20 migliori esempi di Knowledge Base nel 2023
Pubblicato: 2023-03-10Questi esempi di knowledge base ti stimoleranno a creare una fantastica sezione di aiuto e supporto per garantire ai tuoi clienti tutta l'assistenza di cui hanno bisogno (solo pochi clic o ricerche).
Non ci sono grandi affari senza offrire un'assistenza clienti ancora maggiore.
Non tutti i clienti e gli utenti andranno direttamente a inviare un'e-mail a un'azienda o ad avviare una chat dal vivo. Molti cercheranno prima di ottenere la risposta alla loro domanda cercandola su Google (perché la maggior parte preferisce così).
E la tua base di conoscenza potrebbe essere solo il primo successo. Non solo questo sarà un miglioramento SEO, ma le tue pagine di aiuto possono anche avere altri preziosi collegamenti e CTA a prodotti e servizi (per aumentare le conversioni).
Il tuo sito web aziendale ha bisogno di una base di conoscenza
Il tuo servizio clienti conta - GRANDE tempo . Periodo.
E se non crei una pagina di knowledge base/aiuto/supporto organizzata, ben strutturata (usa sottopagine, categorie, barra di ricerca (con consigli, ecc.)) e perspicace, sei fottuto.
Ok, ho esagerato.
Ma seriamente, devi offrire tutto il supporto necessario e aiutare i tuoi clienti esistenti e futuri in ogni modo possibile.
Più completa è la base di conoscenza, meglio è. Questo non significa necessariamente articoli pratici in stile Wikipedia: a volte, le risposte rapide sono molto meglio (a meno che non si tratti di qualcosa di super tecnico).
Crea la tua knowledge base pensando a soluzioni rapide. Chiediti: "Come posso (noi) semplificare questa risposta o tutorial".
Perché una base di conoscenza ti avvantaggerà
Una base di conoscenza è tutta incentrata sul cliente, giusto? Non proprio.
È una situazione vantaggiosa per tutti che avvantaggia sia il cliente che te, il proprietario dell'azienda.
Innanzitutto , una base di conoscenza è disponibile 24 ore su 24, 7 giorni su 7, 365 giorni l'anno, mentre il tuo team di supporto potrebbe non esserlo. Ciò garantisce che, indipendentemente dal momento in cui qualcuno ci arriva, tutti i contenuti della guida siano sempre disponibili. Inoltre, crea una risoluzione più rapida, che è un grande vantaggio nella creazione di un migliore servizio clienti.
In secondo luogo , invece di rispondere alle domande frequenti, il tuo team di supporto può concentrarsi sull'aiutare a risolvere ticket complessi. (E puoi persino utilizzare un chatbot che utilizza gli articoli della knowledge base come risorsa per ordinare le query di base.)
Terzo , SEO. Sì, una base di conoscenza può contribuire a un sito Web ottimizzato per i motori di ricerca migliore, in modo considerevole! Puoi avere centinaia di articoli, che coprono centinaia di parole chiave, il che significa che attirerai MOLTO più traffico organico sul tuo sito web.
I migliori esempi di Knowledge Base con un'ottima UX
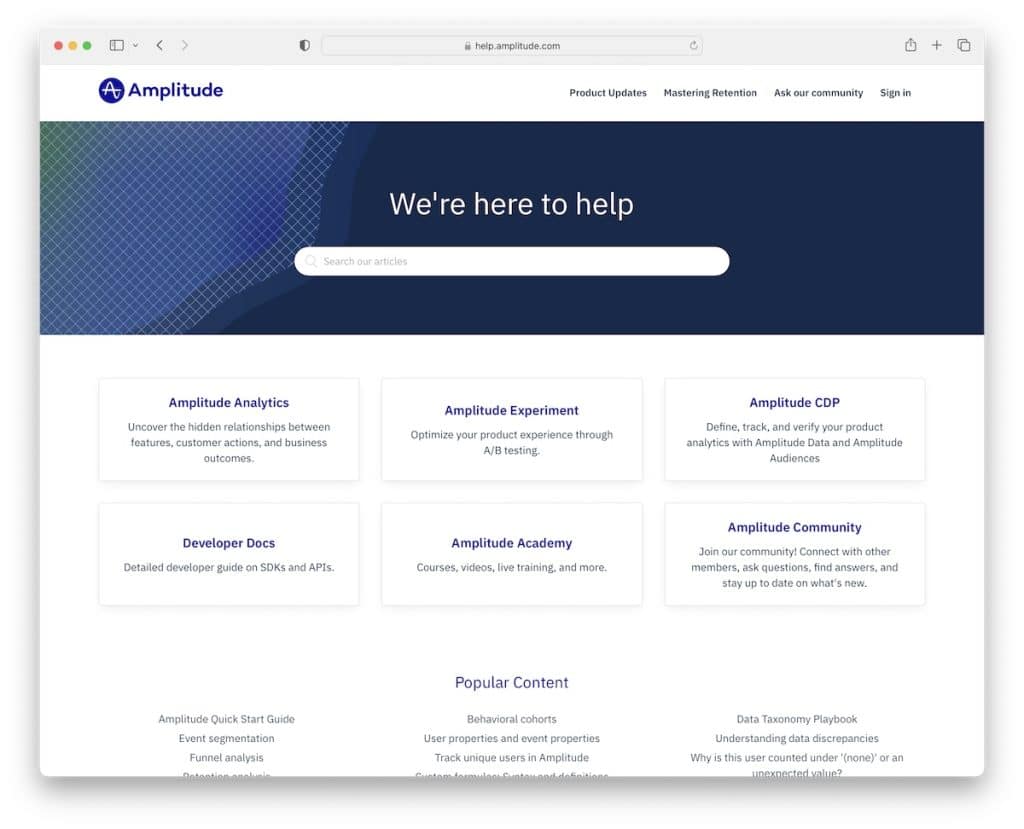
1. Ampiezza
Costruito con: Next.js

Amplitude ha una pagina di aiuto pulita e moderna con una barra di ricerca degli eroi che offre consigli per trovare argomenti più facili.
La sezione della griglia in sei parti per le categorie principali ha un effetto al passaggio del mouse che evidenzia ogni sezione. Inoltre, puoi anche cercare per "contenuto popolare" che si trova nella parte inferiore della pagina.
È inoltre dotato dell'intestazione e del piè di pagina se desideri andare "fuori" dalla base di conoscenza.
Nota: integra una barra di ricerca con risultati/consigli in tempo reale per migliorare l'esperienza dell'utente.
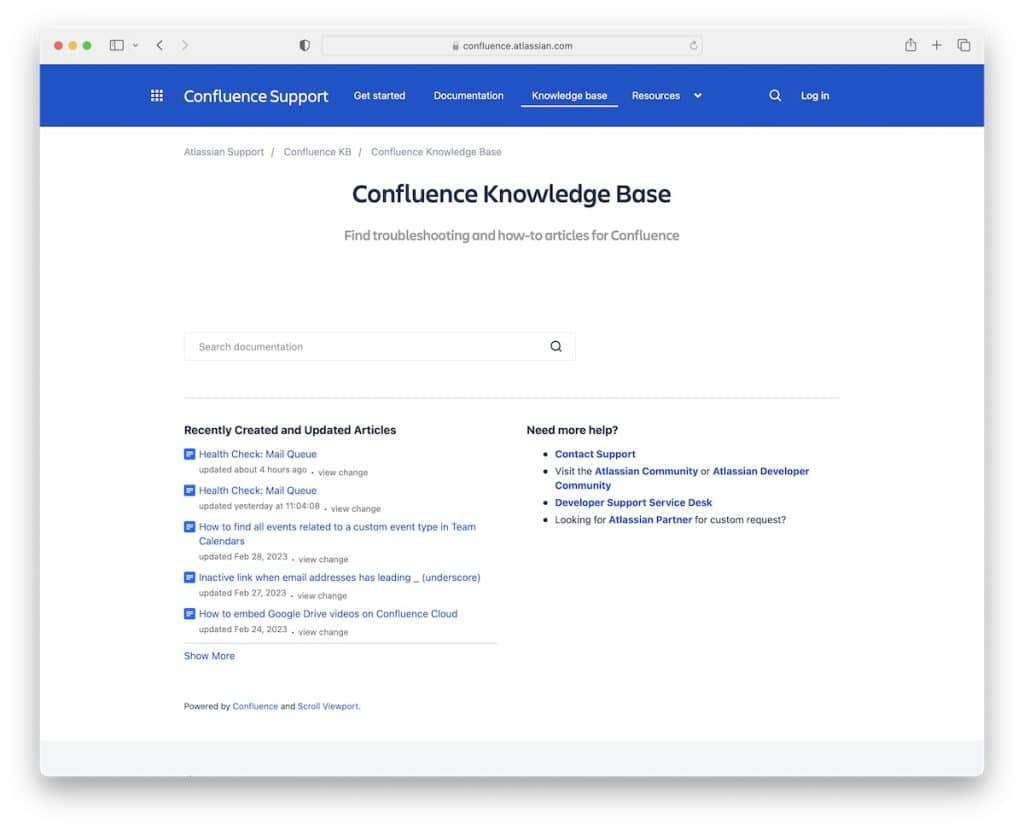
2. Supporto alla confluenza
Costruito con: Magnolia CMS

Confluence ha una pagina di knowledge base molto semplicistica con una barra di ricerca, articoli creati di recente e collegamenti a ulteriore aiuto e supporto.
Il layout è minimalista per garantire un'ottima leggibilità. Ogni articolo ha anche una barra laterale destra con contenuti correlati e un widget appiccicoso per "hai ancora bisogno di aiuto?"
Nota: è necessario mantenere pulito il design della base di conoscenza per garantire il minor numero possibile di distrazioni.
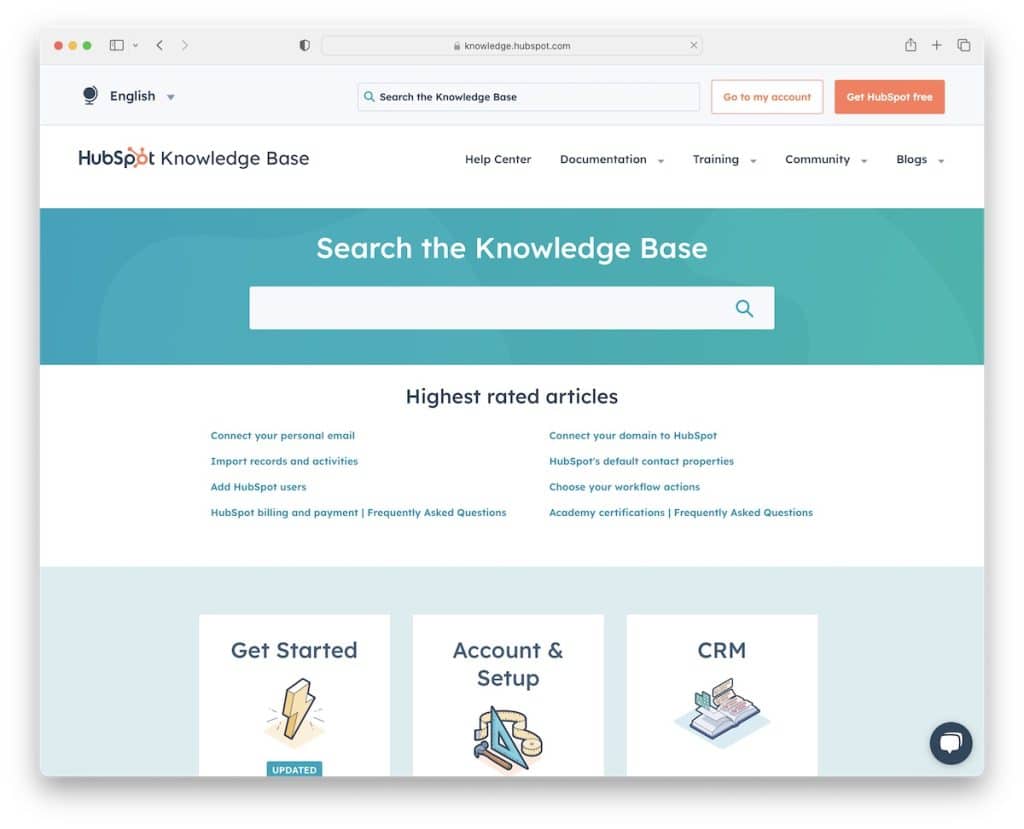
3. Base di conoscenza HubSpot
Costruito con: HubSpot CMS

HubSpot è un eccellente esempio di knowledge base con tutti i vantaggi speciali che ti aspetteresti da questa azienda tecnologicamente avanzata.
L'ampia barra di ricerca ha funzionalità Ajax per trovare più rapidamente l'aiuto necessario. Di seguito è riportata una sezione con gli articoli con il punteggio più alto, seguita da una griglia di categorie che ti porta ad altre sezioni "educative".
Inoltre, il widget della chat è sempre al tuo servizio nell'angolo in basso a destra.
Nota: oltre all'eccellente knowledge base e alla pagina della documentazione, puoi anche portare il tuo servizio clienti a un livello superiore con un widget di chat (live/bot).
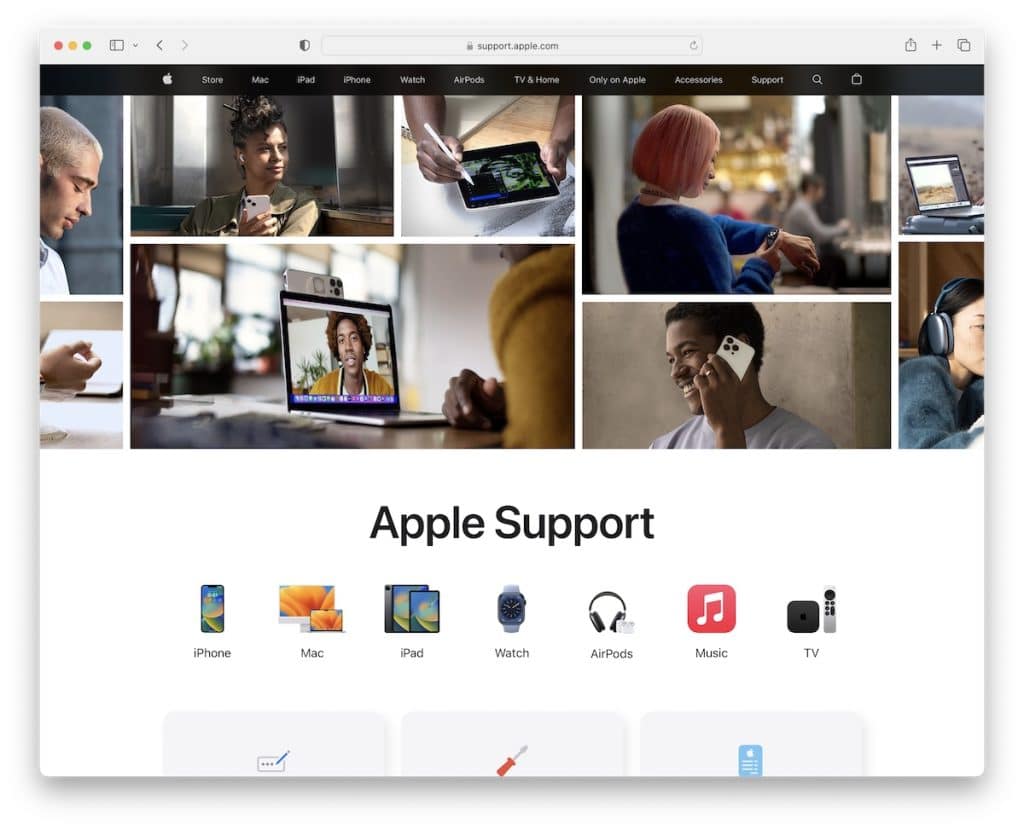
4. Supporto Apple
Creato con: Adobe Experience Manager

La pagina di supporto di Apple è moderna ed elegante, proprio come dovrebbe essere. Ha una fantastica struttura in sezioni con collegamenti rapidi e una barra di ricerca se vuoi qualcosa di più specifico.
Non appena fai clic sulla barra di ricerca, vengono visualizzati più collegamenti rapidi, ma ti offriranno anche consigli quando inizi a digitare la query.
È interessante notare che la sezione del collage di immagini dell'eroe è priva di testo o pulsante di invito all'azione, a dimostrazione del fatto che ti trovi nell '"ambiente Apple".
Nota: aggiungi collegamenti rapidi, pulsanti o icone (o tutti e tre) per accedere più rapidamente agli articoli della guida.
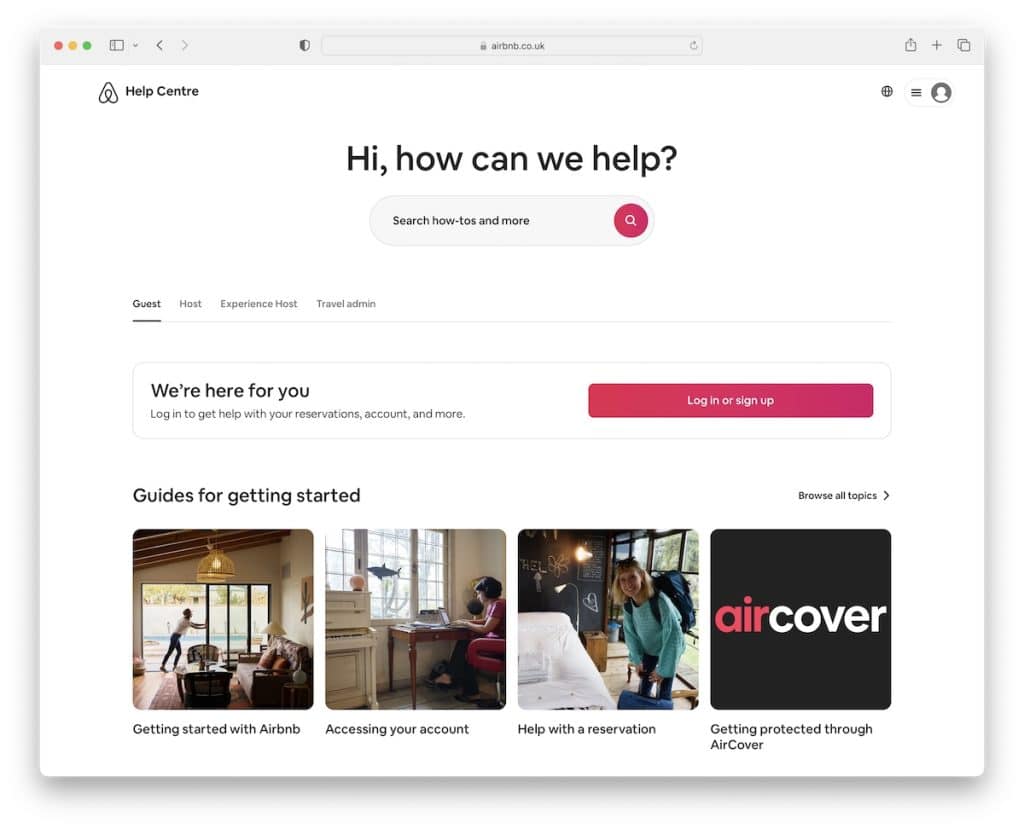
5. Centro assistenza di Airbnb
Costruito con: Ruby On Rails

Airbnb sa come attirare la tua attenzione con la domanda sotto l'intestazione che va direttamente nella barra di ricerca. La funzionalità di ricerca ha prima gli articoli principali oppure puoi scegliere tra i consigli o digitare la tua query e premere invio.
Inoltre, la categorizzazione offre all'utente la possibilità di trovare consigli specifici, leggere gli articoli principali o godersi le guide correlate.
Nota: utilizza immagini e testo per rendere la tua pagina della knowledge base più coinvolgente e gradevole.
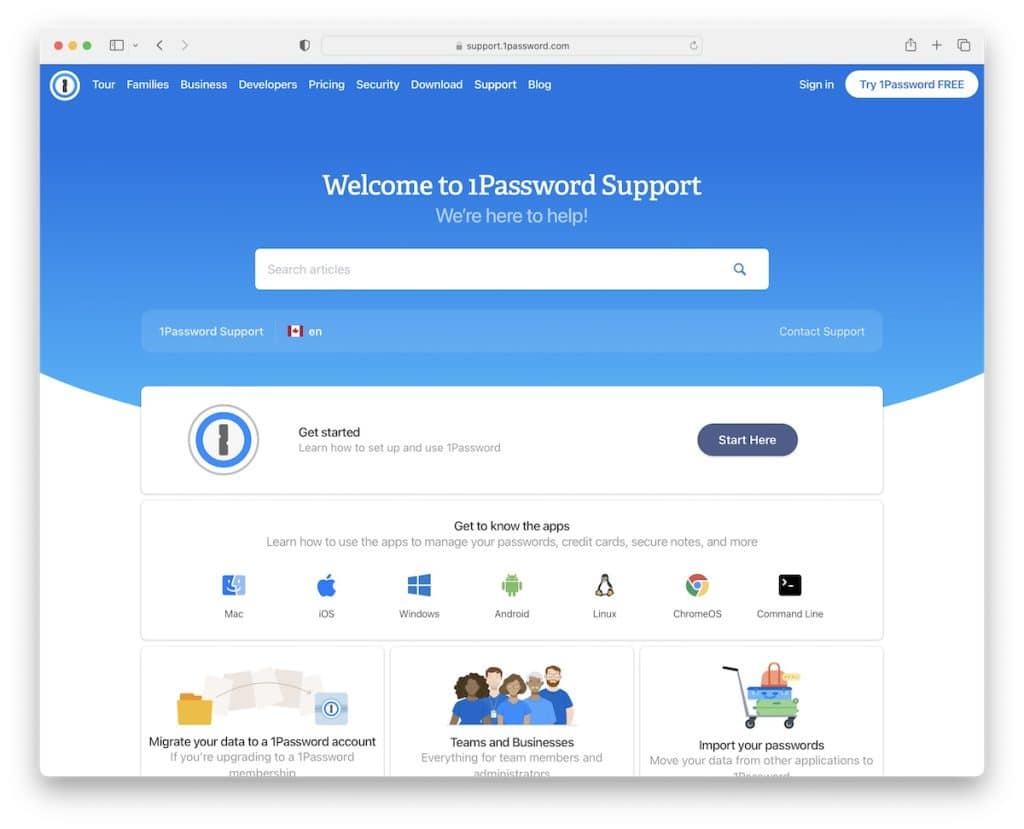
6. Supporto per 1 password
Costruito con: Webflow

1Password ti dà questa sensazione fresca e amichevole quando inizi a scorrere. Tuttavia, potresti fermarti alla barra di ricerca, che, sorprendentemente, è molto semplice, senza consigli, ricerche principali, ecc.
Ciò che troviamo anche utile è il selettore della lingua per tradurre questa pagina della knowledge base con un solo clic.
Oltre a tutti i link e contenuti utili, c'è anche un link per contattare direttamente l'assistenza di 1Password.
Nota: crea una migliore esperienza utente traducendo la tua pagina e offrendo un selettore di lingua.
Non perdere questi eccellenti siti Web Webflow per ulteriori idee di design.
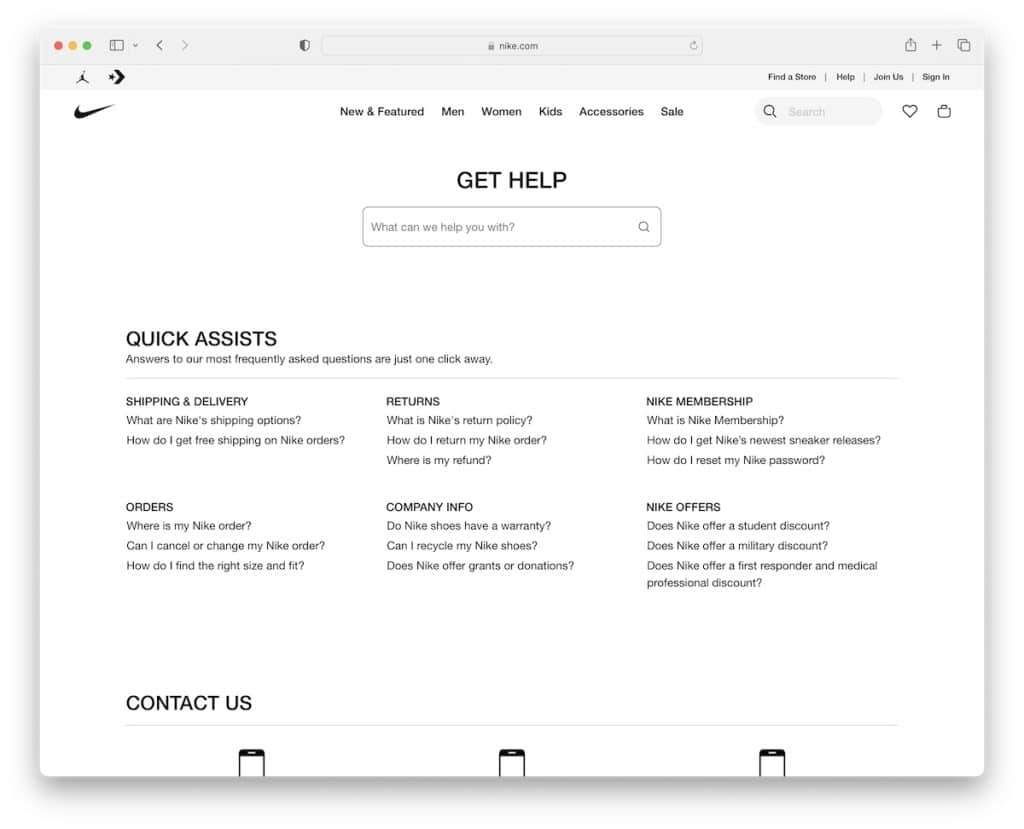
7. Servizio clienti Nike
Costruito con: Next.js

Nike fa un ottimo lavoro di attenersi alla semplicità, offrendo una barra di ricerca, link di "assistenziali rapidi" e una sezione extra con altri modi per ottenere aiuto tramite telefono, chat, ecc.
Al termine della ricerca degli articoli della guida, puoi sempre tornare allo shopping utilizzando la loro intestazione che scompare/riappare con la funzionalità del mega menu.
Nota: utilizzare un'intestazione che scompare (scorrimento verso il basso) e riappare (scorrimento verso l'alto) per eliminare il più possibile le interruzioni.
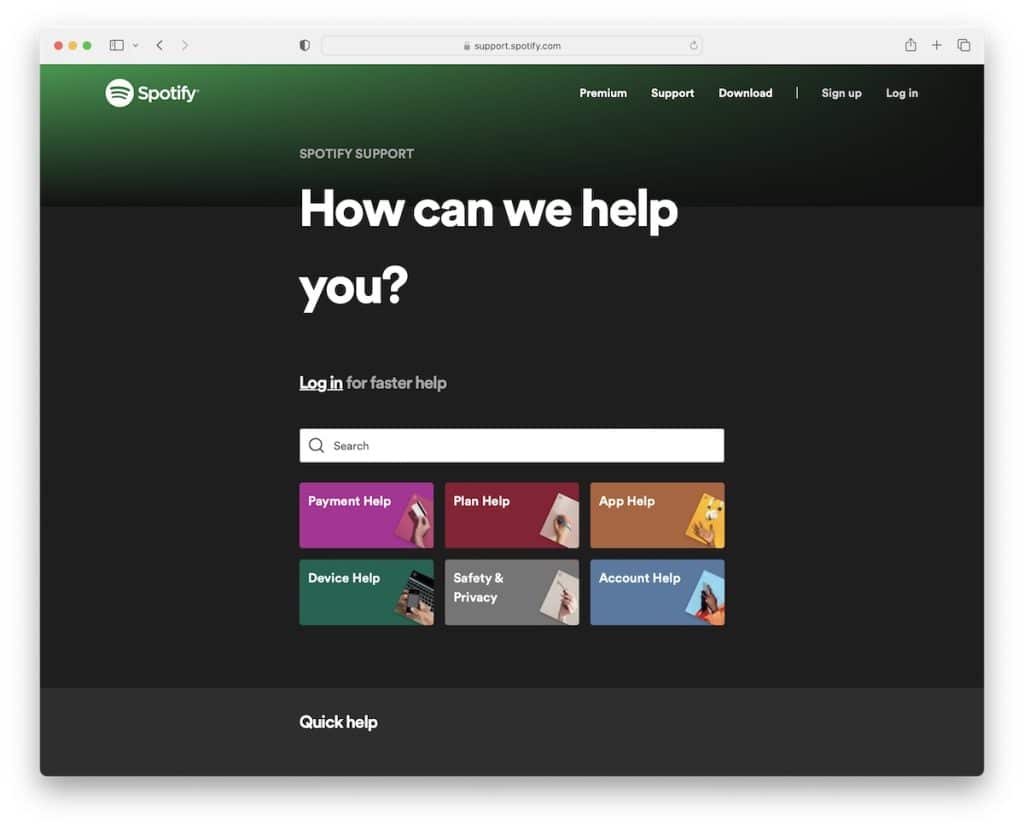
8. Supporto Spotify
Costruito con: Next.js

Spotify si attiene al suo tono oscuro anche quando si tratta della pagina di supporto. Tuttavia, questo esempio di knowledge base utilizza colori più vivaci per creare un'atmosfera più coinvolgente e portare il contenuto in primo piano.
Inoltre, una volta che inizi a digitare la query di ricerca, verranno visualizzati più consigli sotto la barra di ricerca con collegamenti diretti.
Ultimo e non meno importante, Spotify ti consente di accedere al tuo account da dove puoi usufruire di un aiuto ancora più veloce.
Nota: mantieni il tuo marchio per tutta la tua presenza online, incluso il tuo centro assistenza/base di conoscenza.
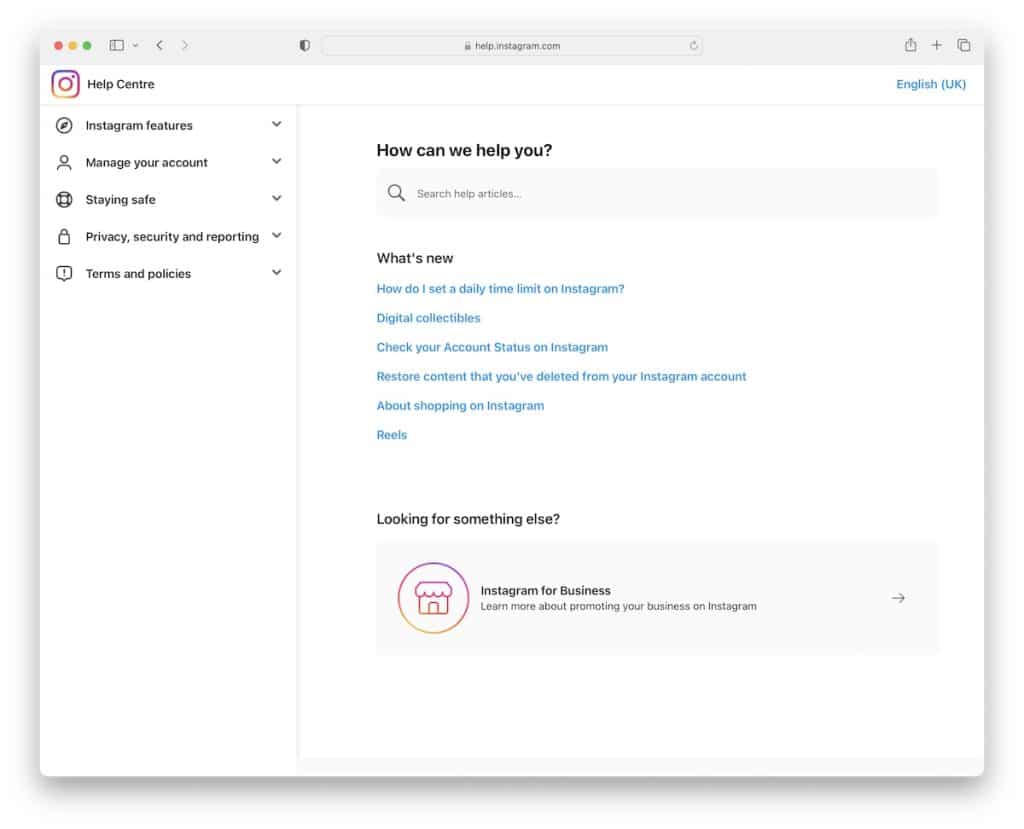
9. Centro assistenza di Instagram
Costruito con: Django Framework

Alcuni dei siti Web e delle app Web più grandi del mondo hanno i design più semplici e puliti e Instagram non è diverso.
Tuttavia, sebbene il centro assistenza di Instagram abbia un aspetto raffinato, il suo obiettivo principale è fornire l'aiuto necessario nel modo più rapido e semplice possibile.
La sezione di base presenta una barra di ricerca (con consigli) e collegamenti "novità", ma puoi anche navigare negli articoli della guida utilizzando il menu a discesa della barra laterale.

Infine, il selettore della lingua è nell'angolo in alto a destra per personalizzare l'esperienza.
Nota: utilizza la barra di navigazione laterale a discesa per trovare qualcosa di più specifico in pochi clic.
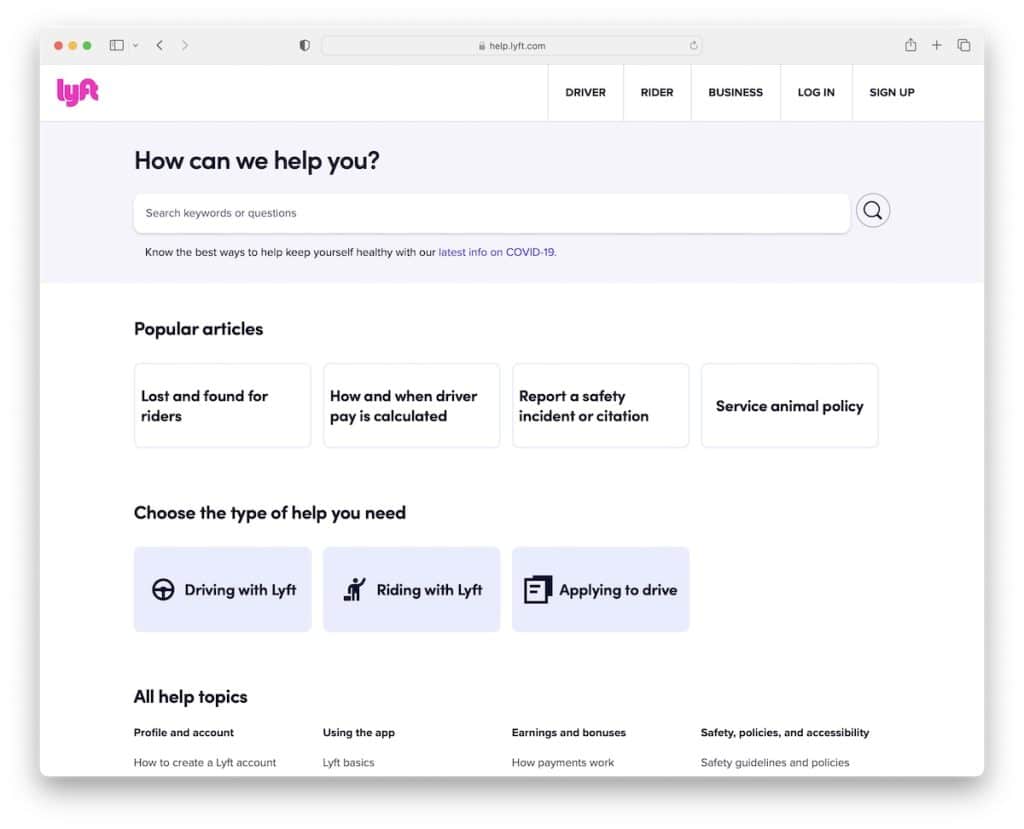
10. Aiuto Lyft
Costruito con: Next.js

Lyft ti esorta ad accedere al tuo account per un aiuto più rapido con un popup, che puoi chiudere premendo "x".
Puoi quindi cercare parole chiave e domande o aiutarti con gli argomenti consigliati.
Inoltre, questa pagina della knowledge base si collega ad articoli popolari, al tipo di supporto di cui hai bisogno e altro ancora.
Inoltre, c'è un pulsante CTA per entrare in contatto con il team se non trovi quello che stavi cercando.
Nota: offri ai tuoi utenti più modi per ottenere supporto oltre agli articoli della guida: tramite e-mail, telefono, live chat, ecc.
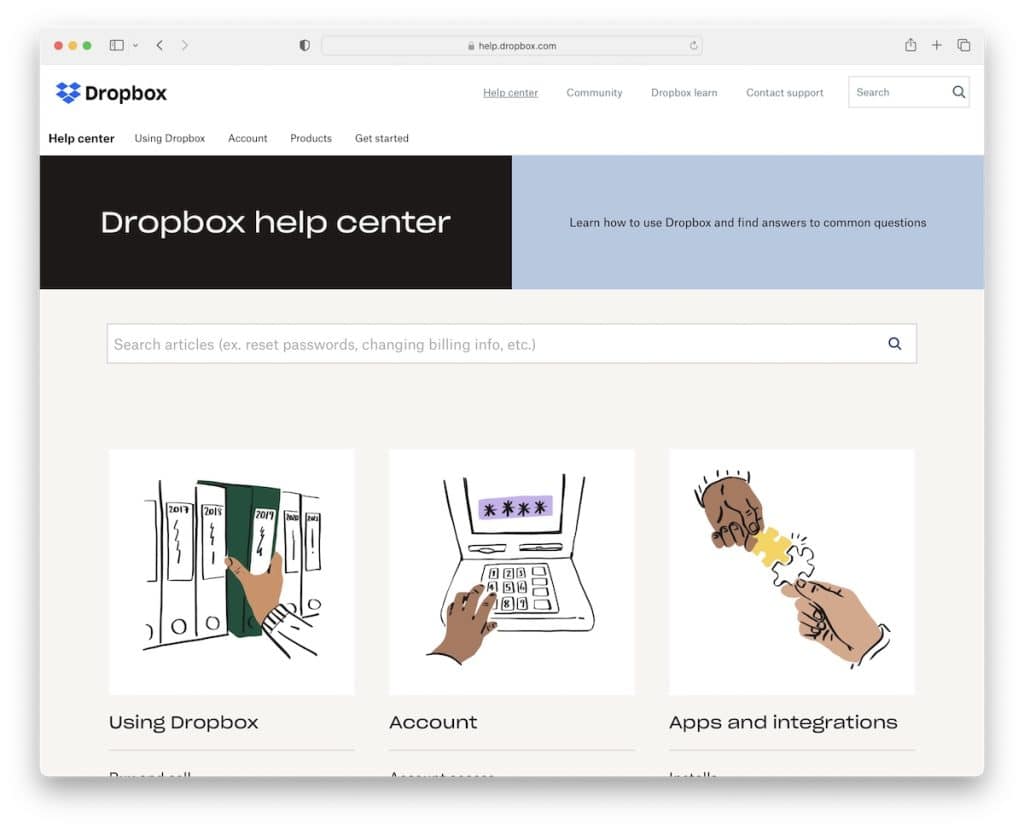
11. Centro assistenza Dropbox
Creato con: Adobe Experience Manager

La maggior parte delle basi di conoscenza non sono troppo artistiche o hanno quel tocco speciale, ma il tipo di Dropbox lo è.
Sebbene questo design web reattivo sia minimalista, sembra più accattivante della maggior parte che abbiamo elencato.
È probabilmente a causa dello spazio bianco, del testo più grande e della grafica e delle icone che lo rendono un po' più piccante. Tutte le straordinarie e utili funzionalità per accedere agli articoli sono presenti anche per un'atmosfera complessivamente piacevole e pratica.
Nota: non devi rendere la tua pagina di supporto noiosa e noiosa; valorizzarlo con grafica e icone.
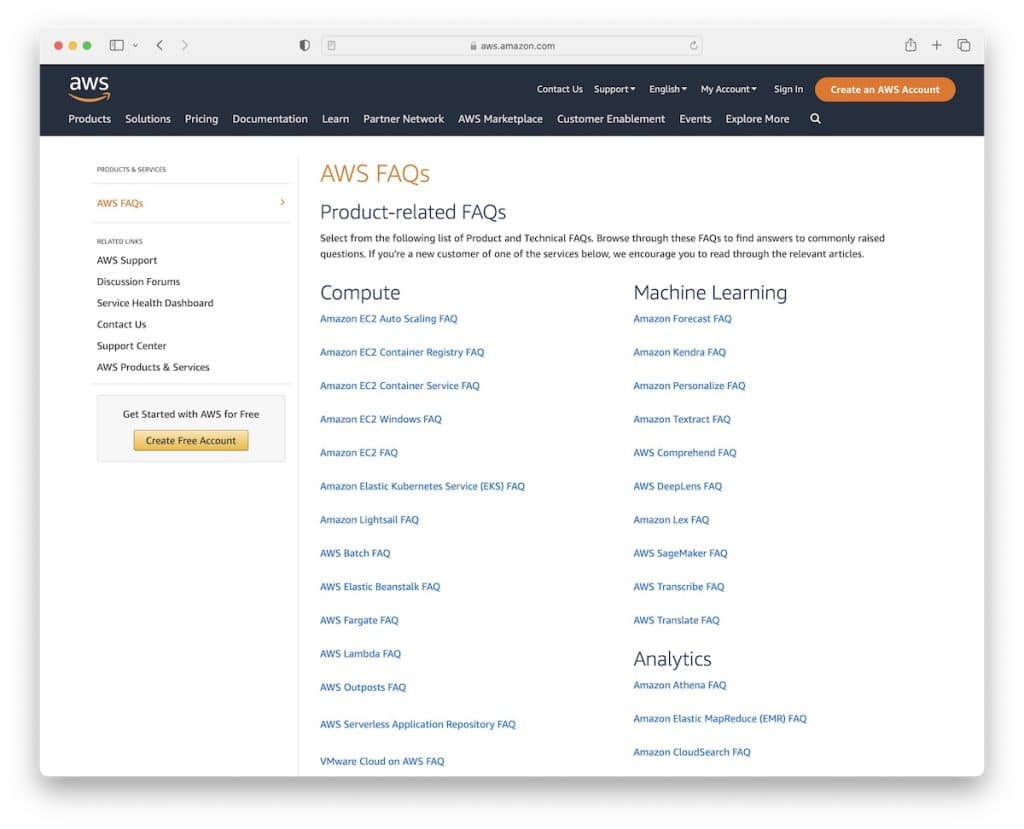
12. Domande frequenti su AWS
Creato con: Adobe Experience Manager

Simile a Instagram, anche AWS utilizza la barra di navigazione laterale ma con l'aggiunta di un'intestazione adesiva con un mega menu e una barra di ricerca.
La base di questa pagina è un elenco infinito di collegamenti rapidi suddivisi in categorie per una navigazione più comoda.
Inoltre, ci sono anche pulsanti CTA che ti portano alla creazione dell'account se non fai già parte di AWS.
Nota: crea una navigazione dell'intestazione più organizzata con un mega menu in cui puoi anche aggiungere immagini, icone, testo extra, ecc.
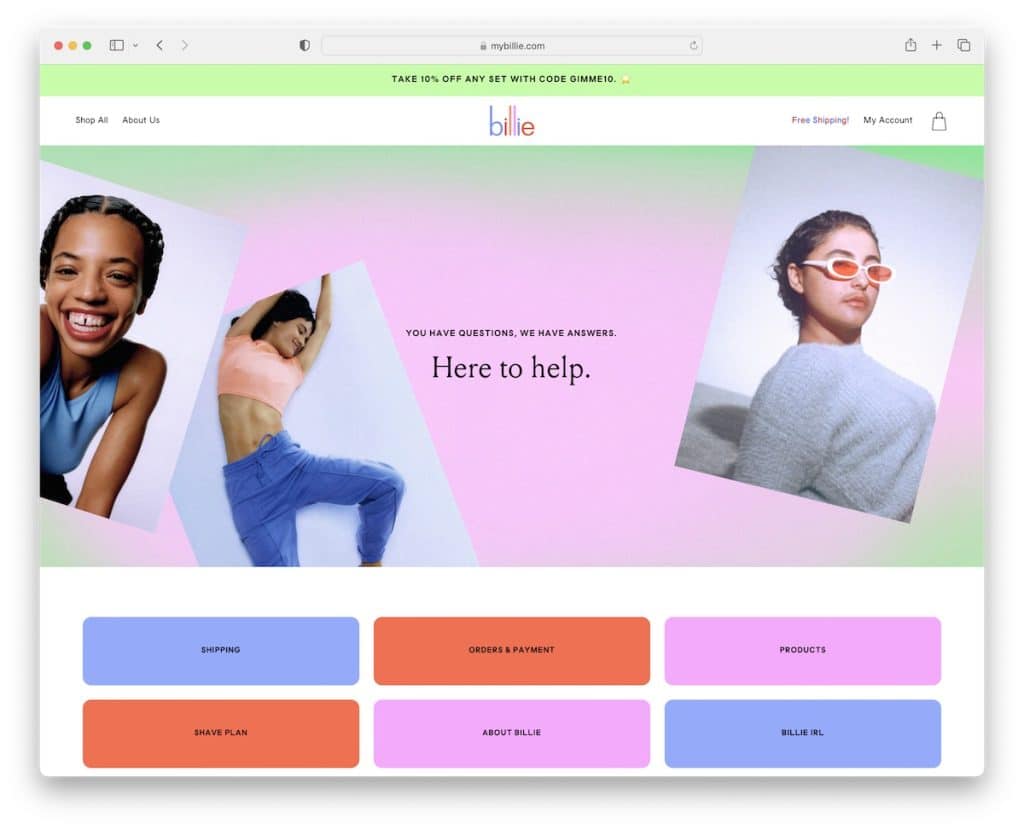
13. Domande frequenti su Billie
Costruito con: Shopify

Billie ha un marchio colorato che usano anche nella loro pagina della knowledge base. Inizia con un banner e un testo, seguiti da più schede/pulsanti che ti consentono di passare direttamente alla sezione che ti interessa, senza scorrimento.
Ogni argomento si apre quindi come una fisarmonica, quindi non è necessario aprire una nuova pagina per leggerlo. Mentre tutte le informazioni sono a portata di mano, l'aspetto iniziale è impeccabile e attraente per gli occhi.
Nota: crea un layout a pagina singola per la tua sezione FAQ in modo che tutte le risposte siano facilmente accessibili.
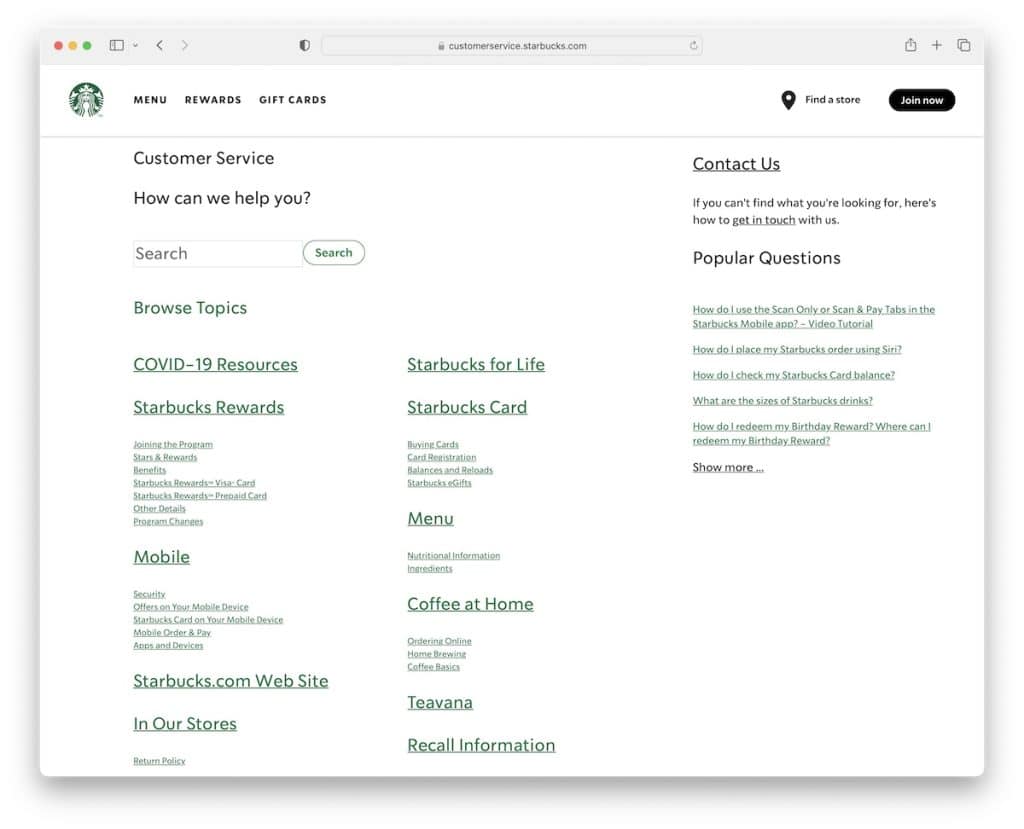
14. Servizio clienti Starbucks
Costruito con: Next.js

Ti aspetteresti una pagina del servizio clienti più moderna e sofisticata da Starbucks, ma la mantengono molto classica.
La pagina ha un "come possiamo aiutarti?" testo, una barra di ricerca di base e un elenco a due colonne di collegamenti rapidi. Troverai anche una barra laterale con collegamenti alle risposte alle domande più frequenti e un altro collegamento per i contatti.
Nota: crea una barra laterale per visualizzare altri collegamenti e contatti pratici.
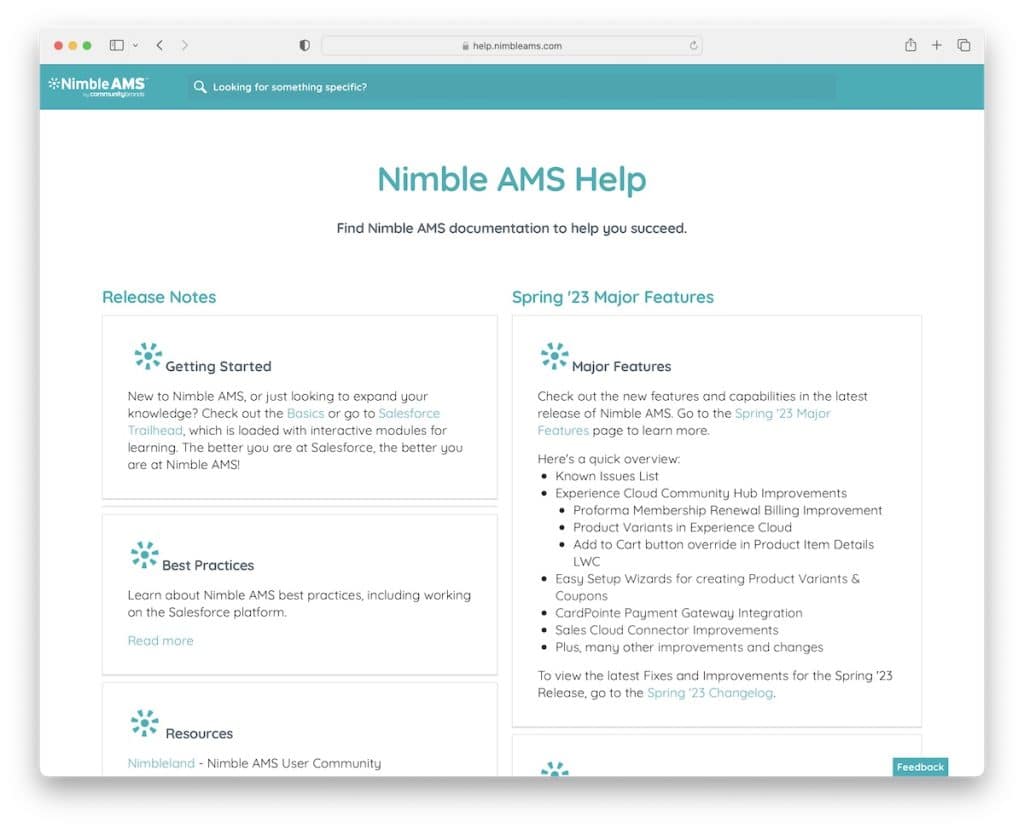
15. Aiuto agile di AMS
Costruito con: Atlassian Confluence

Mentre altri esempi di knowledge base in questo elenco presentano collegamenti rapidi, Nimble AMS lo fa in modo diverso con estratti + collegamenti "leggi di più".
Questo può aiutare tutti coloro che non conoscono il software a sfogliare rapidamente ulteriori dettagli e informazioni senza approfondire. Tutte le informazioni aggiuntive si aprono su una nuova pagina in cui puoi trovare altri collegamenti e una barra laterale sinistra con contenuti più utili.
Nota: fai in modo che la pagina principale della knowledge base fornisca un brief su ogni argomento per migliorare l'UX.
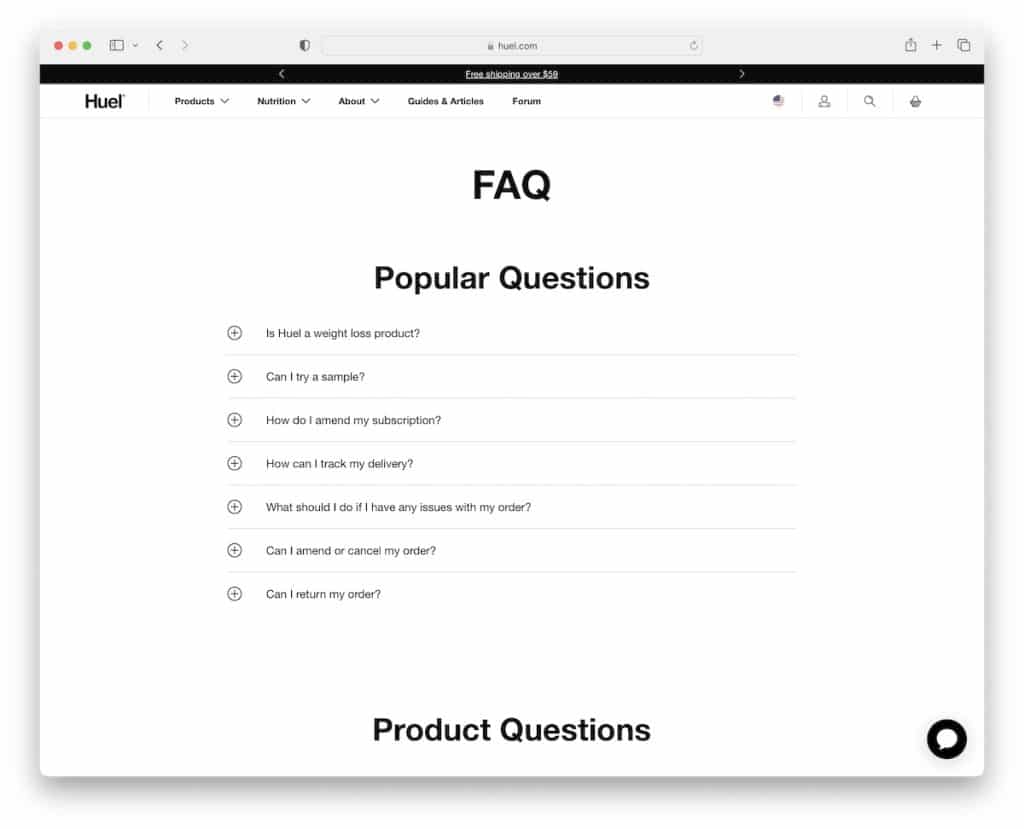
16. Domande frequenti su Huel
Costruito con: Shopify

Mentre una barra di ricerca è molto utile in una pagina di aiuto/supporto, Huel l'ha fatta senza, ma è comunque conveniente. Ma c'è un widget chatbot "live", che funziona come un sostituto della barra di ricerca.
Usano titoli grandi per trovare il settore necessario senza sforzo, anche se scorri velocemente. Tutte le domande hanno funzionalità di fisarmonica per le risposte, dove puoi anche trovare collegamenti ad altri contenuti utili.
Inoltre, c'è un pulsante CTA nel centro assistenza e diversi modi di contatto in fondo, prima del feed di Instagram.
Nota: l'uso delle fisarmoniche per le domande frequenti è molto comune. Perché? Perché funzionano! Quindi sentiti libero di usarli sul tuo sito web.
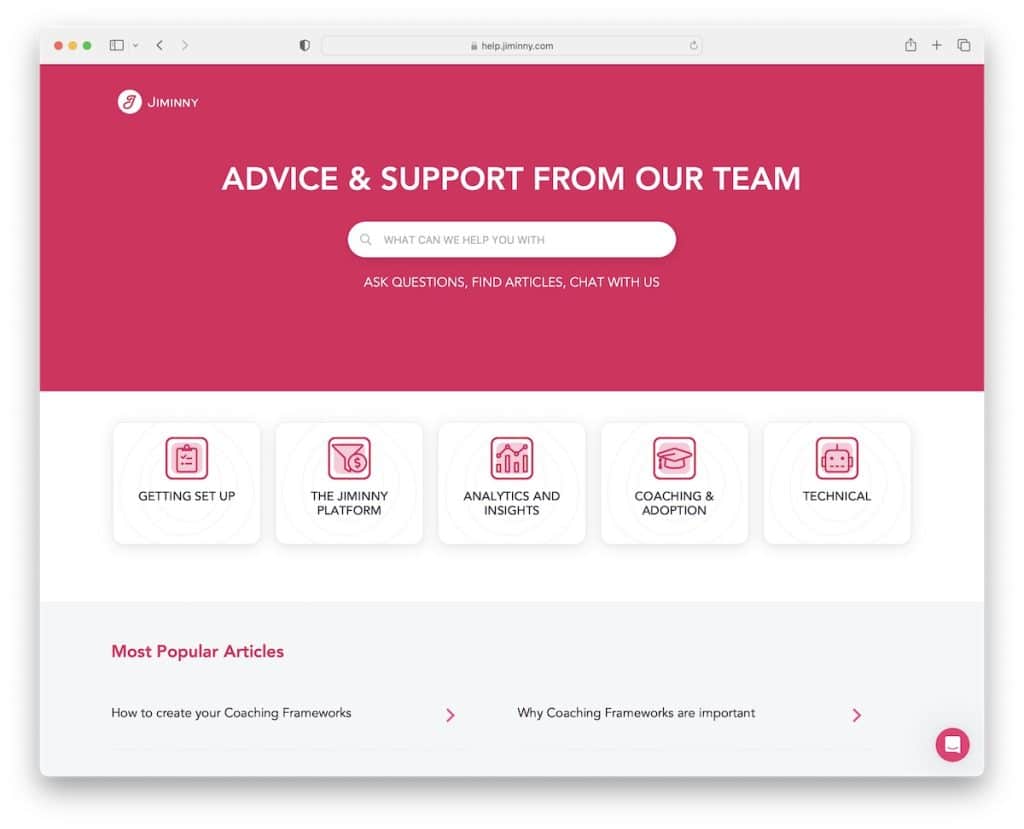
17. Jiminny Aiuto
Costruito con: Ruby On Rails

Jiminny mantiene le cose chiare e semplici, con una barra di ricerca, alcuni pulsanti con effetti al passaggio del mouse e collegamenti agli articoli più popolari. A proposito, la barra di ricerca mostra tre degli articoli più rilevanti e poi un link per visualizzare tutti gli altri rilevanti.
E per renderlo ancora più user-friendly, c'è sempre il widget di messaggistica disponibile per tua comodità.
Nota: aggiungi un effetto al passaggio del mouse ai pulsanti per renderli più interattivi (leggi di più cliccabili).
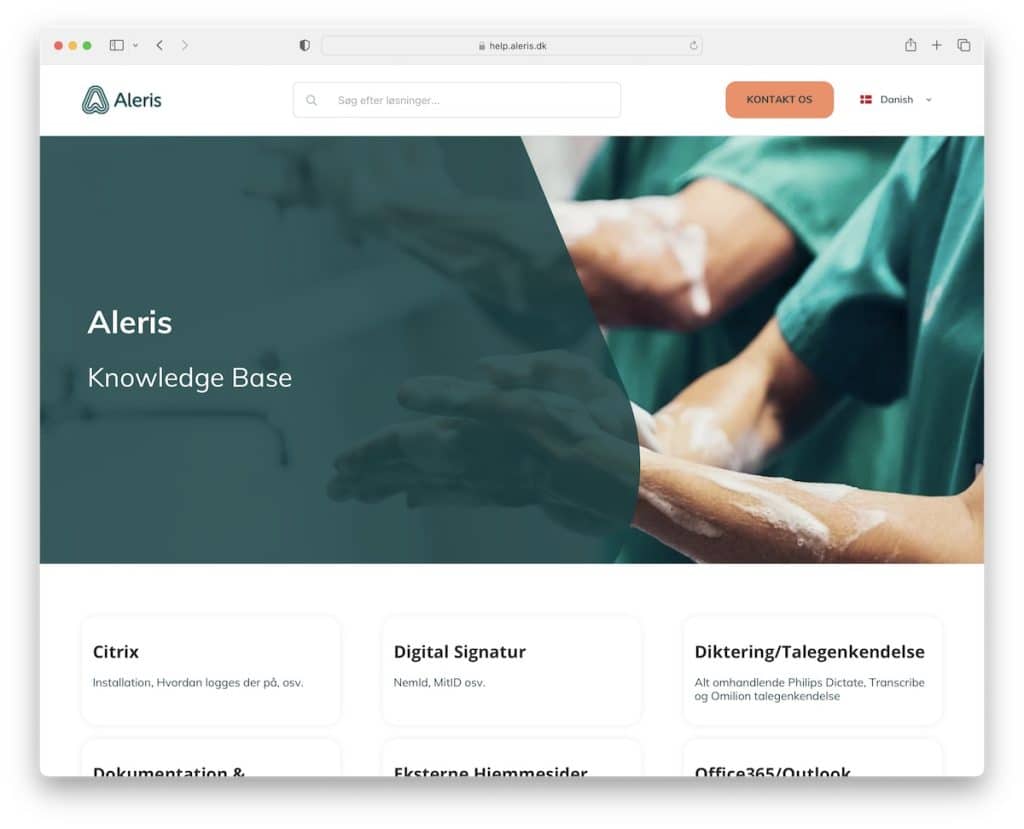
18. Base di conoscenza di Aleris
Costruito con: Umbraco CMS

Aleris ha un'intestazione con una barra di ricerca, un pulsante CTA e un selettore di lingua. Questa pagina della knowledge base continua con un'immagine hero, una griglia di categorie simile a una scheda e un elenco di argomenti popolari.
Prima del piè di pagina a tre colonne c'è un modulo di contatto per chiunque abbia ulteriori domande.
Nota: invece di aggiungere una barra di ricerca nella sezione dell'eroe, puoi anche posizionarla nell'intestazione (che può essere ancora più comoda se la fai aderire alla parte superiore dello schermo).
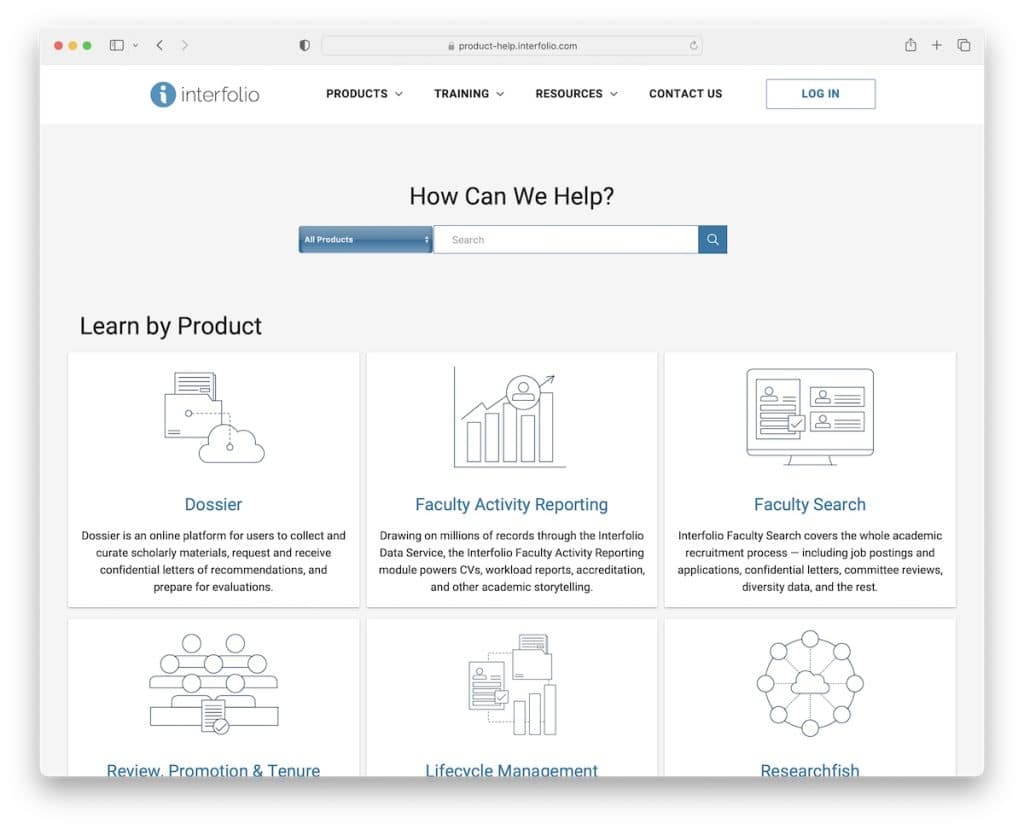
19. Guida del prodotto Interfolio
Costruito con: Ruby On Rails

Interfolio ha creato un intero sottosito web della knowledge base con un menu a discesa, un pulsante di accesso all'invito all'azione, una barra di ricerca avanzata e più sezioni con i necessari contenuti di aiuto e supporto.
Inoltre, il piè di pagina contiene collegamenti supplementari, icone social, un'e-mail cliccabile e un pulsante "invia un ticket" che apre un popup del modulo.
Nota: creare una barra di ricerca con un menu a discesa aggiuntivo per consentire all'utente di cercare articoli nella categoria preferita.
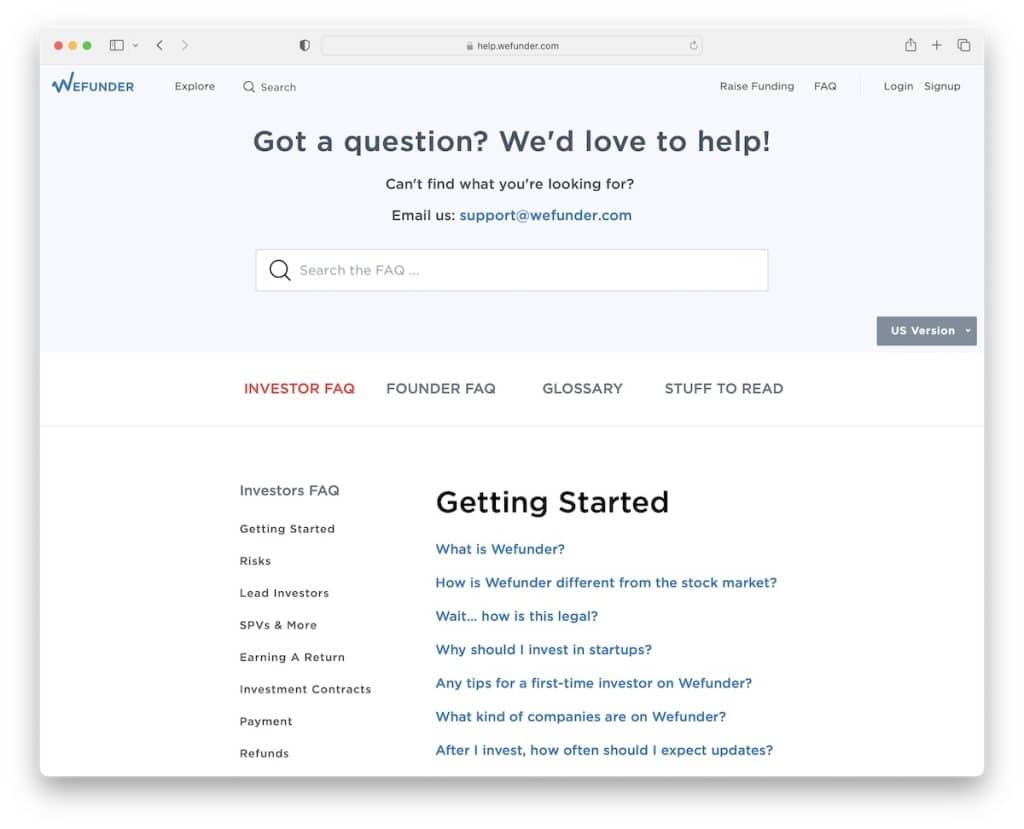
20. Domande frequenti su Wefunder
Costruito con: Ruby On Rails

La knowledge base/sezione FAQ di Wefunder ha un layout a pagina semi-singola con collegamenti nella barra laterale che ti consente di passare da una sezione all'altra.
Inoltre, una volta che inizi a digitare la query nella barra di ricerca, il contenuto esistente scompare e viene sostituito dai consigli. È quindi necessario fare clic su "torna alle domande frequenti" per andare alla "home page".
Nota: crea una barra laterale fissa o una navigazione nell'intestazione per migliorare l'esperienza utente della tua knowledge base (soprattutto se prevedi di creare un layout di una pagina).
