Le migliori librerie di grafici JavaScript che potresti utilizzare
Pubblicato: 2023-03-28La raccolta dei dati ha registrato un'enorme crescita in vari settori. Ciò è dovuto in parte alla necessità per varie aziende di interpretare i dati come grafici a torta o tabelle, ad esempio.
Gli sviluppatori combinano vari record di database per creare grafici e dashboard che consentono ad altri di dare un senso alle informazioni. L'introduzione delle librerie di grafici JavaScript ha migliorato la visualizzazione dei dati .
Una libreria di grafici facilita in modo efficiente la rappresentazione di dati complessi in un formato semplice che gli utenti finali possono comprendere meglio. Comprende funzionalità interattive e grafici predefiniti e personalizzabili .
Gli interessati possono quindi utilizzare i dati in un formato vivace e accattivante.
Il panorama digitale è pieno zeppo di librerie di grafici. Sarebbe dispendioso in termini di tempo e controproducente testare ciascuno di essi.
Librerie di grafici JavaScript: uno strumento vitale ed efficace
Gli utenti traggono vantaggio dall'interazione con visualizzazioni di dati che districano insiemi di dati complicati . Questo tipo di coinvolgimento degli utenti è un obiettivo e un componente integrale dello sviluppo web.
Designer e sviluppatori generano vivaci visualizzazioni dei dati , dai grafici a barre ai grafici a bolle e altre visualizzazioni che uniscono una varietà di interfacce basate sui dati (come app Web e dashboard).
Le librerie di grafici JavaScript contengono un assortimento di codici che generano un numero diverso di grafici interattivi per le app Web. Inserisci semplicemente un set di dati, seguendo le caratteristiche dei dati del grafico e mostra accuratamente le tue informazioni in un contesto accattivante.
Desideri un processo di sviluppo più rapido e meno errori? Quindi utilizza una libreria di grafici JavaScript con l'ulteriore vantaggio di:
- un semplice processo di installazione
- una semplice curva di apprendimento
- interfacce robuste
- una UX stabile
- accesso a una varietà di layout di visualizzazione predefiniti
Con così tante librerie di grafici JavaScript tra cui scegliere, trovare quella giusta può essere complicato. Dai un'occhiata alle seguenti opzioni degne di nota che ti aiuteranno a determinare la soluzione migliore per una vasta gamma di dati del grafico.
17 librerie di grafici JavaScript superiori per lo sviluppo web
D3.js

Forse una delle librerie di grafici JavaScript più conosciute nell'elenco, D3.js è per la visualizzazione, l'analisi e le utilità dei dati, nonché per la geografia e l'animazione. Vanta una vasta API e utilizza HTML, SVG e CSS.
D3.js può probabilmente aiutare con una serie di esigenze di funzionalità, ma ci sono alcuni inconvenienti. La curva di apprendimento è impegnativa e richiede tempo e la documentazione completa è datata e difficile da seguire.
Attributi:
- supporto per diversi tipi di grafici
- un metodo basato sui dati in relazione alla manipolazione del DOM unito a eleganti componenti di visualizzazione
- un semplice ispettore di elementi nel browser per il debug
- un sacco di campioni accessibili
- funzioni generatrici di curve
FusionCharts

Questa è la libreria di grafici JavaScript più completa disponibile con oltre 90 opzioni di grafici e 900 mappe pronte per l'uso. FushionCharts vanta le classifiche più accattivanti . La loro potente esperienza di reporting tramite dashboard, che offre una vista panoramica di ogni attività aziendale.
Questa libreria di grafici funziona bene con PC, Mac, iPhone e tablet Android. E supera le aspettative garantendo la compatibilità cross-browser (incluso IE6).
Attributi:
- varie opzioni di grafici 2D e 3D
- grafici e mappe animate interattive complete
- NET, PHP e Ruby on Rails API lato server
- supporto per jQuery, Angular, PHP, ASP.NET, React Native, Django, React, Ruby on Rails, Java e altro
- manuale utente dettagliato e riferimento API
- vari campioni e dashboard da verificare
- supporto per browser meno recenti
Trama

La prima libreria JavaScript scientifica e open source del web è disponibile gratuitamente. Plotly fornisce supporto per 20 tipi di grafici (mappe SVG, grafici 3D, grafici statistici). È impilato su D3.js e stack.gl.
Plotly ha una vasta libreria con documentazione e tutorial eccezionali per tutti i tipi di grafici.
I diagrammi e i grafici sono professionali e la semplice configurazione prevede l'inserimento dei dati dinamici e la personalizzazione del layout, delle note, degli assi e della legenda.
Attributi:
- Grafici 3D
- Mappe SVG
- grafici statistici
- costruito su D3.js e stack.gl
- 20 opzioni di grafico
Grafici di Google

Google Charts è perfetto per progetti di base che non richiedono personalizzazioni complicate . Scegli tra una varietà di grafici predefiniti: grafici ad area, grafici a barre, grafici a calendario, grafici a torta, grafici geografici, ecc. Carica istantaneamente questi grafici interattivi su un sito.
Modifica l'aspetto dei grafici con le opzioni di personalizzazione e visualizza i grafici utilizzando HTML5/SVG. Google Charts è compatibile su piattaforme e browser, inclusi iPhone, iPad e Android. Google Charts supporta le versioni precedenti di IE tramite VML.
Attributi:
- una quantità considerevole di tipi di grafici
- opzioni di personalizzazione
- componenti interattivi
- dati in tempo reale
- facilità d'uso
- semplice integrazione
- libreria JavaScript open source
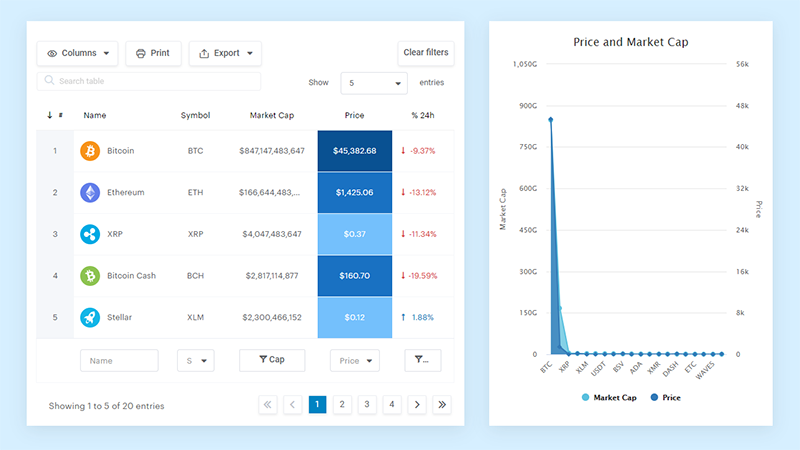
Ho già detto che wpDataTables utilizza Google Charts?
Lascia che ti parli di wpDataTables , un punto di svolta per tutti gli appassionati di dati là fuori. Questo straordinario strumento utilizza Google Charts , una delle migliori librerie di grafici in circolazione, per creare immagini davvero sbalorditive.

Quindi, ecco cosa puoi aspettarti da questo potente duo:
- Facilità d'uso : Seriamente, non è necessario essere un genio del codice per creare grafici impressionanti. wpDataTables rende semplicissimo dare vita ai tuoi dati.
- Personalizzazione : stanco di grafici dall'aspetto generico? Non più! Con wpDataTables e Google Charts, puoi modificare colori, caratteri e layout per adattarli al tuo stile unico.
- Interattivo : gli utenti possono giocare con i dati, rendendoli un'esperienza divertente e coinvolgente per tutti.
- Reattivo : mobile, tablet o desktop: wpDataTables ti ha coperto! I tuoi grafici saranno perfetti su qualsiasi dispositivo.
- Integrazione : utilizza le tue fonti di dati preferite, come Fogli Google o Excel, e osserva la magia accadere!
Ma aspetta, c'è di più:
- Enorme varietà di tipi di grafici (a torta, a barre, a linee, lo chiami tu!)
- Aggiornamenti automatici : mantieni aggiornati i tuoi dati senza muovere un dito
- Opzioni di esportazione : hai bisogno di condividere il tuo fantastico grafico? Nessun problema, basta salvarlo come immagine o PDF!
Prova wpDataTables e Google Charts e ti chiederai come hai fatto a vivere senza di loro. Fidati di me, il tuo gioco di dati sta per salire di livello!
CanvasJS

Ecco una soluzione di grafici JS multiuso, rapida e semplice con un massimo di 30 opzioni di grafici tra cui scegliere. CanvasJS consente di personalizzare i grafici e offre supporto per animazioni e grafici misti . Crea un vivace tema grafico nell'interfaccia utente.
CanvasJS fornisce supporto per framework front-end JavaScript e rendering di grafici nelle tecnologie lato server (stack PHP, ASP.NET, MVC). Aiuta a bypassare i problemi nei documenti per una varietà di situazioni.
La libreria incorpora uno strumento dashboard , che offre una varietà di prospettive da cui visualizzare i dati . Usa CanvasJS per tracciare grafici relativi alle azioni e usa diversi CDN per grafici azionari e generali.
Attributi:
- assortimento di tipi di grafici
- opzioni di personalizzazione
- componenti interattivi
- dati in tempo reale
- reattività
- compatibilità multipiattaforma
- supporto multilingue
- licenze libere e commerciali
C3.js

C3.js è un'efficace libreria di visualizzazione dei dati basata su D3. Rende rapidamente, offre una forte compatibilità con vari browser e un'integrazione di base, rendendola un'opzione senza problemi.
La sua semplice libreria viene fornita con una documentazione coerente , il che è un vantaggio.
La funzionalità manca un po' e non vanta tante caratteristiche come altre librerie di prim'ordine. Le visualizzazioni sono semplicistiche, quindi se stai cercando di vincere premi per i tuoi grafici, questa non è la migliore soluzione per grafici JS. Ma è pratico e chiaro da usare.
Una guida introduttiva ti guida mentre imposti il tuo progetto utilizzando la libreria di base.
Attributi:
- vasta gamma di tutorial e documentazione
- reattivo e ottimizzato per i dispositivi mobili
- in grado di filtrare le serie di dati
Ricariche

Creata pensando agli utenti di React, Recharts è una libreria di grafici open source che utilizza D3 nel suo funzionamento interno ed espone componenti dichiarativi. Puoi progettare grafici accattivanti e interattivi eseguendo il rendering di elementi SVG con questa libreria di grafici leggera.
Recharts è facile da usare e la documentazione è un gioco da ragazzi .
Personalizza una varietà di grafici e dai un'occhiata agli esempi forniti nella libreria per trovare l'ispirazione. Recharts funziona bene per i grafici statici e viene fornito con strumenti grafici integrati come descrizioni comandi ed etichette della legenda.
Se stai lavorando con diversi grafici animati e grandi set di dati su una pagina, potrebbe iniziare a rallentare, ma non per la maggior parte dei progetti.
Preoccupante è il volume di problemi irrisolti su GitHub. Sebbene non sia così grave, sembra che gli sviluppatori non siano così disponibili per risolvere questi problemi. Preparati a cercare e in largo nella libreria per le soluzioni.
Attributi:
- riutilizza gli elementi di React per creare facilmente grafici
- costruito sopra elementi SVG e dipende dai sottomoduli D3
- regolare le proprietà dei componenti e inserire funzionalità personalizzate per modificare il grafico
- vari esempi pratici
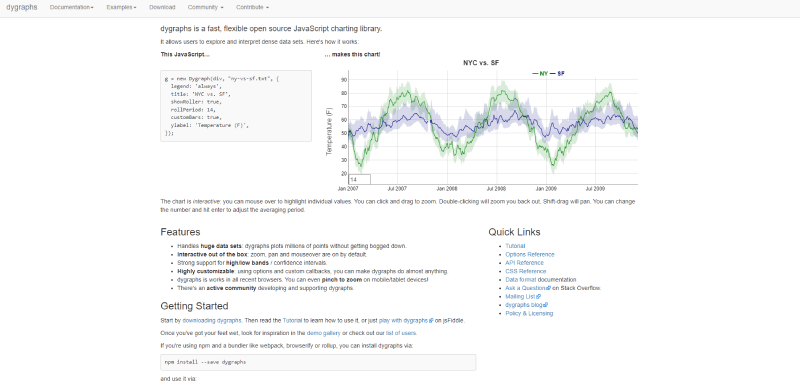
Digrafi

Questa è una delle librerie di rendering di grafici più veloci in circolazione . Funziona senza problemi con un notevole volume di dati e gli analisti di dati possono lavorare con set di dati estesi (decine di migliaia).
Attributi:
- capacità di sincronizzare più grafici
- annotazioni personalizzabili con Range/Mirino
- semplice fin dall'inizio
- perfetto per mostrare i dati in tempo reale
- feedback rapido del punto dati che viene visualizzato fuori mappa
- funzione di ingrandimento e riduzione
- vari esempi con collegamenti a JSFiddles
- facile manipolazione dei dati utilizzando array di base o caricamento di dati da file di testo o CSV
ApexCharts.Js

Ecco una libreria di grafici open source contemporanea e pratica per i creatori per creare visualizzazioni interattive accattivanti. ApexCharts.Js è una libreria open source con licenza MIT.
Puoi modificare e caricare set di dati utilizzando un'elegante animazione interattiva e scegliere tra oltre 10 tavolozze di colori per creare un tema preimpostato. Una documentazione chiara ti aiuta a partire il prima possibile.

Non c'è da meravigliarsi che ApexCharts sia popolare tra gli sviluppatori web e vanta oltre 1 milione di download al mese, senza registrazione necessaria per il download.
Attributi:
- varie opzioni di grafici
- pienamente reattivo
- estremamente interattivo
- oltre 100 campioni a cui ispirarsi
Grafico Zing

Apple, Microsoft, Adobe, Boeing e Cisco utilizzano tutti ZingChart, una libreria di grafici JavaScript adattabile, interattiva e aggiornata. Utilizza HTML5, Ajax e JSON per progettare grafici accattivanti.
ZingChart offre oltre 35 tipi di grafici e moduli con visualizzazione in tempo reale . Usa i CSS per sviluppare il design e il tema del grafico ed eseguire rapidamente il rendering dei big data.
Dai un'occhiata a tutti i tipi di grafici gratuitamente o acquista una licenza senza filigrana in base alle tue esigenze aziendali.
Attributi:
- tipi di grafici assortiti
- opzioni di personalizzazione
- mobile-reattivo
- si integra con vari framework e librerie web (Angular, React, jQuery e Vue)
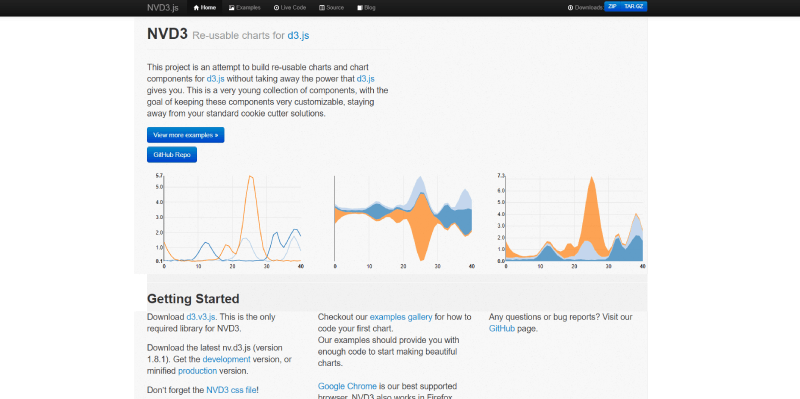
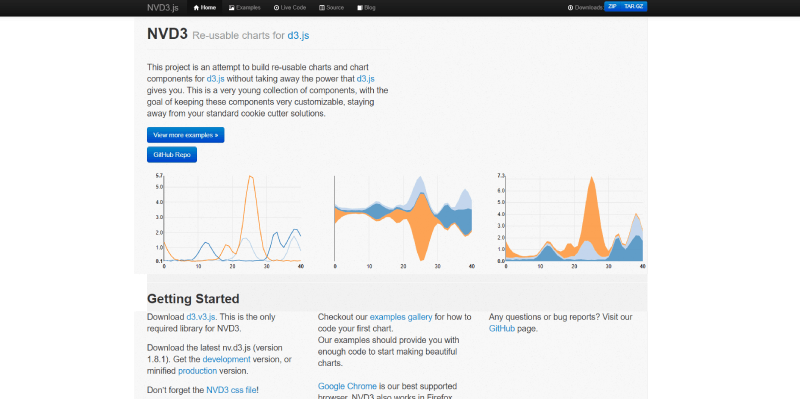
NVD3

Un'altra popolare libreria di grafici, NVD3, si basa su D3.js e presenta una solida base tecnica.
Le prestazioni sono piuttosto solide e semplici animazioni danno vita all'aspetto visivo dell'interfaccia di base. NVD3 si integra facilmente con le soluzioni API di dati esistenti in modo da poter aggiungere dati direttamente dai file .json.
Rispetto ad altre librerie di grafici JavaScript, questa è più limitata, ma le opzioni grafiche più comuni sono accessibili.
La licenza Apache 2.0 rende questa libreria di grafici JavaScript totalmente open source.
Attributi:
- grafici interattivi
- vari tipi di grafici
- reattivo
- personalizzazione dei temi
- tooltip
Grafico.js

Chart.is ha una libreria di grafici ben nota e molto amata con oltre 55 mila stelle a suo nome su GitHub. Crea grafici reattivi con elementi HTML5 Canvas con questa libreria di grafici leggeri.
Hai accesso a sei tipi di grafici predefiniti unici che sono reattivi e facili da utilizzare (soprattutto per i neofiti della tecnologia). Chart.js è un'affascinante libreria open source da esplorare.
Attributi:
- modificare e animare ogni tipo di grafico
- grafici reattivi online
- utilizzare i plug-in per migliorare la funzionalità del sistema
- ottima documentazione
- la maggior parte dei browser supporta IE9+
Chartist.js

Una libreria di grafici basata su SVG, con animazioni SVG all'interno dei grafici), Chartist.js è una libreria di grafici JavaScript ad uso gratuito con una solida base tecnologica . E creare il tuo progetto è facile e veloce.
Crea istantaneamente un grafico sorprendente che interagisce semplicemente con qualsiasi origine dati di back-end. Utilizza Sass per una facile configurazione e modifica questa libreria di grafici .
Attributi:
- animazione incredibile
- La documentazione dell'API contiene informazioni vitali ma è difficile da navigare (molto scorrimento)
- aumentare la funzionalità tramite plugin
- grafici di progettazione con SVG
- offre supporto per i browser meno recenti
Billboard.Js

Billboard si basa su D3 v4+ ed è una libreria di grafici semplice e gratuita. È dotato di 22 tipi di grafici e la sua sezione demo ha oltre 220 esempi da cui attingere . Ogni caratteristica dettagliata ed esempio ha un documento API per aiutarti ad andare avanti con il tuo progetto.
L'inserimento dei dati è semplice e consente di aggiungere set di dati piccoli o grandi per le visualizzazioni .
Attributi:
- creare grafici con facilità
- ESM (modulo ES) con sintassi ES6+
- una varietà di opzioni pratiche e complete
- compatibile con D3 v4+
Grafici Frappe

Frappe Charts è una di quelle librerie di grafici JavaScript di base con vincoli minimi. Ci sono solo 17 contributori che assistono su questa libreria di visualizzazione open source, distinguendola come una delle più piccole librerie di grafici presenti in questo articolo. È basato su Chart.js e offre una varietà di funzionalità bonus.
Ispirato alle visualizzazioni di GitHub, Frappe Charts supporta una serie di grafici, dai grafici a linee e a barre ai grafici a torta. Usa questa libreria di grafici per progettare mappe di calore che ricordano quelle trovate su GitHub Activity. Frappe Chart è la libreria JS che fa per te se cerchi un utilizzo minimalista e leggero.
Attributi:
- semplice e facile da usare
- un assortimento di tipi di grafici disponibili
- opzioni di personalizzazione
- interattivo
- mobile-reattivo
- funzionalità leggera
Classifiche

Highcharts è pieno zeppo di un assortimento di straordinari formati di animazione che sono abbastanza efficaci da attirare una grande quantità di visitatori sul tuo sito Web ufficiale e mantenerli coinvolti.
Come con le altre librerie menzionate qui, Highcharts include una gamma di grafici predefiniti , ad esempio grafici ad area, grafici ad area spline, grafici a colonne, a barre e a torta, nonché visualizzazioni a dispersione e spline. Tutti i grafici creati sono reattivi e ottimizzati per i dispositivi mobili. Vanta anche alcune funzionalità avanzate , come l'aggiunta di annotazioni (commenti) a vari grafici.
Un grande vantaggio per Highcharts è la sua capacità di rimanere compatibile con i browser, fin da Internet Explorer 6. Un browser convenzionale renderebbe la grafica utilizzando un formato SVG, ma il browser legacy di Internet Explorer utilizza VML per costruire la grafica.
I wrapper sono disponibili per i linguaggi più diffusi (.NET, PHP, Python, R e Java), per framework come Angular, React e Vue e per sistemi Android e iOS.
Highcharts è gratuito per uso personale, ma per scopi commerciali è necessaria una licenza utente a pagamento.
Attributi:
- ottimizzato per soddisfare elementi di design reattivo e dispositivi touch-screen
- abbastanza efficiente da gestire i big data
- veloce rendering dei suggerimenti al passaggio del mouse
- in grado di annotare grafici e diagrammi
- caricare i dati direttamente sui grafici tramite un file CSV
Grafici Sigma

Sigma Charts è una libreria JavaScript costruita su WebGL e Canvas con un'API pubblica. Comprende una notevole quantità di plugin della comunità GitHub. Questa libreria di carte vanta anche una completa reattività e interattività tattile . Gli sviluppatori possono aggiungere le loro funzioni uniche direttamente agli script ed eseguire il rendering di nodi e bordi secondo specifiche precise.
Sigma Charts facilita una grande quantità di varie impostazioni per un design facilmente personalizzabile e l'interazione con le reti. Questa libreria di grafici JavaScript è un potente motore di rendering, quindi puoi aggiungere tutta l'interattività di cui hai bisogno. Puoi anche regolare i dati, spostare la telecamera, aggiornare il rendering o ascoltare gli eventi tramite l'API pubblica.
Se sei uno sviluppatore alla ricerca di uno strumento di disegno robusto che offra prestazioni, allora Sigma Charts è solo per te.
Alcuni attributi distintivi includono:
- rendering ad alte prestazioni
- grande interattività e possibilità di personalizzazione
- un assortimento di layout tra cui scegliere
- estensibile e modulare
- vivida visualizzazione dei dati
Domande frequenti sulle librerie di grafici JavaScript
Cos'è una libreria di grafici JavaScript?
Le visualizzazioni dei dati sui siti Web possono essere rese più coinvolgenti e adattabili con l'aiuto di una libreria di grafici JavaScript, che è una raccolta di componenti grafici predefiniti.
Gli sviluppatori possono trarre vantaggio da queste librerie grazie alla varietà di tipi di grafici e alle scelte di configurazione che offrono.
Quali sono i vantaggi dell'utilizzo di una libreria di grafici JavaScript?
Durante la progettazione di visualizzazioni di dati sofisticate, gli sviluppatori possono risparmiare tempo e fatica utilizzando una libreria di grafici JavaScript, che offre anche una varietà di formati di grafici e spazio per la personalizzazione.
Le librerie di grafici JavaScript sono compatibili con la maggior parte delle tecnologie Web e possono essere facilmente integrate in applicazioni Web preesistenti.
Quali sono alcune librerie di grafici JavaScript popolari?
D3.js, Chart.js, Highcharts e Google Charts sono solo alcuni esempi di librerie di grafici JavaScript molto apprezzate.
A seconda delle specifiche del tuo progetto, potresti dover sperimentare alcune librerie diverse prima di scegliere quella che funziona meglio per te.
Come faccio a scegliere la libreria di grafici JavaScript giusta per il mio progetto?
Dovresti pensare alla quantità e alla complessità dei tuoi dati, ai tipi di grafici di cui hai bisogno, al livello di personalizzazione di cui hai bisogno e alle esigenze di prestazioni della tua applicazione prima di scegliere una libreria di grafici JavaScript.
Per trovare la libreria ideale per le tue esigenze, dovresti esaminare le opzioni ed eventualmente provarne alcune.
Le librerie di grafici JavaScript funzionano con altre tecnologie Web?
La maggior parte delle librerie di grafici JavaScript è compatibile con HTML, CSS e altri framework JavaScript.
Ciò garantisce che le visualizzazioni dei dati funzionino con un'ampia varietà di tecnologie Web e ne facilita l'incorporazione in applicazioni Web preesistenti.
Le librerie di grafici JavaScript sono open source?
Esistono numerose librerie di grafici JavaScript open source che possono essere utilizzate e adattate gratuitamente.
Alcuni, tuttavia, potrebbero richiedere una licenza commerciale prima di poter essere utilizzati in pubblico. Prima di decidere su una libreria da utilizzare per il tuo progetto, dovresti ricercare i suoi termini di licenza.
Quale livello di esperienza di programmazione è necessario per utilizzare una libreria di grafici JavaScript?
Per utilizzare la maggior parte delle librerie di grafici JavaScript, devi avere familiarità con i linguaggi di markup come HTML, CSS e JavaScript.
Alcune librerie possono avere interfacce più complesse o richiedere maggiore esperienza con la programmazione. La buona notizia è che la maggior parte delle librerie viene fornita con un'ampia documentazione, tutorial e comunità di utenti per aiutare gli sviluppatori a imparare come usarli.
Crea visualizzazioni accattivanti da ricordare con le librerie di grafici JavaScript
Al giorno d'oggi, ci sono una varietà di programmi e piattaforme open source là fuori per portare lo sviluppo web da un mal di testa a una sfida entusiasmante e produttiva. Se hai una scadenza che incombe su di te e stai cercando di risparmiare tempo sul tuo progetto , allora dovresti esplorare le librerie di grafici JavaScript per tutte le tue esigenze di progettazione grafica.
Queste librerie di grafici ti aiutano a mettere insieme un'app che non è solo modulare ma leggera senza bisogno di aggrovigliare il tuo cervello per scrivere un set extra di script.
La maggior parte delle librerie di grafici JS sono create per gestire set di dati curati in modo semplice e visualizzazioni fisse. Quindi, quando il tuo progetto richiede un grafico in grassetto, controlla una di queste librerie per trovare quella giusta per iniettare le tue visualizzazioni con la vivacità che stai cercando.
Se ti è piaciuto leggere questo articolo sulle librerie di grafici JavaScript, dovresti leggere anche questi:
- Le migliori librerie JavaScript per la visualizzazione dei dati che puoi utilizzare
- Le librerie di tabelle di dati JavaScript più utili con cui lavorare
- Le migliori opzioni di libreria di tabelle JavaScript tra cui scegliere
