Un'introduzione all'uso di Gutenberg con WooCommerce
Pubblicato: 2022-06-30Il 6 dicembre 2018 la controversa nuova esperienza di editor per WordPress è caduta e si chiama Gutenberg. Mentre molti sono preoccupati per come è stato lanciato, non penso che nessuno possa negare che Gutenberg sia il futuro di WordPress. Ciò significa anche che Gutenberg è il futuro di WooCommerce, quindi tuffiamoci e vediamo cosa ha da offrire attualmente Gutenberg WooCommerce.
Quali blocchi Gutenberg sono disponibili per WooCommerce?
Per impostazione predefinita, non ci sono blocchi in bundle con WooCommerce a partire da WooCommerce 3.5.1, quindi dovrai andare al sito WooCommerce per ottenere i blocchi dei prodotti WooCommerce. WooCommerce Product Blocks è un componente aggiuntivo gratuito per WooCommerce. Per continuare con me dovrai procurarti il plugin, aggiungerlo al tuo sito e poi attivarlo. Da lì, vai a una pagina per iniziare ad aggiungere prodotti al sito.
Aggiunta di un prodotto WooCommerce con Gutenberg
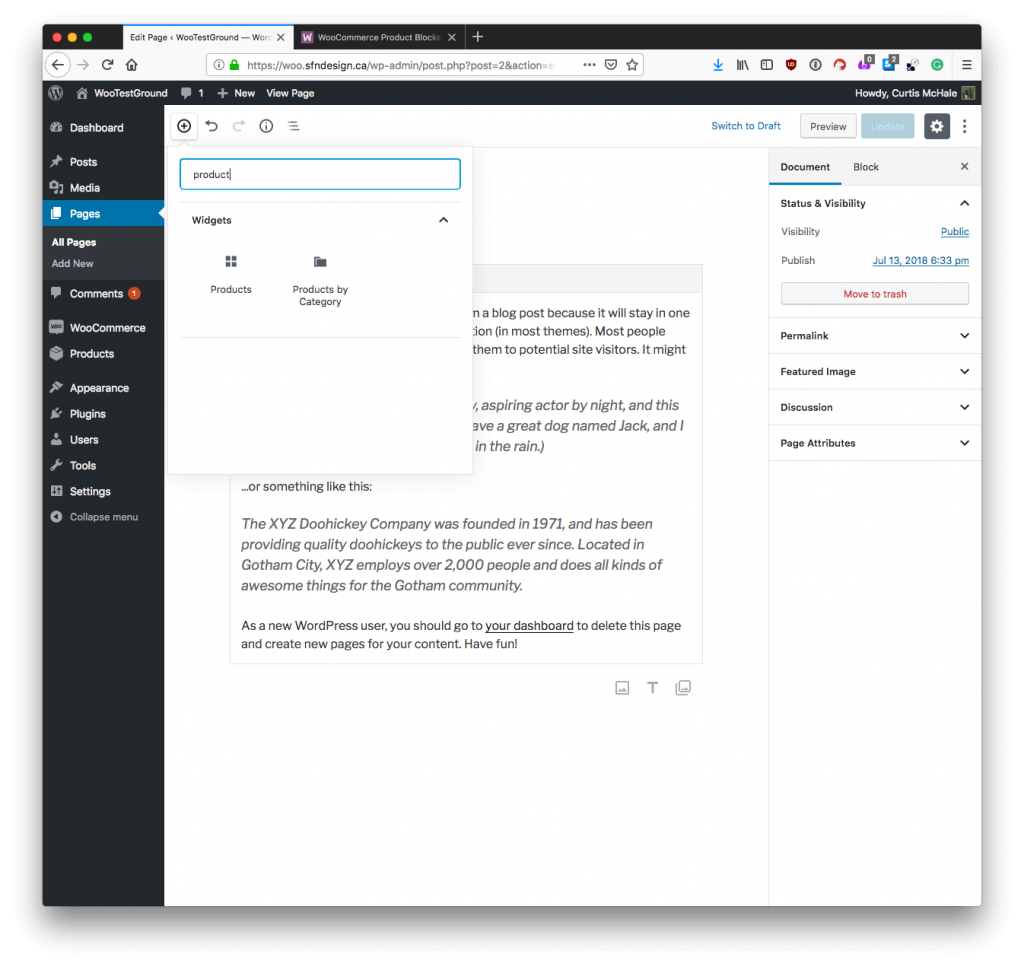
Per iniziare ad aggiungere prodotti, inizia facendo clic sul segno più nell'angolo in alto a sinistra del tuo sito basato su Gutenberg. Ora digita "prodotti" per filtrare le opzioni di blocco fino ai blocchi che trattano i prodotti nel negozio. Quindi fare clic sul blocco "Prodotti".

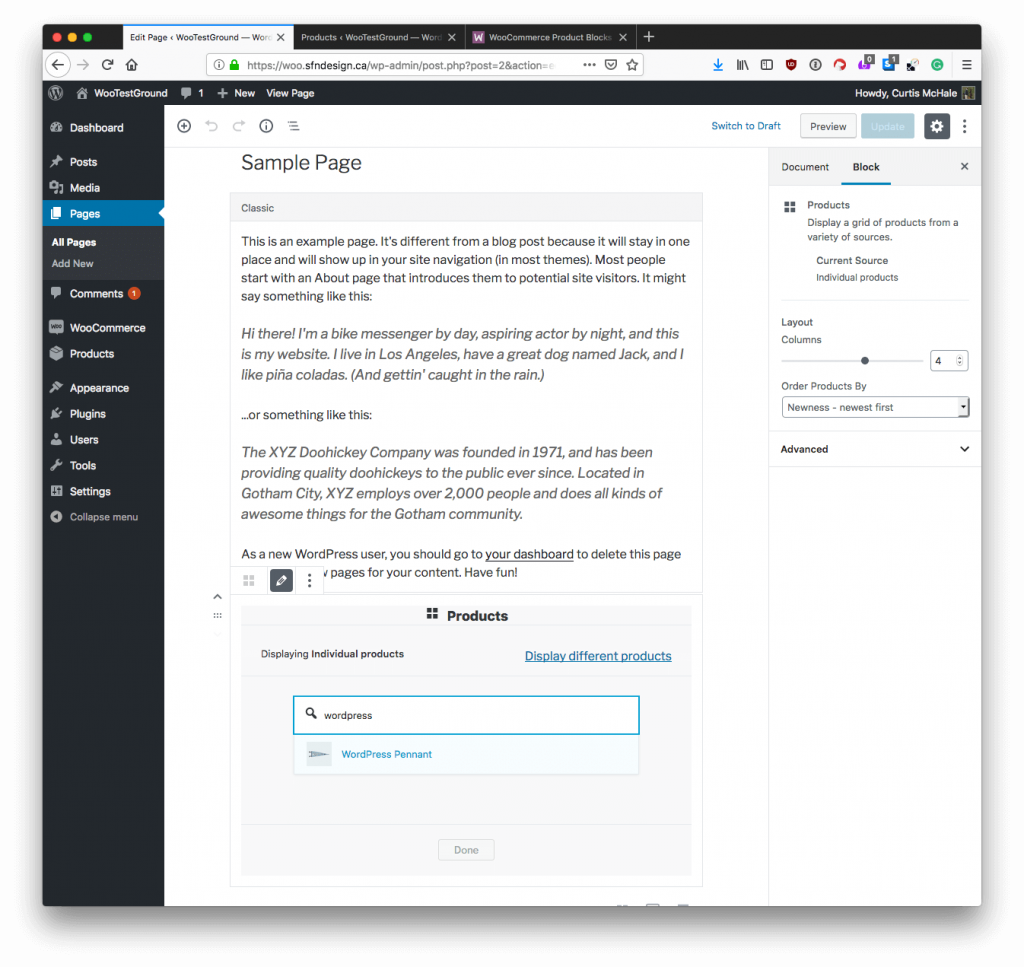
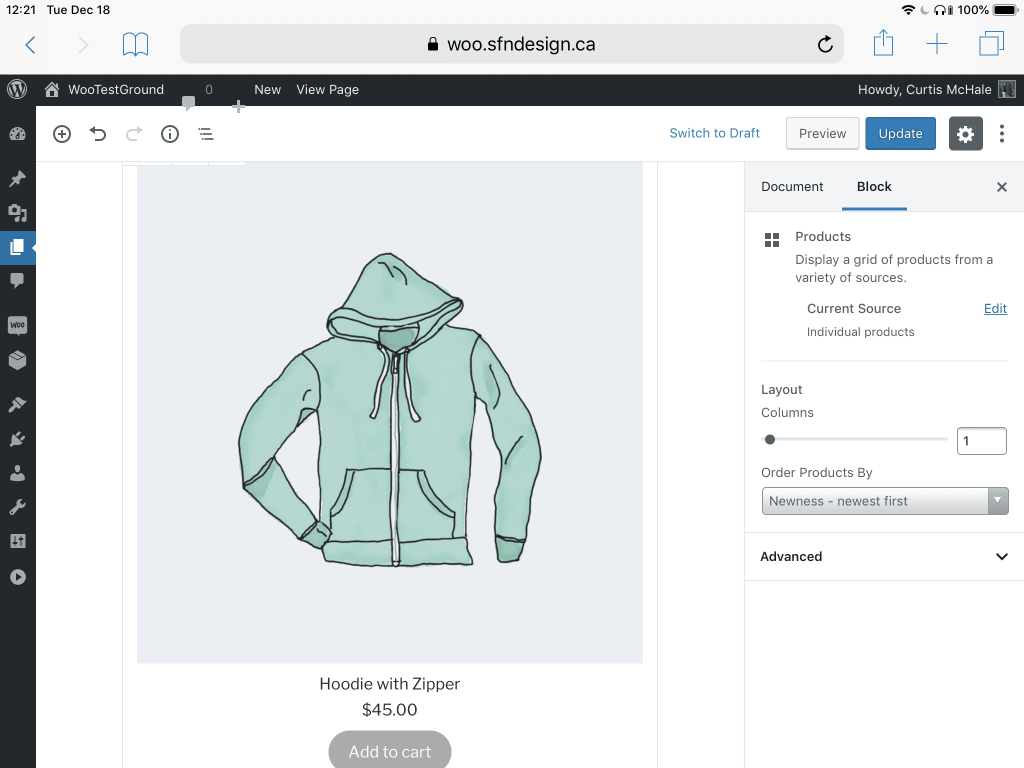
Questo blocco dovrebbe apparire sotto qualsiasi contenuto della tua pagina. Ora puoi scegliere di mostrare i prodotti in diversi modi. Scegliamo di aggiungere un singolo prodotto alla nostra pagina per iniziare. Fai clic su "Singoli prodotti", che dovrebbe far apparire una casella di ricerca per iniziare a cercare i tuoi prodotti in base ai loro nomi. Una volta trovato il prodotto che desideri, fai clic su di esso per aggiungerlo al blocco.

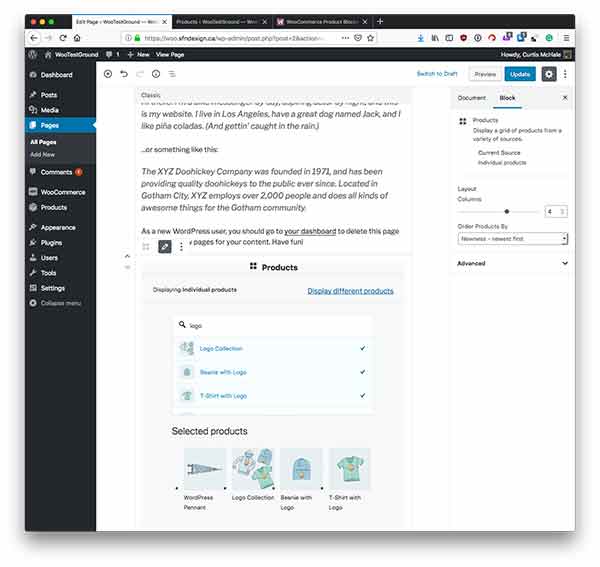
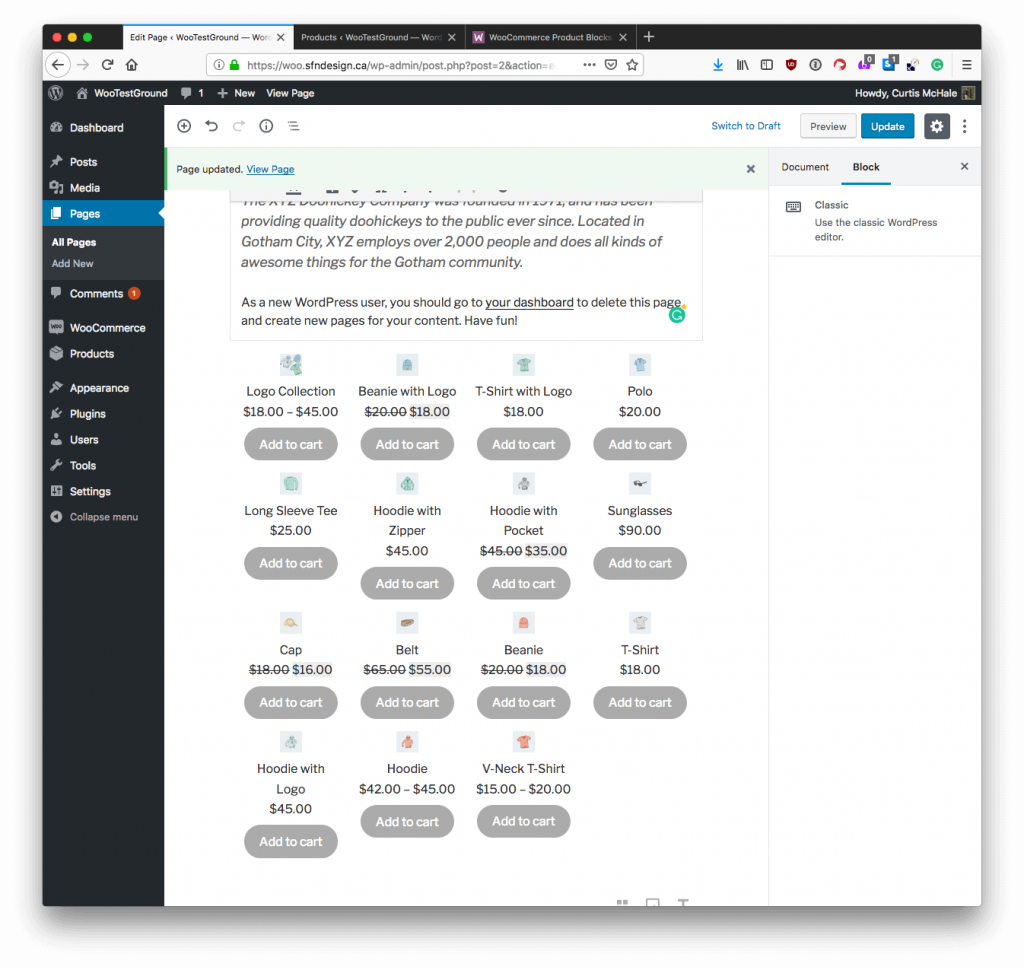
Tuttavia, non sei limitato a un singolo prodotto, puoi persino aggiungere più prodotti da una singola ricerca. Verranno visualizzati elencati in una griglia per impostazione predefinita.

Una volta selezionati i prodotti che desideri mostrare, fai clic su Fine e assicurati di salvare la pagina.
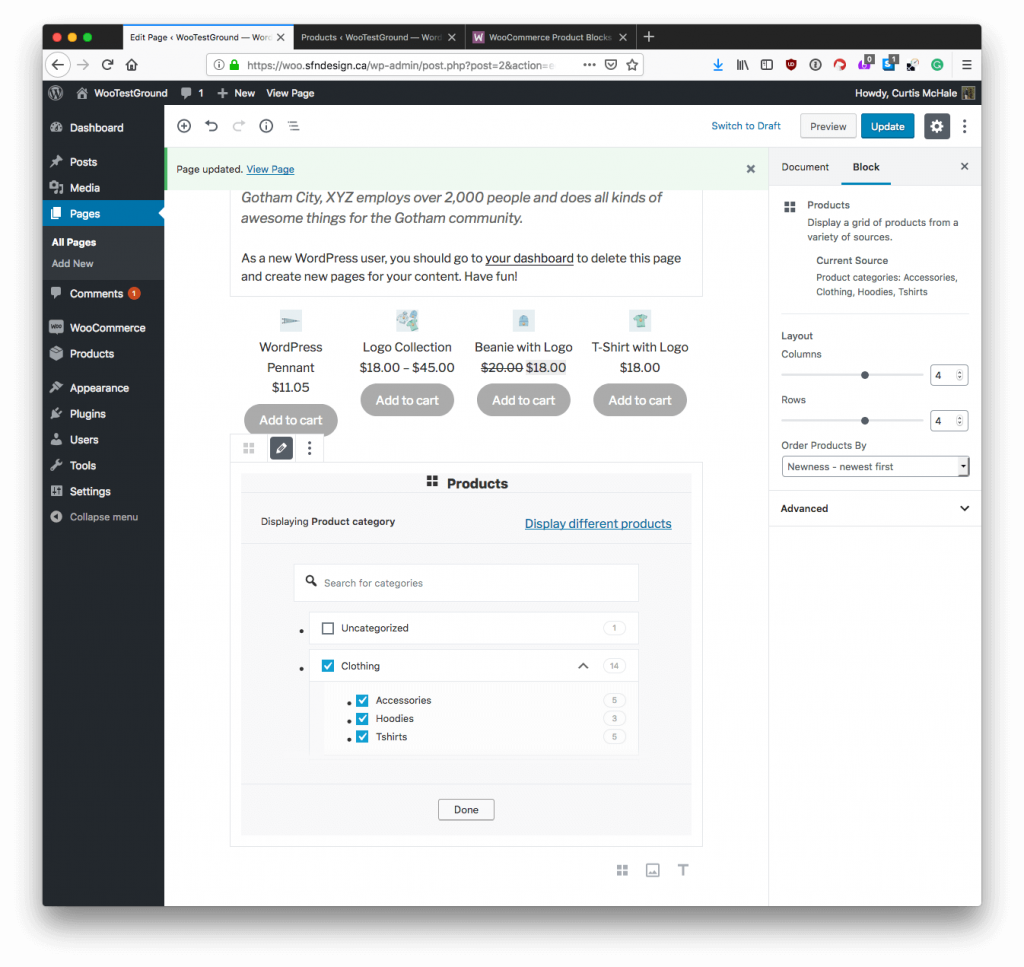
Oltre alla selezione manuale dei prodotti, puoi aggiungere prodotti di una categoria specifica a una pagina. Se ci sono sottocategorie puoi scegliere quali visualizzare.

Selezionando una categoria, tutti i prodotti all'interno di quella categoria verranno aggiunti alla pagina.

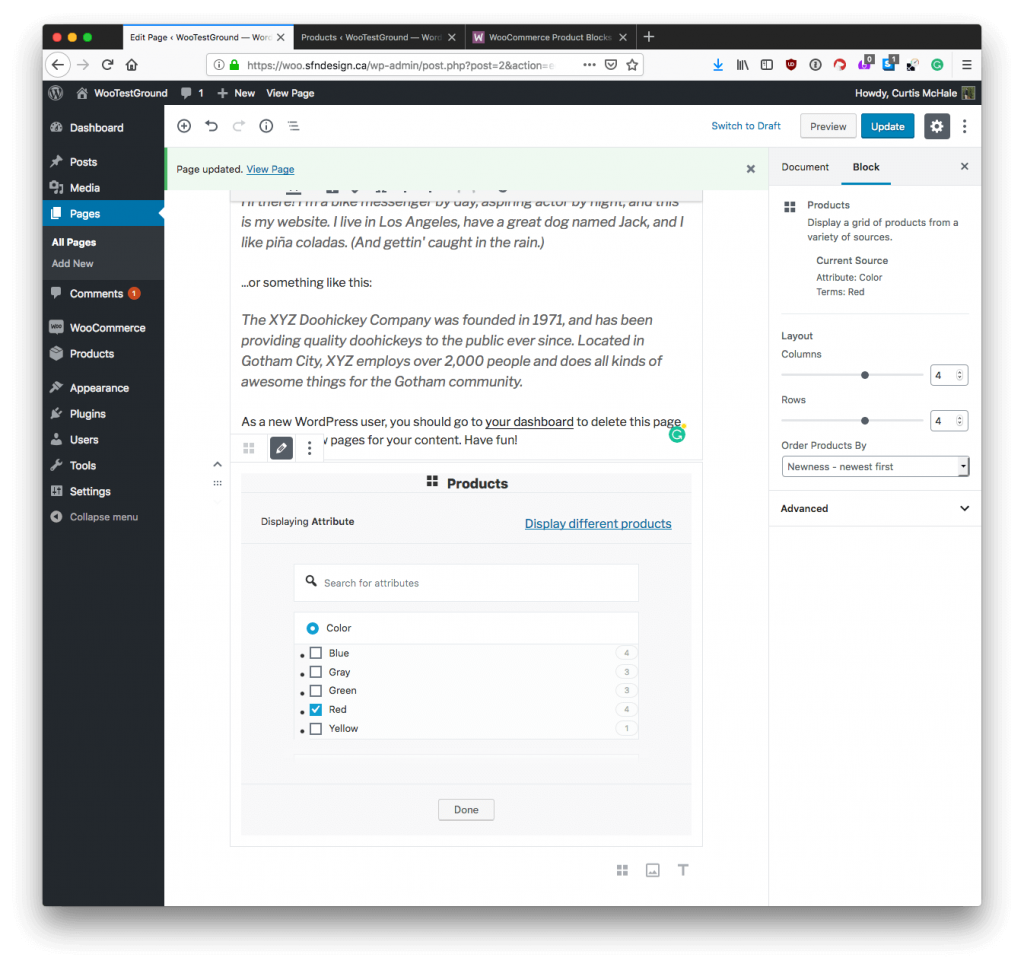
Puoi anche utilizzare un Blocco prodotto per mostrare i prodotti in base a un attributo di prodotto specifico. Con l'avvicinarsi di San Valentino, puoi utilizzare l'attributo del tuo prodotto colore per creare una pagina personalizzata con tutti i prodotti rossi che hai nel negozio per adattarsi alla stagione.

Proprio come gli altri modi in cui abbiamo esaminato la visualizzazione dei prodotti, questo aggiungerà tutti i prodotti che corrispondono all'attributo alla tua pagina. Puoi utilizzare una serie di attributi come:
- Prodotti in vendita
- I più venduti
- prodotti sponsorizzati
- Prodotti più votati
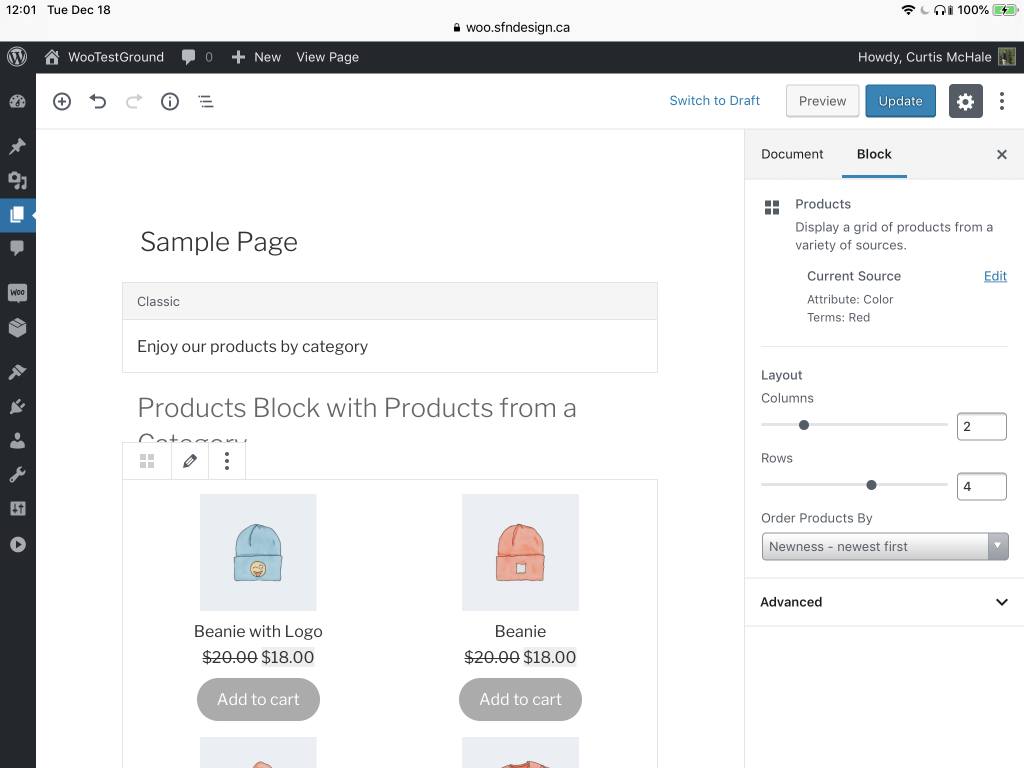
L'altro blocco disponibile con il plug-in Blocchi prodotto WooCommerce ti consente di mostrare i prodotti per categoria, il che duplica la funzionalità di aggiunta di prodotti per categoria con il blocco prodotti.
Personalizzazione del blocco prodotto WooCommerce Gutenberg
Sebbene abbiamo esaminato alcune delle nozioni di base sull'aggiunta di blocchi di prodotti ai tuoi contenuti, non abbiamo dato un'occhiata a quali sono le opzioni di personalizzazione per massimizzare l'aspetto della tua pagina.
Per iniziare, WooCommerce Product Blocks ti consente di personalizzare il numero di prodotti mostrati sia nelle colonne che nelle righe.

Puoi sfruttarlo per mostrare un singolo prodotto su una pagina di vendita in formato lungo facendo in modo che il tuo blocco di prodotti mostri solo un articolo per colonna. Quindi sceglieresti un singolo prodotto da aggiungere al blocco.
Puoi anche utilizzare le impostazioni di blocco per modificare l'ordine dei tuoi prodotti con le seguenti opzioni ora disponibili:
- Il più recente – il più recente prima
- Prezzo: da basso ad alto
- Prezzo: da alto a basso
- Valutazione: prima la più alta
- Vendite: la maggior parte prima
- Titolo – alfabetico
Infine, sotto le opzioni avanzate, puoi aggiungere una classe CSS personalizzata se desideri apportare ulteriori stili al tuo blocco per adattarlo al tuo tema. Date le giuste regole CSS, potresti cambiare il layout.
Costruire una pagina di destinazione del prodotto personalizzato con WooCommerce e Gutenberg
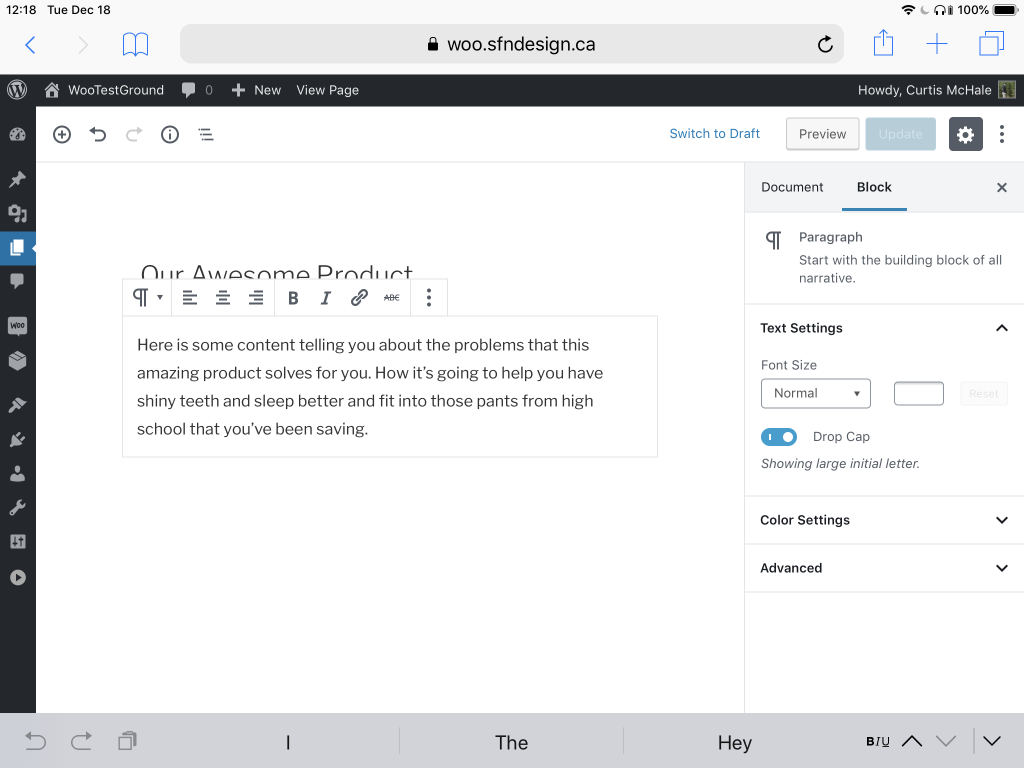
Ora prendiamo parte delle conoscenze che abbiamo acquisito su WooCommerce e Gutenberg per costruire noi stessi una pagina di vendita di lunga durata per un prodotto. Puoi iniziare creando una nuova pagina assegnandole un titolo. Ho anche aggiunto un po' di testo a un blocco di paragrafo e ho usato l'opzione del capolettera che si trova sul lato destro delle nostre impostazioni del blocco.


Con molte pagine di vendita in formato lungo, finiremo per aggiungere il prodotto alla pagina alcune volte. Lo fai per dare alle persone l'opportunità di acquistare il tuo prodotto non appena sono convinte che sia un buon acquisto per loro.
Quindi, aggiungi un blocco prodotto e scegli un singolo prodotto da aggiungere alla tua pagina. Quindi spostati sul lato destro e cambia la visualizzazione della colonna in un singolo prodotto per colonna. Questo dovrebbe darti una versione grande del prodotto visualizzato sulla pagina con un pulsante Aggiungi al carrello appena sotto di esso.

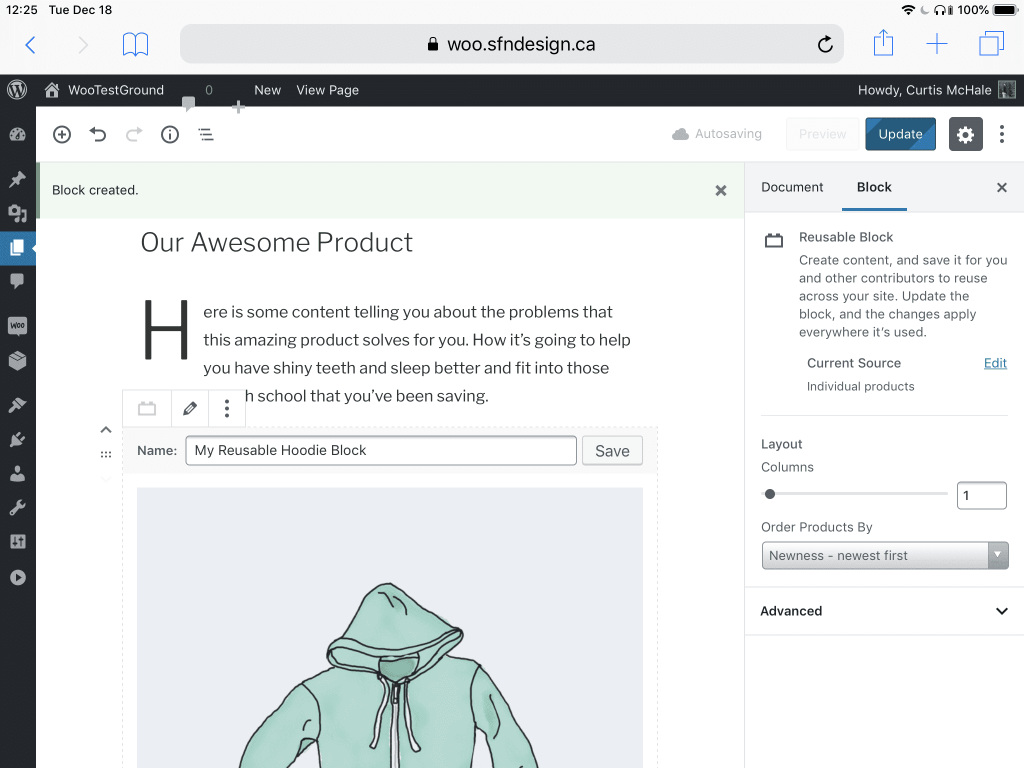
Quindi, fai clic sui tre punti verticali nella parte superiore del blocco del prodotto e scegli "Aggiungi a blocchi riutilizzabili". Questo ci consentirà di prendere il blocco che abbiamo creato per noi stessi e di ottenere facilmente le impostazioni esatte che già abbiamo senza dover passare attraverso la seccatura di trovare il prodotto e modificare di nuovo le impostazioni delle nostre colonne in un secondo momento. Assegna un titolo a questo blocco come preferisci, quindi salva il blocco riutilizzabile.

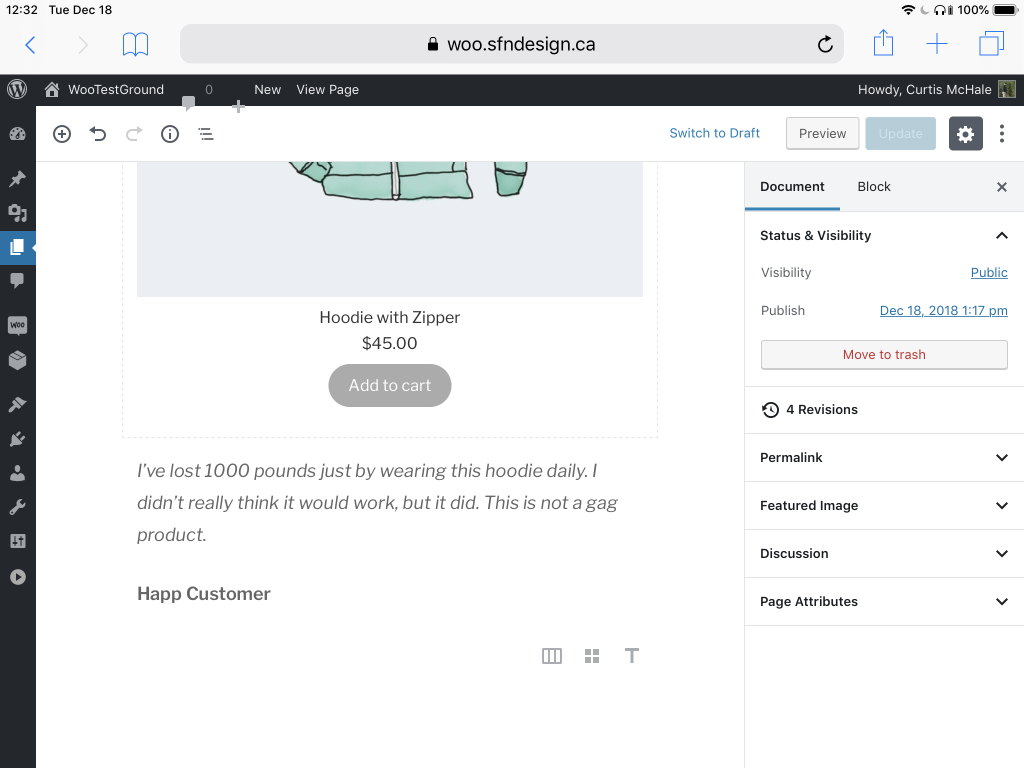
Ora possiamo aggiungere altro testo alla pagina che verrebbe utilizzato per mostrare agli utenti i vantaggi della nostra fantastica felpa con cappuccio. Usiamo anche il blocco preventivo per fornire una testimonianza di uno dei clienti felici di hoodie.

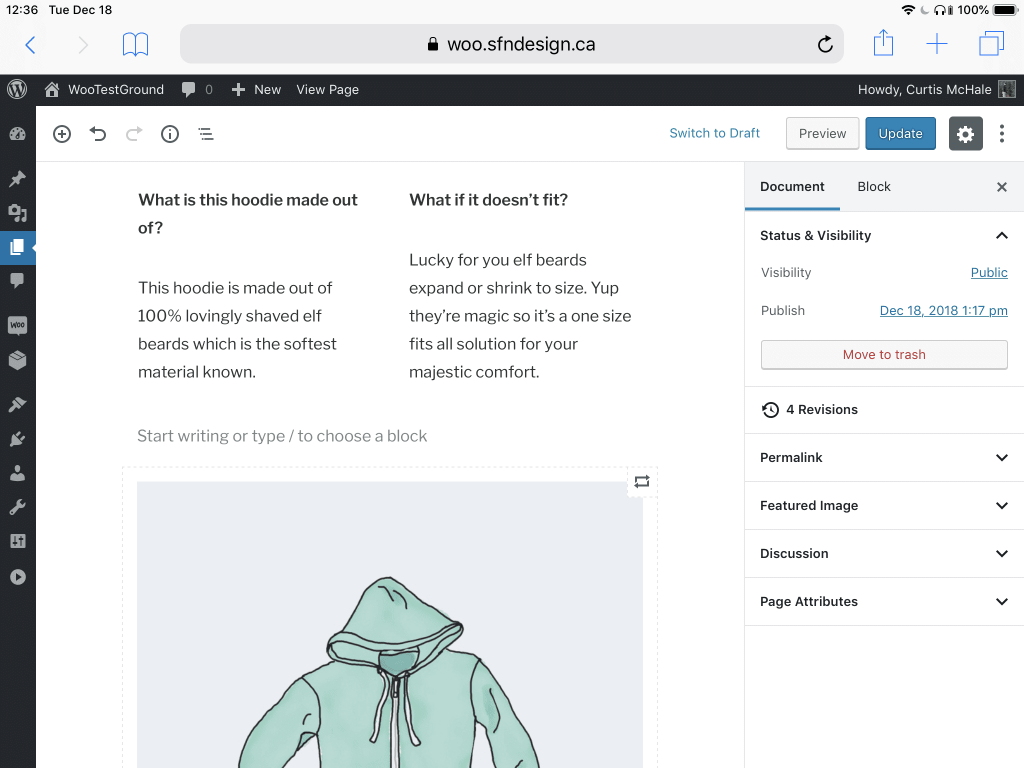
Quindi normalmente aggiungeresti altro testo per mostrare i vantaggi del tuo prodotto per gli utenti o per rispondere a qualsiasi domanda che potrebbero avere sul prodotto. Possiamo usare un blocco di colonne per farlo e rispondere a due domande per il nostro utente. Possiamo concludere questa pagina utilizzando il nostro blocco con cappuccio riutilizzabile per invitare l'utente ad acquistare di nuovo la nostra fantastica felpa con cappuccio.

In precedenza, quando i clienti desideravano una pagina di destinazione del prodotto personalizzata come questa, dovevano utilizzare alcuni plug-in per la creazione di pagine. Alcuni di questi sono decenti, ma la stragrande maggioranza è meno che desiderabile sul tuo sito. Quando confronto l'esperienza di Gutenberg con queste altre opzioni di creazione di pagine, Gutenberg è molto più intuitivo per i miei clienti da utilizzare da soli senza che io crei nulla di personalizzato per loro.
Altre risorse Gutenberg
Se ti stai preparando a capire davvero Gutenberg ora che WordPress 5.0 è caduto, ecco un elenco di solide risorse di formazione che puoi utilizzare per aggiornarti.
Combinando WooCommerce e Gutenberg
Questo breve tutorial su Gutenberg ti aiuta a iniziare a pensare in blocchi mentre impagina i tuoi contenuti. Patrick fornisce un altro motivo per cui vorresti utilizzare una pagina di vendita più lunga per vendere diversi tipi di prodotti.
iTemi Formazione
iThemes ci fornisce due grandi risorse per Gutenberg. Il primo è un webinar su WooCommerce e Gutenberg. Questa è un'ora di conversazione su Gutenberg e WooCommerce.
La seconda risorsa è un breve video che parla di come utilizzare Gutenberg nel tuo sito. Citano il fatto che puoi aggiungere widget ai tuoi blocchi, il che apre molte più possibilità per il layout della pagina rispetto a quanto ho fornito sopra.
Gutenberg e WooCommerce: lavorare con i blocchi di prodotto
In Robot Ninja, forniscono un tutorial sulle opzioni di blocco del prodotto che abbiamo trattato qui. Si aggiungono parlando di come assicurarsi che il tuo sito sia pronto per Gutenberg. Se gestisci un sito, dovresti avere una versione di staging impostata ma soprattutto per un sito di e-commerce. Assicurati di seguire i consigli qui e testa il tuo sito con Gutenberg prima di andare in diretta.
Costruire il tuo blocco Gutenberg
Bill Erickson ci fornisce una panoramica su com'è stato per lui costruire un edificio per Gutenberg. Cita anche il grande corso di Zac Gordon sullo sviluppo di Gutenberg.
Gutenberg è qui
Ami o odi l'idea, Gutenberg è qui, quindi è tempo di approfondire cosa significa per il tuo sito. In particolare, dovresti avere familiarità con come funziona Gutenberg e quali opzioni sono disponibili per il tuo sito WooCommerce.
Oggi ti ho dato un'occhiata a come puoi utilizzare Gutenberg con il tuo sito per creare una pagina di vendita di lunga durata per i tuoi prodotti. C'è così tanto potere a Gutenberg per i proprietari di negozi. Tutto quello che devi fare è immergerti e iniziare a testarlo con i tuoi contenuti.
Costruisci un negozio WooCommerce ad alte prestazioni
Crea un negozio che converte il traffico con la soluzione di hosting WooCommerce gestito di Nexcess. Viene fornito di serie con Jilt per aiutarti a recuperare i carrelli abbandonati, testare le prestazioni ogni volta che ne hai bisogno e la piattaforma riduce i carichi di query del 95%, portando a un negozio più veloce.
