di input, tempo di elaborazione e ritardo di presentazione.
- Ritardo di input : questa fase è influenzata principalmente dalle cosiddette attività lunghe in JavaScript. Se l'interazione dell'utente avviene mentre il browser è già occupato, è necessario completare l'attività prima di elaborare l'interazione, determinando un notevole ritardo.
- Tempo di elaborazione : questa fase copre il tempo impiegato dal browser per rispondere all'input di un utente. I ritardi in questo caso spesso provocano frustrazione, a volte manifestata come “clic furiosi”, in cui i visitatori fanno ripetutamente clic sullo stesso elemento della pagina a causa della mancanza di feedback immediato.
- Ritardo di presentazione : la fase finale è il tempo che intercorre tra il completamento dei callback degli eventi e il momento in cui il browser può eseguire il rendering del fotogramma successivo che mostra i risultati dell'interazione.
Principali fattori per un INP elevato
Molteplici cose possono causare ritardi durante l'intero periodo di misurazione INP, tra cui:
- Quando le attività JavaScript superano i 50 millisecondi, vengono considerate attività lunghe. Questi possono bloccare il thread principale, ritardando la capacità del browser di elaborare la successiva interazione dell'utente.
- Una volta elaborate le interazioni, il browser deve eseguire il rendering del fotogramma successivo per riflettere le modifiche. Se una pagina Web è grande o complessa o se sono presenti problemi come il layout thrashing (dove il browser ricalcola eccessivamente stili e layout), ciò può ritardare la presentazione del frame successivo.
- Le pagine che richiedono una quantità significativa di risorse per essere caricate e diventare interattive possono subire ritardi nell'INP. Ciò include pagine con immagini di grandi dimensioni, video o un uso intenso di CSS e JavaScript.
- L'uso di script e strumenti di terze parti, come script di monitoraggio e di analisi, può aumentare i tempi di caricamento e di elaborazione, incidendo sulla reattività della pagina.
- Anche le connessioni di rete lente o la latenza elevata possono avere un impatto.
Come si misura l'INP?
Misurare l'interazione con Next Paint (INP) è fondamentale per comprendere e migliorare l'interattività e la reattività del tuo sito WordPress. Per fortuna, ci sono diversi strumenti disponibili che possono aiutarti a capire come funziona il tuo sito web qui:
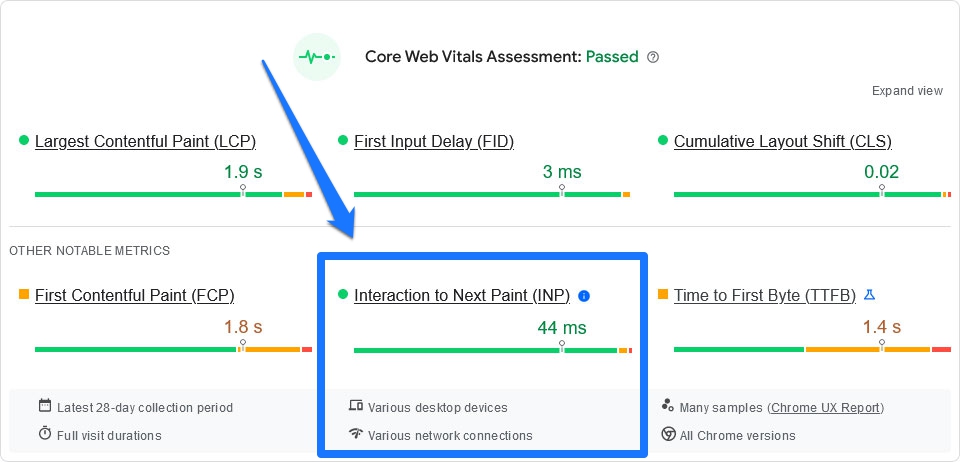
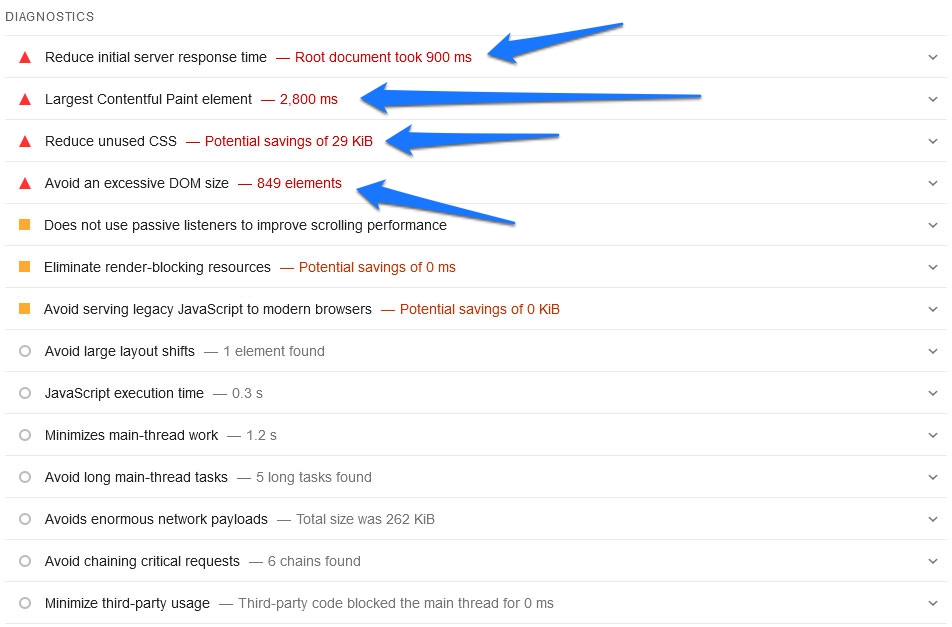
- PageSpeed Insights: probabilmente lo conosci già. Quando inserisci l'URL della tua pagina, ricevi un rapporto dettagliato che include il tuo valore INP.
- Chrome DevTools: integrati in Chrome per impostazione predefinita, gli strumenti per sviluppatori del browser forniscono una ripartizione dettagliata dell'INP, inclusi ritardo di input, tempo di elaborazione e ritardo di presentazione.
- SpeedVitals Core Web Vitals Checker: questo strumento offre un Core Web Vitals Checker che misura vari parametri di prestazione tra cui INP. Fornisce dati sul campo provenienti da utenti del mondo reale tramite l'API Chrome User Experience Report (CrUX).
- Lighthouse: un altro strumento disponibile in Chrome DevTools, Lighthouse può essere utilizzato per un'analisi approfondita delle prestazioni del sito web.
La maggior parte delle soluzioni di cui sopra mostrano semplicemente il punteggio INP per un facile accesso.

Durante la misurazione, è importante considerare sia i dati di laboratorio (test sintetici eseguiti in ambienti controllati) sia i dati sul campo (dati sulle prestazioni reali degli utenti).
Questo approccio completo ti fornirà una comprensione più chiara delle prestazioni INP del tuo sito web in diversi scenari ed esperienze utente.
Qual è un buon punteggio INP?
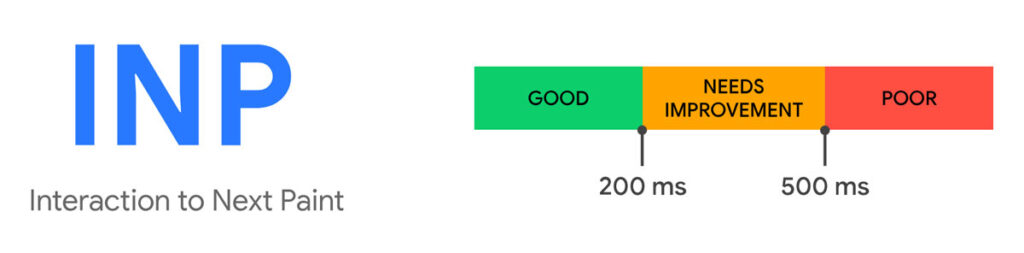
Il team di Chrome offre parametri di riferimento chiari per determinare un buon punteggio Interaction to Next Paint (INP). Queste linee guida classificano i punteggi INP in tre intervalli distinti per indicare il livello di reattività di una pagina web.

Come puoi vedere sopra, un INP di 200 millisecondi o meno è considerato ideale. Se l'INP è compreso tra 200 e 500 millisecondi, significa che c'è spazio per miglioramenti. Qualsiasi punteggio INP superiore a 500 millisecondi viene contrassegnato come scarso.

Questi punteggi derivano da una valutazione dell'intera durata della visita di un utente a una pagina, considerando tutti i clic, i tocchi e le interazioni con la tastiera. Ancora una volta, la metrica INP si concentra sull'interazione peggiore (o più lenta) per fornire una misura realistica dell'interattività di una pagina.
Come migliorare l'INP sul tuo sito Web WordPress
Migliorare l'interazione con Next Paint sul tuo sito web implica diverse strategie chiave che possono ottimizzare la rapidità e l'efficienza con cui il tuo sito WordPress risponde agli input degli utenti. Prendiamoci ora un po' di tempo per esaminare queste strategie e offrire suggerimenti per implementarle in modo efficace.
Migliorare le prestazioni generali
A volte è possibile migliorare considerevolmente l'INP svolgendo attività di miglioramento di base del sito. Prima di fare qualcosa di più complesso, assicurati di seguire quanto segue:
- Optare per servizi di hosting affidabili ed efficienti : ciò può aiutare a garantire una consegna più rapida delle risorse del sito Web e a migliorare l'INP.
- Scegli con attenzione temi e plugin : quelli che scegli dovrebbero contribuire alla velocità e all'efficienza del tuo sito web, non sminuirla.
- Mantieni il numero di plugin sul tuo sito il più basso possibile : meno plugin significano meno codice da caricare. Inoltre, aggiorna regolarmente il tuo sito web e i suoi plugin per mantenere prestazioni ottimali.
- Utilizza strategie di memorizzazione nella cache e comprimi i dati : ciò accelererà il processo di caricamento e migliorerà l'esperienza dell'utente.
- Utilizza una CDN : l'utilizzo di una rete per la distribuzione di contenuti (CDN) può portare a una consegna dei file più rapida e a tempi di caricamento ridotti.
Ottimizza la disponibilità del thread principale
Il thread principale è ciò che chiami pipeline di lavoro del browser. Tutti i processi necessari per il rendering e l'esecuzione di un sito Web passano attraverso di esso.

È quindi fondamentale per l'elaborazione delle interazioni degli utenti e l'ottimizzazione della sua disponibilità a questo scopo è vitale. Ecco alcune strategie per farlo:
- Suddividi attività di grandi dimensioni : suddividi le attività JavaScript di grandi dimensioni in blocchi più piccoli e gestibili. Ciò impedisce a qualsiasi singola attività di bloccare il thread principale per troppo tempo, consentendo un'elaborazione più rapida delle interazioni dell'utente. L'utilizzo di tecniche come setTimeout o requestIdleCallback può essere efficace nella pianificazione delle attività durante i periodi di inattività, riducendo così il ritardo di input.
- Evita il thrashing : il thrashing si verifica quando il codice forza ripetutamente il browser a ricalcolare gli stili o il layout, solitamente all'interno di un ciclo. Riduci al minimo il numero di manipolazioni del DOM e di ricalcoli di stile per evitare il thrashing. Raggruppa le operazioni di lettura e scrittura del DOM per ridurre i cicli di ridisposizione e ridisegno.
(PS se non capisci veramente cosa significa quanto sopra, probabilmente sarebbe meglio parlarne con uno sviluppatore.)
Aggiungi caricamento lento
L'implementazione del caricamento lento può aumentare significativamente le prestazioni. Ritarda il caricamento di risorse non critiche al momento del caricamento della pagina, come immagini o script non necessari fino a una fase successiva del percorso dell'utente.

Ciò riduce il carico iniziale sul thread principale, consentendogli di gestire le interazioni dell'utente in modo più efficiente.
Ottimizza o rimuovi JavaScript
L'esecuzione di JavaScript può avere un impatto significativo su INP. Per ottimizzare JavaScript:
- Rimuovi il codice non necessario: tutto ciò che non è più sul tuo sito non può bloccarlo. Quindi, prenditi il tempo necessario per rimuovere JavaScript e CSS inutilizzati per migliorare l'INP e le prestazioni generali.
- Minimizza i file JavaScript : ridurre le dimensioni dei file JavaScript rimuovendo la formattazione e i commenti non necessari ne velocizza il caricamento, liberando così prima il thread principale.
- Utilizza codice efficiente : ottimizza il tuo codice JavaScript per le prestazioni. Evita calcoli non necessari e attività a lunga esecuzione.
- Rinvia JavaScript non critico : carica gli script non essenziali in modo asincrono o posticipa il loro caricamento fino a quando non viene eseguito il rendering del contenuto principale. I primi esempi di ciò sono gli script di analisi di cui sopra.
Trova le cause principali dei rallentamenti
Identificare le cause profonde dei rallentamenti è davvero la chiave per un’ottimizzazione efficace. Utilizza strumenti come Lighthouse di Google o PageSpeed Insights per un'analisi dettagliata delle prestazioni del tuo sito. Possono aiutare a individuare aree specifiche che necessitano di miglioramenti, come dimensioni DOM di grandi dimensioni o esecuzione inefficiente di script.

Plugin WordPress utili per migliorare l'INP
Quanto sopra sono suggerimenti generali per migliorare il punteggio INP del tuo sito web per un'esperienza del sito web più reattiva e facile da usare. Per migliorare specificamente l'interazione con Next Paint (INP) in WordPress, puoi anche provare questi utili plugin:
- WP Rocket: noto per le sue capacità di memorizzazione nella cache, WP Rocket offre anche ottimizzazione del codice, minimizzazione dei file e ottimizzazione del database.
- Script volanti: questo plugin consente di ritardare l'esecuzione di script non critici fino a un momento in cui gli utenti non tentano di completare le attività.
- NitroPack: questo plugin fornisce opzioni avanzate per WooCommerce, memorizzazione nella cache a livello di server e genera CSS critici. È facile da usare per chi ha meno familiarità con l'ottimizzazione tecnica.
- Asset CleanUp: questa è un'altra ottima opzione per minimizzare Javascript, ritardare gli script ed eseguire tutta una serie di altre attività di ottimizzazione.
- WP-Optimize: questo plugin combina funzionalità di pulizia del database, compressione delle immagini e memorizzazione nella cache. È particolarmente utile per la sua funzionalità di ottimizzazione del database.
- Perfmatters: sebbene Perfmatters funzioni meglio insieme a uno strumento all-in-one come WP Rocket, gestisce in modo efficiente molte attività prestazionali più piccole, rendendolo un buon complemento ad altri plugin.
- W3 Total Cache: offrendo una gamma di metodi di memorizzazione nella cache, W3 Total Cache è un plugin più tecnico che consente un controllo dettagliato su vari aspetti di ottimizzazione.
- Ottimizzazione automatica: gestisce nozioni di base come l'ottimizzazione e la minimizzazione delle immagini. Abbinalo a un plug-in di memorizzazione nella cache per ottenere i migliori risultati.
Considerazioni finali: ottimizzazione dell'interazione con Paint successivo in WordPress
L'interazione con Next Paint (INP) sta emergendo come un aspetto estremamente importante di Core Web Vitals, che rappresenta la reattività delle pagine web.
Si tratta di creare esperienze online scattanti e coinvolgenti, che è qualcosa che tutti apprezzano. E ottimizzando per INP utilizzando i metodi discussi qui, puoi fare molti favori al tuo sito migliorando l'esperienza utente, il ranking di ricerca e le prestazioni generali. Non è solo questione di apportare modifiche tecniche. È anche un modo per garantire un'esperienza piacevole e fluida al tuo pubblico.
Ma ricorda, l'ottimizzazione per INP è un processo continuo che richiede monitoraggio e aggiustamenti regolari in base ai modelli di interazione dell'utente e agli aggiornamenti del sito web. Non è una cosa da fare una volta per tutte, ma i passaggi precedenti dovrebbero portare il tuo sito in una buona posizione.
Hai ulteriori approfondimenti o suggerimenti su come migliorare l'interazione con Next Paint in WordPress? Sentiti libero di condividere le tue esperienze qui sotto.
