In che modo il locale ti consente di concentrarti sulla tua attività di sviluppo web freelance
Pubblicato: 2022-07-05La creazione di un sito Web unico basato su WordPress può richiedere molto tempo. Se sei uno sviluppatore web con dozzine di clienti, eseguirai ripetutamente le stesse attività. Come libero professionista, questo tempo prezioso potrebbe essere meglio utilizzato altrove.
Una soluzione a questo problema è Local, precedentemente noto come Local da Flywheel. Questo è uno strumento che semplifica i flussi di lavoro di sviluppo di WordPress offline. Mentre molte altre soluzioni lo fanno, Local è particolarmente facile da usare e offre molte funzionalità per risparmiare tempo. Soprattutto, è completamente gratuito.
In questo post, spiegheremo cos'è Local e discuteremo dei suoi vantaggi per gli sviluppatori web freelance. Esamineremo quindi quattro delle sue caratteristiche principali e spiegheremo come possono farti risparmiare tempo prezioso. Iniziamo!
Cos'è il locale?
Local, ora di proprietà di WP Engine, è uno strumento di sviluppo locale che semplifica e velocizza la progettazione e lo sviluppo di WordPress. Utilizzando molte delle funzionalità di risparmio di tempo dell'applicazione, puoi configurare un sito Web WordPress in meno di un minuto.

A differenza di molte soluzioni della concorrenza, Local è facile da usare pur offrendo molte potenti funzionalità. Puoi creare tutti i siti di staging e sviluppo di cui hai bisogno e monitorare lo stato dei tuoi siti esistenti in una posizione centrale. Puoi anche accedere rapidamente ai dashboard, ai database e alle directory dei tuoi siti.
Questa applicazione è disponibile per Windows e Mac ed è scaricabile gratuitamente. C'è solo una funzione a pagamento in Local: la possibilità di inviare i tuoi siti a un server live. Ciò richiede un account di hosting con WP Engine o Flywheel, sebbene sia gratuito se hai già gestito l'hosting con uno di questi provider.
I vantaggi dell'utilizzo di Local per i tuoi progetti di sviluppo
Avere un ambiente locale è essenziale per lo sviluppo di WordPress. Modificare il tuo sito web in tempo reale è rischioso e può sembrare poco professionale per i visitatori se devono affrontare modifiche in corso. Senza un luogo sicuro per testare le modifiche ed eseguire la risoluzione dei problemi, rischi di portare offline il tuo sito Web o rendere le funzionalità inaccessibili a coloro che tentano di utilizzarle.
Uno strumento locale significa anche che non sei limitato dal tuo ambiente fisico o dalla qualità di Internet. Puoi lavorare sui tuoi siti offline, il che è particolarmente utile se tendi a viaggiare molto.
Esistono molti strumenti per lo sviluppo di siti Web locali, con XAMPP e WAMP forse i più conosciuti. Tuttavia, il vantaggio principale di Local è che si concentra esclusivamente sullo sviluppo di WordPress. Le sue funzionalità sono quindi personalizzate in modo univoco per ciò di cui gli sviluppatori di WordPress hanno bisogno, assicurando che l'implementazione di WordPress sia semplice e veloce.
4 caratteristiche chiave di Local che possono farti risparmiare tempo
Local offre molte funzionalità. Al livello più elementare, imposterà i siti WordPress per te. Tutto quello che devi fare è inserire alcune informazioni di base, quindi optare per le impostazioni predefinite o personalizzare l'ambiente a tuo piacimento.
Tuttavia, questo strumento può fare molto di più della semplice creazione di siti di staging. Diamo un'occhiata più da vicino a quattro delle sue caratteristiche principali, concentrandoci sulla funzionalità che ti farà risparmiare più tempo.
1. Progetti
Innanzitutto, Blueprints ti consente di salvare un'intera installazione di WordPress come base riutilizzabile. Un progetto contiene tutti i dati di un sito, inclusi i file di temi e plug-in. Ti consente di costruire repliche esatte del sito, fungendo da base per progetti futuri.
Questa funzione può farti risparmiare un sacco di tempo, perché non dovrai installare tutto manualmente. Ad esempio, potresti creare un progetto di blog standard se i tuoi clienti richiedono molti siti Web di blog. Potresti anche creare un sito di appartenenza o un progetto di eCommerce. Le possibilità sono infinite.
Per utilizzare Blueprints, devi prima creare un sito in Local e installare tutti i temi e i plugin che desideri far parte del tuo blueprint di base. In questa fase puoi anche aggiungere pagine, ad esempio una home page predefinita, una sezione Informazioni o una pagina dei contatti. Inoltre, potresti voler eliminare il contenuto di esempio e personalizzare le impostazioni di WordPress.
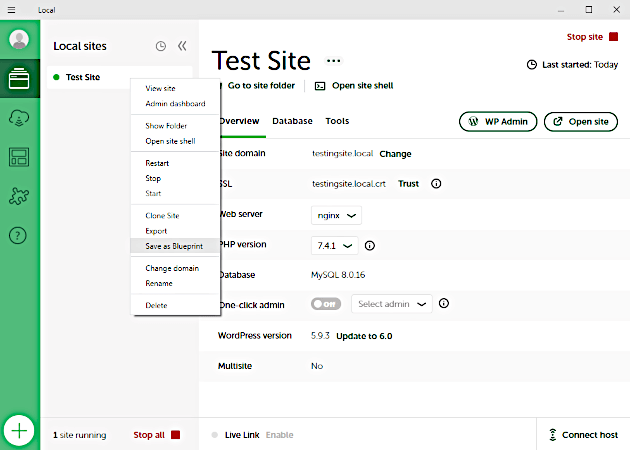
Quando sei soddisfatto, vai su Locale e fai clic con il tasto destro del mouse sul nome del sito che hai appena creato:

Ora dovresti avere un'opzione per selezionare Salva come progetto , quindi nominare e salvare il tuo sito.
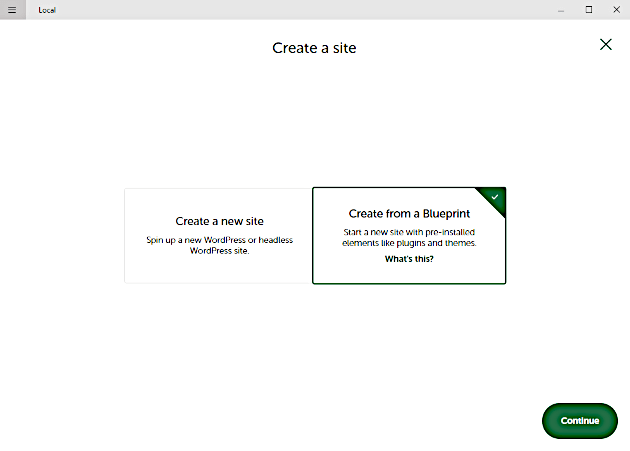
La prossima volta che desideri creare un sito Web WordPress utilizzando questa base, apri le Opzioni avanzate nella schermata di configurazione del sito e seleziona Crea da un progetto :


Qui dovresti vedere un elenco di tutti i progetti che hai creato. Scegli quello che desideri utilizzare e fai clic su Continua . Ciò che hai salvato verrà ora importato nel tuo nuovo sito e potrai procedere alla personalizzazione secondo necessità.
2. Connessione locale
La funzione Connessione locale ti consente di spostare il tuo sito tra Locale e il tuo provider di hosting web. La creazione di una copia del tuo sito con Local ti consente di creare rapidamente e facilmente un ambiente sandbox. Una volta terminate le modifiche a quella sandbox, puoi inviarla in tempo reale o spostarla in un'area di gestione temporanea dei lavori in corso in modo da poter ricevere feedback da colleghi e clienti.
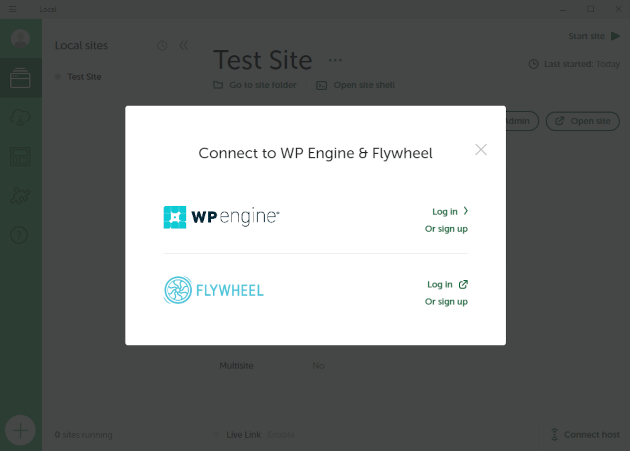
Come accennato in precedenza, funziona solo con gli account di hosting Flywheel e WP Engine. Per accedere alla funzione, fai clic sul pulsante Connetti host nell'angolo in basso a destra della dashboard locale. Dovrai accedere al tuo account di hosting Flywheel o inserire le credenziali API di WP Engine:

Dopodiché, al posto del pulsante Connetti host , dovresti ora vedere che sei connesso. Accanto a tali informazioni, vedrai le icone push and pull.
Nel frattempo, nel menu Connetti nella barra laterale, ora sarai in grado di trasferire i tuoi siti nel tuo ambiente locale. L'opzione si trova accanto al nome del tuo sito e Local ti darà la possibilità di estrarre i dati in un sito esistente o crearne uno nuovo.
3. Default del sito
Simile a Blueprints, Site Defaults ti consente di installare rapidamente installazioni WordPress predefinite. Puoi impostare le impostazioni predefinite per i nuovi siti che creerai, inclusa la scelta della versione PHP preferita, del server web e delle credenziali di amministratore.
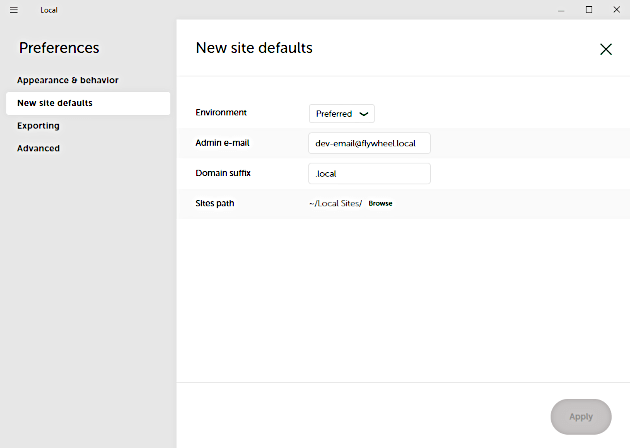
La creazione di nuove impostazioni predefinite del sito è facile. Apri la sezione Preferenze in Locale e vedrai l'opzione per creare nuove impostazioni predefinite del sito. Qui potrai impostare l'e-mail predefinita, il percorso del sito locale e il suffisso del dominio:

Puoi anche impostare preferenze ambientali come le versioni PHP e MySQL e scegliere se utilizzare i server web Nginx o Apache.
4. Collegamento in tempo reale
Ultimo ma non meno importante, Live Link trasforma il sito che hai creato localmente in un ambiente di test funzionante con una connessione diretta al tuo computer. Può farti risparmiare un sacco di tempo creando credenziali modificabili e permettendoti di inviare link diretti ai tuoi clienti o colleghi.
Live Link elimina la necessità di creare un'area di live staging secondaria e di distribuire lì i tuoi file. Ti consentirà inoltre di testare ed eseguire il debug del tuo sito Web su più dispositivi, in modo da poter garantire un'esperienza utente positiva.
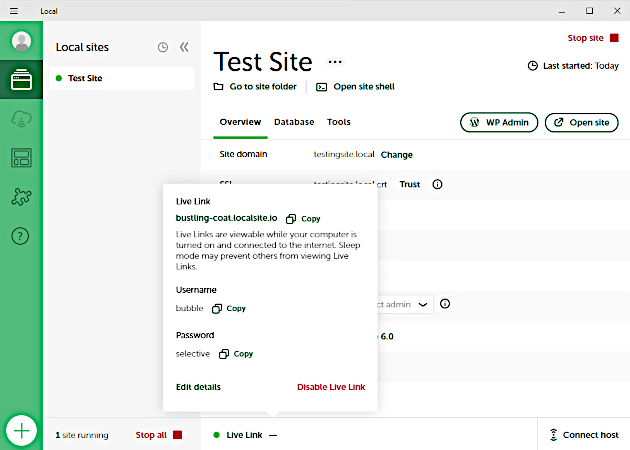
Troverai l'opzione Live Link nell'angolo in basso a sinistra della schermata Locale:

Facendo clic su Abilita verrà creato un nuovo collegamento per il tuo sito corrente. Una volta che il cliente o i colleghi hanno terminato la visualizzazione, è possibile selezionare Disattiva per rendere il collegamento non disponibile.
Conclusione
Lo sviluppo locale è fondamentale per creare siti WordPress in modo efficiente ed efficace. Avrai solo bisogno dello strumento giusto e per molti sviluppatori Local è una soluzione solida. Rende la creazione e la configurazione di nuovi siti WordPress più facile e veloce. Quel tempo extra risparmiato può essere di enorme vantaggio per la tua attività di sviluppo web freelance.
Per ricapitolare, ecco le funzionalità chiave di Local che possono farti risparmiare tempo come sviluppatore:
- Progetti: crea siti di base che puoi utilizzare come basi per progetti futuri.
- Connessione locale: sposta rapidamente il tuo sito tra Locale e il tuo provider di hosting.
- Impostazioni predefinite sito: imposta le impostazioni predefinite che verranno utilizzate per i nuovi siti.
- Live Link: consente a colleghi e clienti di vedere il tuo lavoro in corso.
Hai domande su come iniziare a utilizzare Local? Fatecelo sapere nella sezione commenti qui sotto!
