Largest Contentful Paint (LCP) e come migliorarlo in WordPress
Pubblicato: 2023-07-06Questo post è il primo di una serie in tre parti sui Core Web Vitals. In esso, vogliamo esaminare ciascuna delle tre metriche che sono al centro del nuovo standard di Google per la qualità del sito web. La nostra prima tappa: Largest Contentful Paint (LCP) e come migliorarlo in WordPress.
Ormai, i Core Web Vitals sono un fattore di ranking critico in Google. Come misure per l'esperienza dell'utente, determinano se i visitatori si divertono o meno sul tuo sito e influenzano anche il tuo rendimento nei motori di ricerca. Per questo motivo, è importante che tu li faccia bene.
Per aiutarti a farlo, come accennato, vogliamo esaminare in profondità ciascuno dei componenti di Core Web Vitals. Di seguito, parliamo di cosa sono esattamente e perché sono importanti per la SEO. Successivamente, ottieni un'istruzione di grado A su come ottenere il più grande dipinto di contenuto, il primo di loro, sul tuo sito WordPress. Il post spiega cos'è LCP, come misurarlo, quale numero dovresti ottenere e come migliorare questa metrica sul tuo sito WordPress, se necessario.
Cosa sono i core web vital?

Prima di tutto, nel caso in cui questo argomento sia completamente nuovo per te, iniziamo con le basi: cosa sono esattamente i Core Web Vitals?
In breve, sono un insieme di metriche incentrate sull'utente che misurano la velocità di caricamento, l'interattività e la stabilità visiva delle pagine Web che Google ha introdotto a maggio 2020. Dovrebbero aiutare i proprietari di siti Web e gli sviluppatori a capire quanto sia buona l'esperienza utente pagine offrono e identificano le aree di miglioramento.
I Core Web Vitals sono costituiti da tre metriche:
- La più grande pittura contenta (LCP)
- Primo ritardo di ingresso (FID)
- Spostamento cumulativo del layout (CLS)
Ognuno di questi viene misurato separatamente e influenzato da diversi fattori, motivo per cui stiamo scrivendo questa serie di articoli.
Perché i Core Web Vitals sono importanti per la SEO?
Il motivo per cui sottolineiamo questo punto è abbastanza semplice. Google ha chiarito di voler dare la priorità alle pagine che forniscono un'esperienza piacevole ai visitatori che le frequentano. I Core Web Vitals sono un modo per misurarlo.
Di conseguenza, ormai sono un componente chiave dell'algoritmo di Google per la valutazione e il posizionamento delle pagine web. Per citare la propria pagina su tale questione:
I Core Web Vitals sono il sottoinsieme dei Web Vitals che si applicano a tutte le pagine web, dovrebbero essere misurati da tutti i proprietari di siti e verranno visualizzati in tutti gli strumenti di Google.
Pertanto, se vuoi che le tue pagine funzionino bene, non devi solo guardare cose come web design, EAT, autorità dei contenuti, ottimizzazione on-page, velocità del sito e compatibilità con i dispositivi mobili, ma anche queste metriche UX. Altrimenti, potresti trovarti penalizzato da Google e non posizionarti bene.
Inoltre, il miglioramento di Core Web Vitals può portare a un migliore coinvolgimento degli utenti, visite più lunghe al sito e, in definitiva, maggiori conversioni e entrate. Quindi, l'ottimizzazione del tuo sito Web per loro non solo aiuta con il SEO, ma porta anche risultati aziendali.
Tutto chiaro? Quindi affrontiamo la prima metrica.
Qual è la più grande vernice contenta (LCP)?

LCP è la prima metrica Core Web Vitals che vogliamo esaminare. Misura il tempo impiegato dall'elemento più grande nel viewport (quello che vedi nella finestra del tuo browser) per essere completamente visualizzato sullo schermo dopo che un utente ha avviato un caricamento della pagina. Potrebbe essere un'immagine, un video, un blocco di testo o qualsiasi altro elemento che occupa una quantità significativa di spazio sulla pagina.
LCP è una metrica importante perché riflette la velocità con cui gli utenti possono accedere al contenuto principale di una pagina Web, che è probabilmente ciò per cui sono venuti in primo luogo. Un punteggio LCP lento significa che gli utenti potrebbero dover attendere più a lungo prima di poter iniziare a leggere o interagire con la pagina. Questo può portare alla frustrazione e semplicemente farli andarsene. Nessun buongiorno.
Come viene calcolata la più grande vernice contenta?
Il punteggio LCP di una pagina viene determinato tenendo traccia del tempo in secondi impiegato dall'elemento più grande nel viewport per essere completamente visualizzato. Tuttavia, la metrica riguarda solo alcuni tipi di elementi per il suo calcolo:
-
<img>elementi, ovvero immagini - Elementi
<image>all'interno di documenti<svg> -
<video>elementi che mostrano un'immagine di anteprima - Elementi che caricano un'immagine di sfondo tramite la funzione
url() - Elementi a livello di blocco e in linea con contenuto di testo
In breve, immagini e testo principale. Allo stesso tempo, LCP ignora i componenti che gli utenti probabilmente non considerano "contenuti", come ad esempio:
- Elementi con un'opacità pari a 0, che sono invisibili all'utente
- Elementi che coprono l'intero schermo e probabilmente funzionano come sfondo piuttosto che come contenuto
- Immagini segnaposto o immagini con poche informazioni che probabilmente non riflettono il vero scopo della pagina
Come testare il tuo sito per LCP
Esistono molti modi per testare Largest Contentful Paint sul tuo sito Web WordPress. Come la citazione sopra menzionata, ora è una metrica in tutti gli strumenti di Google, quindi puoi iniziare da lì.
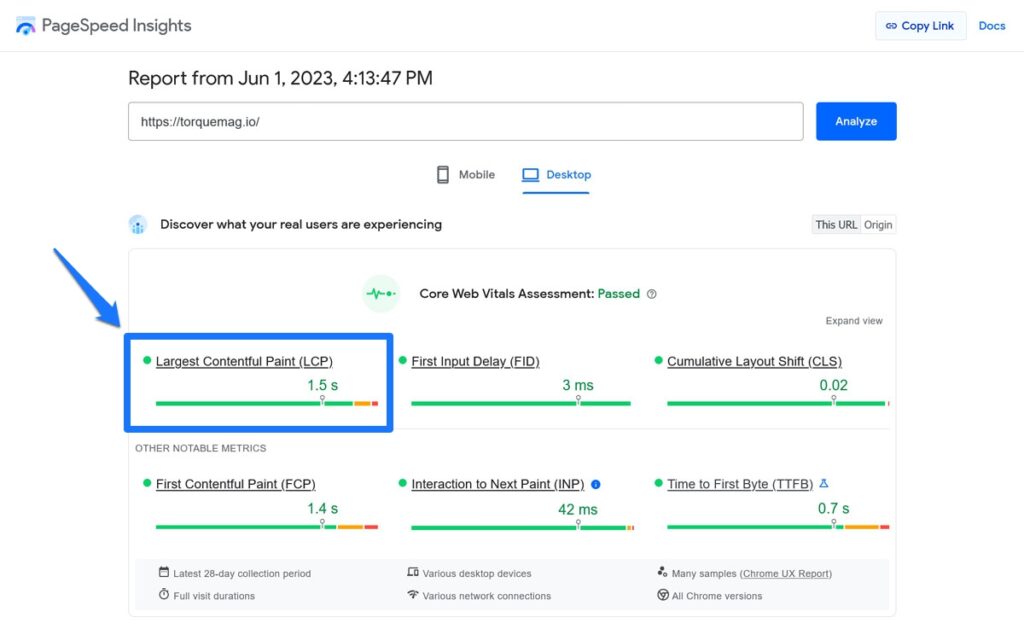
Ad esempio, quando inserisci il tuo sito web in PageSpeed Insights, puoi trovare il tuo valore LCP e se hai superato il test o meno.

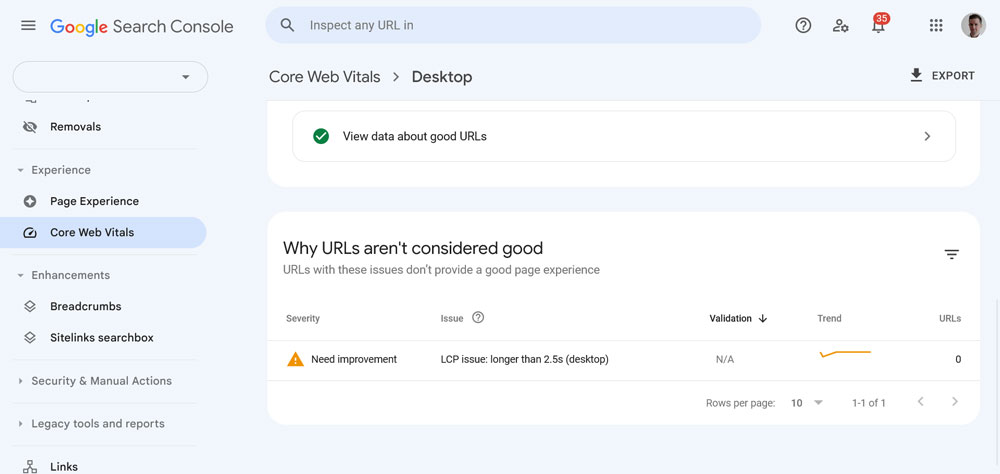
Inoltre, puoi trovare informazioni sui problemi con Largest Contentful Paint e altri problemi nel rapporto Core Web Vitals in Google Search Console.

Anche gli strumenti per sviluppatori di Chrome lo mostrano (ne parleremo più avanti). Inoltre, ci sono componenti aggiuntivi del browser che ti consentono di misurare queste metriche come Web Vitals per Chrome e SpeedVitals per Firefox. Infine, se sei uno sviluppatore, potresti voler utilizzare soluzioni più tecniche come la libreria JavaScript web-vitals.
Cos'è un valore LCP ideale?
Dopo aver appreso come misurare LCP, la tua prossima domanda è probabilmente cos'è esattamente un buon valore? A quale benchmark dovresti mirare?
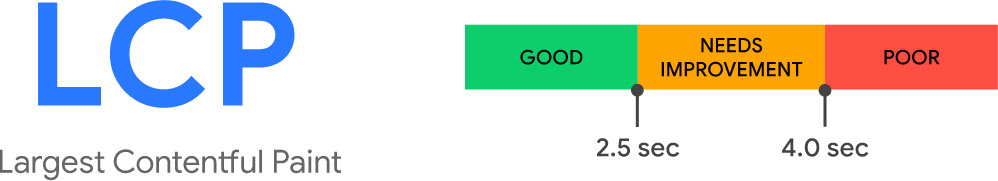
Nel caso di Largest Contentful Paint, il numero magico è di 2,5 secondi. Se il tuo punteggio LCP è inferiore a 2,5 secondi, è considerato buono. La pagina in questione offre probabilmente una buona esperienza utente. Se il tuo punteggio è compreso tra 2,5 e 4 secondi, Google lo considera da migliorare. Tutto ciò che supera i 4 secondi è considerato scarso.

Quindi, abbastanza tagliato e asciutto. Non c'è bisogno di chiedersi, sai esattamente cosa si aspetta da te il gigante della ricerca.
Come migliorare la più grande vernice con contenuto (in WordPress)
Se scopri che dopo aver verificato che il tuo sito non soddisfa il benchmark di cui sopra, non temere. Trascorreremo il resto di questo post parlando di come migliorare il valore della pittura con contenuto più grande, se necessario.
La buona notizia è che puoi fare molto. D'altra parte, molti fattori possono influenzare LCP, quindi correggerlo spesso non è una soluzione rapida. Devi esaminare l'intero processo di caricamento della pagina passo dopo passo. Quindi facciamolo, va bene?
Trova l'elemento di pittura più grande e contenuto
Il primo passo per migliorare il tuo valore LCP è scoprire qual è esattamente il tuo elemento LCP. Dopotutto, come puoi migliorare la consegna di qualcosa se non sai su cosa concentrarti?
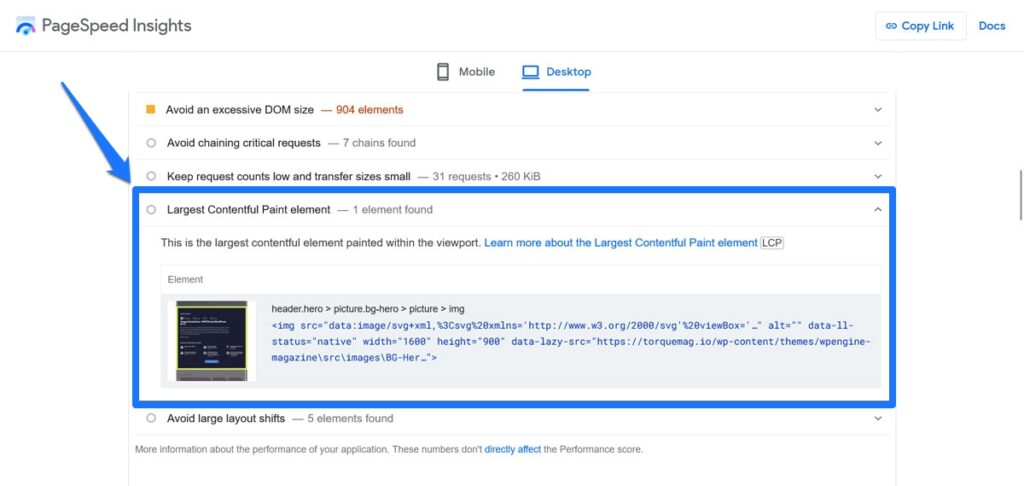
Se stai utilizzando PageSpeed Insights per misurare il tuo sito, in realtà ti dirà qual è il tuo elemento LCP più in basso nella pagina nella sezione Diagnostica .

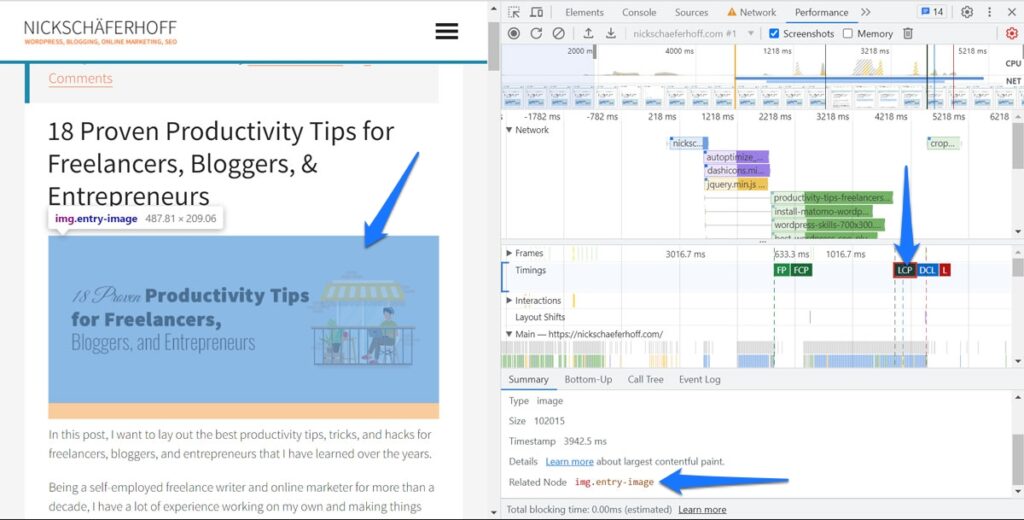
Se esegui un test delle prestazioni negli strumenti per sviluppatori del browser di Chrome, verrà visualizzato anche nella sequenza temporale e persino evidenzierà l'elemento LCP sulla pagina. Fare clic su LCP e quindi passare il mouse sopra il file in Related Node .

Suddividi il processo di caricamento in parti
Successivamente, al fine di ottimizzare la tua pittura più grande e ricca di contenuti, aiuta a dividere il processo in più fasi. Come accennato in precedenza, non esiste un approccio unico per tutti. Devi guardarlo da diverse angolazioni per scoprire cosa deve essere corretto sul tuo sito. Le fasi proposte da Google sono:
- TTFB - Significa "tempo al primo byte", come nel tempo da un utente che richiede la pagina fino a quando non riceve il primo byte di HTML.
- Ritardo di caricamento delle risorse : l'intervallo di tempo per la ricezione dei file di pagina (HTML e CSS) e prima che le risorse LCP stesse vengano caricate.
- Tempo di caricamento della risorsa : la fase in cui viene caricata la risorsa LCP.
- Ritardo di rendering dell'elemento : infine, il tempo che intercorre tra il caricamento dell'elemento LCP e il rendering completo.
Abbattere la più grande vernice contenta in questo modo ti consente di concentrarti sulle diverse fasi e migliorarle individualmente.

Ottimizza l'hosting e l'architettura del sito
Queste sono misure per migliorare il TTFB e il ritardo nel caricamento delle risorse.
La velocità con cui i visitatori ricevono i dati del tuo sito dipende da una serie di fattori. Per uno, c'è il server. Anche se il tuo sito ha un footprint molto ridotto, come un sito Web di una pagina, può comunque essere pesantemente ritardato da un server Web lento. Un altro fattore sono i componenti di cui è composto il tuo sito, come il sistema operativo, i temi, i plugin, ecc.
Di conseguenza, il miglioramento di tutti questi fattori aiuta a ottimizzare la pittura più grande e ricca di contenuti. Ecco come farlo:
- Investi in hosting di qualità — Come accennato, il server web è un fattore importante e il tuo provider di hosting, quindi, una considerazione importante. Evita l'hosting condiviso se puoi e ottieni un piano di hosting in base al tuo traffico. Inoltre, prova ad avere il tuo sito su un server vicino al tuo pubblico.
- Usa temi e plug-in di alta qualità : assicurati di ottenere i componenti del tuo sito da buone fonti in modo da sapere che sono ben programmati, snelli e hanno un buon supporto. Utilizza il numero minimo di plug-in per ridurre le richieste HTTP sul tuo sito.
- Mantieni aggiornato il tuo sito : gli aggiornamenti del core di WordPress e dei plugin/temi includono miglioramenti, incluse correzioni delle prestazioni. Rimani aggiornato su di loro per ottenere l'ultimo e il migliore.
Con questi in atto, puoi assicurarti che i visitatori ricevano i dati del tuo sito il più rapidamente possibile. Per sapere se il tuo server è il problema, aiuta a imparare come testare la velocità del tuo sito web. Inoltre, evita reindirizzamenti multipli ed esamina le richieste del server di cui sopra.
Utilizzare una rete per la distribuzione di contenuti (CDN)
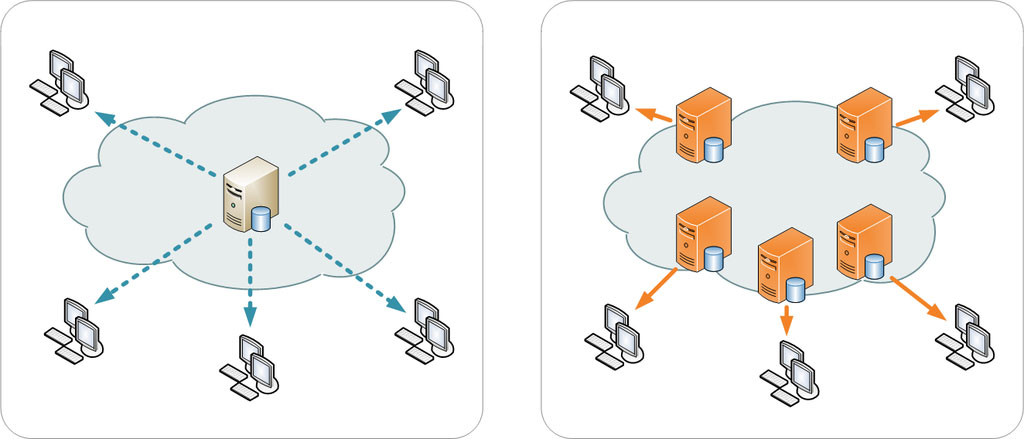
Un altro modo per migliorare il time to first byte è utilizzare una rete di distribuzione dei contenuti (CDN). Aiuta a ridurre la distanza tra l'utente e il luogo da cui riceve i dati del tuo sito web. Questo può ridurre il tempo di caricamento.

Esistono persino CDN specializzati in cui metti le tue immagini solo su server esterni, come Site Accelerator di Jetpack. Questo ha molto senso poiché le immagini sono spesso gli elementi di contenuto più grandi. I CDN a volte implementano anche le tecniche di ottimizzazione delle immagini di cui parleremo ora.
Ottimizza immagini e caratteri web
Stiamo ora arrivando alle tecniche per ridurre il tempo di caricamento delle risorse. Se hai prestato attenzione in precedenza, saprai che questa è la velocità con cui la risorsa LCP viene consegnata al browser. Una considerazione importante qui sono le immagini.
Le immagini spesso finiscono per essere l'oggetto di contenuto più grande perché tendono ad essere di dimensioni maggiori rispetto al testo a causa dell'eccedenza di informazioni che trasportano. Per questo motivo, una delle cose su cui dovresti concentrarti per ridurre il tempo di caricamento delle risorse è ottimizzarle:
- Usa la dimensione corretta : usa solo immagini grandi come appaiono sulla pagina, altrimenti farai caricare ai visitatori più del necessario. Questo spesso significa ridimensionare le immagini prima del caricamento o impostare le opzioni multimediali di WordPress esattamente sulla dimensione necessaria per il layout. Il plug-in di rigenerazione delle miniature può aiutarti a ottimizzare le dimensioni delle immagini già presenti sul tuo sito.
- Scegli formati immagine moderni : non tutti i formati immagine sono uguali. Per rendere i tuoi elementi visivi il più piccoli possibile, usa formati moderni come webp o avif, che hanno un ingombro minore rispetto ai loro predecessori.
- Comprimi le immagini : comprimere significa rimuovere i dati non necessari. Puoi farlo prima di caricare le tue immagini (ad esempio tramite TinyPNG/JPG o RIOT) o automaticamente con plugin WordPress come Smush o Optimole.
- Caricamento lento delle immagini non sullo schermo : caricamento lento significa non caricare immagini che non sono ancora visibili nel browser. Questo può far risparmiare molto tempo. Assicurati solo di esentare le immagini che devono essere visibili immediatamente.
Maggiori informazioni su questo nel nostro articolo sull'ottimizzazione delle immagini. Mentre ci sei, riduci anche le dimensioni e il numero dei tuoi font web. Carica solo ciò di cui hai veramente bisogno e considera di ospitare localmente i tuoi web font.
Impostare la memorizzazione nella cache e la compressione
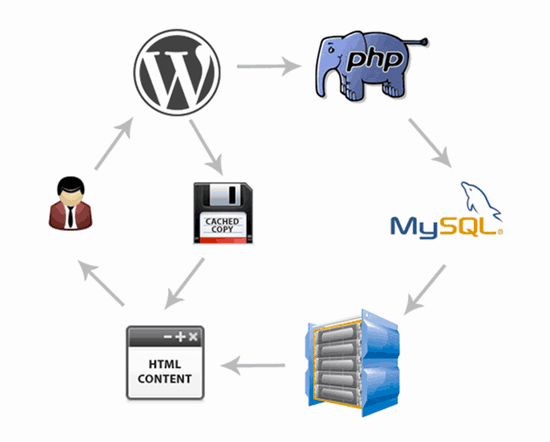
La memorizzazione nella cache e la compressione sono entrambe tecniche per velocizzare generalmente il tuo sito Web rendendo i file del tuo sito più veloci da caricare. Possono aiutare sia con il ritardo del caricamento delle risorse che con il tempo di caricamento.
Il primo lo fa pre-renderizzando i tuoi documenti HTML e salvando le versioni finite di essi sul tuo server in modo che questo processo non debba essere eseguito ogni volta che i visitatori vogliono vedere il tuo sito.

Il secondo significa ridurre le dimensioni dei file del tuo sito Web in modo che siano più veloci da trasmettere. Puoi fare quest'ultimo con la compressione Gzip o la nuova compressione Brotli. Combinalo con la minificazione per i tuoi file in modo che occupino meno spazio e si carichino più velocemente.
Un plug-in come Autoptimize o molti plug-in di memorizzazione nella cache di WordPress possono fare tutto quanto sopra e sono un modo semplice per migliorare la più grande pittura di contenuti sul tuo sito.
Elimina le risorse di blocco del rendering
Ora stiamo migliorando il ritardo di rendering degli elementi. Anche se hai ottimizzato la velocità di caricamento della pagina e la consegna del tuo elemento LCP, il tuo punteggio sarà comunque negativo se l'elemento stesso impiega molto tempo a comparire sulla pagina. Qui, le risorse che bloccano il rendering sono il colpevole più comune.
È possibile utilizzare l'articolo collegato sopra per istruzioni dettagliate su come gestirli. Tuttavia, ecco alcune brevi note:
- Carica gli script in modo asincrono e incorpora JavaScript essenziale.
- Fogli di stile incorporati in HTML (questo vale solo per piccoli fogli di stile, poiché gli elementi incorporati non vengono memorizzati nella cache).
- Riduci le dimensioni del foglio di stile eliminando CSS e JavaScript inutilizzati. In alternativa, posticipare i CSS non critici e minimizzare e comprimere i fogli di stile.
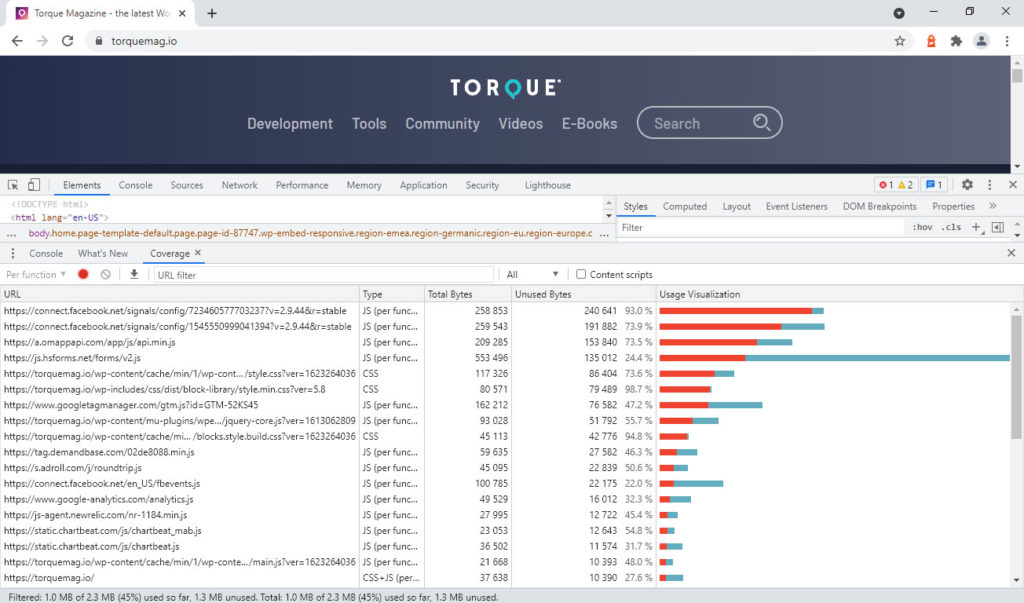
Utilizza la scheda Copertura negli strumenti di sviluppo del tuo browser per identificare gli elementi che i tuoi visitatori devono caricare per primi. Ti aiuta anche a identificare il codice inutilizzato che potresti essere in grado di rimuovere.

Alcune cose davvero tecniche
Se sei di persuasione tecnica, ecco alcune cose più nerd che puoi fare per migliorare ulteriormente la tua più grande pittura di contenuti in WordPress e oltre:
- Precarica le immagini in HTML : specialmente se utilizzate come sfondi CSS o simili, aggiungi
<link rel="preload">per dare priorità alle tue immagini più importanti. Questo funziona anche per i caratteri che potrebbero essere necessari per visualizzare il testo principale. - Regola la priorità di recupero : indica ai browser cosa devono caricare per primo aggiungendo
fetchpriority="high". Limitalo a una o due immagini, altrimenti vanifica lo scopo. - Utilizza il rendering o il prerendering lato server , soprattutto se disponi di un server veloce. Ciò riduce la quantità di lavoro da eseguire nel browser.
- Ottimizza i caratteri Web tramite la visualizzazione dei caratteri : imposta la regola di visualizzazione dei caratteri su
swap,fallbackooptionalper evitare che il rendering del testo venga bloccato durante il caricamento dei caratteri Web.
La più grande vernice contenta e WordPress in poche parole
Largest Contentful Paint è solo una delle tre metriche che Google considera Core Web Vitals e utilizza per giudicare l'esperienza utente di un sito Web e, in ultima analisi, il ranking di ricerca. Se stai lottando con le prestazioni del sito e della ricerca, è uno dei fattori da esaminare.
In questo post, hai imparato a capire se questo è un fattore per il tuo sito WordPress, a quale valore LCP puntare e come migliorarlo. Se tutto va bene, ora ti senti in grado di cambiare in meglio il tuo LCP.
Come al solito, non devi essere perfetto. Scegli ciò di cui ti senti capace, implementalo e prendilo da lì.
Hai altri suggerimenti sulla metrica del disegno più grande e su come migliorarla in WordPress? Sentiti libero di intervenire nei commenti .
