Come caricare in modo pigro le immagini in WordPress
Pubblicato: 2022-10-25Vuoi caricare in modo pigro le immagini in WordPress? Il caricamento lento delle immagini è una delle tecniche più basilari per migliorare la velocità e le prestazioni di WordPress. Ti aiuterà a ridurre il carico del server web inviando meno richieste HTTP, che a sua volta migliora la velocità di caricamento della pagina.
Quindi, in questa guida, ti mostreremo come caricare in modo pigro le immagini in WordPress senza problemi.
Ma cos'è il caricamento lento e perché dovremmo caricare in modo lento le immagini in WordPress? Prima di tutto togliamo di mezzo.
Che cos'è il caricamento lento e come funziona?
Il caricamento lento è una semplice tecnologia utilizzata da blogger e sviluppatori web per aumentare la velocità del proprio sito web. L'idea è piuttosto semplice.
Per un sito Web WordPress senza caricamento lento, quando un visitatore atterra su uno qualsiasi dei tuoi post del blog, tutte le immagini nel post del blog verranno caricate contemporaneamente. Ora, questa potrebbe sembrare un'opzione migliore, ma c'è uno svantaggio. Se il tuo post sul blog contiene troppe foto di alta qualità, il caricamento può richiedere molto tempo.
D'altra parte, ciò che fa il caricamento lento è caricare solo le immagini presenti all'interno della vista corrente del visitatore. Quindi, mentre scorrono verso il basso, il resto delle immagini viene caricato mentre entrano nella vista dell'utente.
Di conseguenza, il server deve caricare meno immagini in ogni richiesta HTTP, il che riduce il carico di elaborazione sul server e velocizza i tempi di risposta.
Oggi molti siti Web utilizzano il caricamento lento per ottenere velocità di pagina migliori. Inoltre, è facile da configurare e gestire, quindi perché non provarlo?
Vediamo alcuni dei vantaggi del caricamento lento e capiamo perché dovremmo caricare le immagini in modo lento.
Perché caricare pigri le immagini in WordPress?
Google utilizza la velocità della pagina come uno dei fattori di ranking. Quindi, se hai contenuti migliori ma scarsa velocità del sito web, stai sprecando i tuoi sforzi. I tuoi concorrenti possono facilmente superarti con lo stesso contenuto ma una migliore velocità del sito web.
Il caricamento lento è uno dei modi più semplici ed efficienti per rendere le tue immagini più veloci del solito.
Quando scrivi post di un blog o qualcosa di simile che contiene migliaia di parole e molte immagini dettagliate, devi assicurarti che le immagini non influiscano sulle prestazioni complessive del sito web.
Se non ottimizzate, le immagini possono ridurre drasticamente le prestazioni della tua pagina web. Un tempo di risposta del server più elevato e una velocità della pagina inferiore possono aumentare la frequenza di rimbalzo del tuo sito Web, cosa che non vuoi che avvenga a tutti i costi.
Oltre alla normale memorizzazione nella cache di WordPress, il caricamento lento può essere conveniente nella maggior parte delle situazioni ed è una delle tecniche ampiamente utilizzate per migliorare le prestazioni del tuo sito.
Sono sicuro che avrai capito l'importanza del caricamento lento delle immagini in WordPress. Fortunatamente, WordPress riconosce anche questa come una caratteristica importante e offre il caricamento lento in modo nativo. Immergiamoci nel caricamento lento nativo di WordPress.
Che cos'è il caricamento lento nativo?
WordPress 5.5 ha creato una funzione di caricamento lento nativa. La funzione è abilitata per impostazione predefinita e non è necessario eseguire nient'altro per configurarla. Il vantaggio principale del caricamento lento nativo è che tutti possono mettere le mani sulla funzionalità senza fare affidamento su strumenti o servizi aggiuntivi.
Quando inserisci immagini o iframe media all'interno della tua pagina o del tuo post, WordPress aggiungerà automaticamente il tag loading="lazy" alla versione HTML.
Ad esempio, la versione HTML aggiornata di un'immagine sarà simile a questa:
<img src="QuadLayer-Blog.jpg" loading="lazy" alt="QuadLayers" />
E gli iframe saranno come:
<iframe src="QuadLayers-products.html" loading="lazy"></iframe>
Tutte le immagini e gli iframe verranno aggiornati automaticamente dopo la pubblicazione o l'aggiornamento del post del blog. Di seguito sono riportati i tipi di immagini che verranno modificati dalla nuova funzionalità di caricamento lento nativa:
- Immagini di contenuto
- Estrarre immagini
- Immagini widget
- Avatar
- Immagini modello
Tuttavia, se non desideri il caricamento lento nativo, puoi disattivarlo aggiungendo il seguente frammento di codice:
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
Con il caricamento lento nativo disabilitato, puoi caricare in modo lento le immagini in WordPress utilizzando un plug-in dedicato. Un plug-in di caricamento lento dedicato è il metodo migliore e preferito per gestire il carico pigro. Inoltre, puoi aggiungere immagini e video iframe al caricamento lento con i plugin.
Di seguito, abbiamo elencato alcuni plugin popolari che puoi utilizzare per aggiungere il caricamento lento al tuo sito Web WordPress.
I migliori plugin per caricare in modo pigro le immagini in WordPress
Se cerchi un plug-in di caricamento lento per WordPress, atterrerai su più soluzioni gratuite, freemium e premium. Questa sezione introdurrà tre plugin popolari e ricchi di funzionalità che puoi utilizzare per caricare le immagini in modo lento. Sono:
- BJ Carico pigro – Gratuito
- WP Rocket – Premium
- Smussh – Freemium
Diamo un'occhiata alle principali funzionalità di ciascun plug-in e vediamo quale può essere una scelta migliore per il tuo sito.
1) BJ Carico pigro

BJ Lazy Load è lo strumento giusto se preferisci un plugin con opzioni di configurazione minime. Il plug-in è disponibile con una semplice procedura guidata di configurazione e chiunque abbia una certa conoscenza può configurarlo. Il plug-in può essere utilizzato per caricare in modo lento i file immagine e i video iFrame.
Inoltre, se hai bisogno di tradurre il plugin in una lingua diversa dall'inglese, anche questo è possibile.
BJ Lazy Load è il partner perfetto quando hai bisogno di un plug-in dedicato per il caricamento lento di immagini e video.
Caratteristiche
- Compatibile con CDN
- Facile da usare
- Impostazioni minime
- Traduzioni pronte
- Funziona con iFrame
Prezzo
BJ Lazy Load è un plugin gratuito per WordPress.
2) WP Rocket

WP Rocket è uno dei plugin di memorizzazione nella cache di WordPress più ricchi di funzionalità disponibili. Ha molte funzionalità, tra cui la memorizzazione nella cache della pagina, il precaricamento della cache, la compressione gzip, l'ottimizzazione dell'eCommerce, l'ottimizzazione del database, l'ottimizzazione delle immagini e l'integrazione CDN.
Uno dei principali vantaggi del plugin è la sua compatibilità. WP Rocket è compatibile con la maggior parte dei temi e dei plugin di WordPress, quindi non ci saranno conflitti. Inoltre, l'ottimizzazione del database è un'altra interessante funzionalità offerta da WP Rocket per ottimizzare il tuo sito web.
Oltre a tutte queste straordinarie funzionalità, il plug-in ti consente di abilitare il caricamento lento sul tuo sito web. Con WP Rocket, non è necessario un plug-in lazy load dedicato separato.
Caratteristiche
- Memorizzazione nella cache della pagina
- Ottimizzazione del database
- Ottimizzazione dell'e-commerce
- Compressione GZIP
- Integrazione CDN
- Precaricamento della cache
Prezzo
WP Rocket è un plug-in di memorizzazione nella cache premium . Ha molte funzionalità, come puoi vedere, e puoi ottenerlo per $ 49 all'anno per un singolo sito.
3) Sbuffare

Se hai bisogno di ottimizzare le tue immagini al livello successivo, Smush è uno dei migliori strumenti che puoi utilizzare. Smush è un plugin dedicato per la compressione e l'ottimizzazione delle immagini. È stato creato per aumentare le prestazioni del tuo sito Web WordPress riducendo le dimensioni dell'immagine e abilitando il carico pigro. Con il plugin puoi comprimere immagini e directory illimitate .
Inoltre, il team ha creato una CDN (Content Delivery Network) personalizzata per aumentare la pubblicazione delle immagini. Inoltre, le molteplici opportunità di integrazione come Gutenberg, WP Bakery, Gravity Forms e Amazon S3 possono aiutare il proprietario del sito Web a creare integrazioni più potenti e aumentare la produttività.
Caratteristiche
- Facile da gestire
- Ottimizzazione dell'immagine illimitata
- CDN personalizzato
- Smush di directory
- Integrazioni multiple
Prezzo
Smush è una soluzione di freemium . La versione gratuita del plugin potrebbe essere sufficiente per le operazioni di base, ma sembra alquanto limitata. Se desideri un'esperienza completa, puoi ottenere l'abbonamento premium a partire da $ 7,5 al mese per un singolo sito .

Quindi, queste erano alcune delle migliori opzioni per aggiungere carico pigro a WordPress. Tuttavia, se vuoi vedere più opzioni disponibili, non esitare a consultare il nostro elenco dedicato dei migliori plug-in lazy load per WordPress.
Detto questo, vediamo finalmente come possiamo caricare pigramente le immagini in WordPress.
Come caricare in modo pigro le immagini in WordPress
Questa sezione ti insegnerà come caricare in modo lento le immagini in WordPress utilizzando il plug-in BJ Lazy Load . Quindi, senza ulteriori indugi, iniziamo.
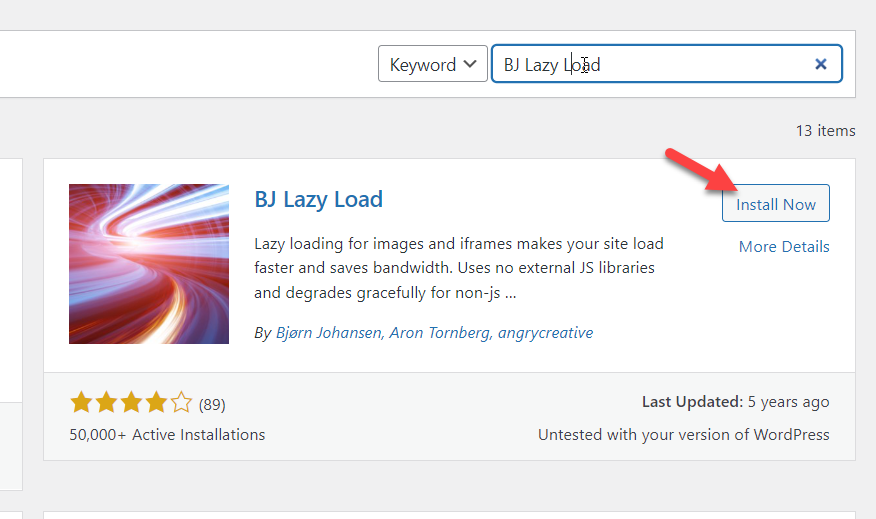
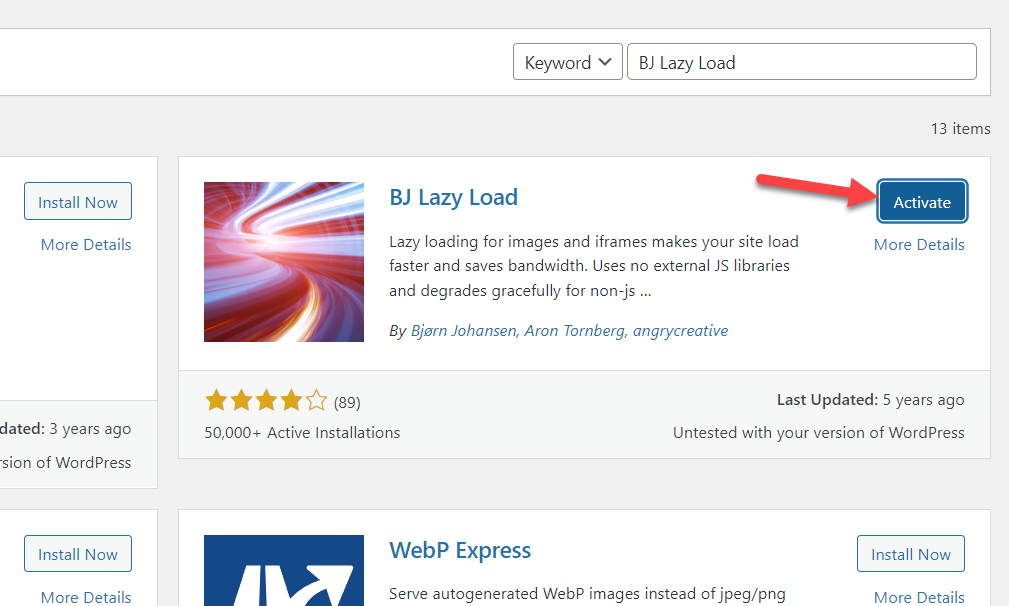
La prima cosa che vuoi fare è installare e attivare il plugin sul tuo sito Web WordPress. Quindi, accedi alla dashboard di amministrazione di WordPress e vai alla sezione Aggiungi nuovi plugin .
Da lì, puoi cercare BJ Lazy Load.

Una volta installato il plugin, attivalo.

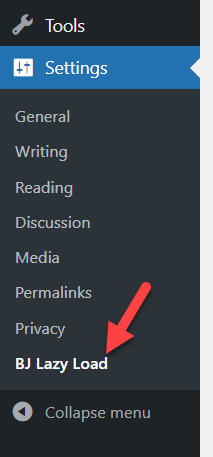
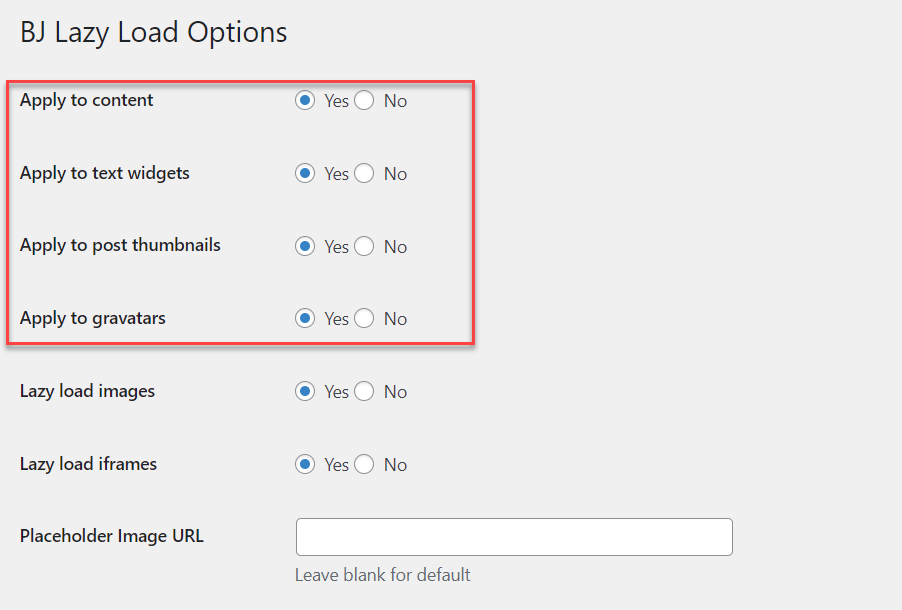
Una volta che il plugin è attivo, nelle impostazioni di WordPress, puoi vedere la configurazione del plugin.

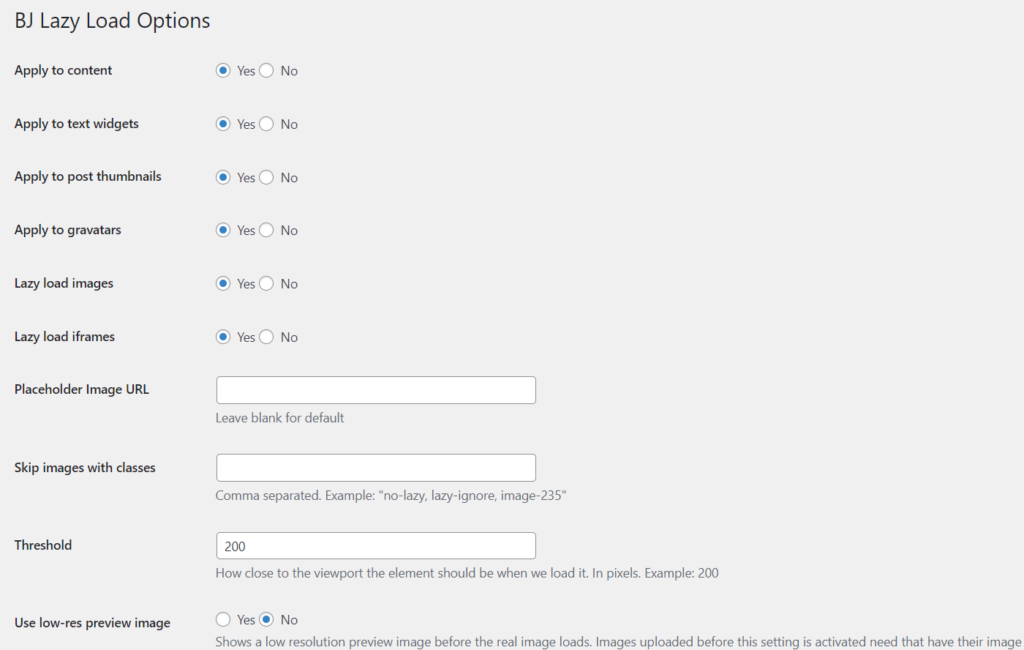
Lì vedrai tutte le opzioni di configurazione disponibili.

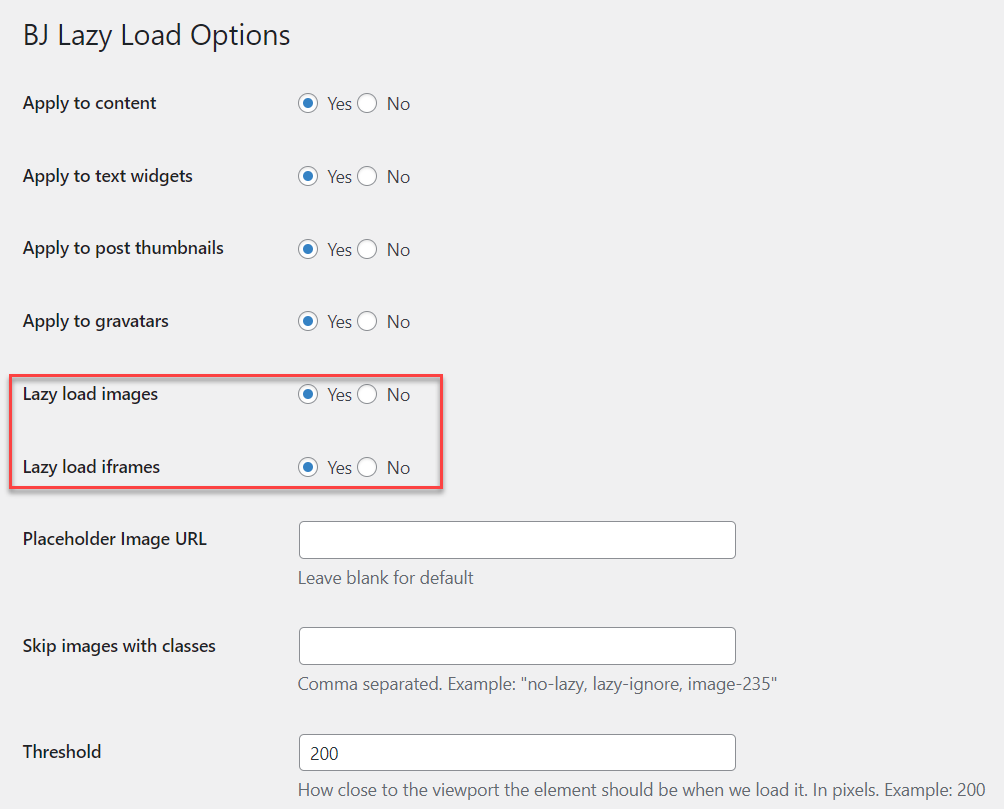
La configurazione predefinita fornita con il plugin è abbastanza buona. Ma se hai bisogno di modificarlo, puoi farlo dalla pagina delle impostazioni del plugin. Qualunque cosa tu faccia, assicurati di aver abilitato il caricamento lento di immagini e iframe.

Quindi, scegli il tipo di contenuto di cui hai bisogno per caricare lazy.

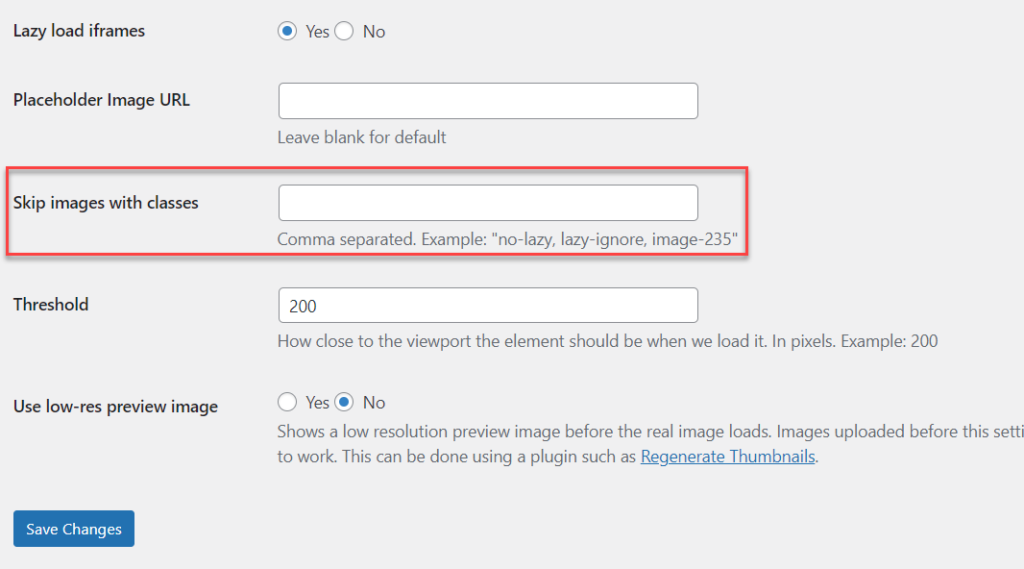
Se è necessario impedire il caricamento lento di immagini specifiche, è possibile utilizzare questa funzione per saltare le immagini che contengono le classi specificate.

Per farlo correttamente, puoi aggiungere una classe CSS all'immagine e menzionare la classe CSS all'interno delle impostazioni di BJ Lazy Load. La soglia può essere 200. Non è necessario modificare il valore lì.
Dopo aver modificato le impostazioni, salvare le modifiche.
Questo è tutto.
Ecco come puoi aggiungere il caricamento lento al tuo sito Web WordPress. Come puoi vedere, con il plug-in BJ Lazy Load, questo è piuttosto semplice.
Ora il caricamento lento è solo un bit che puoi fare per ottimizzare le immagini sul tuo sito. Tuttavia, ci sono altri modi per ottimizzare ulteriormente le tue immagini. Ad esempio, comprimere le immagini a una dimensione inferiore e ridurre il carico sul server. Quindi, vediamo come farlo.
BONUS: come comprimere le immagini online per migliorare le prestazioni
Oltre al caricamento lento, la compressione delle immagini è un'altra buona pratica per mantenere ottimali le prestazioni del sito web. Di solito, scarichiamo un'immagine stock o prendiamo uno screenshot e lo carichiamo direttamente nella libreria multimediale di WordPress.
Bene, questa non è una buona pratica.
Alcune immagini potrebbero avere dimensioni pari o superiori a 1 MB, quindi il caricamento di queste immagini esaurirà tutto lo spazio di archiviazione disponibile nel server web. Alcune società di web hosting limiteranno anche lo spazio di archiviazione disponibile, quindi è necessario prestare attenzione quando si ha a che fare con file multimediali di dimensioni maggiori.
Questa sezione mostrerà come comprimere le immagini online e ridurre le dimensioni del file senza influire sulla qualità.
Metodo 1: compressore di immagini online
Puoi utilizzare uno strumento online se non desideri utilizzare un plug-in WordPress aggiuntivo per la compressione delle immagini. Sono disponibili molti strumenti, come TinyPNG, TinyJPG, ImageCompressor, ecc.
Utilizzeremo uno strumento gratuito chiamato compressore di immagini ShortPixel per questo tutorial.

Hanno più livelli di compressione disponibili.

Se non sei sicuro, mantieni Lossy come tipo di compressione. È buono e così tante persone lo stanno usando. Quando sei pronto per ottimizzare le immagini, trascinale dalla tua memoria locale e rilasciale all'interno della scatola.

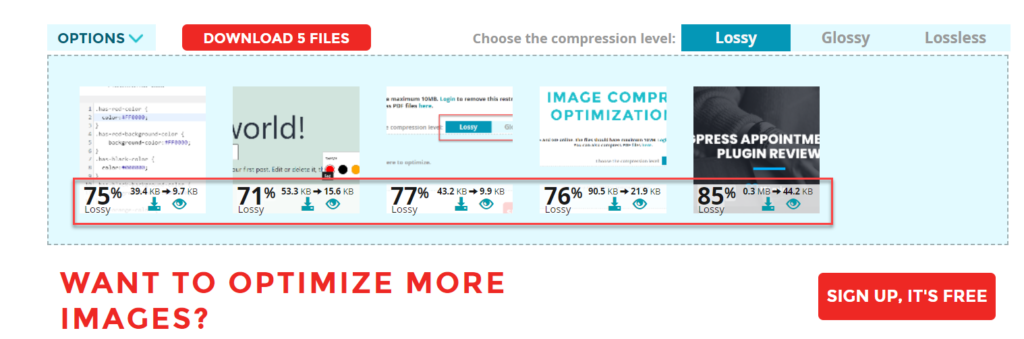
Ci vorranno un paio di secondi per completare la compressione. Una volta che lo strumento ha terminato l'ottimizzazione, puoi vedere la dimensione effettiva dell'immagine e la dimensione corrente dell'immagine sullo schermo.

Dopo che lo strumento ha compresso le immagini, puoi scaricarle singolarmente o scaricare tutti e cinque i file all'interno di uno ZIP. Puoi continuare a utilizzare lo strumento se la dimensione dell'immagine è inferiore a 10 MB. Tuttavia, se le dimensioni dell'allegato superano i 10 MB, devi creare un account lì.
Ecco come puoi utilizzare lo strumento di compressione dell'immagine ShortPixel per ridurre le dimensioni dell'immagine senza perdere la qualità.
Metodo 2: con un plugin per WordPress
Se è necessario automatizzare l'attività di compressione delle immagini, è necessario utilizzare un plug-in WordPress dedicato. In questo modo, il plug-in si occuperà dell'ottimizzazione dell'immagine subito dopo averla caricata.
ShortPixel offre anche un plug-in per WordPress che viene fornito con tutte le funzionalità possibili di cui ha bisogno un tipico plug-in di compressione delle immagini. Puoi usarlo per comprimere automaticamente le immagini.
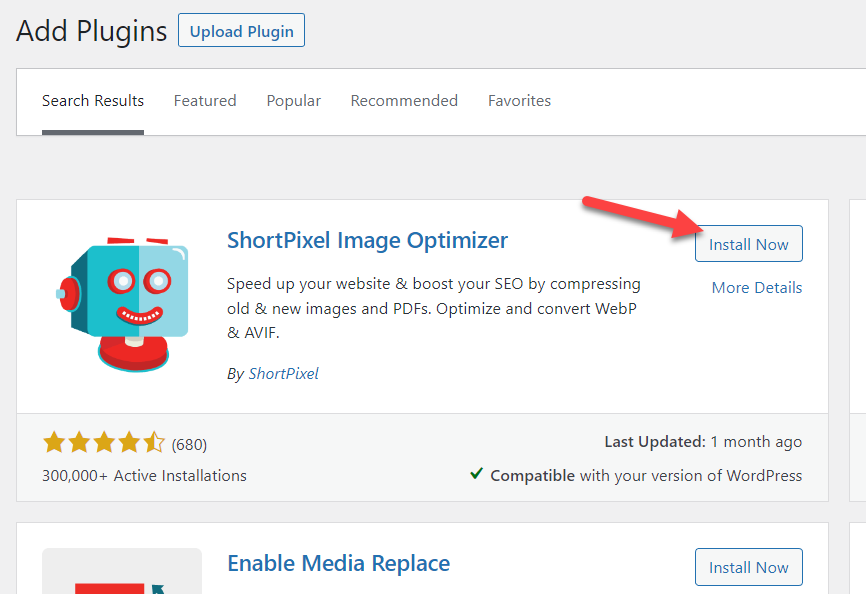
La prima cosa che devi fare è installare e attivare il plug-in ShortPixel sul tuo sito.

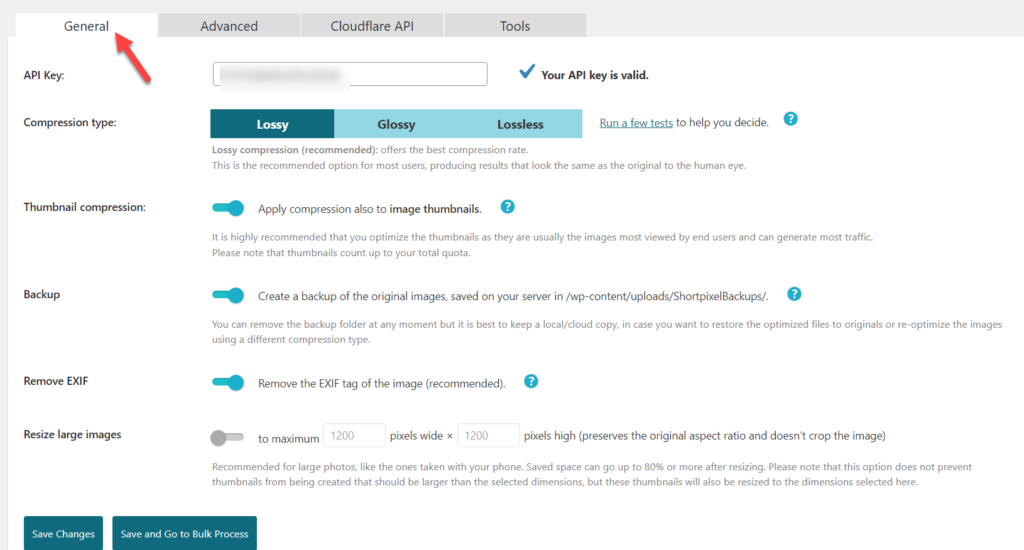
Per utilizzare lo strumento, è necessaria una chiave API. La chiave può essere generata inserendo il tuo indirizzo email. Dopo averlo configurato, vai su Impostazioni generali per configurare il plugin.

Dopo aver modificato le impostazioni, salva le modifiche. D'ora in poi, il plug-in ottimizzerà ogni immagine che carichi sul server.
Questo è tutto.
Questi due metodi sono i più diffusi per aggiungere più immagini al tuo sito Web WordPress. Se hai bisogno di una guida dedicata, ne abbiamo una per te sulla compressione delle immagini in WordPress.
Inoltre, puoi controllare questo articolo per saperne di più sui migliori plugin per la compressione delle immagini di WordPress.
Conclusione
Come accennato in precedenza, Google considera la velocità della pagina come un fattore di ranking. Quindi, se hai bisogno di posizionarti più in alto rispetto ai tuoi concorrenti, dovresti sviluppare tecnologie per aumentare la velocità e le prestazioni del tuo sito web.
Il caricamento lento è una funzionalità semplice e preziosa per migliorare la velocità e le prestazioni del tuo sito. Anche l'implementazione del carico pigro in un sito Web WordPress è semplice. Sono disponibili più plug-in per l'attività e puoi sceglierne uno qualsiasi.
In questo articolo, abbiamo visto come caricare in modo pigro le immagini in WordPress. Abbiamo scelto il plug-in BJ Lazy Load per questo tutorial, che viene fornito con configurazioni molto minime. Dopo aver ottimizzato le funzionalità esistenti, sei a posto. È molto facile da usare e non è necessaria alcuna conoscenza tecnica o di codifica.
Ci auguriamo che tu abbia trovato utile questo articolo e che tu abbia imparato a caricare in modo lento le immagini in WordPress. Se lo fai, considera la possibilità di condividere questo post con i tuoi amici e colleghi blogger sui social media. Per guide e tutorial più utili, non esitare a controllare il nostro blog.
Articoli simili che potrebbero piacerti:
- Come riparare un negozio WooCommerce lento e accelerarlo
- 11 modi per migliorare le prestazioni complessive di WordPress
- I migliori plugin di memorizzazione nella cache per WordPress (gratuiti e premium)
