Selettore posizione alla cassa per la revisione di WooCommerce: rileva le posizioni dei clienti
Pubblicato: 2022-07-27Se offri consegne locali o ritiri utilizzando WooCommerce, è essenziale disporre di dati di posizione accurati per ciascun cliente. Per questo motivo, potresti volere un selettore di posizione dedicato per WooCommerce.
Location Picker at Checkout, o LPAC in breve, consente ai clienti di scegliere facilmente le loro posizioni (e di adattare le tariffe in base a tali posizioni, se necessario).
Puoi aggiungere un pulsante "Rileva la mia posizione" che utilizza i servizi di localizzazione del browser del cliente per rilevare automaticamente la sua posizione esatta e visualizzarla su una mappa. I clienti possono quindi spostare il segnaposto secondo necessità e accedere anche ad altri strumenti utili come i suggerimenti per il completamento automatico degli indirizzi.
Oltre a ciò, Location Picker at Checkout include anche molte altre funzioni utili per migliorare il tuo negozio WooCommerce, come la possibilità di vedere la posizione di un utente su una mappa nella dashboard di gestione degli ordini.
Ottieni anche funzionalità più avanzate come la possibilità di regolare i costi di spedizione in base alle regioni della mappa disegnate su misura e/o alla distanza dal tuo negozio.
Nella nostra recensione pratica di Location Picker al Checkout, condivideremo di più su ciò che fa il plug-in e ti mostreremo esattamente come funziona.
Selettore posizione al Checkout Review: cosa fa il plug-in?
La proposta di valore di alto livello di Location Picker at Checkout è che rende più facile per te e i tuoi clienti impostare luoghi di consegna precisi:
- Per i clienti , il plug-in può rilevare automaticamente la loro posizione con un clic di un pulsante e quindi consentire loro di perfezionare secondo necessità utilizzando una mappa. Possono anche salvare più indirizzi, il che è utile se sono clienti abituali.
- Per i proprietari di negozi , puoi vedere il luogo di consegna su una mappa nella dashboard, il che rende più facile vedere esattamente dove consegnare un articolo. Hai anche opzioni per regolare le tariffe in base alla posizione dell'acquirente.
Ecco alcuni dettagli in più su come il plugin lo fa accadere...
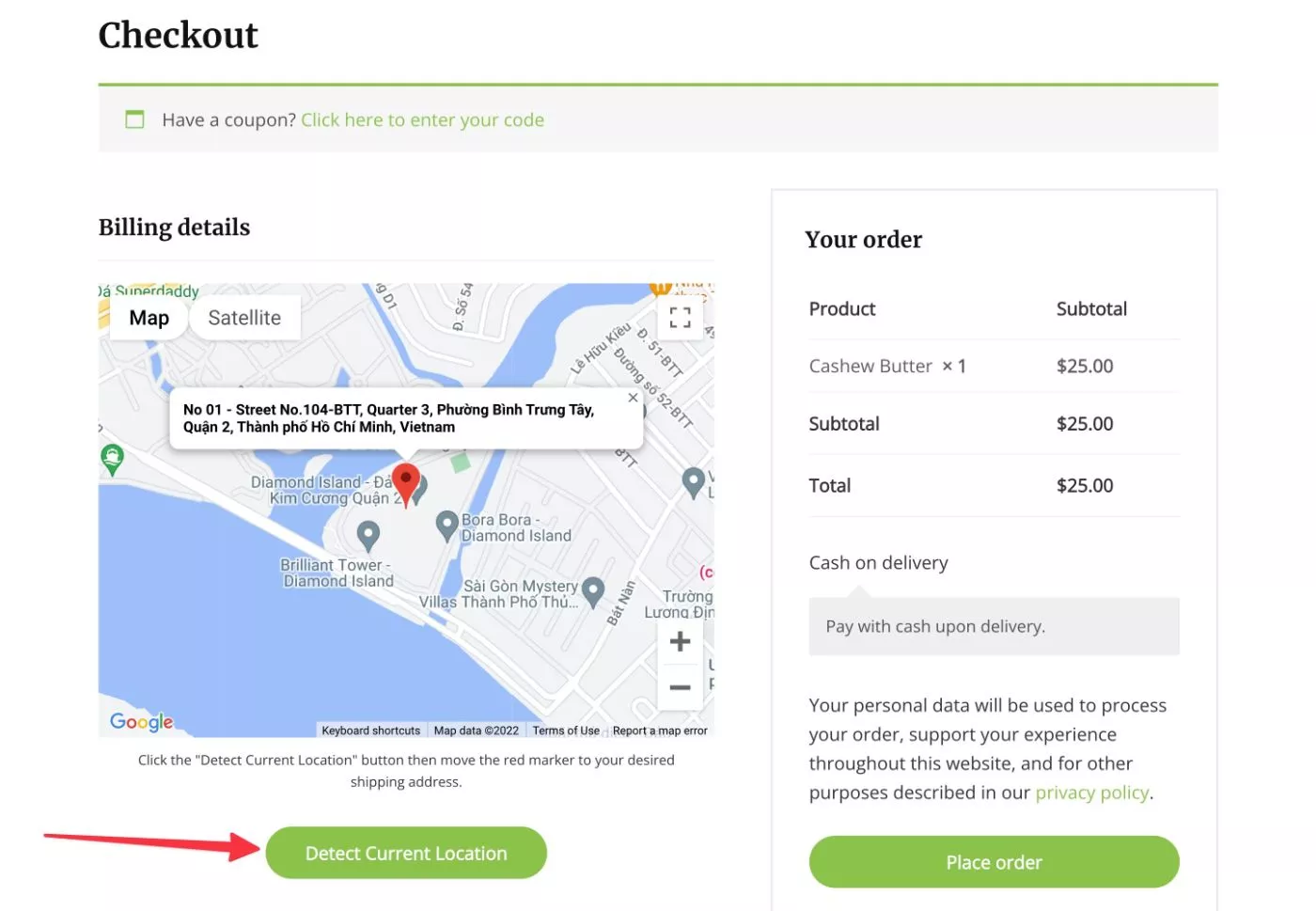
Quando i clienti vanno alla cassa, vedranno un pulsante per rilevare la posizione corrente . Puoi anche mostrare/nascondere questo in base a determinate condizioni, ne parleremo più in un secondo .
Quando il cliente fa clic sul pulsante, il tuo negozio rileverà automaticamente la posizione fisica del cliente e mostrerà il risultato su una mappa. Per prima cosa vedranno il prompt standard del browser che richiede i servizi di localizzazione .
Quando l'ho testato, il plug-in è stato in grado di rilevare con precisione la mia posizione in Vietnam.
Se necessario, il cliente può perfezionare la propria posizione sulla mappa spostando il segnaposto:

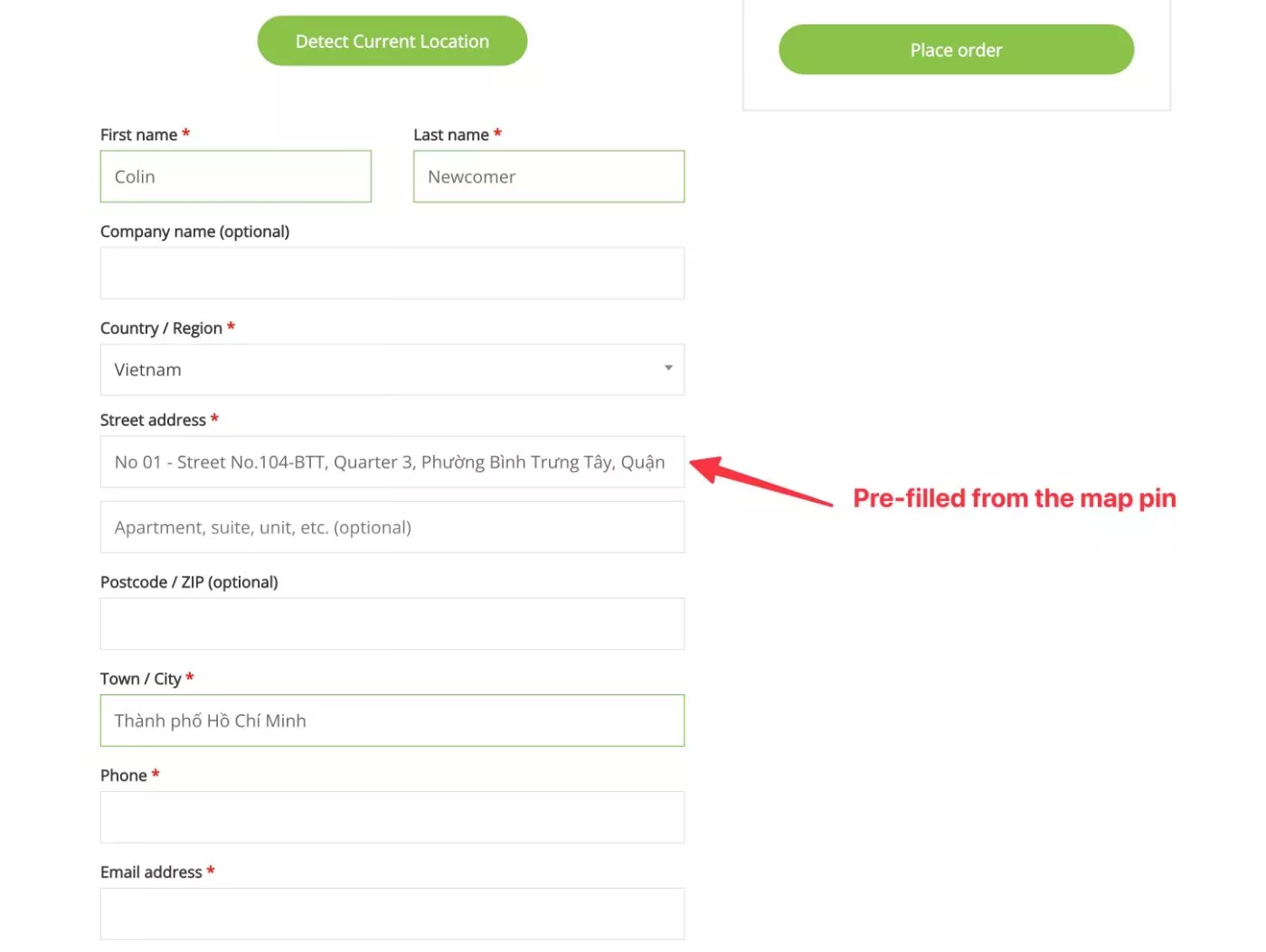
Quindi, il plug-in può anche utilizzare l'API di Google Maps per compilare automaticamente gli indirizzi di spedizione e/o fatturazione del cliente in base alla posizione scelta sulla mappa.
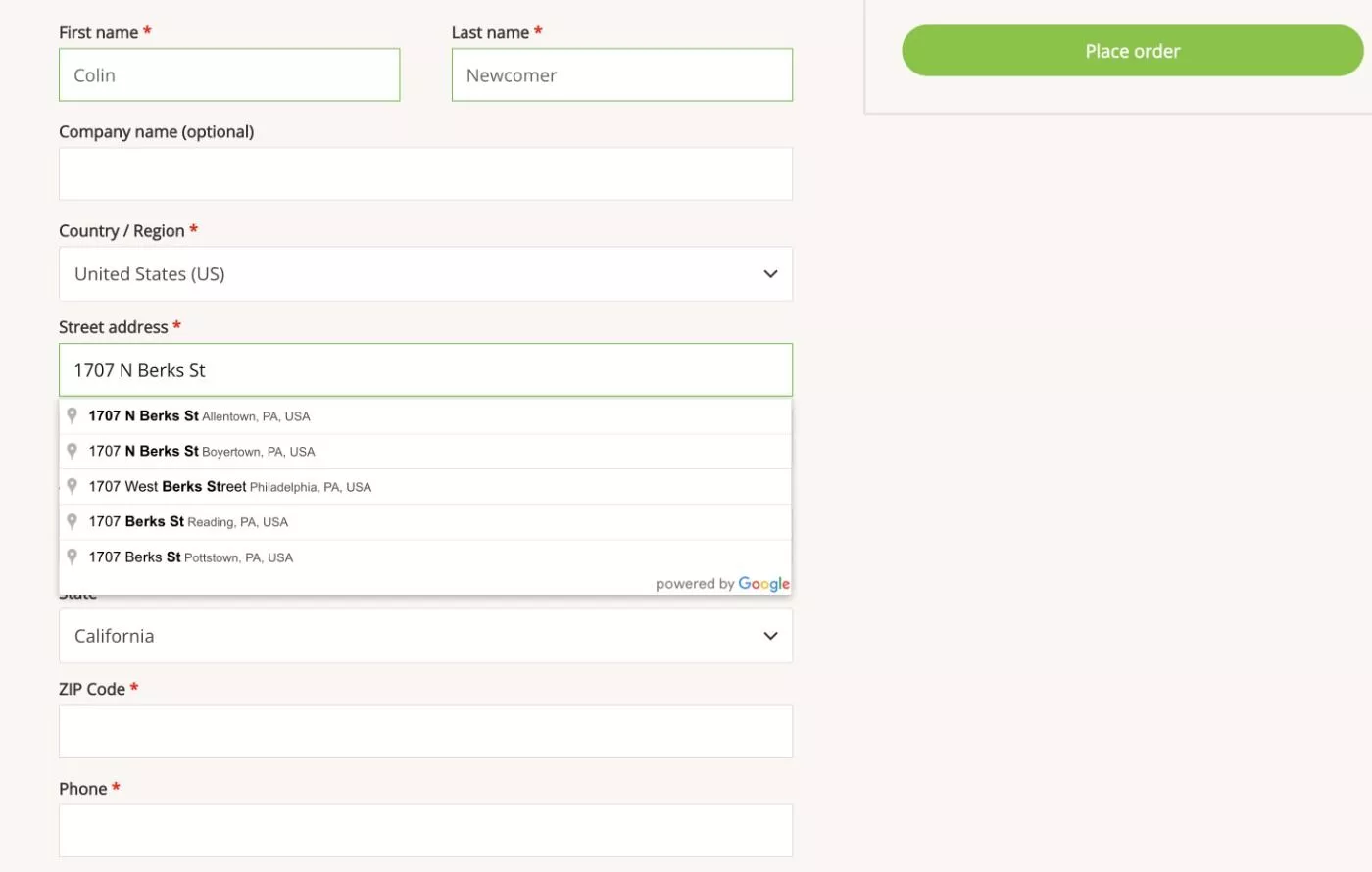
Hai anche la possibilità di abilitare il completamento automatico dell'indirizzo, che aiuta ulteriormente i clienti a scegliere la posizione corretta suggerendo gli indirizzi corrispondenti mentre iniziano a digitare. Maggiori informazioni su questo di seguito .
Come per la posizione del segnaposto sulla mappa, i clienti sono liberi di modificare questi dettagli.
Puoi anche disabilitare completamente la mappa e utilizzare semplicemente il completamento automatico dell'indirizzo se preferisci quell'approccio.
Qui puoi vedere che il plug-in ha precompilato il mio indirizzo in base alla posizione della mappa:

In alternativa, potrei anche digitare il campo dell'indirizzo per sfruttare la funzionalità di completamento automatico dell'indirizzo. Puoi vedere come appare con un indirizzo con sede negli Stati Uniti di seguito, dove gli indirizzi iniziano a popolarsi non appena scrivo.
Puoi anche limitare i suggerimenti a determinate aree geografiche per evitare di suggerire indirizzi per luoghi in cui non consegni. Puoi anche limitare i suggerimenti di completamento automatico ai soli campi di fatturazione o spedizione:

Se non hai bisogno di questa funzionalità su tutti gli ordini, puoi anche utilizzare la logica condizionale per mostrare/nascondere il selettore di posizione utilizzando condizioni diverse, tra cui le seguenti:
- Metodo di spedizione: ad esempio, mostralo solo quando il cliente sceglie un'opzione di spedizione con consegna locale
- Classe di spedizione del prodotto
- Codice coupon
- Ordini degli ospiti
- Valore del carrello
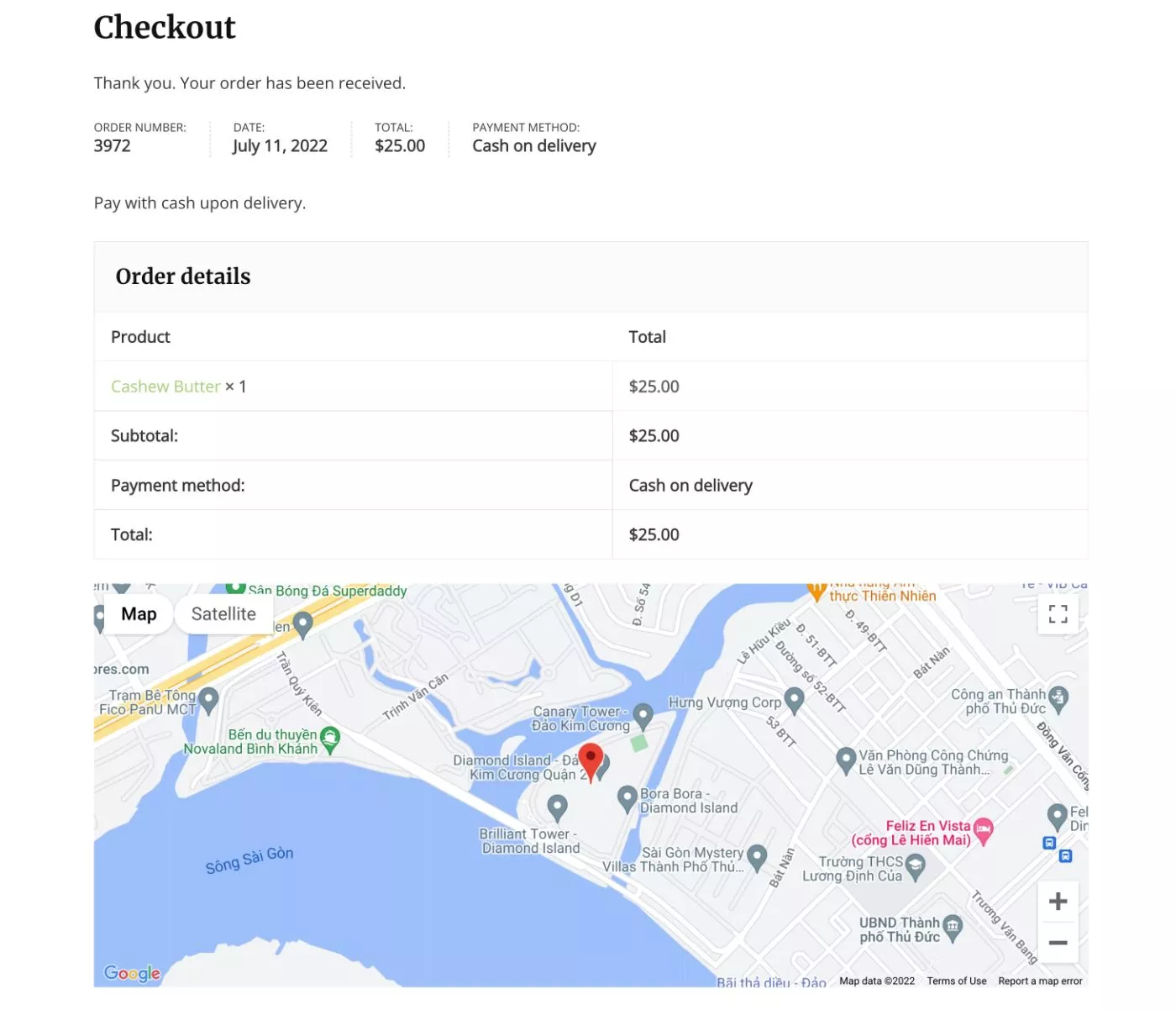
Una volta che il cliente ha completato l'ordine, il plug-in include anche funzionalità per aiutare sia i clienti che i proprietari dei negozi a vedere facilmente la posizione.
I clienti vedranno la mappa del luogo di consegna nella pagina di conferma dell'ordine, nonché nelle aree Il mio account:

I clienti hanno anche la possibilità di salvare più indirizzi per aiutarli a risparmiare tempo in futuro. Ad esempio, potrebbero salvare sia un indirizzo "Casa" che "Lavoro".
Gli amministratori del negozio vedranno anche la mappa nell'area di gestione degli ordini, oltre a un pulsante per consentire loro di aprire una finestra mappe dedicata con l'esatta posizione del pin:

Puoi anche includere un collegamento alla posizione della mappa nelle e-mail rivolte all'amministratore o ai clienti utilizzando un codice QR, un pulsante o un collegamento.
Infine, ecco alcune altre caratteristiche degne di nota offerte dal plugin:
- Opzione per regolare il costo di spedizione in base alla regione o alla distanza dalla posizione di un cliente.
- Opzione per limitare le opzioni di indirizzo di completamento automatico. Ad esempio, puoi mostrare solo i suggerimenti di completamento automatico della tua città.
- Disegni e icone degli indicatori personalizzabili di Google Maps.
Costi di spedizione in base alla regione o alla distanza
Le opzioni per calcolare il costo di spedizione in base alla regione o alla distanza sono piuttosto uniche, quindi penso che valga la pena dare un'occhiata dettagliata.
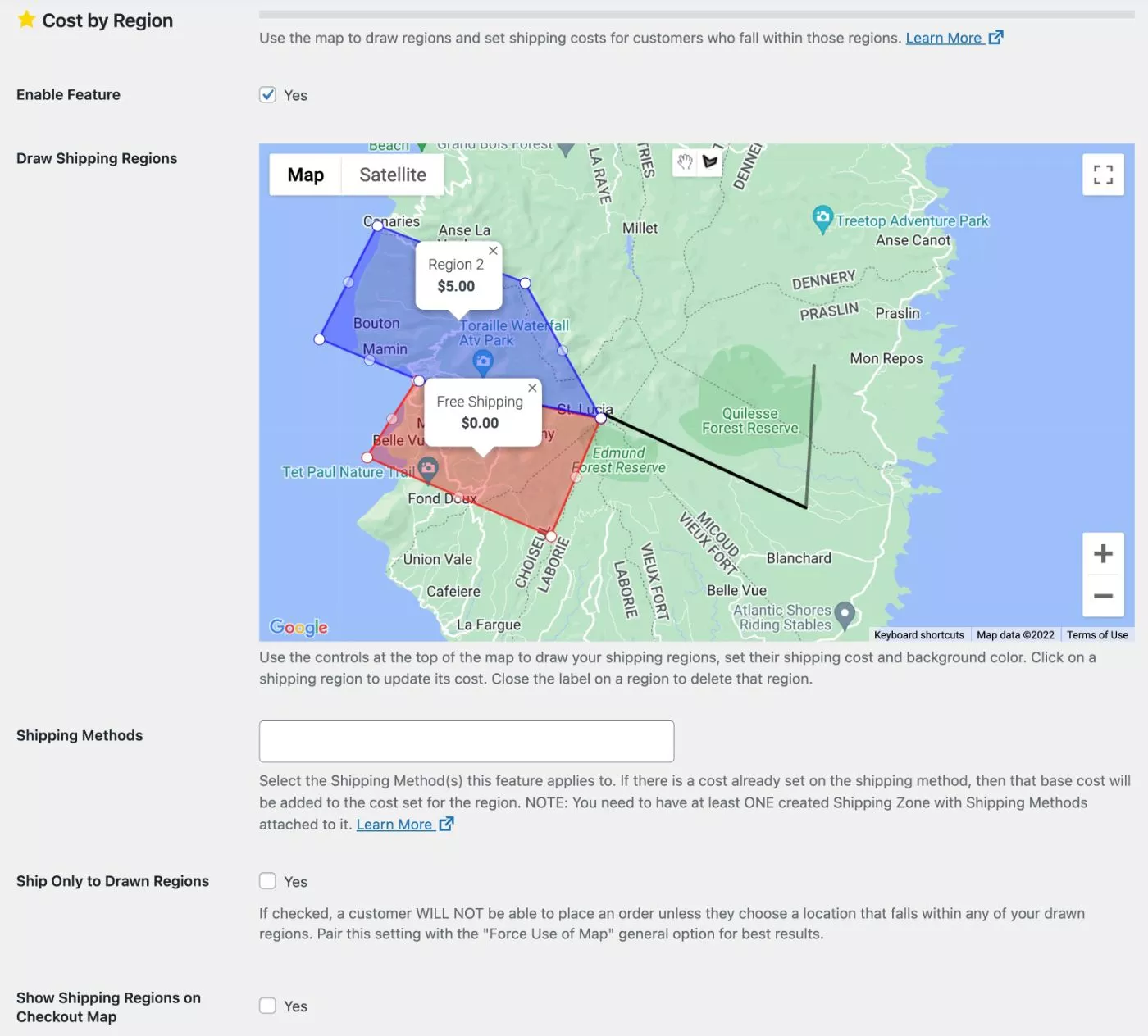
Con la funzione Costo per regioni di spedizione, puoi effettivamente disegnare regioni personalizzate sulla mappa e applicare un prezzo a tutte le consegne all'interno di quella località. Puoi anche assegnare a ciascuna regione un nome e un colore personalizzato:

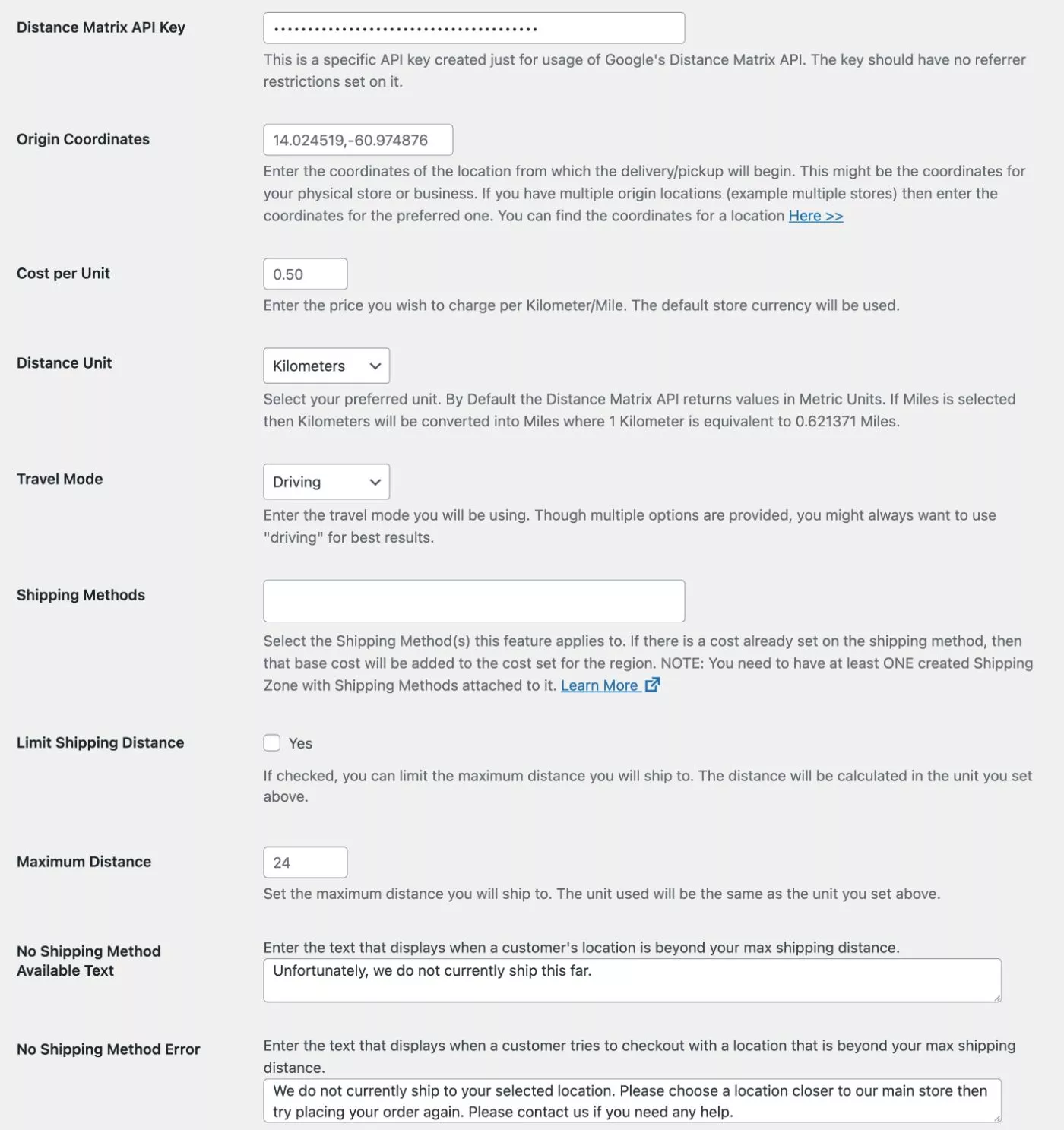
Con la funzione costo per distanza, puoi impostare i tuoi calcoli per regolare automaticamente il prezzo in base alla distanza del cliente dalla posizione del tuo negozio ( che include il supporto per più punti vendita e la possibilità di scegliere la posizione preferita dai clienti ).
Ad esempio, potresti addebitare $ 0,50 per un KM di distanza:

Quali siti possono trarre vantaggio da un selettore di posizione per WooCommerce
Penso che qualsiasi negozio WooCommerce che effettua consegne o ritiri locali possa trarre vantaggio da un selettore di posizione per WooCommerce. Ma se stai cercando alcuni esempi specifici, ecco alcuni dei tipi di negozi che possono trarne vantaggio:
- Ristoranti o bar che utilizzano WooCommerce come sistema di ordinazione di ristoranti per la consegna di cibo.
- Altri tipi di servizi di consegna di cibo, ad esempio negozi di alimentari online.
- Fioristi che effettuano consegne di fiori.
- Articoli pesanti che richiedono la consegna locale, ad esempio negozi di mobili, materassi e così via.
- Servizi di auto private o taxi – ad es. il cliente sceglie il luogo in cui desidera che il servizio di auto venga a prenderli.
- Qualsiasi tipo di servizio di noleggio in cui è necessario consegnare l'articolo al cliente.
Queste sono solo alcune idee per far fluire i tuoi succhi creativi: non è affatto l'elenco completo.
Come impostare il selettore di posizione alla cassa per WooCommerce
Ora che sai cosa fa il plugin, vediamo come configurarlo nel tuo negozio.
Per la maggior parte, si tratta solo di installare il plug-in e configurare alcune impostazioni.
Tuttavia, l'unico passaggio aggiuntivo è che dovrai creare una chiave API di Google Maps, che Google richiede per darti accesso a tutte le funzionalità di mappatura e completamento automatico.

Ecco come funziona…
1. Crea la chiave API di Google Maps in Google Cloud Console
Per iniziare, inizierai al di fuori della dashboard di WordPress nella Google Cloud Console ( a cui puoi accedere utilizzando il tuo account Google esistente ).
Lì, dovrai creare la tua chiave API di Google Maps. Per aiutarti a farlo, lo sviluppatore LPAC ha una documentazione dettagliata sotto forma di video e istruzioni scritte con schermate. Potete vedere il video qui sotto:
Non è niente di troppo complicato: in pratica devi solo fare clic su alcuni pulsanti.
Consiglio di impostare le soglie di budget solo per evitare sorprese. Google offre $ 200 di utilizzo gratuito di Google Maps Platform al mese, quindi è improbabile che tu debba mai pagare effettivamente per l'utilizzo dell'API. Ma impostare un budget ti dà solo un po' di tranquillità in più.
Lo sviluppatore consiglia inoltre di limitare l'accesso all'API solo al tuo negozio WooCommerce, il che impedirà qualsiasi utilizzo non autorizzato.
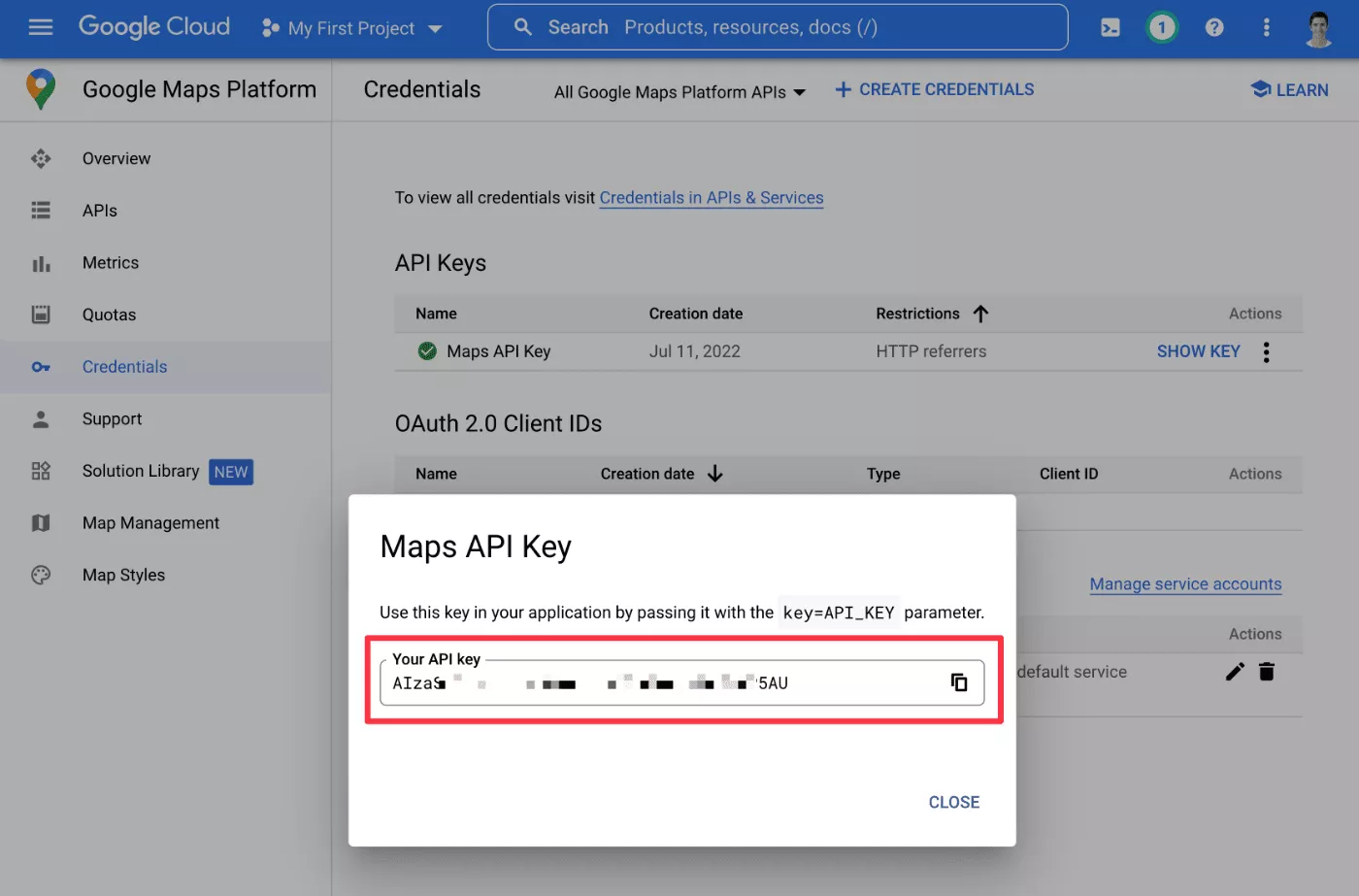
Una volta terminato il processo, dovresti avere la tua chiave API, che assomiglia a questa:

Tienilo a portata di mano perché ti servirà per configurare il selettore di posizione per WooCommerce.
2. Installa il plug-in e aggiungi la chiave API di Google Maps
Una volta ottenuta la chiave API di Google Maps, puoi installare il plug-in Location Picker at Checkout nel tuo negozio.
Parlerò di più sui prezzi più avanti, ma c'è una versione gratuita su WordPress.org e una versione premium con più funzionalità.
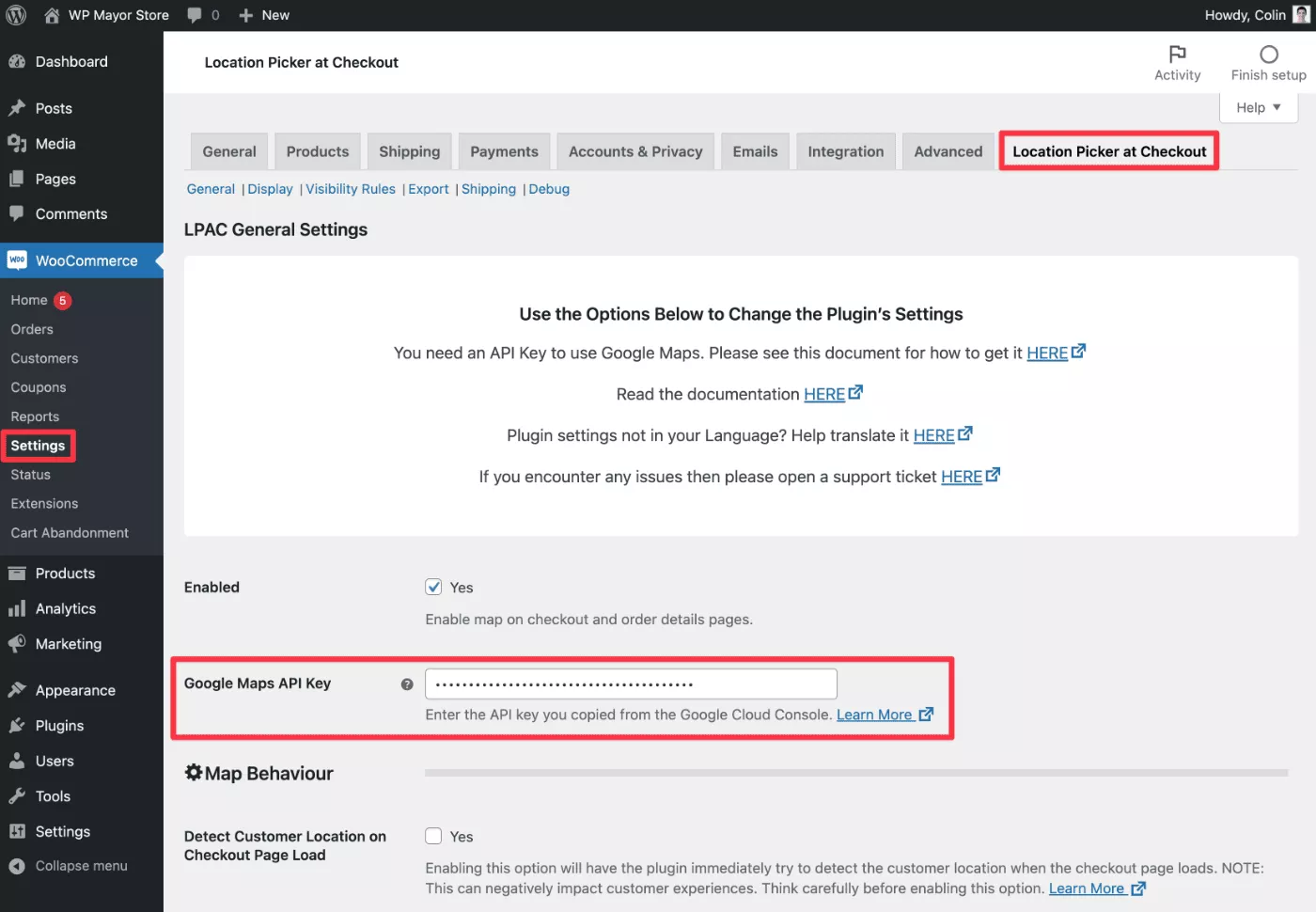
Una volta attivato il plug-in, vai su Woocommerce → Impostazioni → Selettore posizione alla cassa . Quindi, incolla la chiave API di Google Maps nella casella e salva le impostazioni:

3. Configura altre impostazioni del plug-in
Ora sei libero di configurare le altre impostazioni del plugin.
Nota che ci sono diverse schede, a cui puoi accedere sotto le principali schede delle impostazioni di WooCommerce:
- Generale : configura le impostazioni generali per il comportamento della mappa, nonché i suggerimenti per il completamento automatico e gli indirizzi salvati.
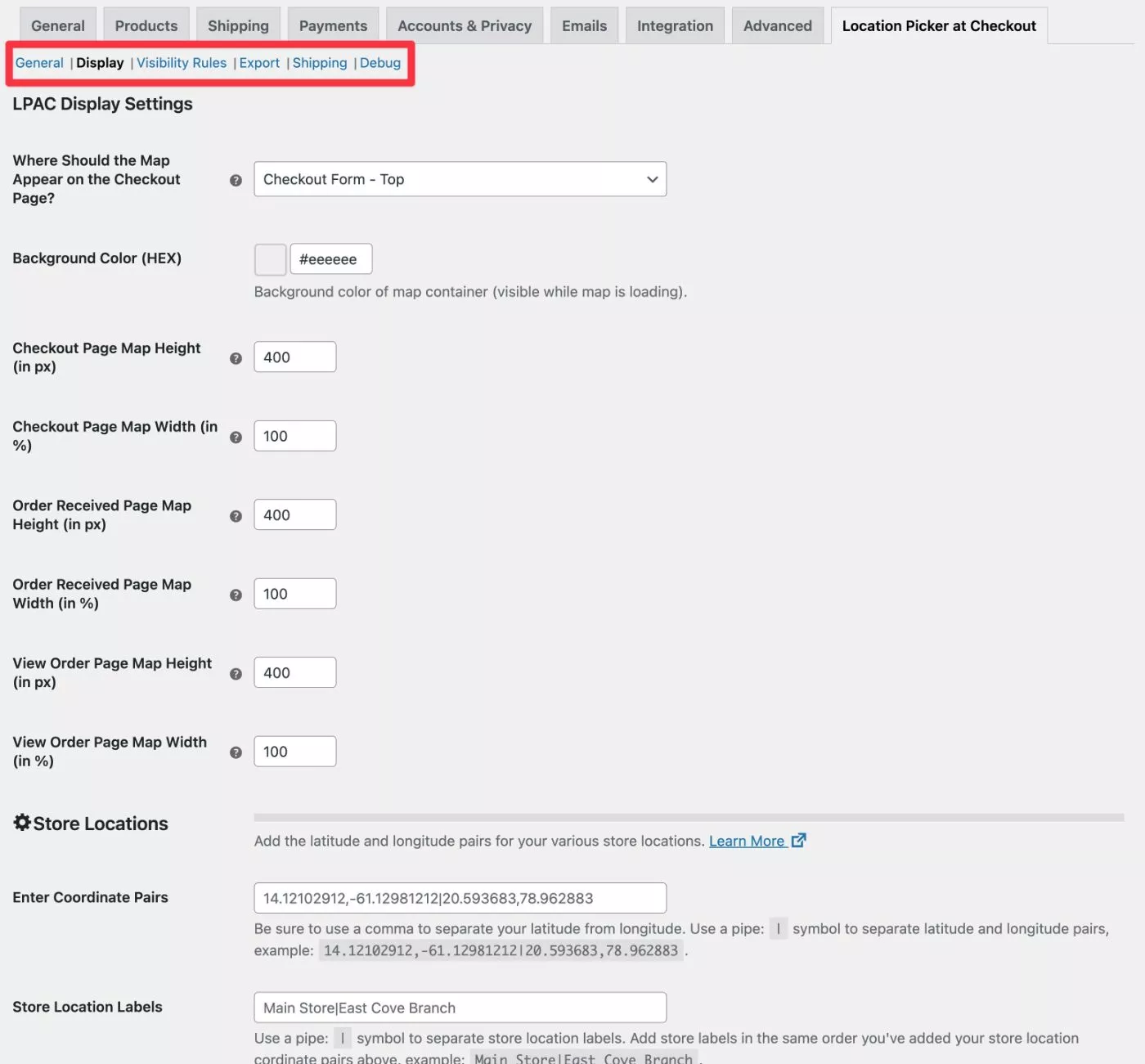
- Display : controlla dove visualizzare la mappa. Puoi anche impostare le posizioni dei tuoi negozi e personalizzare la mappa e le icone degli indicatori.
- Regole di visibilità : se necessario, puoi creare regole logiche condizionali per mostrare/nascondere la mappa in base a varie condizioni come classi di spedizione, ordini degli ospiti e altro.
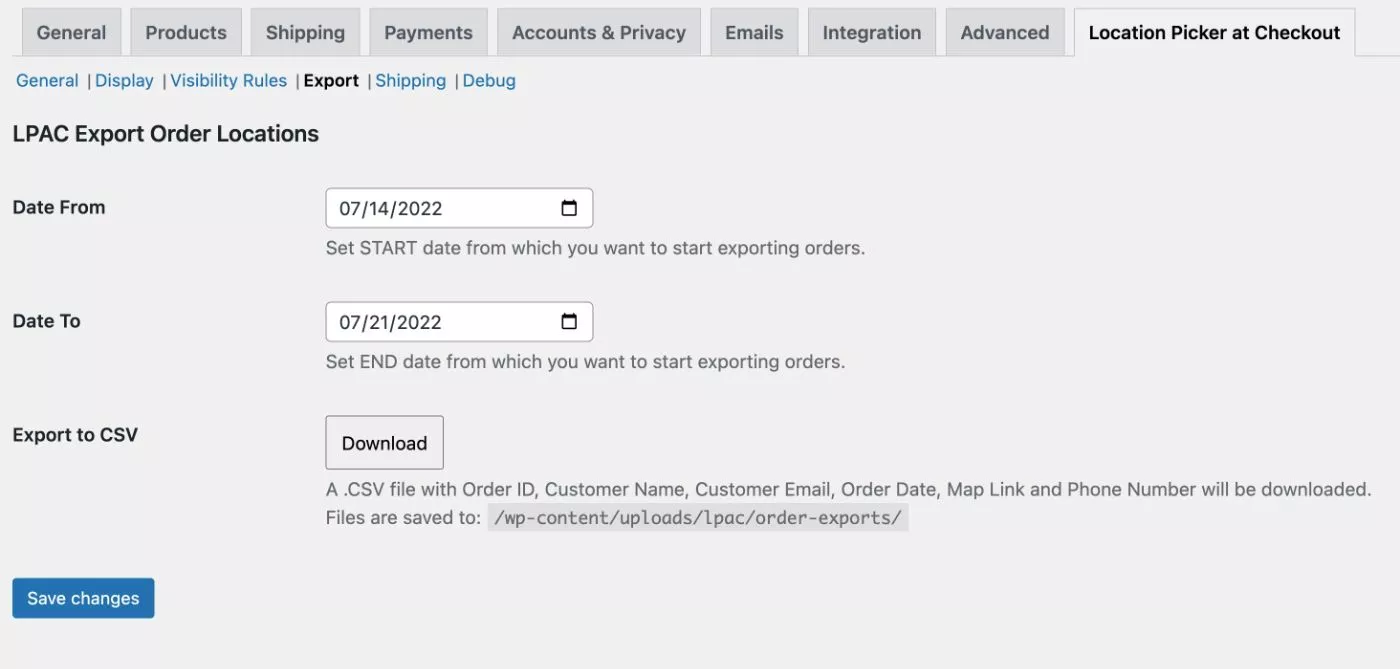
- Esporta : questa scheda ti consente di esportare i dati sulla posizione da date specifiche in un file CSV. Non ci sono impostazioni qui: è più uno strumento di utilità.
- Spedizione : consente di disegnare le regioni di spedizione sulla mappa e di impostare prezzi personalizzati in base a tali regioni. Qui puoi anche impostare il calcolo del costo in base alla distanza.

4. Inizia a usare il plugin
Questo è tutto per l'installazione!
In futuro, sarai in grado di accedere a dettagli specifici sulla posizione nella dashboard di gestione degli ordini, come ti ho mostrato in precedenza:

Se necessario, puoi anche utilizzare lo strumento di esportazione per esportare i dati dell'ordine in un CSV:

Selettore posizione alla cassa per i prezzi WooCommerce
Location Picker at Checkout è disponibile sia in una versione gratuita su WordPress.org che in una versione premium con più funzionalità.
La versione gratuita è già abbastanza funzionale, quindi potrebbe non essere necessario pagare. Ecco le caratteristiche principali che ottieni se esegui l'upgrade alla versione premium:
- Possibilità di regolare il costo di spedizione per regione o distanza
- Disegni e icone degli indicatori personalizzati di Google Maps
- Opzione per esportare le posizioni degli ordini
- I clienti possono salvare più indirizzi
- Regole logiche condizionali più avanzate per mostrare/nascondere il selettore di posizione, comprese le zone di spedizione e i totali del carrello
- Opzione per limitare i suggerimenti di completamento automatico alla tua area geografica.
Direi che le funzionalità premium più importanti sono la possibilità di disegnare regioni di spedizione sulla mappa e personalizzare il prezzo per ciascuna regione, nonché la possibilità di impostare i costi di spedizione in base al calcolo della distanza, ad esempio $ 0,50 per KM.
Potresti anche voler accedere alla possibilità di consentire ai clienti di salvare più indirizzi, il che può essere conveniente per determinati tipi di clienti.
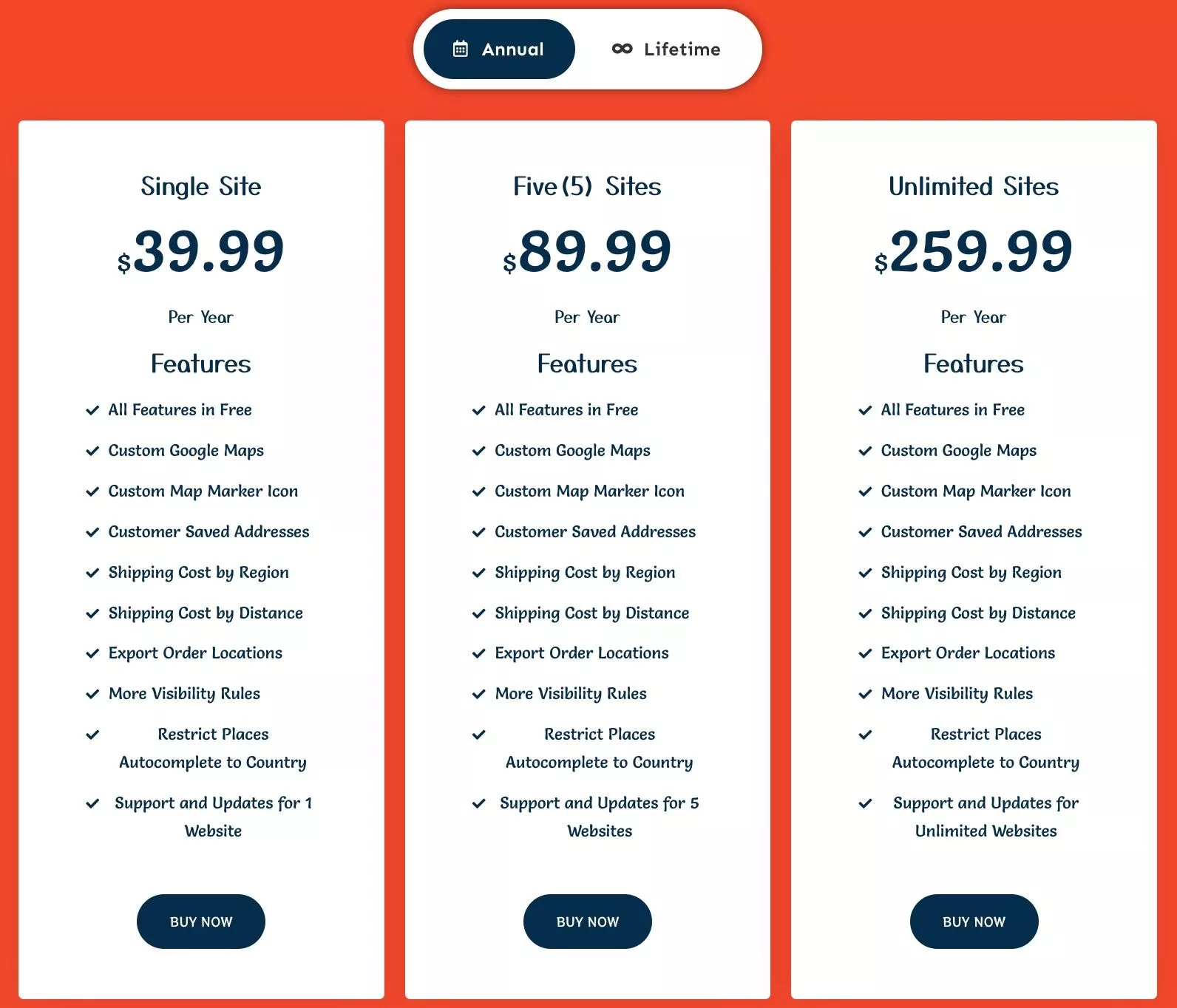
Ci sono tre piani premium. Tutti i piani sono completi: l'unica differenza è il numero di siti su cui è possibile attivare il plug-in.
Puoi pagare annualmente per un anno di supporto e aggiornamenti oppure puoi acquistare una licenza a vita:
- Un sito : $ 39,99 per un anno di supporto e aggiornamenti o $ 119,99 per tutta la vita.
- Cinque siti : $ 89,99 per un anno di supporto e aggiornamenti o $ 269,99 a vita.
- Siti illimitati : $ 259,99 per un anno di supporto e aggiornamenti o $ 779,99 per tutta la vita.

Tutti i piani includono una garanzia di rimborso di 30 giorni, quindi non c'è alcun rischio nell'effettuare un acquisto.
Considerazioni finali su Location Picker alla cassa per WooCommerce
Nel complesso, se hai bisogno di un selettore di posizione per WooCommerce, penso che Location Pickout at Checkout sia un'ottima opzione.
Il processo di installazione è stato perfetto per me e tutte le funzionalità hanno funzionato come promesso.
La versione gratuita è già abbastanza flessibile e potrebbe essere tutto ciò di cui hai bisogno.
Per casi d'uso più avanzati, la versione premium offre molta flessibilità con la possibilità di regolare i prezzi di spedizione in base alla regione o alla distanza, nonché le altre funzionalità premium che ho menzionato sopra, come la possibilità per i clienti di salvare più indirizzi.
Se vuoi provarlo tu stesso, hai alcune opzioni:
- Crea un sito demo completamente funzionante facendo clic sul pulsante Prova la demo gratuita sotto la tabella dei prezzi. Lo sviluppatore utilizza il servizio InstaWP che abbiamo esaminato, che ti offre un sito demo sandbox completo.
- Installa la versione gratuita da WordPress.org.
- Acquista la versione premium: c'è una garanzia di rimborso di 30 giorni, quindi non ci sono rischi.
Puoi anche utilizzare i pulsanti seguenti per iniziare:
