Come utilizzare il generatore di intestazioni e piè di pagina nel tema Kadence? Impostazioni spiegate!
Pubblicato: 2024-08-24
Vuoi giocare con le impostazioni del generatore di intestazione e piè di pagina del tema WordPress Kadence? Lascia che ti spieghi le preferenze e personalizzi una semplice intestazione e piè di pagina per offrire una navigazione fluida nel sito ai tuoi lettori.
Questo generatore drag-and-drop intuitivo del tema Kadence ci consente di creare un'intestazione e un piè di pagina che corrispondono all'identità del nostro marchio senza alcuna conoscenza di codifica. Gli elementi precostruiti accelerano inoltre il processo di progettazione.
Sono contento che tu voglia migliorare l'attrattiva visiva del tuo sito web utilizzando questo miglior tema WordPress. Il tema Kadence offre il controllo completo sugli elementi per generare un design superiore e inferiore ideale per la tua risorsa web. Devi controllare il confronto tra Free e Pro!
Ora vediamo come utilizzare questo generatore di progetti!
Come utilizzare il generatore di intestazioni Kadence?
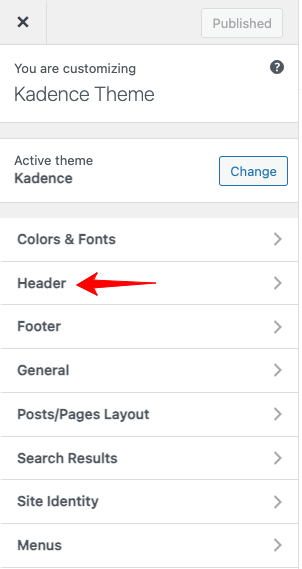
Passaggio 1 : accedi alla dashboard di WordPress e vai su Aspetto > Personalizza > Intestazione

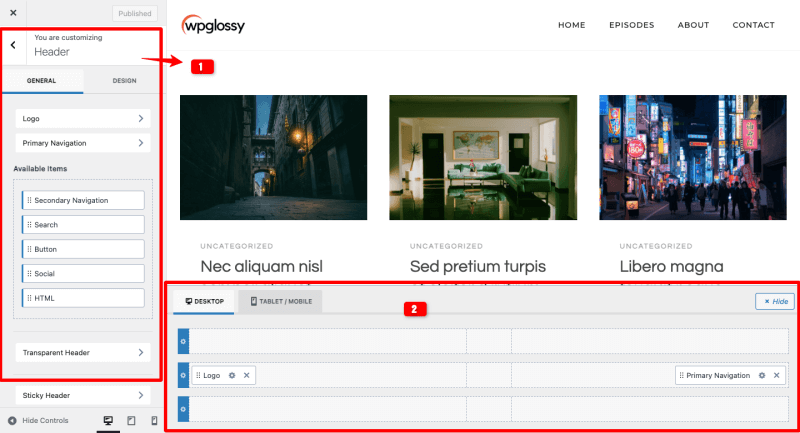
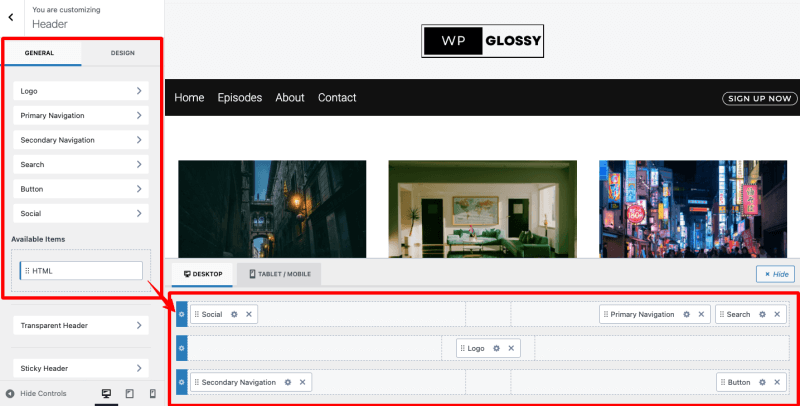
Passaggio 2: facendo clic sull'intestazione verranno visualizzate due sezioni (Verticale e Orizzontale); la sezione verticale sinistra ha elementi di intestazione e la sezione orizzontale destra ha un generatore di intestazioni . Ecco l'immagine come riferimento!

Passaggio 3: guarda l'intestazione standard di Kadence (fai riferimento all'immagine). Ora farò alcune personalizzazioni per ottenere un aspetto unico.
Intestazione predefinita

Lascia che ti dica come utilizzare il generatore di intestazioni del tema WordPress Kadence per ottenere un risultato come questo!
Intestazione personalizzata semplice

Questa intestazione di esempio ha tre sezioni!
Passaggio 4:
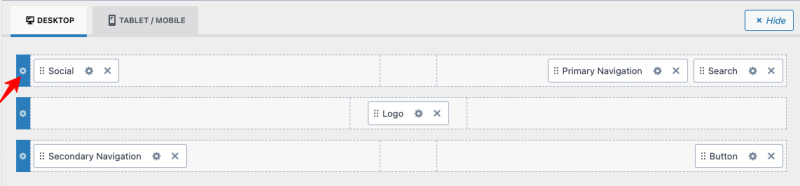
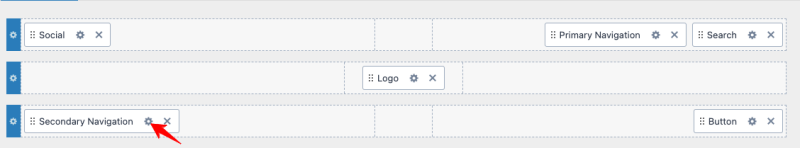
Sto spostando alcuni elementi nella sezione del generatore di intestazioni. Controlla l'immagine qui sotto.
Intestazione in alto a sinistra : icone dei social media
Intestazione in alto a destra : barra di navigazione e ricerca principale
Intestazione centrale : logo
Intestazione in basso a sinistra – Menu di navigazione secondario
Intestazione in basso a destra – Pulsante di registrazione

Passaggio 5: io voglio modificare i disegni dopo aver incluso gli elementi.
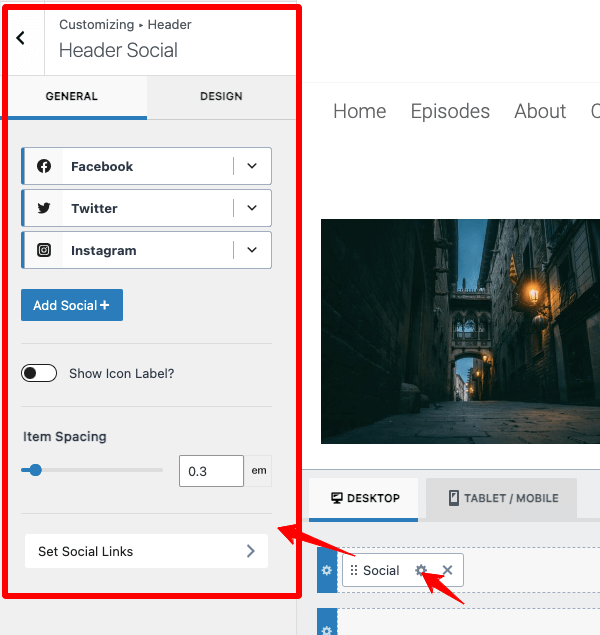
Ad esempio, per modificare il design dell'icona social, devi fare clic sull'icona delle impostazioni in quell'elemento. (Freccia contrassegnata nell'immagine)

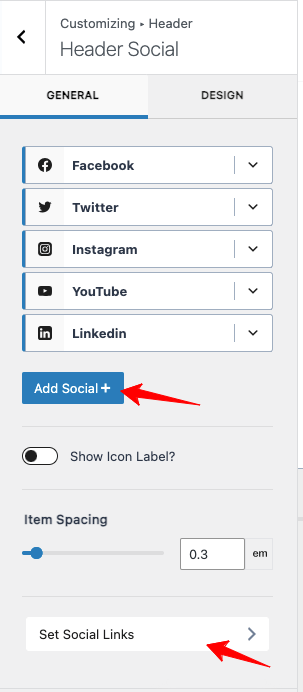
Puoi aggiungere ulteriori icone di social media tramite il pulsante " Aggiungi Social+ "

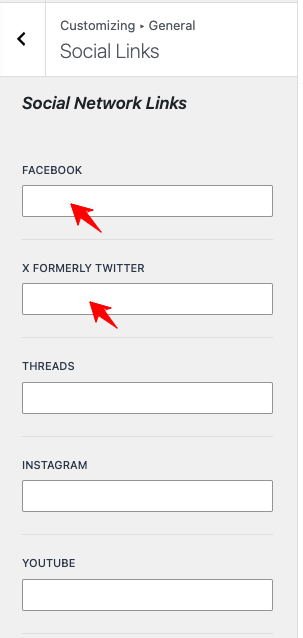
Dopo aver inserito le icone dei social media richieste dal tuo sito, aggiungi i relativi collegamenti tramite le impostazioni " Imposta collegamenti social ".

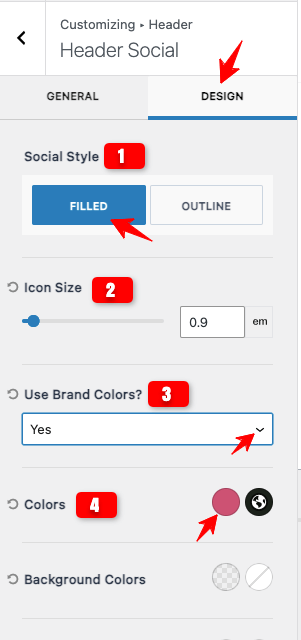
Ora sto personalizzando le icone dei social media modificandone il colore, le dimensioni e altre opzioni. Queste impostazioni sono disponibili nella scheda " Design ".

Nota: ho mostrato solo alcune preferenze di impostazione. Sono disponibili alcune altre opzioni e puoi risolverle in base alle tue esigenze.
Ora lasciami cambiare il colore di sfondo dell'intestazione che sto progettando.
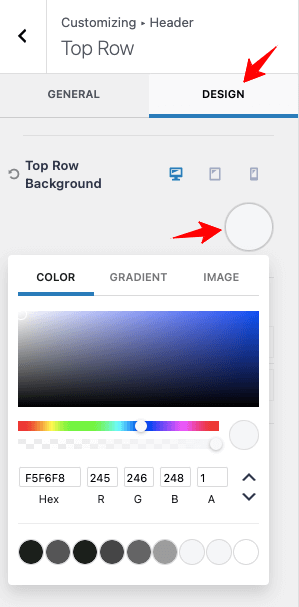
Per questo, utilizzo le impostazioni della barra superiore (guarda l'immagine qui sotto)

Nella scheda Progettazione, abbiamo la possibilità di modificare il colore di sfondo dell'intestazione. Ha altre impostazioni di progettazione per personalizzare l'intestazione del tuo sito, non solo il colore.

Qui, sto cambiando il colore di sfondo della mia sezione di intestazione superiore. Il design della mia intestazione è composto da 3 sezioni (in alto, al centro e in basso: ho mostrato l'intestazione di esempio all'inizio della guida passo passo).

Ho cambiato il colore di sfondo delle altre due sezioni tramite la scheda Progettazione facendo clic sull'icona delle impostazioni di ciascuna sezione.
Ecco il codice del colore di sfondo che ho usato!
Intestazione superiore – F5F6F8
Intestazione centrale – F5F6F8
Intestazione inferiore – 111111
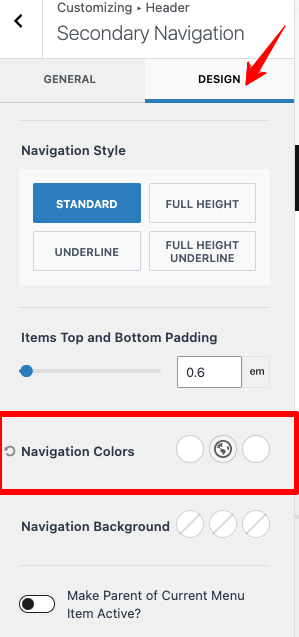
Dopo aver modificato il colore dello sfondo, puoi aggiungere un colore adatto al testo del menu. Vai alle impostazioni del menu in basso, come l'immagine qui sotto.

Modifica il colore del menu, il colore al passaggio del mouse e il colore del menu corrente. (Controlla l'immagine di riferimento)

Utilizza l'opzione " Colori di navigazione " per fissare le tue combinazioni di colori preferite. Allo stesso modo, modifica il testo del pulsante in base alle tue preferenze.
Sto terminando le mie spiegazioni sulle impostazioni! Dovresti capire che il tema Kadence fornisce impostazioni dettagliate per personalizzare tutto per il tuo sito web.
Spero che utilizzerai saggiamente questo generatore di intestazioni Kadence per ottenere un design unico che attirerà l'attenzione dei tuoi lettori.
Generatore di piè di pagina Kadence
Passaggio 1 : accedi alla dashboard di WordPress e vai su Aspetto > Personalizza > Piè di pagina
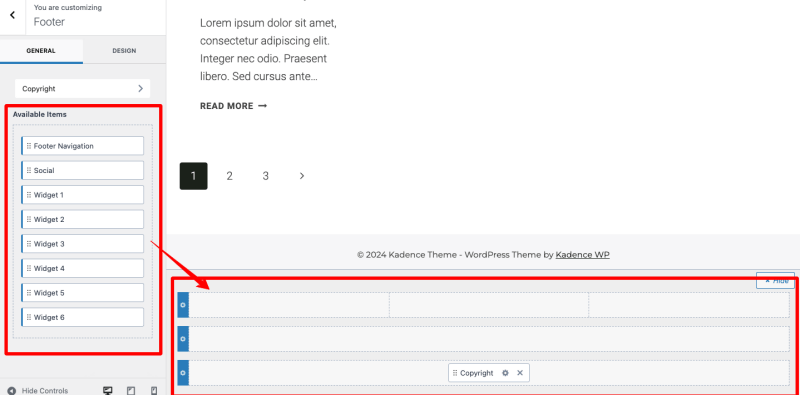
Passaggio 2: controlla il generatore di piè di pagina del tema Kadence. Ha impostazioni simili a quelle del generatore di intestazioni.

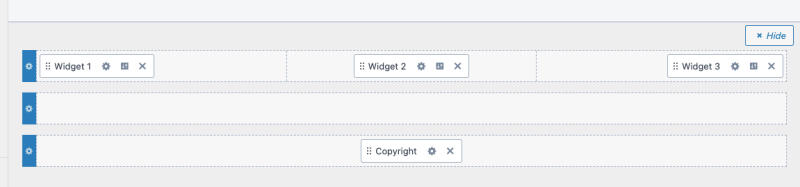
Passo 3: Puoi scambiare le posizioni degli elementi widget in base alle tue esigenze. Guarda l'immagine qui sotto!

Spero che tu sia chiaro con le preferenze di personalizzazione di Kadence Header e Footer Builder.
Controlliamo le sue caratteristiche uniche in modo che tu possa immergerti in profondità nella personalizzazione del marchio della tua azienda.
Funzionalità del generatore di intestazioni
Il generatore di intestazioni ha caratteristiche impressionanti! È possibile progettare
- Sezioni di intestazione multiple fino a tre righe con contenuti e design diversi.
- Diversi layout di intestazione per diverse dimensioni dello schermo
- Intestazione trasparente e adesiva per il coinvolgimento dei lettori
- Intestazioni condizionali per post e pagine particolari in base a condizioni specifiche
- Intestazione personalizzata con colore, sfondo, spaziatura, bordi e margini preferiti
Non solo questi! Questo eccellente builder drag-and-drop ha interessanti layout precostruiti e può essere integrato con altri popolari plugin Woocommerce per aggiungere elementi relativi all'e-commerce.
Funzionalità del generatore di piè di pagina
Come il generatore di intestazioni del tema Kadence, il generatore di piè di pagina ha fantastiche impostazioni per progettare il piè di pagina del tuo sito con widget, social media, icone, logo e menu. Puoi progettare
- Per organizzare i contenuti sono necessarie più righe di piè di pagina, fino a tre.
- Piè di pagina globale per l'intero sito.
- Piè di pagina univoco o condizionale per pagine particolari
- Piè di pagina fisso che rimane nella parte inferiore dello schermo quando i visitatori scorrono
Il generatore di intestazioni e piè di pagina Kadence offre anche una tavolozza di colori globale, editing in tempo reale e tipografia avanzata per un'ampia personalizzazione senza la necessità di codificare.
Domande frequenti
1. Come aggiungere intestazione e piè di pagina globali nel modello personalizzato del tema Kadence?
Il tema Kadence offre il controllo completo sul design dell'intestazione e del piè di pagina. È possibile spostare gli elementi richiesti nel builder. Se disponi di script personalizzati, vai su Aspetto > Kadence > Abilita script intestazione/piè di pagina per aggiungere i tuoi codici. Gli script diventeranno globali per tutte le pagine.
2. Come modificare l'intestazione e il piè di pagina nel tema Kadence?
Il tema Kadence contiene un intuitivo generatore di intestazioni e piè di pagina con impostazioni di personalizzazione approfondite. Puoi utilizzare il builder per ottenere un design personalizzato per il tuo sito WordPress.
3. È possibile mostrare un'intestazione univoca su post e pagine di blog specifici nel tema Kadence?
SÌ! Puoi farlo tramite la funzione di intestazione condizionale di Kadence.
Concludendo il generatore di piè di intestazione di Kadence
Il generatore di intestazioni e piè di pagina del tema Kadence è uno strumento WordPress indispensabile per la sua fattibilità e personalizzazione. Ammiro le sue funzionalità avanzate e i layout dinamici, che mi spingono a usarli per i siti web dei miei clienti.
Poiché il tema è ottimizzato per la velocità, non devi preoccuparti dell'intestazione personalizzata e il piè di pagina rallenterà il tuo sito. Anche se il builder è facile da usare, alcune funzionalità sofisticate potrebbero richiedere un po' di curva di apprendimento. Preparati!
Mi piacciono le opzioni di impostazione del tema approfondite e quindi ho presentato questo tutorial con screenshot chiari. Se riscontri problemi o hai bisogno di aiuto per utilizzare il generatore di footer di intestazione Kadence, contattami tramite la sezione commenti. Farò del mio meglio per portare a termine le cose!
