JPEG vs PNG vs WEBP: il miglior formato immagine per WordPress
Pubblicato: 2024-09-05I proprietari di siti web sono spesso indecisi tra i formati immagine JPEG, PNG e WEBP . La maggior parte di loro non capisce la differenza e carica diversi tipi di immagini sul sito web. Ciò ostacola le prestazioni del sito Web e interrompe la coerenza del design.
Inoltre, i formati delle immagini hanno un impatto sul tempo di caricamento del sito web. Se il caricamento delle immagini richiede troppo tempo, non puoi fornire una buona esperienza utente.
Ecco perché scegliere il formato immagine giusto è molto importante. In questo articolo impareremo tutto sui formati di immagine WEBP, PNG e JPEG e su come funzionano.
Alla fine, puoi decidere quale formato immagine desideri caricare sul tuo sito web.
Cominciamo-
JPEG vs PNG vs WEBP: definizione, pro, contro e usabilità
Iniziamo conoscendo le definizioni dei formati di immagine JPEG, PNG e WEBP.
Buono a sapersi-
La compressione senza perdita di dati è un metodo per ridurre la dimensione del file di dati senza perdere alcuna informazione. Quando un'immagine viene compressa utilizzando la compressione senza perdita di dati, tutti i dati originali vengono conservati.
L'immagine può essere ripristinata alla sua qualità originale senza alcun degrado
Discuteremo anche i pro e i contro, gli scenari ideali per l’utilizzo di questi formati e quando utilizzarli.
WEBP

WEBP è un formato immagine moderno che fornisce sia la compressione lossless che quella lossy. È progettato per ridurre le dimensioni dei file mantenendo un'alta qualità, ideale per l'utilizzo sul web.
Pro del formato immagine WEBP:
- Offre compressione sia con perdita che senza perdita
- Supporta la trasparenza sia con opzioni lossless che lossy
- Utilizzato per creare immagini animate
- Supportato da quasi tutti i browser moderni
- Produce file di dimensioni inferiori rispetto a PNG e JPEG.
Contro:
- I browser e le applicazioni meno recenti potrebbero non supportare WEBP
- La codifica e decodifica delle immagini WEBP potrebbe richiedere una maggiore potenza di elaborazione
- WEBP non è ancora universalmente accettato come JPEG o PNG.
PNG

Un formato immagine senza perdita di dati che supporta la trasparenza. Questo formato immagine è ideale per le immagini che richiedono uno sfondo chiaro, come loghi e grafica con testo.
Pro del formato immagine PNG:
- Mantiene la qualità dell'immagine originale senza alcuna perdita
- Supporta la piena trasparenza
- Ampia compatibilità con tutti i browser moderni
- Adatto per immagini che richiedono un elevato livello di dettaglio.
Contro:
- I file PNG sono in genere più grandi di JPEG e WEBP
- PNG non supporta l'animazione
- Non è ottimizzato per le immagini fotografiche.
JPEG (JPG)

Un formato immagine comunemente utilizzato che utilizza la compressione con perdita per ridurre le dimensioni del file, viene spesso utilizzato per fotografie e immagini complesse in cui le dimensioni ridotte dei file sono importanti.
Pro del formato immagine JPEG:
- Fornisce dimensioni file ottimizzate mantenendo la qualità dell'immagine
- Supportato universalmente su tutti i browser
- In genere si ottengono file di dimensioni inferiori rispetto a PNG
- Il formato immagine più comunemente utilizzato.
Contro:
- Utilizza la compressione con perdita, che può comportare una notevole perdita di dettagli
- Non supporta la trasparenza
- JPEG non è adatto per immagini con testo.
Ancora non è chiaro? Ecco una tabella comparativa tra JPEG, PNG e WEBP per mostrare ulteriormente le differenze tra loro:
Tabella di confronto tra JPEG, PNG e WEBP
| Caratteristiche | JPEG (JPG) | PNG | WEBP |
|---|---|---|---|
| Qualità e compressione dell'immagine | Compressione con perdita di dettagli dell'immagine e artefatti di compressione | Compressione senza alcuna perdita di qualità | Supporta sia la compressione lossless che quella lossy |
| Compatibilità del browser | Ampiamente supportato su tutti i principali browser | Ben supportato tra i browser moderni; supporto limitato per la trasparenza nelle versioni precedenti | Supportato da circa il 95% dei browser |
| Dimensioni del file e velocità di caricamento | Dimensioni dei file più piccole grazie all'efficiente compressione con perdita | File di dimensioni maggiori grazie alla compressione senza perdite | File di dimensioni più piccole con un equilibrio tra qualità ed efficienza di compressione |
| Supporto alla trasparenza | Non supporta la trasparenza | Supporta la trasparenza, ideale per loghi e grafica sovrapposta | Supporta la trasparenza con opzioni sia lossless che lossy |
| Supporto all'animazione | NO | NO | SÌ |
| Profondità di colore | 24 bit (16,7 milioni di colori) | 24 bit o 32 bit (con canale alfa) | 24 bit o 32 bit (con canale alfa) |
| Casi d'uso | Ideale per fotografie e immagini con sfumature | Ideale per immagini con linee nitide, testo e trasparenza | Versatile, adatta sia per fotografie che per grafiche con trasparenze |
| Modifica e nuovo salvataggio | Perde qualità ad ogni nuovo salvataggio | Mantiene la qualità anche con modifiche ripetute | Mantiene la qualità con opzioni senza perdite |
| Potenza di elaborazione | Basso | Basso | Requisiti di elaborazione più elevati |
| Supporto negli editor di immagini | Universale | Universale | Supportato nella maggior parte degli editor di immagini moderni |
| Dimensioni del file in dettaglio | Medio | Grande | Piccolo |
Per quale scenario sono ideali questi formati immagine?
Questi tre formati sono ideali per diversi tipi di scenari.
JPEG :
- Fotografie: JPG è il formato preferito per le fotografie perché può comprimere in modo efficiente le immagini con molti colori e sfumature.
- Utilizzo del Web: è ampiamente utilizzato per i contenuti online grazie alle dimensioni del file relativamente ridotte, che consentono tempi di caricamento della pagina più rapidi.
PNG :
- Grafica con testo: PNG gestisce gli spigoli vivi e il testo eccezionalmente bene. Perfetto per loghi, infografiche e altre immagini con molto testo o bordi netti.
- Trasparenza: PNG supporta la trasparenza, che consente di creare immagini che si fondono perfettamente con sfondi diversi.
- Modifica delle immagini: poiché PNG utilizza la compressione senza perdita di dati, la qualità dell'immagine viene preservata.
WEBP :
- Ottimizzazione delle prestazioni Web: WEBP è progettato per ridurre le dimensioni dei file senza sacrificare significativamente la qualità. È ideale per l'uso sul Web in cui le prestazioni sono fondamentali.
- Utilizzo versatile delle immagini: WEBP supporta sia la compressione lossless che quella lossy e include anche trasparenza e animazione. È un'opzione versatile per gli sviluppatori web.
Quando utilizzare questi formati immagine
Conosci gli scenari ideali da utilizzare tra i formati di immagine JPEG, PNG e WEBP. Dovresti anche sapere quando utilizzare questi formati di immagine-
JPEG :
- Foto di alta qualità con compressione accettabile
- Social media e post di blog
- Stampe con esigenze di qualità moderate
PNG:
- Immagini che necessitano di trasparenza
- Grafica Web di alta qualità
- Preservare la qualità durante la modifica
WEBP:
- Ottimizzazione dei tempi di caricamento del sito web
- Applicazioni Web moderne
- Bilanciare qualità e dimensioni
Si spera che questo eliminerà ogni confusione sulle differenze tra questi formati.
Qual è il miglior formato immagine per WordPress?

La scelta del miglior formato immagine, che si tratti di WEBP, PNG o JPEG, dipende in ultima analisi dalle tue esigenze specifiche, in particolare in termini di dimensioni del file e qualità dell'immagine.
Vediamo-
WEBP: il futuro delle immagini Web
WEBP è sempre più riconosciuto come il formato immagine del futuro, destinato a diventare uno standard su tutti i siti web.
Offre una compressione superiore, producendo file di dimensioni significativamente più piccole rispetto sia a JPEG che a PNG, il che si traduce in un notevole risparmio di spazio di archiviazione e in migliori prestazioni del sito web.

Immagini più piccole portano a tempi di caricamento più rapidi, migliorando l’esperienza dell’utente e potenzialmente aumentando il posizionamento SEO.
Tuttavia, l'adozione di WEBP richiede la garanzia che il costruttore del tuo sito web, il sistema di gestione dei contenuti (CMS) o gli strumenti di modifica delle immagini supportino pienamente questo formato.
Sebbene la maggior parte dei browser moderni supporti WEBP, alcuni quelli più vecchi potrebbero non farlo, quindi potresti aver bisogno di opzioni di fallback come JPEG o PNG per una compatibilità completa.
JPEG: la scelta classica per i fotografi
JPEG rimane il formato immagine più popolare, in particolare tra i fotografi professionisti e i proprietari di siti Web per la precisione del colore e la gestione delle immagini ad alta risoluzione.
È adatto per fotografie e immagini con sfumature di colore complesse.
JPEG comprime in modo efficiente le immagini, bilanciando qualità e dimensione del file. Ciò lo rende ideale per portfolio online, social media e qualsiasi contesto in cui è essenziale mantenere colori intensi e transizioni fluide.

Sebbene non sia compresso come WEBP, la compatibilità universale e la facilità d'uso di JPEG su tutte le piattaforme e dispositivi lo rendono una scelta affidabile per molti utenti.
PNG: Versatilità e chiarezza per la grafica
PNG è il formato preferito per le immagini che richiedono trasparenza o dettagli nitidi, come loghi, icone e screenshot.
Eccelle nel mantenere la qualità dell'immagine con una compressione senza perdite, il che significa che nessun dato viene perso durante il processo di salvataggio, garantendo che ogni dettaglio venga preservato.
PNG è particolarmente utile per le immagini con tavolozze di colori limitate o per quelle che richiedono linee nitide e pulite, come diagrammi, grafici o sovrapposizioni di testo. Anche se i file PNG tendono ad essere più grandi di quelli nei formati WEBP o JPEG, sono preziosi quando la qualità non può essere compromessa ed è necessaria la trasparenza.
Confronto della qualità dell'immagine: WEBP, PNG e JPEG
La scelta del miglior formato immagine per il tuo sito web in base alla qualità dell'immagine dipenderà dal tipo di contenuto che stai pubblicando:
- Contenuto fotografico: se sei un fotografo che pubblica immagini dai colori intensi sul tuo sito WordPress, JPEG è la soluzione migliore. Le immagini JPEG offrono un rapporto di compressione elevato pur mantenendo i dati cromatici essenziali.
- Immagini grafiche e minimaliste: per screenshot o immagini con colori minimi, è preferibile PNG. PNG mantiene immagini di alta qualità.
- Prestazioni ottimizzate: se il tuo obiettivo principale è comprimere le immagini per mantenere prestazioni elevate senza compromettere troppo la qualità, WEBP è una scelta solida. WEBP può ottenere una compressione media del 30% in più rispetto a JPEG mantenendo una buona qualità dell'immagine. Tuttavia, se il tuo sito presenta un portfolio fotografico o di progettazione grafica, WEBP potrebbe non essere la scelta migliore.
Interessato alla fotografia? Crea il tuo sito web di fotografia e mostra al mondo il tuo talento.
Confronto delle dimensioni dei file: WEBP, PNG e JPEG
Quando si tratta di dimensioni del file, WEBP generalmente supera sia PNG che JPEG, soprattutto se si considera il livello di compressione scelto durante l'ottimizzazione:
- WEBP e PNG: le immagini senza perdita di dati WEBP sono generalmente più piccole del 26% rispetto ai file PNG. WebP è un'opzione migliore per mantenere la qualità dell'immagine riducendo le dimensioni del file.
- WEBP e JPEG: per le immagini con perdita di dati, le immagini WEBP sono più piccole del 25-34% rispetto ai JPEG, a seconda del livello di compressione. Ad esempio, un confronto di Google Developers mostra una differenza significativa nella dimensione del file tra JPEG e WEBP, con WEBP che fornisce costantemente dimensioni di file più piccole.
Questa riduzione delle dimensioni del file può avere un impatto diretto sulle prestazioni del tuo sito web, soprattutto se utilizzi WordPress.
Con file di immagine più piccoli, le tue pagine web verranno caricate più velocemente, il che non solo migliora l'esperienza dell'utente ma migliora anche il SEO di WordPress. Google considera la velocità di caricamento della pagina come un fattore di ranking, quindi un sito che si carica più velocemente ti offre un vantaggio competitivo rispetto ai siti più lenti.
Fare la scelta giusta tra JPEG, PNG e WEBP
| Scopo | Formato consigliato | Motivo |
|---|---|---|
| Ottimizzazione Web | WEBP | Ideale per immagini più piccole e di alta qualità per migliorare le prestazioni del sito web. |
| Qualità fotografica | JPEG | Preferito per la fotografia professionale con una riproduzione accurata dei colori. |
| Graphic design | PNG | Ideale per mantenere chiarezza e dettaglio, soprattutto con la trasparenza. |
La scelta del formato giusto è fondamentale, poiché influisce sia sulla qualità visiva delle tue immagini che sulle prestazioni del tuo sito web. Comprendere i punti di forza di ciascun formato e il modo in cui influiscono sulle dimensioni del file e sulla qualità dell'immagine ti aiuterà a prendere la decisione più informata in base alle tue esigenze specifiche.
Le immagini non vengono visualizzate sul tuo sito? Niente panico! Il nostro ultimo post sul blog fornisce soluzioni efficaci per risolvere rapidamente i problemi di caricamento delle immagini. ️
Come convertire immagini per WordPress
Ora che hai visto tutte le informazioni sui diversi formati di immagine, potresti pensare di cambiare il formato della tua immagine.
Se disponi di immagini PNG e desideri convertire le immagini in WEBP, ecco i passaggi per farlo:
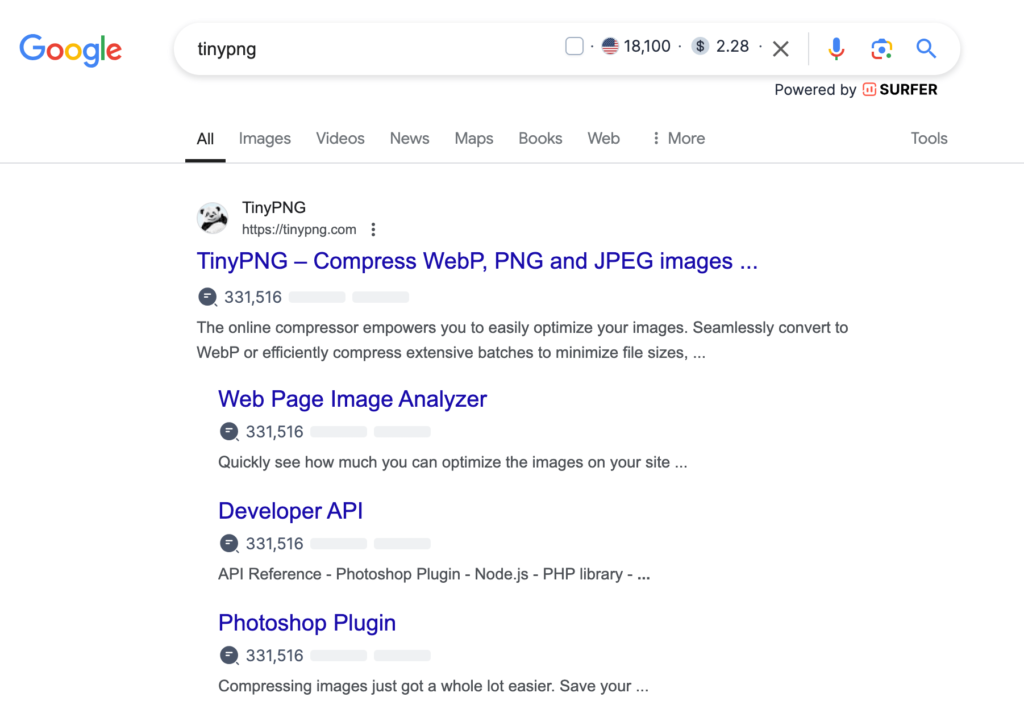
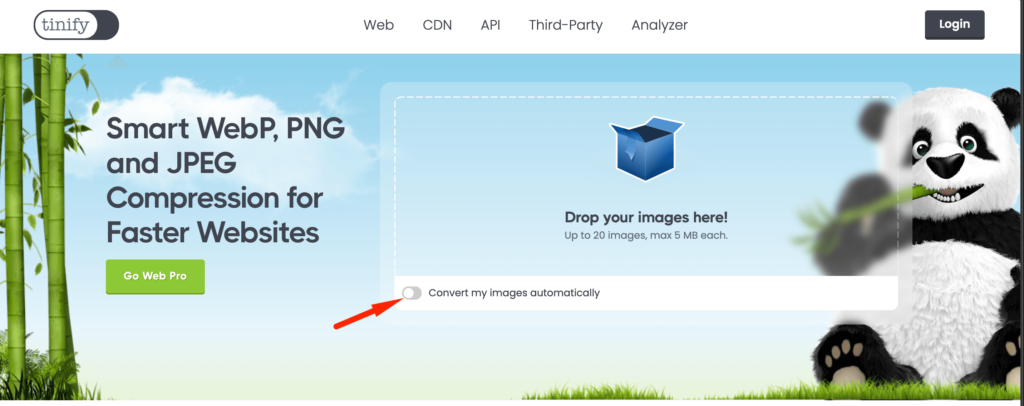
Passaggio 1: cerca TinyPNG su Google
Inizia cercando " TinyPNG " su Google. Il primo risultato dovrebbe essere il sito web ufficiale TinyPNG, che ti consente di comprimere e convertire immagini come WebP, PNG e JPEG. Clicca sul link per accedere al sito.

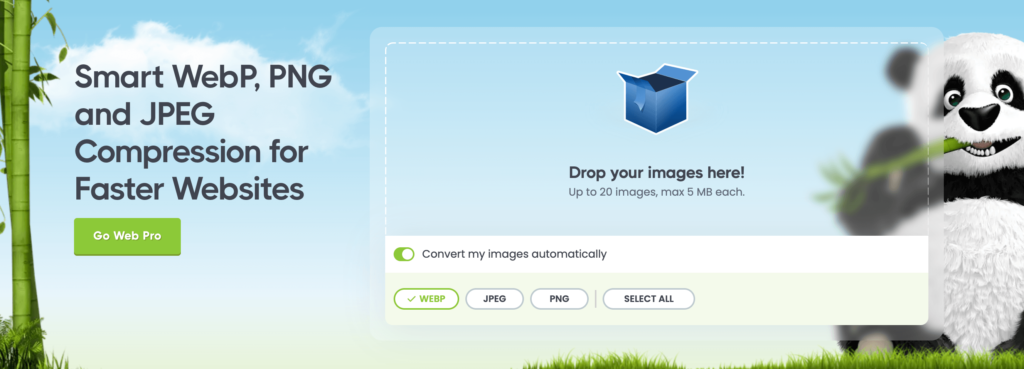
Passaggio 2: seleziona i formati di conversione
Prima del caricamento, devi selezionare il formato in cui desideri convertire le tue immagini. Puoi scegliere WebP, JPEG o PNG. Per prestazioni ottimali su WordPress, si consiglia di convertire le immagini in WebP poiché fornisce un equilibrio tra qualità e dimensione del file.

Passaggio 3: carica le tue immagini dopo aver selezionato il formato
Una volta selezionato il formato di conversione, devi caricare le immagini. Trascina e rilascia le tue immagini (fino a 20 alla volta) nella casella di caricamento. Assicurati che la dimensione dell'immagine non superi i 5 MB per immagine.

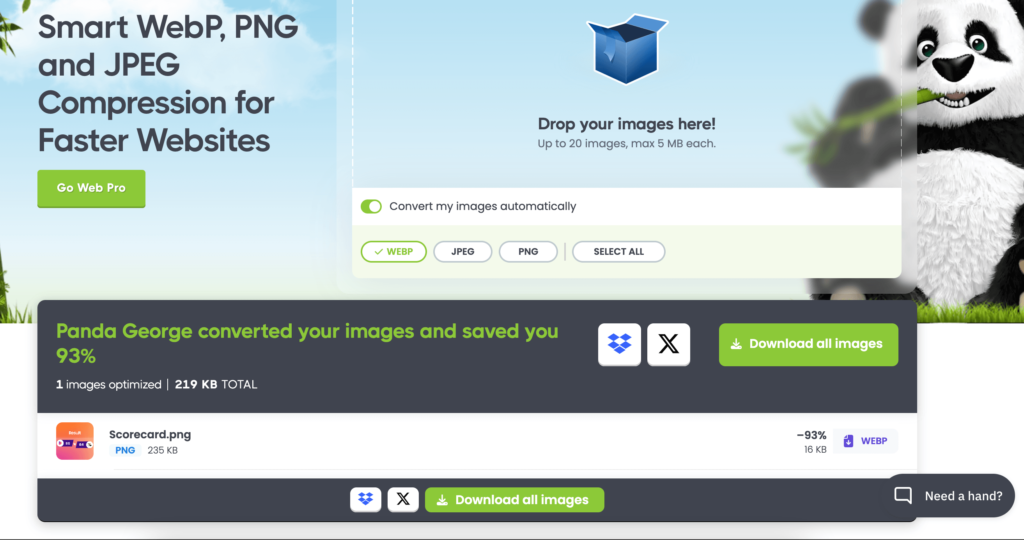
Passaggio 4: comprimi e scarica
Una volta che le tue immagini sono state convertite e compresse, il sito web ti mostrerà la percentuale di riduzione delle dimensioni. È quindi possibile scaricare direttamente le immagini ottimizzate facendo clic sul pulsante "Scarica tutte le immagini".

Passaggio 5: carica sul sito WordPress
Dopo il download, carica le immagini ottimizzate nella libreria multimediale di WordPress e usale nei post o nelle pagine del tuo blog per tempi di caricamento più rapidi e prestazioni migliori.
Seguendo questi passaggi, puoi facilmente ottimizzare le tue immagini per WordPress, garantendo prestazioni migliori senza compromettere la qualità dell'immagine.
Tuttavia, se desideri utilizzare qualsiasi altra piattaforma per convertire le immagini, puoi provare il software elencato di seguito:
- CloudConvert [Web]
- GIMP [Desktop]
- Adobe Photoshop [Desktop]
- XnConvert [Desktop]
- IrfanView [Desktop]
- ImageMagick [Desktop]
- Squoosh [Web]
- Ridimensionatore foto FastStone [Desktop]
- Conversione online [Web]
- Immagina [Plug-in WordPress]
- Smush [Plug-in WordPress]
- ShortPixel [Plug-in WordPress]
- EWWW Ottimizzatore di immagini [Plugin WordPress]
- Optimus [Plugin WordPress]
Suggerimenti bonus su come utilizzare le immagini in WordPress
Le immagini sono importanti per i tuoi contenuti, ma molti proprietari di siti web trascurano l’importanza della qualità visiva. Oltre a scegliere il formato immagine giusto per WordPress, ecco alcuni suggerimenti per migliorare e ottimizzare le tue immagini:
- Le immagini di grandi dimensioni possono rallentare il tuo sito. Ottimizza i file WebP, JPEG e PNG con plug-in di compressione per prestazioni migliori.
- Il testo alternativo descrive le immagini per i motori di ricerca e gli screen reader, migliorando l'accessibilità e il SEO aiutando le tue immagini ad apparire nei risultati di ricerca.
- Scegli la dimensione dell'immagine corretta per il tuo sito per garantire coerenza e un'esperienza utente fluida.
- Per impedire l'uso non autorizzato, aggiungi una filigrana o disattiva il clic con il pulsante destro del mouse.
Questi suggerimenti ti aiuteranno ad aumentare la visibilità del tuo sito web.
Se sei curioso del caricamento lento delle immagini per il tuo sito WordPress, puoi leggere la nostra guida su come caricare le immagini utilizzando i plugin.
JPEG, PNG e WEBP: scegli il formato immagine giusto per il tuo sito WordPress
In qualità di proprietario di un sito web, devi offrire agli utenti un'ottima esperienza durante la navigazione nel tuo sito web. Ciò significa tempi di caricamento più rapidi, immagini chiare e nitide in tutto il sito Web e altro ancora.
Ecco perché il giusto formato immagine gioca un ruolo importante. Devi stare molto attento e fare le tue ricerche prima di caricare immagini in formato specifico sul tuo sito Web WordPress.
Stai lottando con un sito WordPress lento? Scopri 15 hack utilizzabili nel nostro ultimo post sul blog per ottimizzare la velocità e le prestazioni del tuo sito.
Nell’articolo ti abbiamo dato tutte le informazioni necessarie per prendere la tua decisione. Ti aiuterà a prendere una decisione logica su quale formato scegliere.
