È saggio progettare un negozio di e-commerce WordPress con Elementor?
Pubblicato: 2021-01-11Sono finiti i giorni per creare una pagina Web o un sito Web utilizzando l'hard-coding. Agli albori di WordPress, un popolare sistema di gestione dei contenuti o CMS, era possibile utilizzare layout di temi diversi solo per soddisfare il nostro senso estetico.
Ma con le ultime invenzioni e innovazioni nel mondo degli strumenti di sviluppo web, ora possiamo progettare siti web esattamente come vogliamo senza scrivere una sola riga di codice.
Nell'ecosistema WordPress, puoi progettare pagine Web da zero o modificare l'aspetto di pagine Web già esistenti semplicemente utilizzando un generatore di pagine.
Elementor è uno di quei costruttori di pagine che possono aprirti la strada per progettare la tua pagina web con una gamma completa di widget.
In questo articolo, spiegherò se è saggio personalizzare il design dell'interfaccia utente del mercato con i componenti aggiuntivi di Happy Elementor. Quindi tuffiamoci.
Cos'è Elementor?
Elementor è un plugin per WordPress che ti consente di creare o personalizzare qualsiasi tipo di pagina web. È di gran lunga il page builder più popolare sul mercato.
Ad oggi conta oltre 3 milioni di utenti in tutto il mondo. Questo indica quanto è popolare lo strumento. Con questo plugin puoi persino cambiare il CSS degli elementi HTML o semplicemente cambiare il design.
Perché Elementor è essenziale per te?
- Se sei una persona non tecnologica ma vuoi fare le cose senza spendere molto per un web designer, Elementor può salvare la tua banca.
- È compatibile con qualsiasi tema WordPress.
- Ha un gran numero di estensioni disponibili.
- Non devi necessariamente conoscere nemmeno le basi dei linguaggi di programmazione HTML, CSS, JavaScript e PHP.
- Se devi creare un layout di pagina o un layout di contenuto, dovresti uscire per questo.
- Durante la creazione di una pagina con Elementor, ti consentirà di vedere un'anteprima dal vivo sul lato destro. Ciò significa che ciò che vedi è ciò che ottieni sul frontend.
- Durante il tentativo di modificare una pagina o un post, otterrai un pulsante "Modifica con Elementor" che ti porterà immediatamente all'editor.
Un malinteso comune su Elementor
Molte persone pensano che Elementor renda lento un sito web. Ma in realtà, non rende il sito Web così lento. Fortunatamente, ci sono molti plugin di memorizzazione nella cache che possono aumentare la velocità di un sito basato su Elementor.
Plugin gratuiti come WP Fast Cache miglioreranno la velocità del tuo sito Web Elementor. Tuttavia, se utilizzi un plug-in premium, WP Rocket, è molto probabile che il tuo sito basato su Elementor ottenga una velocità di caricamento super veloce.
Perché un buon design è importante per il tuo mercato di e-commerce
Design obsoleto al 38,5%. L'impressione è che se il tuo sito è obsoleto, è probabile che lo sia anche il tuo prodotto o servizio.
CMSCMEDIA
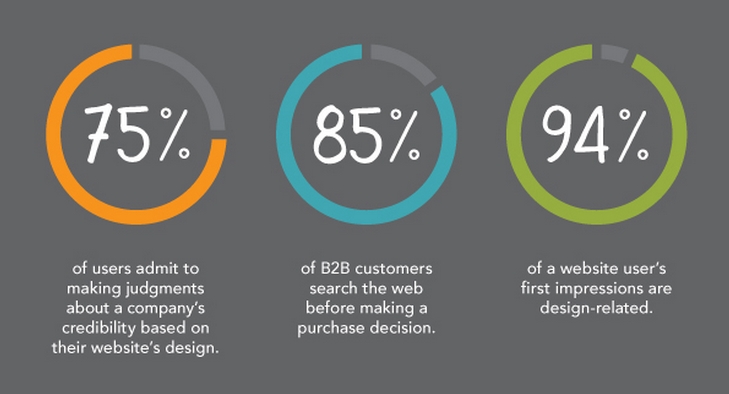
Un design buono e intuitivo è obbligatorio per impressionare i visitatori. Gli studi suggeriscono che hai solo 50 millisecondi per ottenere la prima impressione positiva nella mente dei tuoi clienti.
Ecco un fatto da Foxy.io-

È così che il design gioca un ruolo così importante.
Strategie per applicare un design personalizzato al tuo sito eCommerce
Partiamo dal presupposto che il tuo sito WordPress sia attivo e funzionante. Per progettare un sito eCommerce in WordPress, devi installare il plugin WooCommerce. Se non sai come installare e attivare WooCommerce segui questa semplice guida per iniziare Oppure puoi anche seguire questo video tutorial:
Dopo aver attivato WooCommerce, potresti anche dover installare un tema WooCommerce.
Personalizzare un sito di eCommerce con il plugin Elementor in WordPress è come un gioco da ragazzi. Segui queste strategie:
Strategia 1: installa e attiva Elementor
Al termine dell'installazione e dell'attivazione di WooCommerce, è necessario installare e attivare Elementor.

Per sapere come installare e attivare, consulta questa documentazione.
Strategia 2: crea una pagina con Elementor
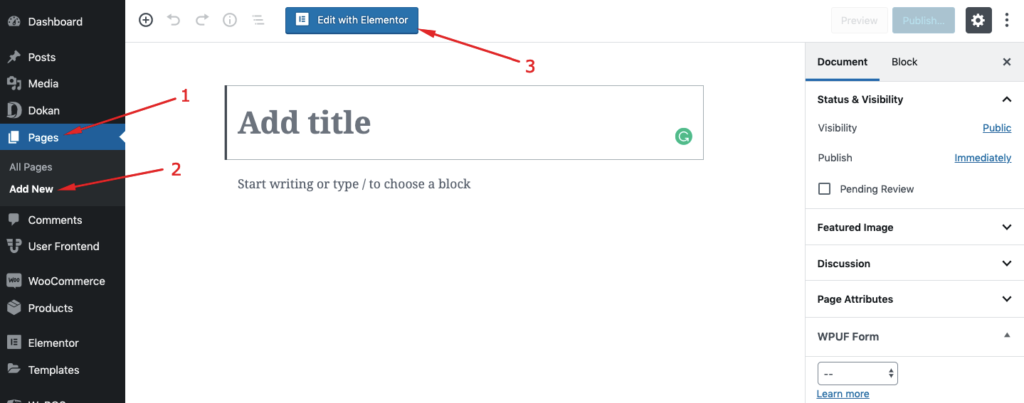
Ora vai alla dashboard di amministrazione di WP → Pagine → Aggiungi nuovo → Modifica con Elementor .

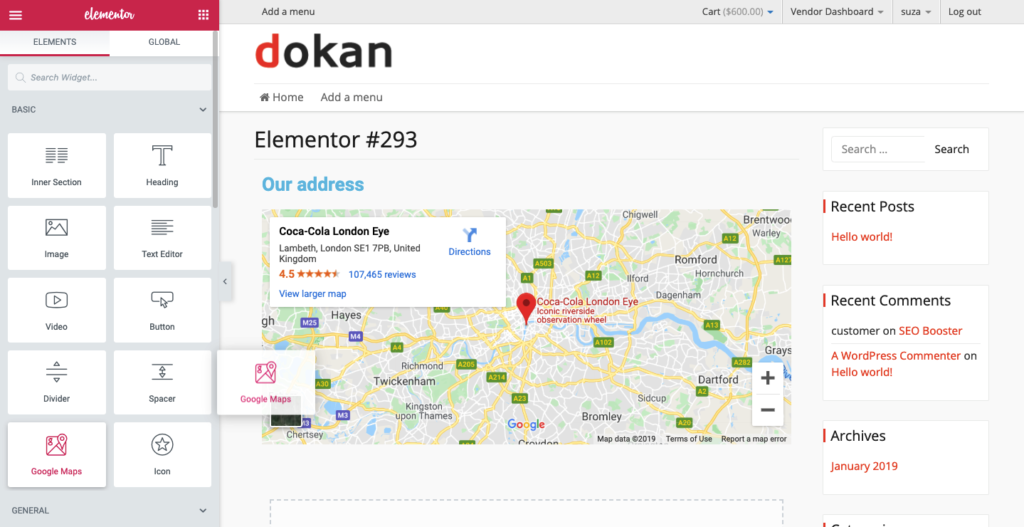
Ora, inizia a utilizzare i widget per creare una pagina. E 'così semplice! Qui, ho utilizzato il widget Intestazione e il widget di Google Maps per creare la pagina.

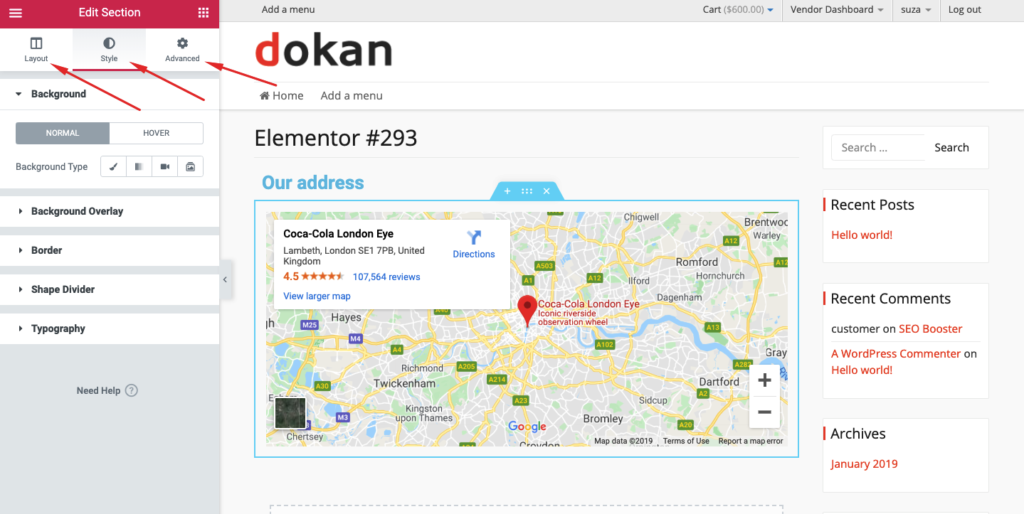
Strategia 3: modificare l'aspetto dei widget
È possibile utilizzare le opzioni Layout, Stile e Avanzate per modificare i widget. Puoi controllare la larghezza della sezione, aggiungere la sovrapposizione di sfondo, aggiungere lo stile ai bordi, aggiungere il divisore di forma e anche giocare con la tipografia.

Strategia 4: aggiungi effetti fluttuanti
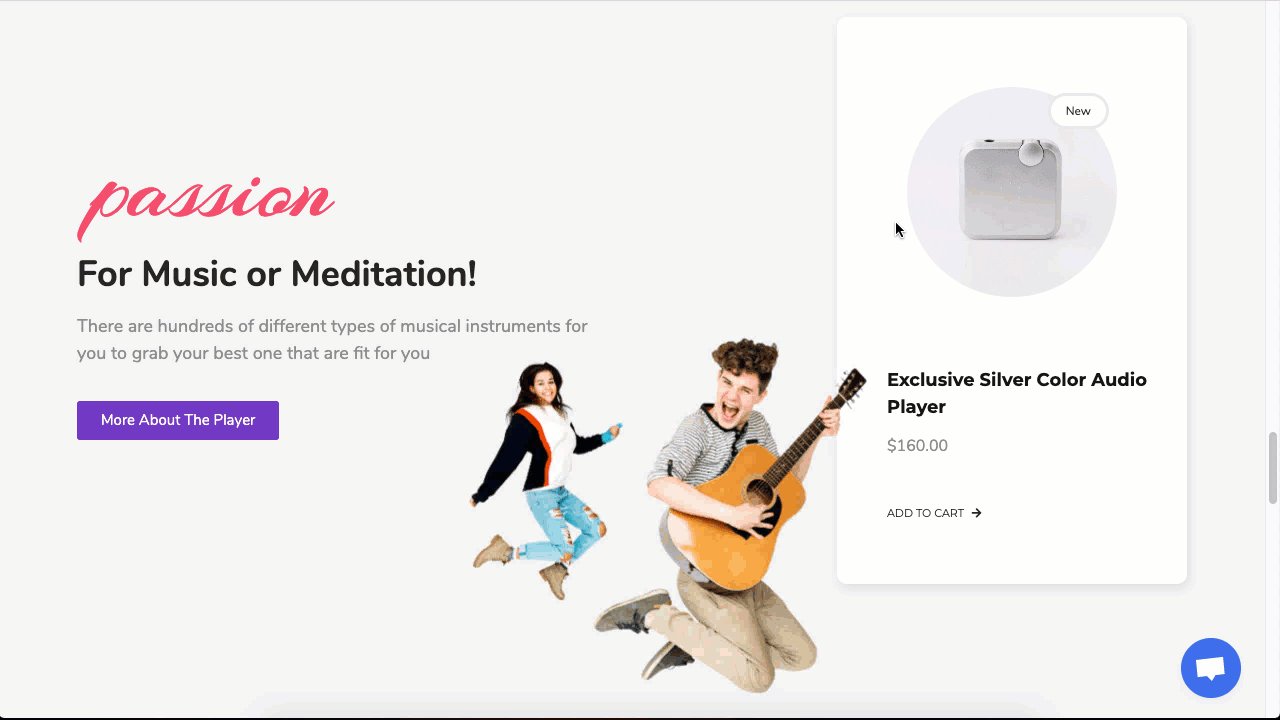
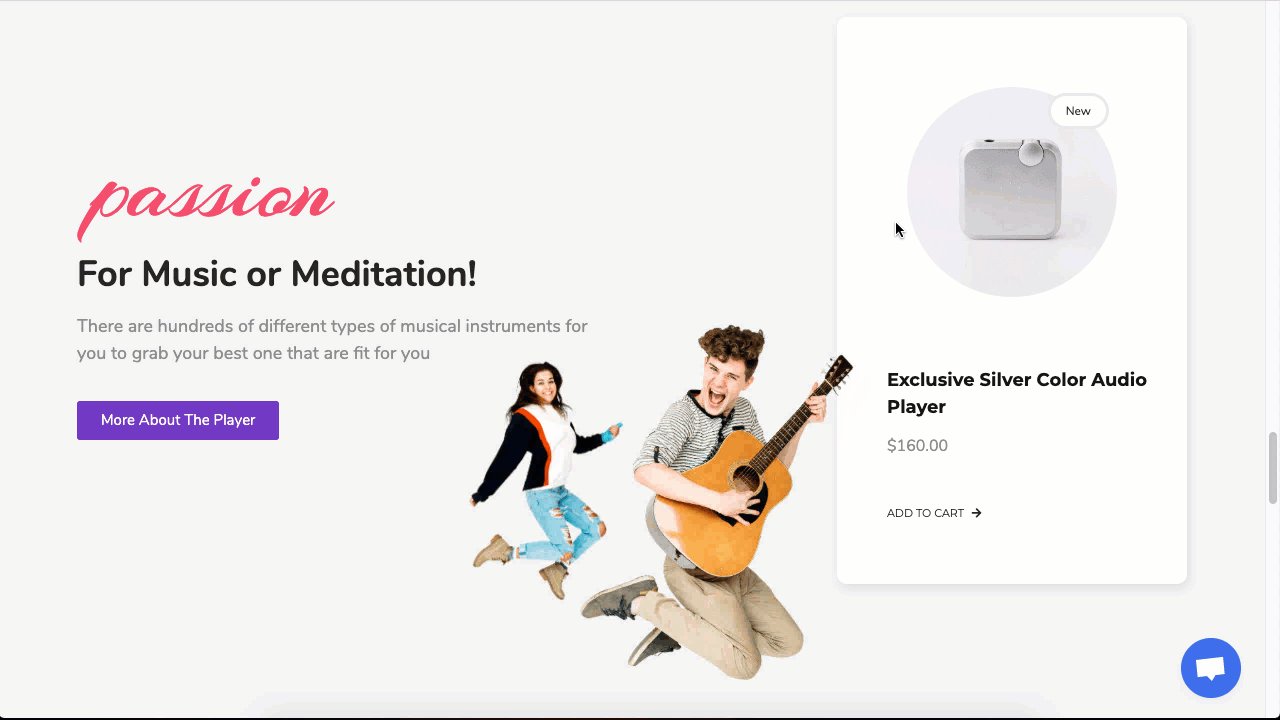
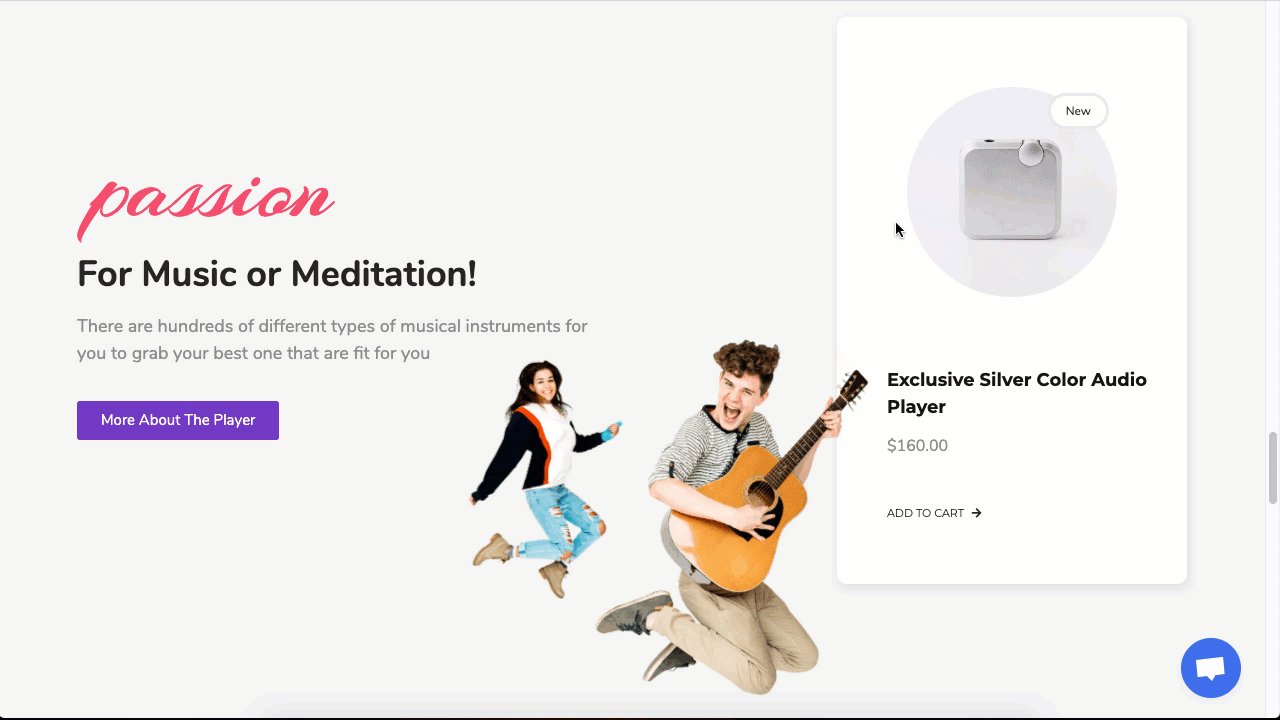
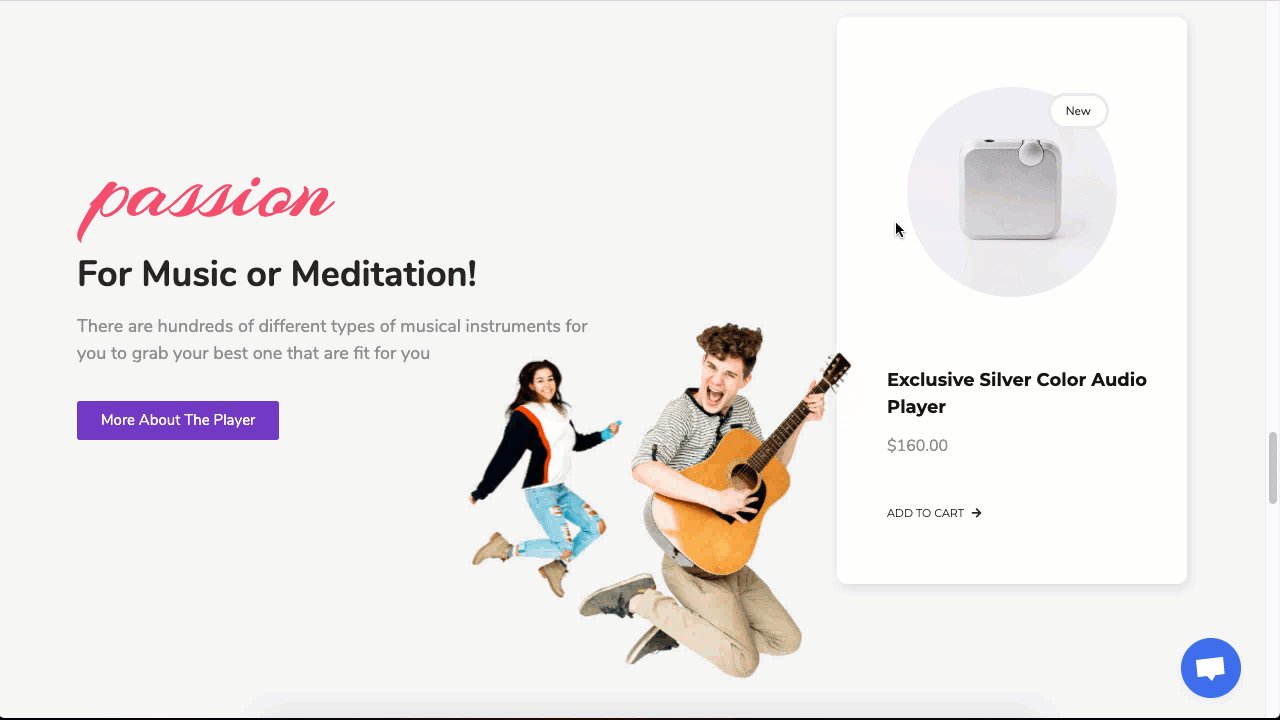
Se vuoi creare una landing page con un design eccezionale, puoi anche aggiungere fantastici effetti fluttuanti ai layout della tua pagina del mercato. Per aggiungere questi effetti fluttuanti hai bisogno di alcuni stili esclusivi dai componenti aggiuntivi felici di Elementor.
Ecco un esempio di effetti fluttuanti di un prodotto che puoi utilizzare sul tuo mercato:

Puoi consultare questa documentazione per imparare come installare e attivare i componenti aggiuntivi di Happy Elementor.
Strategia 5: crea layout di prodotti straordinari
Se utilizzi layout di prodotti straordinari, è molto probabile che i tuoi clienti si convertano. Con layout di prodotti straordinari, è meno probabile che i clienti rimbalzino dal tuo sito. Per sapere come creare layout di prodotti straordinari, segui questo link:
Crea fantastici design di layout del prodotto con componenti aggiuntivi Happy gratuitamente
Suggerimento bonus: trasforma il tuo negozio WooCommerce in un mercato multi-venditore

Lo sai che il negozio unico su WordPress può trasformarsi in un marketplace multivendor, senza cambiare piattaforma? Dokan può essere un partner affidabile per gestire facilmente il mercato multi-vendor dei tuoi sogni.
Dokan è il modo più veloce per avviare la tua attività online con WordPress. Puoi possedere un mercato come Amazon senza avere prodotti fisici o assumere professionisti. Con un budget inferiore, ti consente di creare un mercato altamente funzionale in meno di 30 minuti per qualsiasi tipo di prodotto, dal digitale, fisico al variabile.
Più sorprendentemente, Elementor è compatibile con Dokan. Solo tu devi attivare il modulo Dokan Elementor. Con questo duo di Dokan ed Elementor, puoi creare facilmente un mercato multivendor come Amazon o eBay in pochi minuti.
- Se hai a che fare con un sito web di fotografia, puoi dare un'occhiata a questo articolo.
- Se vuoi mostrare le recensioni dei tuoi clienti con Elementor, ti suggeriamo di leggere questo articolo.
- Se desideri creare una splendida intestazione adesiva utilizzando Elementor, consulta questo articolo.
Sta a te
Quindi, possiamo concludere che se desideri personalizzare il design predefinito del tema del tuo mercato con Elementor, sarà ovviamente un'ottima idea!
Se la personalizzazione e l'ottimizzazione vengono eseguite correttamente, non ci sarà nulla di sbagliato sul tuo sito web. E poiché Happy Addons è conforme a tutti gli standard del già popolare page builder Elementor, puoi essere certo della qualità.
Allora, cosa stai aspettando? Fai un giro e facci sapere come ti sei sentito con Elementor Happy Addons.

