Iniziare con Local come ambiente di sviluppo di WordPress
Pubblicato: 2023-02-12Mentre i tuoi siti web sono (naturalmente) ospitati online, ci sono molte situazioni in cui potresti voler creare un sito WordPress locale. Ad esempio, potresti dover configurare un ambiente di staging per sviluppare il tuo sito prima che venga pubblicato, richiedere un luogo sicuro per sperimentare i progetti o eseguire la risoluzione dei problemi.
In ognuno di questi scenari, tutto ciò di cui hai bisogno è la soluzione giusta. Quando si tratta di creare un sito WordPress offline, Local è uno degli strumenti più intuitivi e potenti per il lavoro. Questa soluzione semplifica l'installazione di WordPress sul tuo computer, la clonazione del tuo sito e persino il push della tua versione locale dal vivo.
Ecco cosa tratteremo in questo articolo:
- Una panoramica dello sviluppo del sito web locale
- Un'introduzione a Local (un'app gratuita)
- Un breve tutorial in tre passaggi per iniziare
Iniziamo!
Un'introduzione allo sviluppo di siti web locali
Se vuoi che le persone visitino il tuo sito web, dovrà essere ospitato online. In effetti, una delle prime cose che farai in genere quando crei un nuovo sito Web è iscriverti a un piano di hosting.
Tuttavia, ci sono momenti in cui vorrai lavorare su un sito Web "inaccessibile al pubblico". Un "sito locale", noto anche come "sito di sviluppo", è un sito Web memorizzato sul tuo computer. Ciò significa che nessuno è in grado di accedervi a meno che non sia connesso a quel dispositivo specifico (e disponga delle credenziali corrette).
I siti locali hanno molti usi. Alcuni dei più comuni includono:
- Sperimentare e imparare una nuova piattaforma.
- Costruire un nuovo sito offline, così nessuno lo vedrà a metà.
- Riprogettare o apportare modifiche su larga scala a un sito live.
- Esecuzione della risoluzione dei problemi, per correggere un hack, un errore o un altro problema.
- Creazione di un sito per un cliente, per mantenerlo privato ma consentire collaborazione e feedback.
Inoltre, puoi creare un sito locale permanentemente privato o creare una copia di un sito live in modo da avere una versione con cui giocare. Una volta che sei soddisfatto delle modifiche al tuo sito locale, puoi persino caricarle nuovamente sul tuo sito live (ne parleremo più avanti in seguito).
Naturalmente, per creare un sito locale avrai bisogno dello strumento giusto. Ci sono molte opzioni disponibili, incluse soluzioni e applicazioni di terze parti offerte dal tuo provider di hosting. Successivamente, diamo un'occhiata a uno di questi strumenti.
Locale: uno strumento di sviluppo per i siti WordPress
Se stai cercando di creare un sito Web WordPress locale, non puoi sbagliare con Local.

Questo strumento completo contiene tutto il necessario per configurare e utilizzare i siti locali. È abbastanza semplice da usare per i principianti, ma offre anche molte funzionalità avanzate se desideri personalizzare il modo in cui funziona il tuo ambiente locale.
Alcune delle caratteristiche principali di Local includono:
- Installazioni WordPress con un clic, che ti consentono di configurare rapidamente i tuoi siti locali
- Supporto SSL (Secure Sockets Layer) locale, per proteggere quei siti
- Facile accesso ai file root dei tuoi siti locali, tramite l'accesso Secure Shell (SSH).
- URL dimostrativi condivisibili, che consentono di mostrare il tuo sito a persone selezionate
- Ambienti personalizzabili per gli sviluppatori, che ti aiutano a configurare il modo in cui viene eseguito il tuo sito locale
- L'opzione per clonare i siti, esportare un sito live in una versione locale e inviare un sito locale all'hosting live su WP Engine.
- Una libreria di componenti aggiuntivi, che ti consente di personalizzare il tuo ambiente di sviluppo locale con le funzionalità di cui hai bisogno
Soprattutto, Local è completamente gratuito per Mac, Windows e Linux. Ciò significa che puoi provarlo senza alcun rischio o obbligo. Vediamo come funziona in azione!
Come iniziare con Local (in 3 passaggi)
Fortunatamente, impostare Local e utilizzarlo per gestire i tuoi siti locali è un processo semplice. Nelle prossime sezioni, illustrerò come iniziare a usarlo. Il processo inizia con l'installazione dello strumento stesso.
Passaggio 1: installa locale
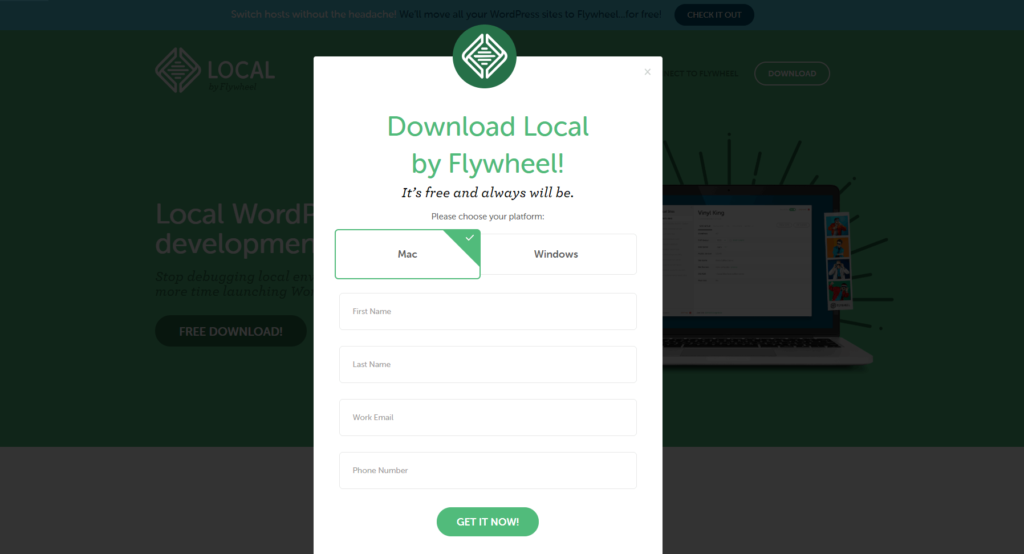
Per scaricare Local, visita il sito Web e premi il pulsante Download gratuito. Successivamente, scegli la tua piattaforma e inserisci alcune informazioni di base (solo il campo email è obbligatorio, ed è solo così che possiamo tenerti aggiornato sulle nuove caratteristiche e funzionalità):

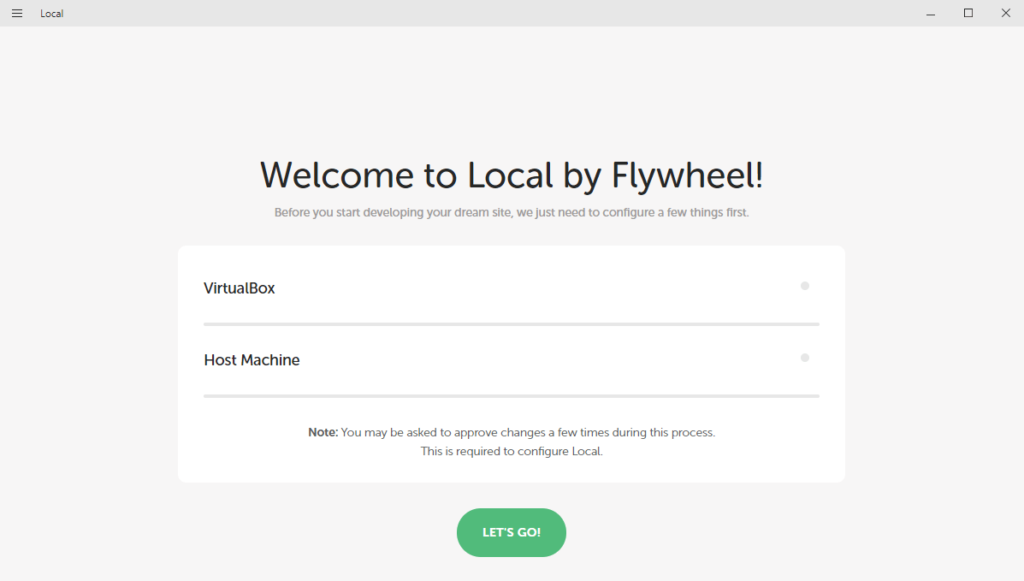
Il download dovrebbe iniziare subito. Dagli qualche istante, quindi esegui il file di installazione. Verrai quindi indirizzato a una schermata di avvio, in cui devi semplicemente selezionare Let's Go! pulsante:

Questo installerà alcuni programmi necessari per il corretto funzionamento di Local. Il completamento dell'installazione potrebbe richiedere alcuni minuti. Se ricevi richieste durante il processo, assicurati di premere Sì per consentire al programma di installazione di svolgere il proprio lavoro.
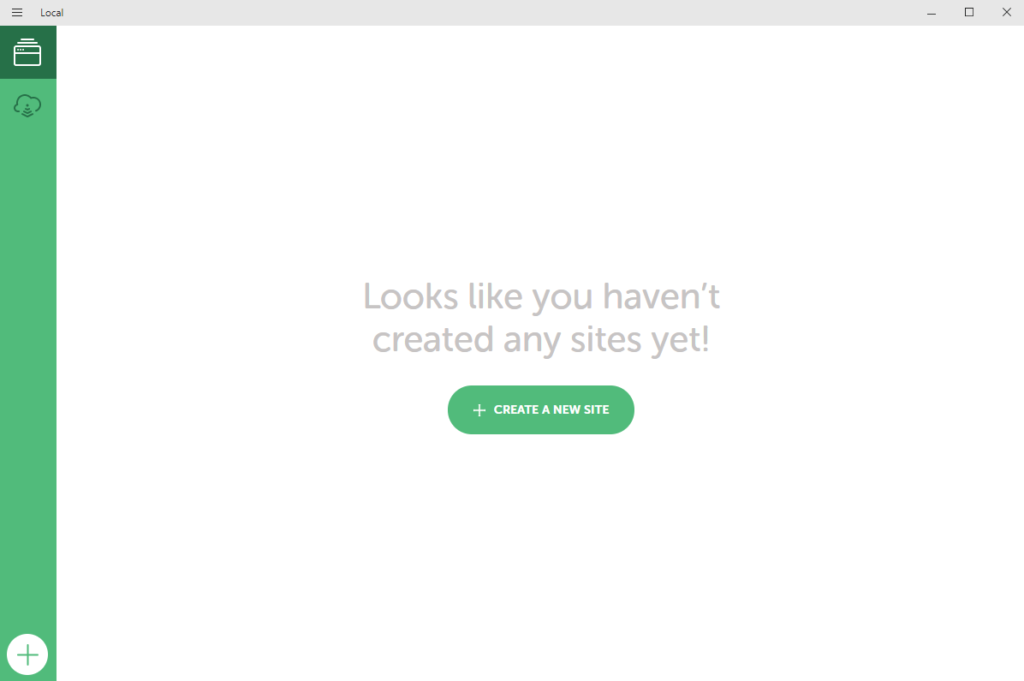
Successivamente, verrai indirizzato direttamente alla tua nuova dashboard locale:

Ci sono diverse opzioni tra cui scegliere. Puoi creare un nuovo sito, di cui parleremo in seguito. Puoi anche selezionare l'icona del cloud per connetterti ai servizi di hosting WordPress gestiti, consentendoti di creare copie di siti esistenti e pubblicare i siti locali.
Infine, nell'angolo in alto a sinistra c'è un menu "Opzioni" che ti consente di configurare varie impostazioni e preferenze. Tuttavia, questo è facoltativo: ora sei pronto per creare il tuo primo sito locale!

Passaggio 2: crea il tuo sito WordPress locale
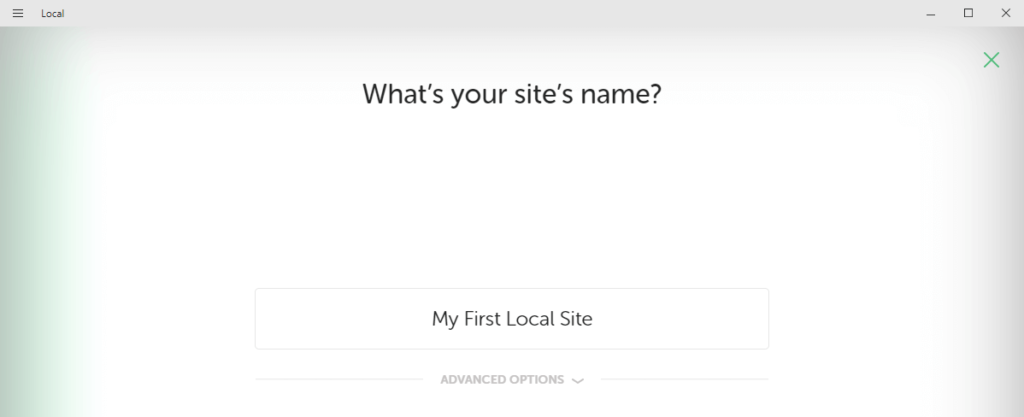
Successivamente, creiamo un sito Web WordPress locale nuovo di zecca. Per farlo, seleziona Crea un nuovo sito nella dashboard locale. Questo ti porterà a una semplice configurazione guidata, in cui il primo passo è creare un nome per il tuo sito:

Potresti voler rendere questo qualcosa di descrittivo, soprattutto se prevedi di creare più siti locali. Puoi sempre cambiare il nome del tuo sito in seguito.
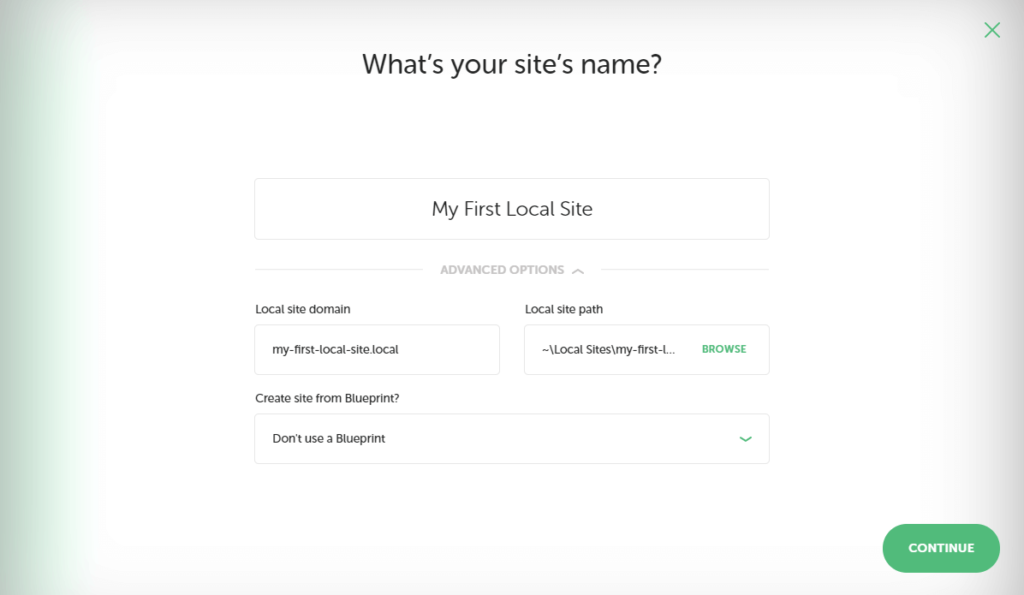
Inoltre, puoi espandere la scheda Opzioni avanzate per configurare alcune impostazioni facoltative se desideri:

Qui puoi impostare un dominio e un percorso per il tuo sito locale, puoi scegliere qualsiasi nome di dominio e suffisso che desideri e Local modificherà il tuo file hosts per farlo funzionare. Nel nostro caso, abbiamo scelto my-first-local-site.local .
Local creerà automaticamente anche una directory per archiviare i file del tuo sito, ma puoi anche impostarla su qualsiasi cartella che ti piace.
Dopo aver inserito un nome per il tuo sito, puoi passare alla schermata successiva:

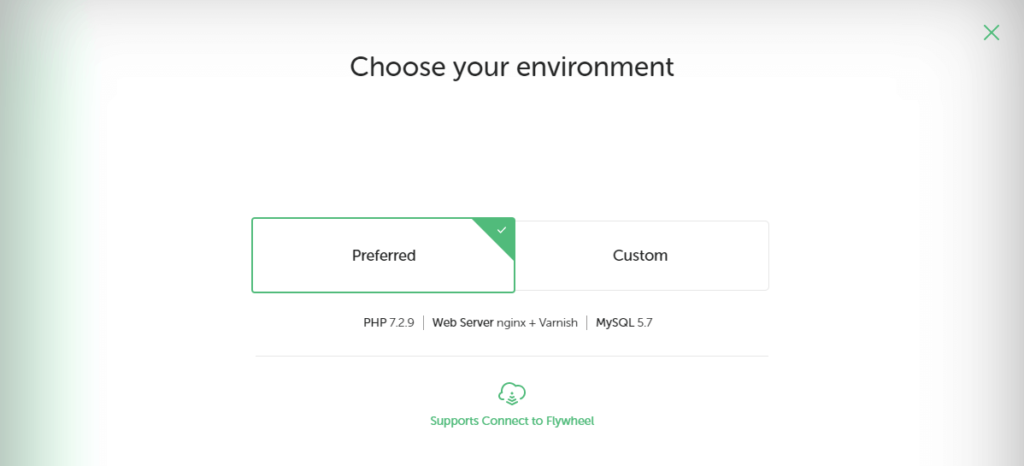
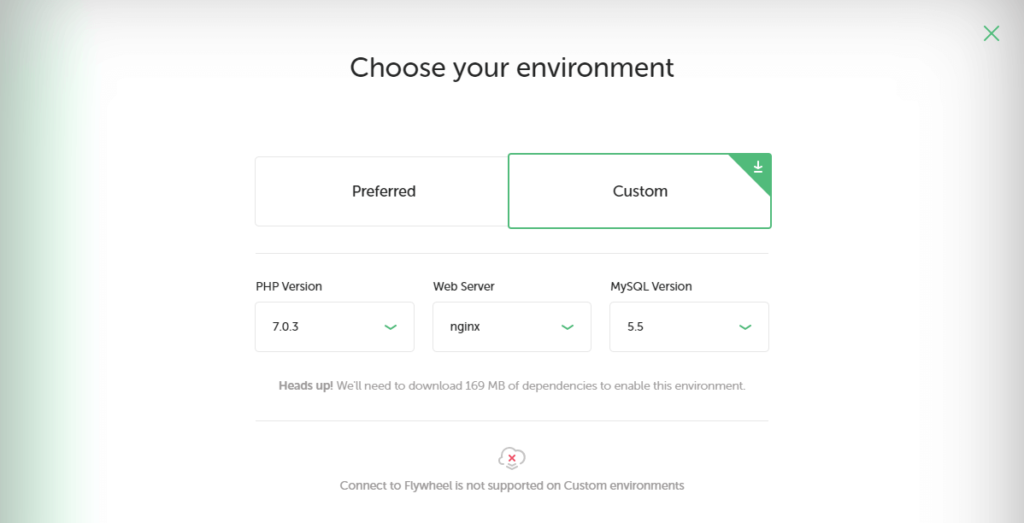
Qui hai due opzioni. Puoi scegliere Preferito per configurare il tuo sito locale utilizzando un set di strumenti consigliato oppure selezionare Personalizzato per configurare il tuo ambiente:

L'opzione Preferita funziona bene per la maggior parte degli utenti principianti, mentre Personalizzata è utile per gli sviluppatori con requisiti più specifici. Tieni presente che se scegli l'opzione Personalizzato , non sarai in grado di connettere il tuo sito locale a Flywheel (per pubblicarlo dal vivo se lo desideri). Potrebbe anche essere necessario scaricare alcuni file aggiuntivi.
In ogni caso, continua con l'ultimo passaggio una volta che hai finito qui:

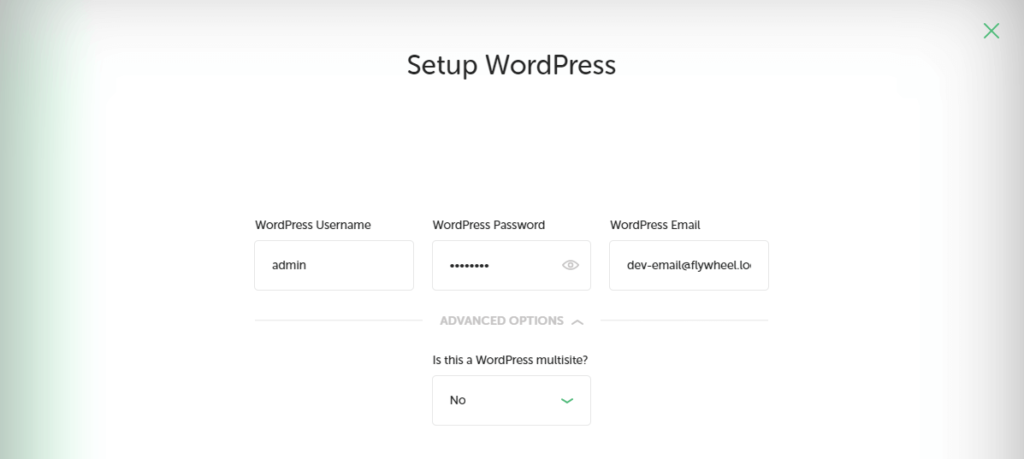
In questa schermata, creerai un nome utente WordPress, una password sicura e un indirizzo email amministratore. In Opzioni avanzate , puoi anche specificare se desideri che questa installazione sia una configurazione multisito. Quindi, premi il pulsante Aggiungi sito .
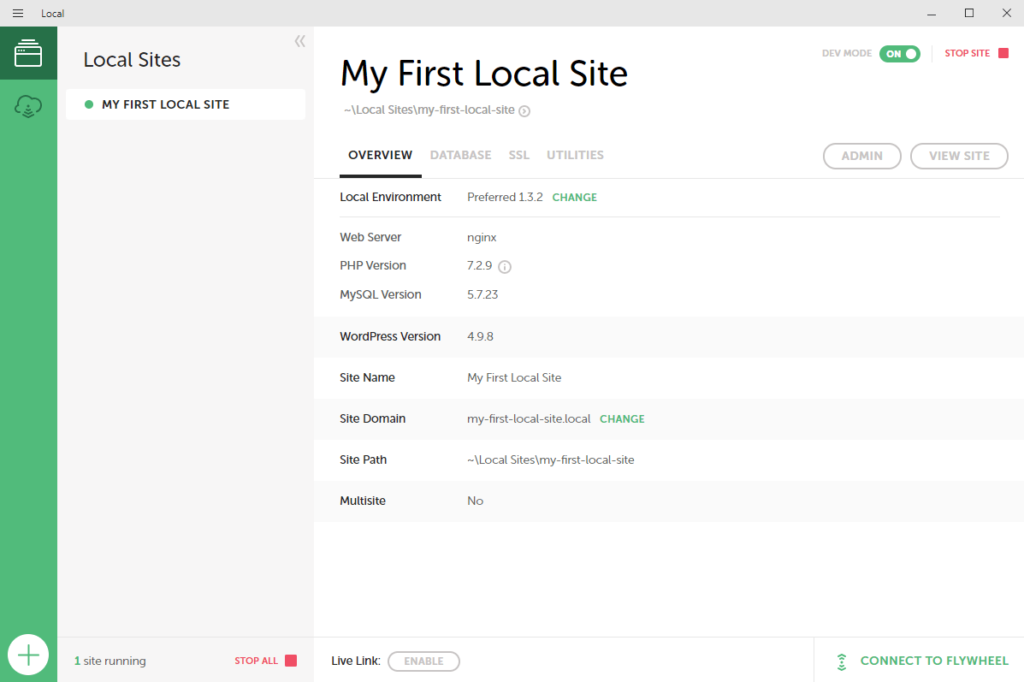
Dopo pochi istanti, vedrai il tuo nuovo sito elencato nella dashboard, insieme a tutte le sue informazioni:

Ora puoi selezionare il pulsante Admin per accedere al tuo sito e metterti al lavoro! Inoltre, puoi sempre tornare a questa dashboard se desideri apportare modifiche alla configurazione o al dominio del tuo sito locale.
Come nota: quello con cui stai lavorando qui è un sito WordPress completo, configurato a tempo di record! Ciò significa che puoi installare tutti i plug-in che desideri, aggiungere temi personalizzati, romperlo, risolverlo, romperlo di nuovo, ecc. È un parco giochi di codifica e non ci sono rischi per un sito live!
Passaggio 3: esporta il tuo sito e portalo dal vivo
Tecnicamente, i due passaggi precedenti sono tutto ciò che serve per configurare e utilizzare un sito Web WordPress locale. Tuttavia, se stai costruendo un sito che alla fine verrà pubblicato, dovrai anche sapere come funziona il processo.
Puoi sempre esportare il tuo sito locale e importarlo nell'host di tua scelta. I passaggi per importare e rendere attivo un sito variano da host a host, ma probabilmente dovrai installare un plug-in, esportare, importare, comprimere alcuni file, verificare che la migrazione funzioni e così via.
Consigliamo vivamente Local Connect se stai cercando un flusso di lavoro rapido. Utilizzando Local Connect, puoi spostare facilmente un sito tra un ambiente locale e l'ambiente live su Flywheel Growth Suite e WP Engine. Ciò semplifica notevolmente il processo di editing offline e go-live ed è totalmente gratuito.
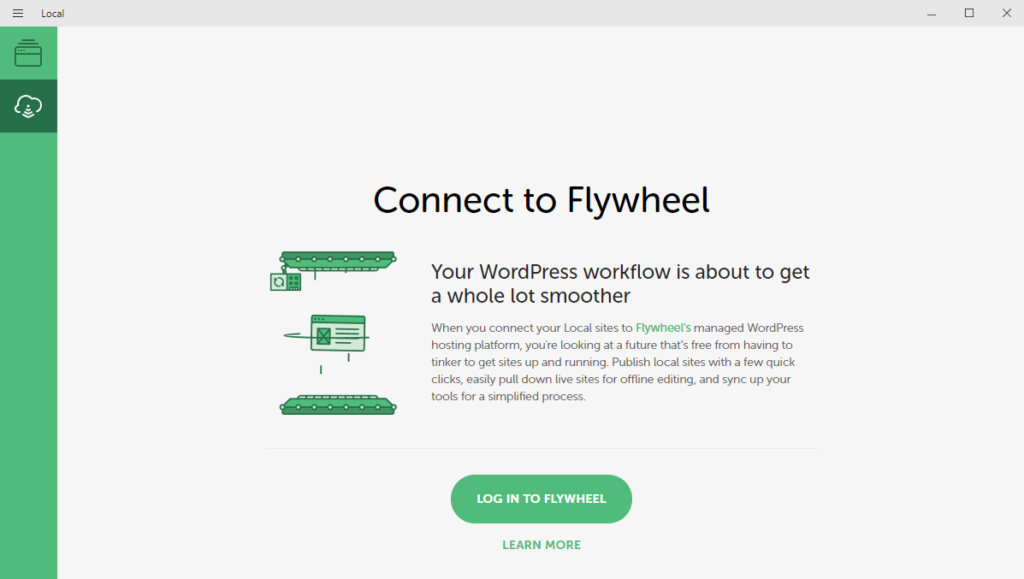
Puoi creare o accedere al tuo account Flywheel o WP Engine tramite la dashboard locale:

Dovrai solo inserire il tuo nome utente e password per effettuare la connessione. Successivamente, tutti i tuoi siti locali e live verranno elencati nella tua dashboard locale!
Da lì, è questione di pochi clic per pubblicare il tuo sito web locale. Una volta che il tuo account è connesso, avrai anche altre opzioni qui. Ad esempio, puoi creare una copia di un sito live e trasformarlo in un sito locale. Quindi puoi apportare modifiche e copiarle nuovamente nella versione live.
Con ciò, sai tutto ciò di cui hai bisogno per creare e gestire siti di sviluppo tramite Local. Come li usi dipende da te!
Conclusione
Essere in grado di creare rapidamente un sito WordPress locale offre numerosi vantaggi. Ti consente di sviluppare un nuovo sito Web in tutta tranquillità e semplifica l'esecuzione di test e la risoluzione dei problemi senza influire sul tuo sito live. Local ti consente di fare tutto questo facilmente, offrendo al contempo numerosi strumenti avanzati per migliorare le tue opzioni di sviluppo locale.
In questo articolo, ti abbiamo mostrato come iniziare con Local. Tutto quello che devi fare è seguire questi tre passaggi:
- Installa locale.
- Crea il tuo sito WordPress locale.
- Esporta il tuo sito su WP Engine quando è pronto.
Hai domande su cosa puoi fare con Local? Fatecelo sapere nella sezione commenti qui sotto!
