Presentazione di Elementor Page Builder con potenti widget aggiuntivi
Pubblicato: 2019-09-06Elementor Page Builder è la soluzione all-in-one per progettare il tuo sito Web WordPress. È popolare per le sue caratteristiche eccezionali come la facilità d'uso, la funzione di trascinamento della selezione, il design eccezionale e altro ancora.
Il generatore di pagine Elementor garantisce la soddisfazione del cliente al 100%.
Le statistiche dicono che ci sono oltre 2037578 siti Web creati con Elementor
In precedenza, la progettazione di un sito Web era davvero difficile per i principianti. Per risolvere i problemi, il plug-in Elementor ha iniziato il suo viaggio e ha avuto successo riducendo i fastidi di un principiante.
Elementor è un generatore di pagine visive. Ciò significa che puoi creare, modificare e progettare pagine di destinazione senza codifica. Non è bello?
In questo articolo, condivideremo alcune cose significative sul generatore di pagine Elementor con i popolari componenti aggiuntivi e widget. Ti aiuterà a sperimentare di più al riguardo. E ti dà anche la sicurezza di creare blog o siti Web da solo.
Perché dovresti scegliere Elementor come Page Builder?

Il plug-in Elementor fornisce i migliori servizi dal 2015. Da allora ha creato un impatto tra tutti gli amanti di WordPress.
Diamo un'occhiata ai seguenti punti.
- Interfaccia unica per la modifica di post, pagine e anche pagine personalizzate
- È completamente gratuito anche se ha una versione pro
- Non sono richiesti linguaggi di programmazione come PHP o HTML
- Possibilità di editing con superficie di frontend. Segue il metodo "cosa vedi cosa ottieni".
- È compatibile con quasi tutti i temi di WordPress.
Lo scopo principale dell'utilizzo del generatore di pagine Elementor è creare o progettare pagine Web o strutture impressionanti senza alcun codice di programmazione.
Elementor Free vs Elementor Pro
Elementor viene fornito con molte funzionalità di progettazione nella versione gratuita. Saresti in grado di modificare, progettare o fare quasi qualsiasi cosa a livello primario. Ma se usi la sua versione pro, otterrai più funzionalità.
Abbiamo già discusso della versione gratuita di Elementor. Quindi in questa sezione discuteremo solo della versione pro di Elementor.
Devi avere la versione gratuita di Elementor per usare la sua versione pro
Elementor Page Builder Pro
Ci sono molte ragioni per considerare e scegliere Elementor Page Builder pro. Dai un'occhiata ad alcuni di loro qui sotto.
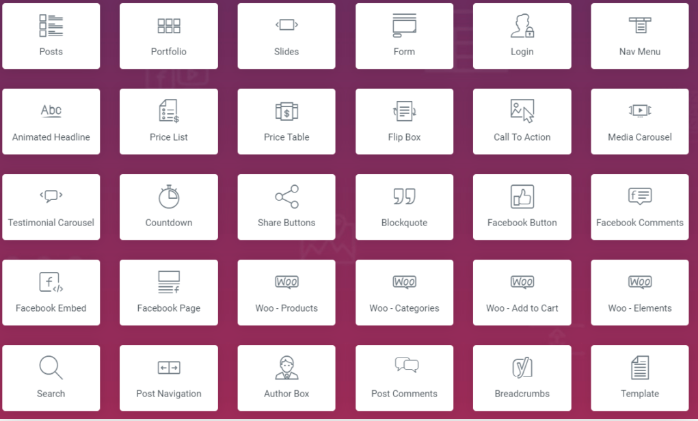
Oltre 30 widget con Elementor Pro

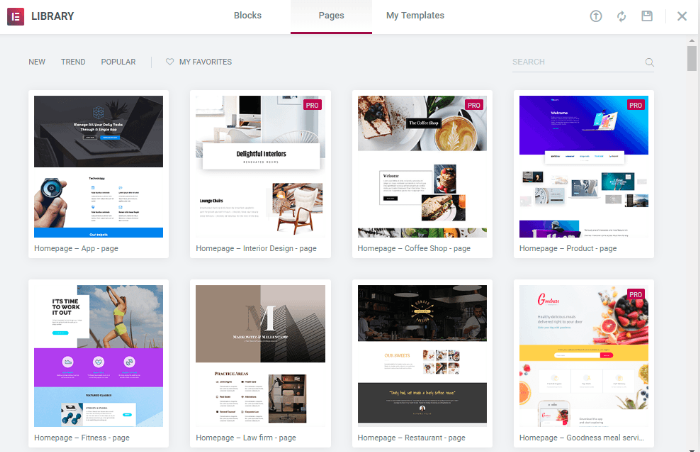
Elementor Pro sblocca tutti i modelli
Durante l'utilizzo della versione gratuita potresti avere meno temi da utilizzare. Ma con l'ottenimento della versione pro, tutti i temi disponibili saranno aperti a te.

Anche se questo è un vantaggio, puoi davvero scoprire molti formati extra per l'adattamento ordinario di Elementor senza acquisire Elementor Pro.
Puoi creare alcuni temi con l'aiuto della versione gratuita come il tema Astra . Oppure puoi scegliere il tema Hello se vuoi essere felice con la versione gratuita.
Aggiunge nuove funzionalità
Oltre alle funzionalità di trascinamento, puoi anche modificare intestazione, piè di pagina e modello di post.

Componenti aggiuntivi e widget popolari di Elementor
Elementor è una soluzione compatta per creare pagine web in pochi istanti. Fondamentalmente, alcuni componenti aggiuntivi e widget popolari semplificano questo compito. Iniziamo con i widget principali di Elementor.
Widget di Elementor
Fondamentalmente, i widget di Elementor sono divisi in due parti. Puoi ottenere alcuni widget con una versione gratuita e altri nella versione pro. Avrai un totale di 28 widget in Elementor. Widget Base e Widget Generale.
Widget principale
Nel widget di base, otterrai i seguenti elementi.
- Colonne : puoi creare colonne interne all'interno di questo widget
- Intestazione : aggiungi più titoli unici con l'intestazione
- Immagine : controlla le dimensioni, l'opacità e altre impostazioni delle immagini
- Editor di testo – Come l'editor di WordPress
- Video : aggiungi YouTube illimitato alla tua pagina
- Pulsante : puoi controllare tutto il design del pulsante
- Divisore – È una linea che divide i diversi elementi della pagina
- Spacer – Usa lo spazio come vuoi dividere i vari elementi
- Google Maps : utilizza le mappe incorporate nella pagina
- Icona – Strutture per aggiungere Posiziona una o più delle oltre 600 icone disponibili
Widget personalizzabile
- Image Box : è una casella che include immagine, titolo e testo.
- Icon Box – Funziona allo stesso modo del box dell'immagine.
- Galleria di immagini: mostra le tue immagini in una griglia allineata.
- Carosello di immagini : è un carosello rotante o un dispositivo di scorrimento delle immagini scelte.
- Elenco icone: l'elenco delle icone è un elenco puntato con qualsiasi icona e testo scelti.
- Contatore : il contatore mostra statistiche e numeri in modo crescente.
- Barra di avanzamento: la barra di avanzamento consente di aggiungere una barra con l'avanzamento del sito Web. Di solito aiuta ad attirare l'attenzione dei clienti.
- Testimonianze – Mostrare testimonianze serve a creare prove sociali.
- Schede : viene utilizzata la scheda del sito Web per mostrare i diversi tipi di contenuto.
- Fisarmonica – È un display pieghevole di contenuti.
- Toggle – Questo widget è fondamentalmente utilizzato per le pagine delle FAQ.
- Icone social : per condividere qualcosa con i social media.
- Avviso : è una casella di avviso colorata per attirare l'attenzione del visitatore.
- Audio : puoi aggiungere bit audio da SoundCloud.
- Shortcode : puoi aggiungere facilmente shortcode da qualsiasi plug-in nella pagina.
- HTML : per personalizzare qualsiasi pagina con codice nella pagina viene utilizzato HTML.
- Menu Anchor : puoi collegare qualsiasi menu a questo anchor.
- Barra laterale : aggiungi tanto quanto qualsiasi barra laterale nella pagina.
Componenti aggiuntivi popolari ma potenti per Elementor
Ci sono alcuni componenti aggiuntivi importanti e più utilizzati in elementor che ti consentono di rendere le tue pagine più personalizzabili e uniche.
Stiamo fornendo questo elenco in base alle recensioni dei clienti e alla loro soddisfazione generale.
- Elementi di stampa
- Ovunque componenti aggiuntivi
- Elementi aggiuntivi di Elementor
- Componenti aggiuntivi NavMenu per elementor
- Elementor del piè di pagina dell'intestazione
- Stylepress per elementor
- HappyAddons (Bonus)
Elementi di stampa
Il componente aggiuntivo Elementi di stampa è un componente aggiuntivo gratuito e facile da usare per Elementor. Ma ha anche una versione pro. È compatibile al 100% con il generatore di pagine elementor. Ha sia widget gratuiti che a pagamento.
Ha alcune caratteristiche uniche che lo rendono molto adatto per la creazione di una pagina web.

Ovunque Componente aggiuntivo
Il componente aggiuntivo Anywhere ti consente di creare un modello in un posto e salvarlo in altre aree utilizzando gli shortcode.
Alcune funzionalità di questo componente aggiuntivo potrebbero attirarti durante la progettazione di un modello o di una pagina Web. Ecco le seguenti caratteristiche che potresti avere. Puoi anche utilizzare la versione pro per ottenere più funzionalità.

Elementi aggiuntivi di Elementor
Questo componente aggiuntivo e il plug-in Element ti offrono oltre 15 nuove fantastiche funzionalità che non sono mai state in nessun componente aggiuntivo in precedenza.

Funzionalità di base di questo componente aggiuntivo
- Incredibile barra di avanzamento
- Doppio pulsante
- Colore di sfondo animato
- Tavola di comparazione
- Flip box e altro ancora
Componente aggiuntivo NavMenu per Elementor
Questo è un altro fantastico componente aggiuntivo per Elementor. Anche se si sta aggiornando e aggiungendo più funzionalità. Ma puoi usarlo per progettare una pagina, un layout, un modello attraente e molti altri.

NavMenu Addon ti offre tre menu - menu predefinito, super menu e menu in sovrimpressione - in cui puoi includere scelte di marcatura e una casella di inseguimento. I menu in sovrimpressione si aprono in una finestra a schermo intero simile a un lightbox.
Elementor Page Builder - Componenti aggiuntivi del piè di pagina dell'intestazione
Il componente aggiuntivo del piè di pagina dell'intestazione è stato creato per darti la possibilità di creare nuove intestazioni , piè di pagina e blocchi (Gutenberg) in Elementor. In sostanza, puoi strutturare un'intestazione, un piè di pagina o un quadrato con Elementor e aggiungerlo al tuo sito.


Fondamentalmente, questo plugin sarà compatibile con alcuni temi. Loro sono.
- neve
- Estia
- Astra
- GeneraPress
- OceanWP
- Genesi
- Phlox
StylePress – Generatore di pagine di Elementor
StylePress è un modulo complesso che ti dà la possibilità di creare un layout tramite Elementor, risparmiarlo e in seguito aggiungerlo a diverse parti del tuo sito. Allo stesso modo fornisce nuovi componenti, per esempio.

- Abbonamento e-mail.
- Menù WordPress.
- Mappa raggruppata.
- Widget extra per Elementor (Mailchimp, Navbar, Modal Popups, Page Slider, Tooltip, ecc.)
HappyAddons: il componente aggiuntivo più desiderato per Elementor
In questa parte, condivideremo un altro potente componente aggiuntivo che ti darebbe una sensazione meravigliosa con il generatore di pagine di Elementor. Controlla questo post per ottenere i dettagli.
Stiamo parlando del componente aggiuntivo felice. Questo componente aggiuntivo include alcune incredibili funzionalità e queste sono completamente gratuite!

Questo componente aggiuntivo include oltre 24 nuovi potenti pacchetti di widget. Stiamo citando alcune delle migliori caratteristiche da loro e dai un'occhiata.
- Carta
- Intestazione gradiente
- Casella Informazioni
- Casella delle icone
- Membro della squadra
- Revisione
- Barre delle abilità
- weForms
- Forme Ninja
Temi compatibili con Elementor Page Builder
Se vuoi ottenere risultati migliori dal sito web, devi mantenere il tuo sito web ben organizzato. Perché alle persone piace stare molto a proprio agio e non vogliono essere perplesse. Vogliono un sito web semplice e attraente per navigare. Ma questo accadrà quando utilizzi un tema compatibile per il tuo sito web.
Considerando la questione, qui abbiamo discusso alcuni temi che puoi scegliere per il tuo sito web.
Nota: questo elenco viene preparato in base alle recensioni degli utenti e al loro tasso di soddisfazione.
Ciao tema

Le funzionalità del tema ciao sono semplicemente incredibili ed è sviluppato da Elementor in modo che tu possa comprenderne la potenza e l'usabilità.
Tema Oceano

Questo è un popolare tema WordPress. Il tema Oceano funziona meglio con Elementor.
Per utilizzare i miglioramenti di prim'ordine, puoi espandere i punti salienti e l'utilità del tuo sito. Ha il tempo di caricamento della pagina più rapido e supporta WooCommerce fuori dal contenitore.
Tema Astra

È un argomento incredibile per WordPress destinato a creare qualsiasi tipo di sito. Il tema Astra si coordina completamente con il generatore di pagine Elementor e ti consente di modificare ogni parte del tuo sito.
Atmosfera pro

Questo tema è molto bello e facilmente compatibile con elementor. Soprattutto con le funzionalità di trascinamento della selezione. Atmosphere Pro ti darà una sensazione personalizzabile al 100% per modificare, progettare ed eliminare.
Altri punti salienti osservabili includono un'intestazione regolabile, una scheda di scelta degli argomenti e formati di pagina personalizzati.
Estia Pro

Questo plug-in Hestia pro è un modulo soggetto WordPress di una pagina lucido per produttori di pagine come Elementor. Accompagna un piano all'avanguardia con un layout della prima pagina suddiviso in segmenti regolabili.
Come utilizzare il plug-in Elementor in modo intelligente?
Confuso su come iniziare il viaggio dei tuoi sogni con Elementor? Non preoccuparti, siamo qui per aiutarti. Diamo una rapida occhiata a come installare facilmente Elementor e iniziare a creare pagine eccezionali.
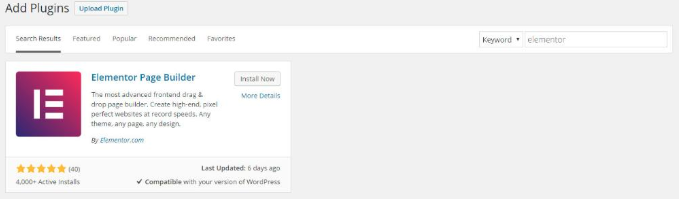
Installa il plug-in Elementor
Prima di installare il plugin elementor assicurati di aver già configurato perfettamente WordPress. Vai alla dashboard dell'amministratore e quindi vai a
'Plugin' > 'Aggiungi nuovo' e fare clic sul pulsante Installa .

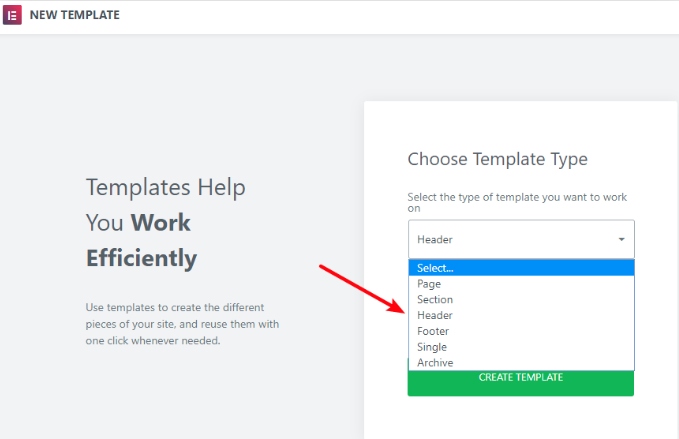
Modifica una nuova pagina con l'elementor
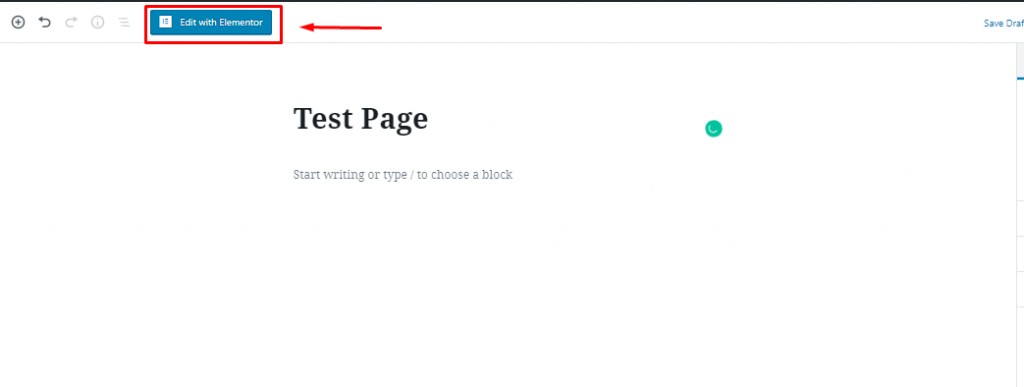
Vai a ' Pagine' <Aggiungi nuova pagina . Quindi dai un titolo a una pagina e fai clic su "Modifica con Elementor".

Inserimento del modello Elementor
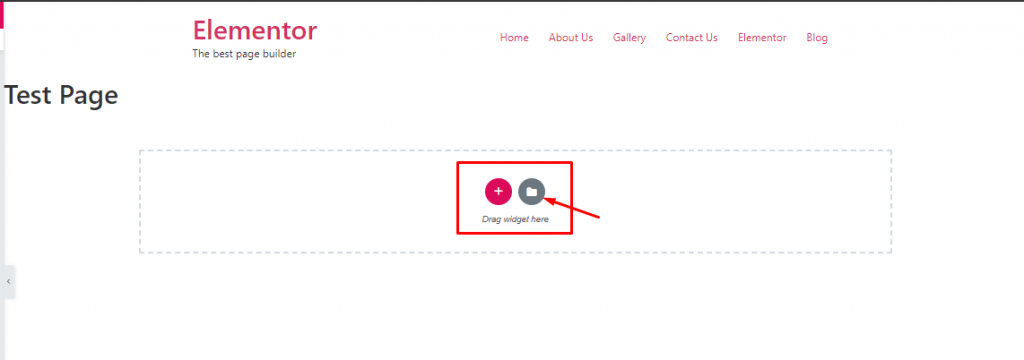
Dopo essere entrati nell'interfaccia otterrai una finestra in cui ti verrà chiesto di modificare o inserire un modello nella pagina. Aggiungi i modelli di cui hai bisogno.

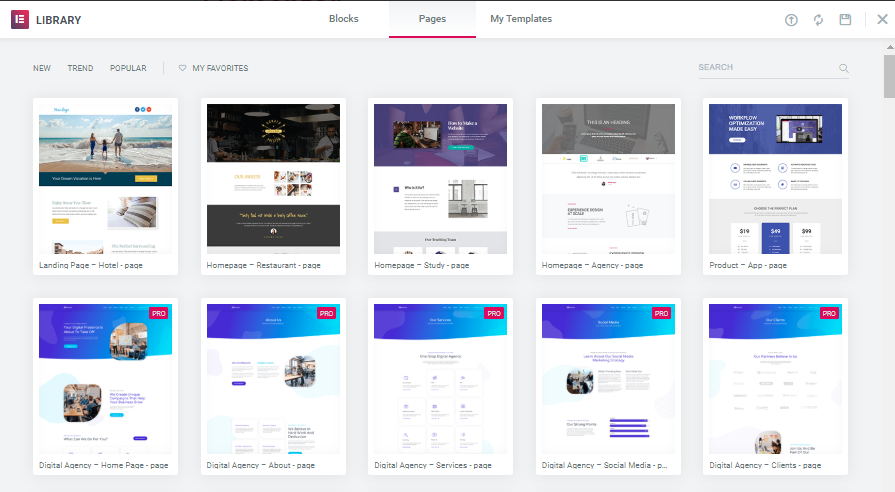
Dopo essere entrato nella cartella come opzione otterrai la libreria dei temi. Scegli il tuo

Da qui puoi utilizzare un modello di tema gratuito per la pagina del tuo sito web. Puoi scegliere i temi da qui e puoi anche utilizzare i modelli preparati da te. Ciò significa che puoi inserire il tuo modello progettato sulla pagina.
Confondersi? Ecco un video tutorial per te. Dai un assegno.
Aggiunta di widget
Successivamente, è necessario aggiungere il widget per rendere fantastiche le pagine. Hai due opzioni per creare l'intero modello da solo o puoi semplicemente utilizzare quello pronto.
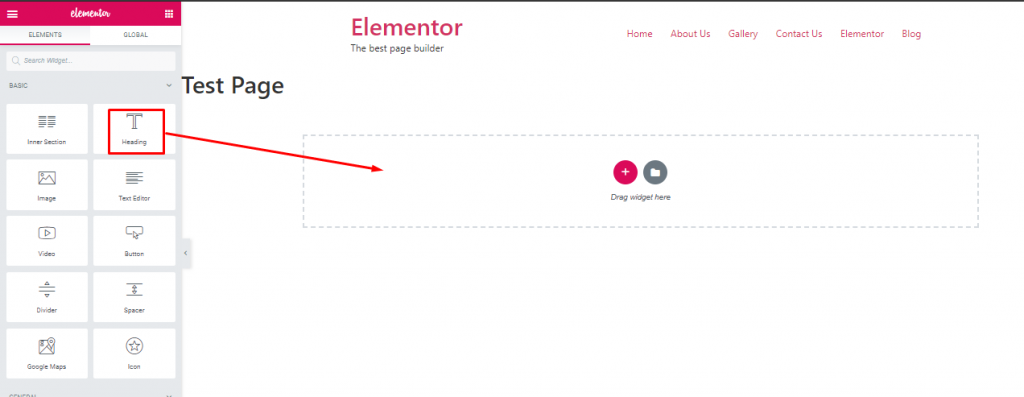
Puoi aggiungere o eliminare qualsiasi modello che hai inserito. Basta fare clic sull'icona X. Quindi, sul lato sinistro della pagina, puoi cercare il widget del pulsante e trascinarlo nell'area vuota in cui desideri aggiungerlo.

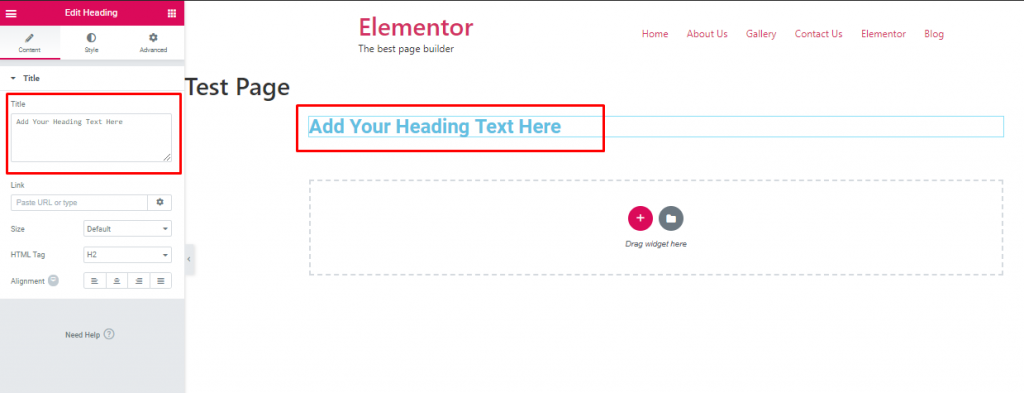
Basta trascinare il widget di testo nell'area tratteggiata. Successivamente, avrai il titolo da inserire.

Qui puoi aggiungere il tuo titolo sia al centro della pagina che sul lato sinistro della pagina. Quindi in questo modo puoi aggiungere tutti i widget che desideri per il tuo sito web.
Ecco le istruzioni complete per aggiungere i widget essenziali alla pagina.
Leggi questo articolo per ottenere i dettagli sul widget Elementor.
Parole finali su Elementor Page Builder
Tutto ciò che possiamo dire è una soluzione tutto in uno per progettare la tua pagina web. Forse non sei un programmatore ma oggi, nell'era di WordPress ed Elementor, non è più un dato di fatto.
Qui abbiamo cercato di introdurre cos'è effettivamente Elementor, come funziona, widget e componenti aggiuntivi popolari per personalizzare le tue pagine e infine come iniziare il tuo viaggio con Elementor.
Facci sapere cosa ne pensi e inoltre, se ci sono domande o domande, condividi con noi nella sezione commenti.
