Presentazione di Sydney Pro 4: modelli WooCommerce, mega menu, pannelli Offcanvas e altro
Pubblicato: 2023-06-05Se stai utilizzando il nostro tema Sydney Pro (o hai pensato di effettuare il tuo acquisto), siamo lieti di annunciare che abbiamo appena pubblicato un nuovo enorme aggiornamento: Sydney Pro 4 .
Sydney Pro 4 aggiunge un sacco di nuove funzionalità per aiutarti a creare siti WordPress ancora migliori. In questo post, ti illustreremo tutti in dettaglio in modo che tu possa imparare come funzionano e iniziare a utilizzarli sul tuo sito.
Ma prima di approfondire, esaminiamo un breve riepilogo di cosa aspettarsi:
- Personalizzazione WooCommerce senza codice : sarai in grado di utilizzare la versione gratuita di Elementor per progettare singoli prodotti personalizzati e modelli di negozio, nonché personalizzare il carrello e le pagine di pagamento.
- Mega menu : crea mega menu completamente personalizzati utilizzando la versione gratuita di Elementor: non è necessario alcun plug-in di mega menu!
- Contenuti offcanvas : crea un pannello offcanvas che puoi attivare in base a qualsiasi elemento del tuo sito. Usalo per la navigazione, i filtri dei prodotti, i moduli di accesso e molto altro.
- Menu solo per dispositivi mobili : crea un menu speciale che sostituisce il menu desktop per gli utenti mobili. Ottimo per creare una migliore esperienza mobile sul tuo sito.
- Caratteri personalizzati : carica facilmente i tuoi caratteri personalizzati e usali nel tuo sito.
- Più opzioni di intestazione – Oltre ai mega menu e ai contenuti offcanvas, abbiamo alcuni altri aggiornamenti alle opzioni di intestazione.
- Effetto Glassmorphism – Aggiungi un fantastico effetto Glassmorphism a qualsiasi elemento Elementor.
- Due nuovi siti per principianti : accedi a due nuovissimi siti per principianti: SaaS e Charity.
- Una nuova dashboard del tema back-end : abbiamo riprogettato la dashboard Sydney del back-end per renderla ancora più facile da usare.
Se stai già utilizzando Sydney Pro, puoi eseguire l'upgrade a Sydney Pro 4 oggi stesso per provare tutte queste nuove funzionalità.
Se non hai ancora effettuato l'aggiornamento, acquista oggi la tua licenza Sydney Pro per accedere a tutte queste nuove funzionalità, oltre a tutte le fantastiche funzionalità esistenti in Sydney Pro.
Ora, esaminiamo le funzionalità in modo più dettagliato.
Modelli WooCommerce personalizzati tramite Elementor (negozio, singolo prodotto, carrello e checkout)
Se stai utilizzando Sydney per creare un negozio WooCommerce, abbiamo aggiunto alcune funzionalità per darti un controllo completo del design senza codice su pagine/modelli chiave di WooCommerce, tra cui quanto segue:
- Modello di negozio
- Modello singolo prodotto
- Pagina del carrello
- Pagina di pagamento
Con Sydney Pro 4, ora sarai in grado di personalizzare tutti questi modelli e pagine utilizzando Elementor, sì, anche con la versione gratuita di Elementor.
Per far sì che ciò accada, Sydney Pro 4 aggiunge una serie di widget WooCommerce dedicati a Elementor.
Diamo un'occhiata.
Modello Negozio e Modello Prodotto Singolo
Per iniziare, devi prima abilitare il modulo Templates Builder nella dashboard di Sydney ( Aspetto → Dashboard tema ).
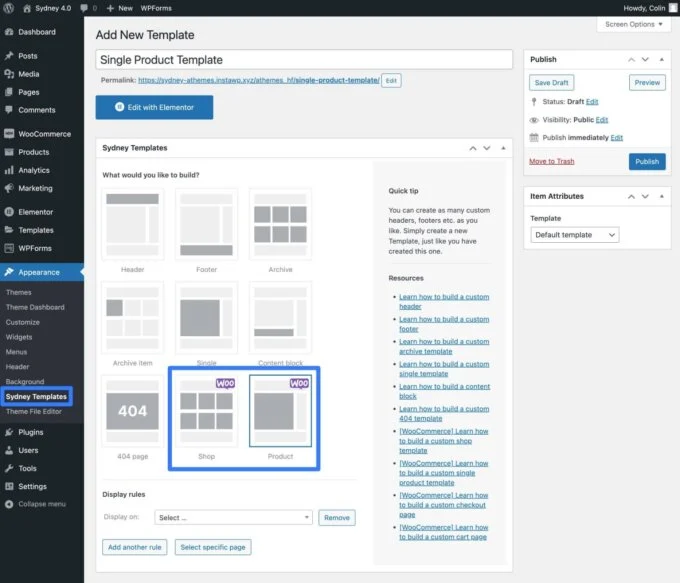
Quindi, puoi andare su Aspetto → Modelli Sydney → Aggiungi modello per creare il tuo primo modello.
Supponendo che tu abbia attivato WooCommerce sul tuo sito, vedrai le opzioni del modello per Negozio e Prodotto .
Puoi anche utilizzare le condizioni di visualizzazione per utilizzare questo modello solo in determinate situazioni, ad esempio applicandolo solo a prodotti specifici.

Dopo aver scelto il modello pertinente e salvato la bozza, puoi avviare l'interfaccia di Elementor.
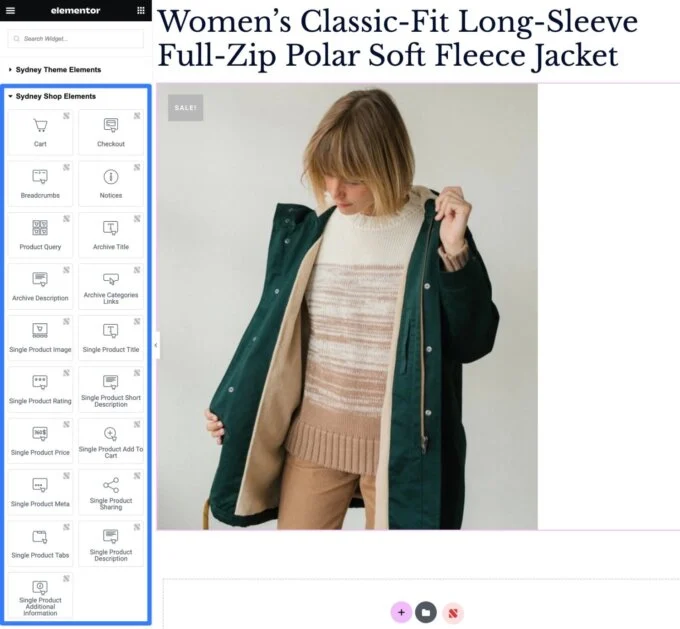
Per aiutarti a creare modelli di negozi e modelli di prodotti singoli, Sydney Pro 4 aggiunge una serie di nuovi widget che puoi utilizzare in Elementor. Puoi trovarli nella categoria Elementi del negozio di Sydney .

Carrello e pagine di pagamento
Per personalizzare il carrello e le pagine di pagamento, il processo è leggermente diverso perché puoi lavorare direttamente dall'editor di pagine invece di creare un modello separato.
Ecco come funziona:
- Assicurati di abilitare il modulo Templates Builder nelle impostazioni di Sydney.
- Modifica la pagina normale per il carrello o il checkout.
- Elimina tutto il contenuto esistente (di solito è solo un singolo shortcode).
- Avvia l'interfaccia di Elementor.
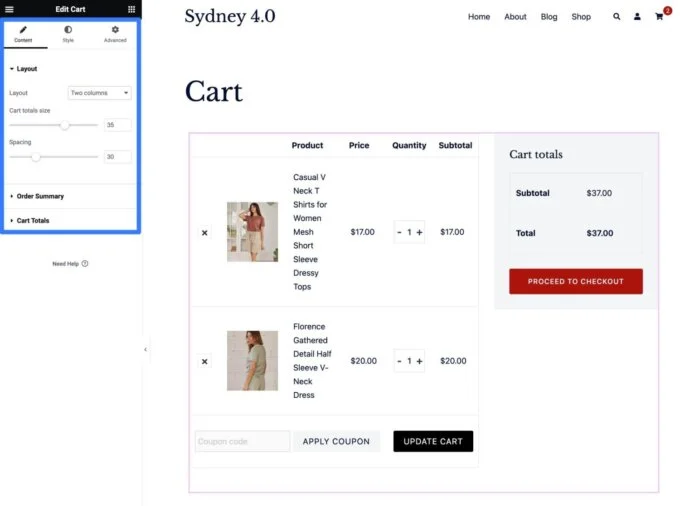
Una volta che sei nell'interfaccia Elementor per quella pagina, tutto ciò che devi fare è aggiungere il widget pertinente dalla categoria Sydney Shop Elements : il widget Carrello per la pagina del carrello o il widget Checkout per la pagina di checkout.
Quindi, puoi utilizzare le impostazioni dettagliate del widget per personalizzare il contenuto, il layout, lo stile e altro.

Modulo caratteri personalizzati: carica qualsiasi carattere personalizzato e usalo ovunque
Con Sydney Pro, avevi già accesso a centinaia di opzioni di carattere tramite Google Fonts, nonché Adobe Fonts (con un token Adobe Fonts attivo).
Con Sydney Pro 4, ora hai una nuova opzione che ti aiuta a caricare e utilizzare facilmente i tuoi font personalizzati, senza dover utilizzare alcun CSS personalizzato.
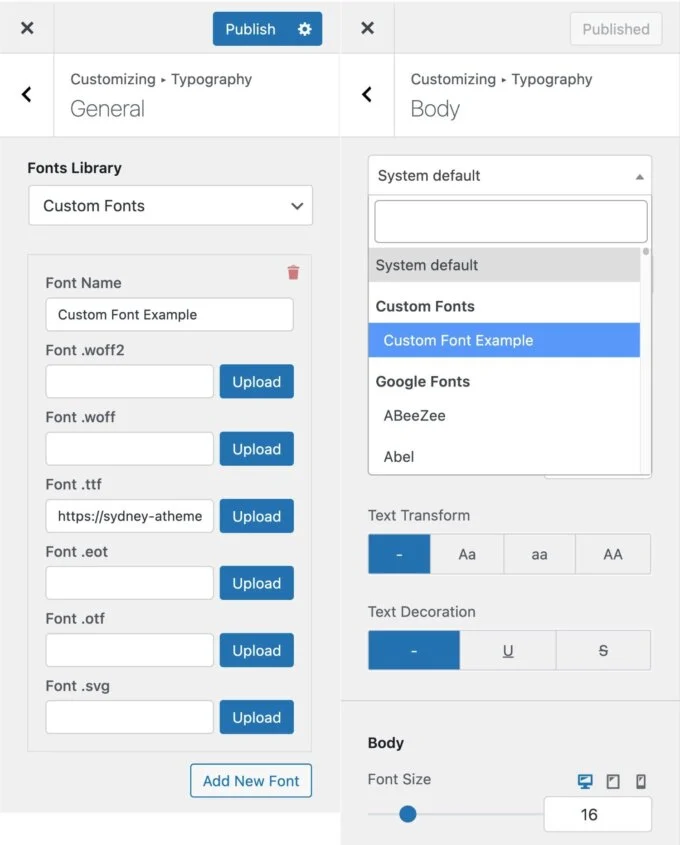
Quando attivi il nuovo modulo Font personalizzati , otterrai un'opzione Font personalizzati nel menu a discesa quando vai su Tipografia → Generale nel Customizer di WordPress.
Quando scegli questa opzione, sarai in grado di caricare uno o più file di caratteri personalizzati in vari formati, inclusi .woff2, .woff, .ttf e altri.
Puoi caricare file di font personalizzati da qualsiasi punto del Web, sia che si tratti di un font premium che hai acquistato o di un font gratuito che hai trovato su uno dei tanti siti Web di font gratuiti.
Puoi anche aggiungere tutti i caratteri personalizzati che desideri: per continuare ad aggiungere caratteri, fai clic sul pulsante Aggiungi nuovo carattere .
Dopo aver aggiunto un carattere personalizzato, potrai selezionarlo quando lavori con le altre opzioni di tipografia a Sydney.

Modulo Mega Menu: crea un Mega Menu personalizzato con Elementor
I mega menu sono un'ottima opzione quando è necessario includere molte opzioni nel menu di navigazione. Questi menu espandibili ti offrono lo spazio di cui hai bisogno per aiutare i tuoi utenti a navigare in modo efficace.
Con la nuova versione, non è più necessario utilizzare un plug-in mega menu separato o acquistare Elementor Pro. Invece, ora puoi creare mega menu completamente personalizzati utilizzando Sydney Pro e la versione gratuita di Elementor.
Per utilizzare questa funzione, devi prima attivare il nuovo modulo Mega Menu nella dashboard del tema Sydney ( Aspetto → Dashboard del tema ).
Una volta attivato il modulo, puoi creare il tuo primo mega menu seguendo queste istruzioni:
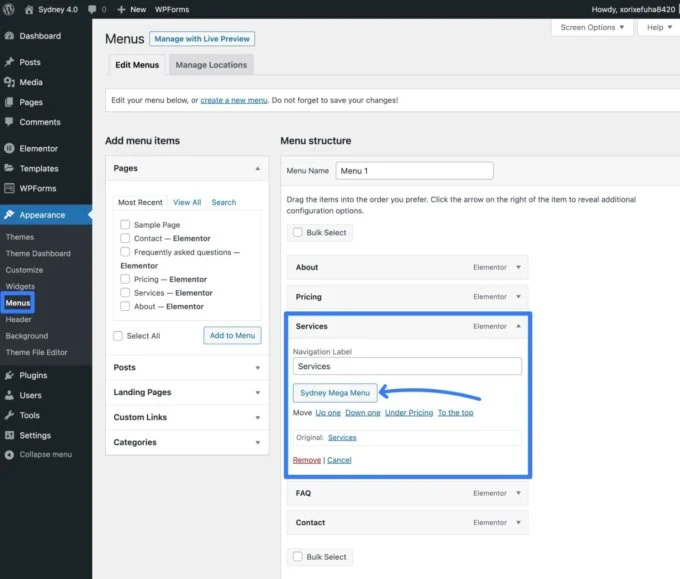
- Vai su Aspetto → Menu (la "normale" area del menu di WordPress) e modifica l'area del menu principale.
- Scegli la voce di menu che desideri attivare il mega menu espanso: puoi attivare il mega menu in base a una delle voci di menu esistenti o aggiungerne una nuova.
- Fai clic sul pulsante Sydney Mega Menu nelle impostazioni di quella voce di menu.

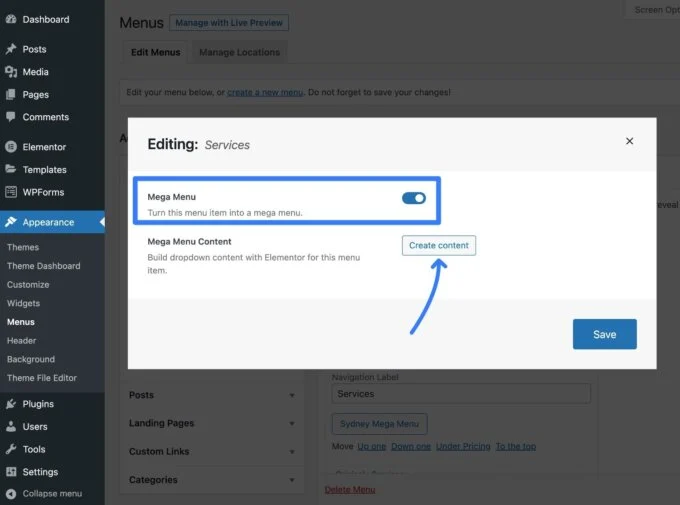
Questo espanderà un popup in cui puoi abilitare l'interruttore per trasformare questa voce di menu in un mega menu.
Quindi, puoi fare clic sul pulsante Crea contenuto per avviare l'interfaccia di Elementor e progettare il contenuto del tuo mega menu utilizzando il visual builder di Elementor.

Con Elementor, puoi impostare tutte le colonne che desideri e includere qualsiasi elemento di design. Puoi utilizzare un semplice elenco di collegamenti o sei anche libero di includere altri elementi come pulsanti, incorporamenti di Google Maps e altro.
Quando hai finito con il design, fai clic sull'icona di chiusura nell'angolo in alto a destra per tornare all'interfaccia del menu.
Assicurati di fare clic sul pulsante Salva e il tuo mega menu inizierà ad apparire.
Se desideri aggiungere un altro mega menu, puoi ripetere gli stessi passaggi per aggiungere tutti i mega menu necessari.
Modulo Contenuto Offcanvas: attiva il contenuto Offcanvas
Oltre alla nuova funzione del mega menu, Sydney Pro aggiunge anche un nuovo modulo di contenuto offcanvas che ti consente di visualizzare uno slideout offcanvas basato su qualsiasi trigger sul tuo sito, come una voce del menu di navigazione, un pulsante, un'immagine e altro.
Puoi usarlo in molti modi diversi: ecco alcune idee:
- Fornire ulteriori opzioni di navigazione.
- Mostra i dettagli sui prezzi.
- Visualizza i filtri dei prodotti per un negozio di e-commerce.
- Aggiungi un modulo di accesso che viene visualizzato quando gli utenti fanno clic sul pulsante Accedi .
- Aggiungi un modulo di consenso e-mail o un modulo di lead gen.
- Mostra offerte speciali o offerte.
Puoi attivare lo slideout offcanvas in modo che appaia da:
- Giusto
- Sinistra
- Superiore
- Metter il fondo a
Per controllare il contenuto nello slideout offcanvas, hai tre opzioni:
- Modello Elementor : puoi creare un modello con Elementor e quindi assegnarlo al tuo pannello offcanvas.
- Contenuto personalizzato : puoi aggiungere il tuo contenuto personalizzato utilizzando un editor di testo.
- Barra laterale : puoi visualizzare una barra laterale dal tuo sito. Puoi controllare il contenuto della barra laterale utilizzando widget/blocchi proprio come qualsiasi altra barra laterale del tuo sito.
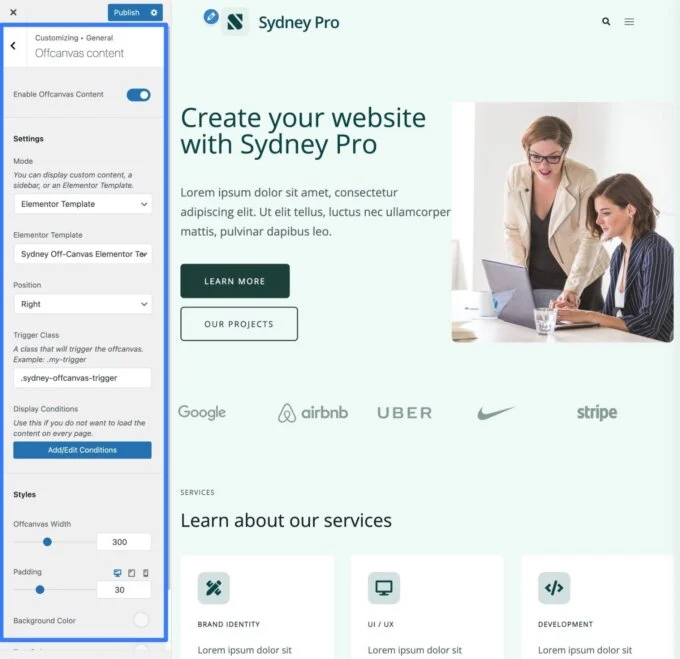
Per iniziare, assicurati di abilitare il modulo Contenuto Offcanvas nella dashboard del tema Sydney. Quindi, fai clic sul link Personalizza nel modulo per aprire le impostazioni nel Customizer.

In alternativa, puoi aprire manualmente il Customizer e andare su General → Offcanvas Content .
Quindi, ecco cosa fare:
- Usa l'interruttore per abilitare il contenuto Offcanvas .
- Scegli la modalità per impostare la tua fonte di contenuto: un modello Elementor, contenuto personalizzato o una barra laterale.
- Selezionare la Posizione : Destra, Sinistra, In alto o In basso.
- Scegli la tua classe di attivazione . Questa classe CSS è ciò che attiverà il menu offcanvas.
- Facoltativamente, aggiungi condizioni di visualizzazione per visualizzare solo il pannello offcanvas su determinati contenuti. Ad esempio, puoi visualizzarlo solo sulla pagina del negozio WooCommerce per aggiungere filtri di prodotto offcanvas.
- Usa gli stili per controllare la larghezza e il design del pannello offcanvas.

Per attivare il contenuto offcanvas, devi aggiungere la classe CSS dalla casella Attiva classe all'elemento che desideri utilizzare.
Ad esempio, per attivare il contenuto offcanvas quando un utente fa clic su una voce del menu di navigazione, puoi procedere come segue:
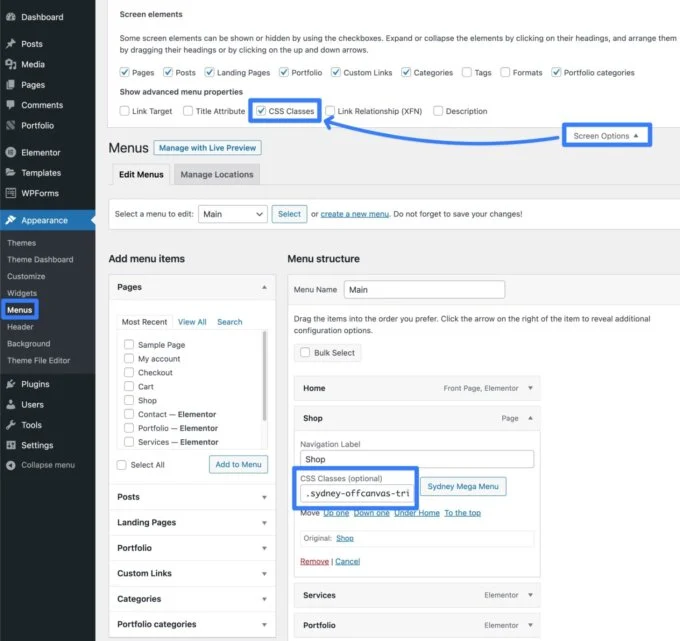
- Vai su Aspetto → Menu .
- Fare clic su Opzioni schermo e abilitare le proprietà del menu Classi CSS .
- Seleziona la voce di menu che desideri attivare.
- Incolla la classe trigger nella casella Classi CSS .

Crea un menu solo per dispositivi mobili che sostituisca il menu desktop
Quando personalizzi il comportamento reattivo del tuo sito, potresti avere situazioni in cui desideri mostrare un diverso set di opzioni di menu agli utenti mobili rispetto a quello che fai agli utenti desktop.
Con Sydney Pro 4, ora puoi definire un menu univoco che sostituisce il normale menu desktop sui dispositivi mobili.
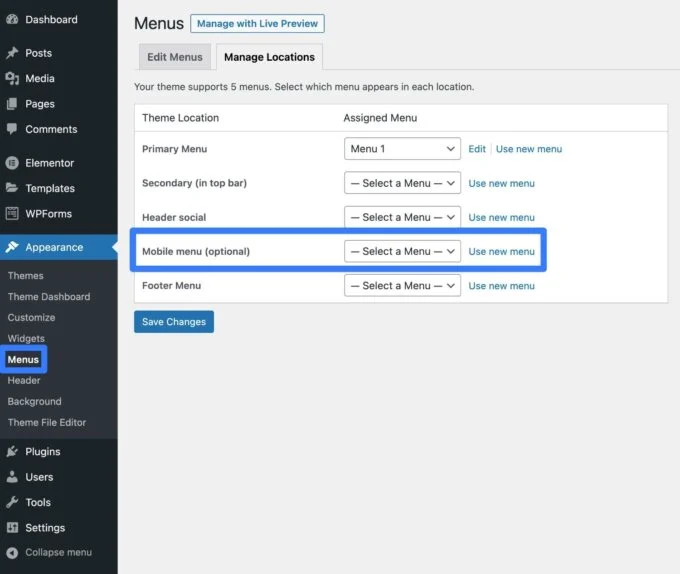
Per configurarlo, puoi utilizzare il normale sistema di menu di WordPress. Andare su Aspetto → Menu → Gestisci posizioni .
Dovresti vedere una nuova opzione per il menu Mobile (facoltativo) . Qualsiasi menu assegnato a questa posizione sostituirà il menu principale predefinito per i dispositivi mobili.
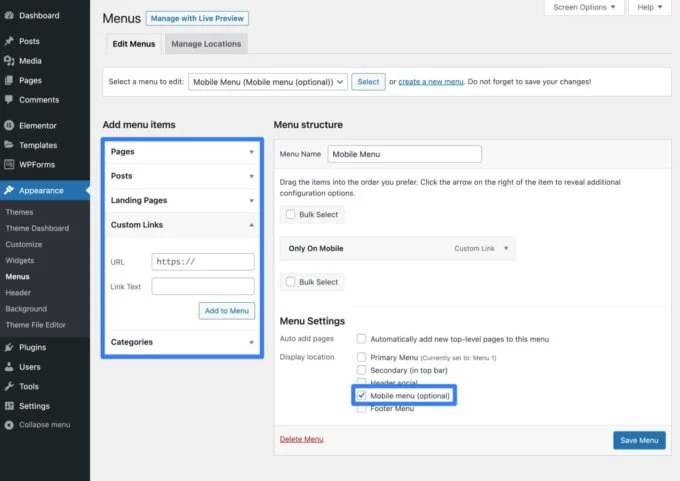
Puoi assegnare uno dei tuoi menu esistenti a questa posizione o fare clic sull'opzione Usa nuovo menu per creare un nuovo menu per gli utenti mobili.

Una volta creato il menu, sei libero di aggiungere tutti gli elementi di navigazione necessari.
E questo è tutto! Una volta salvato il menu, i visitatori mobili vedranno gli elementi di navigazione di questo menu invece del menu principale che appare ai visitatori desktop.

Riprogettazione della dashboard di Sydney: gestione più semplice di tutto
Oltre ad aggiungere una serie di funzionalità per aiutarti a creare un sito Web ancora migliore, Sydney Pro 4 apporta anche miglioramenti all'esperienza back-end della dashboard di Sydney per aiutarti a utilizzare più facilmente tali funzionalità.
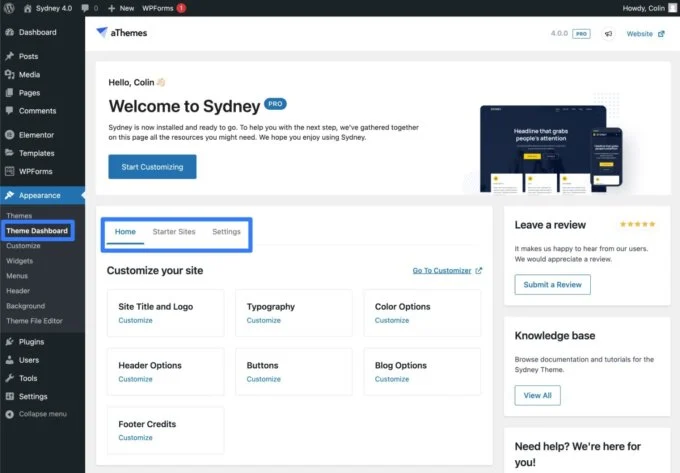
Vedrai automaticamente questa nuova esperienza dashboard quando vai su Aspetto → Dashboard tema .
Nella parte superiore, vedrai collegamenti rapidi alle principali aree di personalizzazione, un'opzione per accedere ai siti di avviamento e impostazioni generali del tema.

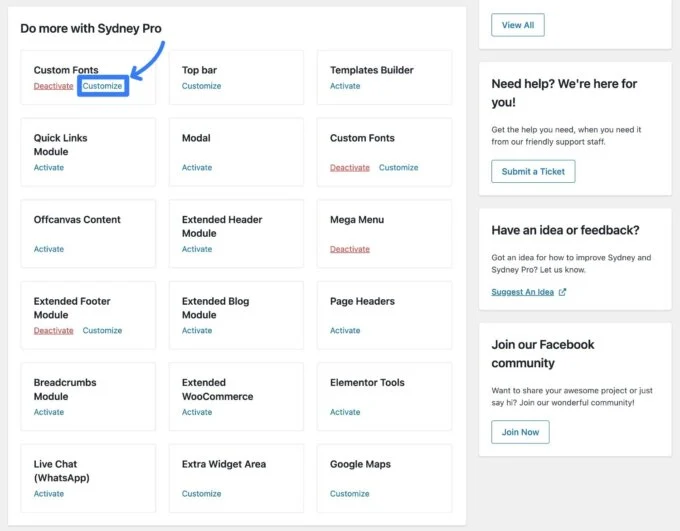
Se scorri verso il basso, vedrai tutti i moduli disponibili in Sydney Pro.
Puoi attivare facilmente qualsiasi modulo con un solo clic. Se applicabile, vedrai un collegamento Personalizza che ti porta direttamente alle impostazioni di quel modulo.

Nuove opzioni di intestazione: immagine di sfondo e supporto per i social media
Oltre ad alcune delle altre funzionalità incentrate sulla navigazione in Sydney Pro 4, ottieni anche due nuove opzioni di intestazione:
- Immagine di sfondo dell'intestazione : puoi aggiungere un'immagine di sfondo alla barra dei menu.
- Integrazione con i social media : puoi visualizzare il tuo profilo sui social media proprio accanto al tuo menu.
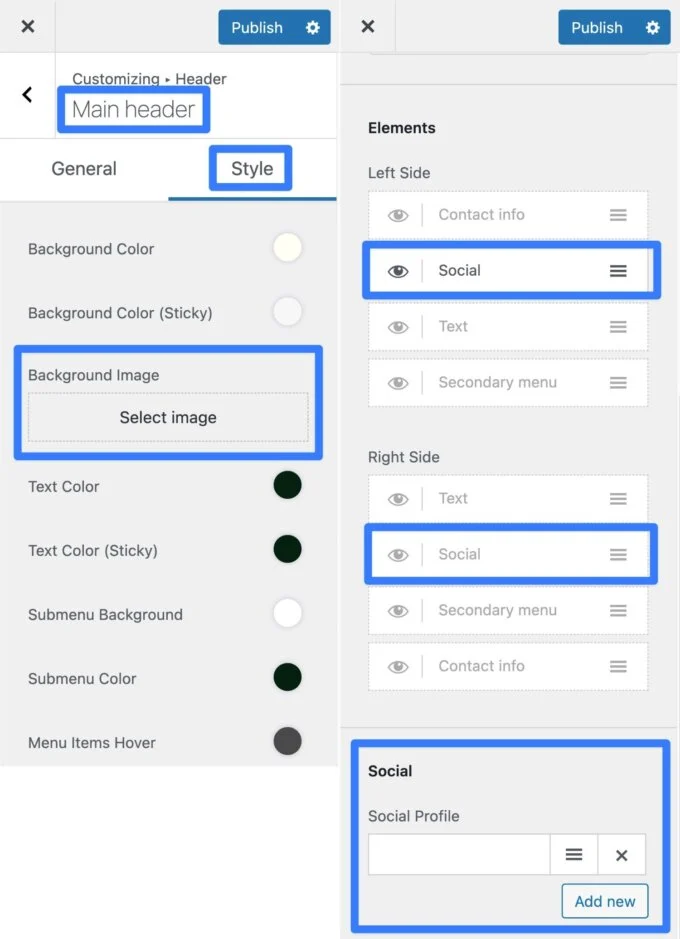
Troverai entrambe queste opzioni nelle impostazioni di personalizzazione dell'intestazione :
- Per applicare l'immagine di sfondo dell'intestazione, vai su Intestazione → Intestazione principale → Stile nel Personalizzatore. Dovresti vedere una nuova opzione Immagine di sfondo oltre alle opzioni di colore di sfondo esistenti.
- Per aggiungere i tuoi profili sui social media, otterrai un nuovo elemento Social che puoi utilizzare per diverse posizioni dell'intestazione, tra cui la barra superiore , l'intestazione principale e l'intestazione mobile . Se abiliti l'elemento Social , vedrai nuove opzioni per aggiungere uno o più profili social di seguito.

Nuovo effetto Glassmorphism con Elementor
Glassmorphism è uno stile di design più recente che è rapidamente cresciuto in popolarità. In poche parole, si tratta di aggiungere un effetto simile al vetro smerigliato agli elementi dell'interfaccia per farli apparire traslucidi e stratificati.
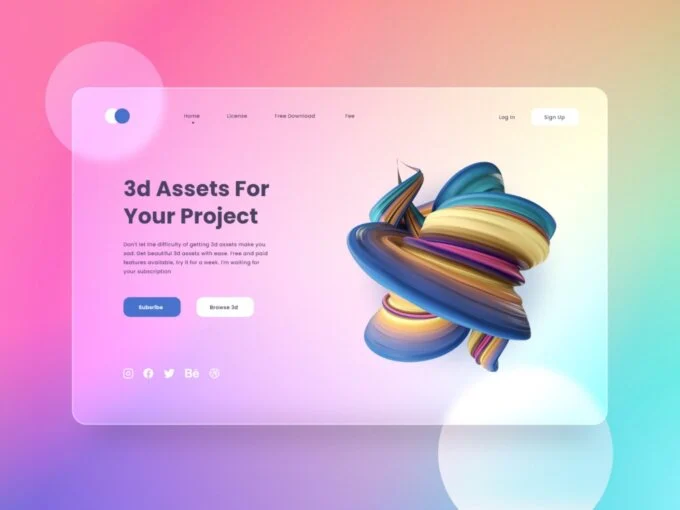
Ad esempio, considera questo sito Web in stile Glassmorphism di Sahid Aldi Susilo:

Con Sydney Pro, ora puoi facilmente iniziare a utilizzare questi tipi di effetti Glassmorphism nei tuoi progetti Elementor grazie a un nuovo strumento Glassmorphism che puoi applicare a qualsiasi widget Elementor.
Ecco come puoi iniziare a utilizzare Glassmorphism con Sydney ed Elementor:
- Assicurati di aver abilitato il modulo Elementor Tools di Sydney Pro ( Aspetto → Dashboard del tema ).
- Apri l'editor Elementor per un contenuto in cui desideri sperimentare Glassmorphism.
- Modifica una sezione, una colonna o un widget a cui desideri applicare Glassmorphism.
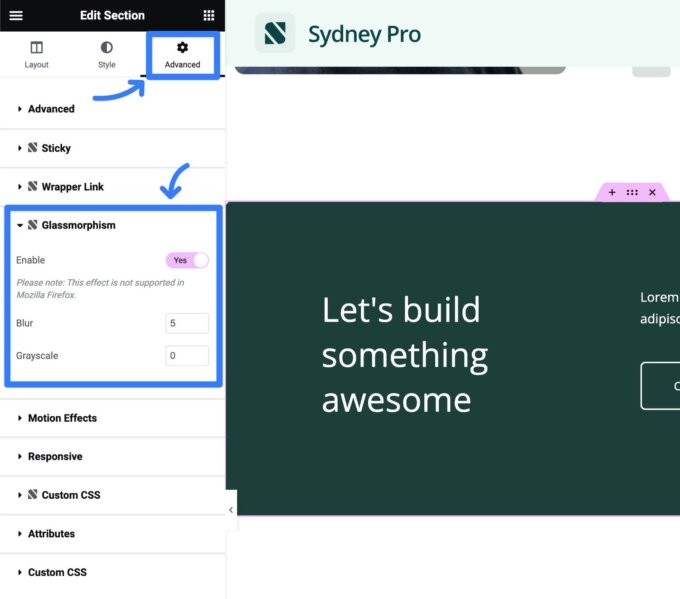
- Vai alla scheda Avanzate delle impostazioni di quell'elemento.
- Cerca l'opzione Glassmorphism : dovresti vedere il logo di Sydney alla sua sinistra. Se non vedi questa opzione, assicurati di aver abilitato il modulo Strumenti Elementor nella dashboard del tema Sydney.
- Usa l'interruttore per abilitare Glassmorphism per quell'elemento.
- Regola la sfocatura e la scala di grigi in base alle tue preferenze per controllare l'intensità dell'effetto Glassmorphism.

Nuovi siti per principianti: SaaS e beneficenza
Oltre a molte nuove opzioni di design, Sydney Pro 4 porta anche il rilascio di due nuovissimi siti di partenza:
- SaaS : questa è un'ottima opzione per qualsiasi tipo di prodotto software.
- Beneficenza : questa è un'ottima opzione per qualsiasi tipo di beneficenza, ONG, fondazione, piattaforma di raccolta fondi e così via.
Puoi accedere a questi due nuovi siti per principianti, nonché a tutti i siti per principianti esistenti di Sydney, dalla scheda Siti per principianti nella dashboard dei temi.
Sito iniziale SaaS

Sito iniziale di beneficenza

Inizia con Sydney Pro 4
Questo conclude il nostro tour di tutte le più grandi nuove funzionalità di Sydney Pro 4.
È una grande versione e pensiamo che ti aiuterà ad aggiornare il tuo sito in alcuni modi importanti.
Come sempre, ci impegniamo a rendere Sydney uno dei temi più veloci e leggeri in circolazione (come confermato dai dati).
Per questo motivo, tutte queste nuove funzionalità principali sono interamente modulari. Puoi scegliere esattamente quali funzionalità abilitare sul tuo sito, il che garantisce che il tuo sito rimanga il più leggero possibile.
Se sei già titolare di una licenza Sydney Pro, puoi eseguire l'upgrade a Sydney Pro 4 oggi stesso per iniziare a utilizzare tutte queste funzionalità.
Se non stai ancora utilizzando Sydney Pro, acquista oggi la tua licenza Sydney Pro per accedere alle nuove funzionalità, nonché a tutte le altre utili funzionalità e ai siti di avviamento offerti da Sydney Pro.
