Una guida completa all'autenticazione di Laravel
Pubblicato: 2023-03-23L'autenticazione è una delle caratteristiche più critiche ed essenziali delle applicazioni web. I framework Web come Laravel forniscono molti modi per l'autenticazione degli utenti.
Puoi implementare le funzionalità di autenticazione di Laravel in modo rapido e sicuro. Tuttavia, implementare male queste funzionalità di autenticazione può essere rischioso, poiché i malintenzionati possono sfruttarle.
Questa guida ti insegnerà tutto ciò che devi sapere per iniziare con i metodi di autenticazione Laravel che hai scelto.
Continuare a leggere!
Un'introduzione all'autenticazione di Laravel
Laravel introduce moduli composti da "guardie" e "fornitori". Le guardie definiscono l'autenticazione dell'utente per ogni richiesta ei fornitori definiscono il recupero dell'utente dalla memoria persistente (ad es. database MySQL).
Definiamo i nostri parametri di autenticazione in un file chiamato config/auth.php . Include diverse opzioni per modificare e modificare il comportamento di autenticazione di Laravel.
Innanzitutto, devi definire le impostazioni predefinite di autenticazione. Questa opzione controlla le opzioni di "guardia" di autenticazione predefinita dell'applicazione e di reimpostazione della password. È possibile modificare queste impostazioni predefinite come richiesto, ma rappresentano un inizio perfetto per la maggior parte delle applicazioni.
Successivamente, definisci le guardie di autenticazione per la tua applicazione. Qui, la nostra configurazione predefinita utilizza l'archiviazione della sessione e il provider utente Eloquent. Tutti i driver di autenticazione hanno un provider utente.
return [ /* Defining Authentication Defaults */ 'defaults' => [ 'guard' => 'web', 'passwords' => 'users', ], /* Defining Authentication Guards Supported: "session" */ 'guards' => [ 'web' => [ 'driver' => 'session', 'provider' => 'users', ], ], /* Defining User Providers Supported: "database", "eloquent" */ 'providers' => [ 'users' => [ 'driver' => 'eloquent', 'model' => App\Models\User::class, ], // 'users' => [ // 'driver' => 'database', // 'table' => 'users', // ], ], /* Defining Password Resetting */ 'passwords' => [ 'users' => [ 'provider' => 'users', 'table' => 'password_resets', 'expire' => 60, 'throttle' => 60, ], ], /* Defining Password Confirmation Timeout */ 'password_timeout' => 10800, ];Successivamente, ci assicuriamo che tutti i driver di autenticazione dispongano di un provider utente. Questo definisce il modo in cui gli utenti vengono recuperati dal database o da altri meccanismi di archiviazione per rendere persistenti i dati dell'utente. È possibile configurare più origini che rappresentano ciascun modello o tabella se si dispone di più tabelle utente o modelli. Queste origini possono essere assegnate a eventuali guardie di autenticazione aggiuntive definite.
Gli utenti potrebbero anche voler reimpostare le proprie password. Per questo, è possibile specificare più configurazioni di reimpostazione della password se si dispone di più di una tabella utente o di un modello nell'applicazione e si desiderano impostazioni separate basate sui tipi di utente specifici. Il tempo di scadenza è il numero di minuti in cui ogni token di ripristino sarà valido. Questa funzione di sicurezza mantiene i token di breve durata, quindi hanno meno tempo per essere indovinati. È possibile modificarlo secondo necessità.
Infine, è necessario definire l'intervallo di tempo prima che scada la conferma della password e all'utente viene richiesto di reinserire la password tramite la schermata di conferma. Per impostazione predefinita, il timeout dura tre ore.
Tipi di metodi di autenticazione Laravel
Non esiste un modo perfetto per autenticare ogni scenario, ma conoscerli ti aiuterà a prendere decisioni migliori. Questo e come Laravel si sta evolvendo con le nuove funzionalità di Laravel 9. Questo rende il nostro lavoro di sviluppatori molto più semplice quando si cambia modalità di autenticazione.
Autenticazione basata su password
Come metodo rudimentale per autenticare un utente, è ancora utilizzato da migliaia di organizzazioni, ma considerando lo sviluppo attuale, sta chiaramente diventando obsoleto.
I fornitori devono applicare complesse implementazioni di password garantendo al tempo stesso il minimo attrito per l'utente finale.
Funziona abbastanza semplice, l'utente inserisce il nome e la password, e se nel database c'è una corrispondenza tra questi due, il server decide di autenticare la richiesta e consentire all'utente di accedere alle risorse per un tempo predefinito.
Autenticazione basata su token
Questa metodologia viene utilizzata quando all'utente viene rilasciato un token univoco al momento della verifica.
Avendo questo token, ora l'utente può accedere alle risorse pertinenti. Il privilegio è attivo fino alla scadenza del token.
Mentre il token è attivo, l'utente non deve utilizzare alcun nome utente o password, ma quando recupera un nuovo token, questi due sono obbligatori.
Oggi i token sono ampiamente utilizzati in più scenari poiché sono entità senza stato che contengono tutti i dati di autenticazione.
Fornire un modo per separare la generazione dei token dalla verifica dei token offre ai fornitori molta flessibilità.
Autenticazione a più fattori
Come suggerisce il nome, implica l'utilizzo di almeno due fattori di autenticazione, aumentando la sicurezza che fornisce.
A differenza dell'autenticazione a due fattori che coinvolge solo due fattori, questo metodo può coinvolgere due, tre, quattro e più...
L'implementazione tipica di questo metodo prevede l'utilizzo di una password, dopodiché all'utente viene inviato un codice di verifica sul proprio smartphone. I fornitori che implementano questo metodo dovrebbero cercare falsi positivi e interruzioni di rete, che possono diventare grossi problemi durante il rapido ridimensionamento.
Come implementare l'autenticazione Laravel
Questa sezione ti insegnerà diversi modi per autenticare gli utenti della tua applicazione. Alcune librerie come Jetstream, Breeze e Socialite hanno tutorial gratuiti su come usarle.
Autenticazione manuale
A partire dalla registrazione degli utenti e dalla creazione dei percorsi necessari in routes/web.php .
Creeremo due percorsi, uno per visualizzare il form e uno per registrarsi:
use App\Http\Contrllers\Auth\RegisterController; use Illuminate\Support\Facades\Route; /* Web Routes Register web routes for your app's RouteServiceProvider in a group containing the "web" middleware */ Route::get('/register', [RegisterController::class], 'create']); Route::post('/register', [RegisterController::class], 'store']);E crea il controller necessario per quelli:
php artisan make controller Auth/RegisterController -rOra aggiorna il codice come segue:
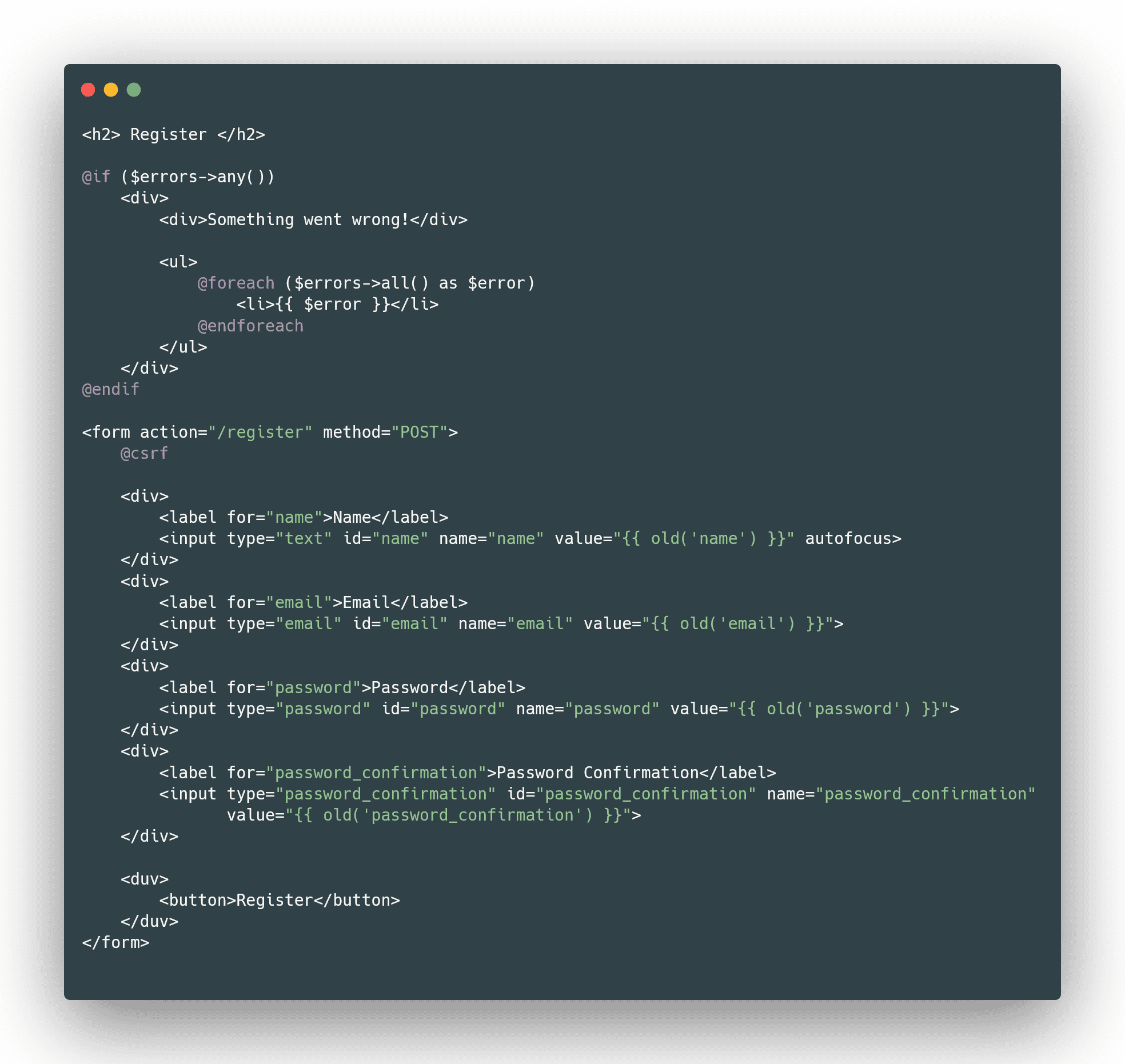
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use illuminate\Htpp\Request; class RegisterController extends Controller { public function create() { return view('auth.register'); } public function store(Request $request) { } } Il controller ora è vuoto e restituisce una visualizzazione alla registrazione. Facciamo quella vista in resources/views/auth e chiamiamola register.blade.php .

Ora che tutto è a posto, dovremmo visitare il nostro percorso /register e vedere il seguente modulo:
public function store(Request $request) { $credentials = $request->only('email', 'password'); if (Auth::attempt($credentials, $request->filled('remember'))) { $request->session()->regenerate(); return redirect()->intended('/'); } return back()->withErrors([ 'email' => 'The provided credentials do not match our records.', ]); }Ora che possiamo visualizzare un modulo che un utente può completare e ottenere i dati per esso, dovremmo ottenere i dati degli utenti, convalidarli e quindi memorizzarli nel database se tutto va bene. Qui dovresti usare una transazione di database per assicurarti che i dati che inserisci siano completi.
Utilizzeremo la funzione di convalida della richiesta di Laravel per garantire che tutte e tre le credenziali siano richieste. Dobbiamo assicurarci che l'email abbia un formato email e sia univoca nella tabella users e che la password sia confermata e contenga un minimo di 8 caratteri:
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Foundation\Auth\User; use Illuminate\Http\Request; use Illuminate\Support\Facades\Hash; class RegisterController extends Controller { public function store(Request $request) { /* Validation */ $request->validate([ 'name' => 'required', 'email' => 'required|email|unique:users', 'password' => 'required|confirmed|min:8', ]); /* Database Insert */ $user = User:;create([ 'name' => $request->name, 'email' => $request->email, 'password' => Hash::make($request->password), ]); return back(); } public function create() { return view('auth.register'); } }Ora che il nostro input è stato convalidato, qualsiasi cosa vada contro la nostra convalida genererà un errore che verrà visualizzato nel modulo:

Supponendo di aver creato un account utente nel metodo store , vogliamo anche accedere all'utente. Ci sono due modi in cui possiamo farlo. Possiamo farlo manualmente o usare la facciata Auth .
Dopo che l'utente ha effettuato l'accesso, non dovremmo riportarlo alla schermata di registrazione ma invece a una nuova pagina, come una dashboard o una home page. Questo è quello che faremo qui:
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use App\Providers\RouteServiceProvider; use Illuminate\Foundation\Auth\User; use Illuminate\Http\Request; use Illuminate\Support\Facades\Auth; use Illuminate\Support\Facades\Hash; class RegisterController extends Controller { public function store(Request $request) { /* Validation */ $request->validate([ 'name' => 'required', 'email' => 'required|email|unique:users', 'password' => 'required|confirmed|min:8', ]); /* Database Insert */ $user = User:;create([ 'name' => $request->name, 'email' => $request->email, 'password' => Hash::make($request->password), ]); Auth::login($user): return redirect(RouteServiceProvider::HOME); } public function create() { return view('auth.register'); } } E ora che abbiamo un utente registrato e connesso -n , dovremmo assicurarci che possa disconnettersi in sicurezza.
Laravel suggerisce di invalidare la sessione e rigenerare il token per sicurezza dopo un logout. Ed è esattamente quello che faremo. Iniziamo creando una nuova rotta /logout utilizzando il metodo destroy di LogoutController :
use App\Http\Controllers\Auth\RegisterController; use App\Http\Controllers\Auth\LogoutController; use Illuminate\Support\Facades\Route; /* Web Routes Here is where you can register web routes for your application. These routes are loaded by the RrouteServiceProvider with a group which contains the "web" middleware group. Now create something great! */ Route::get('/register', [RegisterController::class, 'create']); Route::post('/register', ['RegisterController::class, 'store']); Route::post('/logout', [Logoutcontroller::class, 'destroy']) ->middleware('auth');Il passaggio del logout attraverso il middleware "auth" è molto importante. Gli utenti non dovrebbero essere in grado di accedere al percorso se non hanno effettuato l'accesso.
Ora, crea un controller come abbiamo fatto prima:
php artisan make:controller Auth/LogoutController -r Possiamo assicurarci di ottenere la richiesta come parametro nel metodo destroy . Disconnettiamo l'utente attraverso la facciata Auth, invalidiamo la sessione e, rigeneriamo il token, quindi reindirizziamo l'utente alla home page:
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Http\Request; use Illuminate\Support\Facades\Auth; class LogoutController extends Controller { public function destroy(Request $request) { Auth::logout(); $request->session()->invalidate(); $request->session()->regenerateToken(); return redirect('/'); } } Ricordare gli utenti
La maggior parte, se non tutte, le moderne applicazioni Web forniscono una casella di controllo "ricordami" nel modulo di accesso.
Se vogliamo fornire una funzionalità "ricordami", possiamo passare un valore booleano come secondo argomento al metodo tentativo.
Se valido, Laravel manterrà l'utente autenticato a tempo indeterminato o fino a quando non verrà disconnesso manualmente. La tabella utente deve includere la colonna stringa remember_token (ecco perché rigeneriamo i token), dove memorizzeremo il nostro token “remember me”.
La migrazione predefinita per gli utenti lo include già.
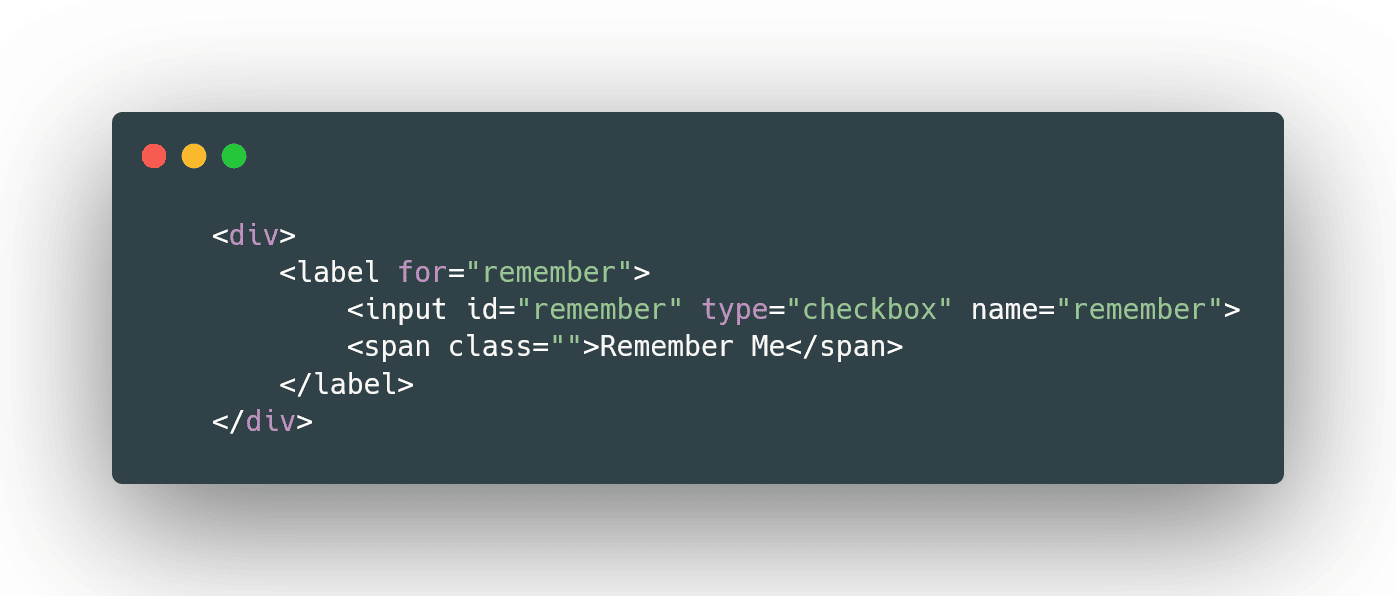
Per prima cosa, devi aggiungere il campo Ricordami al tuo modulo:

E dopo questo, ottieni le credenziali dalla richiesta e usale sul metodo tentativo sulla facciata Auth.
Se l'utente dovesse essere ricordato, lo faremo accedere e lo reindirizzeremo alla nostra homepage. Altrimenti, genereremo un errore:
public function store(Request $request) { $credentials = $request->only('email', 'password'); if (Auth::attempt($credentials, $request->filled('remember'))) { $request->session()->regenerate(); return redirect()->intended('/'); } return back()->withErrors([ 'email' =>Reimpostazione delle password
La maggior parte delle applicazioni Web oggi fornisce agli utenti modi per reimpostare le proprie password.
Faremo un altro percorso per la password dimenticata e creeremo il controller come abbiamo fatto. Inoltre, aggiungeremo un percorso per il collegamento per reimpostare la password che contiene il token per l'intero processo:
Route::post('/forgot-password', [ForgotPasswordLinkController::class, 'store']); Route::post('/forgot-password/{token}', [ForgotPasswordController::class, 'reset']);All'interno del metodo store, prenderemo l'e-mail dalla richiesta e la convalideremo come abbiamo fatto.
Successivamente, possiamo utilizzare il metodo sendResetLink dalla facciata della password.
E poi, come risposta, vogliamo restituire lo stato se è riuscito a inviare il collegamento o gli errori altrimenti:
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Http\Request; use Illuminate\Support\Facades\Password; class ForgotPasswordLinkController extends Controller { public function store(Request $request) { $request->validate([ 'email' => 'required|email', ]); $status = Password::sendResetLink( $request->only('email'); ); return $status === Password::RESET_LINK_SENT ? back()->with('status', __($status)) : back()->withInput($request->only('email'))->withErrors(['email' => __($status)]); } }Ora che il collegamento di ripristino è stato inviato all'e-mail dell'utente, dovremmo occuparci della logica di ciò che accade dopo.
Otterremo il token, l'e-mail e la nuova password nella richiesta e li convalideremo.
Successivamente, possiamo utilizzare il metodo di ripristino dalla facciata della password per lasciare che Laravel si occupi di tutto il resto dietro le quinte.
Eseguiremo sempre l'hashing della password per mantenerla al sicuro.
Alla fine, verificheremo se la password è stata reimpostata e, in tal caso, reindirizzeremo l'utente alla schermata di accesso con un messaggio di successo. In caso contrario, viene visualizzato un errore che non può essere ripristinato:
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Http\Request; use Illuminate\Support\Facades\Hash; use Illuminate\Support\Facades\Password; use Illuminate\Support\Str; class ForgotPasswordController extends Controller { public function store(Request $request) { $request->validate([ 'token' => 'required', 'email' => 'required|email', 'password' => 'required|string|confirmed|min:8', ]); $status = Password::reset( $request->only('email', 'password', 'password_confirmation', 'token'), function ($user) use ($request) { $user->forceFill( 'password' => Hash::make($request->password), 'remember_token' => Str::random(60) ])->save(); } ); return $status == Password::PASSWORD_RESET ? redirect()->route('login')->with('status', __($status)) : back()->withInput($request->only('email'))->withErrors(['email' => __($status)]); } }Brezza di Laravel
Laravel Breeze è una semplice implementazione delle funzionalità di autenticazione di Laravel: accesso, registrazione, reimpostazione della password, verifica dell'e-mail e conferma della password. Puoi usarlo per implementare l'autenticazione nella tua nuova applicazione Laravel.

Installazione e configurazione
Dopo aver creato la tua applicazione Laravel, tutto ciò che devi fare è configurare il tuo database, eseguire le migrazioni e installare il pacchetto laravel/breeze tramite composer:
composer require laravel/breeze –devSuccessivamente, esegui quanto segue:
php artisan breeze:installChe pubblicherà le viste di autenticazione, i percorsi, i controller e altre risorse che utilizza. Dopo questo passaggio, hai il controllo completo di tutto ciò che Breeze fornisce.
Ora dobbiamo eseguire il rendering della nostra applicazione sul frontend, quindi installeremo le nostre dipendenze JS (che utilizzeranno @vite):
npm install:
npm run devSuccessivamente, i collegamenti di accesso e registrazione dovrebbero essere sulla tua home page e tutto dovrebbe funzionare senza problemi.
Laravel Jetstream
Laravel Jetstream estende Laravel Breeze con funzioni utili e altri stack di frontend.
Fornisce accesso, registrazione, verifica e-mail, autenticazione a due fattori, gestione delle sessioni, supporto API tramite Sanctum e gestione del team opzionale.
Devi scegliere tra Livewire e Inertia sul frontend durante l'installazione di Jetstream. Sul back-end, utilizza Laravel Fortify, che è un back-end di autenticazione agnostico e "senza testa" per Laravel.
Installazione e configurazione
Lo installeremo tramite il compositore nel nostro progetto Laravel:
composer require laravel/jetstream Successivamente, eseguiremo il comando php artisan jetstream:install [stack] , che accetta gli argomenti [stack] Livewire o Inertia . Puoi passare l'opzione –team per abilitare la funzionalità dei team.
Questo installerà anche Pest PHP per il test.
E infine, dobbiamo rendere il frontend della nostra applicazione usando quanto segue:
npm install npm run devFortifica Laravel
Laravel Fortify è un'implementazione di autenticazione back-end indipendente dal front-end. Non è necessario utilizzare Laravel Fortify per implementare le funzionalità di autenticazione di Laravel.
Viene utilizzato anche in kit di base come Breeze e Jetstream. Puoi anche utilizzare Fortify standalone, che è solo un'implementazione back-end. Se lo usi da solo, il tuo frontend deve chiamare i percorsi Fortify.
Installazione e configurazione
Possiamo installare Fortify tramite il compositore:
composer require laravel/fortifyOra dobbiamo pubblicare le risorse di Fortify:
php artisan vendor:publish –provider="Laravel\Fortify\FortifyServiceProvider"Successivamente, creeremo una nuova directory app/Actions oltre al nuovo FortifyServiceProvider , al file di configurazione e alle migrazioni del database.
Infine, esegui:
php artisan migrateO:
php artisan migrate:freshE il tuo Fortify è pronto per l'uso.
Laravel Socialite
Laravel include una semplice funzione di autenticazione utente basata su OAuth. Supporta gli accessi social tramite Facebook, Twitter, LinkedIn, Google, Bitbucket, GitHub e GitLab.
Installazione
Possiamo installarlo tramite il compositore:
composer require laravel/socialiteInstallazione e utilizzo
Dopo averlo installato, dobbiamo aggiungere le credenziali per il provider OAuth utilizzato dalla nostra applicazione. Li aggiungeremo in config/services.php per ogni servizio.
Nella configurazione, dovremmo abbinare la chiave con i servizi precedenti. Alcune di queste chiavi includono:
- twitter (per OAuth 1.0)
- twitter-oauth-2 (per OAuth 2.0)
- github
- gitlab
- bitbucket
Una configurazione del servizio potrebbe essere simile a questa:
'google' => [ 'client_id' => env("GOOGLE_CLIENT_ID"), 'client_secret' => env("GOOGLE_CLIENT_SECRET"), 'redirect' => "http://example.com/callback-url", ],Autenticazione degli utenti
Per questa azione, avremo bisogno di due percorsi, uno per reindirizzare l'utente al provider OAuth:
use Laravel\Socialite\Facades\Sociliate; Route::get('/auth/redirect', function () { return Socialite:;driver('google')->redirect(); });E uno per la richiamata dal provider dopo l'autenticazione:
use Laravel\Socialite\Facades\Socialite; Route:;get('/auht/callback', function () { $user = Socialite:;driver('google')->user(); // Getting the user data $user->token; });Socialite fornisce il metodo di reindirizzamento e la facciata reindirizza l'utente al provider OAuth, mentre il metodo utente esamina la richiesta in arrivo e recupera le informazioni dell'utente.
Dopo aver ricevuto il nostro utente, dobbiamo verificare se esiste nel nostro database e autenticarlo. Se non esiste, creeremo un nuovo record per rappresentare l'utente:
use App\Models\User; use Illuminate\Support\Facades\Auth; use Laravel\Socialite\Facades\Socialite; Route::get('/auth/callback', function () { /* Get the user */ $googleUser = Socialite::driver('google')->user(); /* Create the user if it does not exist Update the user if it exists Check for google_id in database */ $user = User::updateOrCreate([ 'google_id' => $googleUser->id, ], [ 'name' => $googleUser->name, 'email' => $googleUser->email, 'google_token' => $googleUser->token, 'google_refresh_token' => $googleUser->refreshToken, ]); /* Authenticates the user using the Auth facade */ Auth::login($user); return redirect('/dashboard'); }); Se vogliamo limitare gli ambiti di accesso dell'utente, possiamo utilizzare il metodo scopes , che includeremo con la richiesta di autenticazione. Questo unirà tutti gli ambiti precedentemente specificati con quelli specificati.
Un'alternativa a questo è utilizzare il metodo setScopes che sovrascrive ogni altro ambito esistente:
use Laravel\Socialite\Facades\Socialite; return Socialite::driver('google') ->scopes(['read:user', 'write:user', 'public_repo']) ->redirect(); return Socialite::driver('google') ->setScopes(['read:user', 'public_repo') ->redirect();Ora che sappiamo tutto e come ottenere un utente dopo la richiamata, diamo un'occhiata ad alcuni dei dati che possiamo ottenere da esso.
L'utente OAuth1 ha token e tokenSecret :
$user = Socialite::driver('google')->user(); $token = $user->token; $tokenSecret = $user->tokenSecret; OAuth2 fornisce token , refreshToken e expiresIn :
$user = Socialite::driver('google')->user(); $token = $user->token; $refreshToken = $user->refreshToken; $expiresIn = $user->expiresIn; Sia OAuth1 che OAuth2 forniscono getId , getNickname , getName , getEmail e getAvatar :
$user = Socialite::driver('google')->user(); $user->getId(); $user->getNickName(); $user->getName(); $user->getEmail(); $user->getAvatar(); E se vogliamo ottenere i dettagli dell'utente da un token (OAuth 2) o da un token e segreto (OAuth 1), sanctum fornisce due metodi per questo: userFromToken e userFromTokenAndSecret :
use Laravel\Socialite\Facades\Socialite; $user = Socialite:;driver('google')->userFromToken($token); $user = Socialite::driver('twitter')->userFromTokenAndSecret($token, $secret);Santuario di Laravel
Laravel Sanctum è un sistema di autenticazione leggero per SPA (applicazioni a pagina singola) e app mobili. Consente agli utenti di generare più token API con ambiti specifici. Questi ambiti specificano le azioni consentite da un token.
Usi
Sanctum può essere utilizzato per emettere token API all'utente senza le complessità di OAuth. Questi token in genere hanno tempi di scadenza lunghi, come anni, ma possono essere revocati e rigenerati dall'utente in qualsiasi momento.
Installazione e configurazione
Possiamo installarlo tramite il compositore:
composer require laravel/sanctumE dobbiamo pubblicare i file di configurazione e migrazione:
php artisan vendor:publish –provider="Laravel\Sanctum\SanctumServiceProvider"Ora che abbiamo generato nuovi file di migrazione, dobbiamo migrarli:
php artisan migrate </code> or <code> php artisan migrate:freshCome emettere i token API
Prima di emettere token, il nostro modello User dovrebbe utilizzare il tratto Laravel\Sanctum\HasApiTokens :
use Laravel\Sanctum\HasApiTokens; class User extends Authenticable { use HasApiTokens; } Quando abbiamo l'utente, possiamo emettere un token chiamando il metodo createToken , che restituisce un'istanza Laravel\Sanctum\NewAccessToken .
Possiamo chiamare il metodo plainTextToken sull'istanza NewAccessToken per visualizzare il valore di testo normale SHA-256 del token.
Suggerimenti e best practice per l'autenticazione di Laravel
Invalidazione delle sessioni su altri dispositivi
Come abbiamo discusso in precedenza, l'invalidazione della sessione è fondamentale quando l'utente si disconnette, ma dovrebbe essere disponibile anche come opzione per tutti i dispositivi di proprietà.
Questa funzione viene solitamente utilizzata quando l'utente modifica o aggiorna la propria password e si desidera invalidare la propria sessione da qualsiasi altro dispositivo.
Dotato della facciata Auth, questo è un compito facile da raggiungere. Considerando che la route che stiamo utilizzando ha il auth.session middleware auth e auth.session , possiamo utilizzare il metodo statico logoutOtherDevices della facciata:
Route::get('/logout', [LogoutController::class, 'invoke']) ->middleware(['auth', 'auth.session']); use Illuminate\Support\Facades\Auth; Auth::logoutOtherDevices($password);Configurazione con Auth::routes()
Il metodo route della facciata Auth è solo un aiuto per generare tutti i percorsi richiesti per l'autenticazione dell'utente.
I percorsi includono Login (Get, Post), Logout (Post), Register (Get, Post) e Password Reset/Email (Get, Post).
Quando chiami il metodo sulla facciata, fa quanto segue:
public static fucntion routes(array $options = []) { if (!static::$app->providerIsLoaded(UiServiceProvider::class)) { throw new RuntimeException('In order to use the Auth:;routes() method, please install the laravel/ui package.'); } static::$app->make('router')->auth($options); }Siamo interessati a cosa succede quando il metodo statico viene chiamato sul router. Questo può essere complicato a causa del modo in cui funzionano le facciate, ma il seguente metodo chiamato è così:
/** Register the typical authentication routes for an application. @param array $options @return void */ public function auth(array $options = []) { // Authentication Routes... $this->get('login', 'Auth\[email protected]')->name('login'); $this->post('login', 'Auth\[email protected]'); $this->post('logout', 'Auth\[email protected]')->name('logout'); // Registration Routes... if ($options['register'] ?? true) { $this->get('register', 'Auth\[email protected]')->name('register'); $this->post('register', 'Auth\[email protected]'); } // Password Reset Routes... if ($options['reset'] ?? true) { $this->resetPassword(); } // Email Verification Routes... if ($options['verify'] ?? false) { $this->emailVerification(); } }Per impostazione predefinita, genera tutti i percorsi oltre a quello di verifica e-mail. Avremo sempre i percorsi Login e Logout, ma gli altri possiamo controllarli attraverso l'array delle opzioni.
Se vogliamo avere solo login/logout e registrazione, possiamo passare il seguente array di opzioni:
$options = ["register" => true, "reset" => false, "verify" => false];Proteggere le rotte e le guardie personalizzate
Vogliamo assicurarci che ad alcune route sia possibile accedere solo da utenti autenticati e che possano essere eseguite rapidamente aggiungendo la chiamata al metodo middleware sulla facciata di Route o concatenando il metodo middleware su di essa:
Route::middleware('auth')->get('/user', function (Request $request) { return $request->user(); }); Route::get('/user', function (Request $request) { return $request->user(); })->middleware('auth');Questa protezione garantisce che le richieste in arrivo vengano autenticate.
Conferma password
Per una maggiore sicurezza del sito Web, spesso si desidera confermare la password di un utente prima di procedere con qualsiasi altra attività.
Dobbiamo definire un percorso dalla vista conferma password per gestire la richiesta. Convaliderà e reindirizzerà l'utente alla destinazione prevista. Allo stesso tempo, faremo in modo che la nostra password appaia confermata nella sessione. Per impostazione predefinita, la password deve essere riconfermata ogni tre ore, ma può essere modificata nel file di configurazione in config/auth.php :
use Illuminate\Http\Request; use Illuminate\Support\Facades\Hash; use Illuminate\Support\Facades\Redirect; Route::post('/confirm-password', function (Request $request) { if (!Hash::check($request->password, $request->user()->password)) { return back()->withErrors([ 'password' => ['The provided password does not match our records.'] ]); } $request->session()->passwordConfirmed(); return redirect()->intended(); })->middleware(['auth']);Contratto autenticabile
Il contratto Authenticable situato in Illuminate\Contracts\Auth definisce un progetto di ciò che la facciata UserProvider dovrebbe implementare:
namespace Illuminate\Contracts\Auth; interface Authenticable { public function getAuthIdentifierName(); public function getAuthIdentifier(); public function getAuthPassord(); public function getRememberToken(); public function setRememberToken($value); public function getrememberTokenName(); }L'interfaccia consente al sistema di autenticazione di funzionare con qualsiasi classe "utente" che lo implementa.
Ciò vale indipendentemente dall'ORM o dai livelli di archiviazione utilizzati. Di default, Laravel ha l'App\Models\User che implementa questa interfaccia, e questo può essere visto anche nel file di configurazione:
return [ 'providers' => [ 'users' => [ 'driver' => 'eloquent', 'model' => App\Models\User::class, ], ], ];Eventi di autenticazione
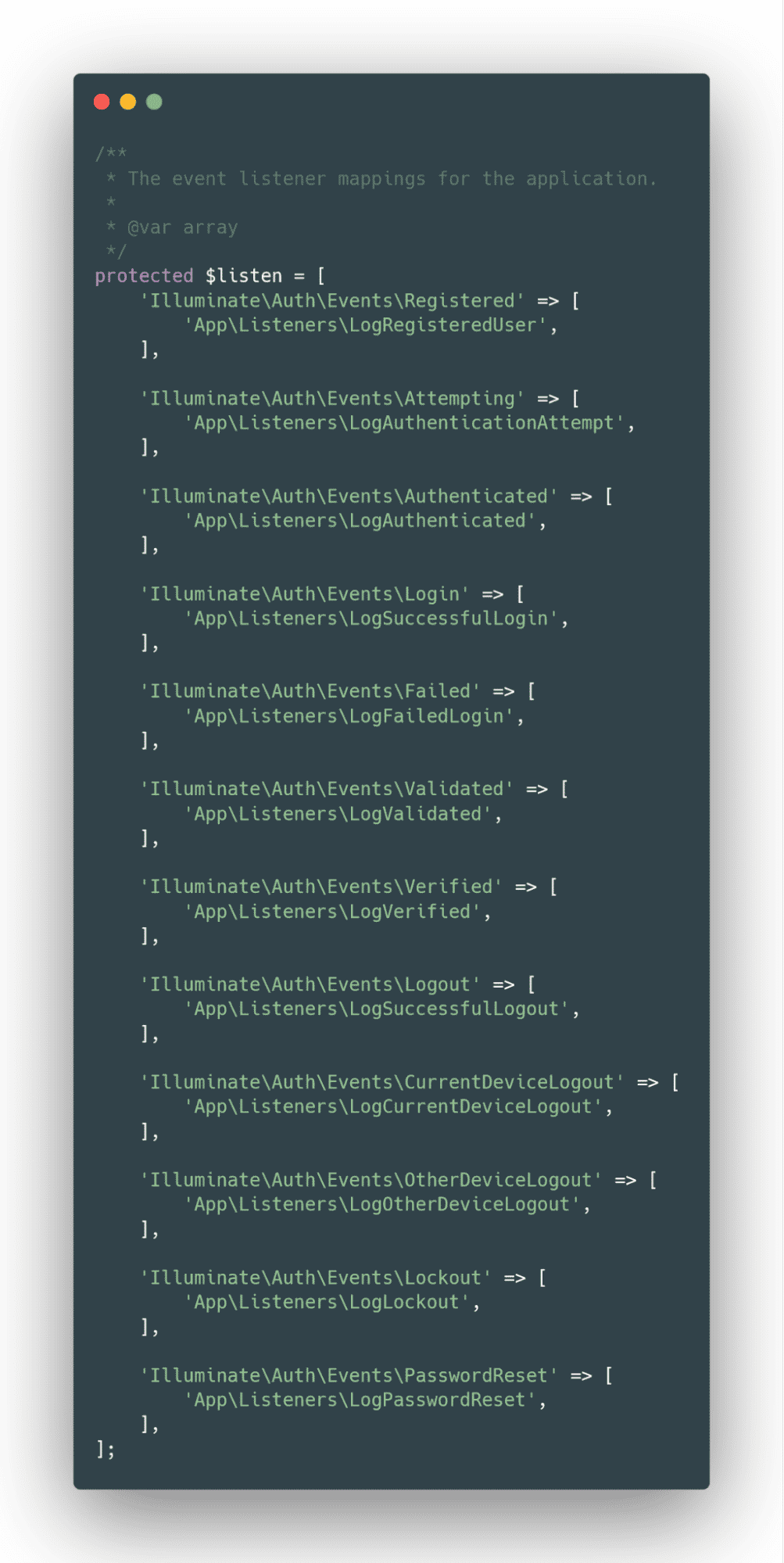
Ci sono molti eventi che vengono inviati durante l'intero processo di autenticazione.
A seconda dei tuoi obiettivi, puoi collegare gli ascoltatori a quegli eventi nel tuo EventServiceProvider .

Crea rapidamente nuovi utenti
La creazione rapida di un nuovo utente può essere eseguita tramite App\User :
$user = new App\User(); $user->password = Hash::make('strong_password'); $user->email = '[email protected]'; $user->name = 'Username'; $user->save();Oppure tramite il metodo create static sulla facciata utente:
User::create([ 'password' => Hash::make('strong-password'), 'email' => '[email protected]', 'name' => 'username' ]); Riepilogo
L'ecosistema Laravel ha molti starter kit per far funzionare la tua app con un sistema di autenticazione, come Breeze e Jetstream. Sono altamente personalizzabili poiché il codice viene generato dalla nostra parte e possiamo modificarlo quanto vogliamo, utilizzandolo come progetto se necessario.
Esistono molti problemi di sicurezza relativi all'autenticazione e alle sue complessità, ma tutti possono essere risolti facilmente tramite gli strumenti forniti da Laravel. Questi strumenti sono altamente personalizzabili e facili da usare.
Distribuisci le tue app Laravel in modo rapido ed efficiente con il nostro veloce servizio di hosting Laravel. Guarda la tua app in azione con una prova gratuita.
