Presentazione del nuovo plugin per i blocchi personalizzati Gutenberg di WordPress: BlockArt
Pubblicato: 2022-05-02BlockArt Plugin è un plug-in di blocchi di Gutenberg che porterà la costruzione del tuo sito Web a un'altezza maggiore.
Il plugin è fatto per tutti, che tu sia un principiante o un designer esperto. Inoltre, il plugin è piuttosto semplice e facile da usare, quindi chiunque può abituarsi facilmente.
Con la sua vasta gamma di strumenti, puoi facilmente modellare il sito desiderato. Puoi usare i loro sei diversi blocchi e persino personalizzarli. Inoltre, puoi iniziare con i loro modelli predefiniti e modificarne i contenuti.
Detto questo, comprendiamo appieno ed esploriamo BlockArt in dettaglio!
Cos'è BlockArt? (Nuovo plugin per i blocchi di Gutenberg di WordPress)
Devi avere familiarità con Gutenberg, un editor di blocchi WordPress predefinito che ti consente di modificare ogni blocco di contenuto su post/pagine. Sebbene tu possa aggiungere blocchi come Paragrafo, Pulsante, Intestazione, ecc., Per creare contenuti multimediali e modellare il layout del tuo sito con Gutenberg, potrebbe comunque non essere sufficiente per il tuo sito.
È qui che i plug-in di blocco WordPress Gutenberg personalizzati sono molto utili. Tra questi plugin, BlockArt è anche uno che viene fornito con tutti i blocchi necessari per un processo di creazione di siti Web senza interruzioni.

Con BlockArt, la velocità del tuo sito non sarà compromessa poiché i blocchi del plug-in sono super leggeri e completamente compatibili con i plug-in di memorizzazione nella cache. Il plugin funziona alla grande con l'ultima versione di WordPress e offre aggiornamenti regolari. A partire da ora, il plug-in dei blocchi personalizzati Gutenberg ha un'installazione attiva di oltre 3000 .
Ora, esploriamo alcune delle caratteristiche significative di BlockArt una per una.
Alcune caratteristiche chiave di BlockArt
Blocchi Gutenberg avanzati:
Il plugin offre i sei blocchi più utili da utilizzare per il tuo sito. Puoi modellare ciascuno con opzioni diverse e, insieme ad esso, puoi anche giocare con le sue opzioni di impostazione. BlockArt ti consente di modellare i loro blocchi avanzati secondo i tuoi gusti.
Quindi, tutto ciò che devi fare è aggiungere i blocchi più adatti al tuo design e modellarlo configurando le impostazioni. Esploreremo ulteriormente ogni blocco in dettaglio di seguito!
Modelli predefiniti:
Puoi sempre scegliere i loro blocchi e personalizzarli, ma puoi sempre iniziare con i loro modelli predefiniti. I designer professionisti dell'interfaccia utente/UX hanno realizzato magnificamente modelli, sezioni e siti pronti per l'importazione, quindi rimarrai a bocca aperta quando li utilizzerai.
Inoltre, il plug-in ti consente di importare facilmente nella tua pagina qualsiasi sezione/pagina da qualsiasi pacchetto di avvio. Per non dimenticare, puoi tenere traccia delle modifiche che hai apportato utilizzando la sua modifica dal vivo. Inoltre, il plug-in elencherà i modelli correlati nelle impostazioni mentre modifichi i blocchi per un'esperienza semplice.
Modifica reattiva:
L'editing reattivo è piuttosto una necessità data la disponibilità di schermi e dispositivi di varie dimensioni. BlockArt ti ha coperto in quell'area con i suoi diversi strumenti dotati dei controlli necessari. Puoi regolare i blocchi in termini di margine, dimensione del carattere, riempimento e altro.
Ti consente di mostrare/nascondere i blocchi su desktop, tablet, cellulari, ecc. Durante la modifica, puoi anche visualizzare in anteprima i tuoi contenuti in modalità reattiva.
Stile qualsiasi elemento:
Puoi modellare gli elementi a tuo piacimento e giocare con possibilità di layout illimitate. Inoltre, con BlockArt ottieni contenitori sezionati a tutta larghezza e contenuti. Puoi personalizzare e dare uno stile a colori di sfondo, immagini, colori del testo, ecc.
Inoltre, il plug-in ti consente di definire uno stile tipografie come spaziatura delle lettere, trasformazione del testo, peso dei caratteri, ecc. Puoi persino infondere i tuoi elementi con l'allineamento orizzontale e verticale e scegliere tra unità che includono em, px, em e %.
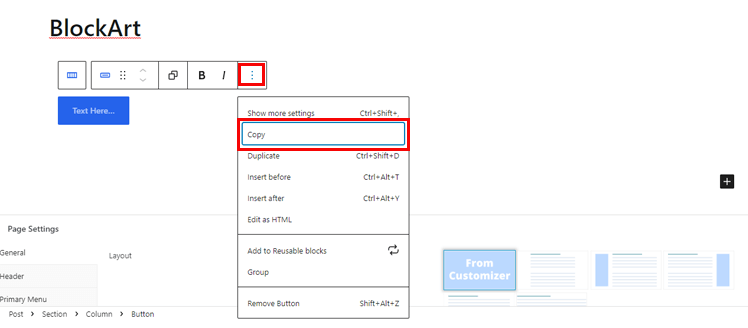
Copia e incolla stili:
Con BlockArt, tutto ciò che devi fare per copiare lo stile del blocco è fare clic sul pulsante nella barra degli strumenti del blocco.

Puoi copiare e incollare gli stili usando le scorciatoie da tastiera; Ctrl + C, Ctrl + Alt + V. Inoltre, copiare e incollare gli stili funziona su qualsiasi scheda del browser.
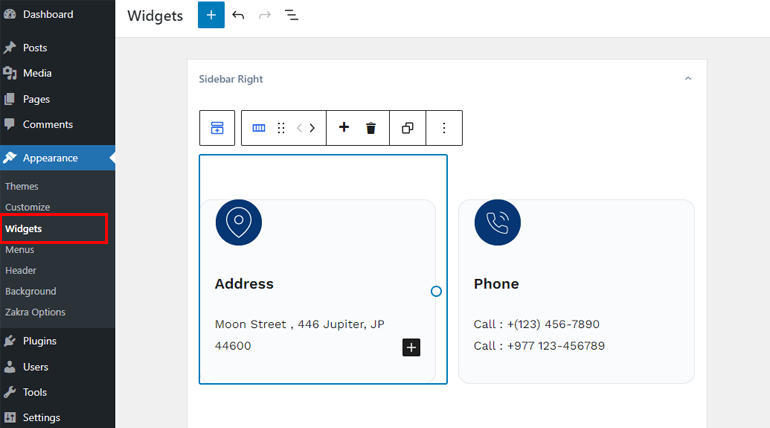
Area widget dashboard e Editor widget di personalizzazione:
Puoi anche aggiungere blocchi BlockArt alla tua area widget. Inoltre, è anche possibile aggiungere blocchi BlockArt sulla barra laterale.

Guida dettagliata sui blocchi di BlockArt
BlockArt offre 6 blocchi unici per gli utenti. Li abbiamo spiegati di seguito:
- Intestazione: con questo blocco, puoi aggiungere titoli per ogni sezione per rendere più chiara la tua pagina/post. Puoi scegliere tra vari markup che vanno da H1 a H6.
- Paragrafo: questo blocco ti consente di aggiungere paragrafi che possono essere personalizzati e stilizzati in tipografia, dimensioni, ecc.
- Sezione/colonna: puoi aggiungere righe e colonne all'interno di sezioni e creare vari layout.
- Immagine: le immagini aiutano a rendere i tuoi contenuti visivamente più attraenti ed eccitanti, quindi usa questo blocco per la comunicazione visiva con il tuo pubblico.
- Pulsante: puoi consentire ai tuoi utenti di essere reindirizzati alle pagine necessarie con Button.
- Spaziatura: con esso, puoi aggiungere spazio tra i blocchi nella tua pagina/post.
Guida facile sulla creazione di pagine/post di WordPress con BlockArt
Ora, vediamo come puoi utilizzare i blocchi per creare una pagina/post di WordPress.
1. Installa e attiva BlockArt
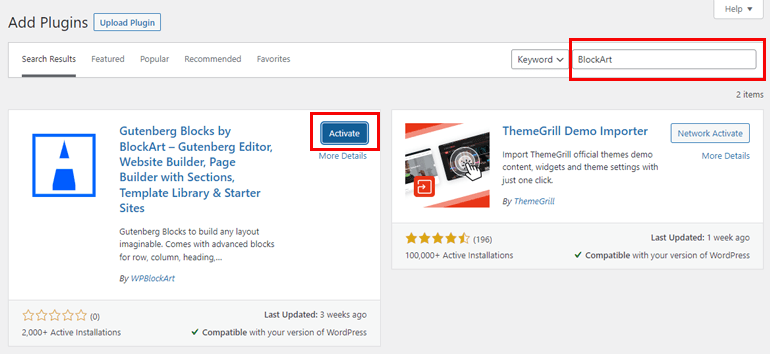
BlockArt è un plugin gratuito che puoi installare e attivare dalla dashboard. Innanzitutto, devi accedere alla dashboard di WordPress e quindi andare su Plugin >> Aggiungi nuovo.

Quindi, cerca BlockArt sulla barra di ricerca e dopo averlo visualizzato nel risultato della ricerca, fai clic su Installa e, infine, attiva il plug-in.

Nota : il plugin è integrato con un popolare tema multiuso; Zakra. Quindi, se utilizzi il tema, non ti verrà richiesto di installare BlockArt separatamente.
2. Utilizzare e iniziare con BlockArt
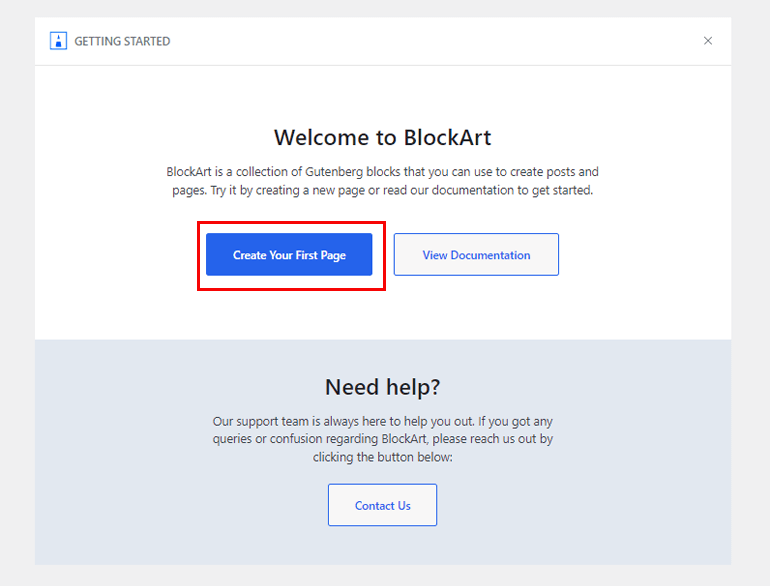
Dopo aver attivato il plug-in, è necessario configurarlo ora. Ora vedrai il messaggio di benvenuto in BlockArt nella tua dashboard e puoi iniziare facendo clic sul pulsante Crea la tua prima pagina che ti porterà poi all'editor di pagina.

Puoi anche visualizzare la documentazione per saperne di più sul plugin. Per non dimenticare, puoi anche metterti in contatto con un team di supporto esperto in caso di dubbi sul processo di configurazione.
3. Crea pagina/post utilizzando i blocchi
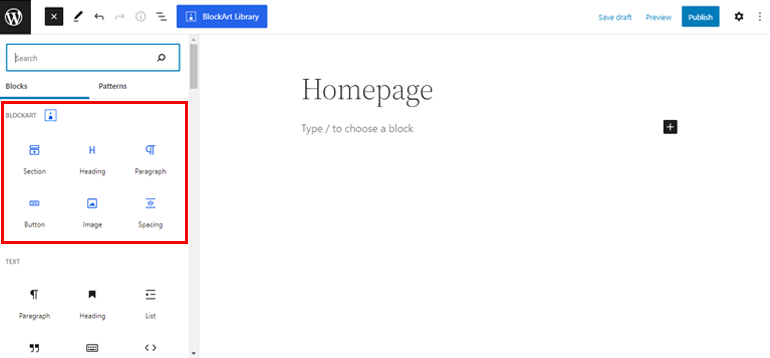
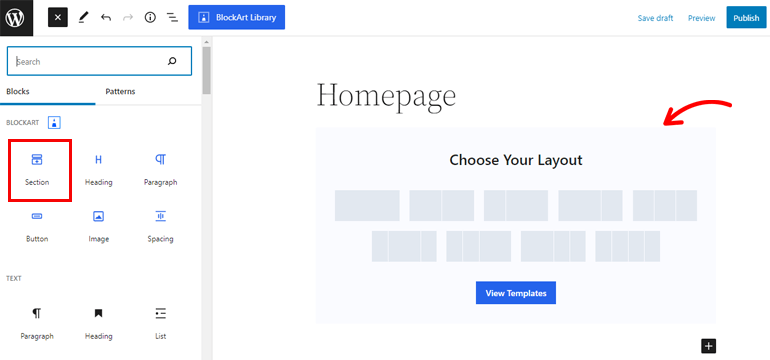
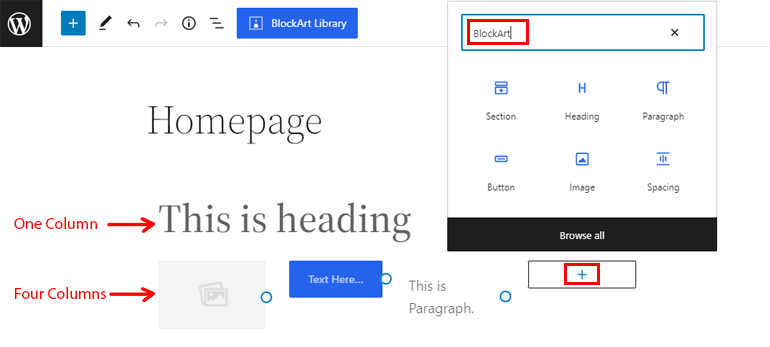
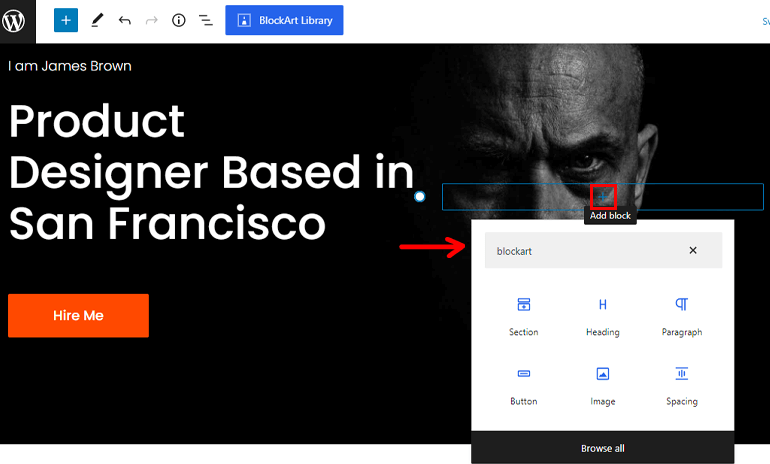
Nell'editor di pagina, puoi aggiungere un titolo che desideri. Quindi, fai clic sul segno "+" in alto a sinistra. Qui ora puoi vedere tutti i sei blocchi di BlockArt che puoi usare per creare una pagina/un post.

Ad esempio, la scelta del Blocco sezione consente di selezionare vari layout e di aggiungere fino a 4 colonne all'interno di una sezione. Puoi aggiungere colonne all'interno della sezione o lasciare la sezione così com'è.


Se scegli di aggiungere una sezione, puoi anche aggiungere gli altri blocchi che includono Paragrafo, Immagine, Pulsante, Spaziatura e Intestazione ad essa.
Inoltre, ricorda che se desideri aggiungere quattro colonne, puoi aggiungere quattro blocchi.

Quindi, fai clic sull'icona "+" per aggiungere blocchi all'interno di una colonna. Quindi, cerca BlockArt sulla barra di ricerca e vedrai tutti i blocchi che puoi utilizzare. Fai clic sul blocco che desideri utilizzare e sei a posto!
4. Configura le impostazioni del blocco
Dopo aver aggiunto i blocchi, è necessario configurare le impostazioni dei blocchi.
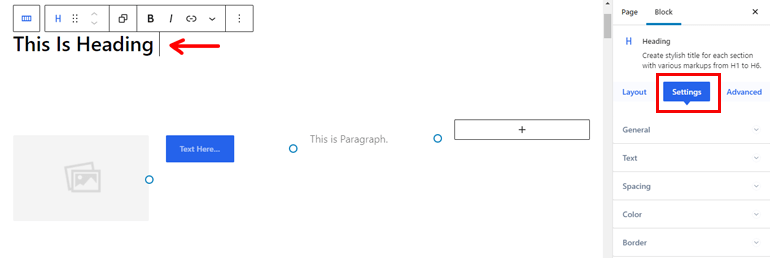
Puoi vedere le opzioni delle impostazioni sulla barra laterale sinistra mentre selezioni un blocco. Vedrai diverse opzioni di impostazione per ogni blocco.
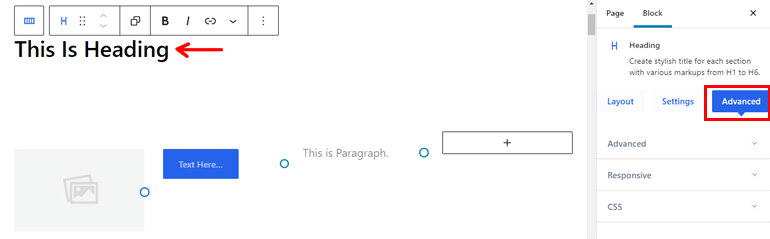
Blocco di intestazione
Impostazioni disponibili:
- Generale: in questa impostazione, puoi scegliere il markup HTML da H1 a H6 e modificare le dimensioni e l'allineamento del testo.
- Testo: puoi personalizzare la dimensione del carattere, l'altezza della linea, lo spessore e l'opzione tipografica avanzata.
- Spaziatura: puoi aggiungere un margine a sinistra ea destra o in alto e in basso.
- Colore: con questa impostazione, puoi aggiungere colore al testo e ti consente anche di aggiungere un colore di sfondo.
- Bordo: utilizzare questa opzione per regolare il raggio e il testo del bordo. Inoltre, ti consente di aggiungere il raggio del bordo in alto, in basso, a sinistra e a destra e puoi anche abilitare l'ombra del riquadro con questa impostazione,

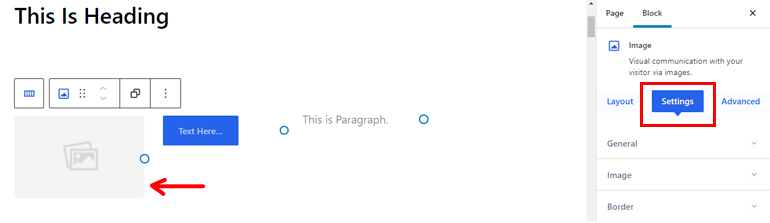
Blocco immagine
Impostazioni disponibili:
- Generale: ti consente di aggiungere URL, testo alternativo e allineamento. Inoltre, puoi anche aggiungere immagini dal desktop e da fonti esterne.
- Immagine: con esso, puoi personalizzare l'altezza, la larghezza, la larghezza massima, l'opacità e l'adattamento all'oggetto della tua immagine.
- Bordo: questa impostazione consente di aggiungere il tipo e regolare il raggio. Puoi persino abilitare il box-shadow con esso.

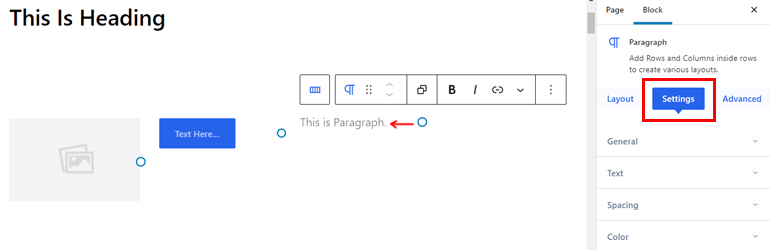
Blocco paragrafo
Impostazioni disponibili:
- Generale: usalo per regolare gli allineamenti del paragrafo.
- Testo: puoi aggiungere la dimensione del carattere, la famiglia, l'altezza della linea e lo spessore e regolare la tipografia avanzata.
- Spaziatura: con esso, puoi impostare il margine del paragrafo.
- Colore: ti consente di aggiungere il colore al passaggio del mouse, il colore di sfondo e il colore dell'immagine.

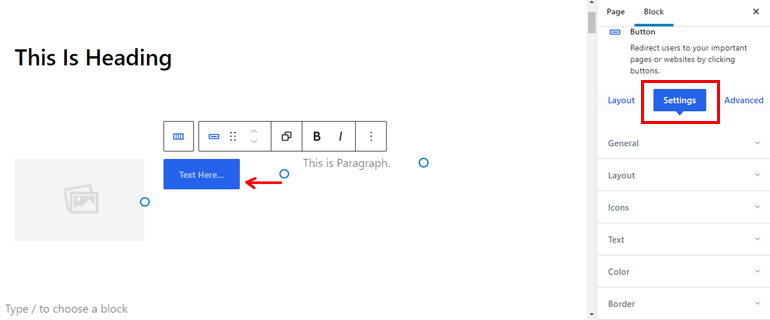
Blocco pulsanti
Impostazioni disponibili:
- Generale: consente di aggiungere il collegamento URL che può consentirne l'apertura in una nuova scheda.
- Layout: puoi modificare le dimensioni, il tipo e l'allineamento con esso.
- Icone: quando abiliti questa opzione, vedrai varie icone. Puoi persino personalizzare le dimensioni e lo spazio vuoto e posizionare le icone sul lato sinistro/destro del pulsante.
- Testo: puoi modificare la dimensione del carattere, la famiglia, lo spessore e l'altezza della linea insieme all'opzione tipografia avanzata.
- Colore: consente di aggiungere il colore di tuo gradimento, il colore di sfondo o l'immagine e il colore al passaggio del mouse.
- Bordo: con questa opzione, puoi abilitare l'ombreggiatura, il tipo di bordo e il raggio per il tuo pulsante.

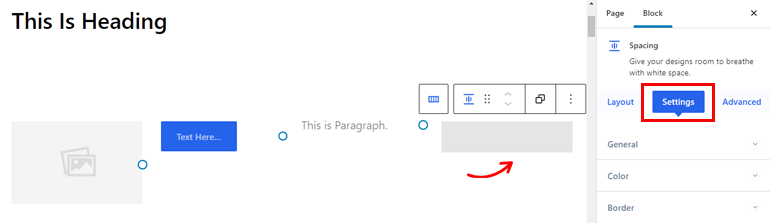
Blocco di spaziatura :
Impostazioni disponibili:
- Generale: usalo per regolare l'altezza del blocco.
- Colore: l'opzione ti consente di aggiungere colore, immagine di sfondo e colore seguiti dal colore al passaggio del mouse di tua scelta.
- Bordo: aggiungi l'opzione box-shadow, il raggio e il tipo al passaggio del mouse.

Impostazioni avanzate
Le Impostazioni avanzate sono le stesse per tutti e sei i blocchi, quindi esaminiamolo.
- Avanzato: offre un'opzione Z-index se si desidera sovrapporre due blocchi. Inoltre, puoi aggiungere il margine e il riempimento del blocco come desideri.
- Reattivo: ottieni tre diverse opzioni; Nascondi su dispositivi mobili, tablet e desktop. Il blocco non verrà visualizzato su quel dispositivo quando abiliti una di queste opzioni.
- Classi CSS aggiuntive: se hai familiarità con la programmazione, ti consente di aggiungere classi CSS aggiuntive.

5. Aggiungi modelli predefiniti
BlockArt offre modelli dall'aspetto unico che puoi facilmente importare per la tua pagina/post.
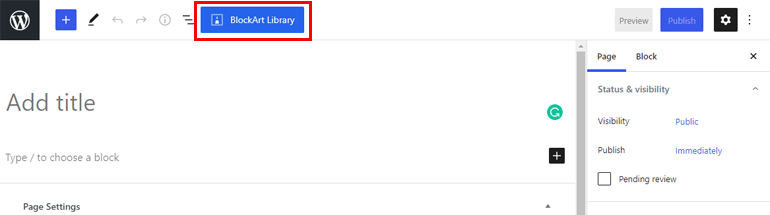
Per farlo, vai al menu Pagine e passa con il mouse sulla pagina a cui vuoi aggiungere un modello e scegli l'opzione Modifica .
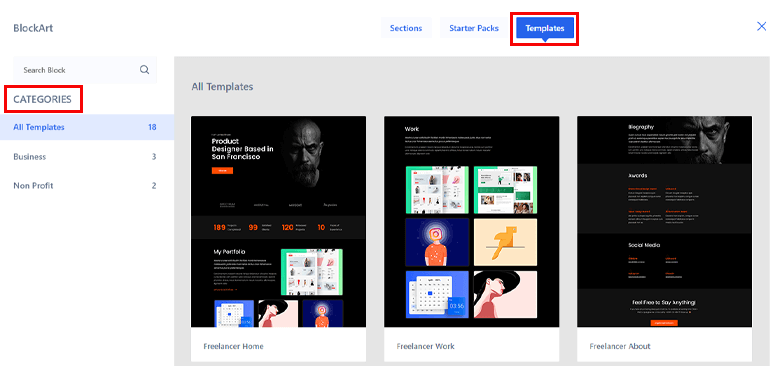
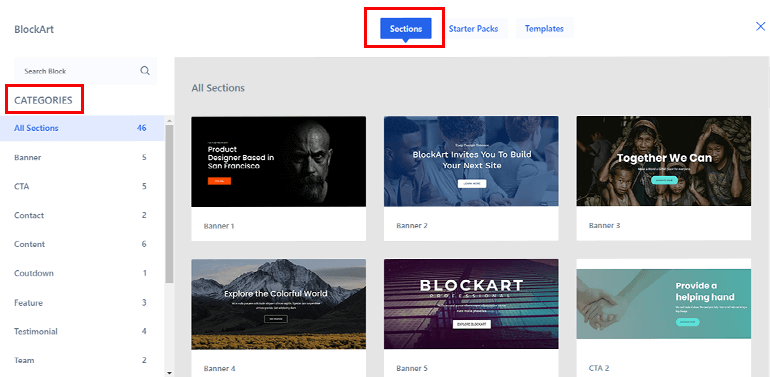
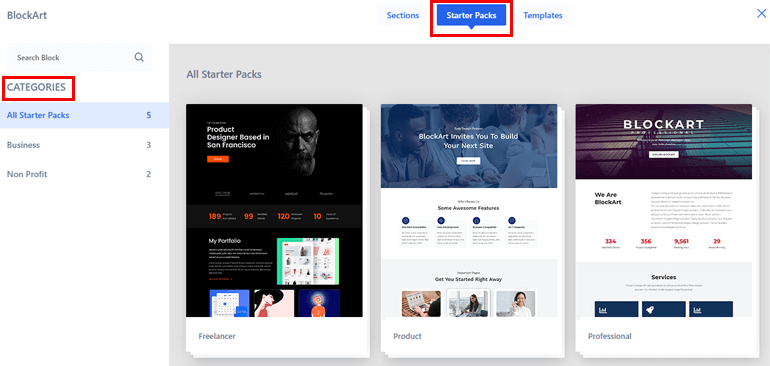
Ora puoi vedere un pulsante Libreria BlockArt nella parte superiore della pagina. Fai clic su di esso e vedrai un pop-up che ti consente di importare modelli, sezioni e pacchetti iniziali.

Con ogni modello, puoi scegliere tra varie opzioni come con i modelli; puoi creare pagine eccellenti come Informazioni, Pagina di destinazione, Pagina dei contatti, ecc.

Per quanto riguarda le sezioni, puoi impostare Banner, CTA, Contact, Countdown, Feature, Testimonial, Team, Service, Project, Pricing, Other e Gallery.

Ora per gli Starter Pack, ottieni Categorie tra cui scegliere che includono Business e Non-profit. Include modelli che possono essere utilizzati per creare un sito per Product, Freelancer e altro.

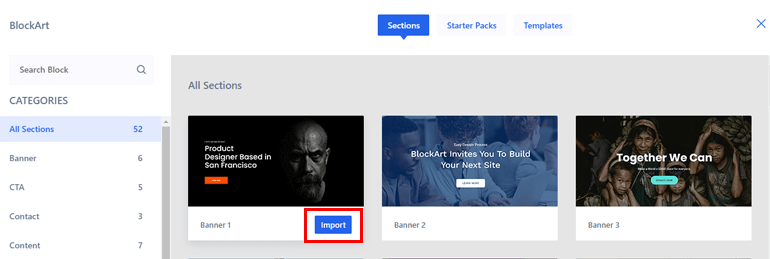
Per importare questi elementi, devi passare con il mouse sul modello che desideri utilizzare e scegliere Opzioni di importazione.

Inoltre, puoi persino aggiungere blocchi all'interno dei modelli facendo clic sull'opzione Aggiungi blocco e configurando le impostazioni.

6. Pubblica la tua pagina/il tuo post
Dopo aver aggiunto i blocchi, tutto ciò che devi fare è pubblicare la tua pagina o il tuo post.
Per farlo, fai clic sul pulsante Pubblica in alto a destra nella tua pagina, e il gioco è fatto!

Ciò significa che hai creato correttamente una pagina/post utilizzando BlockArt.
Avvolgendolo!
Siamo arrivati alla fine e speriamo che ora tu sappia tutto ciò che devi sapere sull'utilizzo di BlockArt. È un plug-in di blocchi Gutenberg ricco di funzionalità che offre molti blocchi e modelli per creare la tua pagina o pubblicare.
Inoltre, se hai ancora un po' di confusione, non dimenticare di consultare la documentazione e contattare il loro team di supporto per risolvere le domande.
Detto questo, installa il plug-in BlockArt e inizia a configurare il tuo sito. Se ti è piaciuto il nostro articolo, non dimenticare di condividerlo sui social media e con amici e familiari.
Puoi anche seguirci su Facebook e Twitter per rimanere aggiornato. Prima di andare, ecco un articolo interessante su come guadagnare insegnando corsi online. Buona lettura!
