7 ottime pratiche per il modulo della pagina di destinazione (+esempi)
Pubblicato: 2020-12-30Stai cercando ottimi esempi di moduli di landing page? Quando qualcuno visita la tua pagina di destinazione, hai una possibilità di convertirlo, quindi il tuo modulo deve essere progettato per il massimo impatto.
Sebbene non esista una landing page perfetta, esistono sicuramente le migliori pratiche che possono aiutarti a ottenere ottimi risultati ed evitare di perdere lead preziosi.
In questo articolo esamineremo alcuni ottimi esempi di moduli di pagina di destinazione. Ti mostreremo anche come rubare facilmente le stesse idee e usarle sui tuoi moduli.
Crea ora il modulo della tua pagina di destinazione
Cosa rende una buona pagina di destinazione?
L'obiettivo di qualsiasi pagina di destinazione è convincere il cliente a completare un obiettivo. Tutto sulla pagina deve essere orientato verso l'ottenimento di tale conversione.
Ad esempio, il modulo della pagina di destinazione potrebbe essere progettato per ottenere:
- Iscritti alla mailing list
- Conduce
- Saldi
- Iscrizioni al webinar
Ciascuno di questi eventi richiede un tipo di forma leggermente diverso.
Prima di iniziare a progettare il modulo della pagina di destinazione, è utile comprendere il tipo di conversione che speri di ottenere. A livello di base, possiamo dividere le tue conversioni in 2 gruppi:
- Conversione primaria : questo tipo di conversione si verifica quando il cliente è pronto per l'acquisto. Ad esempio, il modulo della pagina di destinazione potrebbe essere un modulo d'ordine o un modulo di prenotazione di un appuntamento.
- Conversione secondaria : questo tipo di conversione avviene molto più in alto nella canalizzazione quando il cliente sta ancora verificando le proprie opzioni. Quindi, se speri di creare un modulo di iscrizione alla newsletter via email, questo è un buon esempio di conversione secondaria.
Come regola generale, puoi avere una forma leggermente più lunga per una conversione primaria rispetto a una secondaria. Perché quando un cliente ha preso la sua decisione di acquisto – o è molto vicino ad essa – sarà probabilmente più disposto a dedicare del tempo alla compilazione di un modulo.
Ora che abbiamo capito come decidere la struttura della tua pagina di destinazione, diamo un'occhiata ad alcune best practice per i moduli della tua pagina di destinazione.
Best practice per il modulo della pagina di destinazione
Esamineremo diversi modi per progettare i moduli della pagina di destinazione per le massime conversioni.
- Vendi i vantaggi accanto al tuo modulo
- Rassicura il tuo visitatore
- Rimuovi campi extra
- Crea un invito all'azione convincente
- Sfrutta il potere di FOMO
- Usa prompt e segnaposto
- Rendi i tuoi moduli reattivi per dispositivi mobili
Per ognuno, ti mostreremo alcuni modi per rubare le stesse idee e utilizzarle nei moduli della tua pagina di destinazione.
1. Vendi i vantaggi accanto al tuo modulo
In una pagina di destinazione, vorrai rendere molto chiari i vantaggi della tua offerta.
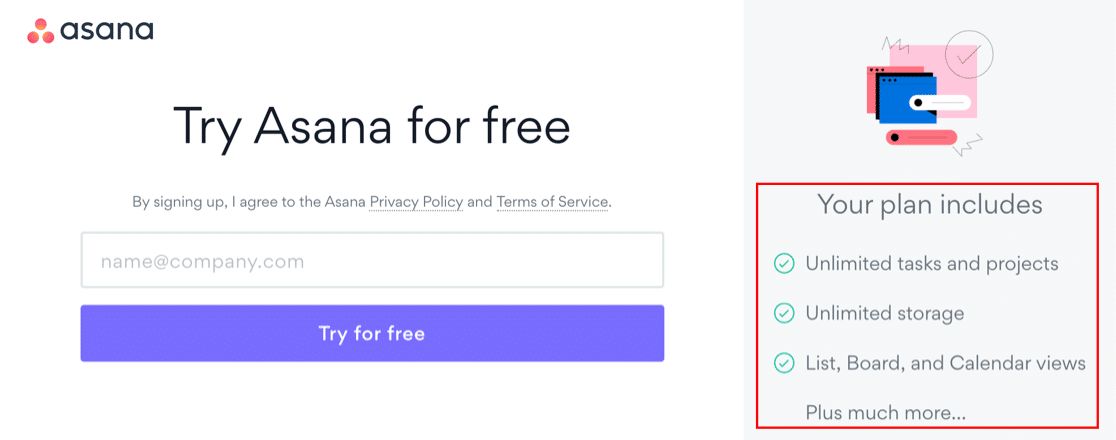
Questo modulo di Asana chiede ai visitatori di registrarsi per una prova gratuita. Ma non si basa su questo per convertire i visitatori. Ha anche una sezione a destra della pagina di destinazione per spiegare l'offerta con alcuni brevi punti elenco.

Hai notato che la parola "illimitato" appare più di una volta?
Se l'utente è entusiasta del potenziale di ciò che offri, sarà più entusiasta di inviare il modulo.
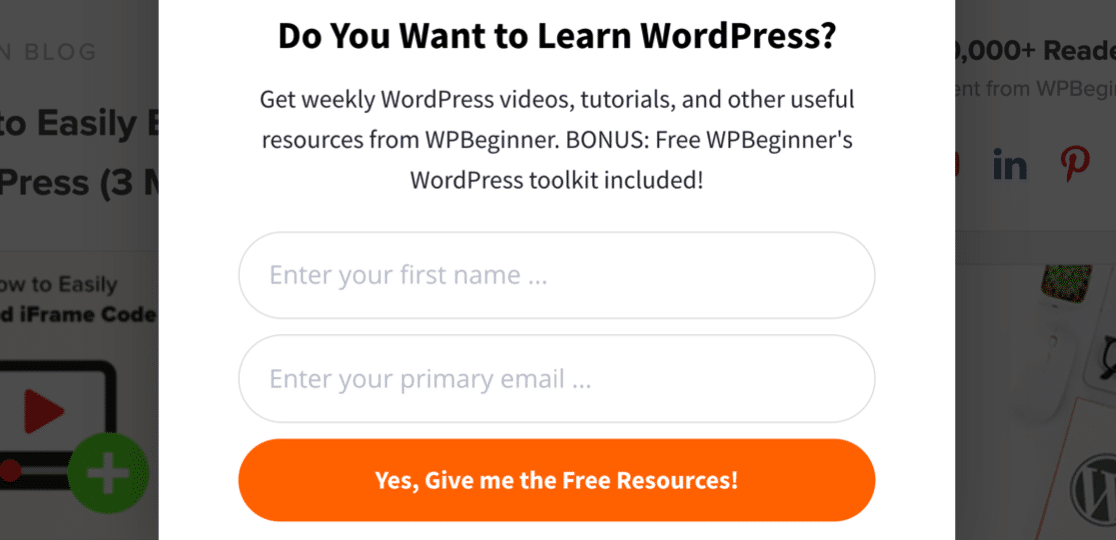
Dai un'occhiata anche a questo fantastico esempio di WPBeginner:

Ottieni un sacco di omaggi e un kit di strumenti bonus, quindi c'è un sacco di valore che si nasconde proprio dietro il modulo. Tutto quello che devi fare è cliccare!
Ricorda: sai che quello che offri è fantastico, ma il cliente potrebbe non farlo. Quindi vendere i vantaggi della compilazione del modulo è un ottimo modo per ricordarglielo.
Vuoi imparare a usare Asana con altri strumenti? Dai un'occhiata al nostro elenco delle migliori integrazioni di Asana.
Come vendere i vantaggi sul tuo modulo
Questa è una delle best practice più facili da implementare.
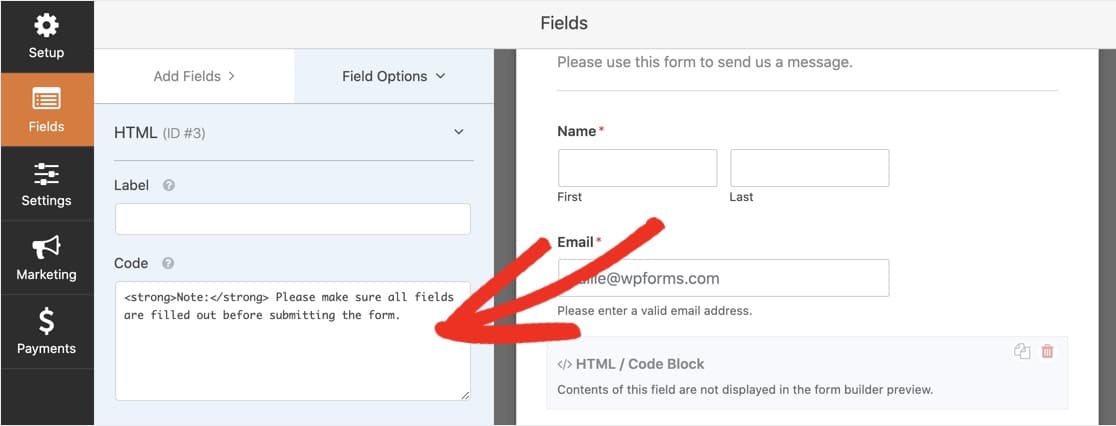
Con WPForms, puoi facilmente trascinare un campo HTML sul modulo per aggiungere testo extra ovunque tu voglia. E puoi usare il campo anche per aggiungere immagini.

Se sei disposto a personalizzare il tuo modulo con del codice, puoi andare ancora oltre e creare un modulo dinamico.
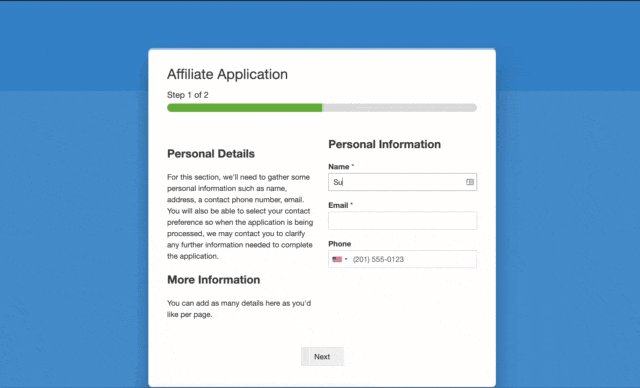
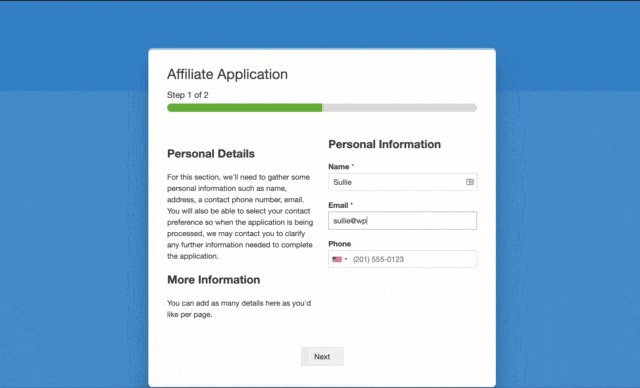
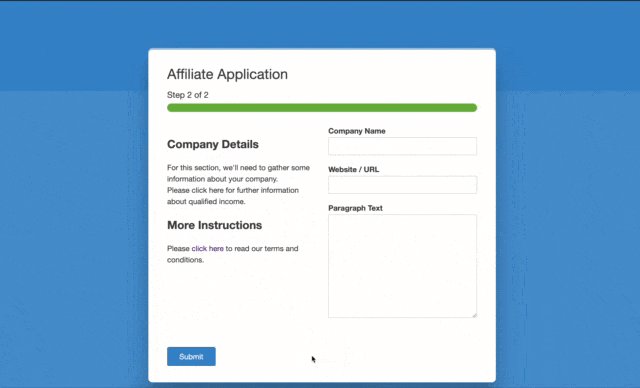
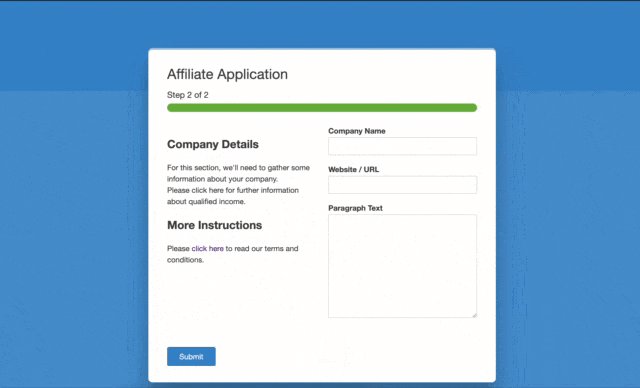
Ecco un fantastico modulo a più passaggi che cambia ogni volta che il visitatore carica la pagina successiva. Puoi usarlo per aggiungere più vantaggi mentre l'utente passa attraverso il modulo.

Questo layout è più avanzato e richiede un piccolo codice personalizzato. Se desideri maggiori dettagli, consulta il nostro documento per sviluppatori su come creare un modulo a più passaggi con testo dinamico.
2. Rassicura il tuo visitatore
Se il tuo cliente è preoccupato per qualcosa, probabilmente farà marcia indietro e cercherà risposte altrove.
Ad esempio, la maggior parte di noi non vorrebbe essere ingannata in:
- Ricevere email a cui non ci siamo registrati
- Viene addebitato più di quanto ci aspettassimo?
- Spendere soldi per un prodotto che si rivela non adatto.
Ecco perché i moduli della pagina di destinazione ad alta conversione offrono rassicurazione. L'idea è di anticipare queste preoccupazioni e affrontarle. Rassicurare il cliente direttamente sul modulo aumenta la fiducia e mostra la comprensione dei suoi problemi.
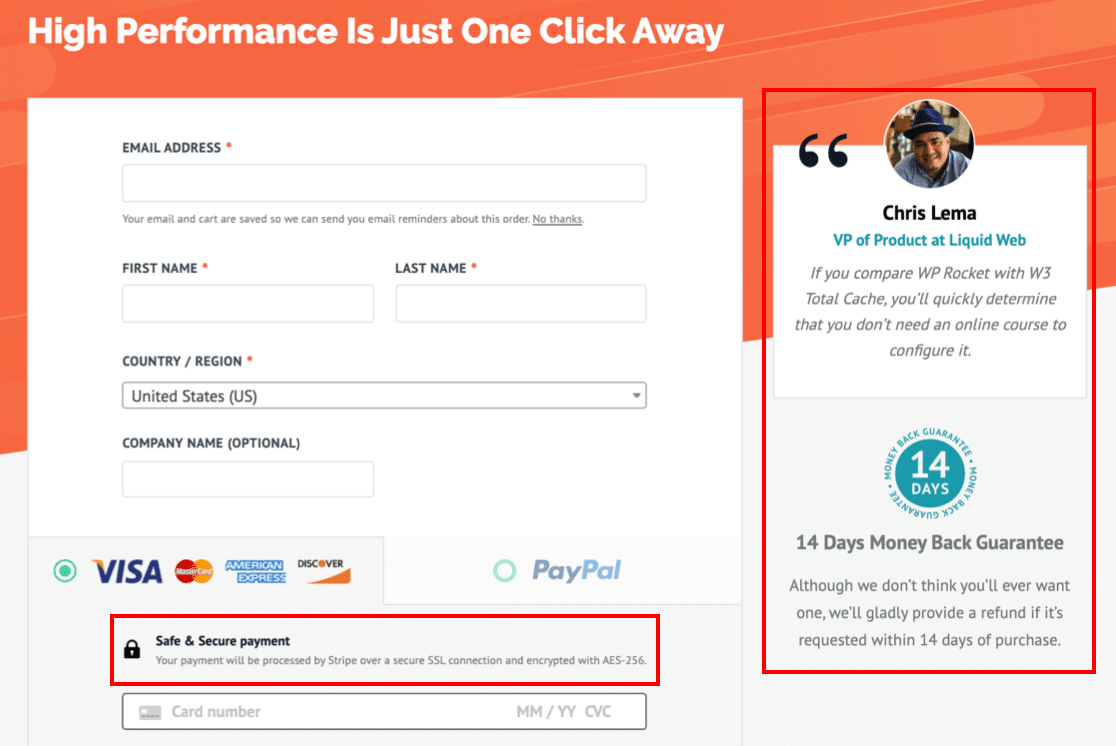
Ecco un ottimo esempio di un modulo di pagina di destinazione di WP Rocket che offre molte rassicurazioni per il visitatore:

Ci sono 3 aree separate in questo modulo che fanno sentire meglio il visitatore nell'effettuare un acquisto:
- Testimonianza del cliente : aggiunge una prova sociale al modulo. L'uso di una foto e di un nome reale aiuta ad aggiungere autenticità e mostra che altri clienti hanno già completato il modulo e sono soddisfatti del risultato. Dai un'occhiata a questi fantastici esempi di riprova sociale per i tuoi moduli.
- Garanzia di rimborso – Offrire un qualche tipo di garanzia è importante, in particolare se il cliente non ha la possibilità di provare il prodotto prima di pagare. Quest'area della pagina di destinazione consente al cliente di sapere che può riavere i propri soldi se non è soddisfatto, quindi non può sbagliare provandolo.
- Un promemoria di pagamento sicuro : se il cliente ti visita per la prima volta, è utile ricordare loro che hai impostato la giusta sicurezza quando ricevi i pagamenti.
Quando guardi i moduli della pagina di destinazione, noterai che quasi tutti utilizzano una o più di queste rassicurazioni.
Come aggiungere rassicurazione al tuo modulo
WPForms semplifica l'aggiunta di informazioni extra al modulo utilizzando un campo HTML o un divisore di sezione.
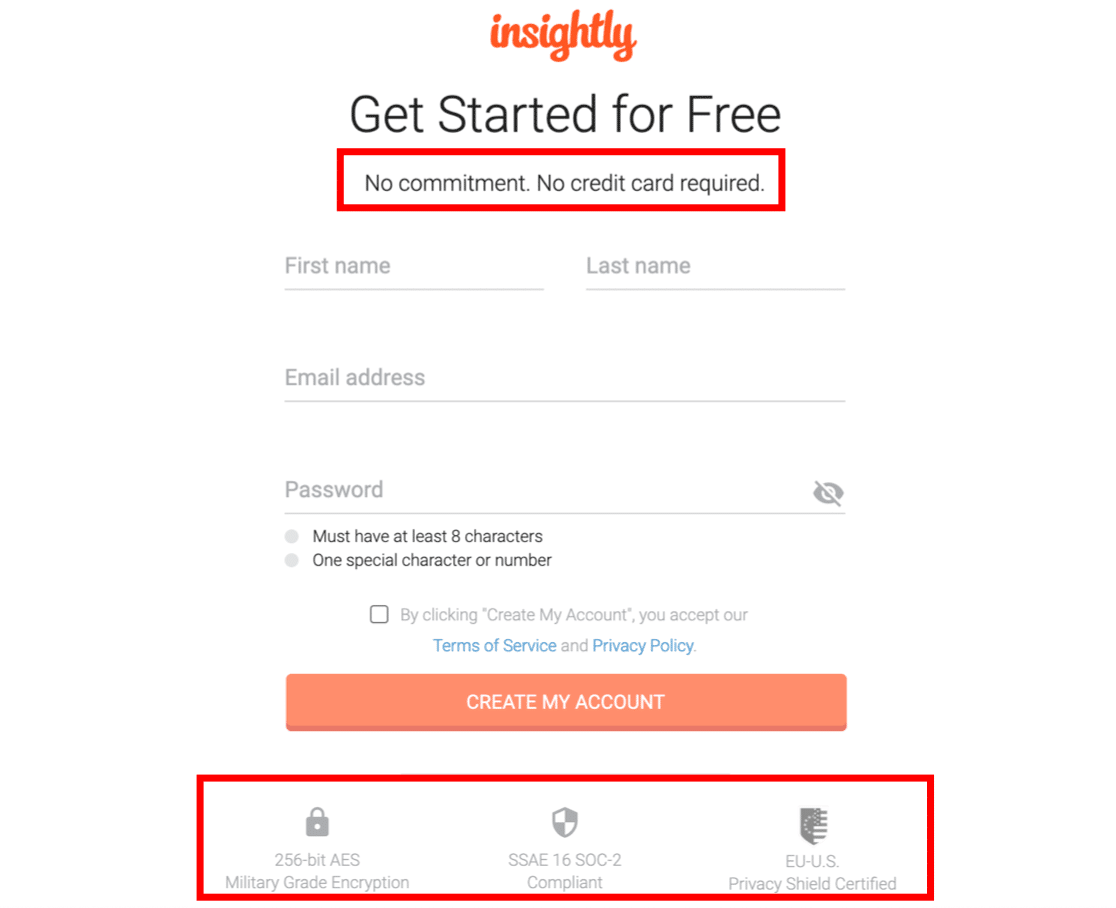
Quindi, se offri qualcosa di generoso, come una prova gratuita, aumenta la fiducia del cliente e menzionalo in modo evidente sul tuo modulo. Insightly fa un ottimo lavoro nel rassicurare il cliente nella parte superiore e inferiore di questo modulo:

Infine, non dimenticare di ricordare al tuo visitatore che conserverai i suoi dati personali in modo sicuro. WPForms semplifica l'aggiunta di un accordo GDPR ai moduli. È possibile personalizzare la formulazione per spiegare esattamente come verranno elaborate o archiviate le informazioni personali.
3. Rimuovi campi extra
Le statistiche e-commerce mostrano che ottieni più conversioni se hai 3 campi o meno.
Questa non è una regola rigida; per una conversione primaria, potresti essere in grado di utilizzare più campi perché il cliente è più investito.
Ma per la maggior parte delle conversioni secondarie, aiuta a ridurre la quantità di informazioni che stai chiedendo.
Ecco un ottimo esempio di una forma breve di Pardot. Questo consente al cliente di prenotare una demo.
Sarebbe allettante raccogliere tonnellate di informazioni sulla loro azienda o sul caso d'uso previsto. Ma Pardot ha ragione e ha semplicemente 1 campo:

Se hai bisogno di prendere un orario di prenotazione, puoi anche aggiungere un selettore di data o ora in modo che il visitatore possa pianificare la demo senza digitare. Quando un visitatore sta solo controllando la tua azienda, un breve modulo rimuove molti attriti.
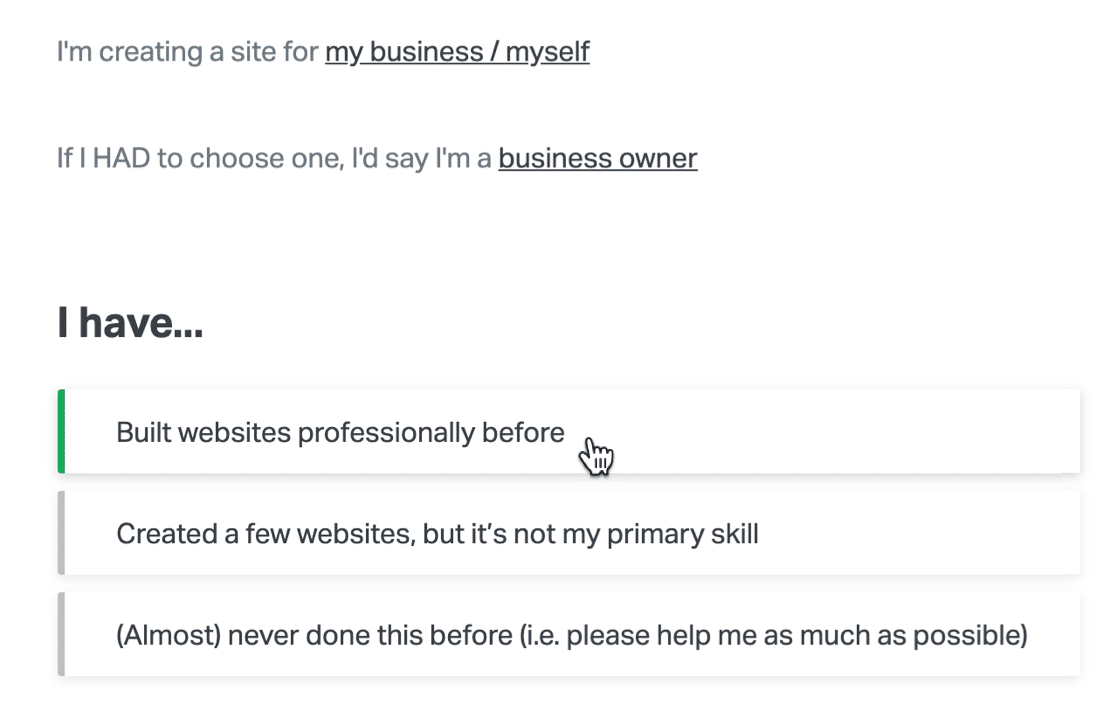
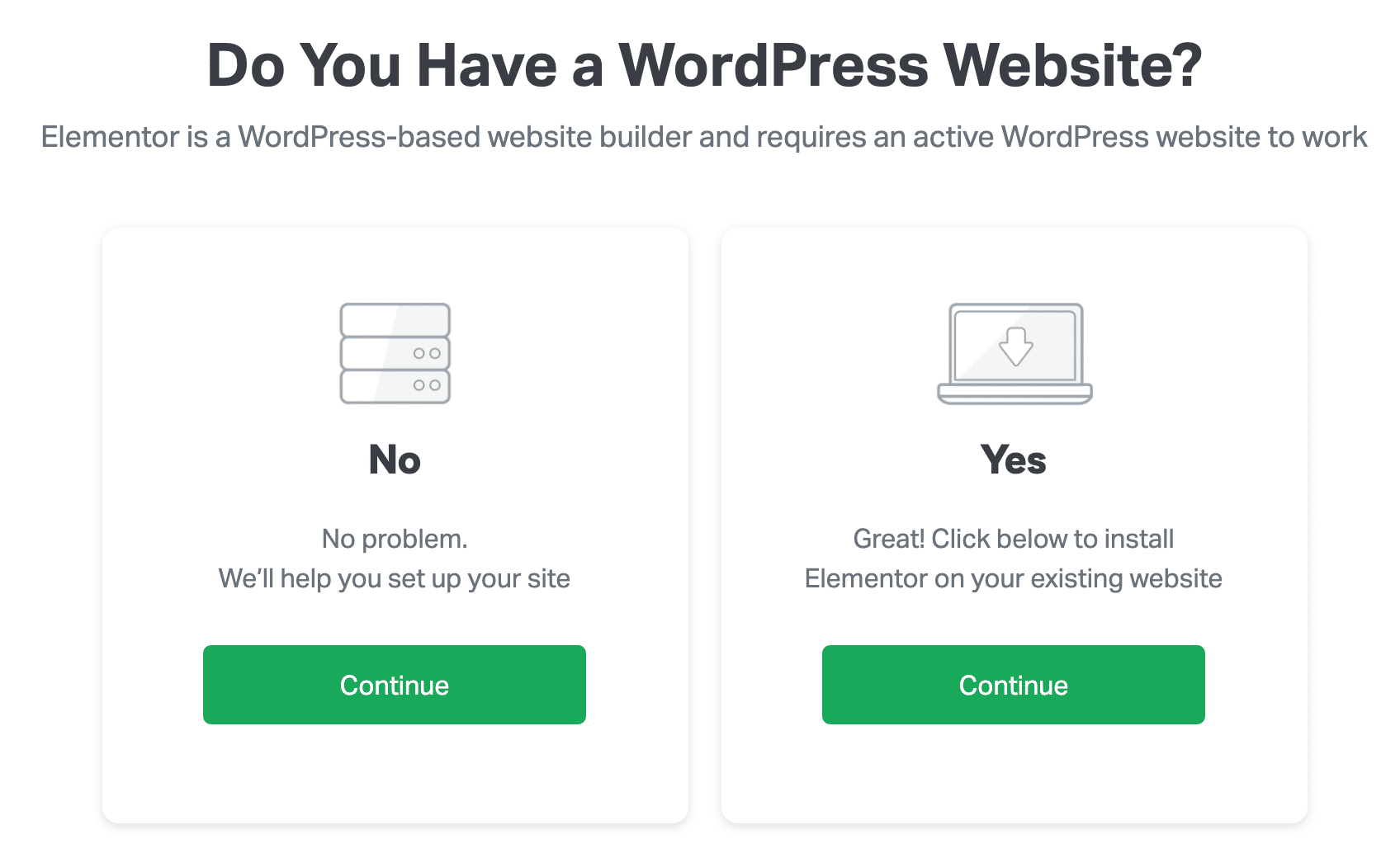
Ecco un altro ottimo esempio di Elementor. Questo è un modulo a più passaggi con 1 domanda a scelta multipla su ogni pagina. Ancora una volta, questo modulo è perfetto perché puoi fornire tutte le informazioni senza digitare.

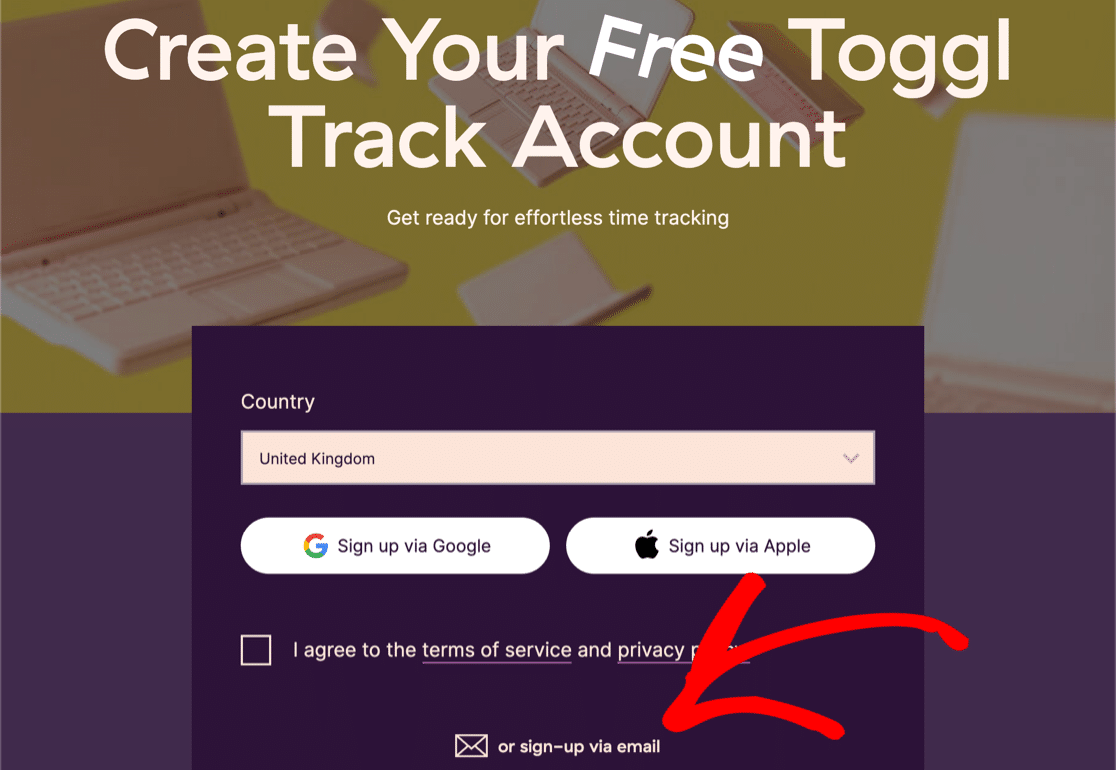
Infine, dai un'occhiata a questo fantastico esempio di Toggl. Con questo modulo, puoi registrarti per un account gratuito senza toccare la tastiera. Ma se vuoi iscriverti via e-mail, c'è un secondo modulo nascosto dietro il link in basso.

Se hai tonnellate di campi e non puoi davvero rimuoverli, ci sono alcuni trucchi che puoi usare per rendere il tuo modulo meno intimidatorio.
Come accorciare le forme lunghe
WPForms ti consente di accorciare il modulo in 3 modi.
Innanzitutto, il nostro preferito: il modulo a più passaggi.
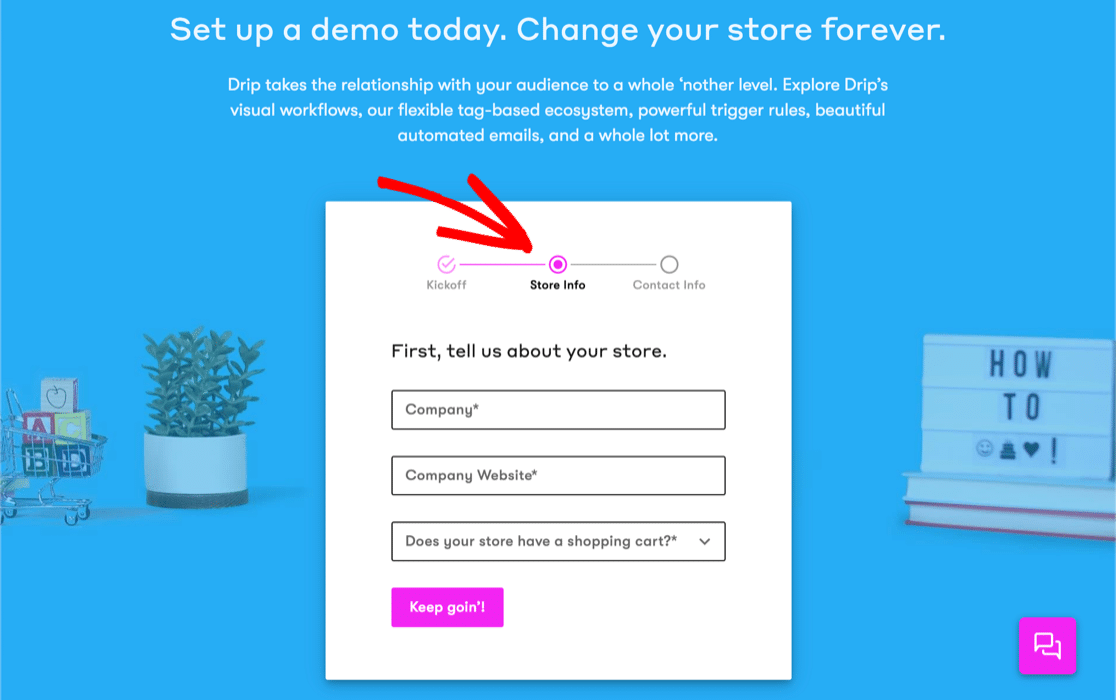
Questo formato rende il modulo meno spaventoso nascondendo alcuni campi dietro una barra di avanzamento. La pagina di registrazione di Drip usa questa tattica e sembra fantastica.

La seconda tattica è quella di scegliere i campi del modulo giusti in modo da ridurre il più possibile la digitazione e il clic. Ad esempio, puoi utilizzare le scelte di immagine per imitare il modulo Elementor che abbiamo appena visto.

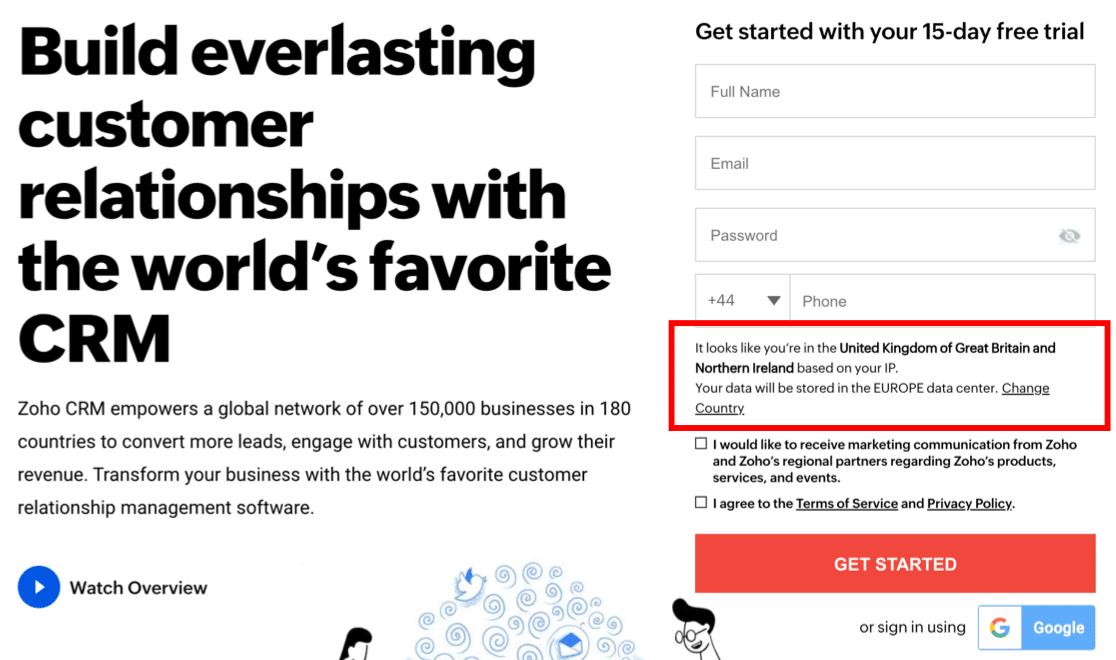
Infine, dai un'occhiata a questo esempio di Zoho CRM.
Zoho ha bisogno di conoscere la nostra posizione, ma invece di chiederci di digitare l'indirizzo, ha utilizzato la geolocalizzazione per rilevarla automaticamente.

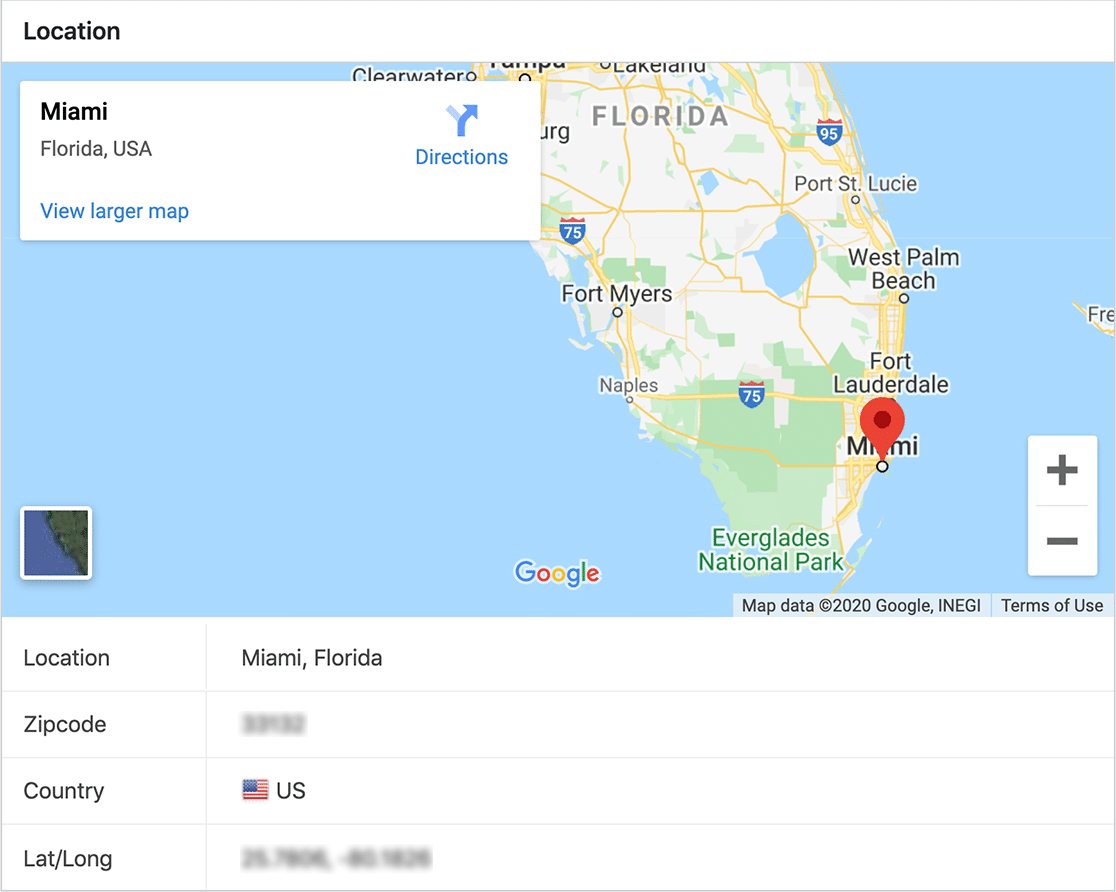
Puoi facilmente copiare questa tecnica utilizzando l'addon di geolocalizzazione WPForms. Ti consente di salvare automaticamente la posizione di ogni visitatore.

Basta accenderlo e l'addon salverà la posizione dei tuoi visitatori nella dashboard di WordPress.

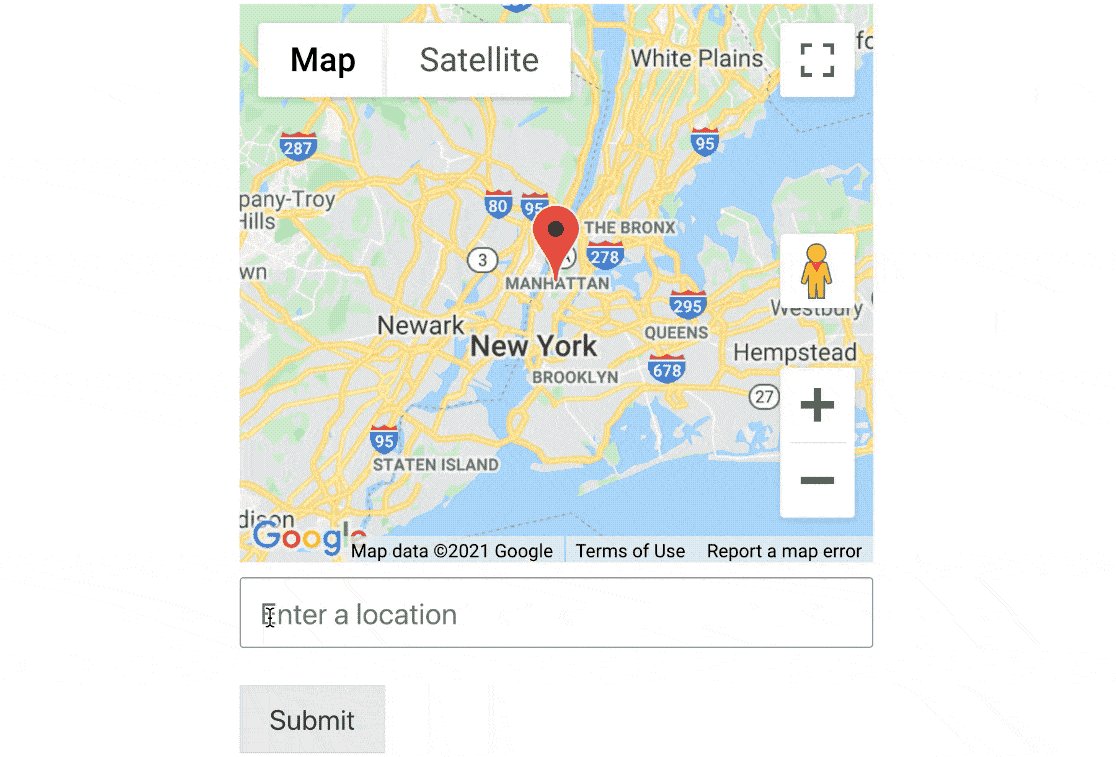
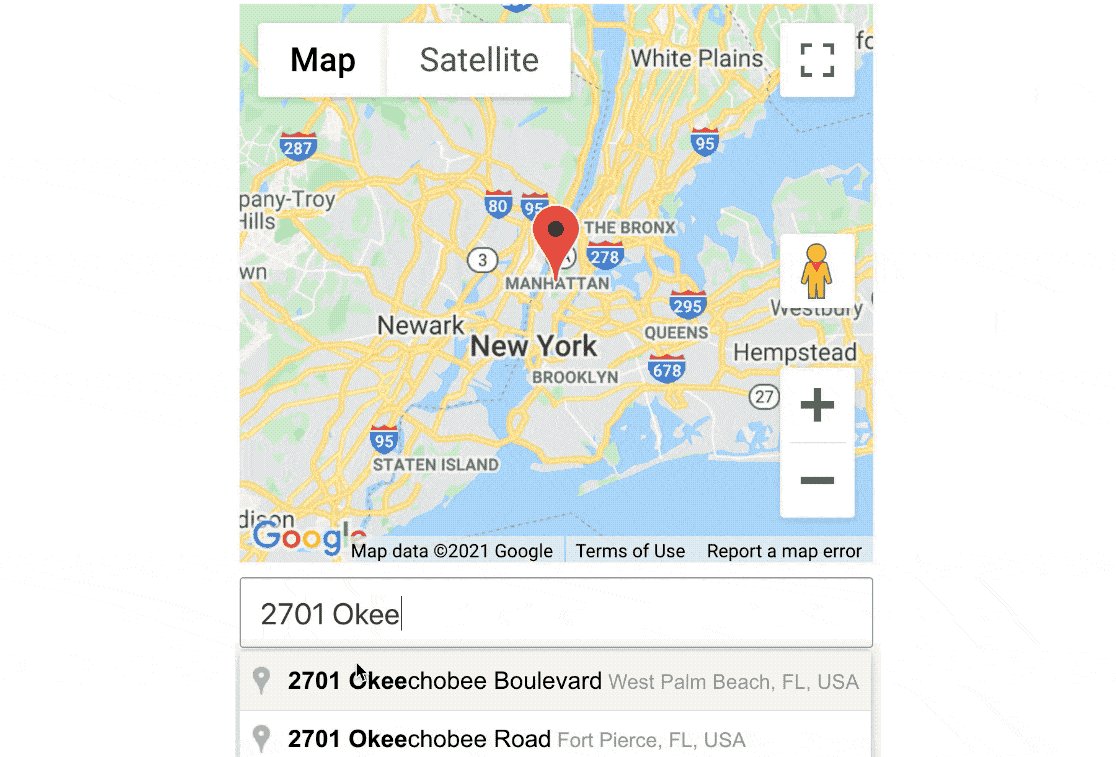
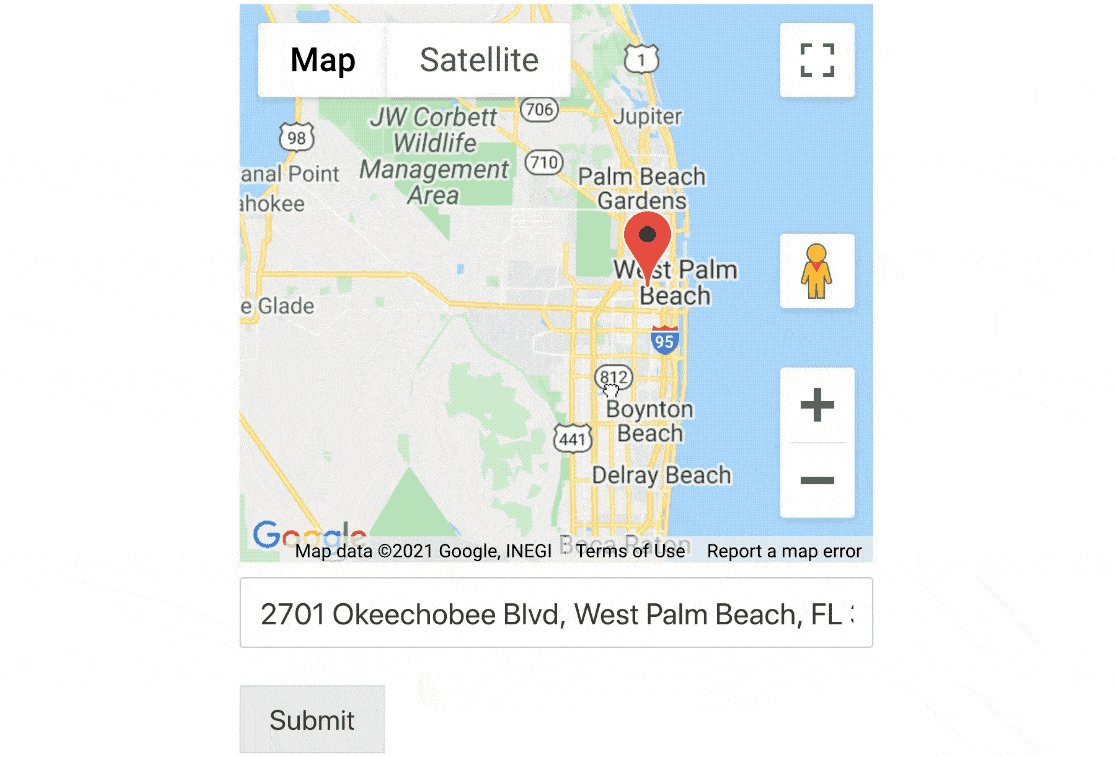
Puoi anche utilizzare l'addon di geolocalizzazione per abilitare il completamento automatico dell'indirizzo. Ecco un ottimo esempio di un semplice modulo che compila automaticamente l'indirizzo del visitatore quando inizia a digitare.
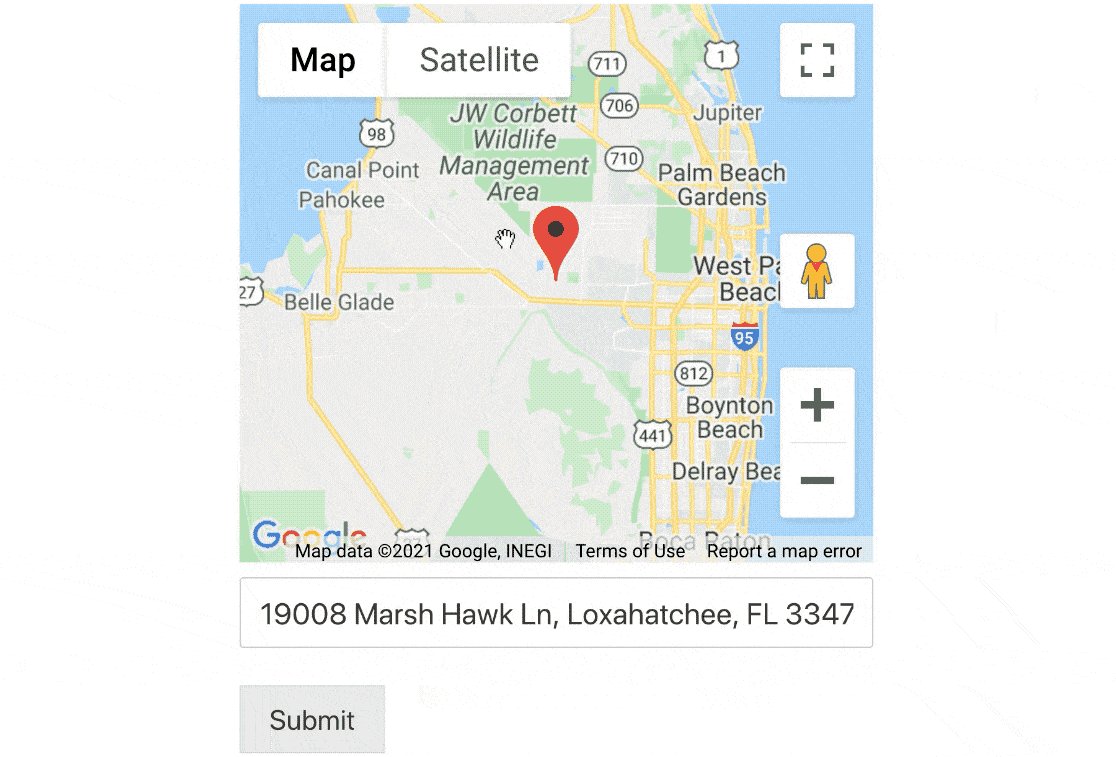
Se lo desideri, puoi anche visualizzare una mappa accanto al campo in modo che possano trovare la loro posizione spostando il segnaposto.

Se desideri utilizzare la geolocalizzazione e il targeting geografico, consulta la nostra guida ai migliori plugin di geolocalizzazione per WordPress.
4. Crea un invito all'azione convincente
Il tuo invito all'azione (CTA) è il punto focale per il modulo della tua pagina di destinazione. E per scrivere un invito all'azione convincente, devi prima pensare al problema più grande del tuo utente.
Quindi, assicurati che le parole sul pulsante di invito all'azione offrano loro esattamente ciò che vogliono.
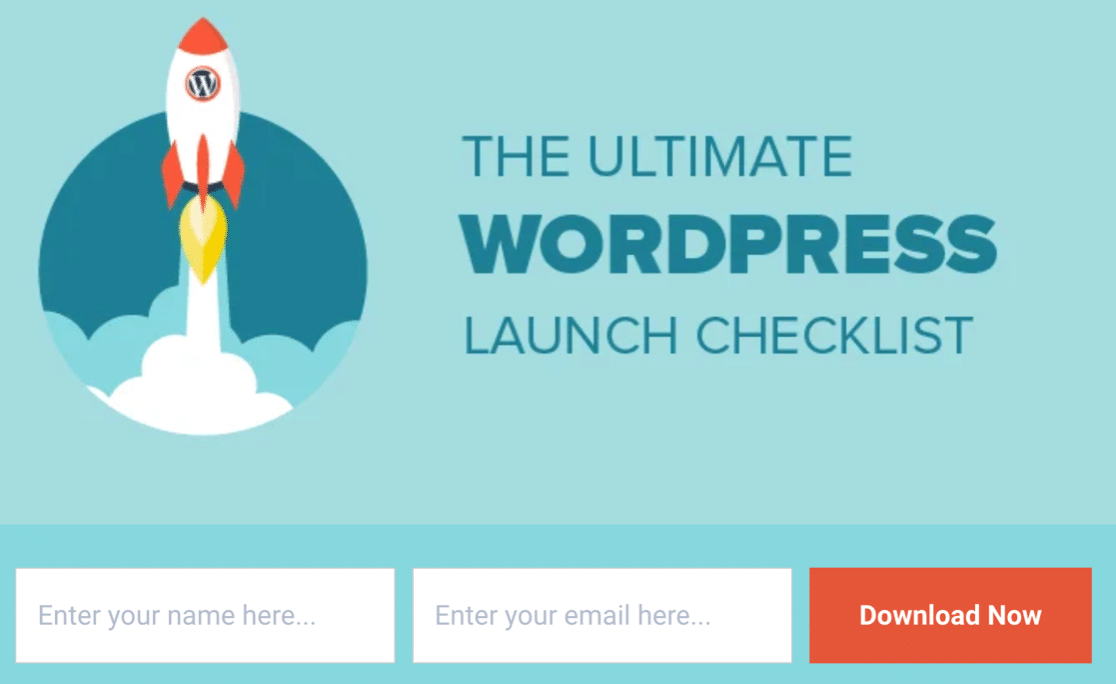
Questo modulo di IsItWP combina un colore contrastante sul pulsante con il testo personalizzato sul pulsante Invia.

Usare le parole "Scarica ora" è potente. Sottolinea il fatto che stai ottenendo l'accesso istantaneo alla lista di controllo di WordPress che desideri.
In effetti, questa forma è un chiaro esempio di un grande magnete guida in azione.
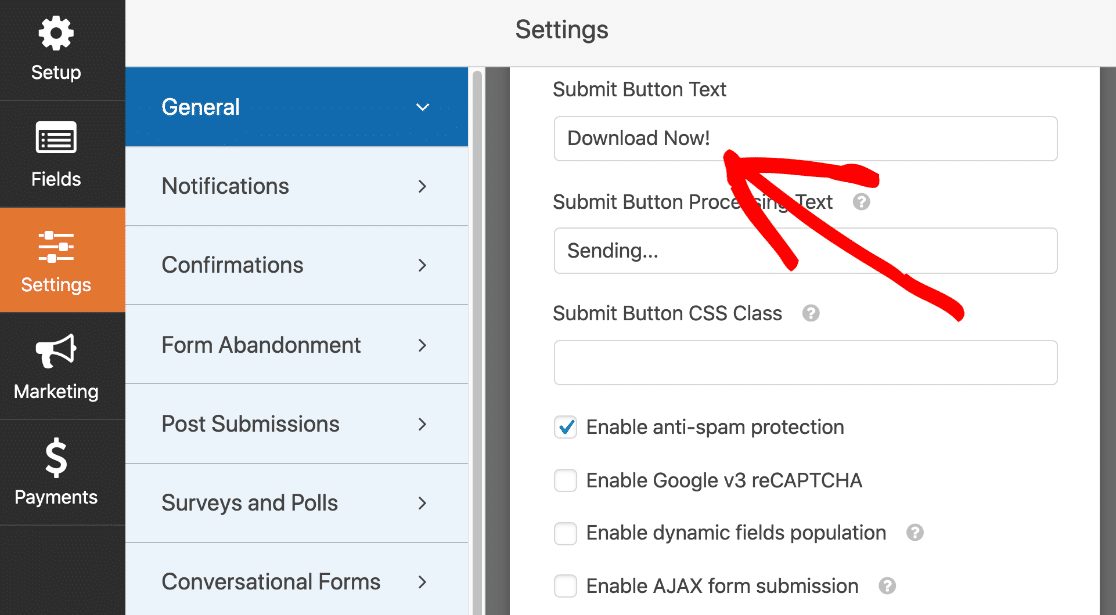
Come personalizzare il tuo invito all'azione
Con WPForms, puoi facilmente modificare il testo sul pulsante di invio nelle impostazioni del modulo.
In questo modo, il tuo visitatore saprà esattamente cosa aspettarsi quando farà clic sul pulsante.

Non dimenticare di usare il colore per disegnare l'occhio. Mentre IsItWP utilizzava l'arancione sul blu, questo modulo utilizza il blu in modo che il pulsante si distingua dallo sfondo grigio.

Se vuoi dare uno stile al pulsante di invio per aggiungere un colore contrastante, è semplice. Dovrai solo usare uno snippet di codice.
Ecco un documento sulla personalizzazione del pulsante di invio in WPForms.
5. Sfrutta il potere di FOMO
Quando sei occupato, le attività più urgenti e urgenti tendono ad essere eseguite per prime.
Incontra FOMO.
La FOMO, o la "paura di perdersi", è una tecnica che puoi usare per far agire immediatamente i tuoi visitatori. Incoraggia il visitatore ad agire immediatamente, piuttosto che lasciare il tuo sito e dimenticarlo completamente.
Le esclusive sono un'ottima tattica FOMO. A tutti noi piace essere in prima linea, giusto?
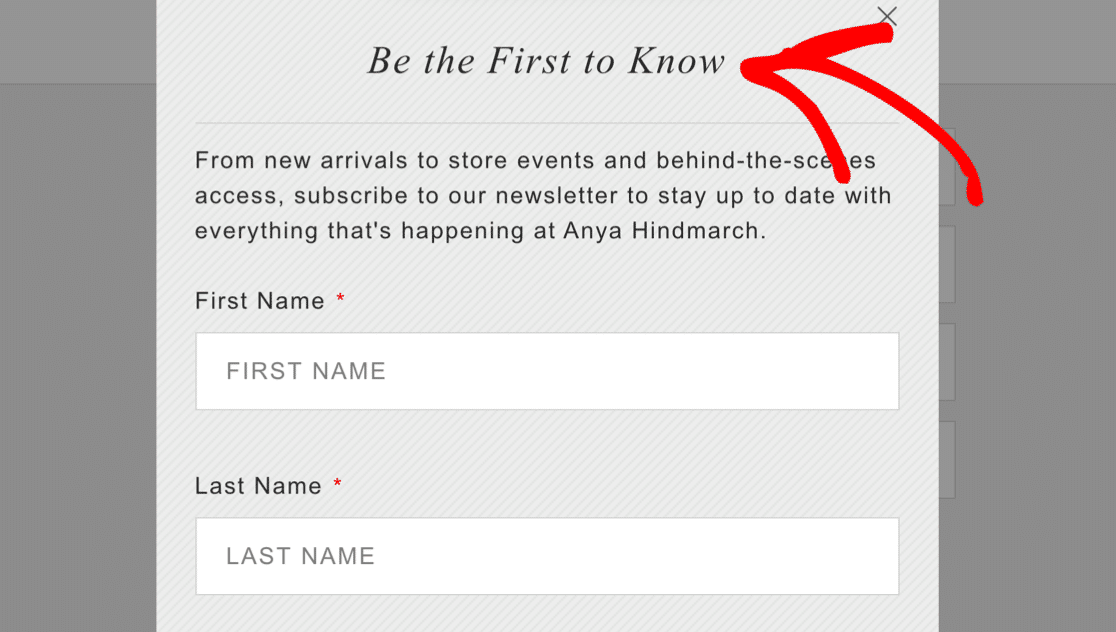
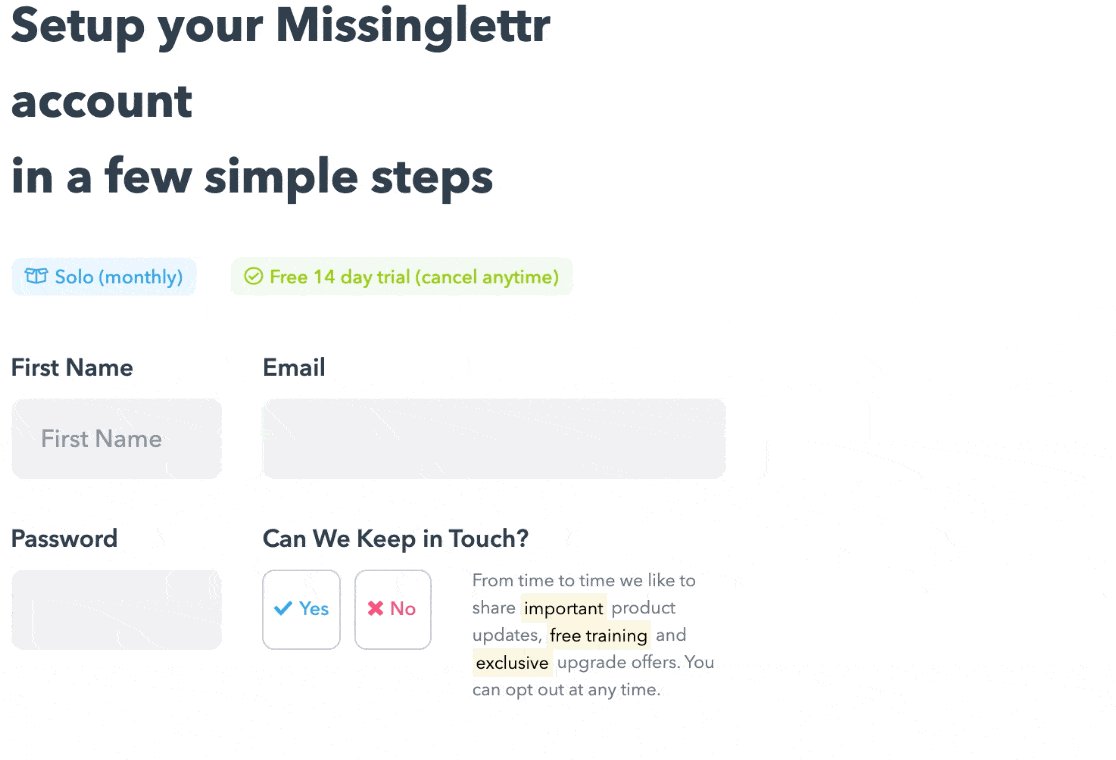
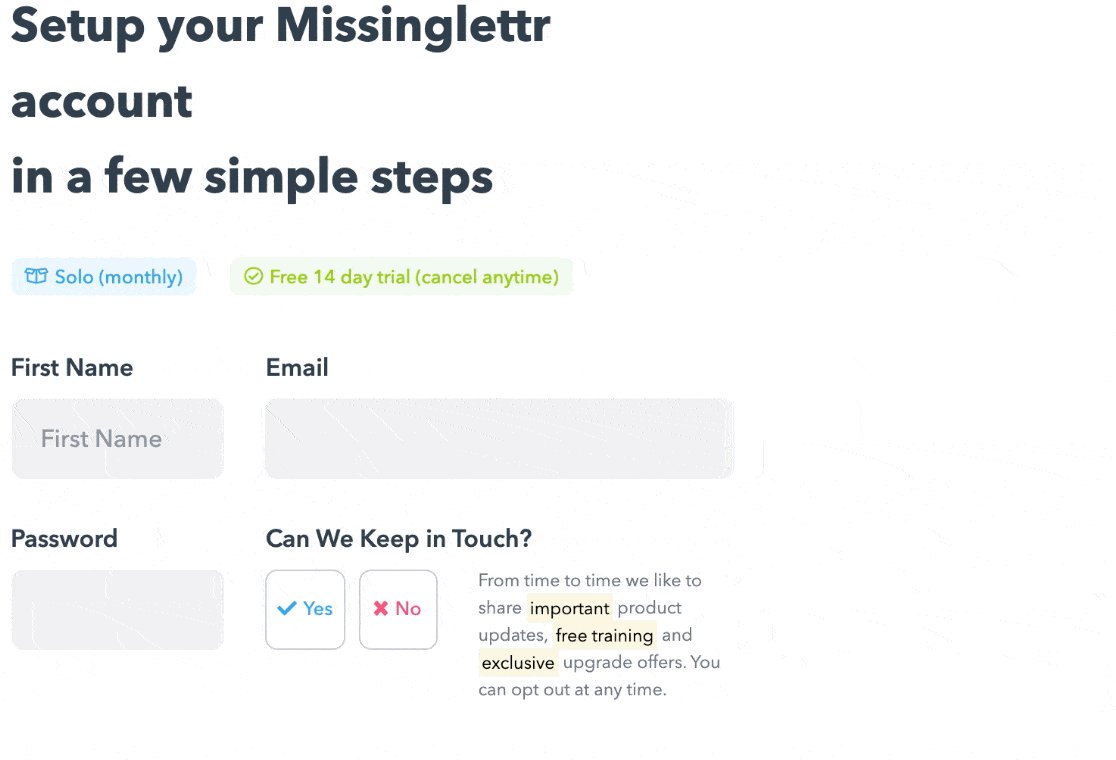
Questo modulo della pagina di destinazione chiarisce che riceverai sempre gli aggiornamenti prima di chiunque altro.

Inoltre, pensa di offrire uno sconto sul tuo modulo. Se è limitato nel tempo, incoraggerà il tuo visitatore ad agire subito.
Ecco un ottimo esempio da SeedProd. Dai un'occhiata ora e risparmia il 60%, oppure esci e perdi lo sconto. Quale sceglieresti?

Come aggiungere FOMO al modulo della tua pagina di destinazione
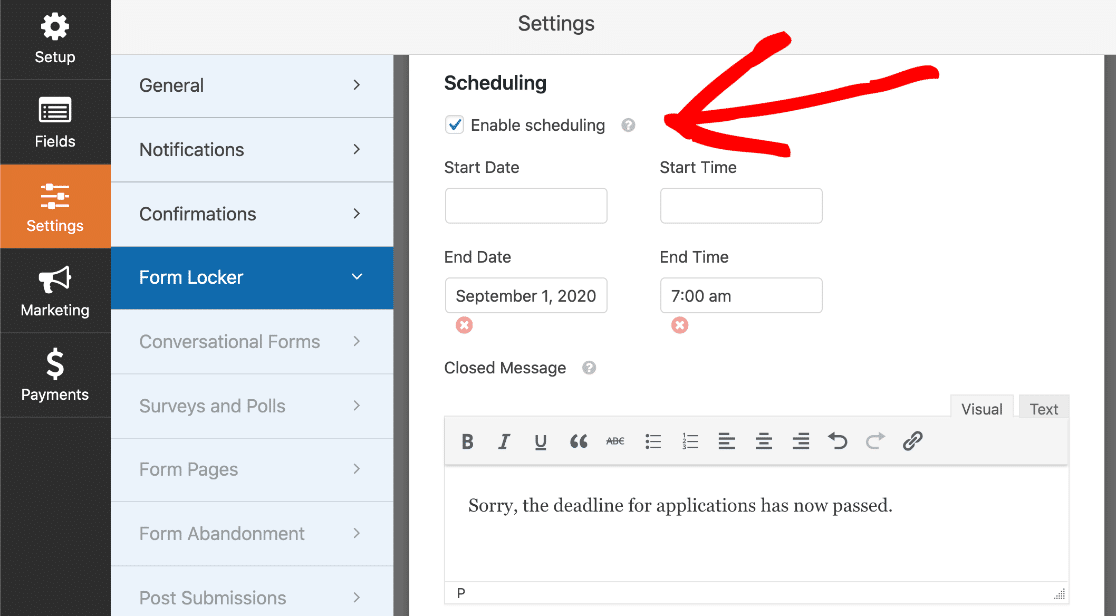
WPForms semplifica l'aggiunta di limiti ai moduli, come le date di scadenza.
Quando combini queste funzionalità con una copia convincente della pagina di destinazione, puoi incoraggiare il visitatore ad agire immediatamente.
Utilizzando l'add-on Form Locker, puoi:
- Limita per tempo : imposta un'offerta a tempo limitato e aggiungi una data di scadenza del modulo in modo che i visitatori abbiano solo poco tempo per registrarsi. Puoi anche usarlo in modo efficace per moduli di domanda di lavoro, moduli di impegno o qualsiasi tipo di modulo WordPress con una scadenza.
- Limita per quantità : imposta un codice sconto e invialo nelle conferme del modulo. Quindi utilizzare l'armadietto dei moduli per limitare il numero di volte in cui è possibile inviare il modulo. Questa è anche un'ottima opzione per i moduli RSVP se hai uno spazio limitato nella tua sede.

Vuoi potenziare la FOMO? Puoi utilizzare entrambe queste funzionalità insieme.
Ad esempio, nella pagina di destinazione di un webinar, puoi impostare un limite per il numero di posti e un limite di tempo per la scadenza del modulo.
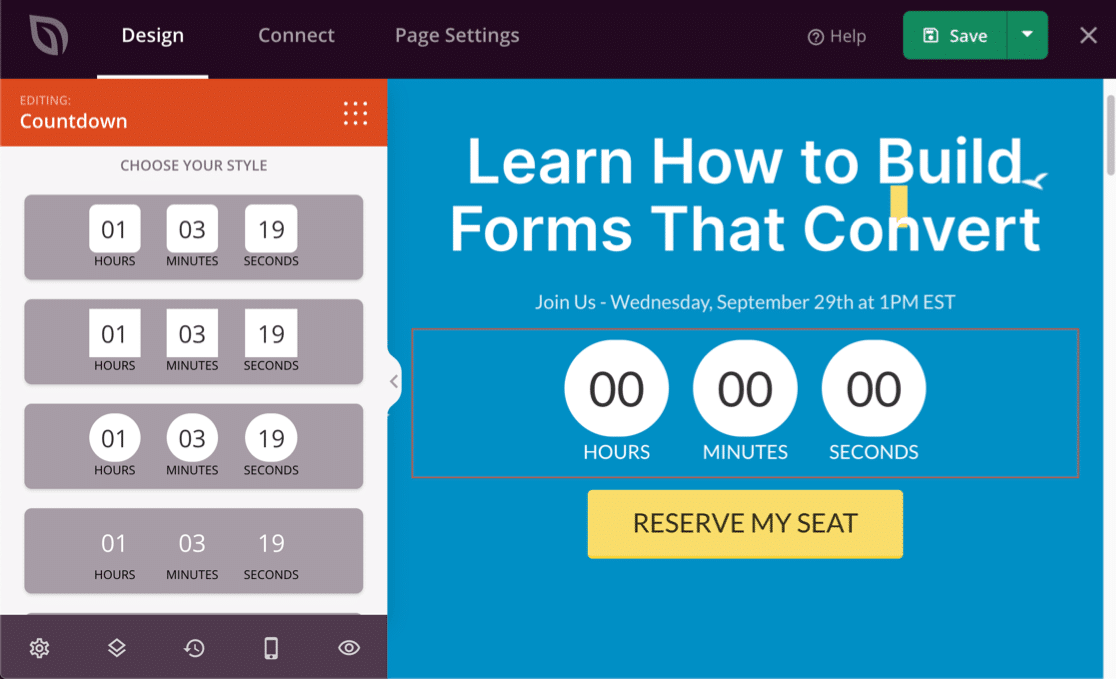
Vuoi mostrare visivamente la data di scadenza del modulo? Adoriamo i timer per il conto alla rovescia in SeedProd. Puoi utilizzare il semplice generatore di trascinamento della selezione per aggiungere un timer ovunque e farlo contare automaticamente alla scadenza.

Interessato a saperne di più sull'utilizzo di SeedProd per FOMO? Dai un'occhiata a questa recensione di SeedProd.
6. Aggiungi prompt e segnaposto
I segnaposto sono super utili se vuoi aiutare i tuoi visitatori senza aggiungere tonnellate di testo extra alla tua pagina di destinazione.
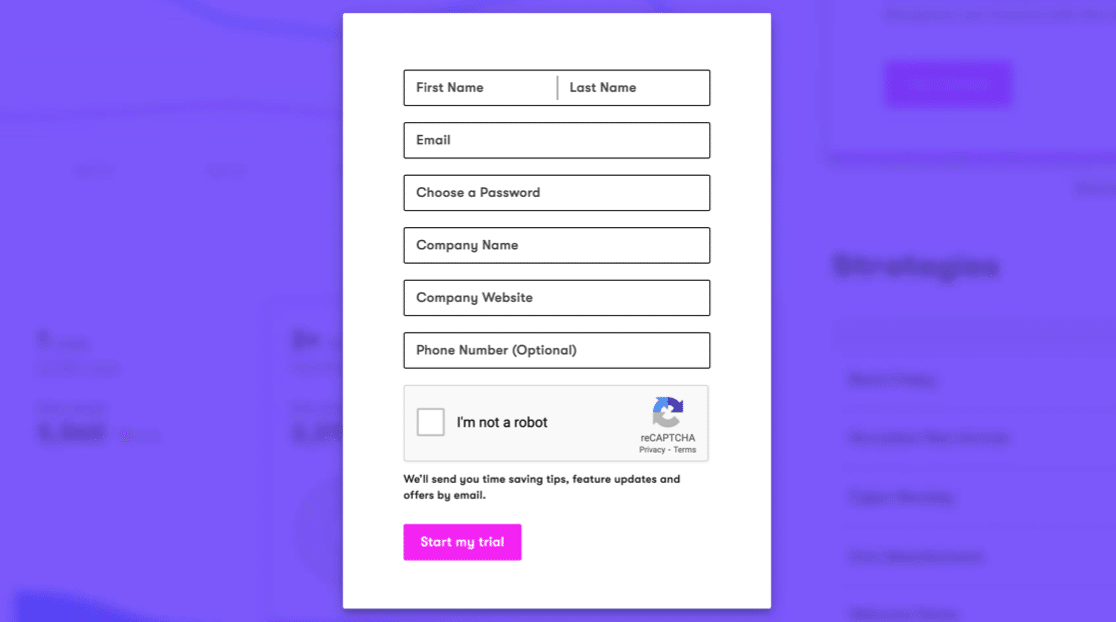
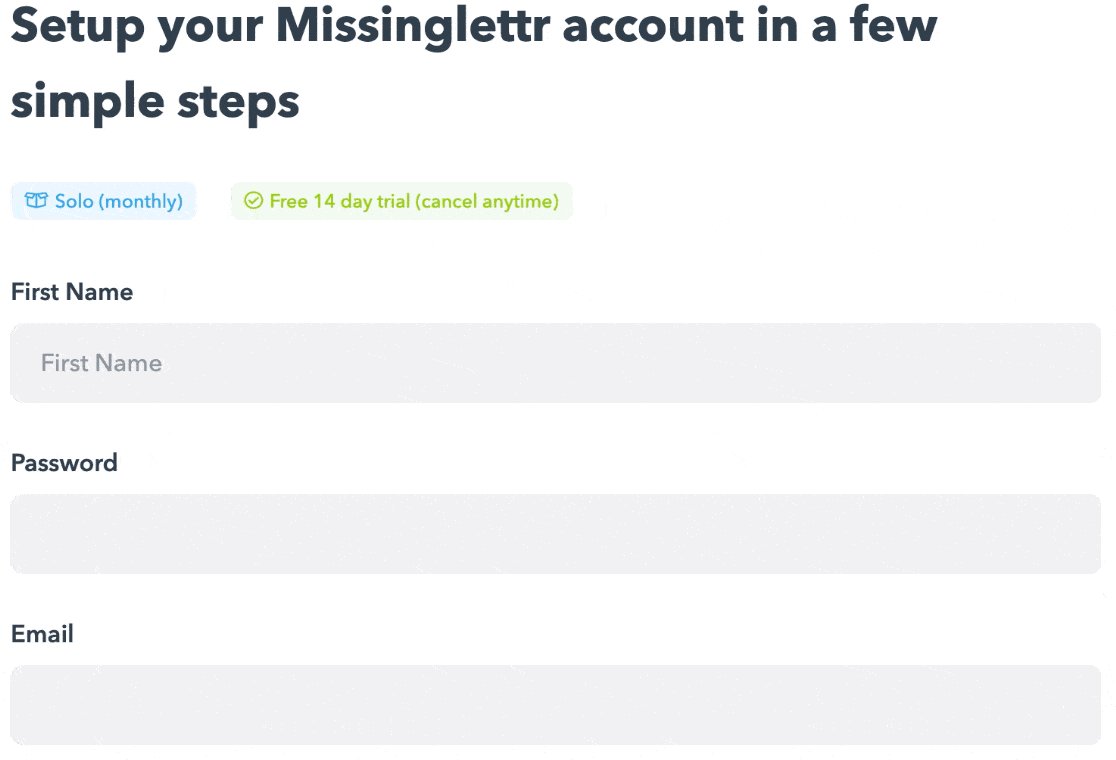
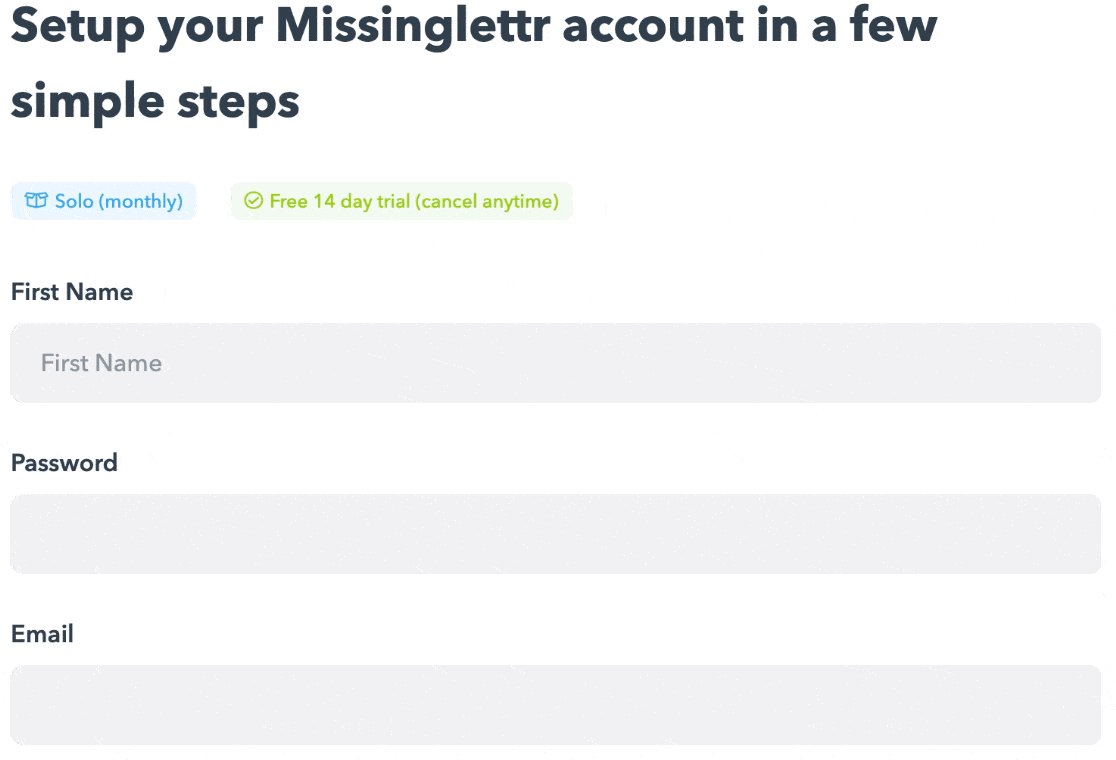
Questo modulo di registrazione a goccia utilizza il testo segnaposto all'interno dei campi. Aiuta a guidare il visitatore e rende anche il modulo breve perché tutte le etichette dei campi sono state rimosse.

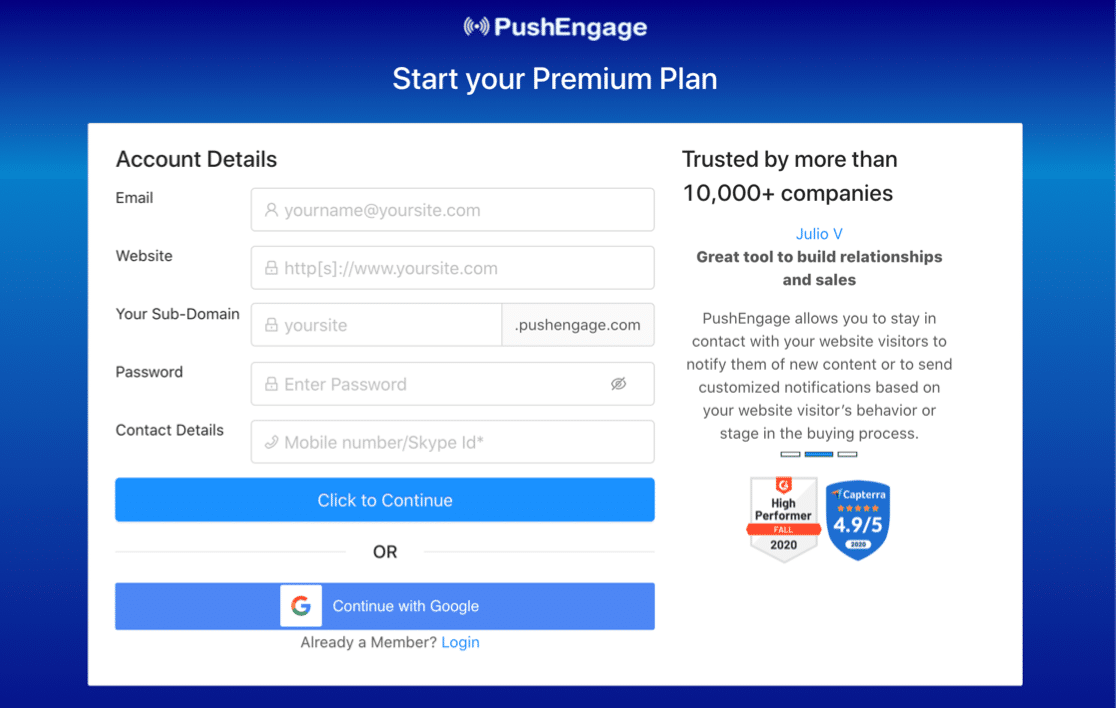
Quindi, controlla questo esempio per PushEngage. È davvero facile compilare questo modulo della pagina di destinazione perché tutto è spiegato chiaramente.
I segnaposto qui hanno anche delle icone in modo da poter vedere facilmente cosa è richiesto:

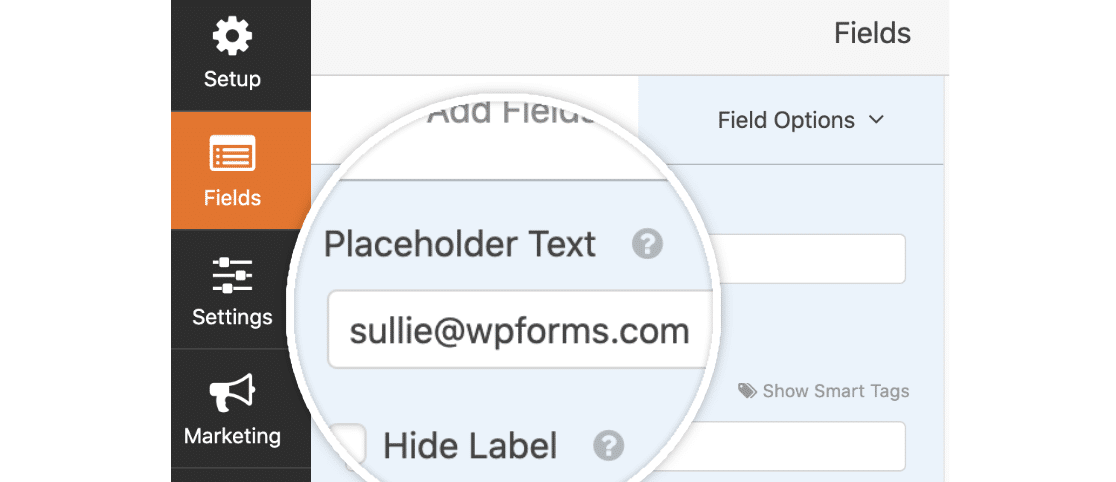
Come utilizzare i segnaposto nei moduli della pagina di destinazione
Usa i segnaposto come prompt in modo che il tuo visitatore inserisca le informazioni corrette. Questo è un ottimo modo per evitare la frustrazione perché è più probabile che il modulo venga inviato la prima volta.
WPForms ti consente di aggiungere facilmente testo segnaposto per guidare i tuoi visitatori mentre compilano il modulo. Qui abbiamo aggiunto un indirizzo email come segnaposto in modo che il visitatore sappia esattamente cosa digitare.

Dopo aver aggiunto i segnaposto ai campi, WPFforms ti consente anche di nascondere facilmente le etichette dei campi.
7. Rendi i tuoi moduli reattivi per dispositivi mobili
Hai mai provato a compilare un modulo sul tuo telefono, ma poi ti sei accorto che i campi sono troppo piccoli? Se il tuo modulo non risponde ai dispositivi mobili, potrebbe essere difficile persino toccarli per digitarli.
È estremamente importante assicurarsi che tutti i moduli possano essere compilati su qualsiasi dispositivo. Questo aiuta a garantire che non ci siano barriere per gli utenti mobili.
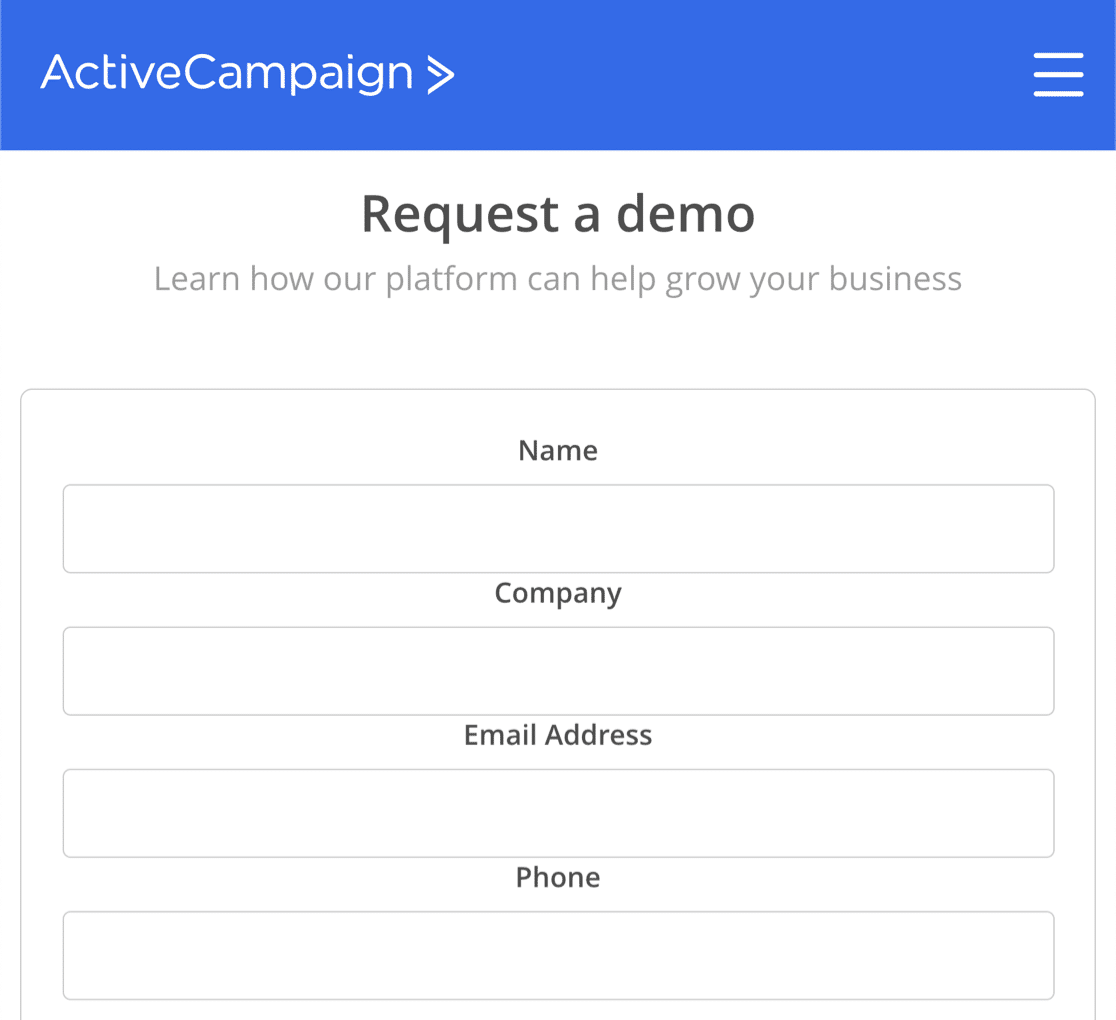
Ecco un ottimo esempio di modulo di pagina di destinazione chiaro di ActiveCampaign.

Un'altra ottima tattica per i dispositivi mobili consiste nell'utilizzare scelte di immagini o pulsanti grandi facili da selezionare su un touchscreen.
Come creare un modulo reattivo mobile
Tutti i moduli che crei con WPForms sono responsive per dispositivi mobili per impostazione predefinita. Così i tuoi visitatori li troveranno facili da usare su qualsiasi dispositivo o dimensione dello schermo.
Questo è molto utile se vuoi usare WPForms per integrarti con altri servizi. Ad esempio, i normali moduli GetResponse non rispondono ai dispositivi mobili, ma puoi creare un modulo di iscrizione GetResponse con WPForms per superare questo problema.
In questo modulo, Elementor ha utilizzato un pulsante di invito all'azione e un'immagine, quindi c'è un'area enorme da toccare. Sarebbe impossibile scegliere accidentalmente l'opzione sbagliata qui:

Se sei disposto a lavorare con un piccolo codice, puoi creare un layout come questo trasformando le caselle di controllo in pulsanti.
Inoltre, considera la possibilità di creare un layout impilato. Con questo trucco, tutti i campi hanno la stessa larghezza sui dispositivi mobili.
Scopri la differenza tra il layout in pila e quello normale in questo modulo della pagina di destinazione.

Se sei disposto ad aggiungere uno snippet di codice, puoi farlo facilmente usando WPForms e un po' di CSS personalizzato. Dai un'occhiata al nostro documento per creare un layout impilato per il tuo modulo.
Crea ora il modulo della tua pagina di destinazione
Passaggio successivo: crea una pagina di destinazione in WordPress
Ora che sai come creare moduli di landing page ottimizzati, è ora di creare la tua prima landing page in WordPress.
WPForms ha un componente aggiuntivo per pagine di destinazione del modulo che ti consente di trasformare qualsiasi modulo in una pagina di destinazione autonoma. Se hai già creato il tuo modulo e desideri un modo semplice per trasformarlo in una pagina di destinazione, questo sarà perfetto per te.
Se desideri aggiungere più elementi ai moduli della tua pagina di destinazione, ti consigliamo SeedProd. SeedProd è il miglior generatore di landing page per WordPress e ti consente persino di connettere più domini alle tue landing page da 1 sito WordPress.
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
