Utilizzo dell'animazione di caricamento su siti Web e app: esempi e frammenti da utilizzare
Pubblicato: 2023-02-28Qual è l'uso di un'animazione di caricamento su un sito web?
Uno dei problemi che ogni sviluppatore web deve tenere a mente è il tempo di caricamento della pagina. Certo, con le velocità Internet più elevate che abbiamo al giorno d'oggi, la maggior parte delle pagine e delle app si aprono piuttosto rapidamente. Tuttavia, c'è sempre spazio per migliorare.
In alcuni casi, è inevitabile lasciare che gli utenti attendano un breve momento per il caricamento di tutti i dati e le pagine. In momenti del genere, hai bisogno di qualcosa per attirare l'attenzione degli utenti e tenerli sul sito abbastanza a lungo da caricare tutto il contenuto.
Un modo per farlo è aggiungere un'animazione di caricamento accattivante o caricare gif al sito per intrattenere gli utenti mentre aspettano il caricamento del resto del sito.
Ad esempio, anche per il nostro sito Web, utilizziamo un'animazione di caricamento molto semplice per far sapere ai nostri utenti che qualcosa sta accadendo in questo momento.
Diamo un'occhiata a queste interessanti animazioni gif di caricamento.
- Caricamento dell'ispirazione per le animazioni
- Snippet CSS e JavaScript gratuiti per la creazione di caricatori animati
Caricamento dell'ispirazione per le animazioni
Abbiamo trovato alcune delle migliori animazioni di caricamento e caricamento di gif, ed eccole qui:
Animazione Orb WIP

Questo è un ottimo esempio di gif di una schermata di caricamento che attira la tua attenzione abbastanza a lungo da consentire il caricamento del resto del contenuto. Raffigura un cerchio rotante circondato da un fumo misterioso che non puoi fare a meno di guardare per un momento. E un attimo è davvero tutto quello che ci vuole...
Caricamento della micro animazione

Poiché il sito Web dietro questa animazione di caricamento è un birrificio, questa gif di caricatore ha tutto il senso del mondo. Descrive il processo di produzione dei prodotti del birrificio che non solo ridurrà la frustrazione degli utenti che devono attendere il caricamento della pagina, ma susciterà il loro interesse in modo creativo.
Caricatore avanti e indietro

Questa gif animata a caricamento semplice è perfetta per catturare l'attenzione dell'utente trasferendo le posizioni della grafica in un giusto ordine. La bellezza di questa icona di caricamento sta nella sua semplicità. È intuitivo e manterrà gli utenti occupati piuttosto che lasciarli lasciare la pagina frustrati.
Animazione schermata di caricamento – Clessidra

Questa gif animata del caricatore è fantastica per due motivi. La nota "Grazie per la pazienza" aiuta a stabilire una comunicazione con l'utente e ad ottenere un certo livello di comprensione. Il precaricatore a clessidra, invece, attira l'attenzione dell'utente e rende più confortevole l'attesa.
“bouncy” – Animazione di caricamento in bianco e nero 9

Le cose migliori sono spesso le più semplici e la stessa regola si applica all'animazione di caricamento CSS. Anche se questo potrebbe sembrare noioso per alcuni, in realtà è perfetto nella sua semplicità. E la cosa migliore è che non puoi smettere di guardarlo.
Caricatore di fusione

Questa gif animata in caricamento combina due elementi molto efficaci quando si tratta di catturare l'attenzione dell'utente e rendere più piacevole il tempo di attesa.
Utilizza l'effetto fluido che ricorda lo scioglimento e cattura immediatamente l'attenzione dell'utente e, allo stesso tempo, aggiunge elementi rilassanti come la linea luminosa che puoi vedere.
Caricatore di cose

Il modello di nidificazione è sempre una buona scelta quando si tratta di caricare gif animate. Aggiungi l'effetto 3D al mix e avrai un'animazione di caricamento perfetta che vale la pena creare!
Animazione preloader

Quando progetti la tua animazione di caricamento, pensa sempre al pubblico di destinazione e a cosa vorrebbero vedere. Questo sito Web ha fatto un ottimo lavoro combinando diverse cose associate al Natale e creando una gif preloader perfetta per i corsi online mirati ai bambini. Attivare una risposta emotiva con i tuoi utenti è sempre una buona idea se sai come farlo nel modo giusto.
Animazione del caricatore

Chiunque abbia progettato questa gif animata in attesa voleva assicurarsi che occupasse l'attenzione dell'utente su diversi livelli. Quindi, piuttosto che creare una semplice animazione di caricamento, hanno optato per un modello di visualizzazione multi-schermo che è accattivante e destinato ad attirare l'attenzione dell'utente per un po'. Aggiungi gli effetti di rotazione e i colori sfumati nel mix e creerai delle schermate di caricamento adorabili.
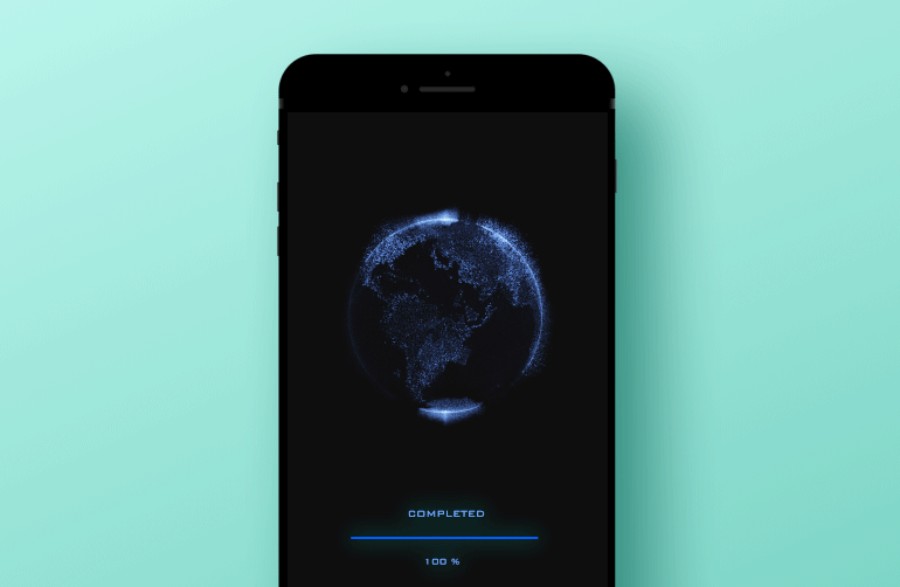
Visuale della schermata di caricamento per l'app

Questa gif della barra di caricamento non solo serve al suo scopo, ma è anche molto bella e alla moda. È stato progettato per l'app mobile/web Android/iOS e combina il globo rotante con i contrasti di colore che creano un interessante effetto visivo fantascientifico.
Caricamento dell'animazione

Il modo peggiore per creare un caricamento immagine gif è creare qualcosa che non ha senso e non racconta alcuna storia. Gli utenti non vogliono vederlo; vogliono qualcosa che crei una connessione emotiva con loro.
Le immagini del preloader che vediamo qui sono ideali per questo. Questa animazione di caricamento con i numeri che cambiano rapidamente e le barre dei colori che ruotano rapidamente consente all'utente di sapere che il sito viene caricato il più velocemente possibile e che i problemi vengono elaborati in background proprio in quel momento.
Snippet CSS e JavaScript gratuiti per la creazione di caricatori animati
Sebbene in passato abbiamo avuto la possibilità di vedere alcune pagine di caricamento statico piuttosto interessanti, aggiungere gli elementi dinamici nel mix è sempre una buona idea quando si desidera attirare l'attenzione degli utenti.
Diamo un'occhiata a questa raccolta di generatori di gif di caricamento che ti aiuterà a creare l'animazione di caricamento esattamente come la desideri.
Barra di caricamento con contatore
Guarda il Pen Loader di Nicolas Slatiner (@slatiner) su CodePen.
Questa bellissima barra di caricamento è stata progettata da Nicolas Slatiner ed è un'animazione di caricamento intuitiva che mostra la percentuale di caricamento. Il design è pulito e la sua bellezza sta nella sua semplicità. È un'ottima gif della barra di avanzamento che si adatterebbe perfettamente a qualsiasi sito web.
Caricatore leggero
Guarda il Pen Pure Css Loader di Just a random person (@mathdotrandom) su CodePen.
Questo caricatore leggero a forma di spinner è un'ottima animazione di caricamento a cui piacciono i disegni semplici con una piccola svolta. Utilizza la forma starburst unita a pure animazioni CSS3 per creare un effetto di caricamento gif che attirerà immediatamente l'attenzione dell'utente.
Caricatore multi-animato

Questa gif del cerchio di caricamento creata da Glen Cheney è una caratteristica bella e complessa che utilizza
Alcune righe di JavaScript per aggiungere una funzione mostra/nascondi anche se puoi farla funzionare anche senza questa funzione. Ciò significa che può essere eseguito in puro CSS3 con molte opzioni tra cui diversi colori, dimensioni e velocità.
Caricatore di frattali su tela
Guarda il Pen Canvas Simple Circle Loader di Jack Rugile (@jackrugile) su CodePen.
Ricordi lo screensaver di Windows della vecchia scuola? Questa gif dell'icona di caricamento della tela frattale a strisce sembra un po '. Utilizza molto JavaScript e anche se è chiamato elemento canvas, in realtà non utilizza un elemento canvas sulla pagina.
In effetti, il motivo per cui si chiama così risiede nel fatto che è alimentato da Sketch.js, che è una libreria canvas naturale. Quindi, se non hai problemi a giocare un po' con JavaScript sul tuo sito, questa animazione di caricamento è una delle grandi scelte per te.
Caricatori OuroboroCSS
Vedi Pen CSS Loader di Geoffrey Crofte (@CreativeJuiz) su CodePen.
I caricatori OuroboroCSS creati da Geoffrey Crofte sono alimentati da puro CSS e operano su un ciclo di animazione ripetuto che dà l'illusione di scomparire nella forma.
Tuttavia, sebbene questo design sia perfetto per i caricatori interni, utilizzarlo come animazione di caricamento a pagina intera potrebbe non essere la mossa migliore perché non è abbastanza potente da stare da solo sull'intera pagina.
Caricatore di termometri
Durante la progettazione di questo caricatore personalizzato in stile termometro, il creatore, Hugo Giraudel, ha davvero spinto i limiti dei CSS con questa animazione di caricamento che si sposta attraverso una serie di colori diversi dal basso verso l'alto. Le animazioni sono puro CSS e ci sono solo 3 elementi HTML annidati uno dentro l'altro.
Caricatore Three.js
Guarda il caricatore Pen Three.js di Lennart Hase (@motorlatitude) su CodePen.
Il caricatore Three.js di Lennart Hase è un gif di caricamento così interessante che abbiamo semplicemente dovuto aggiungerlo all'elenco. Utilizza la libreria 3D gratuita Three.js per creare un cubo rotante su una piccola superficie che non si può fare a meno di guardare.
L'animazione è controllata tramite JavaScript e il rendering WebGL. Poiché il design 3D è una delle nuove tendenze più interessanti nel web design, aggiungere alcuni elementi 3D all'animazione di caricamento è sempre una buona idea.
Cerchio organico
Guarda il Pen Organic Circle Canvas Loader di Jack Rugile (@jackrugile) su CodePen.
Questo impressionante caricatore di cerchi in tela è costruito interamente sull'elemento tela HTML utilizzando chiamate ctx e JavaScript per creare da zero questo effetto sorprendente e accattivante. Questo non è un cerchio di caricamento che potrebbe essere facilmente incorporato in qualsiasi sito Web, ma devi ammettere che valeva la pena vederlo.
Rotatore circolare semplice
Guarda il caricatore infinito Pen Canvas di MRU (@ruffiem) su CodePen.
Se desideri un caricatore di tela che sia semplice, di bell'aspetto, ma davvero efficace, questo potrebbe essere la scelta giusta per te. Ruota all'infinito il cerchio interno di un elemento canvas con alcuni JavaScript di base che controllano l'animazione. Una delle cose migliori dei design semplici ed eleganti come questo è il fatto che possono essere facilmente incorporati in qualsiasi sito senza essere dirompenti o opprimenti.
Punti di caricamento CSS puri
Guarda i punti di Pen Loader di Dave DeSandro (@desandro) su CodePen.
Se sei alla ricerca di un caricatore CSS puro, vale sicuramente la pena prendere in considerazione questo CSS di animazione di caricamento interessante e divertente. È semplice da configurare, accattivante e divertente da guardare. Un altro grande vantaggio è che può essere facilmente incorporato in qualsiasi sito Web e servire allo scopo di un'ottima animazione di caricamento. Le forme dei punti e le animazioni vengono eseguite tramite CSS e non è richiesto JavaScript.
Caricatore quadrato scorrevoleView

Questo caricatore quadrato scorrevole rende l'attesa un po' meno frustrante in quanto mantiene l'occhio in movimento insieme ai quadrati. Un'ottima soluzione per le aziende che vendono elettronica o giochi online per mantenere i propri visitatori coinvolti con il sito web.

DotsLoaderView

Le palline nere rimbalzanti che appaiono dal nulla e scompaiono fungono da elemento di intrattenimento e potrebbero essere utilizzate per siti Web che vogliono apparire presentabili ma con un pizzico di giocosità.
Caricatore di ingranaggi sfocato
Guarda il Pen Blurred Gear Loader di Joni Trythall (@jonitrythall) su CodePen.
Una pala gommata sfocata con le tre ruote dentate che girano incarna il movimento e la complessità e potrebbe essere appropriata per le aziende che commercializzano macchinari o parti meccaniche.
Caricatore di scale CSS
Vedi Pen CSS Stairs Loader di Irko Palenius (@ispal) su CodePen.
Il caricatore di scale discendenti e ascendenti con una palla bianca che salta in cima ha un design minimalista ma è molto semplice. Potrebbe avere senso per le aziende che vogliono presentarsi come serie e affidabili.
Penna di caricamento
Guarda la penna ZbVVwa di Dave McCarthy (@AsLittleDesign) su CodePen.
Con un leggero tocco di semplicità, i cerchi colorati simili a bruchi che si spostano a sinistra oa destra e si presentano come uno su ciascun lato rendono il caricamento meno noioso per i visitatori. Il caricatore è appropriato per quasi tutti i tipi di attività con la sua animazione universale e dovrebbe intrattenere i visitatori mentre aspettano di atterrare sulla home page.
Caricatore CSS
Guarda il Pen Loader css3 di Mathieu Richard (@MathieuRichard) su CodePen.
Un semplice caricatore “attira l'attenzione” come questo cubo rotante che si ingrandisce avanzando e torna alla sua forma iniziale quando si torna indietro, è una soluzione riservata per il business che vuole apparire smart e sofisticato al visitatore.
Vivido filatore CSS3
Guarda il Pen Vivid CSS3 Spinner di Kevin Jannis (@kevinjannis) su CodePen.
Il vivace caricatore rotante con l'arcobaleno rotante che rotola in una sorta di forma geometrica simile a un fiore può rallegrare i visitatori e aiutarli a prepararsi per qualcosa di divertente ed eccitante. Tale caricatore potrebbe essere utilizzato per le aziende che commercializzano i propri prodotti o servizi ai bambini. Dovrebbe funzionare bene per i siti educativi per bambini
Schermata di caricamento del prisma
Guarda la schermata di caricamento di Pen Prism di Ken Chen (@kenchen) su CodePen.
La schermata di caricamento del prisma dovrebbe ricordare uno sfondo di LinkedIn per le foto. Il caricatore sembra lontanamente costellazioni che si muovono nello spazio con l'elemento principale nel mezzo che potrebbe potenzialmente contenere un logo aziendale. Il caricatore potrebbe essere utilizzato per aziende che lavorano con clienti internazionali, ad esempio nel settore B2B.
Caricatore
Guarda il Pen Loader di Alex Rutherford (@Ruddy) su CodePen.
Ti piace la varietà? Ecco il caricatore che intrattiene un visitatore, facendogli vedere un conto alla rovescia accompagnato da animazioni mutevoli di diverse immagini. Tieni presente che questo caricatore può far ruotare qualsiasi immagine in modo che possa soddisfare le esigenze di qualsiasi azienda.
Caricatore di reindirizzamento
Guarda il Pen Redirecting Loader di Mr Alien (@mr_alien) su CodePen.
Ecco la sagoma di un uomo con un jetpack sulla schiena che vola più veloce che può. Tale caricatore che reindirizza un utente alla pagina successiva può essere utilizzato da quasi tutte le aziende, in particolare quelle che vorrebbero evidenziare l'elemento di velocità del proprio servizio.
Punti di caricamento Codepen
Avendo un design minimalista e succinto, questo dot preloader potrebbe essere utilizzato da artisti o designer per i loro portafogli online, ad esempio.
Animazione del precaricatore
Guarda l'animazione SVG di Pen Preloader di Jason Miller (@imjasonmiller) su CodePen.
Questo preloader non dovrebbe ricordare il gioco del serpente? Questa animazione dell'icona dell'energia con una spina può avere senso per i fornitori di servizi Internet o per qualsiasi altra agenzia che aiuta aziende e clienti a collaborare.
Caricatore SVG ∞
Guarda il caricatore Pen SVG ∞ (senza JS, cross-browser, codice minimo) di Ana Tudor (@thebabydino) su CodePen.
Nessun JS, cross-browser, codice minimo. 20 righe di CSS e 4 righe di SVG generato.
Caricatore di pomodori con CSS vars
Guarda il caricatore di pomodori Pen con CSS vars (nessun supporto Edge) di Ana Tudor (@thebabydino) su CodePen.
Non funziona in Edge a causa della mancanza di supporto per calc() come valore di ritardo dell'animazione.
Flippreloader animato
Guarda il Pen Animated FlipPreloader – SCSS di Animated Creativity (@animatedcreativity) su CodePen.
Un fantastico flip preloader realizzato in CSS. I colori sono completamente logici al contrario. Tutti i colori possono essere impostati facilmente.
SpinKit

Spinner di caricamento semplici animati con CSS. Vedi demo. SpinKit utilizza animazioni CSS con accelerazione hardware (traduzione e opacità) per creare animazioni fluide e facilmente personalizzabili.
Spinner CSS

Raccolta di 12 spinner CSS puri piccoli ed eleganti per l'animazione di caricamento del tuo sito web.
Domande frequenti sul caricamento dell'animazione
1. Cos'è un'animazione di caricamento e qual è il suo scopo?
Quando un utente attende il caricamento del materiale, un'animazione di caricamento mostra loro cosa sta accadendo dietro le quinte. La sua funzione è quella di fornire all'utente una conferma visiva che il sistema sta gestendo una richiesta e di aiutarlo a comprendere il funzionamento del sistema anche quando non è immediatamente evidente. Creando l'idea che il materiale alla fine verrà caricato, il caricamento delle animazioni può anche aiutare a ridurre il fastidio dell'utente.
2. In che modo il caricamento delle animazioni aiuta a migliorare l'esperienza utente su un sito Web o un'app?
Diminuendo il livello di disagio sperimentato dagli utenti durante l'attesa del caricamento dei contenuti, il caricamento delle animazioni può contribuire a migliorare l'esperienza dell'utente. Possono anche mostrare all'utente un'indicazione visiva che il sistema sta funzionando e sta gestendo la sua richiesta. Il caricamento delle animazioni può aiutare a mantenere l'interesse degli utenti per le informazioni che stanno aspettando tenendoli informati su ciò che sta accadendo in background.
3. Quali sono alcuni esempi di diversi tipi di animazioni di caricamento?
Le barre di avanzamento, gli spinner, le animazioni pulsanti e le schermate scheletriche sono alcuni esempi dei vari tipi di animazioni di caricamento. Le applicazioni Web utilizzano spesso barre di avanzamento e spinner per mostrare che una richiesta viene elaborata dal sistema. Le app mobili utilizzano spesso animazioni pulsanti per far sapere agli utenti che qualcosa sta accadendo in background. Gli schermi scheletrici vengono utilizzati per fornire all'utente un'anteprima del contenuto che verrà mostrato durante il caricamento.
4. Come posso progettare un'animazione di caricamento che sia visivamente accattivante e funzionale?
L'obiettivo dell'animazione e le aspettative dell'utente devono essere entrambi considerati durante la creazione di un'animazione di caricamento. L'attrattiva visiva di un'animazione di caricamento non dovrebbe sminuire il contenuto caricato. Dovrebbe anche essere utile, fornendo all'utente un feedback inequivocabile su come sta andando la procedura. Anche le prestazioni dell'animazione dovrebbero essere regolate perché gli utenti potrebbero diventare impazienti e irritati dalle animazioni a caricamento lento.
5. Per quanto tempo deve essere visualizzata un'animazione di caricamento prima che il contenuto venga caricato?
La complessità del contenuto viene caricata e la velocità della connessione Internet dell'utente determina per quanto tempo deve essere visualizzata un'animazione di caricamento. Una regola empirica decente è mantenere l'animazione sullo schermo per non più di cinque secondi, poiché gli utenti potrebbero diventare impazienti con tempi di caricamento più lunghi. Ma è fondamentale trovare un equilibrio tra questo e assicurarsi che il materiale sia stato caricato a sufficienza per offrire un'esperienza utente positiva.
6. Come posso garantire che la mia animazione di caricamento sia accessibile agli utenti con disabilità?
Seguire le regole di accessibilità, come offrire un linguaggio alternativo per le immagini e assicurarsi che le animazioni non causino convulsioni negli utenti con epilessia, contribuirà a garantire che un'animazione di caricamento sia accessibile alle persone con disabilità. Inoltre, è fondamentale garantire che l'utente abbia la possibilità di mettere in pausa o interrompere l'animazione in qualsiasi momento.
7. Quali sono alcune best practice per utilizzare il caricamento di animazioni su un sito Web o un'app?
Quando si utilizzano le animazioni di caricamento su un sito Web o un'app, è importante mantenerle semplici e inequivocabili, utilizzarle con parsimonia e fornire agli utenti un feedback su come sta andando il processo. Inoltre, è fondamentale verificare che l'animazione sia accessibile all'utente e che sia stata ottimizzata per le prestazioni.
8. È possibile personalizzare le animazioni di caricamento in modo che corrispondano al marchio del mio sito Web o della mia app?
Assolutamente, le animazioni di caricamento possono essere modificate per adattarsi all'identità di un sito Web o di un'app. Questo può supportare l'identità del marchio e aiutare gli utenti a vivere un'esperienza visiva coerente. Tuttavia, è fondamentale trovare un equilibrio tra branding e usabilità, assicurandosi che l'animazione dia un feedback chiaro sullo stato del processo e non distolga l'attenzione dal materiale che viene caricato.
9. Come posso misurare l'efficacia della mia animazione di caricamento in termini di miglioramento dell'esperienza utente?
È fondamentale ottenere l'input dell'utente, ad esempio tramite sondaggi o test utente, per determinare in che misura un'animazione di caricamento migliora l'esperienza dell'utente. Il feedback degli utenti può essere utilizzato per valutare quanto bene l'animazione comunica lo stato del processo e se allevia il fastidio dell'utente durante i lunghi tempi di caricamento. Per determinare in che modo l'animazione di caricamento influisce sul coinvolgimento degli utenti, è anche fondamentale monitorare dati come la frequenza di rimbalzo e la durata della sessione.
10. Quali sono alcuni errori comuni da evitare durante la progettazione di un'animazione di caricamento?
Durante la creazione di un'animazione di caricamento, le insidie comuni da evitare includono l'utilizzo di animazioni che distraggono, il mancato feedback sull'avanzamento del processo e l'utilizzo di animazioni eccessivamente lunghe. Inoltre, è fondamentale verificare che l'animazione sia ottimizzata per le prestazioni e accessibile a tutti gli utenti. Per garantire che l'animazione funzioni per tutti gli utenti, è inoltre fondamentale testarla su una varietà di dispositivi e connessioni Internet.
Considerazioni finali sull'uso dell'animazione di caricamento sui siti web
Quando si progetta un sito Web, è necessario tenere conto di ogni piccolo dettaglio. Avere un sito Web meraviglioso è inutile se il tempo di caricamento è troppo lungo e metà degli utenti si arrende ancor prima di avere la possibilità di vedere il tuo sito.
Per evitare che ciò accada, dovresti incorporare animazioni interessanti nel tuo sito Web e attirare l'attenzione dell'utente per tutto il tempo necessario fino al caricamento del resto del contenuto. Diventa creativo e progetta una divertente gif in attesa che ogni utente sarebbe felice di vedere.
Ci auguriamo che questo articolo creato dal team di Amelia, probabilmente il miglior plugin per la pianificazione degli appuntamenti per WordPress, ti sia piaciuto.
Dovresti dare un'occhiata a questo sui layout del sito web.
Abbiamo anche scritto di alcuni argomenti correlati come il web design moderno, il design del layout, i siti Web scadenti, il design dei pulsanti, il design visivo, la migliore pagina 404 di sempre, le tendenze del web design e lo sfondo scuro.
