Come aggiungere notifiche push iOS alla tua app (metodo semplice)
Pubblicato: 2023-08-04Cerchi una guida su come inviare notifiche push iOS e far crescere la tua attività?
Sei decisamente nel posto giusto.
In questo articolo, ti mostreremo come aggiungere notifiche push web alla tua Progressive Web App (PWA), creare la tua prima campagna push e inviarla. Tutto questo senza alcuna codifica e in meno di 10 minuti.
Suona bene? Immergiamoci subito!
Come aggiungere notifiche push iOS alla tua app
L'installazione di notifiche push Web iOS e iPadOS su un sito Web non è difficile. Ma ha alcuni passaggi e ti consigliamo di seguire questa guida passo dopo passo.
Non saltare mai avanti nel tempo e starai bene.
Prima di creare una campagna di notifica push di benvenuto, devi selezionare un servizio di notifica push. Un servizio di notifica push è un software che ti consente di creare campagne push senza alcuna codifica.
Si consiglia di utilizzare PushEngage.

PushEngage è il plug-in di notifiche push n. 1 al mondo.
Le notifiche push ti aiutano a far crescere il traffico e il coinvolgimento del tuo sito Web con il pilota automatico. E se gestisci un negozio online, PushEngage ti aiuta anche a far crescere le tue vendite aiutandoti a creare notifiche push automatizzate per l'e-commerce.
Puoi iniziare gratuitamente, ma se sei seriamente intenzionato a far crescere la tua attività, dovresti acquistare un piano a pagamento. Inoltre, prima di acquistare qualsiasi servizio di notifica push, dovresti consultare questa guida per inviare i costi di notifica.
Ecco una rapida occhiata a ciò che ottieni con PushEngage:
- Campagne automatizzate ad alta conversione
- Molteplici opzioni di targeting e pianificazione delle campagne
- Monitoraggio degli obiettivi e analisi avanzate
- Test A/B intelligenti
- Modelli comprovati di notifiche push per aiutarti a ottenere più traffico e conversioni
- Un manager di successo dedicato
Vedrai che PushEngage è senza dubbio la soluzione migliore se desideri creare traffico, coinvolgimento e vendite per la tua attività. E se hai un budget limitato, puoi sempre essere un po' creativo con le tue notifiche push.
Andiamo!
Passaggio n. 1: crea un account PushEngage gratuito
Vai su PushEngage e fai clic su Inizia subito gratuitamente:

Puoi iniziare con il piano gratuito. Ma se stai cercando le notifiche del browser più potenti, dovresti selezionare un piano a pagamento in base alle tue esigenze aziendali. Una volta che sai quale piano desideri, fai clic su Inizia per creare il tuo account PushEngage.
Passaggio n. 2: iscriviti a PushEngage
Ora è il momento di creare il tuo account PushEngage. Inizia registrandoti con un indirizzo email o un ID Gmail:

Quindi, compila i dettagli del tuo account:

E aggiungi i dati della tua carta di credito per acquistare il tuo piano:

Se hai selezionato l'account gratuito, la tua carta di credito non verrà mai addebitata fino a quando non scegli di aggiornare il tuo piano. E ora sei pronto per accedere alla dashboard di PushEngage. Basta fare clic su Completa la registrazione e ottieni l'accesso istantaneo .
Se hai già utilizzato OneSignal o PushAlert, vedrai che PushEngage ti offre un'esperienza molto più pulita dalla dashboard. La dashboard di OneSignal non è pensata per le campagne avanzate. Per questo, avrai bisogno dell'API più del plug-in OneSignal.
Passaggio 3: aggiungi un file manifest dell'app Web al tuo sito web
Pensa al manifest di un'app Web come a un file speciale che funge da guida per il tuo sito Web quando viene installato sul telefono o sul computer di qualcuno. È scritto in un linguaggio chiamato JSON, ma non devi preoccuparti di quella parte.
Il file manifest contiene informazioni importanti sulla tua app Web, come il nome, la descrizione, le icone e i colori. Pertanto, quando qualcuno aggiunge il tuo sito Web alla schermata iniziale o lo installa sul proprio dispositivo, il browser utilizza questo manifest per sapere come dovrebbe apparire e comportarsi la tua app.
Ad esempio, il manifest indica al browser quale icona utilizzare per la tua app nella schermata iniziale o nel cassetto delle app, in modo che appaia gradevole e riconoscibile. Specifica inoltre i colori e il tema della tua app per conferirle un aspetto coerente e accattivante.
Inoltre, il manifest include l'URL che deve essere aperto quando qualcuno avvia la tua app. In questo modo, il browser sa quale pagina o sezione del tuo sito web mostrare per prima.
La creazione di un file manifest può essere eseguita rapidamente con strumenti online che fanno il duro lavoro per te. Ti consigliamo di utilizzare questo generatore di manifest dell'app gratuito per creare il manifest della tua app Web in pochi clic e senza codifica.
Una volta che hai pronto il manifest, di solito lo chiami "manifest.json" e lo carichi nella cartella principale del tuo sito web.
In poche parole, il manifest dell'app web è come un manuale che fa sembrare la tua app web perfetta quando le persone la usano sui propri dispositivi. È una parte essenziale della creazione di un'ottima esperienza utente per i visitatori del tuo sito web.
Un tipico manifest è simile a questo:
{ "name": "PushEngage", "short_name": "PushEngage", "start_url": "/", "display": "standalone", "theme_color": "#3b43ff", "background_color": "#ffffff", "icons": [ { "src": "icon/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "img/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "img/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] }Dopo aver aggiunto il file manifest alla cartella principale del server del tuo sito web, devi aggiungere uno snippet di codice nell'intestazione HTML del tuo sito web. Lo snippet sarebbe simile a questo:
<link rel="manifest" href="/manifest.json">Se utilizzi WordPress e hai bisogno di aiuto per aggiungere questo snippet di codice all'intestazione del tuo sito, puoi utilizzare WPCode per caricare il file manifest. È uno dei migliori plugin per frammenti di codice per WordPress.
Passaggio 4: installa PushEngage sul tuo sito WordPress
NOTA: Se non stai utilizzando un sito WordPress, dovresti consultare le nostre guide all'installazione.
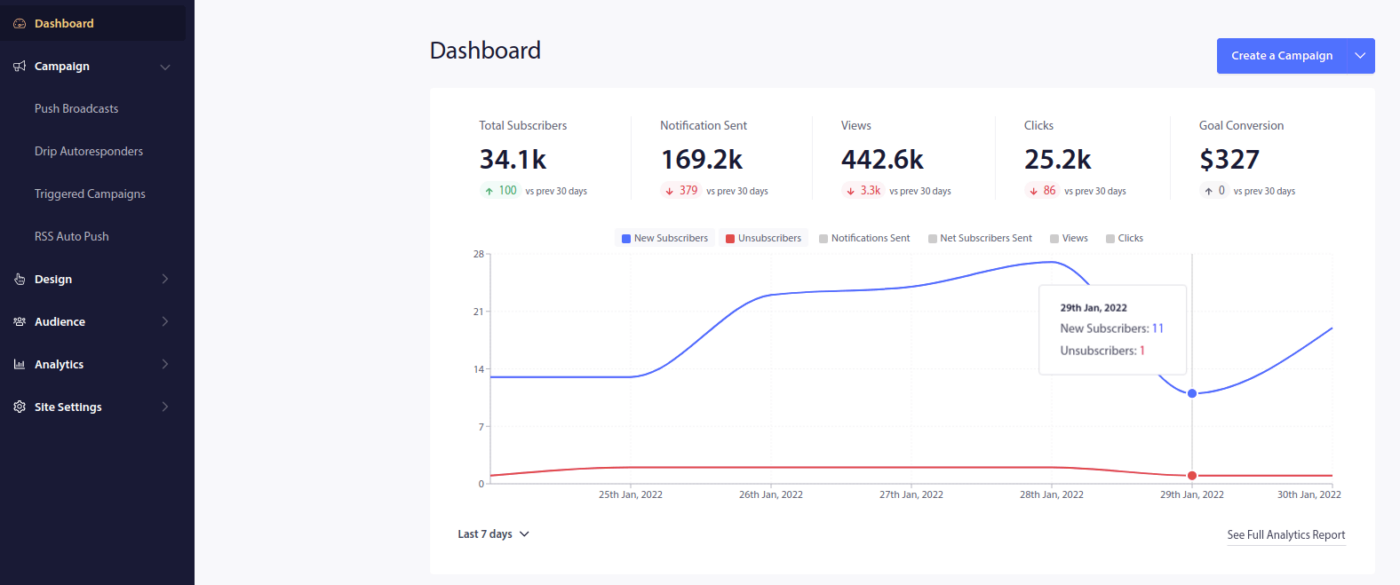
Hai finito di creare il tuo account. Quindi, vai alla dashboard di PushEngage e segui:

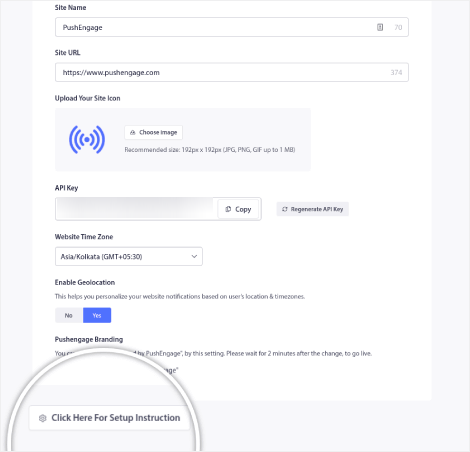
Fare clic su Impostazioni sito »Dettagli sito e fare clic sul pulsante Fare clic qui per le istruzioni di installazione :

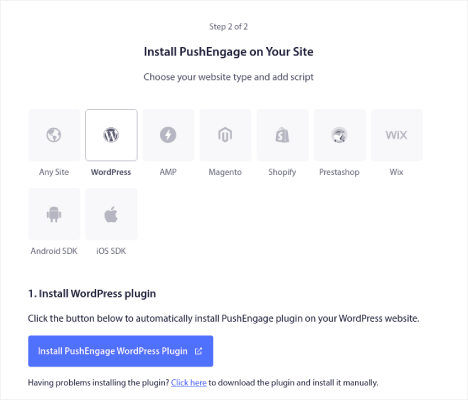
Fai clic sulla scheda WordPress e fai clic sul pulsante Installa plug-in WordPress PushEngage per installare il plug-in sul tuo sito web.

Ecco la parte interessante: quando hai creato il tuo account PushEngage, hai già sincronizzato il tuo sito web con il tuo account PushEngage. Quindi, fai clic sul link di installazione nella dashboard di PushEngage per installare automaticamente il plug-in WordPress di PushEngage sul tuo sito web.
Passaggio 5: collega il tuo sito Web WordPress con PushEngage
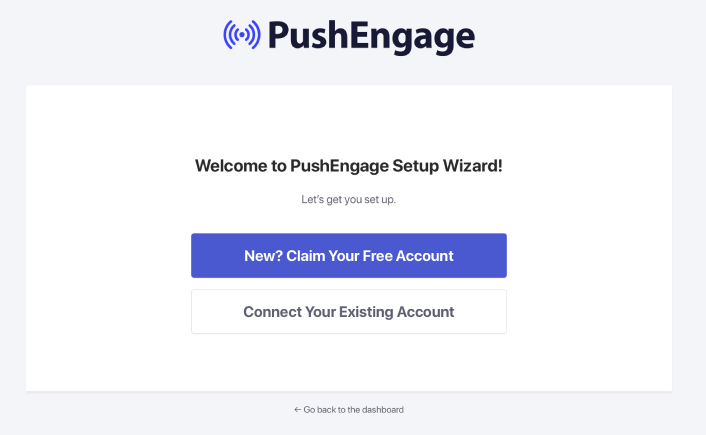
Al termine dell'installazione e dell'attivazione del plug-in WordPress di PushEngage, verrà visualizzata la procedura guidata di onboarding di PushEngage:

La procedura guidata è abbastanza semplice. Se sei un nuovo utente, fai clic su Nuovo? Richiedi il tuo account gratuito . E se ti sei già registrato, fai clic su Connetti il tuo account esistente .
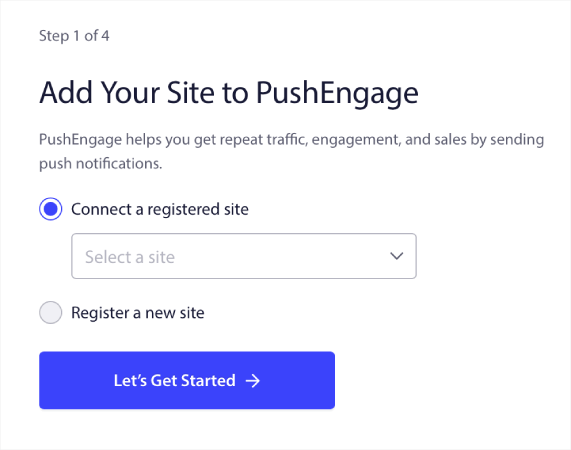
Successivamente, puoi selezionare il tuo sito dal menu a discesa Seleziona un sito sotto Collega un sito registrato se hai già registrato un sito durante la registrazione:

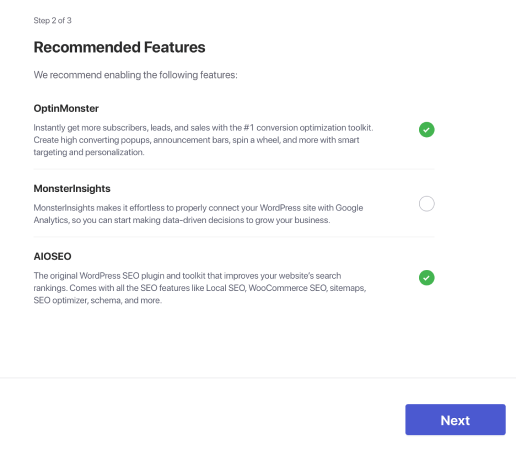
In alternativa, puoi fare clic su Registra un nuovo sito per aggiungere un nuovo sito se disponi di un piano tariffario Premium o superiore. Nel passaggio successivo, la procedura guidata di onboarding ti chiederà di installare altri plug-in WordPress indispensabili.

Se hai seguito correttamente ogni passaggio, vedrai questo messaggio di successo dalla procedura guidata:

Ora sei pronto per creare campagne e inviare modali popup di notifica.
Passaggio n. 6: prova il manifest del tuo sito web
Va bene, esaminiamo i passaggi per testare la tua app Web e assicurarci che tutto funzioni correttamente.
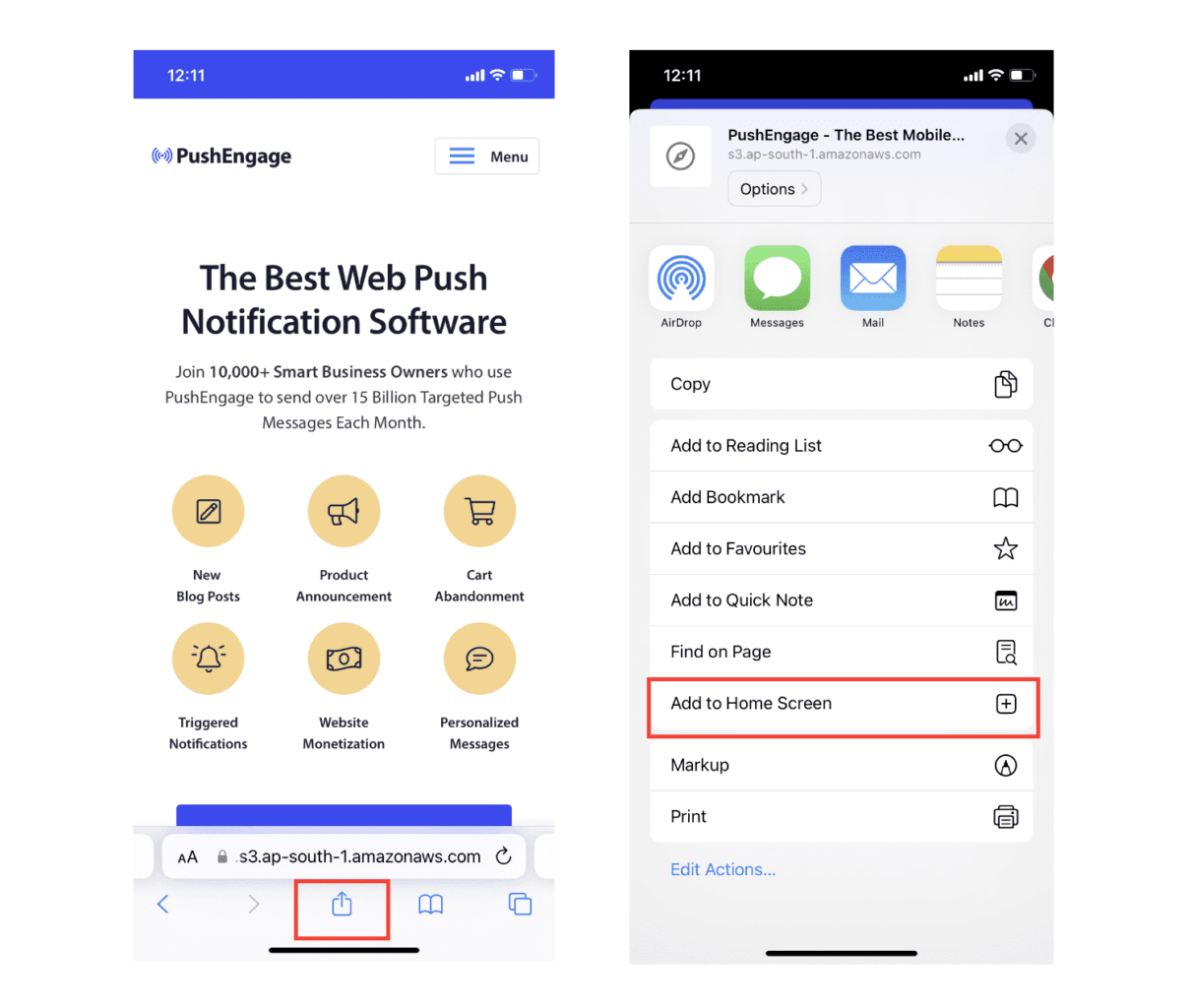
Innanzitutto, apri il tuo sito Web utilizzando il browser Safari sul tuo iPhone o iPad. Assicurati che sul tuo dispositivo sia in esecuzione iOS 16.4 o una versione più recente. Una volta caricato il tuo sito web, vedrai un pulsante Condividi . Sembra un quadrato con una freccia rivolta verso l'alto. Tocca quel pulsante per aprire il menu di condivisione.
Nel menu di condivisione, dovresti trovare un'opzione chiamata Aggiungi alla schermata Home . Fare clic su tale opzione.

Ora, l'app Web verrà salvata nella schermata Home del tuo dispositivo, proprio come qualsiasi altra app scaricata dall'App Store.

Se tutto è stato configurato correttamente, quando apri l'app dalla schermata principale, non si aprirà più nel browser Safari. Invece, ti sembrerà di usare una normale app sul tuo iPhone o iPad.
Per far sapere ai tuoi utenti che possono ricevere notifiche push web dalla tua app, puoi mostrare loro un banner sullo schermo. Questo banner chiederà loro di aggiungere la tua app alla loro schermata iniziale e di iscriversi alle notifiche push web. È un modo pratico per coinvolgere gli utenti con la tua app e ricevere aggiornamenti importanti.
Quindi, segui questi passaggi e sarai pronto per fornire un'esperienza fluida e simile a un'app ai tuoi utenti su dispositivi iOS! Per una panoramica completa su come testare le notifiche push, consulta la nostra documentazione sulle notifiche push Web iOS.
Come personalizzare le tue campagne
Prima di creare una campagna, devi impostare segmenti e gruppi di pubblico per inviare messaggi push personalizzati.
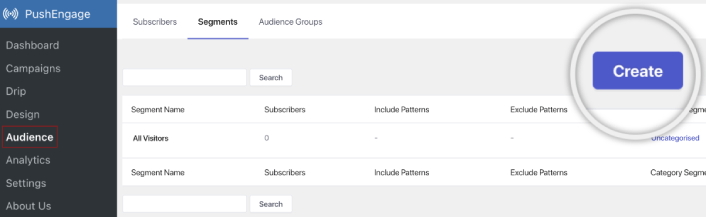
Niente batte il livello di personalizzazione che puoi ottenere creando segmenti e gruppi di pubblico per i tuoi abbonati alle notifiche push. Vai su PushEngage »Pubblico e inizia subito a creare segmenti e gruppi di pubblico.
Nella scheda Segmenti , puoi creare nuovi segmenti o modificare quelli esistenti:

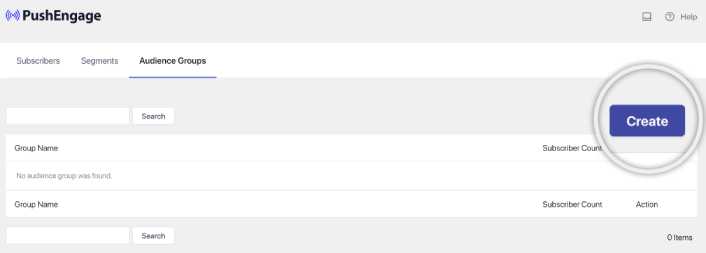
E se hai bisogno di una personalizzazione ancora più profonda, crea un gruppo di segmenti di pubblico nella scheda Gruppi di segmenti di pubblico :

Se non conosci i segmenti di notifica push e le notifiche push personalizzate, dovresti consultare il nostro articolo su come creare segmenti e il nostro annuncio sul raggruppamento avanzato del pubblico.
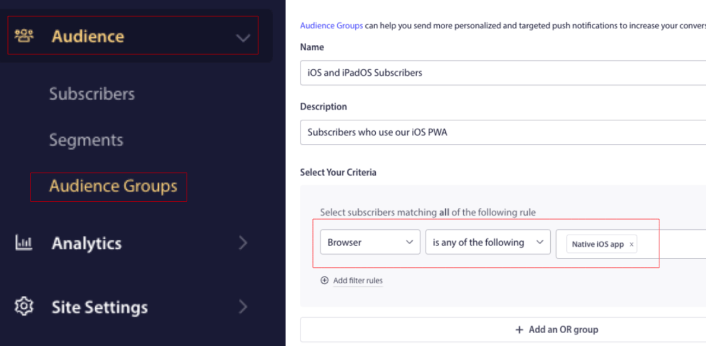
La parte più interessante è che puoi creare campagne push mirate creando un gruppo di pubblico solo per i tuoi utenti iOS e iPadOS:

E puoi utilizzare questo gruppo di pubblico per le tue campagne e trasmissioni di gocciolamento.
Come creare una campagna di gocciolamento di notifiche push
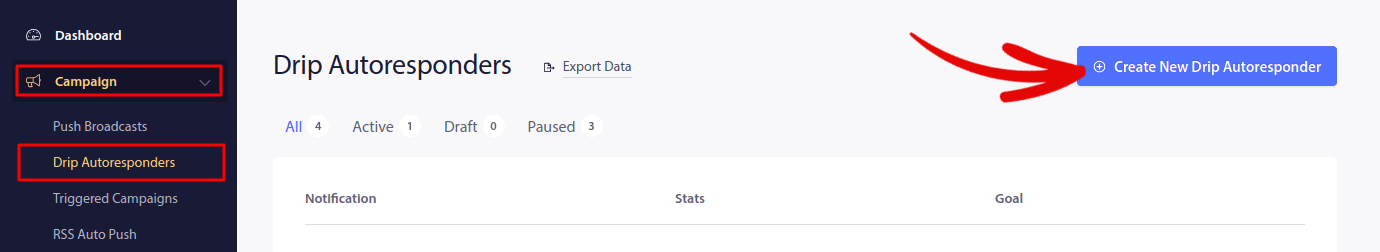
Vai alla dashboard di PushEngage e vai su Campagna »Risponditori automatici Drip e fai clic su Crea nuovo risponditore automatico Drip :

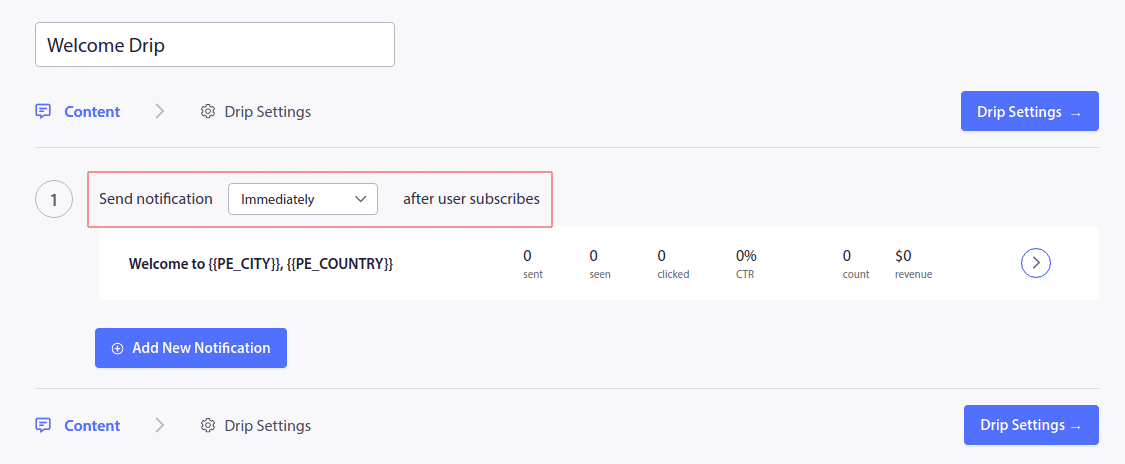
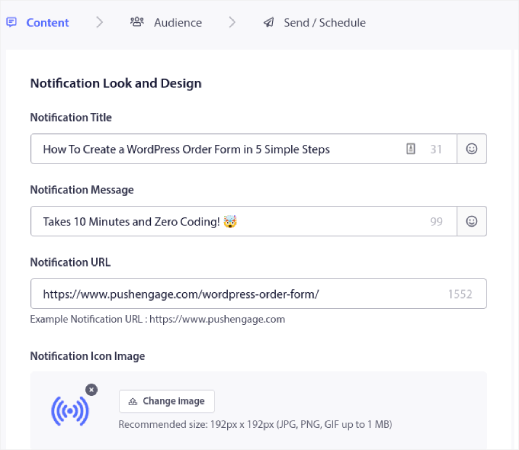
Quindi, assegna un nome alla tua campagna (ti suggeriamo qualcosa come Drip di benvenuto) e, in Contenuto , seleziona l'opzione che dice " Invia notifica immediatamente dopo l'iscrizione dell'utente ":

A questo punto, puoi cliccare sulla freccia accanto alla notifica per modificare il contenuto della tua notifica.
Se disponi di un piano Premium o Enterprise con PushEngage, potrai aggiungere più di una notifica per creare una sequenza di messaggi di benvenuto automatici. Basta fare clic su Aggiungi nuova notifica e modificare il contenuto.
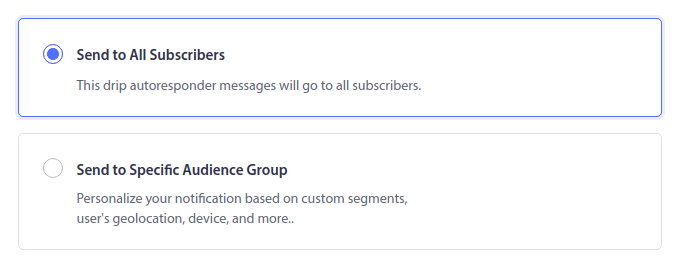
Al termine, fai clic su Impostazioni di gocciolamento e seleziona l'opzione per inviare la tua campagna di benvenuto a tutti gli iscritti:

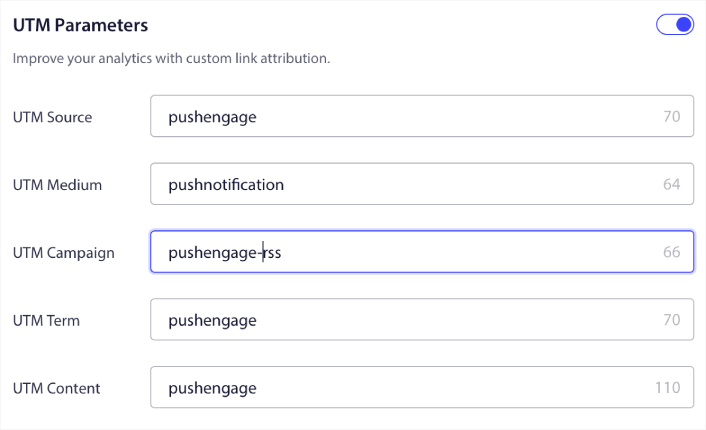
Quindi, scorri verso il basso per impostare i tuoi parametri UTM per tenere traccia delle notifiche push:

E quando hai finito, scorri verso l'alto e fai clic sul pulsante Attiva risponditore automatico :

E hai finito!
Come inviare una trasmissione push Web iOS
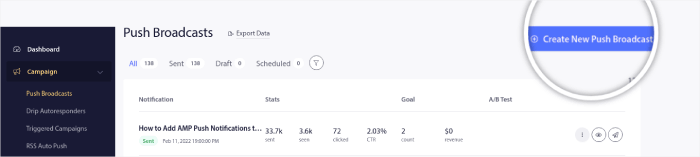
Vai alla dashboard di PushEngage e vai su Campagna »Trasmissioni push e fai clic sul pulsante Crea una nuova trasmissione push :

Nella scheda Contenuto , aggiungi il contenuto della notifica push:

E puoi impostare un test A/B per aumentare le tue percentuali di clic o puoi programmare le tue trasmissioni push per ottenere più visualizzazioni. In entrambi i casi, dovresti consultare le nostre best practice per le notifiche push per ottenere i migliori risultati.
Come creare un popup di notifica push iOS modale
Un modal popup di notifica push è una piccola finestra che appare sopra l'interfaccia di un sito web o di un'app mobile per visualizzare un messaggio o una notifica al visitatore del sito web.
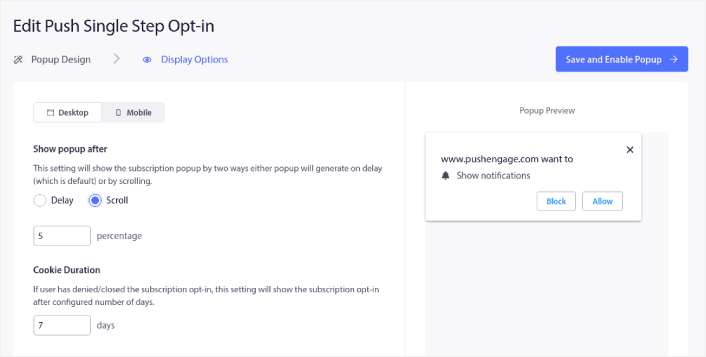
Il popup modale può essere attivato da vari eventi. Puoi configurare i popup in modo che vengano attivati alla visita della pagina, alla profondità di scorrimento e persino ad azioni personalizzate come il clic del pulsante.
Di solito, vedrai un invito all'azione sul popup modale come "Iscriviti" o "Consenti" per ottenere il consenso dai visitatori per inviare loro notifiche push. Se segui questo tutorial, puoi creare un popup come questo:

Puoi creare modali popup in grado di segmentare direttamente gli abbonati o creare popup regolari che raccolgono semplicemente abbonati con gli attributi predefiniti come geolocalizzazione e browser.
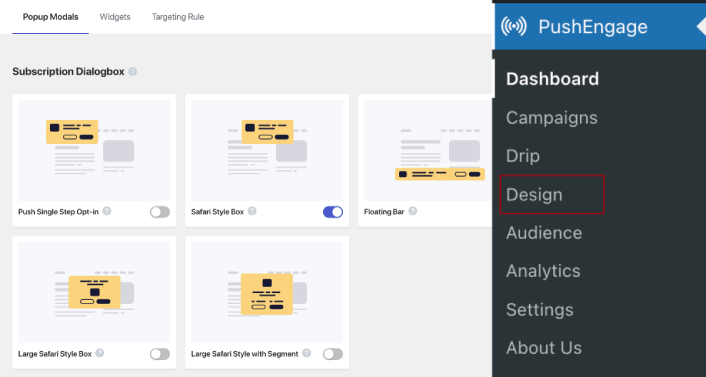
Torna alla dashboard di WordPress. Vai a PushEngage » Design :

E puoi impostare tutte le modali popup che desideri. Naturalmente, puoi assicurarti che vengano attivati in momenti diversi in Opzioni di visualizzazione per ogni modale popup.

L'idea qui è di dare ai tuoi visitatori una solida ragione per iscriversi. Se hai bisogno di aiuto, dai un'occhiata al nostro articolo su come creare un opt-in personalizzato per le notifiche push.

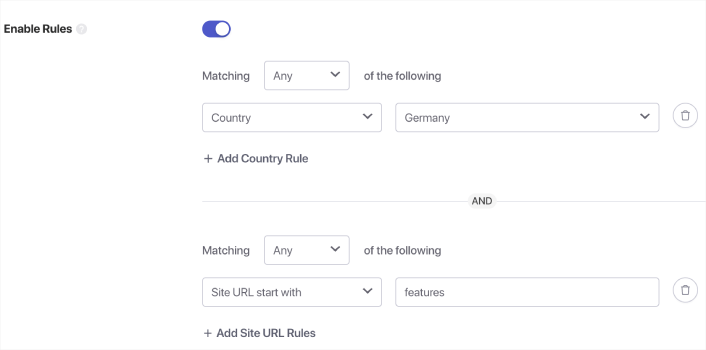
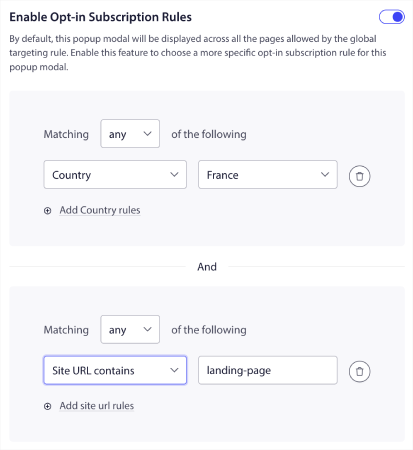
E se desideri creare modali popup più mirati, puoi utilizzare le regole di targeting nella scheda Regola di targeting :

Queste sono regole di targeting globali e avranno la preferenza rispetto alle regole di targeting per i singoli popup modali. Ma se lo desideri, puoi creare solide regole di targeting per ogni modale modificandole.

Ad esempio, puoi creare modali popup in diverse lingue per indirizzare i visitatori di diversi paesi.
E se desideri iniziare con alcuni modelli con un'elevata percentuale di clic, dovresti consultare questo articolo sugli opt-in per le notifiche push ad alta conversione.
Cosa fare prima di inviare notifiche push iOS
Hai quasi finito.
Prima di iniziare a inviare notifiche push, dovrai impostare un abbonamento opt-in per il tuo sito web. Il tuo opt-in convertirà i visitatori web in abbonati alle notifiche push. Quindi, questo è un elemento critico.
Se hai bisogno di ispirazione, puoi dare un'occhiata a questo articolo sugli opt-in per le notifiche push ad alta conversione. Una volta terminata la configurazione dell'attivazione, il tuo sito può raccogliere abbonati. Ma come fai a sapere che il tuo opt-in funziona correttamente?
Quindi, la cosa sensata da fare è impostare una notifica push di benvenuto.
Consiglio dell'esperto: dovresti dedicare un po' di tempo a un test completo delle tue notifiche push. Questo risolverà i problemi più comuni e non perderai tempo a cercare di risolvere i problemi in seguito.
Cosa fare dopo aver inviato notifiche push iOS
Questo è tutto per questo, gente!
Se hai trovato utile questo articolo, assicurati di lasciare un commento qui sotto.
Iniziare con le notifiche push può sembrare intimidatorio. Ma se tieni d'occhio il monitoraggio degli obiettivi e l'analisi, dovresti stare bene. Ancora più importante, guadagnerai molto di più con l'aiuto delle campagne di notifica push. Ecco alcune risorse interessanti per iniziare:
- Come utilizzare le notifiche push di retargeting per raddoppiare le entrate
- Come ordinare le notifiche push e trovare le campagne vincenti
- Come ripulire gli elenchi degli iscritti alle notifiche push (facile)
- Come inviare automaticamente notifiche push RSS
- Come utilizzare le notifiche push per promuovere un sito di notizie
- Come utilizzare le notifiche push di cross selling per raddoppiare le vendite
- Come utilizzare Sfoglia le notifiche push di abbandono (4 passaggi)
Se non conosci le notifiche push, dovresti provare PushEngage. PushEngage è il software di notifica push n. 1 sul mercato. E le tue campagne saranno in buone mani.
Quindi, se non l'hai già fatto, inizia oggi con PushEngage!
