Come mostrare la data dell'ultimo aggiornamento su post e pagine di WordPress
Pubblicato: 2022-06-21Quando pubblichi contenuti online, devi mostrare agli utenti che il post, la pagina o il contenuto multimediale del blog sono freschi, accurati e aggiornati.
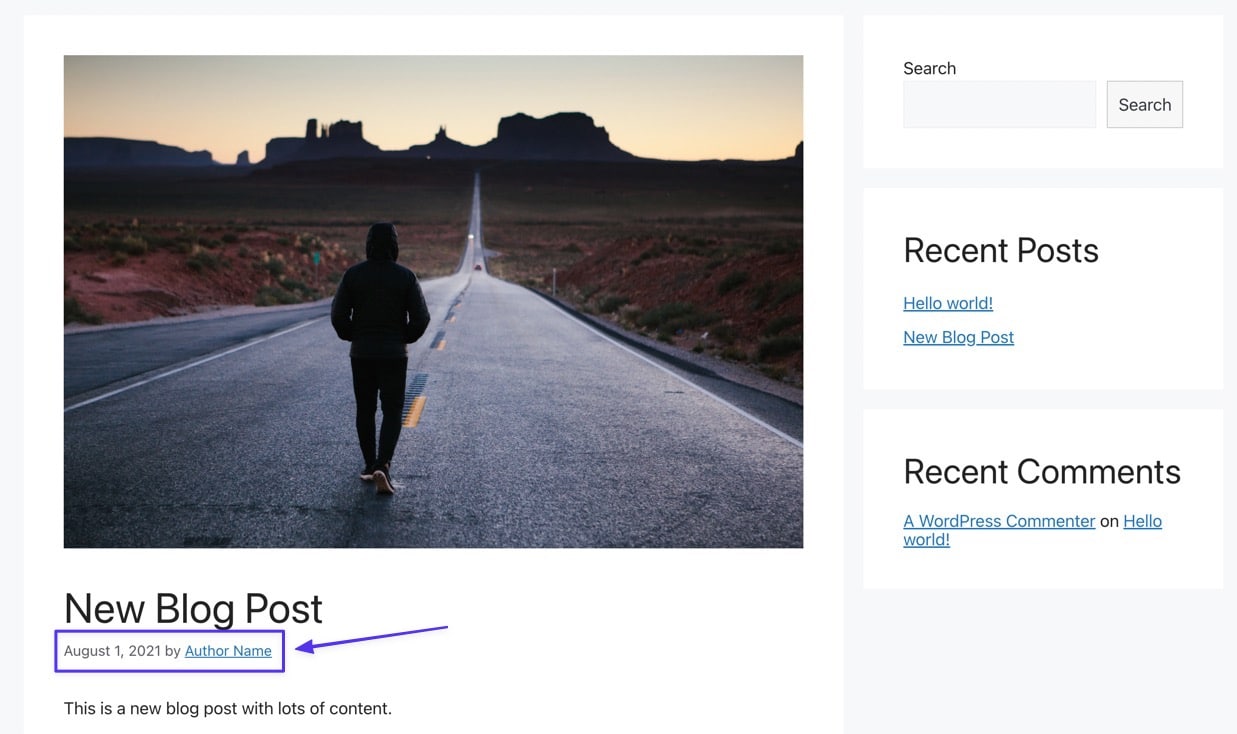
Un modo per rivelare la tempestività dei tuoi contenuti è visualizzare la data "Ultimo aggiornamento" da qualche parte su un post o una pagina del blog di WordPress, come sopra o sotto l'immagine in primo piano, il titolo o l'intero articolo.
In questo modo, l'utente vede la data aggiornata più di recente insieme alla data "Pubblicato", oppure puoi sostituire del tutto la Data di pubblicazione.
In breve, la data visualizzata finisce per essere più recente, indicando al lettore (e ai motori di ricerca) che i tuoi contenuti sono freschi e che non hai lasciato passare troppo tempo (il che potrebbe causare collegamenti interrotti, informazioni imprecise o immagini obsolete).
Dove visualizzare le date di pubblicazione e dell'ultimo aggiornamento
A seconda dello stile del tema, la data di pubblicazione potrebbe apparire su post, pagine o entrambi; il posizionamento è più comunemente subito dopo il titolo, prima del contenuto e spesso completato da un sottotitolo.

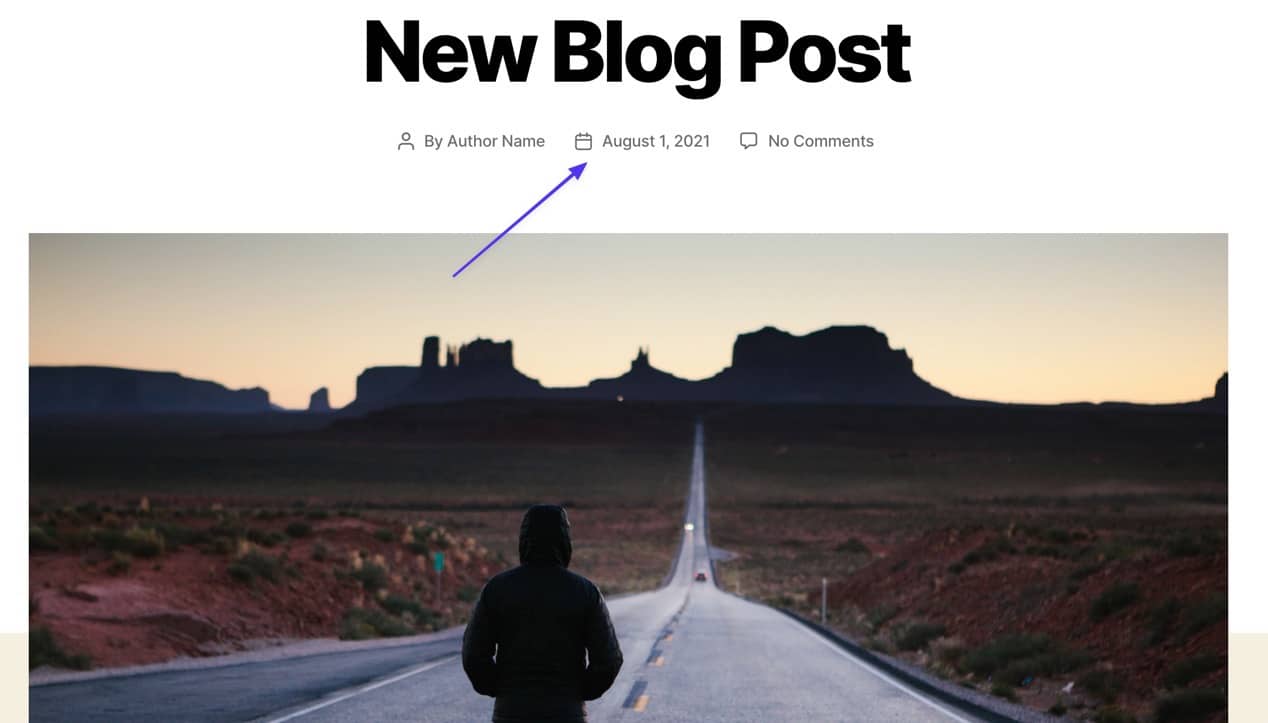
Detto questo, lo stile e il posizionamento della data di pubblicazione dipendono interamente dal tuo tema. Potresti vederlo sopra l'immagine in primo piano e con un'icona, come nel tema qui sotto.

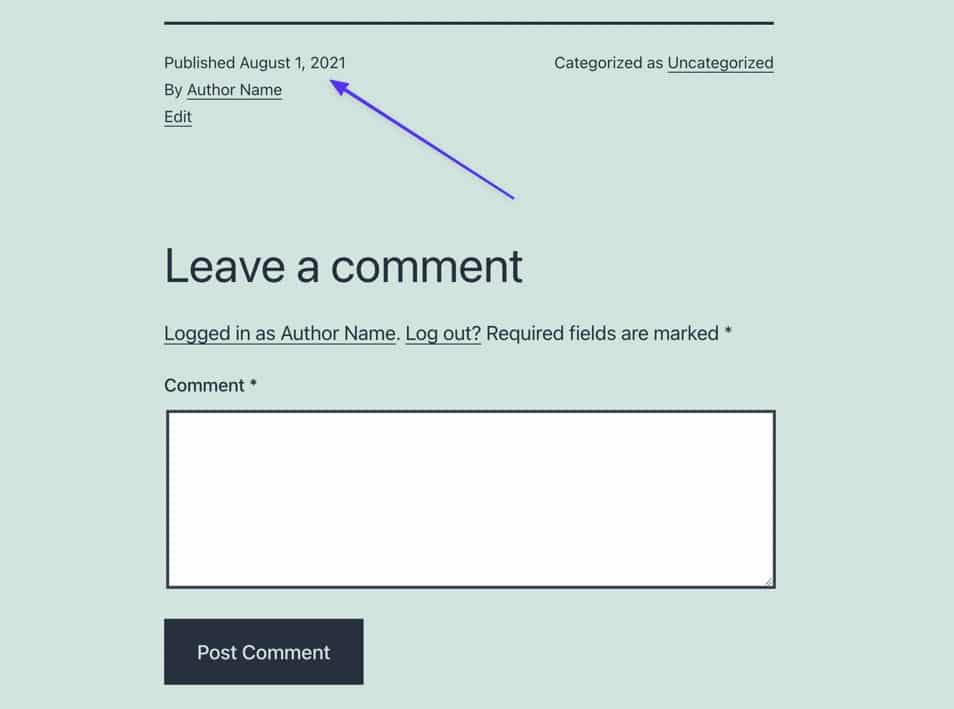
Alcuni temi mettono persino le date pubblicate e aggiornate alla fine dei tuoi contenuti, subito prima della casella dei commenti.

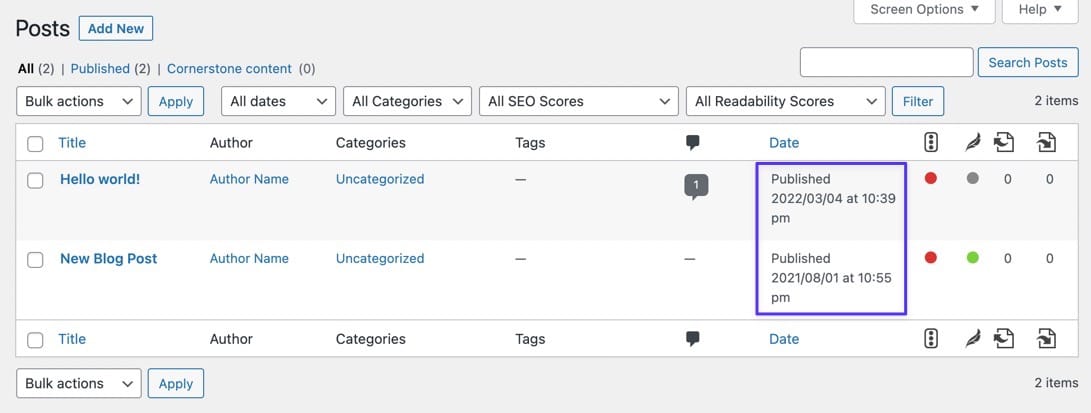
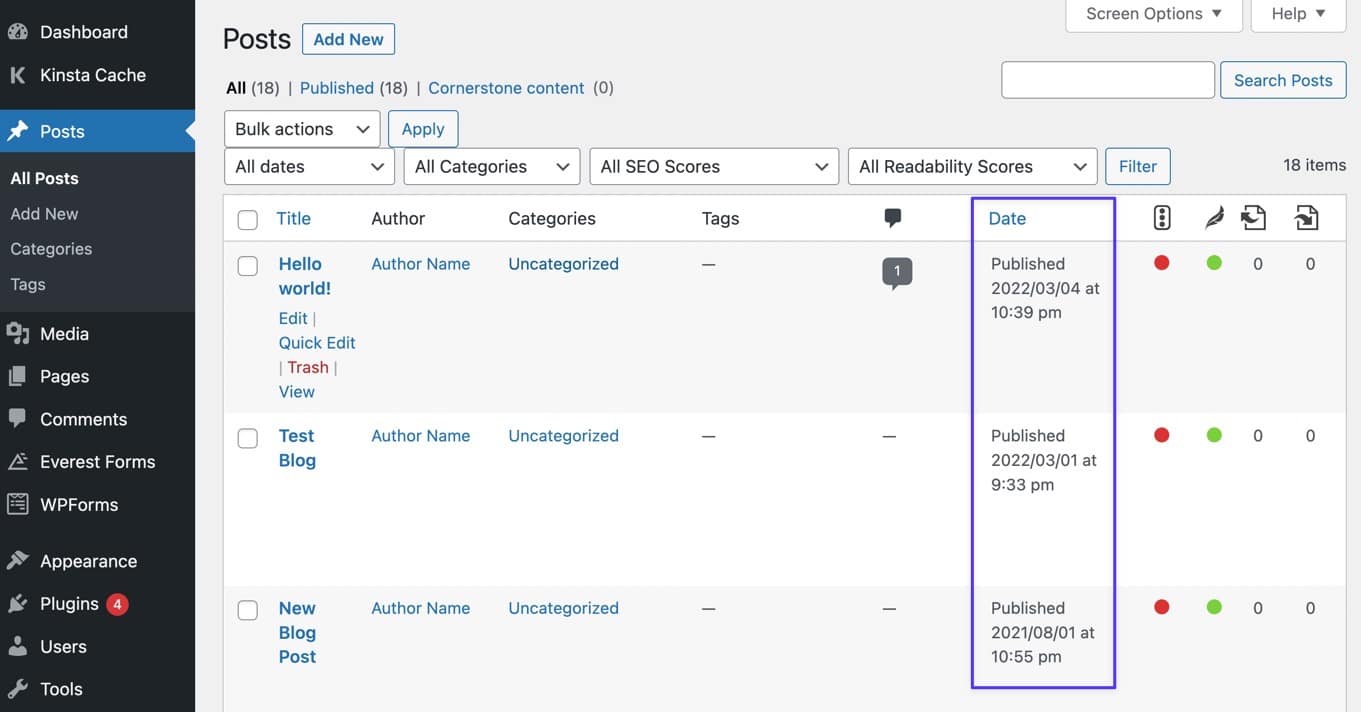
Puoi anche trovare la data di pubblicazione sul back-end andando alla colonna Data nell'elenco dei tuoi post .

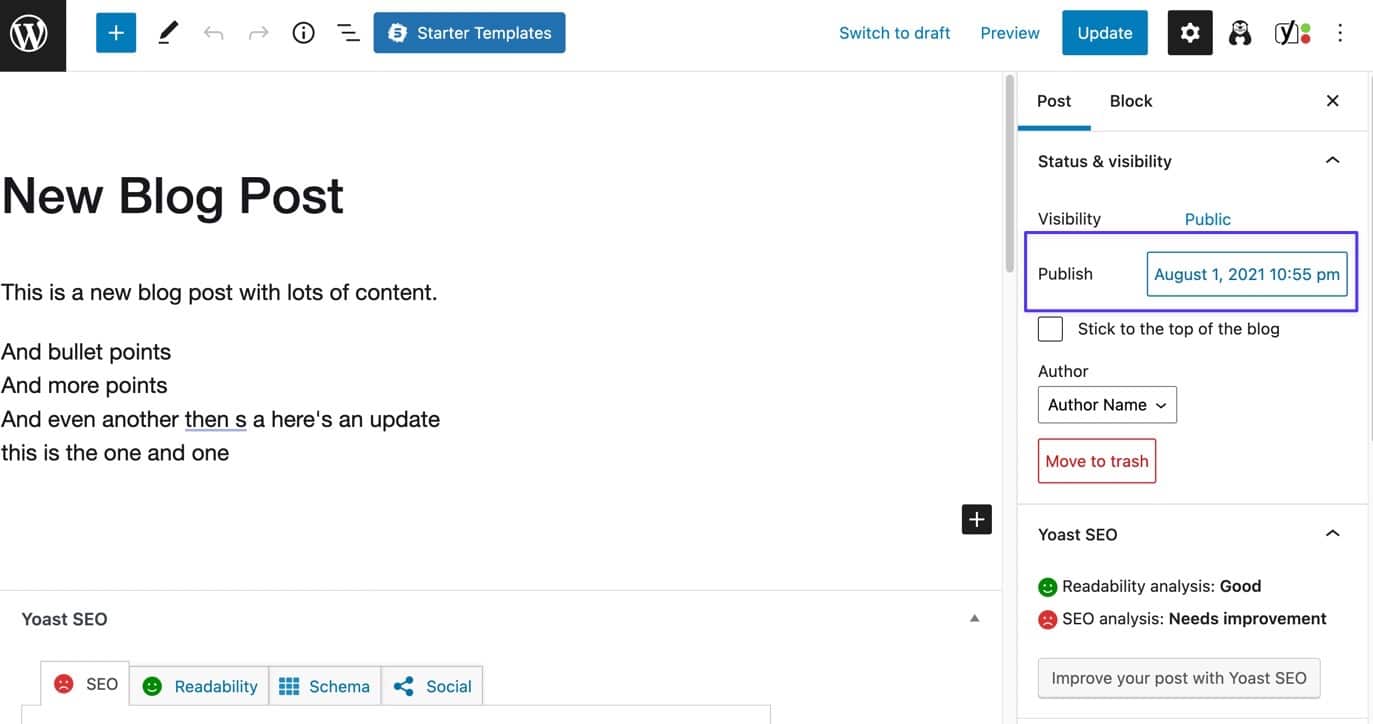
WordPress rivela anche la data di pubblicazione all'interno dell'editor Post.

In questo articolo spieghiamo i vantaggi di mostrare la data "Ultimo aggiornamento" anziché la data di pubblicazione. Ti guideremo anche attraverso vari metodi per visualizzare la data dell'ultimo aggiornamento, dimostrando anche come sapere quando un sito Web è stato aggiornato l'ultima volta.
Continua a leggere per saperne di più!
Vantaggi della visualizzazione della data di "ultimo aggiornamento" sul tuo sito
Aggiornare regolarmente i tuoi contenuti e visualizzare la data dell'ultimo aggiornamento comporta vari vantaggi per il proprietario del sito, gli utenti dei motori di ricerca e quelli già sul tuo sito web. È anche utile per scopi SEO, considerando che i motori di ricerca considerano la novità e la pertinenza nel determinare le classifiche.
Ecco i principali vantaggi della visualizzazione della data "Ultimo aggiornamento" sulle tue pagine e post.
- La data più recente è più precisa della data di pubblicazione e mostra che il tuo contenuto è probabilmente più aggiornato rispetto a qualcosa che è stato pubblicato qualche tempo fa.
- Gli utenti vedono che si tratta di un articolo aggiornato e non danno per scontato che sia vecchio, aumentando potenzialmente le percentuali di clic e il tempo complessivo che gli utenti trascorrono a leggere.
- La tua data di "Ultimo aggiornamento" ti dà più possibilità di distinguerti poiché i motori di ricerca mostrano quelle date nei risultati e i tuoi risultati vengono posizionati direttamente dagli elenchi di altri siti.
- Offre ai motori di ricerca un altro modo per riconoscere il post come nuovo. I motori di ricerca scansionano il contenuto, ovviamente; ma ciò non accade sempre e la data "Ultimo aggiornamento" rafforza le modifiche apportate al tuo sito.
- Date più recenti danno un senso di fiducia che hai eliminato problemi di contenuto come collegamenti interrotti, immagini interrotte e qualsiasi contenuto che non è più vero.
- I motori di ricerca tendono a indicizzare il tuo sito più frequentemente quando il contenuto (e la data) vengono aggiornati. Questa non è una regola rigida, ma è noto che i motori di ricerca registrano i siti con contenuti in costante aggiornamento, scansionandoli più frequentemente.
- Aumenti il potenziale per classifiche di ricerca complessive più elevate perché l'intero tuo sito riceve vantaggi dai tuoi post aggiornati.
- Ti offre una scusa/promemoria visivo per aggiornare i tuoi contenuti, poiché potresti notare una data precedente e renderti conto che è necessario un aggiornamento.
- I motori di ricerca preferiscono che tu aggiorni i vecchi contenuti invece di creare un nuovo post ogni volta che hai nuove informazioni sullo stesso argomento. Ciò elimina il potenziale di contenuti duplicati e si lega al motivo per cui mostrare la data più recente è la cosa migliore per migliorare la SEO.
- Alcune pubblicazioni (come i giornali online) devono avere la data "Ultimo aggiornamento" in modo che i contenuti con correzioni e nuove informazioni vengano mostrati nella parte superiore del feed del sito. Questo è così che gli utenti non perdano quegli aggiornamenti.
Come mostrare la data dell'ultimo aggiornamento in WordPress
Per impostazione predefinita, WordPress non mostra la data dell'ultimo aggiornamento per i contenuti nuovi o aggiornati, ma piuttosto la data di pubblicazione. Quella data di pubblicazione rimane anche se sono passati diversi anni con più aggiornamenti al post.
Alcuni temi moderni forniscono funzionalità integrate per presentare la data dell'ultimo aggiornamento con pochi clic del mouse. È buona norma controllare prima il Personalizzatore di WordPress per eventuali impostazioni di personalizzazione della data dal tuo tema. Ma non c'è alcuna garanzia che qualcosa sia disponibile.
Se non riesci ad aggiungere la data dell'ultimo aggiornamento all'interno del Personalizzatore di WordPress, usa questi metodi per aggiungerla:
- Modificando il file functions.php e CSS
- Modificando e aggiungendo codice al modello del tuo tema
- Con un plug-in
I primi due metodi richiedono l'accesso ai file del tema del tuo sito, quindi leggi le gerarchie dei file di WordPress (e come comprenderle) se non hai ancora esperienza.
Visualizza i tre metodi seguenti per comprendere la migliore linea d'azione nella tua situazione.
Metodo 1: modifica functions.php e CSS nel tuo tema
Il primo metodo per aggiungere la data "Ultimo aggiornamento" in WordPress prevede l'accesso al file functions.php del tuo tema e l'aggiunta di codice al file. In alternativa, puoi aggiungere quel codice a un tema figlio o a un plug-in specifico del sito per evitare che il codice scompaia se cambi o aggiorni il tema.
Tutte queste opzioni utilizzano lo stesso tipo di codice CSS, quindi ti forniremo bit di codice da aggiungere e ti mostreremo come inserirlo nel file functions.php . Se utilizzi un tema figlio o un plug-in specifico del sito, prendi semplicemente lo stesso codice e modifica quei file.
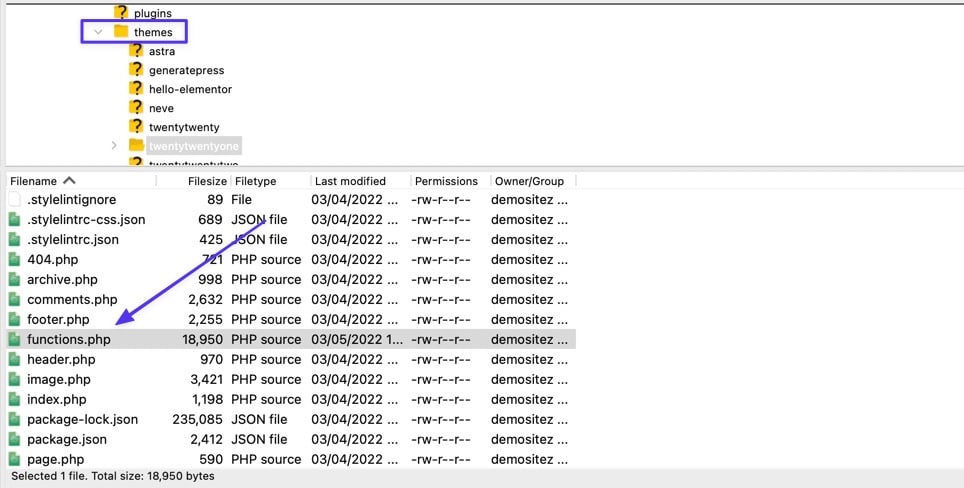
Per iniziare, vai al file functions.php del tuo tema. Il modo più semplice per accedere a functions.php è connettersi a SFTP utilizzando un client FTP. In genere puoi trovarlo nel tuo client FTP andando su /www (o il nome del tuo sito) > /public > /wp-content > /themes > /theme-name (in questo tutorial stiamo usando /twentytwentyone ).

Apri il file utilizzando un editor di testo o markdown, quindi aggiungi il codice seguente (questo codice dovrebbe funzionare anche se utilizzi un tema figlio/plug-in specifico del sito):
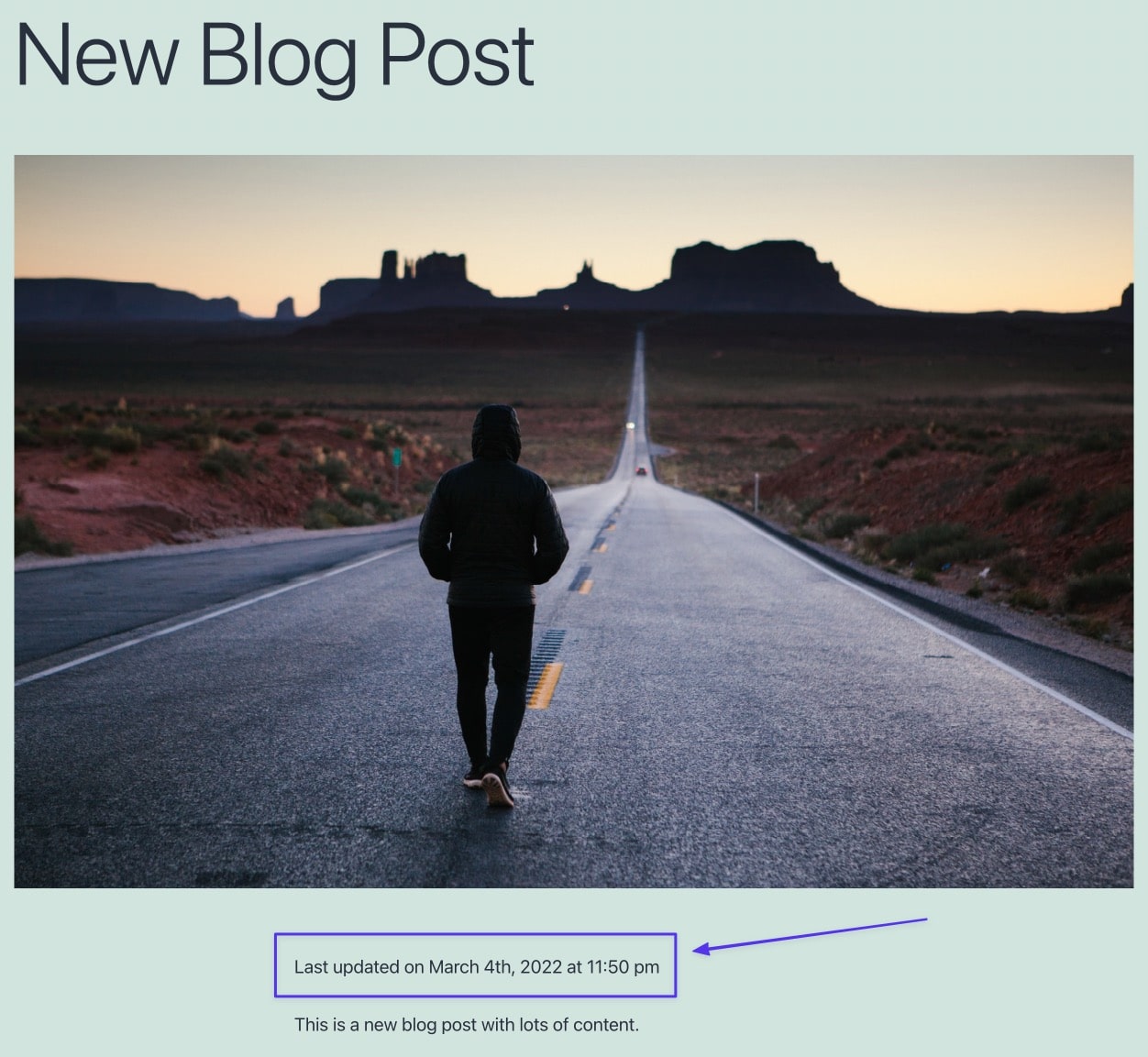
function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' );Salva e carica di nuovo il file sul tuo server. Di conseguenza, la data dell'ultimo aggiornamento viene visualizzata subito prima del contenuto del tuo post. Il codice verifica inizialmente se la data di pubblicazione e le date dell'ultimo aggiornamento coincidono.
Se sono uguali, vedrai comunque la data di pubblicazione da sola. Se sono diversi, la data dell'ultimo aggiornamento viene mostrata insieme alla data di pubblicazione.

Come modificare lo stile della tua nuova data dell'ultimo aggiornamento
Il nuovo codice PHP in functions.php manca di stile, ma potrebbe comunque risultare accettabile dallo stile del tuo tema. In caso contrario, valuta la possibilità di applicare uno stile alla data dell'ultimo aggiornamento inserendo un codice CSS personalizzato per controllarne l'aspetto. Ecco alcuni esempi di codice da provare o ampliare:
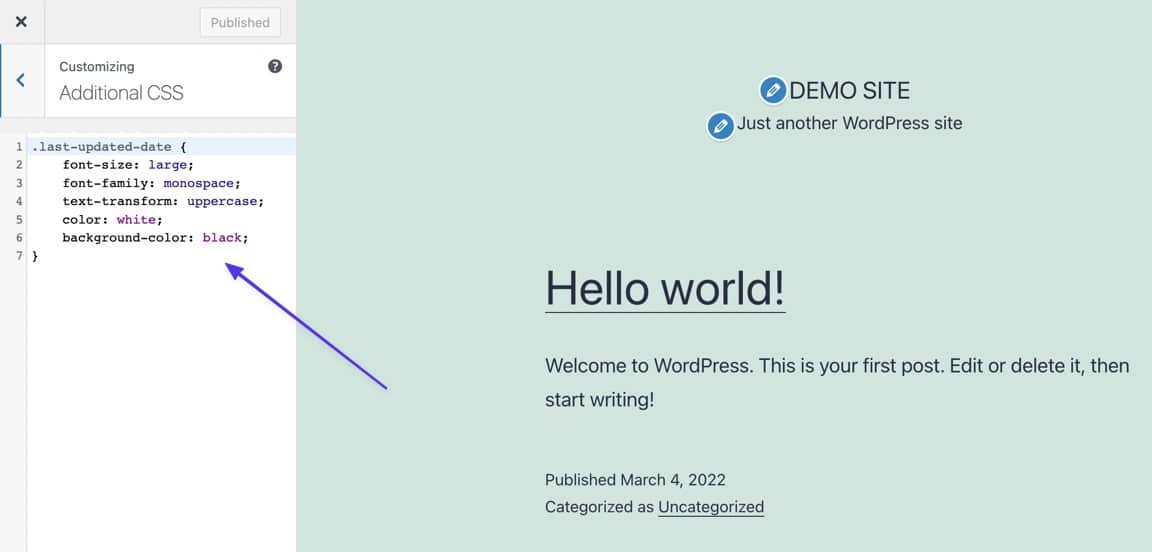
.last-updated-date { font-size: large; font-family: monospace; text-transform: uppercase; color: white; background-color: black; } Si noti che stiamo usando la classe last-updated-date che è correlata al codice PHP inserito in functions.php . Puoi modificarlo per i tuoi scopi, ma assicurati di utilizzare anche la stessa classe nel tuo codice CSS.
Nota: è del tutto possibile modificare le proprietà ei valori CSS in base alle proprie esigenze; questi sono solo esempi.
Inserisci quel codice CSS nel campo dopo essere andato su Aspetto> Personalizza> CSS aggiuntivo in WordPress. Ciò abilita il CSS a livello di sito anziché solo su una pagina o un post.

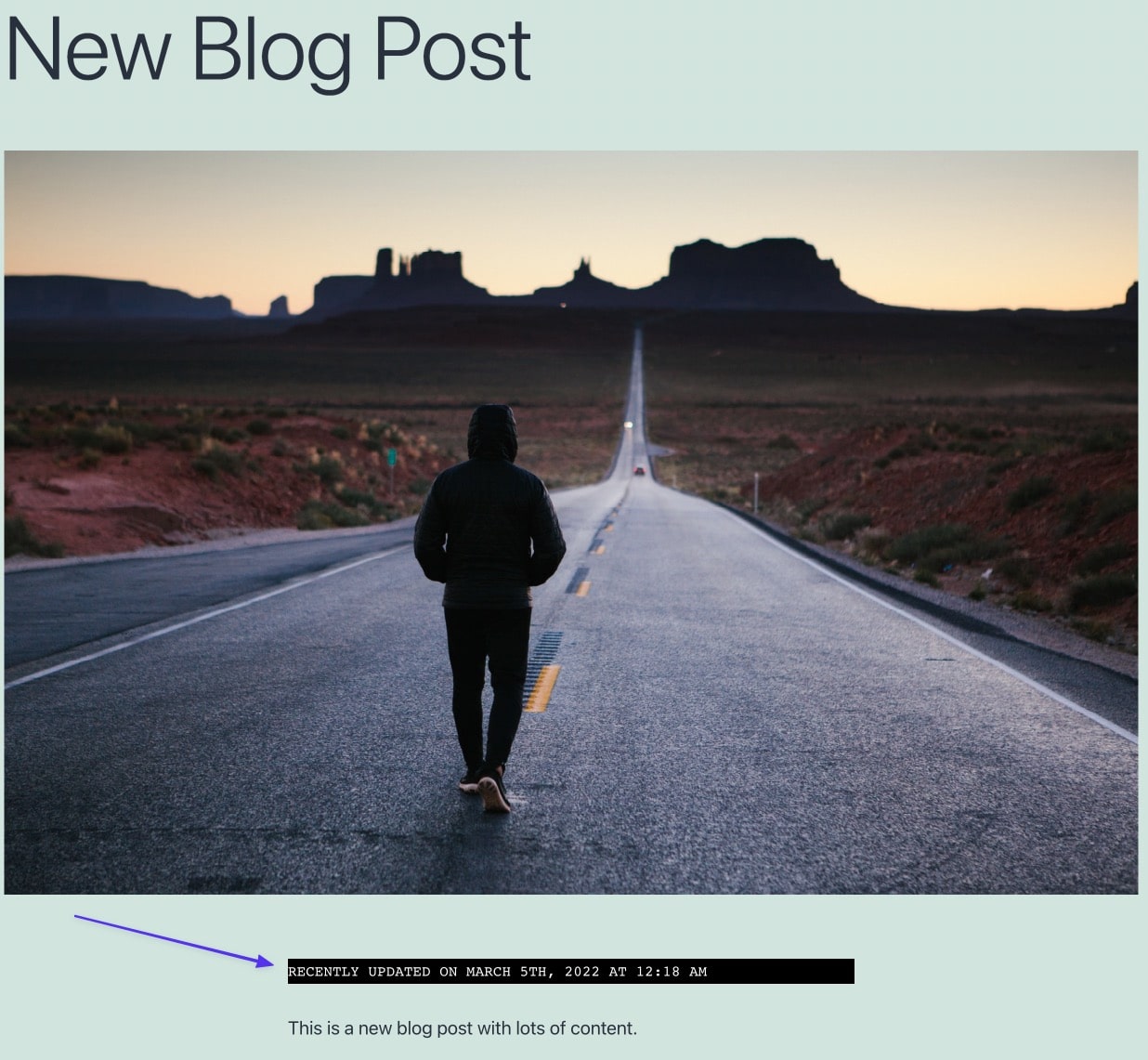
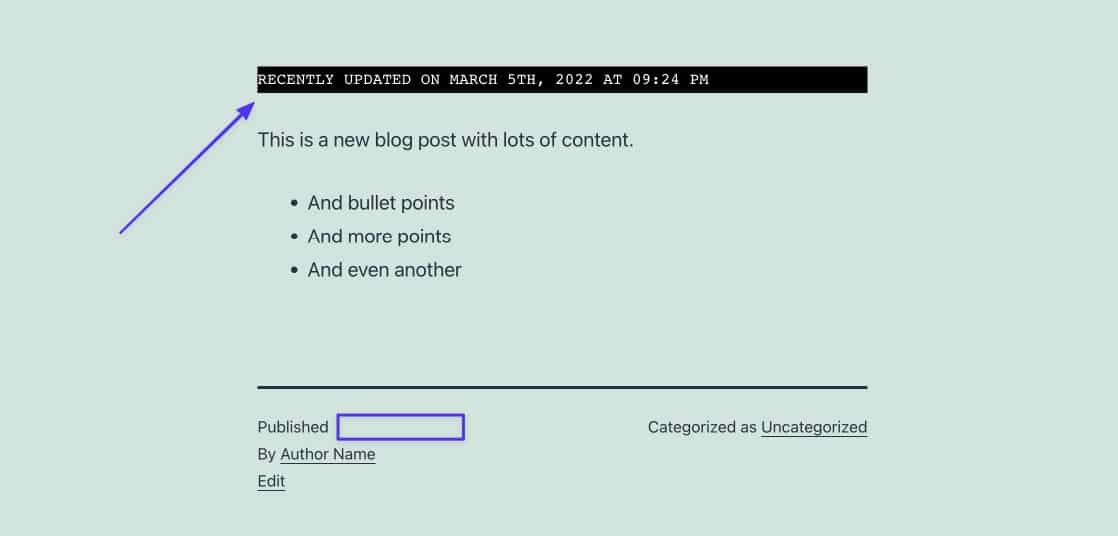
Dopo aver pubblicato il codice CSS, queste modifiche allo stile si riflettono su tutte le istanze frontend delle ultime date aggiornate. Ad esempio, abbiamo cambiato il colore di sfondo, il colore del carattere, la famiglia di caratteri, la dimensione del carattere e abbiamo anche trasformato tutto in lettere maiuscole.

Come rimuovere la data dell'ultimo aggiornamento da pagine e altri contenuti non post
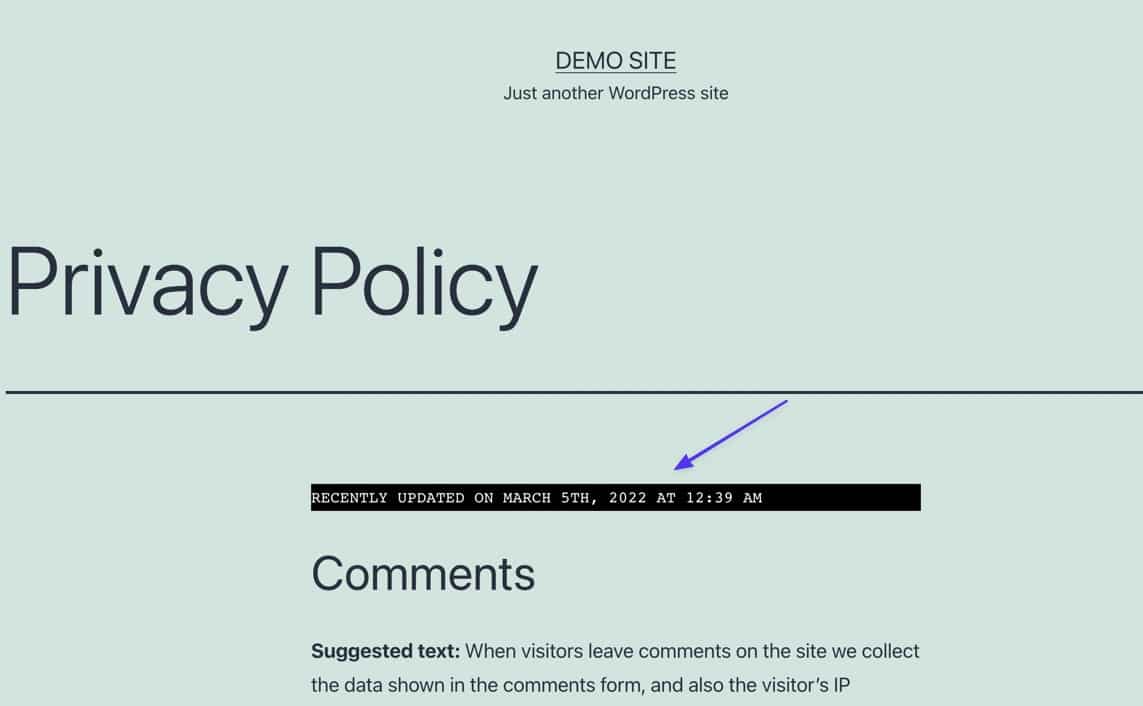
Ora potresti scoprire che quasi tutte le pagine web del tuo sito web hanno una data dell'ultimo aggiornamento; non va bene, considerando che non hai motivo di mostrare l'ultimo aggiornamento di pagine come la home page, le pagine dei prodotti, la pagina Chi siamo e il carrello degli acquisti.
Questa pagina sulla privacy, ad esempio, ora mostra quando è stata aggiornata l'ultima volta, anche se si tratta di informazioni inutili per qualcuno che arriva sulla pagina (e il tema non mostrava la data di pubblicazione in primo luogo).

Se ti trovi in questa situazione, è probabilmente a causa del tuo tema. Alcuni temi WordPress rimuovono automaticamente le pagine delle ultime date aggiornate e pubblicate poiché non c'è motivo per loro. Ma potresti ritrovarti con un tema senza queste capacità. In tal caso, tutto ciò che serve è una semplice aggiunta al codice PHP precedentemente implementato.
Quindi, torna al file functions.php del tuo tema e aggiungilo tra 86400 e ) .
&& is_singular('post')Come questo:
function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400 && is_singular('post')) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' );Con questa aggiunta, il testo della data aggiornato di recente viene nascosto da ogni tipo di post di WordPress che non è un post (come per le pagine o i prodotti).

Rimuovi la data di pubblicazione e mostra SOLO la data dell'ultimo aggiornamento
È normale che la data di pubblicazione rimanga invariata anche dopo aver implementato il codice per aggiungere la data dell'ultimo aggiornamento. Alcuni temi lo rimuovono, ma non è poi così comune. Il problema è che ora hai due date mostrate sui tuoi post di WordPress: la data di pubblicazione e la data dell'ultimo aggiornamento.
Sebbene alcune situazioni possano renderlo accettabile, due date molto probabilmente creano confusione per il lettore. Quindi, potresti voler nascondere la data di pubblicazione ma mantenere la data dell'ultimo aggiornamento.
Esistono plug-in per fare in modo che ciò accada, ma la correzione CSS è semplice, quindi non consigliamo di installare un intero plug-in solo per rimuovere un elemento sul tuo sito.
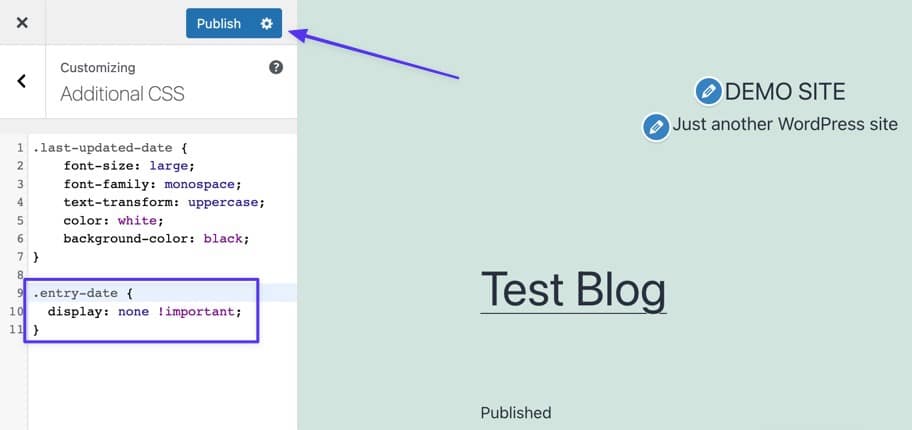
Per eliminare la data pubblicata ma mantenere l'ultima data aggiornata (precedentemente aggiunta dai metodi sopra), vai su Aspetto > Personalizza > CSS aggiuntivo nella dashboard di WordPress.
Incolla questo codice nel campo CSS aggiuntivo :
.entry-date { display: none !important; }Fare clic sul pulsante Pubblica per rendere effettive le modifiche.

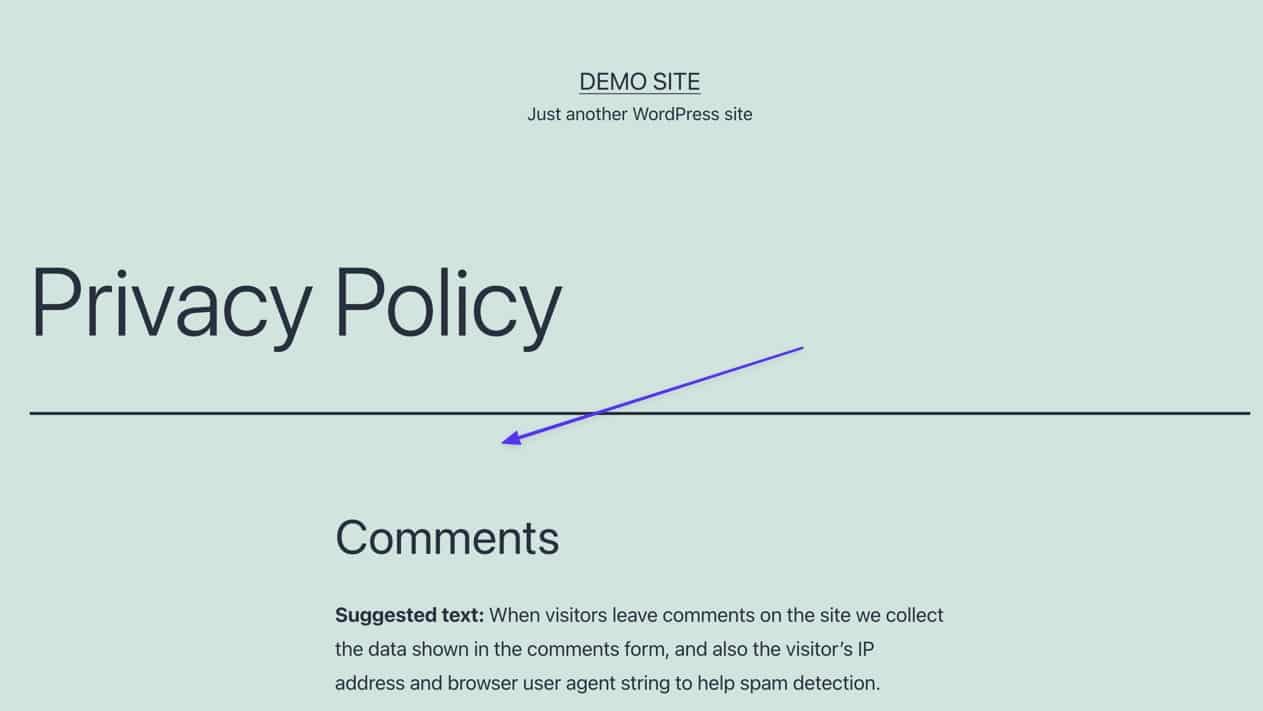
Ora dovresti vedere la data di pubblicazione rimossa ma l'ultima data aggiornata è ancora mostrata.

Tieni presente che, sebbene il nome della classe CSS .entry-date sia comune in un'ampia gamma di temi, non è utilizzato in tutti i temi. Quindi, se questo codice particolare non funziona per te, è molto probabile che il tuo tema utilizzi un nome di classe che non è .entry-date .
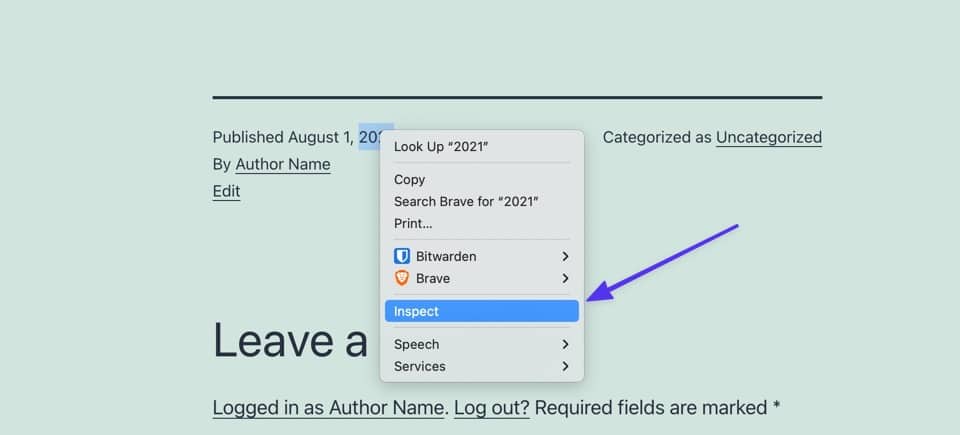
Ma il codice CSS è ancora buono, quindi tutto ciò che devi fare è capire il nome della classe utilizzato dal tuo tema per la data di pubblicazione. Per questo, vai al frontend di un post del blog e fai clic con il pulsante destro del mouse sulla data di pubblicazione attualmente visualizzata. Seleziona l'opzione Ispeziona (questa varia in base al tuo browser: Chrome usa " Ispeziona ", Firefox usa " Ispeziona elemento " e per Safari devi premere il tasto Opzione + C )

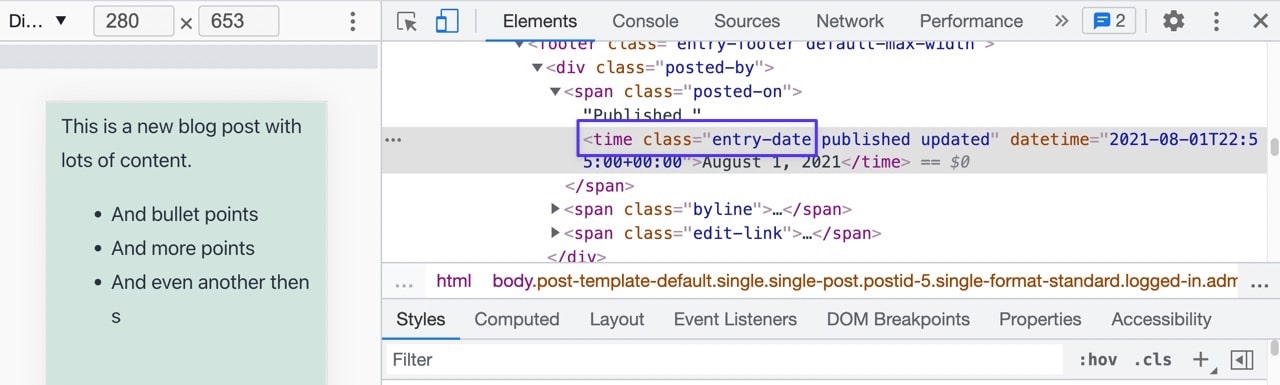
Questo rivela la sezione Strumenti per sviluppatori del tuo browser, che mostra gli elementi di codifica della tua pagina corrente, in particolare il codice CSS dell'elemento della pagina su cui hai appena fatto clic.
Dovrebbe apparire come elemento principale se hai fatto clic sulla data, ma in caso contrario, cerca una sezione per <time class= . La classe CSS per la data di pubblicazione dovrebbe apparire subito dopo; in questo caso, è entry-date . Ma gli sviluppatori usano molte varianti di questo durante la creazione di temi, come post-date , posts-date e published-date .

Copia solo quella classe (non le parentesi o altri elementi).
Incolla il codice nel seguente snippet CSS, sostituendo yourthemes-class-name . Assicurati di mantenere il punto prima del nome della classe.
.yourthemes-class-name { display: none; }E questo dovrebbe fare il trucco!
Un modo rapido (ma solo a volte efficace) per sbarazzarsi della data di pubblicazione
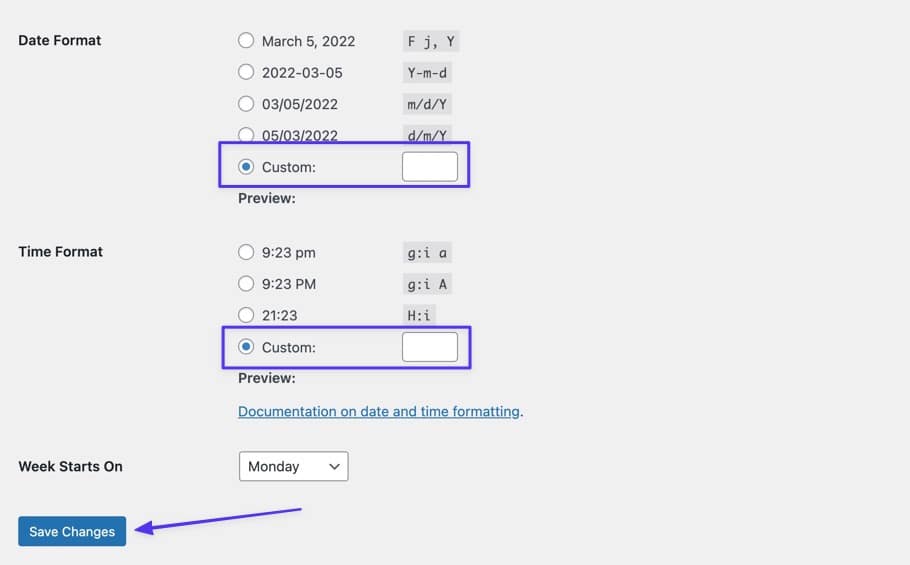
Un modo rapido e senza codice per rimuovere la data pubblicata ma mantenere comunque la data dell'ultimo aggiornamento (inserita dal metodo precedente), è rimuovere completamente la formattazione della data nelle Impostazioni generali di WordPress.
In WordPress, vai su Impostazioni > Generali , quindi scorri verso il basso fino alle sezioni Formato data e Formato ora . Scegli l'opzione Personalizzata per entrambi e cancella la formattazione di esempio in ogni campo. Fai clic sul pulsante Salva modifiche in basso.

Di conseguenza, non vengono più visualizzate le date di pubblicazione sui post del tuo blog (o qualsiasi tipo di post per quella materia), ma rimane la data dell'ultimo aggiornamento, purché tu abbia implementato il codice necessario per mostrare l'ultima data aggiornata nelle funzioni. php (mostrato in precedenza in questo articolo).

Metodo 2: modifica il modello del tuo tema
Gli sviluppatori di temi utilizzano modelli variabili all'interno dei file del tema per visualizzare le informazioni. Il più delle volte, un modello di tema determina dove e come i metadati del post (come la data di pubblicazione) vengono visualizzati sul tema.
Potrebbe essere necessario condurre alcune ricerche, ma l'idea è quella di individuare il modello (e il codice all'interno di quel modello) responsabile della condivisione della data e dell'ora di un post sul frontend. Anche in questo caso, gli sviluppatori differiscono sui modelli utilizzati, ma è comune vedere il codice della data di pubblicazione in uno di questi modelli:
- index.php
- pagina.php
- singolo.php
- archivio.php
- contenuto.php
- template-tags.php
- template-functions.php
- Un file PHP all'interno della cartella
/inc - Un file PHP all'interno della cartella
/post - Un file PHP all'interno della cartella
/content - Un file all'interno della cartella
/excerpt - Un file all'interno della cartella
/template-parts
È lasciato alla discrezione dello sviluppatore (e al suo stile), quindi devi scavare per capire dove si trova il codice giusto o per individuare un file con un nome diverso da quelli sopra elencati.
Ecco alcune opzioni per trovare il file del tema giusto:
- Invia un messaggio allo sviluppatore del tema e chiedi quale modello di tema controlla l'output delle date pubblicate per i post. Puoi anche completare una ricerca online o nel forum utente di un tema.
- Controlla i modelli di temi più comuni. Puoi iniziare con index.php , page.php e single.php per temi più semplici, ma la maggior parte dei temi moderni utilizza file come
/template-parts,/excerptse/inc. - Usa la funzione di ricerca del client FTP per cercare istanze di testo come
posted,time,date,get_the_timeoget_the_date.
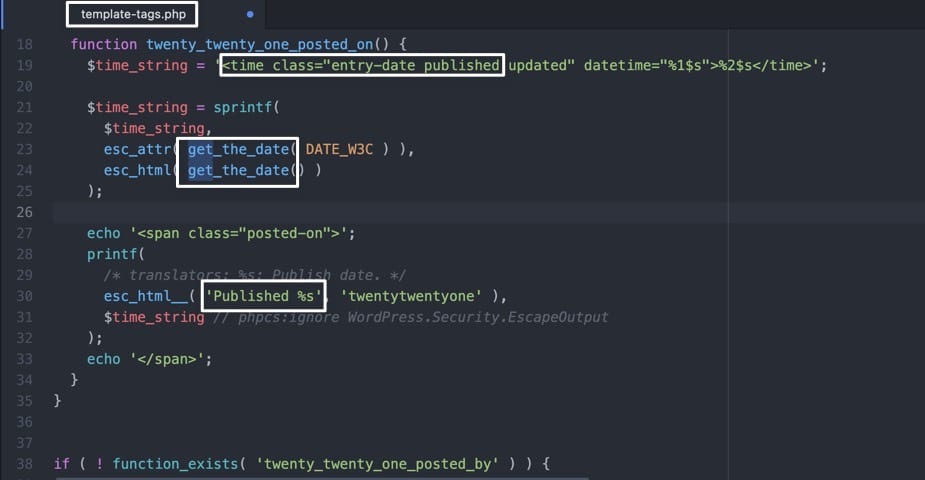
Per questo esempio, stiamo usando il tema Twenty Twenty One e abbiamo scoperto che il codice della data di pubblicazione si trova nel file template-tags.php , dandoti un'idea di come non ci sia molta standardizzazione da parte degli sviluppatori di temi.
Gli indicatori della data di pubblicazione in questo file includono:
- Un riferimento alla classe del tempo
- codice
get_the_date - Testo “pubblicato”.

Quando trovi indicatori del genere, scegli un'area all'interno del codice che ha senso inserire la data dell'ultimo aggiornamento. Di solito è meglio inserire il nuovo codice prima o dopo la sezione che mostra già la data di pubblicazione.
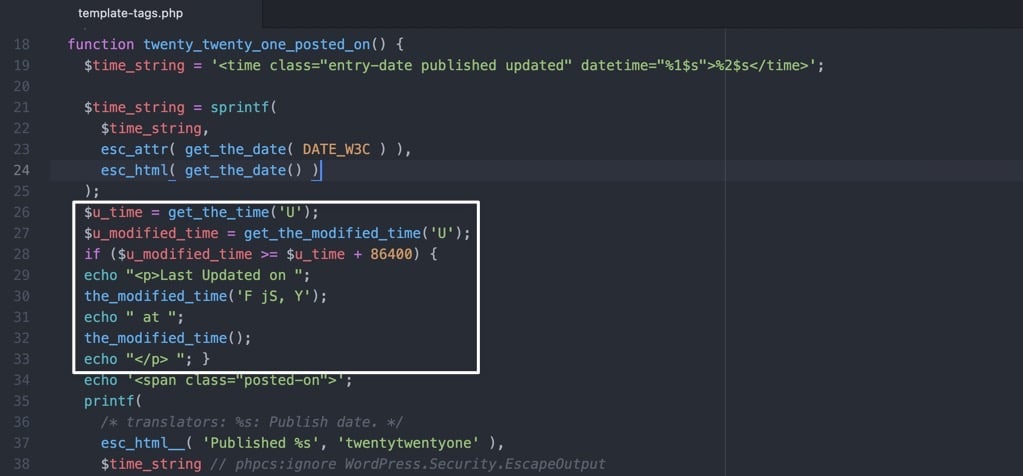
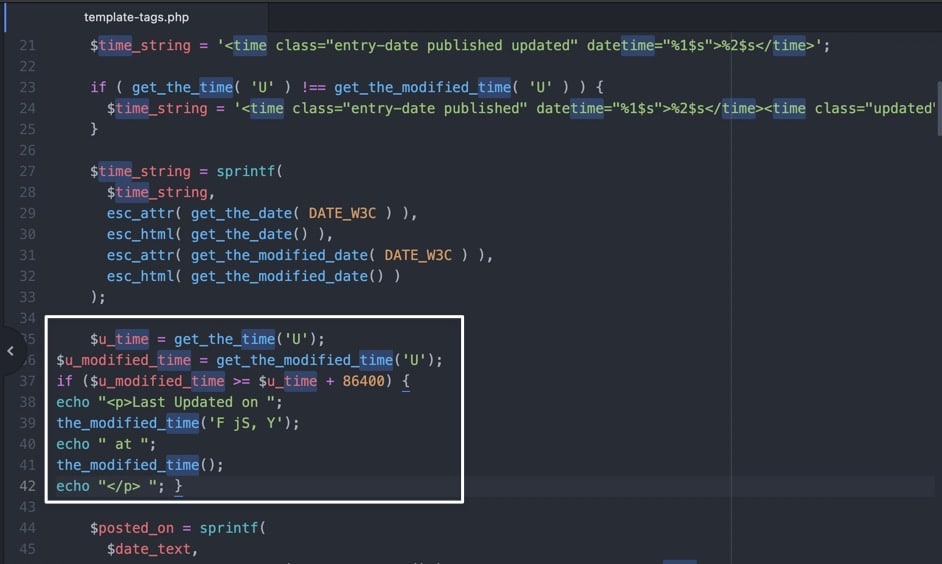
Copia questo codice e incollalo nel punto desiderato:
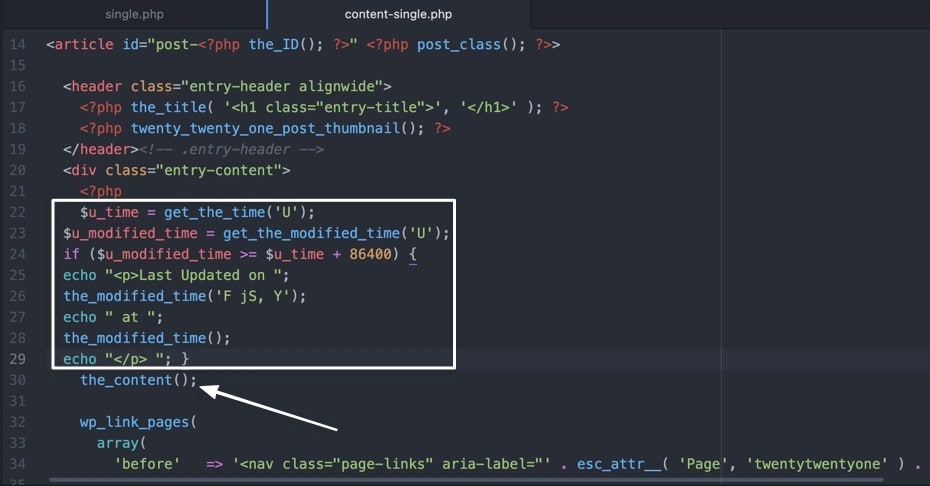
$u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { echo "<p>Last Updated on "; the_modified_time('F jS, Y'); echo " at "; the_modified_time(); echo "</p> "; } 
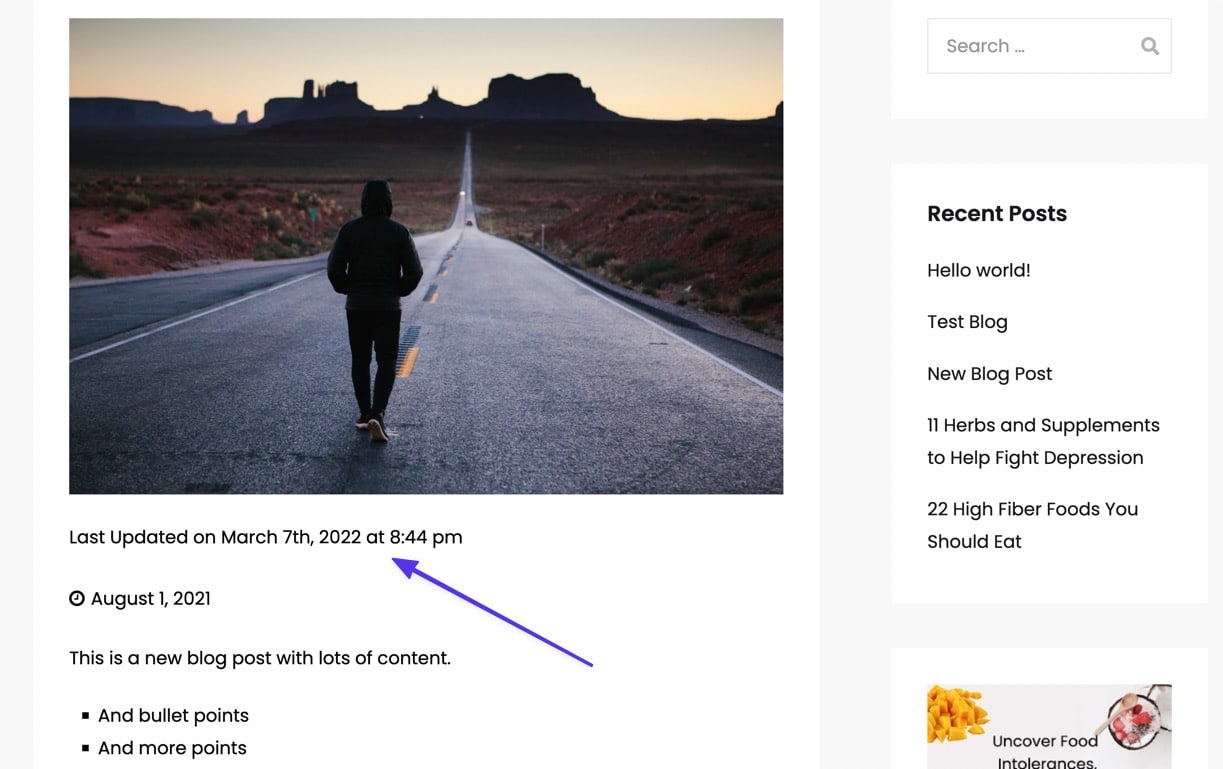
Lavorare con i file modello tende a richiedere un po' più di tempo per trovare le cartelle giuste, ma ripaga con diversi vantaggi, principalmente che la data dell'ultimo aggiornamento viene effettivamente mostrata in più aree.
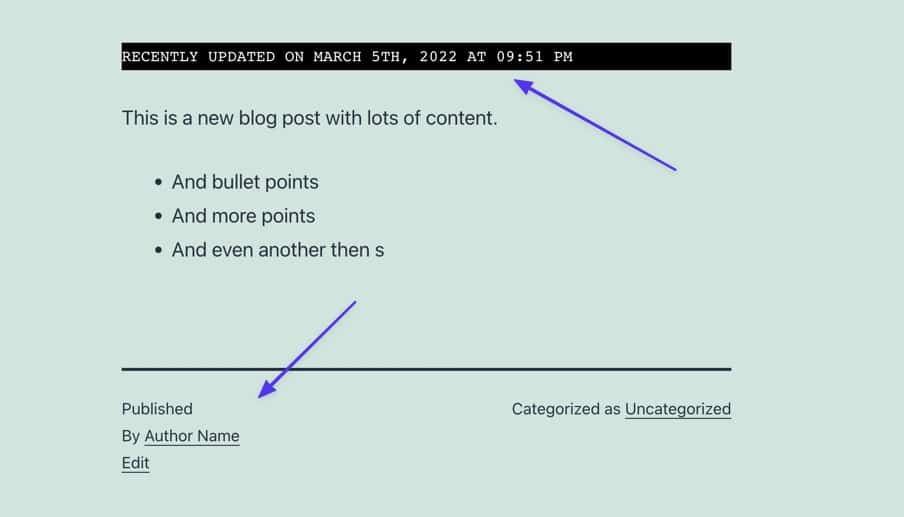
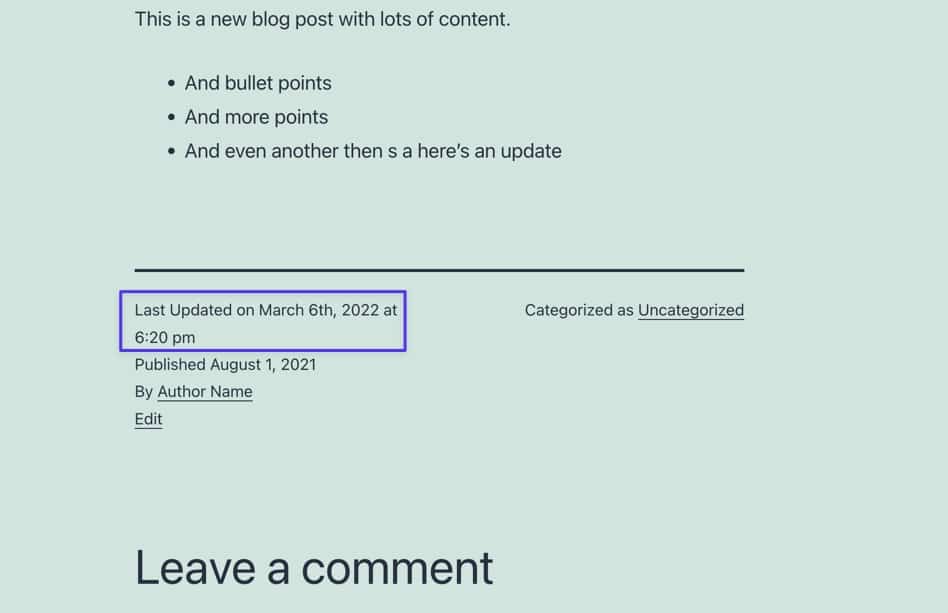
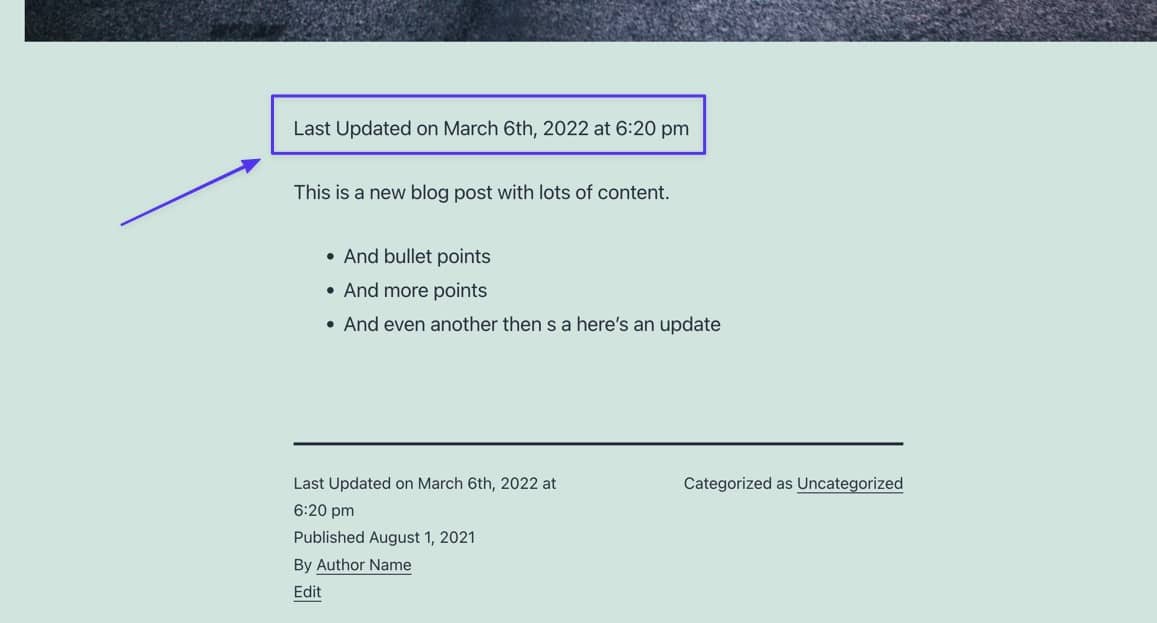
Una di queste aree è proprio dove hai inserito il codice per i post. In questo esempio, ora possiamo vedere la data e il testo dell'ultimo aggiornamento in fondo all'articolo, subito sopra la data di pubblicazione.

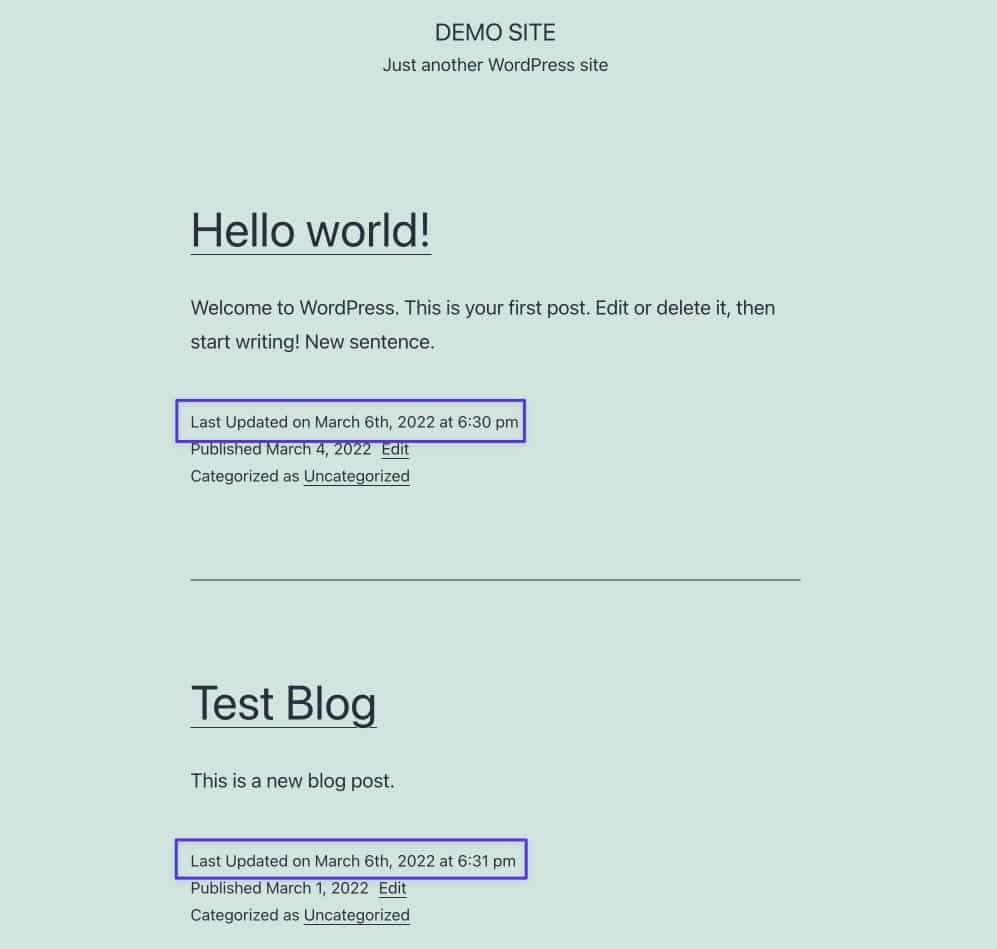
La modifica del modello del tema fornisce anche la data dell'ultimo aggiornamento nella pagina Blog/Archivio principale, dove tutti i post di WordPress vengono elencati in sequenza. Pertanto, ogni post aggiornato rivela quella data nell'elenco, offrendo ai visitatori del sito ancora più trasparenza sulla freschezza dei tuoi contenuti.

Modifica la posizione in cui viene visualizzata la data dell'ultimo aggiornamento
I modelli di temi determinano come appaiono le date sui post di WordPress, ma decidono anche dove la data viene elencata su un post.
Poiché dipende dal tema e dalla sua struttura del modello, potresti scoprire che un tema presenta le date pubblicate e dell'ultimo aggiornamento nella parte superiore del post, proprio sotto il titolo ma sopra il contenuto. Altri sviluppatori di temi scelgono di rivelare le date verso il basso, come prima della biografia dell'autore, o anche in un posto unico come nella barra laterale.
Pertanto, è necessario utilizzare i modelli di temi per regolare la posizione in cui la data dell'ultimo aggiornamento o pubblicazione viene inserita in un post. A volte, questo significa semplicemente spostare il codice che hai inserito nel Metodo 2 da qualche altra parte nello stesso file PHP.
Altre volte, quel file PHP è in realtà un file di "parte del modello", che viene quindi estratto da un modello principale che organizza tutte le parti del modello, risultando nel formato del post.
Usando il nostro esempio di tema Twenty Twenty One di prima, è chiaro che il file template-tags.php è solo un piccolo pezzo che alla fine viene inserito in un file del tema del post principale. Pertanto, è tuo compito chiedere allo sviluppatore quale modello di tema gestisce la formattazione dei post o fare qualche ricerca da solo.
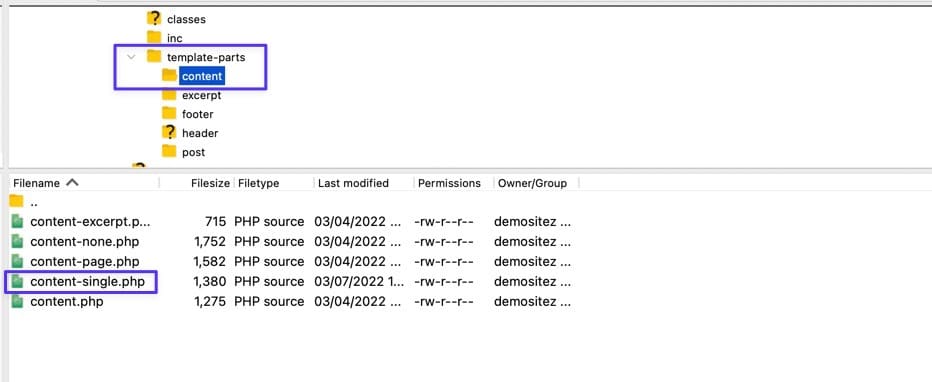
Sebbene non possiamo garantire che funzioni per ogni tema, è un ottimo punto di partenza per cercare un modello di tema "master" chiamato qualcosa come single.php , content-single.php o anche post.php .
Per il tema Twenty Twenty One, possiamo effettivamente inserire l'ultimo codice aggiornato in single.php o content-single.php , visto che single.php funge da file modello "master", ma content-single.php è il parte del modello da cui single.php sta estraendo.

Per spostare la posizione dell'ultima data aggiornata, prendi il codice menzionato nel Metodo 2 e incollalo dove vuoi che vada. Possiamo vedere che questo file ha una sezione di header e uno snippet per the_content , quindi collocheremo il codice della data dell'ultimo aggiornamento proprio tra questi due, spostando la data dalla posizione predefinita sotto il contenuto a subito prima del contenuto.

Sul frontend, la data dell'ultimo aggiornamento ora appare dove vogliamo e puoi rimuovere la data ripetuta dalla posizione precedente (verso il basso) o lasciarle entrambe lì.

Aggiunta della data dell'ultimo aggiornamento nel tema Astra
Poiché l'utilizzo (e i nomi) dei modelli di temi cambiano da tema a tema, ti mostreremo come inserire la data dell'ultimo aggiornamento in alcuni temi che sono popolari per le loro opzioni di design multiuso e velocità: Astra, Neve e Zakra.
Il primo, Astra, è un noto tema multiuso con una libreria di modelli di avvio gratuiti. Ciascuno di questi modelli iniziali aggiunge nuovi file alla directory del modello del tema, ma la struttura di base rimane la stessa. Per questo tutorial, abbiamo installato un modello iniziale e ora vogliamo aggiungere una data dell'ultimo aggiornamento all'inizio di ogni post.
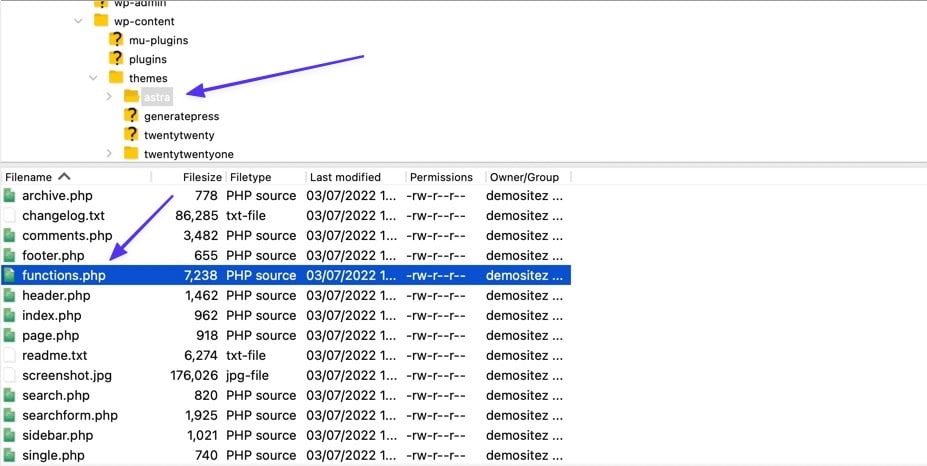
Per darti un'idea di come funziona ogni tema, il tema Astra (con il suo modello di avvio Blog di viaggio) non mostra nemmeno la data di pubblicazione per impostazione predefinita. Indipendentemente da ciò, puoi comunque aggiungere la data dell'ultimo aggiornamento. Per inserire la data utilizzando il Metodo 1 di questo articolo, vai su /wp-content > /themes > /astra nel tuo client FTP. Apri il file functions.php .

Incolla il codice del Metodo 1 alla fine del file e salvalo sul tuo server. Il risultato è la data dell'ultimo aggiornamento visualizzata nella parte superiore dei post del tuo blog.

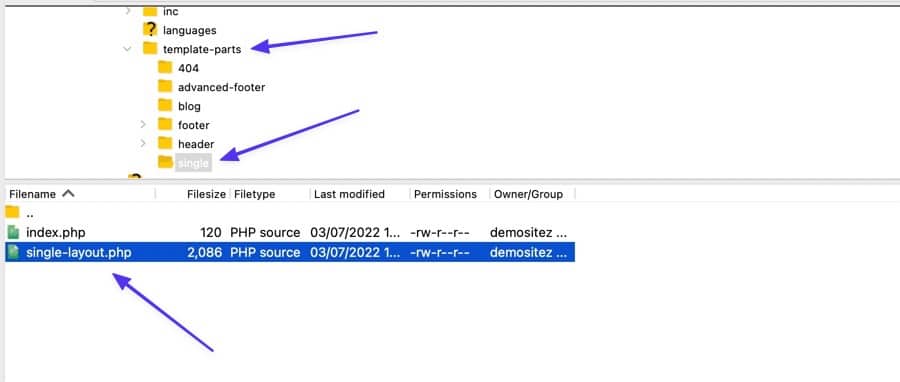
Usando il Metodo 2, trova il modello del tema chiamato single-layout.php . Si trova in /astra > /template-parts > /single .

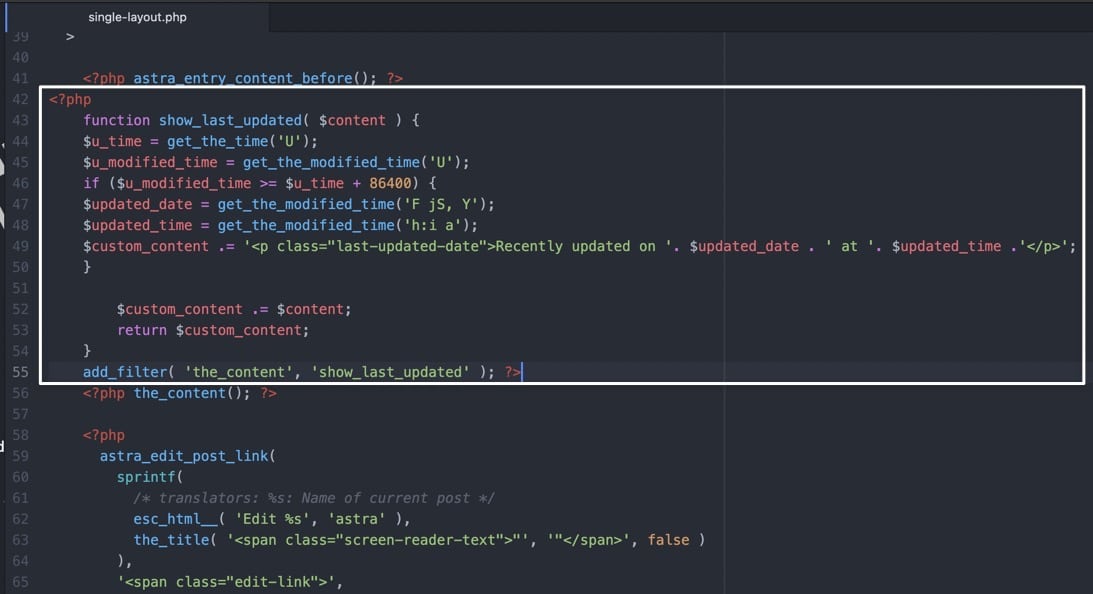
Stai utilizzando lo stesso codice, ma alcuni modelli di temi richiedono di specificare che stai utilizzando il codice PHP; quindi, aggiungi il
Dovrebbe sembrare come questo:
<?php function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' ); Posiziona lo snippet proprio sopra la riga che include il codice the_content .

Il salvataggio e il caricamento di quel nuovo file sul server genera una riga aggiornata di recente prima che il contenuto inizi sul tema Astra!

Aggiunta della data dell'ultimo aggiornamento nel tema Neve
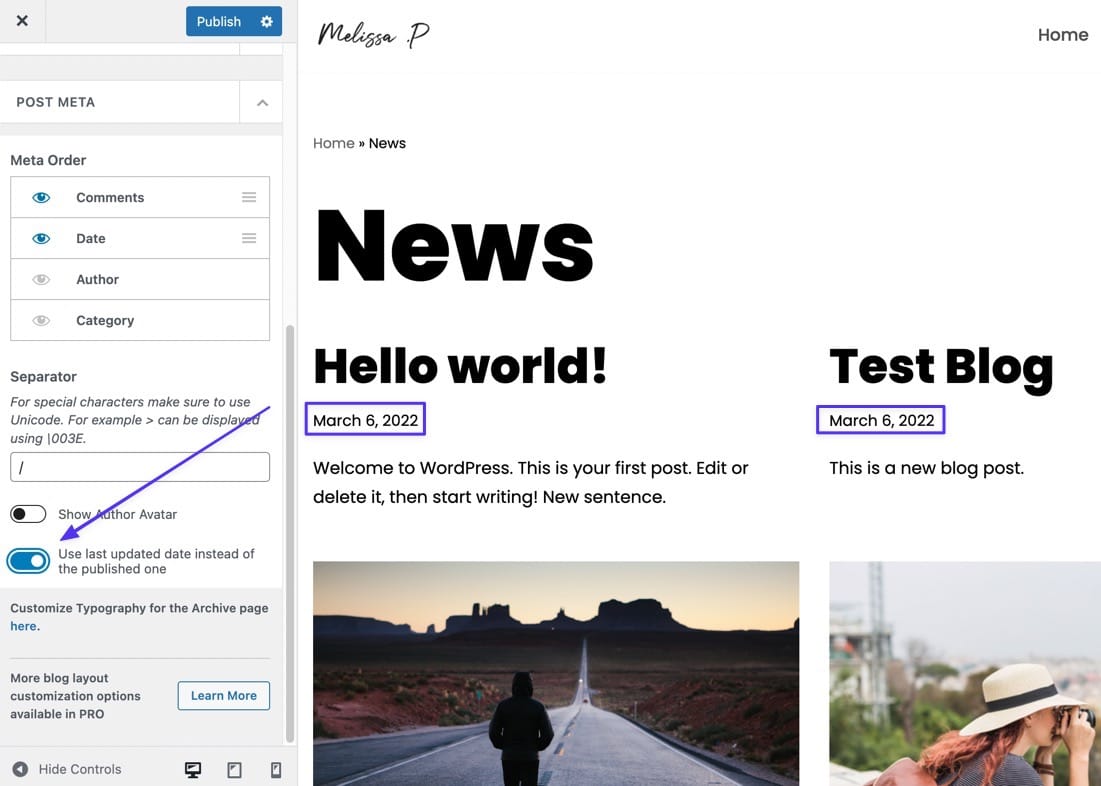
Il tema Neve fornisce un eccellente promemoria per controllare sempre il Customizer di WordPress prima di scherzare con qualsiasi codice. Ogni tema aggiunge le proprie impostazioni all'interno del Customizer, quindi potresti semplicemente trovare un interruttore per visualizzare solo l'ultima data aggiornata. Ed è esattamente il caso di Neve.
Per attivare l'impostazione in WordPress, vai su Aspetto > Personalizza > Layout > Blog/Archivio . Fare clic sul menu a discesa Post Meta . Assicurati che la data sia visibile in Meta Order , quindi attiva l'opzione " Usa la data dell'ultimo aggiornamento invece di quella pubblicata ".
La data più recente viene quindi mostrata sulla pagina del blog e su ogni singolo post.

Aggiunta della data dell'ultimo aggiornamento nel tema Zakra WordPress
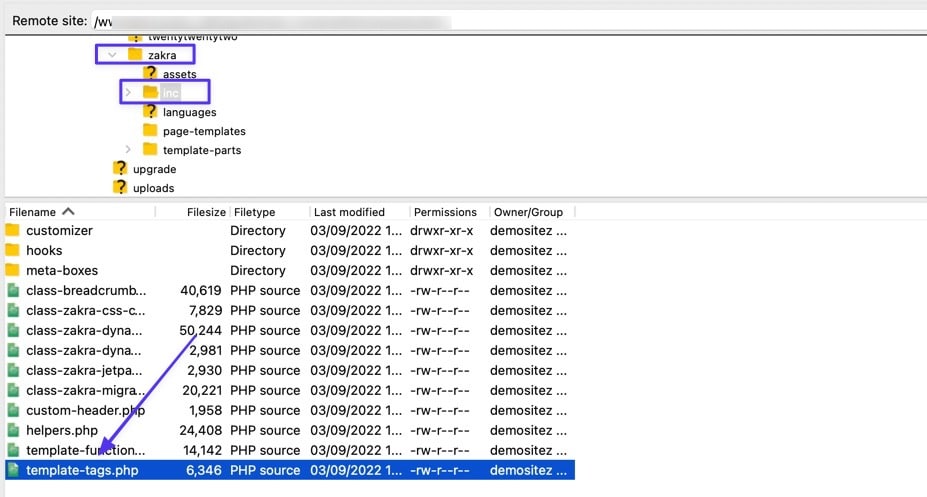
Zakra è un altro complicato in cui potresti pensare di andare nella cartella /template-parts nei tuoi file WordPress per trovare il codice che serve la data di pubblicazione. Tuttavia, il punto giusto è all'interno della cartella /inc .
Per aggiungere la data dell'ultimo aggiornamento a Zakra, connettiti tramite un client FTP e vai nella cartella /themes del tuo sito. Quindi, vai a /zakra > /inc > template-tags.php . Apri il file per la modifica.

Incolla il codice precedentemente discusso tra ); (dalla funzione get_the_time ) e $posted_on = sprintf( . Salva il file sul server.

La data ora appare sul frontend di tutti i post per il tema Zakra.

Se hai ancora problemi a modificare il design del tuo tema
Come avrai notato più volte in questo articolo, ogni tema ha il proprio stile integrato, codice CSS e funzionalità PHP. Pertanto, è impossibile dire come ogni tema risponde al nostro codice di esempio. Inoltre, molti temi hanno già lo stile corretto o mostrano anche la data dell'ultimo aggiornamento senza che tu debba apportare modifiche.
Indipendentemente dalla situazione, la maggior parte dei problemi quando si ha a che fare con la data dell'ultimo aggiornamento sorgono a causa di file di temi hardcoded o di una sorta di unicità all'interno dei file. Pertanto, spesso è meglio contattare lo sviluppatore del tema e menzionare ciò che stai cercando di ottenere. Spesso possono fornire una soluzione rapida con il codice CSS o PHP appropriato richiesto per la tua situazione particolare.
Metodo 3: utilizzare un plug-in
Ti consigliamo di utilizzare uno dei metodi sopra descritti per modificare le date dei post prima di fare affidamento su un plug-in. Questo perché ogni plug-in che aggiungi crea più potenziale per problemi di prestazioni e sicurezza; questo particolare cambio di data è piccolo, quindi preferiremmo evitare di aggiungere un plug-in quando tutto ciò che devi fare è modificare il file functions.php o un modello di tema.
Detto questo, potresti scoprire che nessuno dei metodi di cui sopra funziona o che non funzionano nel modo desiderato. In tal caso, considera l'installazione e l'attivazione del plug-in WP Last Modified Info.
Questo plug-in elimina le congetture dall'equazione, consentendoti di aggiungere l'ultima data aggiornata, regolare le impostazioni (come sostituire la data di pubblicazione) e formattare l'aspetto e la posizione della data.

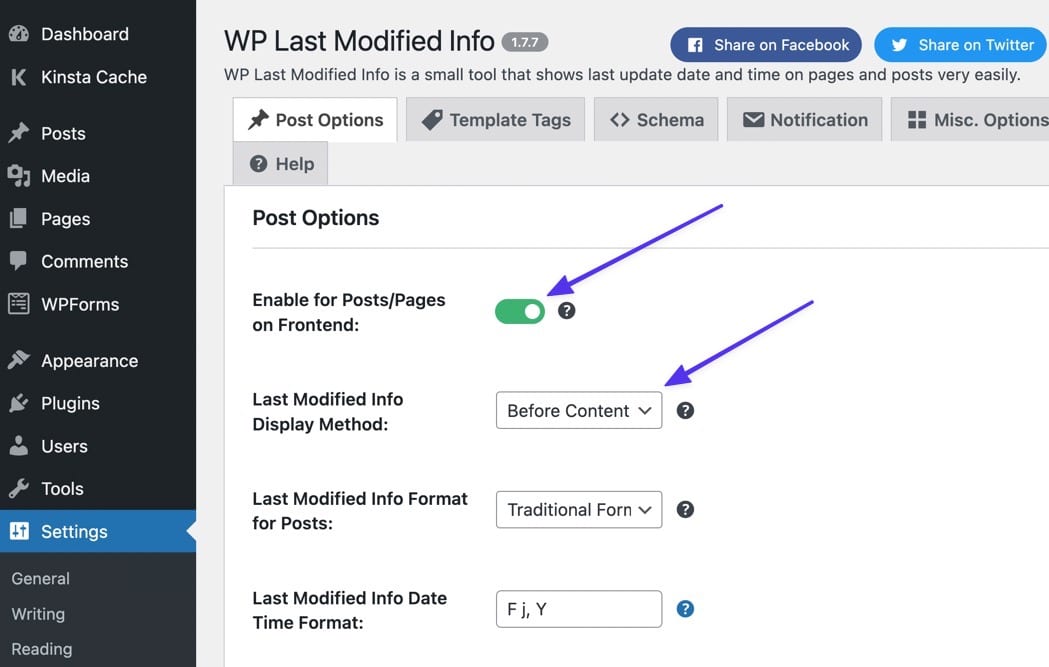
Una volta attivato, vai su Impostazioni> WP Last Modified Info nella dashboard di WordPress. Nella pagina Opzioni post , attiva l'opzione "Abilita per post/pagine sul frontend".

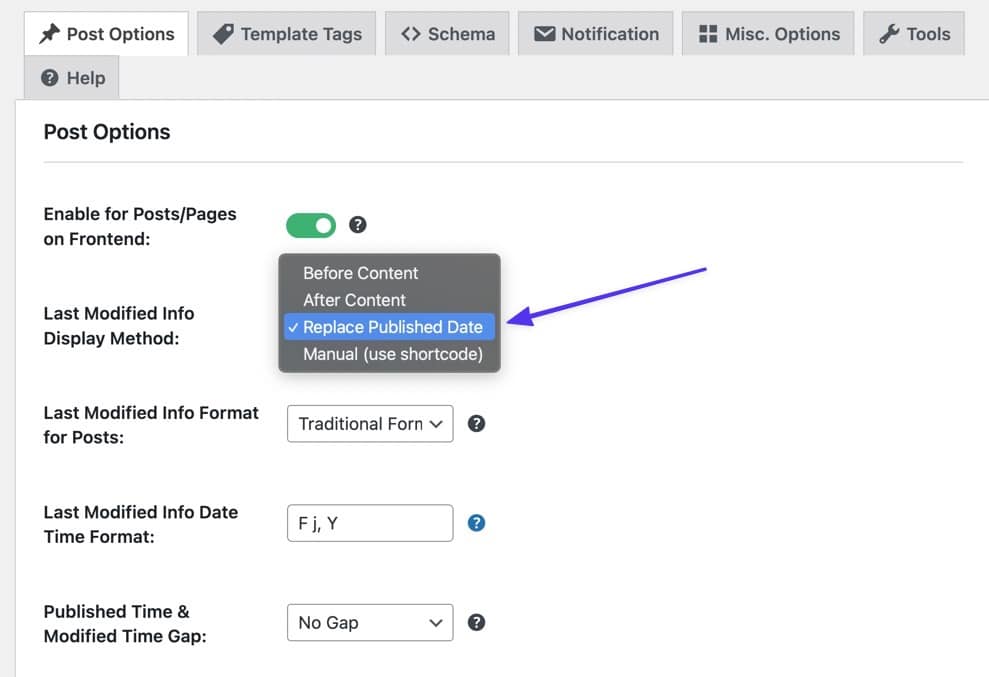
Puoi anche scegliere di cambiare il metodo di visualizzazione in:
- Prima del contenuto
- Dopo il contenuto
- Sostituisci data di pubblicazione
- Manuale (usando uno shortcode)
Scorri la pagina verso il basso per individuare altre impostazioni per:
- Formattazione della data
- Formattazione dell'ora
- Intervallo di tempo

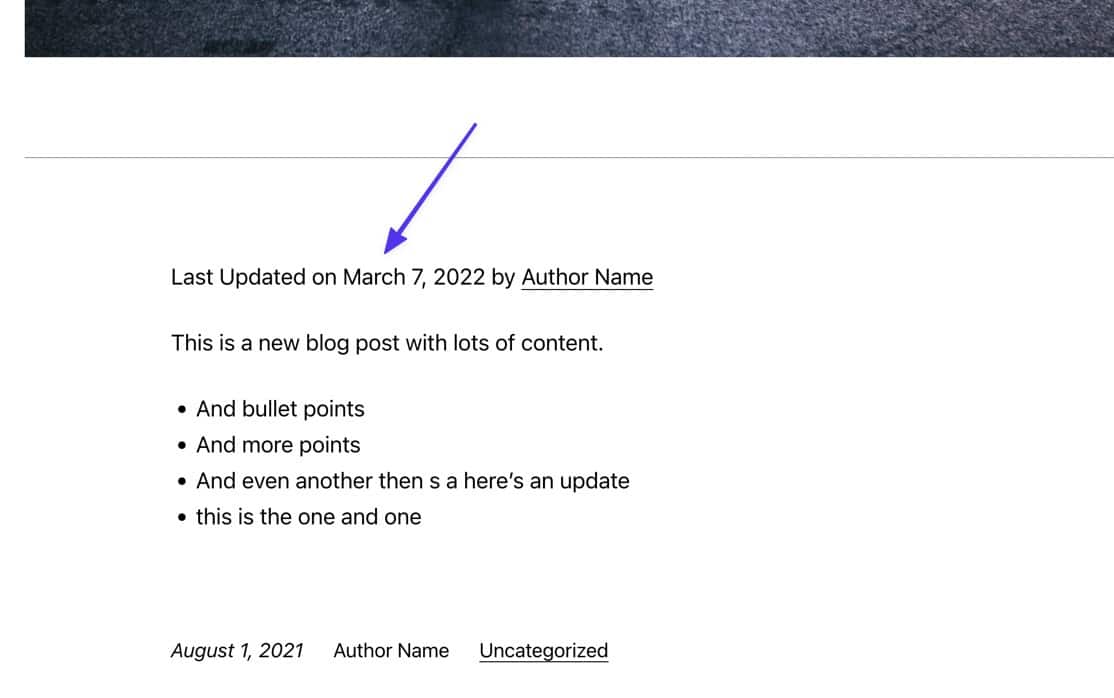
Salva queste impostazioni per rivelare la data dell'ultimo aggiornamento sul frontend del tuo sito. Se qualcosa non sembra abbastanza a posto, torna alle impostazioni per vedere se c'è qualcosa disponibile per risolverlo in quello che vuoi vedere.

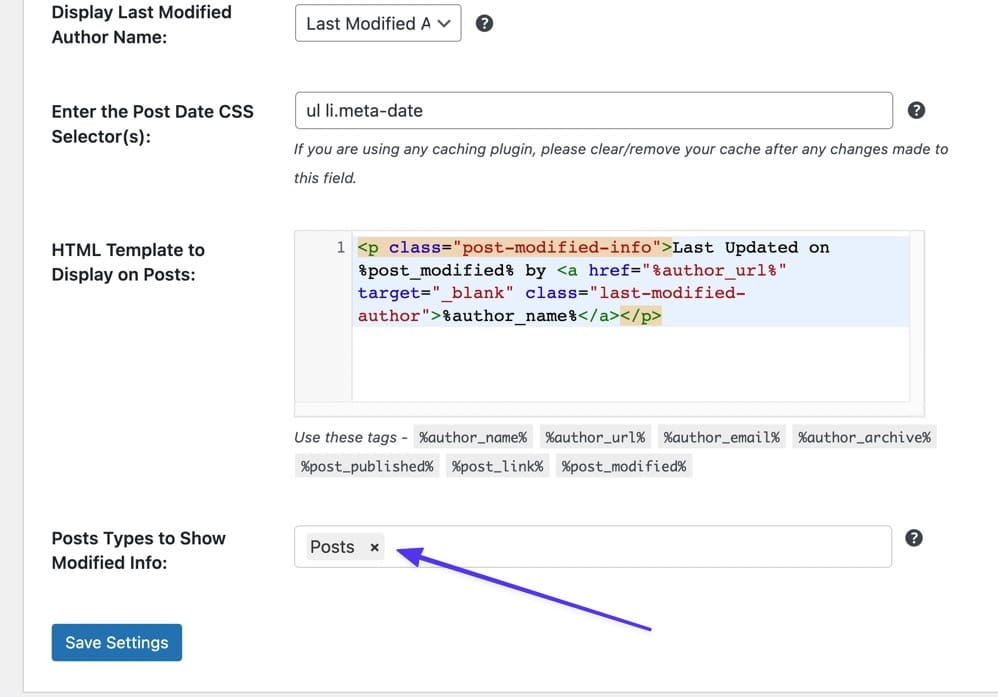
Automaticamente, il plugin attiva anche la data dell'ultimo aggiornamento per le pagine. Se desideri rimuovere quell'impostazione predefinita, torna alle impostazioni del plug-in per compilare il campo " Tipi di post per mostrare le informazioni modificate ". Digita semplicemente "Post" nel campo per assicurarti che nulla venga aggiornato sul tipo di post di Pages . Con tutte le modifiche impostate, assicurati di fare clic sul pulsante Salva impostazioni .

Come sapere quando un post o una pagina di WordPress è stato aggiornato l'ultima volta
Visualizzare la data di aggiornamento più recente su un post di WordPress è una cosa, ma che dire della visualizzazione dell'ultimo aggiornamento di un post? Dopotutto, questa è una parte importante dell'identificazione dei vecchi post che dovresti modificare.
Inoltre, esaminare le date pubblicate e dell'ultimo aggiornamento può aiutare a risolvere i problemi che potresti incontrare durante l'aggiunta della data dell'ultimo aggiornamento. Ad esempio, la maggior parte del codice in questo articolo richiede che ci sia effettivamente una data dell'ultimo aggiornamento per il pull. Ciò significa che non vedrai alcuna data se il post non è stato aggiornato, cosa che potresti non conoscere fino a quando non cercherai una data sul back-end.
Per vedere quando un post o una pagina di WordPress è stato aggiornato l'ultima volta (anche prima di implementare qualsiasi codice dai metodi sopra) puoi passare a un'area nella dashboard di WordPress.
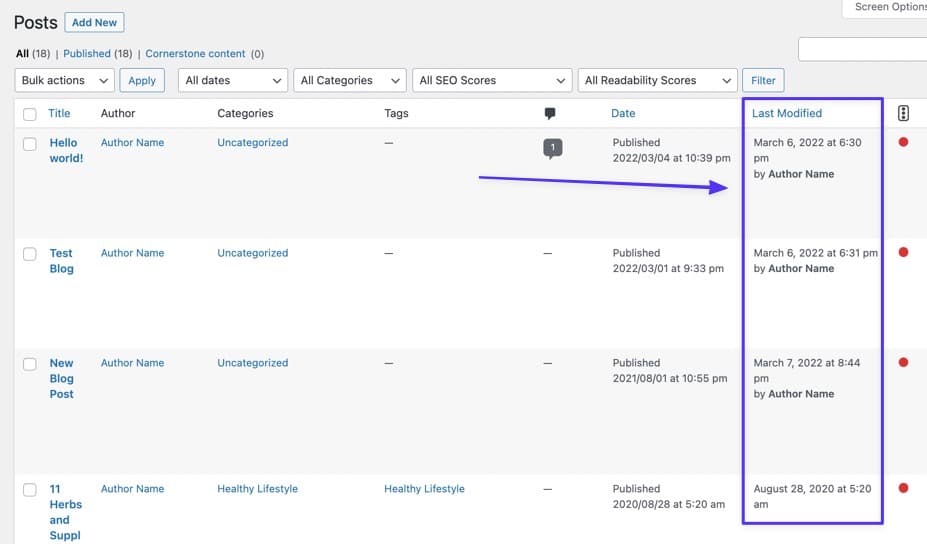
Sfortunatamente, WordPress non mostra automaticamente una data modificata o dell'ultimo aggiornamento sul back-end quando aggiungi i tuoi post e le tue pagine, anche quando implementi parte del codice dai nostri metodi sopra. Andando all'elenco dei post in WordPress viene mostrata solo una colonna Data di pubblicazione .

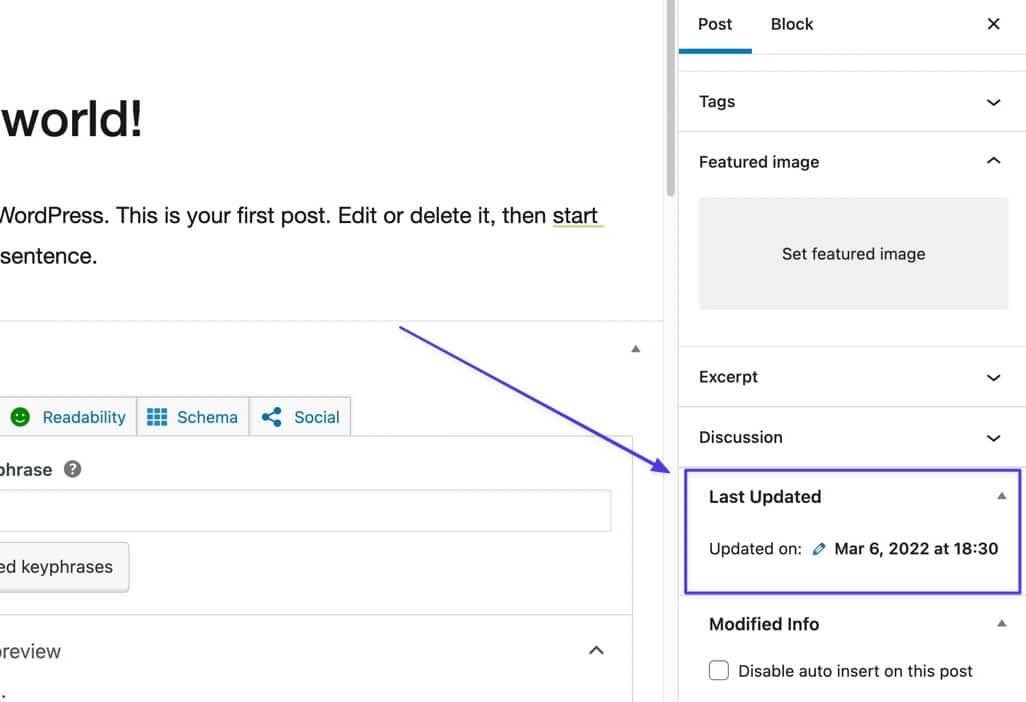
Lo stesso vale per gli editor di post e pagine; puoi guardare la scheda Post per vedere la data di pubblicazione ma niente su quando è stato aggiornato l'ultima volta.

Il modo integrato per avere un'idea della data dell'ultimo aggiornamento in WordPress
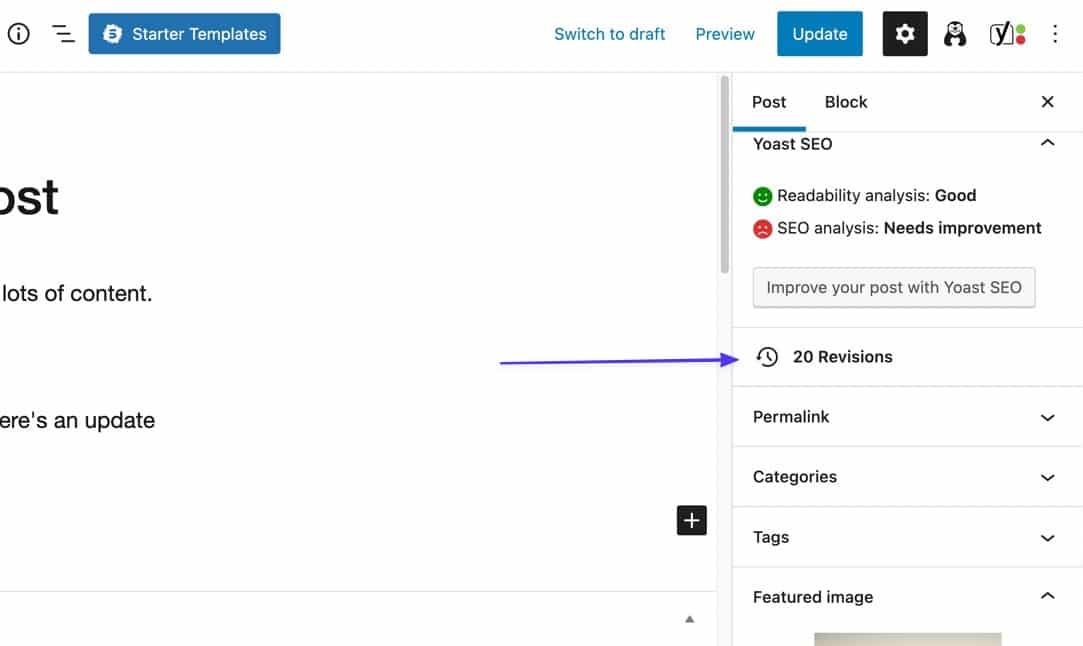
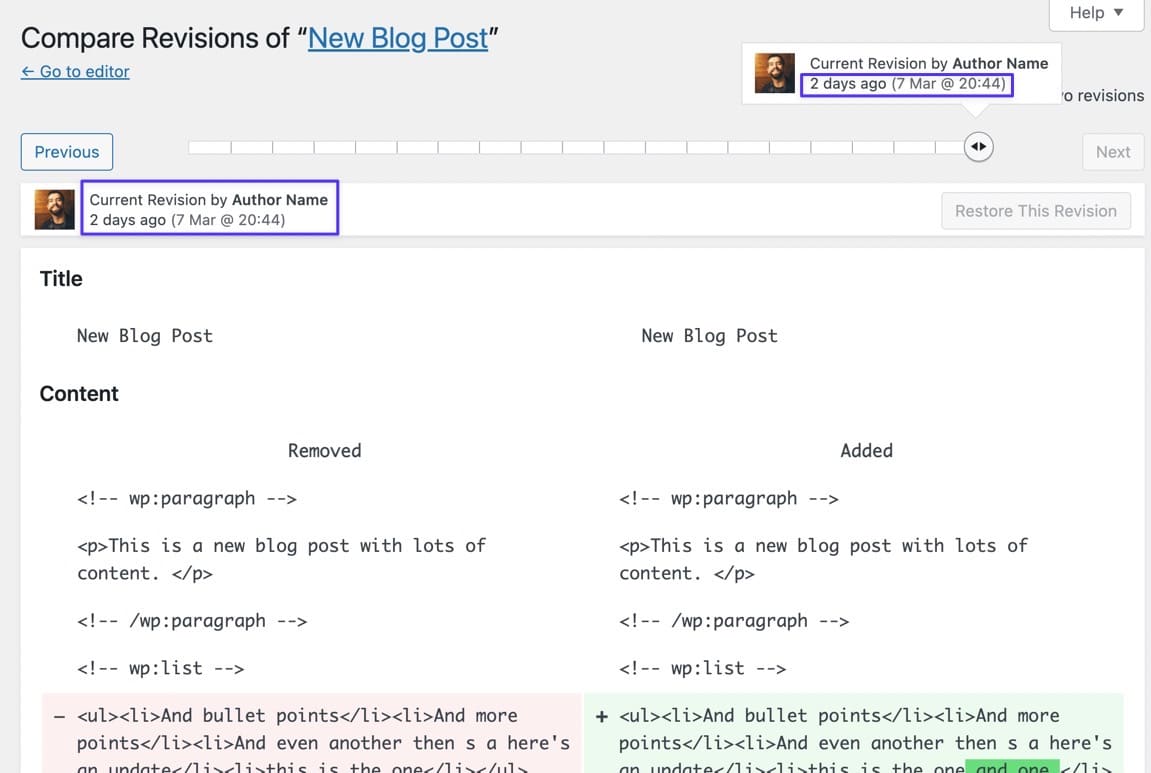
Senza l'aiuto della funzionalità di visualizzazione integrata, è meglio aprire il post in questione e fare clic sulla scheda Post a destra. Scorri verso il basso per trovare un pulsante Revisioni .
- Se non vedi un pulsante Revisioni , significa che non l'hai mai aggiornato.
- Se vedi un pulsante Revisioni , fai clic su di esso.

Although this isn't a guarantee for finding the last updated date, it gives you a pretty good idea of the activity on this post.
Revisions get saved into WordPress whether or not you publish the post, so you may have some revision logs that aren't actually last updated dates. But you can look at the past revisions to see which of them you published most recently, based on the content inside the revision.
Each revision logs the date and time, which you can assume is the last updated date as well.

If you've already implemented the last updated date code from one of the earlier methods, yet you're not seeing a date on the frontend, this is an excellent way to see if the post has an updated date in the first place; if it doesn't, the code won't display anything.
Or Use a Plugin to Find the Last Updated Date on the Backend
The WP Last Modified Info plugin not only adds the Last Modified date to the frontend, but it creates columns and sections throughout the dashboard to make it easier to spot posts you haven't updated in a while.
With the WP Last Modified Info plugin installed, navigate to the Posts list in WordPress. Automatically, the plugin generates a new column next to Date called Last Modified .

Il plug-in mostra anche una scheda all'interno dell'editor di post chiamata Last Updated , che mostra la data e l'ora dell'ultimo aggiornamento per il singolo post.

Riepilogo
In questo articolo hai imparato:
- Come sapere quando un sito Web è stato aggiornato l'ultima volta
- I vantaggi di visualizzare la data dell'ultimo aggiornamento sul tuo sito web
- Come mostrare la data dell'ultimo aggiornamento in WordPress utilizzando i seguenti metodi:
- Metodo 1: Modifica functions.php e CSS nel tuo tema
- Metodo 2: modifica dei modelli di temi
- Metodo 3: utilizzo di un plug-in come WP Last Modified Info
Abbiamo anche esaminato suggerimenti su:
- Come modificare lo stile dell'ultima data aggiornata
- Come rimuovere la data dell'ultimo aggiornamento dalle pagine e qualsiasi altra cosa che non sia un post
- Rimozione della data di pubblicazione in modo che appaia solo l'ultima data aggiornata
- Modifica della posizione in cui l'ultima data aggiornata viene visualizzata su un post
Infine, ti abbiamo mostrato come aggiungere la data dell'ultimo aggiornamento a diversi temi popolari, tra cui:
- Venti venti
- Ventuno
- Astra
- neve
- Zakra
Facci sapere nei commenti se hai ulteriori domande su come mostrare la data dell'ultimo aggiornamento sul tuo sito Web WordPress!

