Presentazione dell'integrazione di PostX Bricks Builder
Pubblicato: 2023-07-27Bricks Builder sta guadagnando popolarità da un po' di tempo. È un ottimo Builder per WordPress, senza dubbio. Di recente abbiamo assistito a un picco di utenti che desiderano utilizzare i blocchi PostX in Bricks.
Un utente ci ha chiesto se possiamo portare l'integrazione di PostX Bricks Builder:
“Bricks Builder è molto simile a Oxygen Builder, per il quale hai già un'integrazione. Tuttavia, Bricks Builder è più moderno e ha una grande comunità su Facebook. Si prega di integrare Bricks Builder come componente aggiuntivo.
Abbiamo compreso la situazione, letto il feedback e i suggerimenti degli utenti e abbiamo preso una decisione.
Presentazione dell'integrazione di PostX Bricks Builder.
Ora puoi utilizzare senza problemi i blocchi PostX e i pacchetti e i modelli PostX Starter in Bricks Builder senza alcuna codifica.
Come utilizzare PostX Post Blocks in Bricks Builder
Con questa integrazione, abbiamo aperto una fantastica opportunità per gli utenti di Bricks Builder di includere blocchi di pentole PostX, pacchetti di avvio PostX e modelli direttamente in Bricks Builder.
Vediamo come puoi usare subito PostX con Bricks Builder!
Tutorial video
Ecco un tutorial video sull'integrazione di PostX Bricks Builder per una migliore comprensione.
Passaggio 1: installa e attiva PostX
Per utilizzare il blocco PostX in Bricks Builder, devi installare e attivare il plug-in PostX.
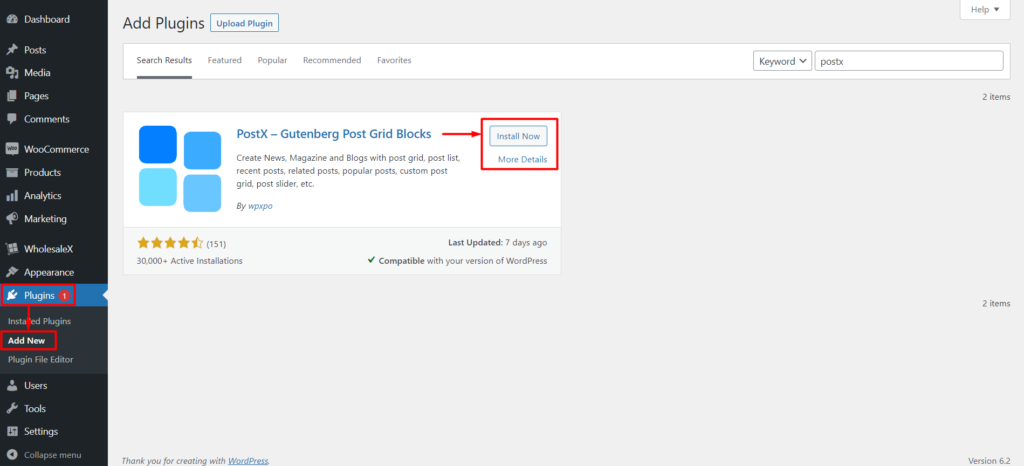
Per installare e attivare PostX, vai su Plugin > Aggiungi nuovo , cerca PostX e completa il processo di installazione.

Una volta attivato il plug-in, puoi utilizzare il componente aggiuntivo Bricks Builder per aggiungere i blocchi alle tue pagine Bricks.
Passaggio 2: abilita il componente aggiuntivo di integrazione di PostX Bricks Builder
Ora devi abilitare l'integrazione di Bricks Builder e i componenti aggiuntivi del modello salvato.
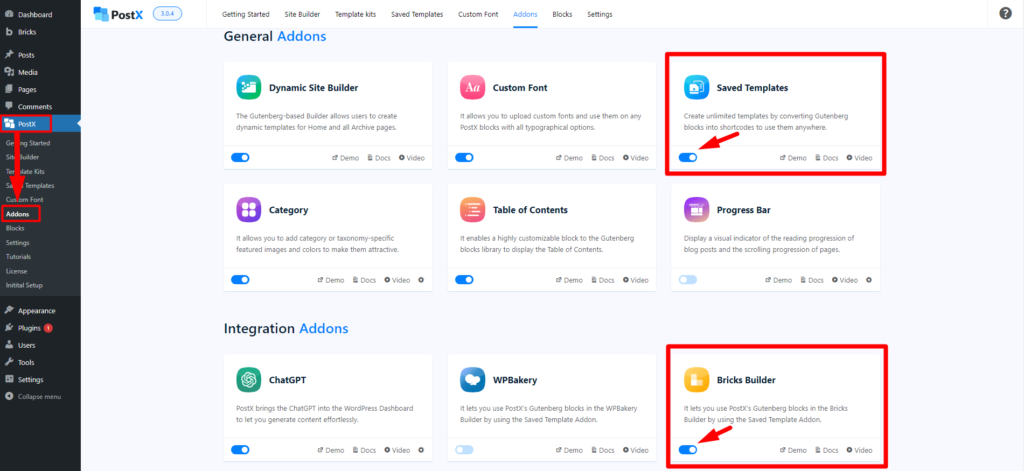
Vai su PostX > Componenti aggiuntivi. Quindi abilita il componente aggiuntivo Bricks Builder e Saved Template utilizzando la barra di commutazione.

L'addon Bricks Builder aggiungerà una nuova scheda " PostX Template " al tuo Bricks Builder, che conterrà tutti i modelli salvati di PostX. Seleziona i modelli salvati dall'elenco per visualizzare i blocchi di post in Bricks Builder.
Passaggio 3: crea un modello salvato
Per utilizzare PostX in Bricks Builder, devi creare un modello salvato con PostX. Si prega di seguire questi passaggi:
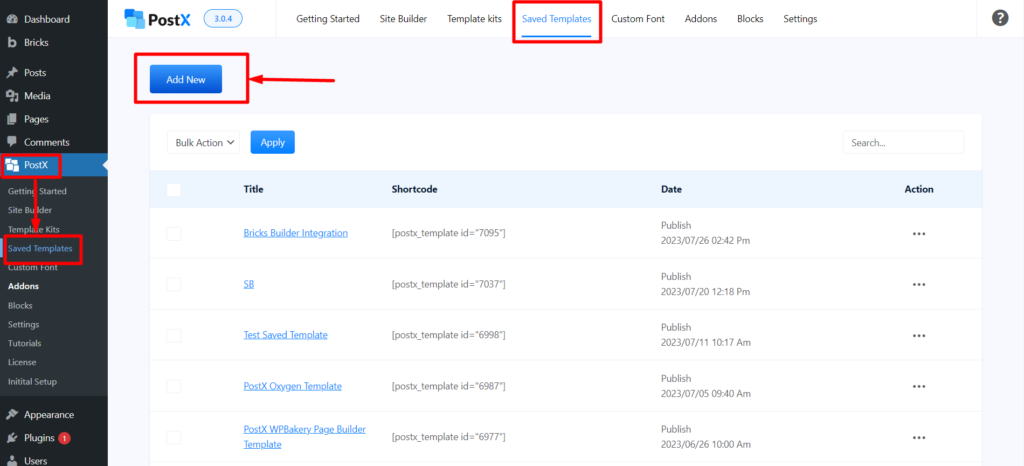
Vai su PostX > Modelli salvati e fai clic su " Aggiungi nuovo modello " per creare un nuovo modello.

Usa l'editor Gutenberg per creare il tuo modello. Puoi utilizzare i blocchi PostX o i modelli predefiniti/i pacchetti di avvio di PostX.
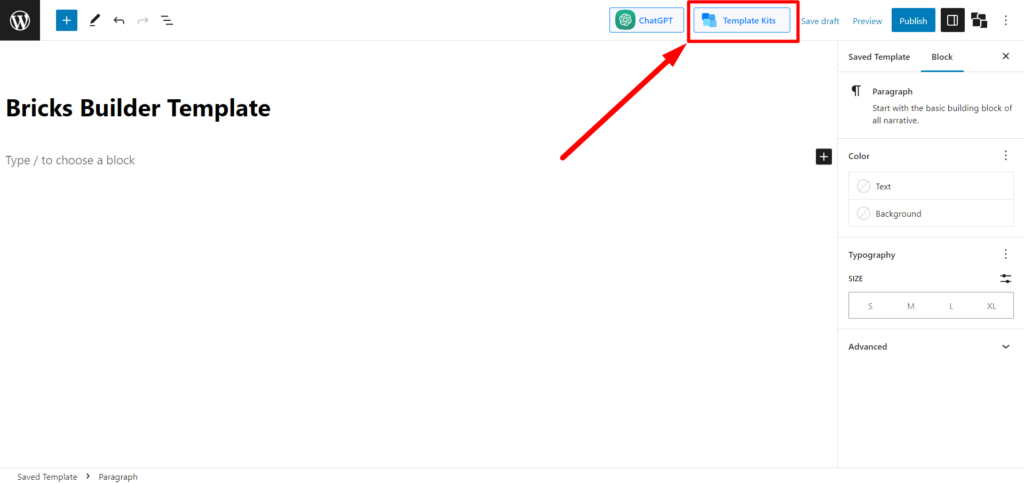
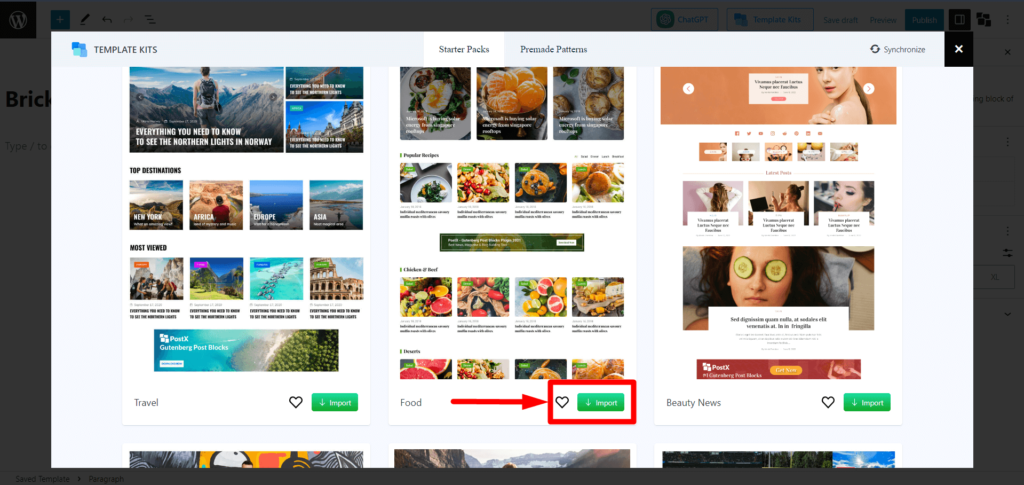
Utilizzeremo gli Starter Pack e i modelli predefiniti di PostX per semplificare le cose. Fare clic sul pulsante " Kit modello " nella parte superiore della pagina.

Seleziona lo Starter Pack/Modello predefinito desiderato e fai clic su " Importa ". Usiamo il layout "Cibo". Puoi anche utilizzare Food Layout 2 o qualsiasi altro layout di tua scelta.

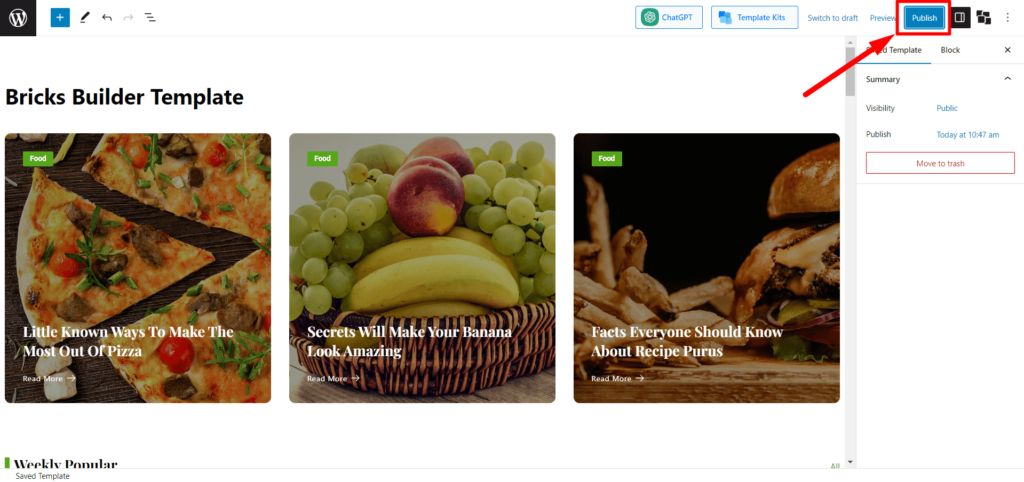
Assegna un nome al tuo modello e fai clic su " Pubblica ". E hai creato con successo un modello salvato con PostX.

Ora puoi utilizzare questo modello salvato in Bricks Builder.
Passaggio 4: utilizzare il modello salvato in Bricks Builder
Per utilizzare il modello salvato PostX in Bricks Builder, segui questi passaggi:
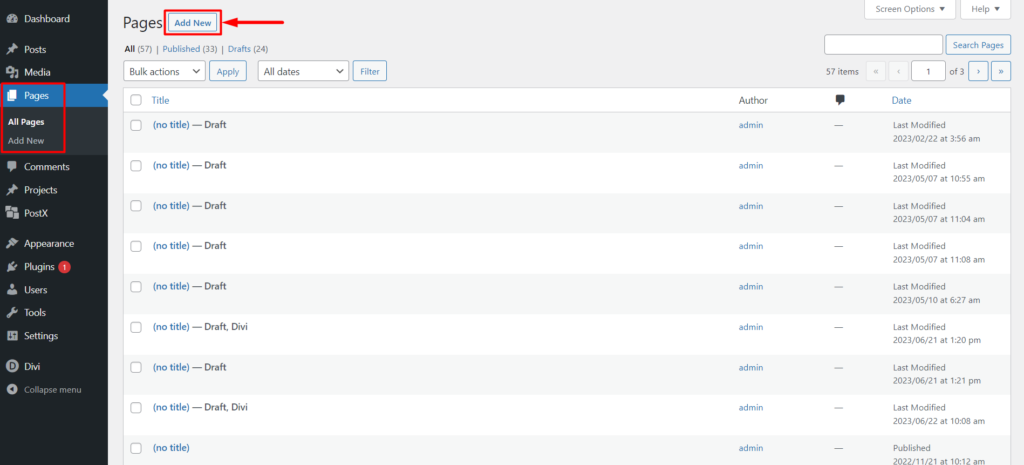
Dalla dashboard di WordPress, vai su Pagine e fai clic su " Aggiungi nuova pagina ".

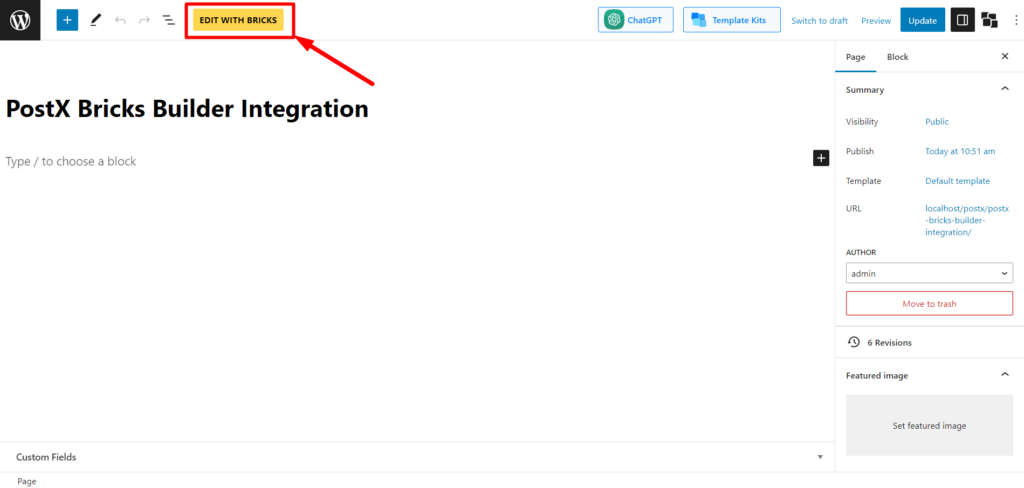
Una volta nell'editor di pagine, vedrai un'icona in alto da Bricks Builder a " Modifica con Bricks ". Cliccaci sopra e ti reindirizzerà a Bricks Builder.

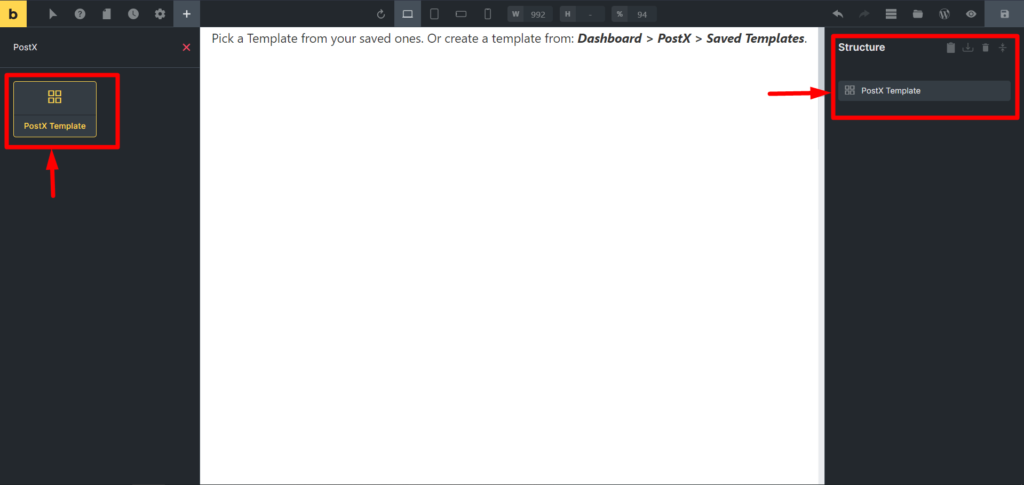
Una volta all'interno di Bricks Builder, puoi trovare " PostX Templates " nella sezione Generale o cercare PostX Templates nella barra di ricerca. Seleziona il " Modello PostX " nel Builder. Bricks Builder ti consentirà quindi di selezionare i tuoi modelli.

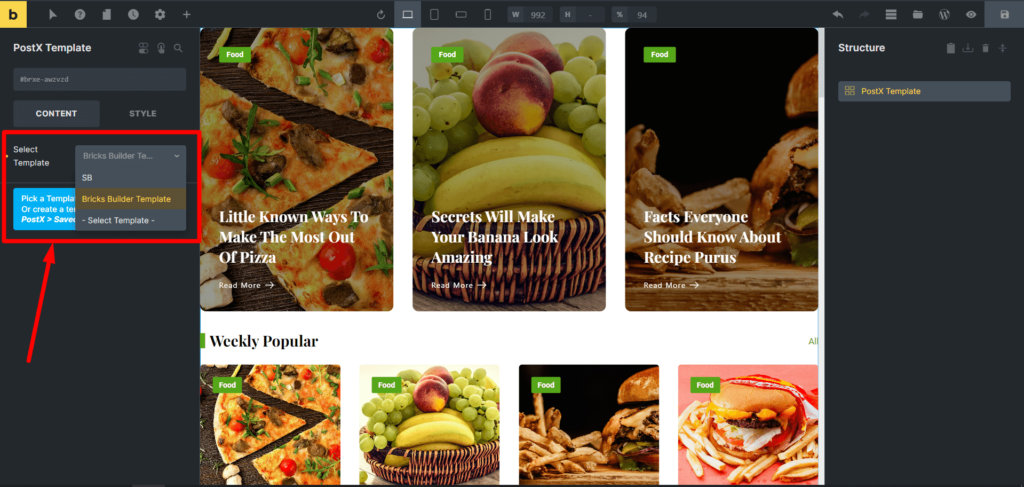
Da " Seleziona modello ", scegli il modello che hai creato nel passaggio 3. Dopo averlo scelto, puoi vedere i contenuti del modello in Bricks Builder.

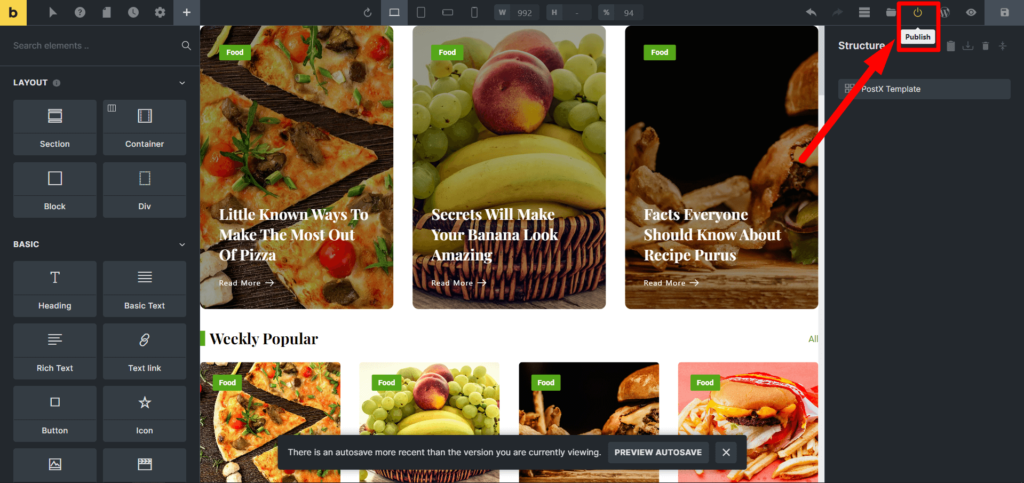
Infine, pubblica la pagina facendo clic sul pulsante " Pubblica ".


Passaggio 5: personalizzazioni
Puoi modificare il modello salvato PostX che hai creato per apportare modifiche o aggiornamenti al tuo modello.
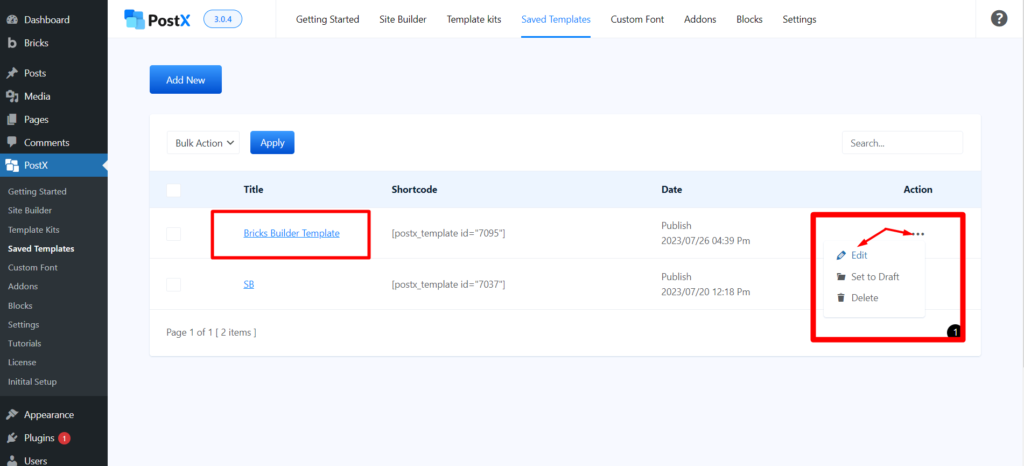
Vai ai modelli salvati di PostX e fai clic su " Modifica " sul modello salvato che devi personalizzare. Apporta le modifiche necessarie e fai clic su " Aggiorna ".

Non è necessario creare nuovamente il modello salvato dall'inizio. Le modifiche verranno sincronizzate automaticamente in Bricks Builder.
Questo è un ottimo modo per risparmiare tempo e fatica durante l'aggiornamento delle vecchie pagine.
Risorse che amerai
Ecco alcuni articoli che potresti trovare utili:
- Come visualizzare i blocchi Gutenberg in Elementor
- Modi più semplici per utilizzare i blocchi di Gutenberg in Divi Builder
- Come utilizzare i blocchi di Gutenberg in Oxygen Builder
- Come utilizzare i blocchi Gutenberg in WPBakery Page Builder con l'integrazione PostX
- Integrazione con PostX Beaver Builder: utilizza i blocchi di Gutenberg in Beaver Builder
Conclusione
In conclusione, l'integrazione di PostX Bricks Builder è preziosa sia per gli utenti di Bricks Builder che per quelli di PostX. Consente agli utenti di Bricks Builder di sfruttare l'ampia gamma di blocchi PostX per creare un modo più flessibile e potente per creare siti Web.
Se sei un utente di Bricks Builder, ti invitiamo a provare l'integrazione di PostX Bricks Builder. È facile da usare e può facilmente aggiungere diversi modelli e layout al tuo sito web.
Puoi dare un'occhiata ai tutorial video di WordPress sul nostro canale YouTube. Inoltre, trovaci su Facebook e Twitter per aggiornamenti regolari!

Aumenta il traffico organico: classifica le pagine delle categorie utilizzando PostX

Come creare il tuo blog in 5 minuti utilizzando layout predefiniti

Presentazione degli stili globali di PostX

Come mostrare il post precedente successivo in WordPress
