Esempi di grafici interattivi e come crearli
Pubblicato: 2023-06-06I grafici interattivi stanno diventando sempre più significativi per le organizzazioni di tutto il mondo. Consentono alle aziende di elaborare e analizzare rapidamente grandi set di dati.
Queste visualizzazioni di dati beneficiano della capacità del cervello di acquisire informazioni visive. Quindi, li mostrano ai lettori per trarre conclusioni accurate e prendere decisioni affidabili.
L'animazione è un elemento fondamentale per qualsiasi grafico interattivo. Consente agli utenti di svolgere un ruolo attivo e di eseguire un'analisi più approfondita dei dati visualizzati. Filtri ed effetti come i suggerimenti aumentano anche il coinvolgimento.
Quindi quali elementi animati e interattivi potresti aggiungere ai tuoi grafici? E come puoi assicurarti che i tuoi grafici interattivi siano preziosi e coinvolgenti?
In questo articolo, trova le tecniche essenziali per migliorare le tue visualizzazioni dei dati tenendo a mente i tuoi lettori. Comprendi su quali tipi di grafici ed elementi concentrarti in base al tuo progetto. Quindi, scopri come wpDataTables ti consente di creare grafici di alta qualità in nove semplici passaggi.
Infine, dai un'occhiata alle migliori mappe interattive pubblicate per trovare ottimi spunti per creare mappe uniche. Ma prima, guarda cos'è un grafico interattivo.
Che cos'è un grafico interattivo?
Come suggerisce il nome, i grafici interattivi hanno elementi che rispondono alle azioni dell'utente. Offrono esperienze più coinvolgenti e approfondite . Adottano anche molte funzionalità dei dispositivi tecnologici, come tablet e smartphone.
In questo modo, gli utenti possono interagire con i grafici in modi familiari. Queste mappe interattive trasformano l'analisi dei dati in un viaggio di scoperta controllato dagli spettatori. Possono esaminare lo schema dei dati o eseguirne un esame approfondito.
Grafici statici vs. Grafici interattivi
I grafici statici sono classificati come visualizzazione dei dati. Aiutano a organizzare le informazioni ea semplificarne l'interpretazione. In quanto tali, completano i documenti stampati, come i rapporti aziendali.
Tuttavia, queste mappe mancano di possibilità di movimento e interazione. Le loro caratteristiche li rendono più adatti per dati più piccoli e meno complessi.
Al contrario, le loro controparti interattive ritraggono dati complessi , spesso razionalizzandoli in una dashboard. Gli elementi interattivi consentono di rappresentare diverse categorie e variabili in un grafico. Contribuiscono a fornire un contesto più completo del set di dati visualizzato.
Tecniche per migliorare la visualizzazione interattiva dei dati
Ora che hai una migliore comprensione dei grafici interattivi, guarda le migliori tecniche per creare grafici accattivanti. Usali in base ai tuoi obiettivi e bisogni di visualizzazione e alle preferenze del tuo pubblico.
Aggiorna i tuoi grafici statici
Grafici animati
Puoi animare i grafici a torta, a linee o a barre standard per migliorare il coinvolgimento. L'aggiunta di elementi animati, indipendentemente dal tipo di grafico, è essenziale per una migliore esperienza utente. Ecco due possibilità di esempio:
- Albero decisionale interattivo : probabilmente hai già lavorato con i diagrammi di flusso. Aiutano a suddividere processi complessi in fasi. Gli alberi decisionali hanno lo stesso scopo, aggiungendo interattività.
È possibile creare alberi decisionali interattivi per adattarsi a varie situazioni e progetti. Ad esempio, aggiungine uno al tuo sito web per facilitare la navigazione dei visitatori. - Grafico di Sankey : i grafici o diagrammi di Sankey consentono di rappresentare i flussi tra insiemi di valori tramite frecce. Puoi creare un grafico per ogni variabile o avere un'unica mappa per visualizzare tutte le diverse opzioni all'interno dell'argomento principale.
I valori più bassi producono frecce più sottili, mentre flussi più significativi ne creano di più larghe. Questi indicatori poi si dirigono o si incrociano a seconda della situazione e del formato scelto.
Aggiungi strumenti per gli spettatori
Punti dati
Puoi identificare un punto dati in qualsiasi grafico tramite forme o oggetti posizionati al suo interno. Questi punti rispondono ai movimenti o ai clic del mouse espandendosi per rivelare informazioni aggiuntive.
Ad esempio, un grafico a linee potrebbe includere punti per contrassegnarne i punti principali. Al contrario, ogni colonna potrebbe compensare un punto dati in un istogramma. In ogni caso, questi marcatori consentono agli utenti di scavare più a fondo nei valori rappresentati.
Drill-down e navigazione gerarchica
Il drill-down è una tecnica per includere diversi livelli di informazioni in un grafico. Pertanto, l'utente analizza i valori dei dati a vari livelli di complessità, partendo dalla struttura e passando a ulteriori dettagli.
La navigazione gerarchica è un altro modo per strutturare il grafico. Puoi usarli per mappe geografiche o gestionali.
Opzioni di filtraggio e selezione
Il filtraggio e la selezione sono alcuni dei componenti aggiuntivi di visualizzazione più basilari. Con loro, gli utenti possono concentrarsi su diversi tipi di informazioni in base alle loro esigenze di ricerca. È possibile incorporare un menu o un elenco di controllo della barra laterale per abilitare un'immagine personalizzata.
Tooltip attivati al passaggio del mouse
Dopo aver creato un punto dati sul grafico, puoi renderlo reattivo al passaggio del mouse. Quindi, allega un tooltip approfondito per fornire ulteriori informazioni. Questi tooltip possono comprendere descrizioni o tag dettagliati o mostrare valori precisi.
Animazioni
Le animazioni attivate dallo scorrimento o da qualsiasi altra azione dell'utente rendono l'esperienza dell'utente più coinvolgente. Possono aiutare a rivelare più dati o evidenziare una linea o un punto nella visualizzazione.
Zoom e Panoramica
Tutte le visualizzazioni dovrebbero abilitare lo zoom. In questo modo, gli utenti possono fare clic sull'immagine per ingrandirla, il che spiega una migliore comprensione dei dati.
Dovrebbero anche cambiare prospettiva durante l'analisi o eseguire una panoramica della visualizzazione. Tuttavia, puoi consentire solo la panoramica nei grafici degli assi, come un box plot o un grafico a barre.
Crea grafici interattivi con wpDataTables
Boom! Grafici . Sono ovunque. Grafici a torta. Grafici a barre. Grafici lineari fantasiosi con tutte quelle linee ondulate.
Li amiamo, li odiamo. Ma siamo sinceri, ne abbiamo bisogno .
Perché? Perché senza grafici, tutti quei numeri e dati succosi sono solo, beh, numeri. Ma con i grafici? La magia accade. Emergono schemi. Le informazioni complesse si trasformano in piccoli pezzi comprensibili.
Hai un sito web. È elegante, è brillante. Ma manca quel tocco magico : i grafici interattivi. Vuoi che il tuo pubblico si impegni . Vuoi che esplorino i dati. Vuoi mostrare loro che non sei solo un bel viso, ma anche un gruppo intelligente.
E hai cercato in alto e in basso, scansionando gli angoli più remoti del Web alla ricerca di uno strumento in grado di risolverlo per te.
Inserisci wpDataTables .

Con wpDataTables, non stai solo aggiungendo grafici. Stai aggiungendo grafici interattivi . Grafici fantasiosi, moderni, che scorrono a sinistra oa destra. Un grafico per ogni occasione, ogni tipo di dati e , ciliegina sulla torta, è facilissimo da usare.
Allora perché aspettare? Unisciti subito alla rivoluzione di wpDataTables e porta il tuo sito web da bla a fiammeggiante . Offri al tuo pubblico l'esperienza grafica interattiva di cui non sapevano di aver bisogno.
9 passaggi per creare visualizzazioni interattive utilizzando wpDataTables
Segui questi passaggi per creare le tue visualizzazioni interattive con wpDataTables:
- Il primo passo è installare wpDataTables e avviarlo sul tuo sito Web WordPress.
- Sul plug-in, fai clic su Crea un grafico, scrivi un titolo per il tuo grafico e seleziona il tuo motore di rendering preferito. Può essere Google Charts, Highcharts, Chart.js o ApexCharts.js.
- Scegli il formato desiderato da una selezione di opzioni di tipo grafico. Questa selezione varia in base alla scelta del motore di rendering.
- Scegli un'origine dati . Puoi utilizzare una tabella che hai già creato o crearne una nuova. In questo caso, carica i dati da altre fonti, come Excel, CSV, file JSON, Fogli Google o MySQL.
- Seleziona quali dati saranno presenti nel tuo grafico. Puoi specificare le righe e le colonne che desideri includere nella visualizzazione finale. wpDataTables ha anche opzioni di filtraggio e raggruppamento per facilitare il processo.
- Dopo aver definito l'intervallo di dati per il grafico, fai clic su Avanti per passare a Formattazione e Anteprima . In questo passaggio, puoi vedere il tuo grafico visualizzato sul lato destro dello schermo. Inoltre, qualsiasi modifica apportata è immediatamente visibile.
- Passa da una categoria all'altra per apportare le personalizzazioni necessarie al tuo grafico. Ci sono numerose opzioni di sartoria . Con la funzione di anteprima dal vivo, puoi vedere l'aspetto finale del tuo grafico e modificarlo in base alle tue esigenze.
- Una volta che il grafico soddisfa i tuoi requisiti e le tue preferenze di personalizzazione, puoi fare clic su Salva . Successivamente, wpDataTables salva la tua visualizzazione sul tuo database WordPress. Emette anche uno shortcode per questo.
- Tutto quello che devi fare ora è selezionare Copia per copiare lo shortcode negli appunti.
Impressionanti esempi di grafici interattivi
Ecco alcuni grafici interattivi eccezionali che puoi esplorare:
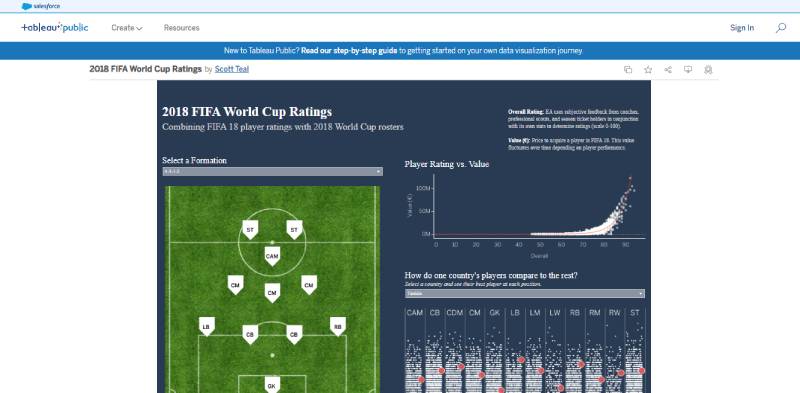
Valutazioni della Coppa del Mondo FIFA 2018

Rivolto agli appassionati di calcio, questo Tableau unisce le valutazioni di FIFA 18 giocatori con le formazioni della Coppa del Mondo 2018. Troverai una rappresentazione delle posizioni dei giocatori sul campo e un grafico a dispersione rappresentativo della loro valutazione e valore.
C'è anche una mappa termica per confrontare i giocatori di ogni paese con gli altri. Questo tipo di mappa è comune nell'analisi sportiva. Questa visualizzazione impostata da Scott Teal mostra come rappresentare dati complessi in un formato comprensibile.
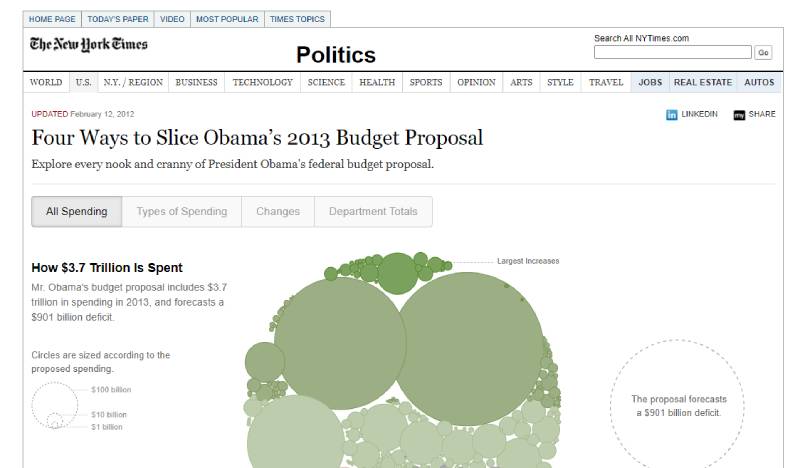
Quattro modi per affettare la proposta di bilancio 2013 di Obama

In questo esempio, un grafico a bolle reattivo di Shan Carter con il New York Times rappresenta la proposta di bilancio 2013 di Obama.
Ha suggerimenti, tag e colori reattivi al passaggio del mouse per indicare i cambiamenti nell'allocazione dei fondi. La dimensione della bolla varia in base all'importo delle spese proposte. Pertanto, il valore più grande corrisponderà alla bolla più grande.
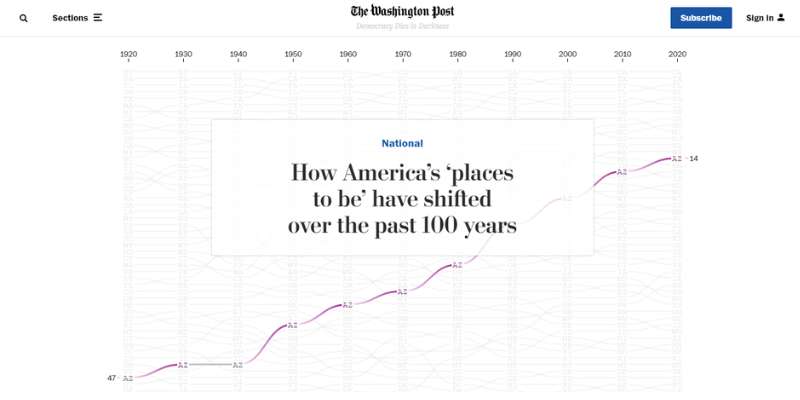
Come sono cambiate le popolazioni statali

Questo articolo del Washington Post si concentra sull'evoluzione delle popolazioni statali degli Stati Uniti negli ultimi cento anni. Ha animazioni attivate allo scorrimento e note puntuali che spiegano i cambiamenti rappresentati.

La mappa evidenzia la posizione di ogni stato nel 1920 e ne evidenzia la crescita o il declino attraverso linee colorate. In questo modo, puoi isolare e comprendere la loro traiettoria.
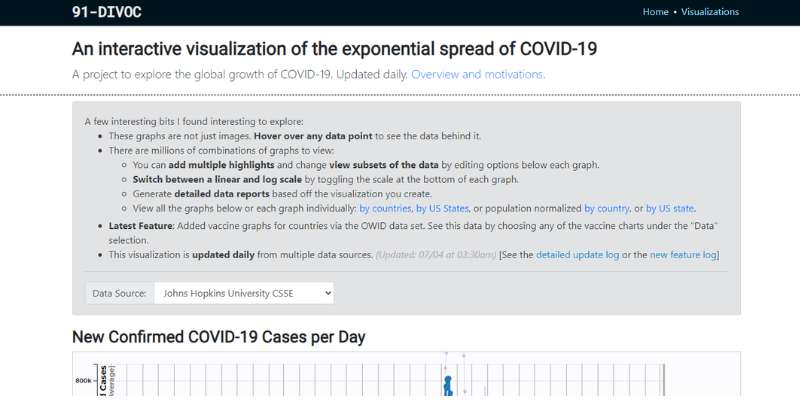
Visualizzazione interattiva della diffusione esponenziale di COVID-19

Qui troverai quattro grafici interattivi che descrivono la diffusione globale di COVID-19. Il progetto pone l'accento su dati affidabili. Le sue fonti sono la Johns Hopkins University, l'Università di Oxford o The Atlantic (COVID Tracking Project).
Puoi scegliere tra una scala logaritmica o lineare , filtrare i dati per paese o stato USA e creare rapporti dettagliati. Anche le mappe sono reattive. Puoi passare il mouse su qualsiasi punto per scoprire ulteriori informazioni, aggiungere ulteriori punti salienti o includere dati aggiuntivi.
I grafici sono scaricabili e gli utenti possono animarli per vedere lo sviluppo dei suoi dati apparire in modo naturale. In questo modo, gli utenti possono comprendere l'evoluzione della diffusione di COVID-19 nonostante l'elevato numero di dati e record disponibili.
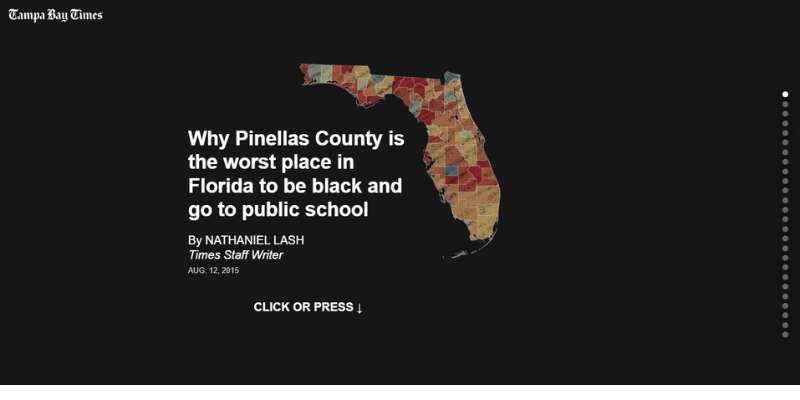
Disuguaglianze nelle scuole pubbliche della contea di Pinellas per gli studenti neri

Ecco una potente presentazione dello scrittore dello staff del Tampa Bay Times Nathaniel Lash. Esplora gli effetti della segregazione nelle scuole pubbliche della contea di Pinellas. Pertanto, i grafici enfatizzano i risultati degli studenti e delle scuole in diversi stati e in altre contee della Florida.
Come utente, puoi capire l'impatto di ogni grafica e delle sue informazioni. Le semplici descrizioni trasmettono un messaggio chiaro e preciso.
Le animazioni e le transizioni si attivano facendo clic o scorrendo. Potrebbero rivelare la seguente tabella o ulteriori dettagli. Questa funzione è pratica per la visualizzazione su dispositivi mobili. Inoltre, è già familiare alla maggior parte degli utenti grazie alle sue applicazioni nei social media.
Supportare lo scorrimento è una forma eccellente per garantire che i lettori rimangano coinvolti più a lungo. Catturano anche meglio le informazioni, poiché i grafici e i dati diventano il loro obiettivo principale.
Il vantaggio della sostenibilità

Questo esempio è un report interattivo di Workflow. Si concentra su come la governance ambientale, sociale e aziendale (ESG) si collega alla strategia aziendale. Scoprirai grafici approfonditi che ritraggono i dati di supporto e tengono traccia delle metriche cruciali.
Evidenzia i vantaggi delle aziende che adottano le migliori pratiche ambientali. Quindi, sottolinea anche gli svantaggi di non farlo. La presentazione si divide in tre sezioni per affrontare la fiducia, la leadership e la misurazione.
Ha molte transizioni e animazioni attivate dallo scorrimento , inclusi effetti di parallasse e dissolvenza. Nonostante abbia più testo rispetto ad altre visualizzazioni, questo esempio presenta testimonianze di supporto. Fornisce inoltre un contesto agli utenti per comprendere la situazione e le tendenze attuali.
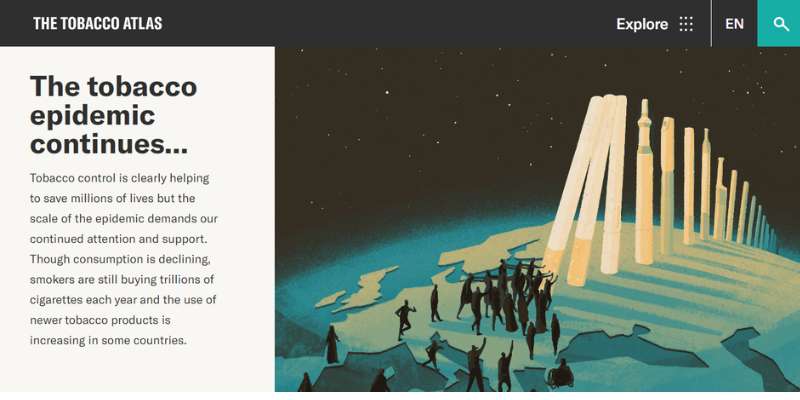
L'Atlante del tabacco

L'Atlante del tabacco aiuta a sensibilizzare sul pericolo dell'uso e della dipendenza dal tabacco. Nonostante il calo dei consumi, questo problema continua a colpire milioni di persone in tutto il mondo. La visualizzazione è di grande impatto.
Utilizza grafici, illustrazioni ed effetti per evidenziare i dati e le conclusioni. Sviluppandosi lungo un layout verticale, gli utenti devono cliccare su punti specifici per accedere a maggiori informazioni.
Ci sono molte opportunità per l'interazione dell'utente, con una galleria di diapositive orizzontale e una mappa del mondo interattiva.
Il più grande vocabolario dell'hip hop

In questa visualizzazione, The Pudding presenta i rapper classificati in base al numero di parole uniche utilizzate nei loro testi. Il primo grafico è responsive e raccoglie gli artisti lungo un'unica linea per definire la varietà del loro vocabolario.
Il grafico seguente divide i rapper in base a due variabili: la loro epoca e uno specifico intervallo di parole univoco. E l'ultimo confronta la diversità lirica del rap con altri generi musicali. In questo modo, la presentazione fornisce preziose informazioni e contesto.
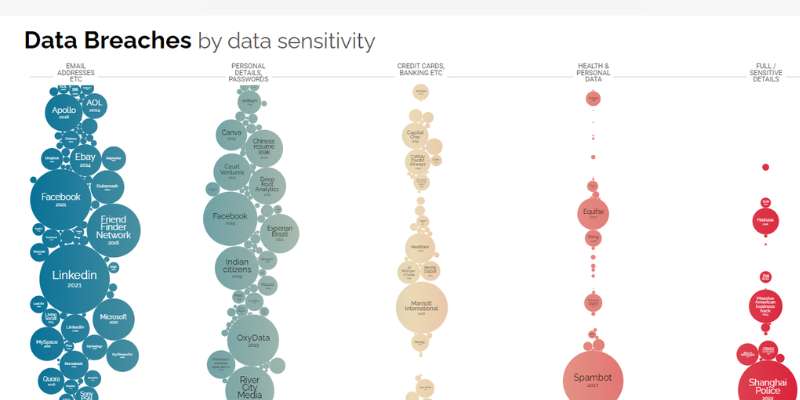
Le più grandi violazioni di dati e hack al mondo

Information is Beautiful è un riferimento per la visualizzazione dei dati. Questo esempio mostra come la scelta del grafico appropriato aiuti a strutturare e mettere in risalto i fatti rilevanti. Questo grafico a bolle evidenzia le violazioni dei dati e gli attacchi informatici più significativi avvenuti in tutto il mondo dal 2004.
La dimensione delle bolle varia a seconda dell'impatto dell'attacco. Inoltre, tutte le bolle sono reattive. Si collegano a pagine esterne che forniscono ulteriori dettagli su ogni situazione.
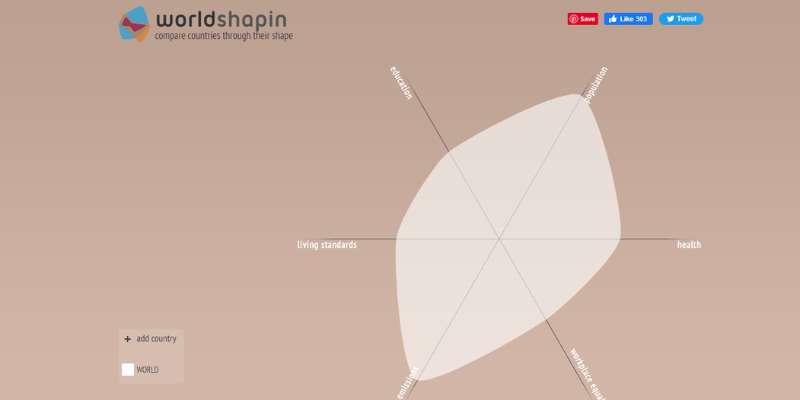
Worldshapin

Worldshapin è un grafico informativo che mette in relazione lo sviluppo umano con la sostenibilità. Raccoglie dati sulla popolazione, l'istruzione, il tenore di vita, le emissioni di CO2, l'uguaglianza sul posto di lavoro e la salute.
Le sue informazioni provengono dal Rapporto sullo sviluppo umano 2011 e si basano sull'Indice di sviluppo umano (ISU). Quindi, forma una forma unica che rappresenta la situazione del mondo e di ogni paese.
Questo metodo facilita i confronti e le valutazioni. Se si seleziona un paese specifico, viene visualizzato un altro grafico per specificare i suoi valori sui criteri.
Domande frequenti sui grafici interattivi
Cos'è un grafico interattivo?
Un grafico interattivo è come un'immagine di dati dal vivo e tangibile. È diverso dai normali grafici statici a cui siamo abituati perché puoi davvero giocarci.
Passaci sopra con il mouse, fai clic sulle cose, visualizza ulteriori informazioni. Puoi interagire con i dati e vederli da diverse angolazioni, quasi come se li tenessi in mano.
Perché dovrei usare i grafici interattivi?
I grafici interattivi rendono i dati più coinvolgenti e comprensibili. Sono come un parco giochi per il tuo cervello.
Può essere piuttosto noioso guardare i numeri in una tabella, giusto?
Ma quando vedi quei numeri muoversi e cambiare davanti a te, diventa molto più interessante. Inoltre, è un ottimo modo per rendere i dati complessi di facile comprensione.
Come faccio a creare grafici interattivi?
Hai un paio di opzioni. Se ti piace programmare, puoi utilizzare librerie come D3.js o Chart.js. Se sei più una persona drag-and-drop, wpDataTables è il tuo migliore amico. La scelta dipende davvero da quanto controllo vuoi sul design e da quanto sei esperto di tecnologia.
Posso personalizzare i miei grafici interattivi?
Assolutamente! Con i grafici interattivi, sei tu il capo. Puoi scegliere i colori, le dimensioni, le etichette, tutto.
Pensalo come dipingere un'immagine, ma invece di usare pennelli e vernice, stai usando i dati. Hai tutta la libertà di far apparire i tuoi dati come desideri.
Che tipo di dati posso utilizzare per i grafici interattivi?
Puoi utilizzare praticamente qualsiasi tipo di dati per i grafici interattivi. Numeri di vendita, dati meteorologici, statistiche sportive, lo chiami.
Finché disponi di una serie di punti dati correlati in qualche modo tra loro, puoi creare un grafico interattivo.
Come scelgo il giusto tipo di grafico interattivo?
Pensa alla storia raccontata dai tuoi dati. Stai confrontando cose diverse? Scegli un grafico a barre. Mostrare una tendenza nel tempo? Il grafico a linee è il tuo uomo.
Una volta compresa la storia, scegliere la tabella giusta è come scegliere il giusto paio di scarpe da abbinare al tuo outfit.
Cosa sono i suggerimenti nei grafici interattivi?
I tooltip sono come note segrete nel tuo grafico. Quando passi con il mouse su un punto dati, viene visualizzata una piccola casella con ulteriori informazioni.
È un ottimo modo per aggiungere dettagli extra senza rendere il tuo grafico disordinato.
Un po' come avere un aiutante sussurrante che ti fornisce informazioni privilegiate.
Come posso rendere i miei grafici interattivi ottimizzati per i dispositivi mobili?
Beh, è un po' complicato, ma totalmente fattibile. Devi assicurarti che i tuoi grafici siano ben scalabili e siano compatibili con il tocco. Alcuni strumenti lo fanno automaticamente, ma se lo stai codificando da solo, dovrai prestare particolare attenzione.
Ricorda: ciò che sembra buono su un grande schermo potrebbe non funzionare su uno piccolo.
Qual è il problema con i grafici interattivi animati?
I grafici animati sono come grafici interattivi sotto steroidi. Non si limitano a sedersi lì, si muovono, mostrando i cambiamenti nei dati nel tempo. Immagina di guardare una gara in cui ogni corridore è un punto dati diverso.
È un modo divertente e dinamico per dare vita ai tuoi dati.
Posso condividere i miei grafici interattivi?
Si, puoi! La condivisione è una parte importante del motivo per cui i grafici interattivi sono così interessanti. Puoi incorporarli nel tuo sito Web, condividerli sui social media o persino includerli nelle presentazioni.
Ricorda solo di controllare le impostazioni di condivisione su qualunque strumento tu stia utilizzando.
Conclusione sui grafici interattivi
I grafici interattivi sono un punto fermo della visualizzazione dei dati sia per gli individui che per le organizzazioni. Raccolgono serie di informazioni significative e forniscono esperienze coerenti su diversi dispositivi.
Puoi trasformare i tuoi grafici statici standard in diagrammi accattivanti e animati. Queste mappe rispondono alle azioni dell'utente e forniscono più livelli di informazioni. Pertanto, favoriscono una profonda comprensione dei dati e supportano decisioni più informate e affidabili.
Attraverso questo articolo, hai esplorato cos'è un grafico interattivo. Hai anche scoperto le migliori tecniche per rendere i tuoi grafici più coinvolgenti e preziosi. Gli esempi sopra possono darti idee eccezionali da applicare ai tuoi progetti.
Inoltre, ora sai come utilizzare il plugin più venduto wpDataTables per formare vari grafici. Con questo strumento, puoi risparmiare spazio, tempo e denaro fornendo allo stesso tempo i dati più recenti e consentendo agli utenti di esplorarli.
Se ti è piaciuto leggere questo articolo sui grafici interattivi, dovresti leggere anche questi:
- I tipi di grafici di confronto che puoi utilizzare sui siti web
- I diversi tipi di diagrammi e grafici che potresti utilizzare
- Come incorporare facilmente un grafico su un sito Web con wpDataTables
